
5 beste WordPress AMP-plug-ins - Ultieme gids voor 2023
In dit artikel gaan we de 5 beste WordPress AMP-plug-ins in 2020 introduceren en hoe u hiervan kunt profiteren.
Door het wijdverbreide gebruik van mobiele apparaten is het voor website-eigenaren een must om hun site volledig te optimaliseren voor mobiele telefoons.
Versnelde mobiele pagina's (AMP) is een open-source, door Google ondersteund project dat gericht is op het snel laden van webpagina's op mobiele platforms.
Het activeren van deze functie op WordPress-websites is een eenvoudige taak die eenvoudig kan worden gedaan met behulp van verschillende AMP-plug-ins.
Hier gaan we een snel overzicht krijgen van AMP en de manier waarop het ons ten goede komt. Vervolgens gaan we in op vijf best beoordeelde WordPress AMP-plug-ins om op uw site te gebruiken.
Wat is AMP?
Het AMP-framework is gebaseerd op AMP HTML die JavaScript en andere componenten verwijdert die leiden tot de lage laadsnelheid van pagina's op mobiele apparaten.
Het uiteindelijke doel is om inhoud vrij snel weer te geven aan mobiele lezers door lichtgewicht pagina's aan te bieden.
Het leidt tot een beter algemeen beheer en betere resultaten met het verkeer dat u naar uw site krijgt.
Deze technologie van Google evolueert constant en biedt waardevolle voordelen voor uw site.
Allereerst zijn we ons er terdege van bewust dat responsieve pagina's hoger scoren in de zoekresultaten.
Google geeft een hogere prioriteit aan mobielvriendelijke pagina's, en gezien het belangrijkste punt van AMP, is verbetering van SERP's het belangrijkste voordeel dat we kunnen behalen.
Vervolgens bent u mogelijk de kleine bliksemschicht tegengekomen naast het adres van sites die geschikt zijn voor mobiel tijdens het surfen op internet.
Dit teken geeft aan dat AMP is ingeschakeld op die website en nodigt gebruikers uit om deze te bezoeken.
U maakt dus automatisch reclame voor de compatibiliteit van uw website met mobiele apparaten zonder geld te betalen!
Als je AMP activeert, zorg je er ten slotte voor dat bezoeken van smartphones aan je site de best mogelijke ervaring krijgen.
Gebruikers kunnen gemakkelijk en snel inhoud op uw website lezen en zo efficiënt mogelijk door pagina's navigeren.
Afgezien van deze voordelen, is de overstap naar AMP niet voor iedereen de juiste keuze.
Het is iets dat u zelf moet testen, en gelukkig zijn de meeste AMP-plug-ins gratis te gebruiken.
U kunt ze eenvoudig op uw site installeren en uitvoeren en na een tijdje de wijzigingen in inzichten en analyses overwegen.
Aangezien sommige een negatieve invloed kunnen hebben op uw statistieken, moet u alert zijn op de implicaties ervan en ze meteen verwijderen om voor een ander product te gaan.
Beste lijst met WordPress AMP-plug-ins
Met die korte introductie over AMP en de voordelen ervan, is hier een lijst met vijf professionele plug-ins die AMP gemakkelijk op elke WP-site kunnen inschakelen:
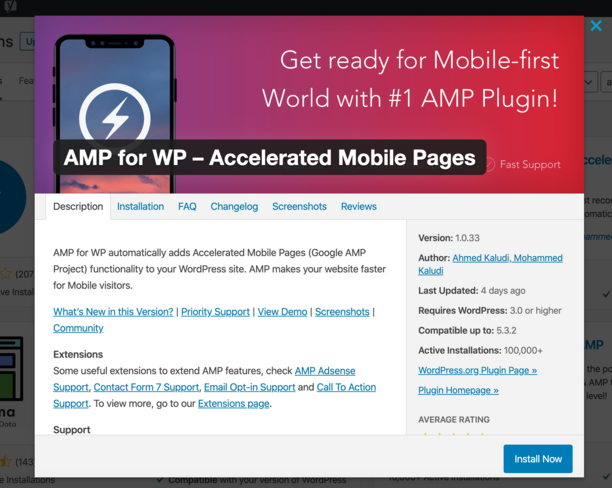
AMP voor WP
De AMP voor WP plugin is een gebruiksvriendelijke freemium-tool die automatisch AMP-ondersteuning toevoegt aan WordPress-sites.
Hiermee kunt u een scala aan controles hebben over de manier waarop uw AMP-inhoud eruitziet en kunt u kiezen uit een verscheidenheid aan thema's die het beste bij uw interesses passen.
