Waarom heeft een WordPress-website Header Builder nodig? + Checklist voor koptekstbouwers
Header builder is misschien niet zo bekend in webdesign, maar we kunnen wel stellen dat het gebruik ervan een enorm verschil kan maken in je website. Het gebruik van een headerbuilder kan uw website volledig onderscheiden van andere websites, zelfs als anderen hetzelfde thema gebruiken dat u gebruikt. Een goede header-builder helpt u ook om ontwerpen te maken die precies zijn gebaseerd op het aantal categorieën met betrekking tot uw services en uw doelgroepbehoeften. Het andere goede aan een goede header-builder is dat je met deze plug-in of functie zo eenvoudig mogelijk verschillende headers op verschillende platforms zoals pc, mobiel en tabletversie kunt bouwen.
Wat deze beschrijving betreft, misschien is deze functie niet essentieel voor een website, maar als u het meeste uit uw website wilt halen, moet u overwegen deze te gebruiken.
Als we enkele noodzakelijke functies voor het maken van kopteksten willen definiëren, kunnen we verwijzen naar de mogelijkheid om te slepen en neer te zetten, live preview, open hand bij het kiezen van pictogrammen en logo in de koptekst, multi-platformeditor en verschillende styling- en typografie-opties.
In het volgende gaan we de beste header-builders in de WordPress-markt op volgorde introduceren.
Deep koptekstbouwer
Deep header builder is exclusief ontworpen voor: Deep thema gebruikers. In een korte beschrijving is er niets dat u niet kunt hebben met deze headerbuilder. Het logo, de navigatiebalk en elk element dat je nodig hebt, kunnen in de kop worden ontworpen met een nieuwe functie in Deep Thema. Daarnaast zijn er tal van mogelijkheden hierin Deep thema functie.
