
5 manieren om met een wachtwoord beveiligde WordPress-pagina's aan te passen
Heeft u er wel eens over nagedacht hoe u uw huis kunt afsluiten tegen inbrekers? Daar zijn natuurlijk heel veel manieren voor. Het beveiligen van uw website-inhoud is vergelijkbaar met dit doen.
Kortom, WordPress heeft een standaard wachtwoordbeveiligingsfunctie, wat waarschijnlijk het eerste is dat in je opkomt. Eigenlijk is het perfect voor basisbeveiligingsbehoeften, maar als u moet aanpassen, zult u met veel beperkingen worden geconfronteerd.
Maar waarom zou je in de eerste plaats met een wachtwoord beveiligde pagina's in WordPress aanpassen?
Als u bijvoorbeeld wilt dat een pagina of een bericht van uw WordPress-blog alleen zichtbaar is voor een geselecteerd aantal klanten/leden, moet u kiezen voor de functie voor wachtwoordbeveiliging.
Dit geldt ook voor het beperken van de kijkers van een pagina in uw WordPress-website.
Wanneer u de met een wachtwoord beveiligde pagina's van uw website wilt aanpassen, wilt u eigenlijk hun ontwerp en lay-out wijzigen, zodat ze aantrekkelijker, professioneler en gebruikersvriendelijker worden, afhankelijk van uw type bedrijf.
In WordPress zijn er verschillende manieren om dit te bereiken, allemaal door het gebruik van specifieke plug-ins die uw ervaring met betrekking tot bescherming en maatwerk zullen verbeteren. Er zijn er een aantal beschikbaar op de markt.
Hoe WordPress met een wachtwoord beveiligde pagina's aan te passen
In dit artikel bespreken we er 4 om te zien hoe ze werken en ons kunnen helpen ons doel te bereiken.
Wachtwoorden instellen met behulp van de ingebouwde functie van WordPress
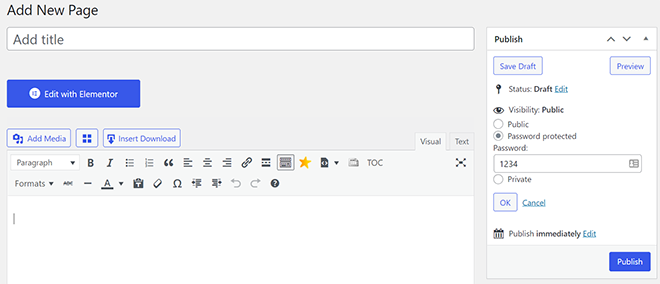
Ga naar je beheerdersdashboard. Zoek in het gedeelte Pagina's of Berichten de pagina die u wilt beschermen en klik erop.
Vervolgens ziet u in de rechterbovenhoek, onder het gedeelte Publiceren, de optie Zichtbaarheid.
Klik op "Bewerken" en selecteer vervolgens de optie "Beveiligd met wachtwoord".
Typ wat u maar wilt in het relevante veld en druk op OK.
Klik aan het einde op de knop Bijwerken om het proces op te slaan.
Wachtwoordbeveiliging WordPress (PPWP) plug-in
De ingebouwde functie heeft enkele achtergronden. U moet bijvoorbeeld de beveiligde pagina's een voor een ontgrendelen, of u kunt niet uw hele website beschermen. Het belangrijkste is dat u codering moet gebruiken om uw pagina's aan te passen. Wachtwoordbeveiliging WordPress plug-in is een veel beter te gebruiken optie.
Met behulp van deze plug-in kunt u eenvoudig uw met een wachtwoord beveiligde pagina's in gebruik nemen, naast de mogelijkheid om uw inhoud aan te passen. U kunt ook de toegang tot sommige pagina's voor sommige leden beperken.
Wat betreft de geavanceerde functies van de Password Protect WordPress-plug-in, kunnen we de bescherming van alle soorten inhoud noemen. U kunt uw hele website of uw afzonderlijke pagina's beschermen met meerdere wachtwoorden. Trouwens, PPWP is compatibel met WordPress Customizer, wat je aanpassingsmogelijkheden zal uitbreiden.
De WordPress-plug-in Password Protect is een alles-in-één oplossing die je bewapent met alles wat je nodig hebt. Met deze plug-in hoeft u geen verschillende plug-ins te installeren om verschillende relevante doeleinden te dienen.
Om wachtwoorden voor uw afzonderlijke pagina's in te stellen, moet u vanuit uw dashboard naar Pages gaan en op Bewerken klikken. Vervolgens ziet u in de rechterzijbalk het gedeelte "Wordswoordbeveiliging WordPress".
Klik na het instellen van uw wachtwoord op Verzenden en u bent klaar om te beginnen.
Dit is wat u kunt doen met PPWP Lite. Met zijn pro-versie is het ook mogelijk om verschillende wachtwoorden tegelijkertijd te beheren, samen met enkele andere geavanceerde functies, zoals het beperken van wachtwoorden op basis van tijd of het beschermen van ouder-kindpagina's.