Afgezien van de typische mogelijkheden als een AMP-tool, ondersteunt de plug-in andere services die van pas komen voor de meeste website-eigenaren.
Het kan worden geïntegreerd met: WooCommerce en plug-ins voor het maken van formulieren (Contact Form 7, Ninja Forms, Gravity Forms) als u upgradet naar een premium abonnement.
Bovendien kunt u erop vertrouwen dat u opt-in-functies voor AdSense en e-mail op uw site gebruikt, aangezien deze WordPress AMP-plug-in deze ook ondersteunt.
AMP voor WP is uitgerust met een praktische setup-wizard die u begeleidt bij het instellen van de belangrijkste instellingen van de tool.
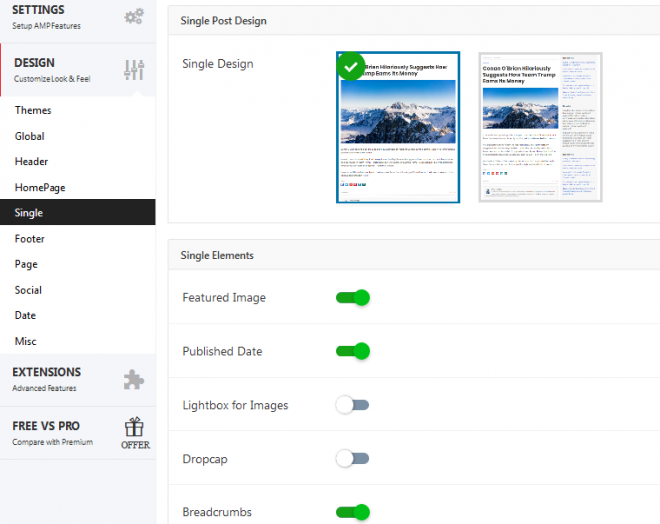
Daarna krijgt u een uitgebreid controlepaneel met een hoger niveau van maatwerk dat alles tot in de puntjes omvat.
Dankzij de interface voor slepen en neerzetten kunnen gebruikers de elementen en componenten van elke pagina gemakkelijk aanpassen en ze afzonderlijk of met algemene instellingen doorlopen.
U kunt Google-lettertypen koppelen, zijbalken toevoegen of een aangepaste CSS van u opnemen voor meer aanpasbaarheid.
U kunt bijvoorbeeld een vooraf gebouwd kopteksttype kiezen met verschillende navigatieontwerpen en indien nodig uw sociale pictogrammen of broodkruimel erin opnemen.
Het is vermeldenswaard dat u instellingen kunt importeren en exporteren en fouten kunt controleren voor maximale functionaliteit.
De verzameling sjablonen maakt het mogelijk om een professioneel ontwerp te hebben zonder tijd te verspillen aan het maken van alles vanaf het begin.
Het gebruik van zo'n feature-rijke plug-in is een geweldige ervaring. De verscheidenheid aan instellingen en aanpassingsfuncties kan u echter soms verward en gefrustreerd achterlaten.
Zeker in het begin dat je niet zo bekend bent met de interface, kunnen de tientallen secties zoveel rompslomp met zich meebrengen.
Over het algemeen is dit product een van de meest flexibele oplossingen onder de WordPress AMP-plug-ins.
AMP (officieel)
Het tweede item op onze lijst is de officiële plug-in van AMP met meer dan 500,000 actieve installaties.
WordPress was het eerste CMS dat AMP-integratie toepast, en AMP voor WordPress was het eerste product in dit opzicht.
Gezien de enorme populariteit van WordPress is er een nauwe samenwerking ontstaan tussen Google en Automattic bedrijven om AMP het gemakkelijkst beschikbaar te maken.
Daarom is dit item de best gecodeerde oplossing die voldoet aan de evolutie van AMP.
Het ontwikkelteam blijft innovatieve updates voor de plug-in publiceren.
Gebruikers kunnen bijvoorbeeld kiezen uit verschillende sjabloonmodi om hun site AMP-first te maken of voor dit doel de klassieke weg te gaan.
U kunt AMP inschakelen voor specifieke pagina's of aangepaste typen berichten en pagina's instellen in donkere of lichte kleurenthema's wanneer ze op mobiele apparaten worden geladen.
U kunt eenvoudig schakelen tussen AMP en een niet-AMP-voorbeeld van pagina's in uw WordPress-editor om het daadwerkelijke voorbeeld te zien van de wijzigingen die u aanbrengt.
