
Pagina's maken en ontwikkelen op WordPress 5.x
WordPress is een platform dat een groot deel van het internet aandrijft. Het CMS is van een bescheiden begin uitgegroeid tot een reus en blijft groeien.
Voor niet-ingewijden brengt het hebben van een WordPress-site echter enkele uitdagingen met zich mee.
De eerste uitdaging is hoe u de site kunt aanpassen aan uw voorkeuren.
Het is een zware klus als je het zelf doet zonder kennis van code.
Om de ontwikkelervaring voor u gemakkelijker te maken, hebben we een korte handleiding ontwikkeld over hoe u een WordPress-website kunt ontwikkelen.
Hoe pagina's op WordPress te ontwikkelen
Dus, zonder enige vertraging, laten we beginnen:
Toegang tot WordPress
Nadat u WordPress heeft geïnstalleerd, typt u de URL van uw site in de browser.
Het ziet er zonder twijfel vanaf het begin erg goed uit, maar een beetje minder persoonlijk. WordPress gebruikt een standaardthema wanneer u het voor het eerst installeert.
Op het moment van schrijven is het standaardthema "Twenty-Twenty", dat kan worden gewijzigd voor een beter thema of kan worden aangepast aan uw voorkeuren.
Om toegang te krijgen tot de backend van uw website, typt u de URL van uw website gevolgd door een "/wp-admin".
Bijvoorbeeld: Jouwsite.com/wp-admin
U wordt nu doorgestuurd naar het WordPress-beheerdersscherm.
Typ uw inloggegevens die u tijdens het installatieproces hebt gemaakt om toegang te krijgen tot uw WordPress-website.
Ga naar Uiterlijk> Thema's. Daar ziet u een lijst met thema's die op uw website zijn geïnstalleerd.
Als u nu een premium- of thema van derden heeft, kunt u op Nieuw toevoegen klikken om het zipbestand te uploaden.
Als je het niet hebt, kun je zoeken naar het thema van je keuze.
Voor maatwerk kunt u ofwel de WordPress Customizer of de Gutenberg blokeditor.
U bent echter beperkt in het niveau van aanpassingen dat u kunt uitvoeren.
In dit artikel gebruiken we de Elementor Page Builder plug-in om de pagina aan te passen.
Elementor installeren
Ga vanuit je WordPress-dashboard naar het gedeelte Plug-ins en typ het zoekvak in Elementor.
De zoekresultaten geven een verscheidenheid aan plug-ins met betrekking tot Elementor.
Degene die je moet downloaden is van Elementor. com. Download, installeer en activeer de plug-in.
Als je dat eenmaal hebt gedaan, is het tijd dat we verder gaan met het volgende gedeelte.
Een WordPress-pagina maken met Elementor
Ga naar Pagina's> Nieuwe toevoegen en maak een pagina met de titel Home.
Vanwege Elementor zie je een knop onder de editor met de tekst Bewerken met Elementor.
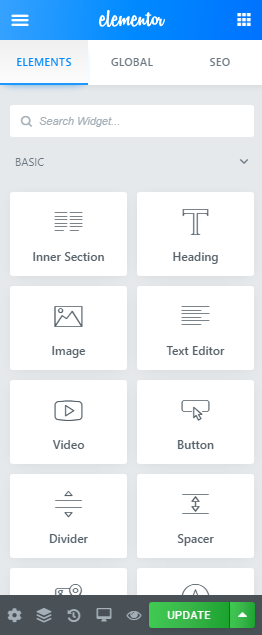
Klik erop om Elementor op te starten.
Om het meeste uit Elementor te halen, moet u de standaardlay-out verwijderen om ervoor te zorgen dat u helemaal opnieuw begint met bouwen.
Om dat te doen, moet je naar het Hamburger-pictogram in de linkerbovenhoek van de pagina gaan, erop klikken en instellingen bezoeken.
Van daaruit ziet u een sectie met de naam sjabloon.
Klik op de vervolgkeuzelijst en selecteer Page Builder Full-Width.
Hiermee wordt de standaardlay-out van de pagina verwijderd en blijft er een bijna lege pagina over.
Nu kunt u het thema aanpassen aan uw eigen voorkeuren door een nieuwe sectie toe te voegen.
Voor het gemak kunt u echter een sjabloon uit reeds bestaande thema's gebruiken.
Als je een premium thema hebt zoals de Deep Thema, kunt u er ook aanpassingen aan uitvoeren.
Over het algemeen maakt het gebruik van sjablonen de ontwikkelprocessen voor niet-techneuten een stuk eenvoudiger.
Zodra je een sjabloon hebt geselecteerd, hoef je alleen maar op invoegen te klikken en de sjabloon te uploaden naar Elementor.
U kunt bijna alles binnen de sjabloon bewerken.
Van het verminderen van de dekking, knoppen, het wijzigen van de inhoud, kleuren, lettertype en meer.
