
Crocoblock en JetPlugins voor WordPress: volledige beoordeling
De lovende recensies op Facebook, Koop TrustPilot-recensies, en andere platforms trokken in eerste instantie mijn aandacht. Dus besloot ik het zelf uit te zoeken: zijn Crocoblock-plug-ins de moeite waard of niet?
Mijn eerste indruk was: “Oh, dit is een uitkomst, want het dekt letterlijk al mijn behoeften!”. Nou, als je me te naïef vindt, kijk dan eens naar de beschrijving van functionaliteit. Dus koos ik ervoor om een volledige gids te maken en mijn recensie te geven.
Wat is Crocoblock?
Crocoblock is een bedrijf dat geavanceerde plug-ins van Elementor en Gutenberg ontwikkelt voor elk aspect van het site-bouwproces, in staat om elke WordPress-site op steroïden te zetten. Tenminste, dit is wat ik heb gekregen van de snelle beoordeling van de functies die ze hebben geschetst hier. En ja, ze zijn allemaal visueel, met een interface voor slepen en neerzetten en logica.
Wat is inbegrepen in het Crocoblock-abonnement?
Het bestaat uit:
- 20-plug-ins (inclusief drie andere) freebies);
- 150+ widgets (voor Elementor en Gutenberg);
- 47 ontwerpsjablonen;
- 12 kant-en-klare dynamische sjablonen voor de hele website;
- gratis Kava thema;
- regelmatige updates en technische ondersteuning.
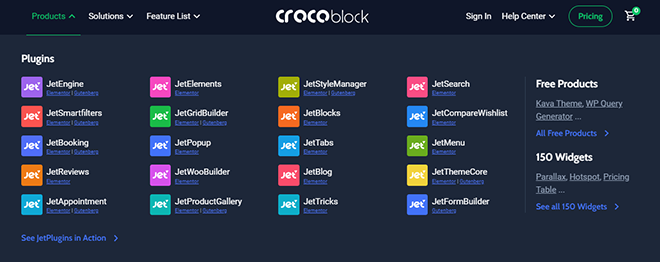
Laten we eens kijken naar de plug-ins, en een daarvan, de centrale, zal ik in meer detail beschrijven. Voor nu geef ik je een kort overzicht.
Straalmotor. Alles voor dynamische content.
Om te beginnen geeft deze plug-in volledige vrijheid bij het maken van aangepaste berichttypen, aangepaste inhoudstypen met meerdere metaboxen, taxonomieën, enz.
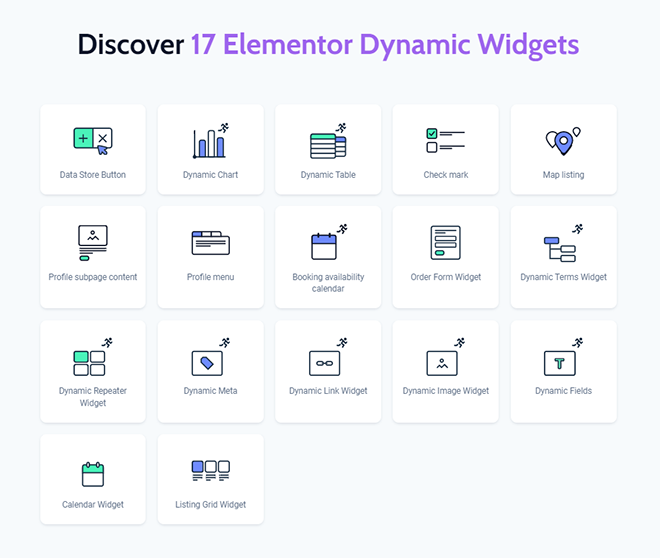
Vervolgens kunt u ze mixen en matchen met alle relaties en voorwaardelijke logica die u maar wilt, aangepaste query's maken en alle gegevens op de front-end prachtig weergeven met behulp van 17 widgets.
Andere JetPlugins versterken het nog meer.
Had ik al gezegd dat het ook kan werken met een REST API-querytype?
JetThemeCore. Visuele themabouwer voor Elementor en Gutenberg.