Door een Google Analytics-fragment te activeren, kunt u bovendien het verkeer en de conversies van AMP-pagina's meten om waar nodig verbeteringen aan te brengen.
Over het algemeen kunnen we de belangrijkste mogelijkheden van AMP voor WordPress als volgt indelen:
- Toepasbaar op: In sommige gevallen is het misschien niet mogelijk om AMP-opmaak voor alle secties en pagina's automatisch in te voegen.
Als dat gebeurt, informeert de plug-in u over de onderdelen die fouten veroorzaken, zodat u het probleem handmatig kunt oplossen.
Verder ondersteunt het kernthema's zoals Twenty-Twenty en kan het volledig AMP-ready maken. - Verwijdering van ongebruikte CSS: Als u deze tool op uw site activeert, worden de onnodige cascade-stijlbladen verwijderd om onder de standaard AMP-limiet te blijven.
- AMP-verhalen: U kunt eenvoudig aangepaste AMP-verhalen publiceren waarmee u visueel rijke informatie kunt presenteren in een mobielgericht formaat.
Het grote voordeel van deze functie ten opzichte van Instagram en Facebook is dat deze wordt ondersteund door de meest robuuste zoekmachine ter wereld.
Vergeet echter niet dat dit product basisfunctionaliteit heeft zonder veel flexibiliteit. Daarom kunt u geen diepgaande controle hebben over uw inhoud.
Better AMP
De Betere AMP-plug-in is gemakkelijk te gebruiken en biedt een indrukwekkende reeks functies voor het maken van een AMP-ready website.
Het is niet ver van de realiteit als we de gratis versie van Better AMP beschouwen als de meest genereuze van zijn andere gratis tegenhangers.
Better AMP onderscheidt zich van andere WordPress AMP-plug-ins door gebruikers in staat te stellen erachter te komen hoe ze ervan profiteren door een online demo te gebruiken.
Bovendien kunt u de stijlen en inhoud live aanpassen via WordPress Customizer, zelfs voor meertalige websites met RTL-talen.
Het hebben van een aangepaste AMP-versie van de zijbalk is ook beschikbaar in Better AMP, en u kunt uw site een frisse uitstraling geven door de verschillende pictogrammen en elementen te gebruiken.
Er zijn tal van lay-outs voor uitgebreide berichtinstellingen en archieflijsten, waarmee u de visuele weergave van pagina's kunt bijwerken volgens uw voorkeuren.
Geavanceerde gebruikers kunnen elementen op mobiele telefoons persoonlijker en mooier maken door aangepaste CSS- of HTML-codes, schuifregelaars en YouTube-insluitingen toe te voegen.
Zelfs de globale en individuele instellingen zijn allemaal beschikbaar in de gratis versie.
Samenvattend, als u een klein budget heeft en de meeste functies wilt voor schone en professionele AMP-pagina's, is Better AMP de beste in de lijst met WordPress AMP-plug-ins.
WP AMP Ninja
WP AMP Ninja is een ander praktisch hulpmiddel voor het maken van aangepaste WordPress-pagina's zonder te weten hoe u moet coderen.
Net als bij de vorige items ondersteunt het verschillende berichttypen, zoals pagina's, taxonomie en archiefpagina's.
U kunt AMP gedeeltelijk uitschakelen op elk onnodig onderdeel. Het ontwikkelaarsteam heeft zich gericht op de eenvoud en efficiëntie van de gebruikersinterface en het lijkt direct uit de doos duidelijk.
U kunt eenvoudig door verschillende secties navigeren en waar nodig aanpassingen maken.
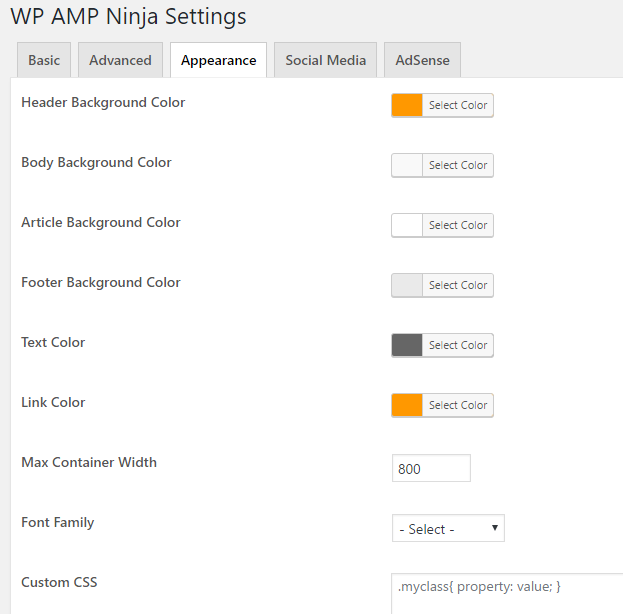
Net als bij de andere producten kun je kleuren en typografieën wijzigen, aangepaste CSS toevoegen en social media-knoppen toevoegen om je ontwerp volledig op maat te maken.