Met deze header-builder kun je oneindig verschillende headers ontwerpen, zelfs als je geen codeervaardigheden hebt. Het is volledig gebaseerd op "Drag and Drop"-acties en u kunt al uw gewenste elementen in de koptekst plaatsen. Drag and Drop bevat ook functies zoals aangepaste achtergrond, afbeeldingen, kleuren, pictogrammen en handige elementen.
Een ander groot voordeel van deze functie zijn de beschikbare elementen. U kunt deze elementen overal in de koptekst gebruiken en u kunt de wijzigingen live op uw scherm bekijken. Deep heeft een geweldig ondersteuningsteam om u door de bugs en problemen te helpen.
Als u meer wilt weten over Deep koptekstbouwer je kunt het lezen Deep thema documentatie.
Aanpassen
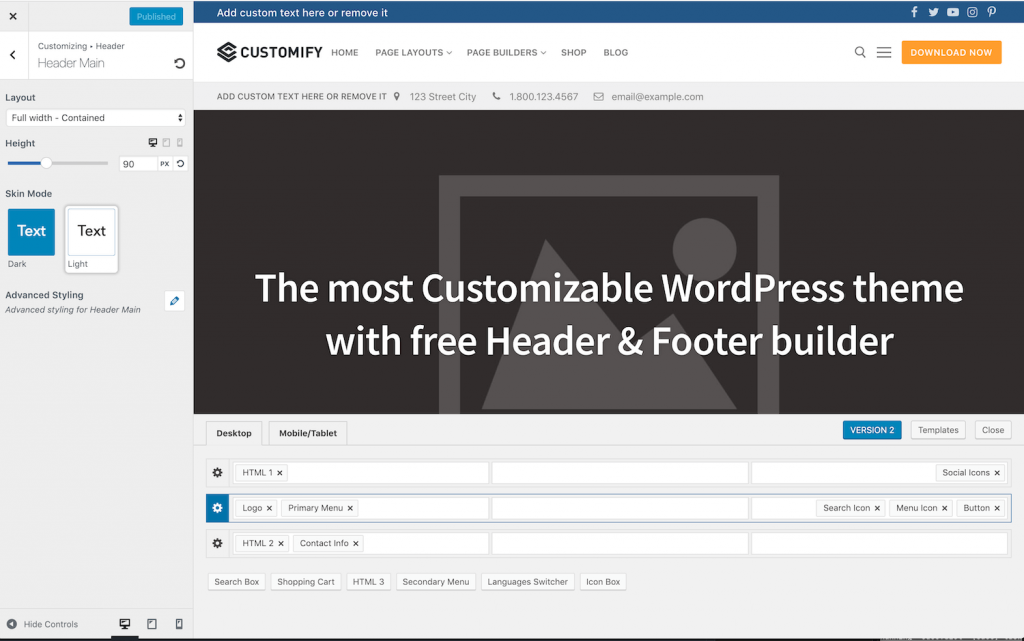
Customify is een flexibel WordPress-thema met een uitgebreide header-builder die is gemaakt door PressMaximum. Het heeft een realtime visuele editor voor het maken van de meest aanpasbare headers. Customify header builder is eenvoudig te gebruiken en biedt een goede UX op alle platforms en apparaten. Deze header-builder heeft ook een mobiele bewerkingsmodus om responsieve headers voor mobiele telefoons en tablets te maken.
impreza
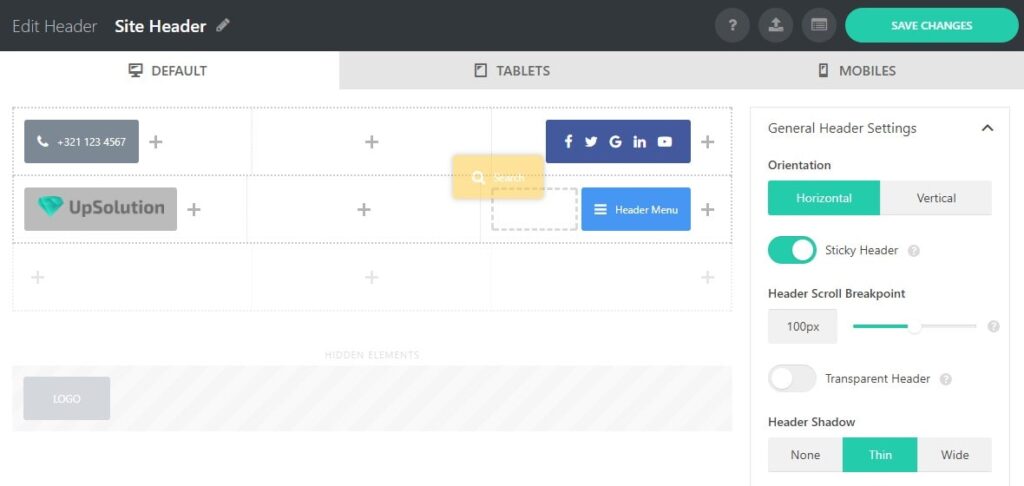
Een geoptimaliseerd en aanpasbaar WordPress-thema met een unieke header-builder-add-on, gemaakt door UpSolution, die u een lege pagina geeft om uw WordPress-website te maken op basis van uw behoeften en wensen. Net als andere heeft de Impreza-headerbuilder een functie voor slepen en neerzetten met ondersteuning voor lettertypen en talen van rechts naar links en geavanceerde header-opties.
