9 beste inspiratie en ideeën voor webdesign voor 2023
Soms kom je een website tegen die je inspireert.
U herinnert zich misschien ook verschillende sites waarmee u in het verleden interactie hebt gehad die niet alleen esthetisch aantrekkelijk waren, maar ook gedenkwaardig.
Met het aantal websites op het web moet het geven van een gedenkwaardige gebruikerservaring de drijvende kracht zijn.
Maar wat maakt een website inspirerend? Is het de organisatie of de bereikbaarheid?
Wanneer u uw eigen website maakt, kunt u eenvoudig experimenteren met behulp van websitebouwers en hun gebruiksvriendelijke tools.
Bijvoorbeeld websitesjablonen van Zyro bieden een geweldig startpunt voor het bouwen van uw eigen website die de nieuwste ontwerptrends volgt.
Beste inspiratie en ideeën voor webdesign
Zonder verder oponthoud, hieronder zijn enkele van de beste ideeën en inspiratie voor webdesign die u zou kunnen gebruiken:
witte ruimte
Gaan we terug naar minimalisme? Ja, moderne site-ontwerpen hebben een vleugje doelgerichte witruimte, net als de traditionele gedrukte media.
Witruimte is aantrekkelijk. Het helpt bezoekers op uw site gemakkelijk door de pagina's te bladeren, van het ene element naar het andere.
Het creëert een visuele aantrekkingskracht en hiërarchie waarbij geen enkel element de ander afleidt.
Het biedt oogrust aan de bezoekers. Je wilt niet dat een bezoeker zich verveelt voordat hij alles ziet wat je te bieden hebt.
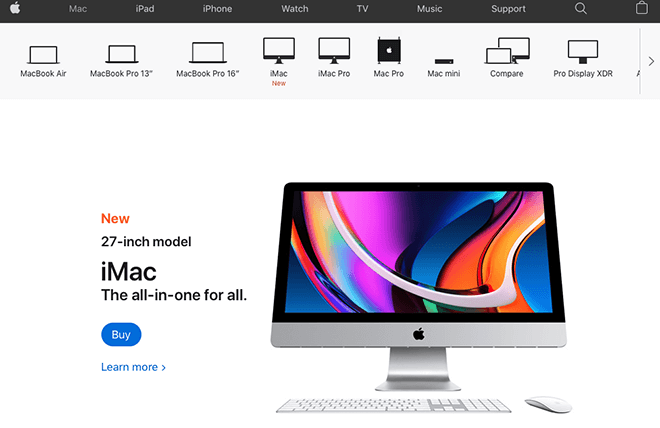
Een goed voorbeeld hiervan is Apple. Hun productpagina voor de iMac gebruikt perfect negatieve of witruimte, waardoor het product centraal staat.
Witruimte helpt bij het begrip door de elementen en de relatie tussen pagina's duidelijk te definiëren.
Als twee elementen zo dicht bij elkaar staan, kan het menselijk oog ze als een enkelvoudige eenheid zien.
Misschien wilt u een onderscheid maken tussen elementen door witruimte te gebruiken.
Weten hoe en waar witruimte te gebruiken, helpt de gebruikerservaring van uw website (UX) te verbeteren.
Witte ruimte herdefinieert zorgvuldig modern minimalisme.
Probeer het!
Maak speelse muis-over effecten
Een moderne website maakt vaak gebruik van speelse mouse-over-effecten om de gebruikerservaring geweldig te maken tijdens het navigeren door de pagina's en pictogrammen.
Het gebruik ervan kan zo eenvoudig zijn als het veranderen van de kleur of vorm van de cursor of zo complex als het gebruik van animaties die door de cursor worden geactiveerd.
Cursor-getriggerde degenen vereisen codering.
Het maakt niet uit voor welke keuze u genoegen neemt, speelse markering van een hyperlink en maak gebruikersbetrokkenheid bij uw site uniek en gedenkwaardig.
