Lettertype kiezen voor website: stapsgewijze handleiding 2023
Een eenvoudige handleiding voor het selecteren van het perfecte lettertype voor de website
Website-ontwerp is een essentieel en veelomvattend proces dat zoveel kleine details met zich meebrengt. Van de marges en opvullingen en de plaatsing van logo's tot de juiste aansluiting van sociale-mediakanalen, alles kan een enorme impact hebben op het algehele succes van uw online aanwezigheid.
Wat een boeiende en succesvolle website onderscheidt van een gewone of amateurwebsite, is de mogelijkheid om al deze elementen in een logische en perfect uitgebalanceerde volgorde op elkaar af te stemmen.
Een van de belangrijkste en ook kleine onderscheidende factoren in dit opzicht is de typografie die u voor uw site gebruikt.
Uw lettertype voor website vertelt veel over u aan uw publiek, en u kunt ze niet aantrekken om uw inhoud te lezen, tenzij u dit stuk ontwerpelementen efficiënt aan andere delen plakt.
Typografie is meer dan alleen woorden, en het is misschien interessant om te weten dat Steve Jobs in zijn tijd een doorbraak maakte door tien verschillende ontwerpen te maken voor de lettertypen die in Mac zouden worden gebruikt!
Lees verder voor meer informatie over het belang van dit element in uw online succes en ontdek de manieren waarop u het perfecte lettertype voor de website kunt kiezen dat het beste bij uw identiteit past.
Welk lettertype moet ik gebruiken?
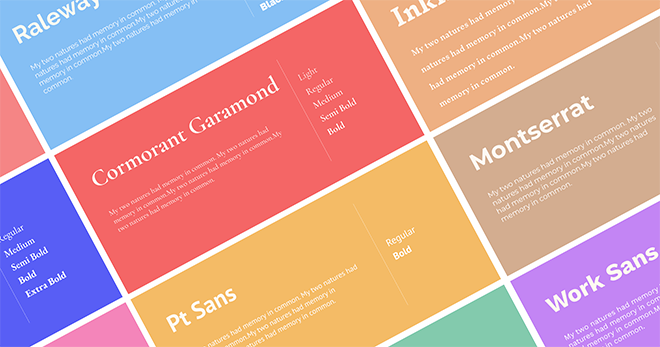
Er zijn zoveel uitzonderlijke lettertypeontwerpen die berichten op een andere manier kunnen overbrengen. Maar over het algemeen zijn de huidige lettertypen als volgt onderverdeeld in zes verschillende groepen.
- Serif-lettertypen
- Slab-serif-lettertypen
- Sans-serif-lettertypen
- Lettertypes met zwarte letters
- Lettertypen weergeven
- Handgeschreven lettertypen
Laten we overgaan tot een meer gedetailleerde beschrijving van elk type en een beter idee vormen over de manier waarop ze moeten worden gebruikt.
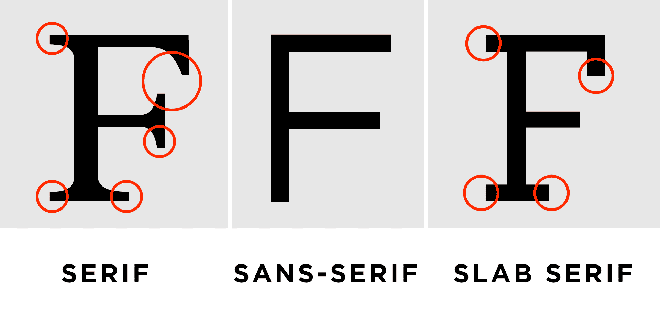
Serif-lettertypen
Het oudste type lettertype dat in de wereld van design wordt gebruikt, is de serif-familie, die een soort rand heeft aan het einde van de symbolen.
Ze kunnen de webpagina een meer onderscheidend karakter geven, maar we moeten vergeten dat ze het meest geschikt zijn voor ontwerpen met een hoge resolutie.