Het ondersteunt ook multimedia-elementen zoals video's en audio, die allemaal zijn gevalideerd door AMP.
Hiermee kunt u AdSense eenvoudig integreren en de grootte en locatie van deze blokken aanpassen met behulp van de meegeleverde praktische hulpmiddelen.
Over het algemeen biedt de plug-in u alle essentiële functies die u van een AMP-tool mag verwachten.
Hoewel de gratis versie beperkte opties ontgrendelt, zoals het instellen van metadata-afbeeldingen en titelinstellingen, ontgrendelt een upgrade naar de Pro-versie het volledige potentieel van WP AMP Ninja voor jou.
MotoPress AMP WordPress-plug-in
Dit item op onze lijst met WordPress AMP-plug-ins helpt website-eigenaren om hun blogartikelen en WooCommerce-producten snel op AMP te zetten.
Het belangrijkste voordeel van Motopress AMP is de volledige ondersteuning van WooCommerce-websites die ook eenvoudig kunnen worden geïntegreerd met andere relevante tools van derden.
Deze plug-in maakt het mogelijk om AMP-inhoud voor afzonderlijke pagina's te negeren en unieke pagina's aan uw publiek weer te geven.
De eenvoudige drag-and-drop-interface stelt beginnende gebruikers in staat om AMP het gemakkelijkst aan te pakken.
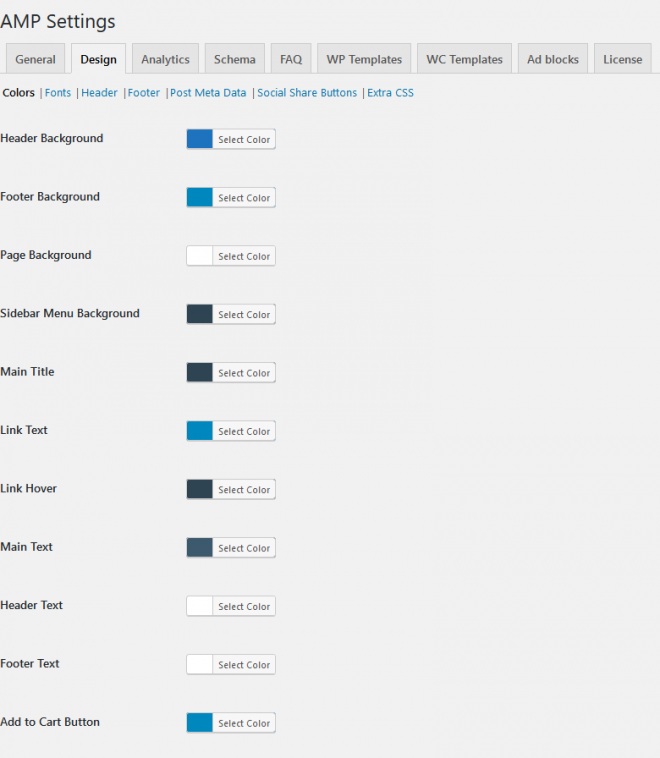
Bovendien kun je gaan deeper in gepersonaliseerde ontwerpen en verander alle styling met een paar klikken.
Dankzij de verscheidenheid aan functies in MotoPress WordPress AMP kunt u verschillende versies van AMP maken voor allerlei soorten pagina's en inhoud.
Uw statische pagina's, startpagina, tags, archieven en categorieën kunnen allemaal AMP-versies hebben zoals u dat wilt.
Wat uw online winkel betreft, het maakt AMP-geldige pagina's voor de winkel, productcategorieën, archieven en ook bepaald gedrag voor CTA-knoppen.
Dit lijkt op een app-ervaring voor uw kopers die de aankoopstappen drastisch versnelt.
Het dekt u ook dat AdSense-inhoud de weergave van advertenties op AMP-versies van pagina's ook hervat.
Het bijhouden van uw prestaties, verkeer en inkomsten op AMP via Google Analytics, Google Tag Manager, Facebook-pixel, enz.
is op dezelfde manier beschikbaar op MotoPress WordPress AMP.