Hiermee kunt u kopteksten, voetteksten, pagina's, berichten, aangepaste berichttypen, 404- en zoekpagina's, archieven en WooCommerce-sjablonen maken.
Pas vervolgens de voorwaardelijke logica toe: sommige delen kunnen op de afzonderlijke pagina's worden weergegeven en sommige verschijnen op de rest van de website.
Basis, toch? Maar dat is niet alles.
U kunt geavanceerde voorwaardelijke logica toepassen: toon bepaalde sjablonen alleen op geselecteerde apparaten, voor specifieke gebruikersgroepen of URL-parameters.
Nou, ik ben onder de indruk.
JetWooBuilder. Voor eenvoudige en visuele aanpassing van WooCommerce-pagina's.
Onnodig te zeggen dat we allemaal dol zijn op visuele WooCommerce Elementor-bouwers.
Ze geven ons de luxe om niet in code te graven en niet te goochelen met haken.
En JetWooBuilder lijkt echt alles te hebben voor een goede prijs, inclusief 64 widgets voor Elementor en de mogelijkheid om wat magie te maken in combinatie met JetEngine.
JetProductGalerij. Creëert geavanceerde WooCommerce-productschuifregelaars en galerijen.
Deze galerijen kan WooCommerce-producten, handmatig geüploade foto's of video's of aangepaste berichttypen weergeven.
En nogmaals, in combinatie met JetEngine en de Dynamic Tag-functie kan een galerij dynamisch worden gevormd.
Zoals je al geraden had, heeft deze plug-in zoom-, paginering, aangepaste styling en diverse weergave-opties.
JetSmartFilters. Voor het maken van geavanceerde filters voor verschillende soorten berichten.
Na het bouwen van een prachtige productgalerij, is het tijd om een fatsoenlijke filterbalk te maken, toch? Deze plug-in maakt gebruik van het hiërarchie-select-principe en dynamische filtering (om niet-relevante opties te verwijderen).
Met andere woorden, er zijn negen filtertypen en ze zijn allemaal gelaagd, wat betekent dat ze kunnen "samenwerken" en elkaar opnieuw kunnen filteren om een nauwkeurig resultaat en de beste gebruikerservaring te creëren.
AJAX-ondersteuning, meerdere aanpassingsopties en 17 Elementor-widgets zijn inbegrepen in dit pakket.
Filters kunnen op elk berichttype worden toegepast (het is dus niet alleen een WooCommerce-productfilter) en werken goed met elk thema.
JetVergelijk&Verlanglijst. Voor het creëren van een geweldige eCommerce-gebruikerservaring.
Het voegt WooCommerce Vergelijk- en Verlanglijst-knoppen toe aan productkaarten, toont tellers en toont vrij elegante lay-outs voor beide categorieën.
Het wordt geleverd met zes Elementor-widgets.
JetSearch. Voor snel AJAX zoeken.
Alles kan worden aangepast via het Elementor-bewerkingspaneel, inclusief de lengte van de inhoud, ondersteuning voor miniaturen of zelfs paginering.
Resultaten zijn gerangschikt op relevantie, en de specifieke berichttypes waar de zoekopdracht plaatsvindt, kunnen ook worden ingesteld.
JetFormBuilder. Voor het bouwen van geavanceerde dynamische en flexibele formulieren.
Dit product heeft een freemium-licentie, dus je kunt het gratis proberen door het rechtstreeks vanuit de WordPress-plug-in-directory te installeren.
Het heeft 19 veldtypen en geavanceerde voorwaardelijke zichtbaarheid en acties kunnen op elk van deze worden toegepast.
Repeater en berekende velden zijn er onder andere.
Sommige velden kunnen vooraf worden ingevuld aan de voorkant, met behulp van bijbehorende dynamische gegevens uit de database.
Het ondersteunt integratie met veel add-ons van derden, waaronder PayPal, Stripe, HubSpot en 16 andere, en werkt soepel samen met derde partijen webhooks.
Het maakt Gutenberg-formulieren aan, die overal op Elementor-pagina's kunnen worden gestart.
JetMenu. Voor het bouwen van een aangepast Mega-menu met Elementor.
Deze plug-in maakt het mogelijk om afzonderlijke menu's voor verschillende apparaten (mobiel, tablet, desktop) te maken met behulp van de Elementor-interface en een van de sectiesjablonen.