Over het algemeen zijn de lettertypen met gemiddelde grootte geschikt voor de lettertypen met serif-lettertypen. Momenteel, Times New Roman, met een grootte van 14-16pt, is het meest populaire lettertype dat wordt gebruikt voor afgedrukte documenten.
Wat uw lezers kunnen voelen bij het zien van dit lettertype op een website, is een gevoel van klassieke of literaire inhoud.
Slab-serif-lettertypen
De schreven of randen die in deze lettertypefamilie worden gebruikt, zijn breder en dikker dan het vorige type. Ze zijn dus minder leesbaar en geen goede kandidaat voor lange tekstregels.
Als alternatief kunnen we ze gebruiken voor titels of korte zinnen om ze anders te laten lijken dan de andere delen.
Sans-Serif-lettertypen
Het woord 'sans' heeft wortels in de Franse taal en betekent 'zonder'. Wat hen onderscheidt van de serif-groep, is dat de randen op alfabetletters ontbreken, en daarom worden ze als eenvoudiger beschouwd.
Deze lettertypen verschijnen in verschillende ronde, dikke en lichte typen die ons zoveel stijlen brengen.
Het lezen van teksten met dit lettertype voor de website kost meer tijd omdat het de leesbaarheid van karakters vermindert. Ze worden echter veel gebruikt op internet.
Een geometrisch lettertype in deze groep zorgt bijvoorbeeld voor een uitstekende zichtbaarheid van de hoofdtekst van een tekst. Het meest bekende schreefloze lettertype is Helvetica, waarin de hoogte van tekens gemakkelijk kan worden onderscheiden.
Deze functie maakt het een goede keuze voor zowel koppen als hoofdteksten.
Wat ontwerpers ons adviseren is een combinatie van koppen, afbeeldingen en tekstblokken te volgen, zodat onze ogen veel gemakkelijker met de overgangen kunnen omgaan.
Lettertype met zwarte letters voor website
Als je denkt aan een oude of gotische stijl, ga dan voor de lettertypefamilie met zwarte letters. Deze stoere en moeilijk leesbare lettertypestijl wordt meestal gebruikt in edities van de boeken die antiek zijn.
Onnodig te zeggen dat het niet geschikt is voor tekstlichamen, en we kunnen ze gebruiken voor koppen of korte zinnen om een verschil te maken.
Lettertypen weergeven
Displaylettertypen, ook wel decoratieve lettertypen genoemd, hebben meestal geen ontwerprichtlijnen waarmee ze moeten worden beschreven. Ze worden verondersteld het publiek te boeien en lijken cool in hun ogen!
De belangrijkste focus van deze groep is het overbrengen van de emotie en het gevoel achter de inhoud die u op uw website heeft geplaatst.
Het juiste gebruik ervan is belangrijk om uw lezers op de juiste manier te betrekken, zodat ze niet weglopen van wat u met hen hebt gedeeld.
Het belangrijkste gebruik van deze groep zijn de koppen en deze mogen niet op uw alinea's worden toegepast.
Handgeschreven lettertypen
Handgeschreven of scriptlettertypen, zoals de naam al aangeeft, zijn gebaseerd op het menselijke fysieke handschrift dat een gevoel van informaliteit en personalisatie uitstraalt.
Hoewel ze meestal worden gebruikt voor decoratieve ontwerpen, kunnen ze elegantie toevoegen aan koppen en logo's.
De beste manier om dit lettertype voor de website te gebruiken, is door het toe te passen op de aanhalingstekens, waardoor ze opvallen tussen de rest van de alinea's.
Het decoratieve karakter van deze groep vermindert de leesbaarheid en is daarom het meest geschikt voor korte tekstregels.
Haal er het beste uit met de mentaliteit van het creëren van contrast op de pagina.
