
Crocoblock and JetPlugins for WordPress: Full Review
The rave reviews on Facebook, Trustpilot, and other platforms drew my attention at first. So I decided to figure it out myself – are Crocoblock plugins worth it or not?
My first impression was: “Oh, this is the godsend, because it covers literally all my needs!”. Well, if you find me too naive, just look at the description of functionality. So, I chose to make a full guide and give my review.
What Is Crocoblock?
Crocoblock is a company developing Elementor and Gutenberg advanced plugins for every aspect of the site-building process, able to put any WordPress site on steroids. At least, this is what I’ve got from the quick review of the functions they have outlined here. And yes, all of them are visual, with a drag-and-drop interface and logic.
What Is Included in The Crocoblock Subscription?
It consists of:
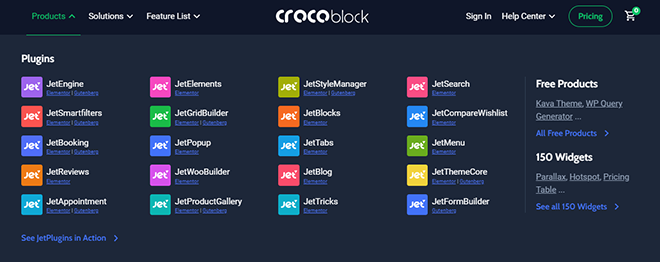
- 20 plugins (including three other freebies);
- 150+ widgets (for Elementor and Gutenberg);
- 47 design templates;
- 12 pre-made dynamic templates for the whole website;
- free Kava theme;
- regular updates and technical support.
Let’s have a look at the plugins, and one of them, the central one, I will describe in more detail. For now, I’ll give you a brief overview.
JetEngine. Everything for dynamic content.
For starters, this plugin gives full freedom in creating custom post types, custom content types with multiple metaboxes, taxonomies, etc.
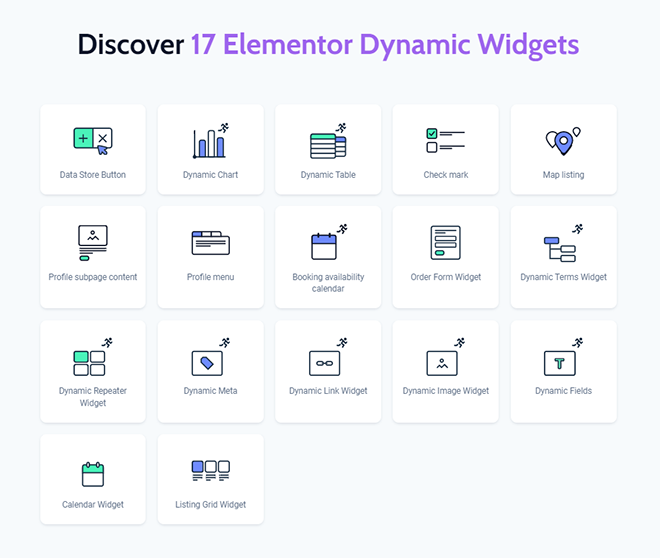
Then you can mix and match them with whatever relations and conditional logic you want, build custom queries, and beautifully show any data on the front end with the help of 17 widgets.
Other JetPlugins amp it up even more.
Did I mention that it can work with a REST API query type, too?
JetThemeCore. Visual theme builder for Elementor and Gutenberg.
Using it, you can create headers, footers, pages, posts, custom post types, 404 and search pages, archives, and WooCommerce templates.
Then apply the conditional logic: some parts can be displayed on the individual pages, and some will show up on the rest of the website.
Basic, right? But that’s not all.
You can apply advanced conditional logic: show particular templates only on selected devices, for specific user groups, or URL parameters.
Well, now I’m impressed.
JetWooBuilder. For easy and visual customization of WooCommerce pages.
Needless to say, we all love visual WooCommerce Elementor builders.
They give us the luxury of not digging into code and juggling with hooks.
And JetWooBuilder seems to really have it all for a good price, including 64 widgets for Elementor and an ability to make some magic in combination with JetEngine.
JetProductGallery. Creates advanced WooCommerce product sliders and galleries.
These galleries may display WooCommerce products, manually uploaded photos or videos, or custom post types.
And again, in combination with JetEngine and its Dynamic Tag feature, a gallery can be formed dynamically.
As you guessed, this plugin has zoom, pagination, custom styling, and assorted displaying options.
JetSmartFilters. For creating advanced filters for various post types.
After building a beautiful product gallery, it’s time to create a decent filter bar, right? This plugin uses the hierarchy-select principle and dynamic filtering (to remove non-relevant options).