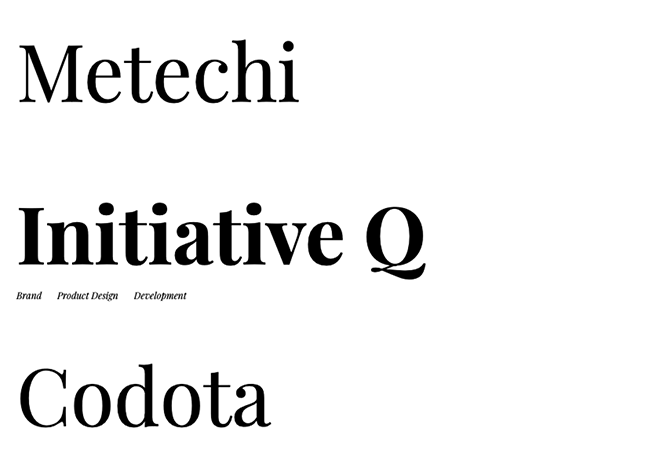
Tom Lerner's website heeft een goed voorbeeld: zodra u met de muis over een link naar een project gaat, wordt deze vetgedrukt en worden er extra links weergegeven.
Vanwege het speelse karakter van de cursor, is de kans groter dat gebruikers een paar minuten de cursor over verschillende elementen laten zweven waarvan u misschien wilt dat ze er meer mee werken.
Uw cursor hoeft niet te complex te zijn, maar hij moet wel uniek zijn.
Voeg er wat kruiden aan toe!
Kopteksten van volledige pagina's
Webontwikkelaars en ontwerpers kunnen koptekstvariaties hebben, maar paginagrote kopteksten zijn de nieuwe in-ding in 2020.
De opstelling omvat verschillende ontwerpen, maar het toevoegen van opvallende afbeeldingen en call-to-action (CTA) -knoppen moet worden betrokken.
De afbeeldingen en CTA-knoppen worden aan weerszijden toegevoegd, bovenaan de pagina.
Dit komt omdat de meeste internetgebruikers de meeste aandacht op de bovenkant van de pagina richten, vooral de linkerkant.
Zet je CTA-knoppen aan de linkerkant.
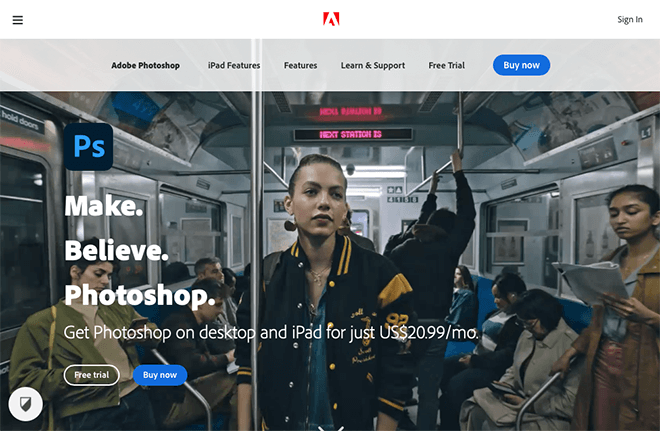
adobe heeft een geweldig voorbeeld van een header over de volledige breedte die hun product benadrukt en de CTA als focus plaatst.
Over headers gesproken, als u zonder zorgen een geweldige header voor uw website wilt maken, dan is een van de beste WordPress-thema's op de markt met een header-builder Deep thema door Webnus.
Deep thema is het enige WP-thema dat een header-builder biedt.
Pas uw illustraties aan
Niets blaast zo leven in uw merk als illustraties.
Als je op zoek bent naar inspiratie voor je eigen webdesign, kan het handig zijn om te kijken naar het werk van lokale webdesigners. Lokale webdesigners zijn vaak bekend met de behoeften van bedrijven in uw regio en kunnen u helpen een website te maken die zowel visueel aantrekkelijk als functioneel is.
Als het gaat om modern webdesign, hebben illustraties enorme inspiratie geboden.
Traditionele kunst gebruikte ze, maar 2020 tilt het spel naar een heel nieuw niveau.
De tijd van het gebruik van stockfoto's is voorbij.
Aangepaste illustraties in lijn met uw merk zijn de nieuwe trend in webdesign.