Volgens de ongeschreven ontwerpwetten moet u het gebruik van meer dan drie typen lettertypen voor één project vermijden.
In het beste geval om het beste lettertype voor de website te kiezen, heb je een lettertype nodig voor titels, één voor de hoofdteksten en een derde lettertype voor de beschrijving of citaten. Het punt is dat elke groep met niet meer dan één lettertype moet worden geschreven.
Hoe kies je het perfecte lettertype voor de website?
Voordat u in de verschillende overwegingen duikt, moet u oppassen voor de licenties die het gebruik van sommige lettertypen beperken.
Hoewel de meeste beschikbare lettertypen gratis kunnen worden gebruikt, moet u de beperkingen nog eens goed controleren voordat u een specifieke lettertypefamilie gebruikt.
U kunt gratis lettertypen vinden in de bibliotheek van Google fonts, of betaal een lidmaatschapsbijdrage om de verzameling Adobe-lettertypen te gebruiken of Envato Elements-lettertypen collectie.
Zo weet je zeker dat welk lettertype je ook gebruikt, goedgekeurd is door typografen over de hele wereld.
Definieer duidelijk uw toon
Het lettertype dat u op internet gebruikt, spreekt voor uw merk en bedrijf. Een beslissing nemen over het te gebruiken lettertype kan in de eerste plaats erg ontmoedigend zijn. Daarom kun je beter bij de basis beginnen.
De beschikbare merktonen kunnen over het algemeen worden beschouwd als zelfverzekerd en stabiel, mild en conservatief en creatief. Het kiezen van het juiste pad kan u enorm helpen bij het selecteren van het juiste lettertype.
Het lettertype is sterk afhankelijk van uw doelgroep en het gevoel dat u wilt dat ze krijgen van uw online aanwezigheid.
De sans-lettertypen geven een modernere uitstraling aan uw website in vergelijking met serif-lettertypen en zijn goede keuzes om eenvoud en minimalisme te symboliseren. Serif-lettertypen daarentegen brengen een formele toon over.
Begin met jezelf eenvoudige vragen te stellen. Wat zou de aard van uw merk zijn? Wat is het type project? Is het een activiteit van lange duur of van korte duur? Geeft u prioriteit aan functionaliteit boven opvallen tussen anderen? Overtreffen de visuele elementen de teksten op uw pagina's of vice versa?
Aan de andere kant kunt u ook rekening houden met de informatie van uw prospects. Wat is de ideale leeftijd om het meest geïnteresseerd te zijn in uw diensten en producten?
Hoe zit het met hun geslacht, moet je inhoud vooral mannen of vrouwen bevoordelen? Wat zijn hun beroep en branche?
Andere kleine details kunnen u op dezelfde manier helpen met de juiste toon. Links uitgelijnde zinsblokken zijn bijvoorbeeld de gemakkelijkste teksten om te lezen, en je kunt formeler overkomen als je ze volledig rechtvaardigt.
Rafelige teksten zijn vriendelijker en de meest wenselijke lengte van een regel is tussen de 45-80 tekens (inclusief spaties).
Kies de juiste lettertypen
Nu u weet wat u van uw typografie wilt, is het tijd om voor de lettertypefamilies te gaan. Zoals eerder vermeld, moet u uw lettertype voor websitekeuzes beperken tot maximaal drie groepen.
Rangschik de lettertypen op basis van hun belang en verdeel ze in drie groepen, zoals hieronder vermeld.
Het hoofdlettertype
Dit is het lettertype dat uw gebruikers het meest zullen zien en speelt daarom de belangrijkste rol bij het overbrengen van een passend beeld van uw merk.
De primaire lettertypen worden toegepast op grotere teksten die in de eerste plaats opvallen bij websitebezoekers. Het wordt vaak aangeraden om enkele overeenkomsten in de stijl van het primaire lettertype met uw logo te behouden.