In other words, there are nine filter types, and they are all layerable, which means they can “collaborate” and refilter each other to create a precise result and the best user experience.
AJAX support, multiple customization options, and 17 Elementor widgets are included in this package.
Filters can be applied to any post type (so it’s not only a WooCommerce product filter) and work well with any theme.
JetCompare&Wishlist. For creating a great eCommerce user experience.
It adds WooCommerce Compare and Wishlist buttons to product cards, shows counters, and displays quite elegant layouts for both categories.
It comes with six Elementor widgets.
JetSearch. For fast AJAX search.
Everything can be customized via the Elementor edit panel, including content length, thumbnail support, or even pagination.
Results are arranged by relevance, and the particular post types where the search takes place can also be set.
JetFormBuilder. For building advanced dynamic and flexible forms.
This product has a freemium license, so you can try it for free, installing it straight from the WordPress plugin directory.
It has 19 field types, and advanced conditional visibility and actions can be applied to any of them.
Repeater and calculated fields are among them.
Some fields can get prefilled on the front end, using associated dynamic data from the database.
It supports integration with many third-party add-ons, including PayPal, Stripe, HubSpot, and 16 others, and works smoothly with third-party webhooks.
It creates Gutenberg forms, which can be launched anywhere on Elementor pages.
JetMenu. For building a custom Mega Menu using Elementor.
This plugin makes it possible to create separate menus for different devices (mobile, tablet, desktop) using the Elementor interface and any of its section templates.
JetMenu has multiple horizontal, vertical, or hamburger layouts, as well as various badges, fonts, and icons.
Except for the obvious usefulness of this plugin for eCommerce websites, they offer to use it even for building contact pages or sidebar menus, out of dynamic content, too.
JetBooking. For booking and rental websites.
This is a niche plugin, which works on the powerful back-end features JetEngine offers for managing dynamic content.
For example, you can display a special price for your bookings, depending on the season, property type, timing, and other conditions.
Availability calendar, extensive booking forms, display layouts, and visual Wizard are some of the JetBooking features.
JetAppointments. For advanced appointment booking websites.
This plugin is similar to the previous one but focuses on mixing and matching those four components: services, service providers, date and time, and price.
Everything is dynamically linked and has conditional logic in this WordPress appointment plugin.
The booking form and payment add-ons are included.
JetAppointments works full-power on the basis of JetEngine as well.
JetReviews. All-in-one WordPress review plugin.
Reviews can be applied to any post type, evaluation criteria, and reviewer’s roles can be adjusted (guest, customers).
There’s also a protection against incognito reviews with an authorization form and reCAPTCHA.
It also offers a clear statistics dashboard for admins.
JetBlocks. For building header and footer with Elementor.
As simple as it sounds.
Nine widgets, specific for those site parts, are included.
JetStyleManager. For stylizing Gutenberg blocks.
This free plugin helps Gutenberg blocks to look great.
Forms, created in JetFormBuilder (the plugin for Gutenberg only), for example, or blog posts.
JetTabs. For tabs, accordions, and toggle switches.
It’s nice that they have added toggle functionality (great for price tables) to good old Elementor tabs and accordion widgets.
The latter widget has two main layouts, and one of them is perfect for displaying images or product cards.
The widget supports Elementor containers nested inside the tabs.
JetTricks. For adding visual effects on Elementor.
Widgets included: hotspots, sticky columns, read more expand, satellite (for layering blocks), parallax scrolling, sticky column, unfold section, tooltip, and particles effect.
JetGridBuilder. Flexible drag-and-drop grid for different post types and categories.
Another free and very useful grid plugin.
The one I’m honestly happy to find, finally.
Displaying posts with it is so easy and visually satisfying.
What is great is that it supports all kinds of post types (products included) and also categories.
There’s no more need to create tricky separate Elementor containers and query posts individually to show something less boring than traditional grids or masonry layouts.
JetElements. A widget pack for nice-looking websites.
This package offers 45 widgets, from the classical ones, like buttons or services, to more advanced ones like Elementor portfolio, parallax section, or various blocks for WooCommerce.
JetPopup. For creating pop-ups with Elementor.
There are many templates for each type of them, as well as pop-up triggers (six options).
JetBlog. For good-looking blogs.
It allows you to create nice post archive layouts, which include even displaying legitimate video playlists.
Tiles, lists, animated post previews, pagination, and more—it has six widgets for Elementor and works with any post type.