Er zijn honderden geweldige voorbeelden van deze praktijk die er zijn.
Check out dit artikel door de Awwwards voor enkele van de hoogtepunten.
Met technologische vooruitgang en de groeiende beheersing van coderen, evolueren illustraties verder dan 2D.
Er zijn 3D-illusies verwerkt in modern webdesign die een broodnodige laag diepte toevoegen aan uw merk en website.
Sommige van deze illustraties omvatten;
- Gradiëntschaduw in de kleurverandering
- Digitale ontwerpen die uitgesneden papierstijlen nabootsen
- Een interactieve 3D-cursor die de gebruiker een betere ervaring op uw site geeft
Inhoud gesplitst scherm
Wil je je meerdere ideeën presenteren en tegelijkertijd die rommelige look vermijden? Overweeg om een gesplitst scherm te gebruiken om elk element een ideale plek op de pagina te geven.
Dit moderne en boeiende site-ontwerp breekt de mal in tweeën.
En met een beetje codering en een vleugje pit, kan elke helft van het scherm zich anders gedragen.
Dit maakt uw presentatie uniek en boeiend.
Sommige webontwerpers gebruiken enige asymmetrie op de scrolleffecten om beide kanten hun unieke bewegende tempo te geven.
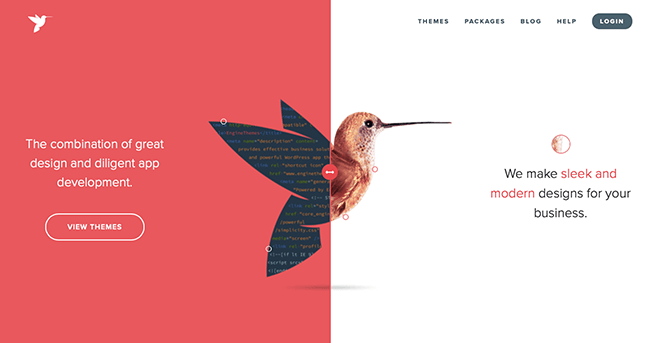
Motorthema's dient als een geweldig voorbeeld van een gesplitst schermontwerp - de site toont informatie aan beide kanten, terwijl u naar beneden scrolt, en u kunt zelfs het scherm verdelen zoals u dat wilt voor wat extra details.
Om de pagina een visuele hiërarchie te geven, kunt u overwegen extra elementen te plaatsen waar de twee helften samenkomen.
Deze elementen kunnen van alles zijn, van een CTA-knop, uw merklogo of een menubalk.
Ze balanceren het scherm terwijl ze fungeren als het brandpunt.
Contextuele technologie en AI
AI heeft zijn intrede gedaan in bijna elk aspect van het leven en webdesign is daarop geen uitzondering.
Ten eerste is er een kunstmatig ontwerp dat het mogelijk heeft gemaakt om webdesign te automatiseren met behulp van moderne tools.
Webdesign is eenvoudiger en sneller gemaakt, waardoor webdesigners meer tijd hebben om hun creativiteit en innovatieve sappen te testen.
Zelfs nu webdesign geautomatiseerd wordt, heeft de contextuele technologie gezorgd voor een menselijke touch in webdesign.
Door omstandigheden en gedrag te interpreteren via AI is het ontwerp meer op maat gemaakt en een verbeterde gebruikerservaring.
Een andere manier waarop AI het webontwerp heeft veranderd, is in de vorm van het leveren van een 24/7 ondersteuningsservice, chatbots en het bieden van elke vorm van hulp aan de bezoekers van de site.
De impact van AI in webdesign is voelbaar.
Hoewel bots misschien niet de geavanceerde emotionele intelligentie van een menselijke operator hebben, worden ze met de dag geavanceerder om allerlei verzoeken af te handelen.
Lettertypen, vet ze.
De webontwerpen van 2020 evolueren naar eenvoudigere elementen die de duidelijkheid vergroten.
Biedtypografie is zo'n ontwerpelement.
Vetgedrukte en extra grote lettertypen vestigen de aandacht op het merk en de services, waardoor de interacties op de site gedenkwaardiger worden.
Ze laten de belangrijke inhoud opvallen.