JetMenu heeft meerdere horizontale, verticale of hamburgerlay-outs, evenals verschillende badges, lettertypen en pictogrammen.
Behalve het voor de hand liggende nut van deze plug-in voor eCommerce-websites, bieden ze aan om het zelfs te gebruiken voor het bouwen van contactpagina's of zijbalkmenu's, ook uit dynamische inhoud.
Jetboeking. Voor boekings- en verhuurwebsites.
Dit is een niche-plug-in die werkt op de krachtige back-endfuncties die JetEngine biedt voor het beheren van dynamische inhoud.
U kunt bijvoorbeeld een speciale prijs voor uw boekingen weergeven, afhankelijk van het seizoen, het type accommodatie, de timing en andere voorwaarden.
Beschikbaarheidskalender, uitgebreide boekingsformulieren, weergave-indelingen en visuele Wizard zijn enkele van de: JetBooking-functies.
JetAfspraken. Voor geavanceerde websites voor het boeken van afspraken.
Deze plug-in is vergelijkbaar met de vorige, maar richt zich op het mixen en matchen van die vier componenten: services, serviceproviders, datum en tijd en prijs.
Alles is dynamisch gekoppeld en heeft voorwaardelijke logica in deze WordPress-afspraakplug-in.
Het boekingsformulier en de betalingsadd-ons zijn inbegrepen.
Ook JetAppointments werkt full-power op basis van JetEngine.
JetReviews. Alles-in-één WordPress review-plug-in.
Recensies kunnen worden toegepast op elk berichttype, evaluatiecriteria en de rollen van de recensent kunnen worden aangepast (gast, klanten).
Er is ook een bescherming tegen incognito reviews met een autorisatieformulier en reCAPTCHA.
Het biedt ook een duidelijk statistiekendashboard voor beheerders.
JetBlocks. Voor het bouwen van kop- en voettekst met Elementor.
Zo simpel als het klinkt.
Negen widgets, specifiek voor die site-onderdelen, zijn inbegrepen.
JetStyle Manager. Voor het stylen van Gutenberg-blokken.
Deze gratis plug-in helpt Gutenberg-blokken er geweldig uit te zien.
Formulieren, gemaakt in JetFormBuilder (alleen de plug-in voor Gutenberg), bijvoorbeeld, of blogberichten.
JetTabs. Voor tabs, accordeons en tuimelschakelaars.
Het is leuk dat ze toggle-functionaliteit hebben toegevoegd (ideaal voor prijstabellen) aan de goede oude Elementor-tabbladen en accordeon-widgets.
De laatste widget heeft twee hoofdlay-outs en een daarvan is perfect voor het weergeven van afbeeldingen of productkaarten.
De widget ondersteunt Elementor-containers die in de tabbladen zijn genest.
JetTricks. Voor het toevoegen van visuele effecten op Elementor.
Widgets inbegrepen: hotspots, plakkerige kolommen, lees meer uitbreiden, satelliet (voor gelaagdheid van blokken), parallax scrollen, plakkerige kolom, uitvouwsectie, tooltip en deeltjeseffect.
JetGridBuilder. Flexibel raster voor slepen en neerzetten voor verschillende soorten berichten en categorieën.
Nog een gratis en zeer nuttige plug-in voor rasters.
Degene die ik echt blij ben te vinden, eindelijk.
Het weergeven van berichten ermee is zo eenvoudig en visueel bevredigend.
Wat geweldig is, is dat het allerlei soorten berichten ondersteunt (inclusief producten) en ook categorieën.
Het is niet meer nodig om lastige afzonderlijke Elementor-containers en query-posts afzonderlijk te maken om iets minder saai te laten zien dan traditionele rasters of metselwerklay-outs.
JetElementen. Een widgetpakket voor mooie websites.
Dit pakket biedt 45 widgets, van de klassieke, zoals knoppen of services, tot meer geavanceerde zoals Elementor-portfolio, parallax-sectie of verschillende blokken voor WooCommerce.
JetPop-up. Voor het maken van pop-ups met Elementor.
Er zijn veel sjablonen voor elk type, evenals pop-uptriggers (zes opties).