Foelie
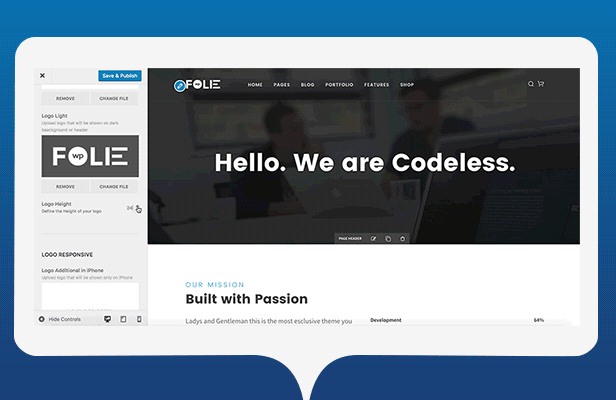
Dit thema maakt gebruik van een geweldige header-builder die je helpt bij het bouwen van elk type headerstijl met slepen en neerzetten. Je kunt ook elke header of stijl aanpassen in liveweergave. Folie gemaakt door Codeless ondersteunt WordPress 4.7 of hoger. Het heeft een live header-builder, zodat u alle wijzigingen in realtime kunt zien.
Apress
Apress is een responsief multifunctioneel WordPress-thema dat is ontworpen door Apress-thema's en WordPress 4.7 of hogere versie ondersteunt, en het wordt geleverd met een praktische functie. Apress header builder geeft je een zeer gemakkelijke drag & drop mogelijkheid om je eigen website te bouwen en je website te helpen de top te bereiken. Het geeft je veel elementen om meesterwerken en volledig op maat gemaakte websites te maken.
Qudos
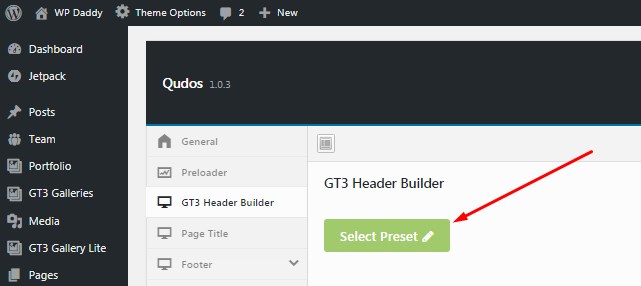
Qudos is een nieuw WooCommerce WordPress-thema, dat multifunctioneel is en speciaal ontworpen voor online winkels. Het is gemaakt door GT3themes en ondersteunt WordPress 4.8 of hoger. Het is volledig responsive en heeft een eigen header-builder genaamd GT3. Dat is een krachtige header-builder met drag & drop en de visuele editor. U kunt unieke headers voor verschillende pagina's maken en u kunt een plakkerig menu hebben door deze op thema's gebaseerde header-builder te gebruiken.
Jupiter
Een multifunctioneel WordPress-thema ontworpen door Artbees, voortdurend verbeterd met een goed ondersteuningsteam, net als andere op thema's gebaseerde header-builder, Jupiter heeft een goede flexibele. U kunt veel headers maken met eenvoudige drag & drop-functionaliteit. Deze functie ondersteunt WordPress 4.5 of hoger. Houd er rekening mee dat het wijzigen van de koptekst in de bovenliggende status (Desktop) de koptekst in de onderliggende status (Tablets en mobiele telefoons) zal veranderen. Standaard is de functie voor het maken van headers uitgeschakeld en het is een bètaversie, controleer het volgende om te lezen hoe u de functie kunt inschakelen.