Als u uw hele website moet verbergen voor openbare toegang, moet u kiezen voor de optie "Volledige site met wachtwoord beveiligen" in de Wachtwoordbeveiliging WordPress > Beveiliging voor de hele site directory.
CSS Hero
U weet zeker dat wanneer u wachtwoordbeveiliging voor uw WordPress-website inschakelt, de stijl van uw pagina voortkomt uit het thema van uw site.
Om aan te passen, zou je in principe voor de codering moeten gaan, maar het goede nieuws is dat met sommige tools zoals CSS Hero dat hoeft u niet te doen.
Na het installeren en activeren van de CSS Hero-plug-in, ziet u bovenaan de optie toegevoegd aan de WordPress-beheerder. Klik voor het aanpassen op 'Aanpassen met CSS Hero'. Hier doe je veel dingen, variërend van het wijzigen van de achtergrondkleuren en het toevoegen van verschillende vormen, tot het bewerken van spaties en randen van je pagina's.
Nadat u alle wijzigingen heeft aangebracht, hoeft u alleen maar onderaan op de knop 'Opslaan en publiceren' te klikken.
Nu is alles toegepast.
Er is slechts één tekortkoming met betrekking tot CSS Hero en dat zijn de beperkingen in flexibiliteit in vergelijking met bekende plug-ins voor paginabuilder.
SeedProd
SeedProd kan een van de gemakkelijkste manieren zijn om met een wachtwoord beveiligde pagina's aan te passen.
SeedProd is beschikbaar in zowel de lite- als de pro-versie. Dit laatste geeft je geavanceerde functies naast premium sjablonen en aanpassingsmogelijkheden.
De eerste stap is natuurlijk het installeren en activeren van de plug-in.
Vervolgens hebt u toegang tot de plug-in vanaf uw WordPress-dashboard, vanuit de SeedProd > Landingspagina's map. Daar kunt u doorgaan en een nieuwe, met een wachtwoord beveiligde bestemmingspagina toevoegen.
Met deze plug-in kunt u sommige pagina's of uw hele website met een wachtwoord beveiligen.
Om een pagina in te stellen, moet u op de knop 'Een binnenkort verschijnende pagina instellen' klikken.
Vervolgens moet u uw paginasjablonen selecteren uit degene die voor u beschikbaar zijn.
Ga je gang en plaats de muisaanwijzer op een sjabloon die je wilt gebruiken en klik op de oranje vinkje.
Daarna kunt u uw sjabloon aanpassen met behulp van de SeedProd-paginabuilder met slepen en neerzetten.
U kunt de achtergrondkleur, lettertypen, teksten, afbeeldingen, etc. wijzigen met deze plug-in voor het maken van pagina's.
U hebt ook toegang tot vele blokkeeropties waarmee u een wachtwoordformulier kunt toevoegen om uw inhoud te beschermen.
Bovendien kunt u SeedProd gebruiken voor het verzamelen van e-mails van uw gebruikers, omdat deze plug-in is geïntegreerd met verschillende e-mailmarketingservices.
MemberPress
Het instellen van wachtwoorden voor uw verschillende website-onderdelen is mogelijk met MemberPress. U kunt beperkingen instellen voor verschillende groepen gebruikers, wat een enorm voordeel is als u een lidmaatschapswebsite beheert.
Door deze plug-in voor WordPress-lidmaatschap te gebruiken, kunt u meerdere lidmaatschapsniveaus en verschillende regels definiëren om alleen geselecteerde leden toegang te geven tot uw inhoud.
Om lidmaatschappen aan uw website toe te voegen, navigeert u vanuit uw WordPress-dashboard naar LidDruk op > Lidmaatschappen map en klik op 'Nieuwe toevoegen'.
Dan kun je bijvoorbeeld een naam invoeren, een omschrijving toevoegen of een prijs instellen.
Uiteindelijk klik je op 'Publiceren' om alles op te slaan en toe te passen.
Deze plug-in voor wachtwoordbeveiliging is eigenlijk een van de beste op de markt, waardoor je zonder verdere plug-ins hoeft te werken om je zaken op orde te krijgen.
Conclusie
Het aanpassen van beveiligde pagina's in WordPress lijkt misschien een beetje intimiderend, maar dat is het eigenlijk niet als je de juiste plug-in ervoor gebruikt
We hebben enkele van de beste plug-ins geïntroduceerd die u bij deze taak zullen helpen, waardoor alles eenvoudiger is dan voorheen.
Met hen zul je het in principe doen zonder codering en zo, dingen rechtzetten door gewoon de bouwer-interface te gebruiken.
We hopen dat dit artikel nuttig voor u is geweest.
Het zou op prijs worden gesteld als u uw mening met ons deelt in het opmerkingengedeelte. Bedankt om dit te lezen.
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024







Bedankt voor je delen. Ik ben bang dat ik creatieve ideeën mis. Het is uw artikel dat mij hoopvol maakt.