Just to clarify the difference between JetPlugins and Crocoblock subscription: roughly speaking, it’s the same thing, but Crocoblock subscription means “All-Inclusive” version, i.e., JetPlugins+free dynamic and static demo websites, pop-up, and other templates.
Detailed JetEngine Overview
JetEngine is like a real car engine under the hood of almost everything outstanding you can build with the Crocoblock subscription. Let me show a little more details about it.
JetEngine is compatible with Elementor and Gutenberg, a WordPress plugin for creating, querying, and displaying dynamic content.
The description only caught me fully (I hope it works as well as it sounds). And do you know why I am so excited to find this plugin? Because it finally gives you the freedom to use dynamic content at full capacity. Yes, I’ve tried other advanced plugins to create custom fields. They are great, but it’s just a fraction of the potential JetEngine offers. Let me list some of the things it offers you to create:
- Custom post types (CPT);
- Custom content types (CCT);
The difference between them is that the first one is the custom post type (CPT) we all used to. It occupies the whole separate table in a database, while Custom Content Type (CCT) will take just one row there, with all the possible variables.
- Taxonomies which can include all kinds of post types (and combinations of those types);
- Meta boxes for those post types.
It is just the beginning. Because there’s a huge list of features JetEngine offers, such as:
- Glossary to enter information once and use it throughout the website instead of manually entering it. It can be used as a list of options for dynamic fields, filters, etc.
- Options pages – pages with a block of meta fields, which can later be displayed anywhere: headers/footers, pop-ups, etc. Then, if you change the values on the options page, they will automatically change everywhere.
- The user data stores are adjustable storage for end users’ wishlists or bookmarks.
- Dynamic visibility allows setting up conditional logic and visibility rules.
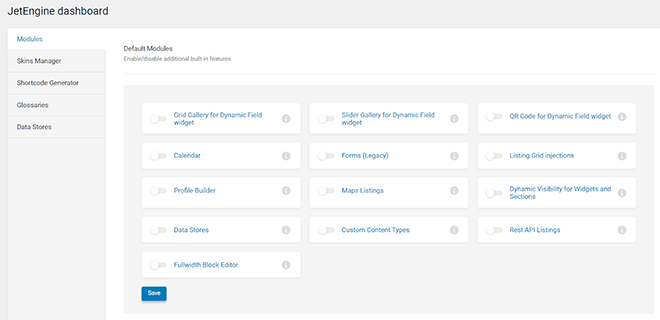
The list of default modules is quite impressive, and the external ones can be added as well:
You can find a video explanation and tutorial about each of them by clicking on the info icons in front of each module.
Frankly, after looking through all those features and use cases, I’ve been overwhelmed by how many things can be done by mixing and matching them.
Yet, the best way to understand what JetEngine is about and what it is capable of is to check out the demo websites.
To sum up my first impressions of JetEngine, I’d like to say that it’s like a rabbit hole to jump in and get hundreds of combinations and solutions for projects with dynamic data involved.
After playing with my demo website (a web store, namely), I saw this variety, but there’s a way to go: to learn and find many more ways of using JetEngine.
There are many examples in the knowledge base and users’ ideas on the Facebook community page.
Crocoblock Prices and Freebies
Freebies
Crocoblock offers seven free plugins, a free Kava theme, and a query generator.
Free plugins, and a couple of them I’ve already mentioned above:
- JetFormBuilder;
- JetGridBuilder;
- JetStyleManager for Gutenberg;
- JetWidgets for Elementor;
- JetSticky Widget (for sticky sections and columns, built with Elementor);
- JetWooCommerce Widget;
- ADA Customizer (to meet the rules of ADA & WCAG compliance).
Plus, more than 30 dev resources for advanced users, including:
- Contact Form 7 Layout Builder;
- WP Query Generator;
- Custom Context for Taxonomies;
- Hide Empty Items Tool and many more.
Last but definitely not least is the Kava theme which is claimed to be fast and has perfect compatibility with Elementor and all the JetPlugins.
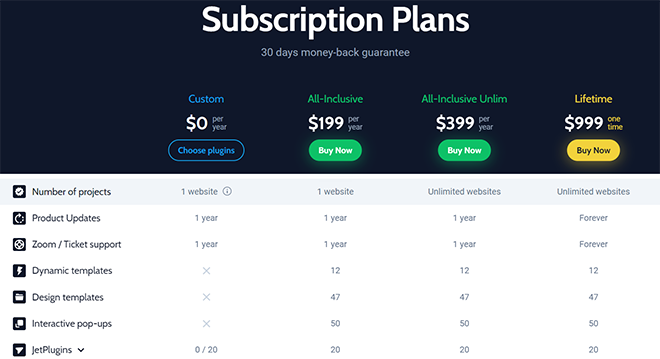
Pricing
The plugins can be purchased on an annual subscription basis, All-Inclusive, or each plugin individually. The price range is $19/$23/$43, depending on the plugin, and this is for one project. Unlimited projects plan doubles the price.