JetBlog. Voor mooie blogs.
Hiermee kunt u mooie postarchieflay-outs maken, die zelfs legitieme video-afspeellijsten weergeven.
Tegels, lijsten, geanimeerde berichtvoorbeelden, paginering en meer: het heeft zes widgets voor Elementor en werkt met elk berichttype.
Gewoon om het verschil tussen JetPlugins en Crocoblock-abonnementen te verduidelijken: grofweg is het hetzelfde, maar Crocoblock-abonnement betekent "All-Inclusive" versie, dwz JetPlugins+gratis dynamische en statische demo-websites, pop-up en andere sjablonen.
Gedetailleerd overzicht van JetEngine
JetEngine is als een echte automotor onder de motorkap van bijna alles wat je kunt bouwen met het Crocoblock-abonnement. Ik zal er wat meer details over laten zien.
JetEngine is compatibel met Elementor en Gutenberg, een WordPress-plug-in voor het maken, opvragen en weergeven van dynamische inhoud.
De beschrijving ving me alleen volledig (ik hoop dat het zo goed werkt als het klinkt). En weet je waarom ik zo enthousiast ben om deze plug-in te vinden? Omdat het je eindelijk de vrijheid geeft om dynamische inhoud op volle capaciteit te gebruiken. Ja, ik heb andere geavanceerde plug-ins geprobeerd om aangepaste velden te maken. Ze zijn geweldig, maar het is slechts een fractie van het potentieel dat JetEngine biedt. Laat me enkele dingen opsommen die het u biedt om te creëren:
- Aangepaste berichttypes (CPT);
- Aangepaste inhoudstypen (CCT);
Het verschil tussen beide is dat de eerste het aangepaste berichttype (CPT) is dat we allemaal gebruikten. Het beslaat de hele afzonderlijke tabel in een database, terwijl Custom Content Type (CCT) daar slechts één rij nodig heeft, met alle mogelijke variabelen.
- Taxonomieën die allerlei soorten post kunnen bevatten (en combinaties van die soorten);
- Metaboxen voor die soorten berichten.
Het is nog maar het begin. Omdat er een enorme lijst is met functies die JetEngine biedt, zoals:
- Begrippenlijst om informatie één keer in te voeren en deze op de hele website te gebruiken in plaats van deze handmatig in te voeren. Het kan worden gebruikt als een lijst met opties voor dynamische velden, filters, enz.
- Opties pagina's – pagina's met een blok met metavelden, die later overal kunnen worden weergegeven: kop-/voetteksten, pop-ups, enz. Als u vervolgens de waarden op de optiepagina wijzigt, zullen ze automatisch overal veranderen.
- De gebruikersgegevensopslag zijn aanpasbare opslag voor verlanglijsten of bladwijzers van eindgebruikers.
- Dynamische zichtbaarheid maakt het instellen van voorwaardelijke logica en zichtbaarheidsregels mogelijk.
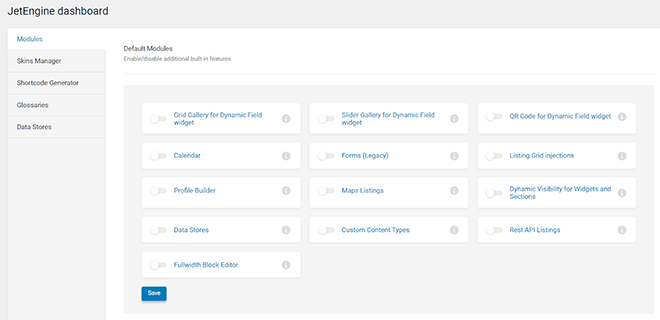
De lijst met standaardmodules is behoorlijk indrukwekkend en de externe kunnen ook worden toegevoegd:
U kunt een video-uitleg en tutorial over elk van hen vinden door op de infopictogrammen voor elke module te klikken.
Eerlijk gezegd, na al die functies en gebruiksscenario's te hebben bekeken, ben ik overweldigd door hoeveel dingen kunnen worden gedaan door ze te mixen en matchen.
Maar de beste manier om te begrijpen waar JetEngine over gaat en waartoe het in staat is, is door de demo-websites.