WordPress SEO-plug-ins zoals Yoast worden al ondersteund om de zichtbaarheid op SERP's via mobiele pagina's te vergroten.
Hoe AMP inschakelen in WordPress?
Nu we meer weten over de beste WordPress AMP-plug-ins, laten we een korte handleiding doornemen over het activeren van WordPress AMP met behulp van de AMP for WP - Accelerated Mobile Pages-plug-in.
Ga eerst naar Plug-ins> Nieuw toevoegen, zoek naar "AMP for WP" en installeer het.
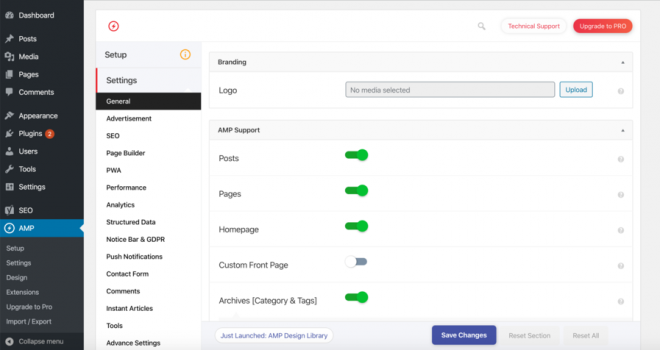
Vervolgens verschijnt er een nieuw AMP-tabblad in uw dashboard, waaruit u uw standaardpaneel kunt kiezen.
U heeft toegang tot de Instellingen sectie van de Bevorderen menu, dat er als volgt uitziet.
De Ermee beginnen Met de handleiding op deze pagina kunt u uw AMP-configuratie het meest efficiënt configureren.
Daarna kunt u verschillende secties van de plug-in doorlopen om verdere aanpassingen aan de prestaties, SEO, analyse, enzovoort aan te brengen.
Zodra u tevreden bent met de manier waarop uw plug-in eruitziet, kunt u een voorbeeld ervan bekijken door te navigeren naar Uiterlijk > AMP.
Nadat deze stappen met succes zijn voltooid, wordt het tijd om uw AMP-site te valideren.
U moet controleren of uw inhoud toegankelijk is op de ondersteunde platforms en ook een uitlezing krijgen van de waarschijnlijke fouten. De eerste manier is om de ontwikkelaarstools van uw browser te gebruiken.
Open hiervoor een AMP-pagina in uw browser en voeg "#ontwikkeling=1” aan het einde van het pagina-adres.
Controleer nu de ontwikkelaarstools van de browser op eventuele fouten die in het rood verschijnen.
Als er een probleem op de pagina is, geeft het rapport vaak aan hoe u het probleem kunt oplossen.
De typische fouten in deze categorie zijn meestal onjuiste codes en ongeldige voorvoegsels.
Lees voor meer informatie de tutorial van veelvoorkomende validatiefouten oplossen van het Google AMP-project.
Ten tweede kunt u de speciale extensies van AMP gebruiken op Google Chrome en Opera.
Deze tool begeleidt u bij de fouten en hun oorzaken, zodat u de problemen meteen kunt oplossen.
Een interessant kenmerk van deze add-on is dat als u een niet-AMP-pagina opent, u de AMP-versie kunt zien door op een specifiek pictogram te klikken dat op de pagina verschijnt.
Het is erg handig omdat je elementen kunt beoordelen en je WordPress-site correct kunt weergeven.
Conclusie
Het hebben van een snel ladende website is nu van vitaal belang, vooral op mobiele apparaten.
De paar extra seconden die uw pagina's nodig hebben om te laden, kunnen leiden tot een vermindering in rangen van uw site in SERP's.
Dankzij Google AMP-technologie kunt u ervoor zorgen dat uw pagina's met hoge snelheid worden geladen en ze op een eenvoudige manier aanpassen voor mobiele weergaven.
Hopelijk hebben we je geholpen bij het kiezen van de beste WordPress AMP-plug-ins door vijf populaire producten te introduceren.
Installeer de plug-in die het beste bij u past en maak uw online aanwezigheid vandaag nog beter compatibel met mobiele weergaven.
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024
Geweldige website. Veel nuttige informatie hier. Ik kijk uit naar het vervolg.













Hartelijk groeten! Zeer nuttig advies in dit specifieke artikel! Het zijn de kleine veranderingen die de belangrijkste veranderingen zullen maken. Heel erg bedankt voor het delen!