All-Inclusive subscriptions can be for one project ($199) or unlimited ($399). In All-Inclusive, you also get 50 design templates and all the perks.
There’s also an All-Inclusive Lifetime option ($999) to buy the subscription once for unlimited websites and get lifetime support.
And now, I’m going to test the All-Inclusive version, figuring out whether it is worth buying and how user-friendly it is.
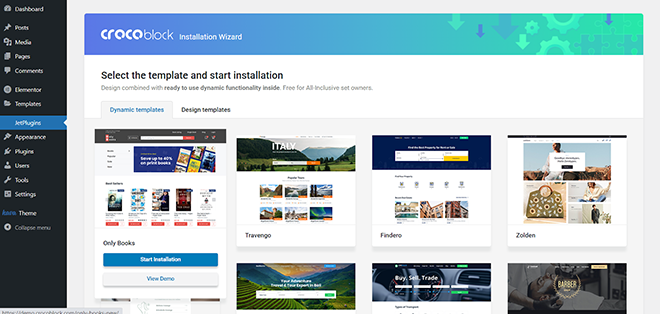
Crocoblock Installation
After purchasing the subscription, the easiest way to install it is using a Wizard plugin, which you can also download from the user dashboard. (Note that JetFormBuilder Pro must be downloaded and installed separately, using the license code from the dashboard).
After the activation, I chose Full Crocoblock installation.
The next step gives me a choice of the most compatible themes to install. I choose Kava, but you can proceed with your WordPress theme.
The next step is a choice of either dynamic or static templates. Let’s get the first dynamic one, called “Only Books.” You can check its demo first (as well as all the dynamic pre-made websites available on the Crocoblock website). So, it’s easy to choose the most similar one for your future project and just go with it.
The Wizard offers me to install all the required plugins (it’s possible to install all of them at once or do it later, they will be available on the Crocoblock dashboard). And my website is ready; all I need to do is add my real products and do some customizations. Which is handy, I must admit.
Pros & Cons of Crocoblock Subscription
Pros:
- Super functional set of plugins with an enormous amount of features
- Allows to create a really good user experience
- It gives a lot of freedom to make great website designs without coding
- Has full compatibility with Elementor
- Great value for money in All-Inclusive plans, with many additional perks
- Crocoblock subscription is constantly being updated with new features and widgets
Cons:
- It’s not always very easy to find all the answers on the Crocoblock website because it’s very branchy. (But it’s entirely possible after spending some time).
- Learning how to use all JetEngine plugin features and modules takes some time. It’s better to watch YouTube tutorials and read the knowledge base.
- Plugins, if purchased individually, can be pretty pricy;
Conclusion
I’ve spent some time digging into the features of the Crocoblock subscription, and I must admit that I was really impressed by the number of possibilities it gives.
Another thing that impressed me is that the whole package and the “relationships” between plugins are very well-thought-out.
Let me explain.
So, sometimes you buy a premium theme or plugins, but there are some obvious blind spots in their functionality if you want to create a full-fledged project using them.
So you have to buy other plugins to fill those gaps or use some workarounds.
In the case of JetPlugins, they supplement each other very well, with no blind spots.
JetEngine works here as a real car engine, storing and generating dynamic data in all possible ways.
JetFormBuilder allows creating dynamic forms for any taste and purpose.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu, etc., let you make all of it available for the client and smoothly interactable.
And, of course, like an icing on the cake, JetTricks, JetElements, JetGridBuilder, and JetThemeCore make it all look attractive.
Do you need to purchase the All-Inclusive Crocoblock membership? I would definitely say “yes.” The All-Inclusive subscription will be the best option if you are an advanced developer or a studio, and Lifetime seems like the cheapest deal.
In other cases, when you simply want to create a cool, good-looking, yet less complicated web project, you might need only their individual plugins or freebies.
By the way, if you want to build sort of a small spaceship out of your website or just a cool shop/booking website, consider having decent hosting with a sufficient memory limit (min 256 MB) in particular.
Because powerful solutions, like Crocoblock, need some back-end resources.
Recommended Posts

Marketing Tactics for WordPress Excellence in 2024
January 22, 2024

12 Reasons to Consider WordPress for Your First Website in 2024
January 17, 2024

Enhancing WordPress Sites with Computer Vision Capabilities
December 27, 2023