Met Elementor kun je zo ongeveer alles aanpassen.
Tweak wat met de functies van de bouwer totdat je de juiste lay-out voor je website hebt gevonden.
Daarnaast kunt u ook een sectie voor contact met ons en over voor uw site maken en aanpassen.
Daarna kunt u een navigatiemenu maken en er een link naar toevoegen op uw site. Hier leest u hoe u dat kunt doen.
'Over ons'-pagina maken
Het proces is vergelijkbaar met hoe u een pagina op WordPress maakt.
Ga vanuit uw WordPress-dashboard naar Pagina's> Nieuw toevoegen en geef de pagina de titel "Over ons" -pagina.
Klik nu op de knop "Bewerken met Elementor" om te beginnen met bewerken.
Op dit punt zie je een vrij saaie pagina.
Nu kunt u de titel van Over ons helemaal bovenaan de pagina of hieronder en een afbeelding toevoegen, afhankelijk van uw vereisten.
Zodra je dat hebt gedaan, moet je een lay-out selecteren waar je de Over ons-inhoud kunt toevoegen die relevant is voor je website.
Nu kunt u verdere aanpassingen aan de inhoud toevoegen, maar voor nu is het voldoende om uw site goed te maken.
Een "Contact"-pagina maken
Contactpagina's vormen het hart van de website-ervaring.
Hoe kunt u uw gebruikers nog meer in staat stellen contact met u op te nemen? Van retargeting en outreach, er zijn tal van voordelen aan het hebben van een contactpagina.
Met Elementor kunt u eenvoudig een contactpagina toevoegen.
Allereerst moet u een nieuwe pagina maken door naar Pagina's> Nieuw toevoegen te gaan en deze een naam te geven als "Contact" of "Contact".
Klik nog niet op de knop Bewerken met Elementor. Voor een contactpagina heeft u een contactformulier nodig.
Om een formulier aan uw website toe te voegen, heeft u een plug-in nodig zoals WP-Forms waarmee u formulieren kunt maken. Nadat je WP-Forms hebt gedownload, wordt het tijd om een formulier te maken.
Als u klaar bent, slaat u het op, gaat u terug naar uw contactpagina en klikt u op de knop Bewerken met Elementor. Wat u in wezen ziet, is een lege pagina.
Nu kun je ermee spelen door stijlen, Google-kaarten toe te voegen, lettertypen te wijzigen en alles.
Als je alles hebt gedaan, wordt het tijd om verder te gaan met het integreren van het contactformulier met behulp van de widget toevoegen.
U kunt de lay-out van uw formulier zelfs nog verder aanpassen om het op te laten vallen met uw site.
Nu we drie basispagina's hebben ontwikkeld, is het tijd om een menu te maken en dit op Elementor te ordenen.
Een menu toevoegen aan WordPress
Dit onderdeel is relatief eenvoudig.
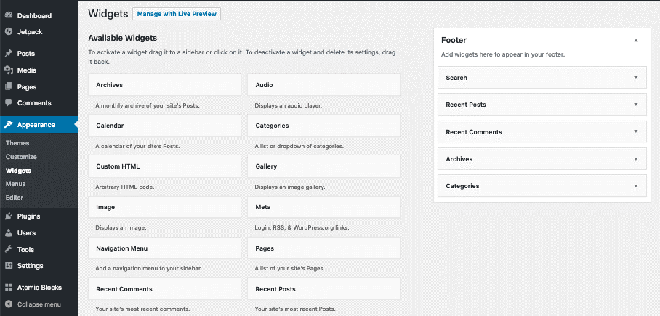
Het enige wat je hoeft te doen is een bezoek brengen aan Uiterlijk> Widgets en maak van daaruit een menu.
Zodra je dat hebt gedaan, begin je met het toevoegen van de pagina's die je hebt gemaakt aan het menu.
Als u klaar bent, slaat u uw wijzigingen op en gaat u terug naar Elementor.
Als je een primair menu hebt gemaakt, pakt Elementor het op en heb je een kopnavigatie met details over al je websitepagina's.
WooCommerce en Elementor
Als u een eCommerce-winkel op WordPress heeft, kunt u deze ook aanpassen met Elementor.
Net zoals we de bovenstaande website hebben bewerkt, kunnen we een WooCommerce-website gemakkelijk bewerken.
Naast het bewerken met Elementor, kun je zelfs groothandelsfunctionaliteit toevoegen aan WooCommerce met behulp van een alles-in-één oplossing zoals B2BWoo eCommerce-plug-in.
Conclusie
U bent dus aan het einde van dit artikel gekomen.
We hopen dat deze basisgids je het startpunt heeft gegeven voor het ontwikkelen van een WordPress-website zonder dat je code nodig hebt.
We hadden meer kunnen praten, maar voor het gemak denken we dat deze informatie voldoende zou zijn om de gebruiker niet te overweldigen.
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024