Het secundaire lettertype
U gebruikt dit lettertype voor de belangrijkste zinsblokken die u op uw pagina's schrijft. Leesbaarheid is het belangrijkste voor deze groep lettertypen, aangezien u niet wilt dat de ogen van uw potentiële klanten gaan branden nadat ze moeite hebben gedaan om uw regels te lezen.
Het accentlettertype
Het derde lettertype is optioneel. Als je graag een ander lettertype gebruikt, gebruik het dan voor andere elementen zoals CTA's of navigatie.
Het moet gemakkelijk de aandacht van uw publiek trekken en hen aanmoedigen om op dat gedeelte te klikken.
Houd er rekening mee dat hoe meer lettertypen u gebruikt, hoe moeilijker het wordt om de stijl die u op uw site wilt toepassen, te harmoniseren. Het gebruik van een combinatie van lettertypen kan leiden tot verschillende stemmingen in verschillende delen van een site.
Bovendien zijn de meeste bekende lettertypen veelzijdig omdat ze zijn uitgerust met verschillende gewichten, vaak "vet", "licht" en "normaal" genoemd. Deze variëteit is goed genoeg omdat het helpt om een perfect uiterlijk op pagina's te creëren.
Het paren van verschillende lettertypen is een overweldigende taak, die in veel gevallen ver buiten het vermogen van veel mensen ligt.
Probeer een verstandig contrast te creëren door te spelen met de manier waarop uw lettertypen worden weergegeven, zoals het veranderen van stijl, grootte en spatiëring.
Als algemeen advies, zeg beslist NEE tegen het gebruik van zoveel lettertypefamilies, omdat dit uw websitebezoekers in verwarring brengt en hun betrokkenheid vermindert.
Als je echter hulp nodig hebt bij het koppelen van lettertypen, bekijk dan De gids van MailChimp en de Fontjoy-websites.
Compatibiliteit en prestaties controleren
Over compatibiliteit gesproken voor het kiezen van het perfecte lettertype voor een website, u moet ervoor zorgen dat uw pagina's gemakkelijk kunnen worden gelezen op zowel desktop- als mobiele apparaten.
Mobiele schermen tonen mogelijk niet sommige lettertypen met een "normaal" gewicht dat leesbaar genoeg is, en daarom gebruiken veel ontwerpers zwaardere gewichten op deze apparaten.
De laadsnelheid van uw pagina's heeft een aanzienlijke invloed op de gebruikersbetrokkenheid en uw algehele succes.
Controleer na het laden van de gekozen lettertypen op de website hun prestaties, zodat het laden niet erg lang duurt.
Als dat bij het geselecteerde lettertype het geval is, ga dan voor een alternatief. Bovendien wil je niet dat mensen systeemlettertypen zien in plaats van de lettertypen die je op je site hebt toegepast.
Dit gebeurt wanneer browsers de weergave van bepaalde specifieke lettertypen niet kunnen ondersteunen. Controleer dit probleem dus vooraf.
Kies uit voorzorg een lettertype dat vergelijkbaar is met het lettertype dat u wilt gebruiken voor het geval het systeem de hoofdletters niet kan laden.
The Bottom Line
Afgezien van de visuele elementen zoals foto's en bewegende beelden die zorgen voor een in het oog springende website, zullen gebruikers het meest de tekstvorm van informatie zien.
Om precies te zijn, meer dan 90% van een typische website bestaat uit typografie. Dit belang en de complexiteit van het kiezen van combinaties van lettertypen voor een website mag u niet snel teleurstellen.
Volg gewoon de gemakkelijk te begrijpen regels die in deze recensie worden genoemd en kies degene die aan de meeste van uw verwachtingen kunnen voldoen.
Houd de leesbaarheid in gedachten en controleer alles nog eens voordat u de definitieve versie van uw website beschikbaar stelt aan gebruikers. Het kiezen van het perfecte lettertype voor uw website kan de gebruikerservaring in uw werk drastisch veranderen.