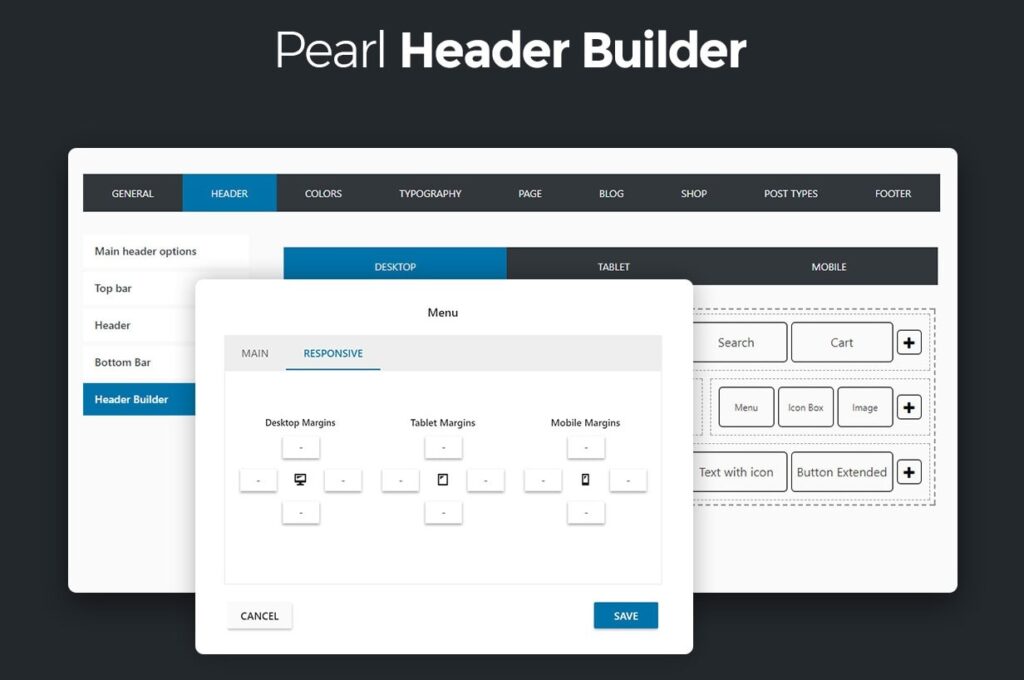
Pearl Header Builder
Deze plug-in is gemaakt door StylemixThemes en is geïntegreerd met het multifunctionele WordPress-thema Pearl, dat geschikt is voor kleine bedrijven. Het is gemaakt om responsieve headers te maken voor verschillende apparaten, zoals smartphones, tablets en desktops. Het is een nieuwe plug-in, eenvoudig aan te passen en ondersteunt WordPress 4.6 of hoger.
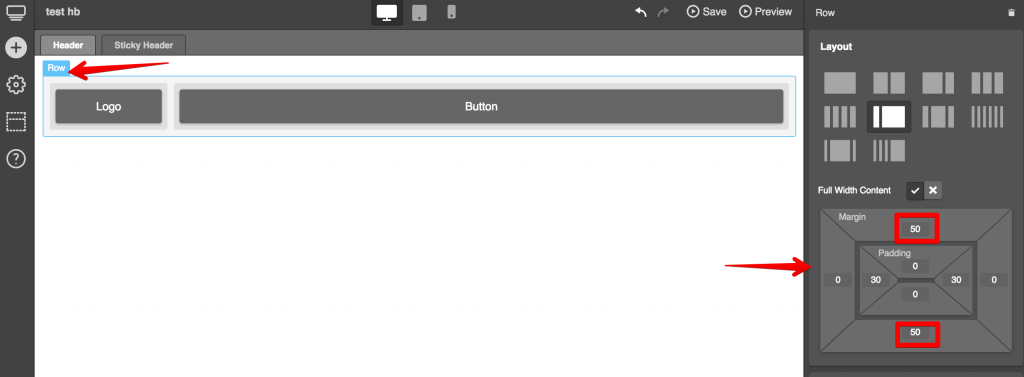
Stax
Een front-end plug-in voor slepen en neerzetten gemaakt door SeventhQueen. Deze plug-in geeft ons een live visuele manier om een paginakoptekst te maken. Het kan op elk WordPress-thema worden gebruikt, zelfs na het wijzigen van uw thema en heeft verschillende instellingen voor mobiel, tablet en desktop met eenvoudig schakelen tussen weergaven. De liveweergave geeft ons de kans om te volgen hoe het op dit moment werkt. Het is een gratis plug-in met veel functies waarmee u een onbeperkte professionele header kunt maken om aan uw behoeften te voldoen. Stax ondersteunt WordPress 4.6 of hoger en PHP versie 5.6 of hoger.
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024