Om mijn eerste indrukken van JetEngine samen te vatten, zou ik willen zeggen dat het net een konijnenhol is om in te springen en honderden combinaties en oplossingen te krijgen voor projecten met dynamische gegevens.
Na het spelen met mijn demo-website (een webwinkel, namelijk), zag ik deze variëteit, maar er is een weg te gaan: leren en nog veel meer manieren vinden om JetEngine te gebruiken.
Er zijn veel voorbeelden in de kennisbank en gebruikersideeën op Facebook community pagina.
Crocoblock-prijzen en freebies
freebies
Crocoblock biedt zeven gratis plug-ins, een gratis Kava-thema en een querygenerator.
Gratis plug-ins, en een paar daarvan heb ik hierboven al genoemd:
- JetFormBuilder;
- JetGridBuilder;
- JetStyleManager voor Gutenberg;
- JetWidgets voor Elementor;
- JetSticky Widget (voor plakkerige secties en kolommen, gebouwd met Elementor);
- JetWooCommerce-widget;
- ADA Customizer (om te voldoen aan de regels van ADA & WCAG-compliance).
Plus, meer dan 30 ontwikkelbronnen voor geavanceerde gebruikers, waaronder:
- Contactformulier 7 Layout Builder;
- WP-querygenerator;
- Aangepaste context voor taxonomieën;
- Verberg lege items Tool en nog veel meer.
Last but zeker not least is het Kava-thema waarvan wordt beweerd dat het snel is en perfect compatibel is met Elementor en alle JetPlugins.
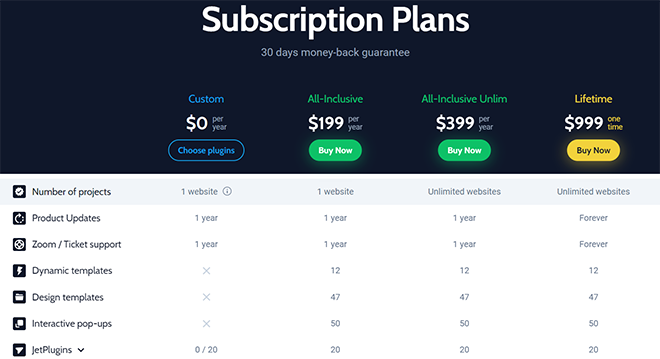
Prijzen
De plug-ins kunnen worden gekocht op basis van een jaarabonnement, All-Inclusive of elke plug-in afzonderlijk. De prijsklasse is $19/$23/$43, afhankelijk van de plug-in, en dit is voor één project. Onbeperkt projectenplan verdubbelt de prijs.
All-inclusive abonnementen kunnen voor één project ($ 199) of onbeperkt ($ 399) zijn. In All-Inclusive krijg je ook 50 ontwerpsjablonen en alle voordelen.
Er is ook een All-Inclusive Lifetime-optie ($ 999) om het abonnement eenmalig te kopen voor onbeperkte websites en levenslange ondersteuning te krijgen.
En nu ga ik de All-Inclusive-versie testen, uitzoeken of het de moeite waard is om te kopen en hoe gebruiksvriendelijk het is.
Crocoblock-installatie
Na aanschaf van het abonnement is de eenvoudigste manier om het te installeren met behulp van een Wizard-plug-in, die u ook kunt downloaden van het gebruikersdashboard. (Merk op dat JetFormBuilder Pro afzonderlijk moet worden gedownload en geïnstalleerd, met behulp van de licentiecode van het dashboard).
Na de activatie heb ik gekozen voor Volledige Crocoblock installatie.
De volgende stap geeft me de keuze uit de meest compatibele thema's om te installeren. Ik kies Kava, maar je kunt doorgaan met je WordPress-thema.