Dit is een eenvoudig maar belangrijk ontwerpidee dat u in uw webontwerp moet opnemen.
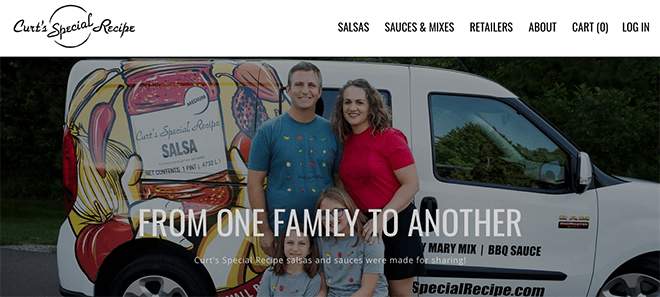
Curt's speciale recept fungeert als een voorbeeldige website die gedurfde en grote lettertypen gebruikt.
Kijk naar hun kop, hoofdmenu en subkop
Uw site ontwerpen? Probeer wat te spelen met de verschillende lettergroottes en merk hoe indrukwekkend elke berichtbezorging eruitziet.
Simpel is de nieuwe trend, probeer het!
Fluorescerend 3D-kunstwerk
3D-afbeeldingen in neonkleurige tinten of lichtgevend geven uw site een verleidelijke aantrekkingskracht die de aandacht van de gebruiker trekt.
Ze zijn een eye-candy die de lay-out een minimale maar toch strakke lay-out geeft.
Het gebruik van 3D-illustraties is niet nieuw, maar ze worden steeds meer de nieuwe norm in webdesign.
Dit kan worden toegeschreven aan het feit dat 3D-ontwerpen nu gemakkelijker toegankelijk zijn dan ooit tevoren.
In combinatie met neonkleuren geven ze je website een energieke en futuristische look die straalt van persoonlijkheid.
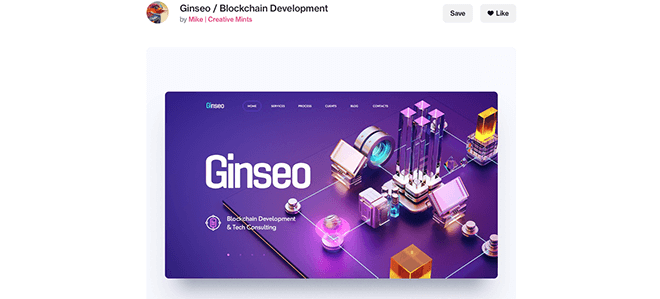
Deze Blockchain-mock website door ontwerper Mike van Creative Mints maakt gebruik van prachtige in het oog springende 3D-illustraties.
Matiging is echter aan te raden.
Verspreid de fluorescerende kleuren op een complementaire manier om een rommelige look te voorkomen.
Gebruik neutrale tinten zoals zwart en grijs om uit te balanceren.
Overlappende lagen
Gelaagde elementen voegen een verleidelijke uitstraling toe aan de web design.
Ze geven de illusie van meer dan vier hoeken op het scherm.
Overlappende elementen geven een visuele eyeflow aan de gebruiker terwijl ze door de pagina's scrollen en is waarschijnlijk een van de belangrijkste UX-trends van 2020.
Het gelaagdheidseffect wordt bereikt door een element op het andere te plaatsen, waardoor ze gedeeltelijk worden verdoezeld en pas als erop wordt geklikt.
Dit is niet alleen rijk aan visuals, maar biedt ook een goed leesbaar en overzichtelijk ontwerp.
Witruimte wordt gebruikt rond elementen om de beelden in evenwicht te brengen.
Afsluiten
2020 heeft inderdaad geweldige inspiraties en ideeën voor webdesign opgeleverd.
Met vooraf gemaakte sjablonen die beschikbaar zijn, hoeft u geen codering te kennen om het beste website-ontwerp te krijgen.
Maar je hebt deze geweldige en inspirerende ideeën zeker nodig om je website te laten opvallen.
Go for it!
aanbevolen berichten

Top 5 website-ontwerptrends voor 2024
8 januari 2024