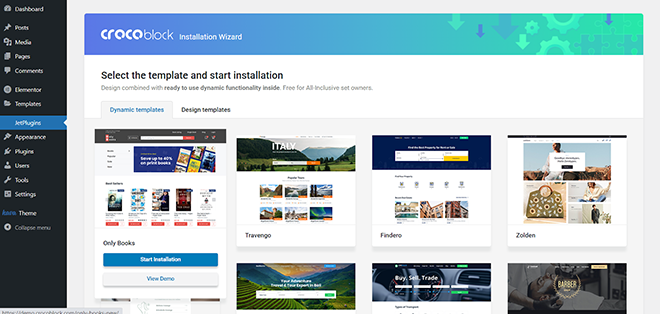
De volgende stap is een keuze uit dynamische of statische sjablonen. Laten we de eerste dynamische nemen, genaamd 'Alleen boeken'. U kunt eerst de demo bekijken (evenals alle dynamische vooraf gemaakte websites die beschikbaar zijn op de Crocoblock-website). Het is dus gemakkelijk om de meest vergelijkbare te kiezen voor uw toekomstige project en er gewoon voor te gaan.
De Wizard biedt me aan om alle vereiste plug-ins te installeren (het is mogelijk om ze allemaal tegelijk te installeren of het later te doen, ze zullen beschikbaar zijn op het Crocoblock-dashboard). En mijn website is klaar; het enige wat ik hoef te doen is mijn echte producten toevoegen en wat aanpassingen doen. Wat wel handig is, moet ik toegeven.
Voor- en nadelen van Crocoblock-abonnement
Voors:
- Super functionele set plug-ins met enorm veel functies
- Maakt het mogelijk om een echt goede gebruikerservaring te creëren
- Het geeft veel vrijheid om geweldige website-ontwerpen te maken zonder codering
- Heeft volledige compatibiliteit met Elementor
- Veel waar voor je geld in All-Inclusive-abonnementen, met veel extra voordelen
- Crocoblock-abonnement wordt voortdurend bijgewerkt met nieuwe functies en widgets
nadelen:
- Het is niet altijd even gemakkelijk om alle antwoorden op de Crocoblock-website te vinden, omdat deze erg vertakt is. (Maar het is heel goed mogelijk na enige tijd te hebben doorgebracht).
- Het kost wat tijd om te leren hoe u alle JetEngine-plug-infuncties en -modules kunt gebruiken. Het is beter om YouTube-tutorials te bekijken en de kennisbank te lezen.
- Plug-ins kunnen, indien afzonderlijk gekocht, behoorlijk prijzig zijn;
Conclusie
Ik heb wat tijd besteed aan het bestuderen van de functies van het Crocoblock-abonnement en ik moet toegeven dat ik echt onder de indruk was van het aantal mogelijkheden dat het biedt.
Een ander ding dat indruk op me maakte, is dat het hele pakket en de "relaties" tussen plug-ins zeer goed doordacht zijn.
Laat het me uitleggen.
Dus soms koop je een premium thema of plug-ins, maar er zijn enkele duidelijke blinde vlekken in hun functionaliteit als je er een volwaardig project mee wilt maken.
Je moet dus andere plug-ins kopen om die hiaten op te vullen of een aantal tijdelijke oplossingen gebruiken.
In het geval van JetPlugins vullen ze elkaar heel goed aan, zonder blinde vlekken.
JetEngine werkt hier als een echte automotor, die op alle mogelijke manieren dynamische data opslaat en genereert.
JetFormBuilder maakt het mogelijk om dynamische vormen te maken voor elke smaak en elk doel.
Met JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu, etc. kun je het allemaal beschikbaar maken voor de klant en soepel interageren.
En natuurlijk, als een kers op de taart, laten JetTricks, JetElements, JetGridBuilder en JetThemeCore het er allemaal aantrekkelijk uitzien.
Moet je het All-Inclusive Crocoblock-lidmaatschap aanschaffen? Ik zou zeker "ja" zeggen. Het All-Inclusive-abonnement is de beste optie als je een geavanceerde ontwikkelaar of een studio bent, en Lifetime lijkt de goedkoopste deal.
In andere gevallen, als je gewoon een cool, mooi en toch minder gecompliceerd webproject wilt maken, heb je misschien alleen hun individuele plug-ins of freebies nodig.
Trouwens, als je een soort klein ruimteschip van je website wilt bouwen of gewoon een coole winkel/boekingswebsite, overweeg dan om fatsoenlijke hosting te hebben met een voldoende geheugenlimiet (min 256 MB) in het bijzonder.
Omdat krachtige oplossingen, zoals Crocoblock, wat back-endbronnen nodig hebben.
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024