
Elementor en Deep WordPress Thema – Beginnersgids
Hoe u kunt profiteren van Elementor met? Deep WordPress-thema?
In dit artikel laten we je zien hoe je je website kunt maken met Elementor en Deep WordPress-thema, de meest populaire WordPress-paginabuilder aller tijden.
Het ontwerpen, programmeren en lanceren van een enkele website was ongeveer tien jaar geleden een kwestie van geven en nemen.
Ontwikkelaars, contentmanagers en ontwerpers hadden geen andere keuze dan verschillende vergaderingen te houden om hun ideeën te bespreken en te wachten tot de meest eenvoudige wijzigingen van kracht werden.
Snel vooruitspoelen naar het moment, iedereen kan zijn eigen website beginnen zonder slimme webprogrammering en webontwikkeling.
De introductie en vooruitgang van de WordPress CMS hebben alles vereenvoudigd en het maken van websites zo eenvoudig als taart veranderd. Deze comfortabele ervaring wordt nog leuker dankzij de plug-ins voor het bouwen van pagina's die zijn gepubliceerd voor WordPress.
Vandaag hebben we een tutorial van begin tot eind van: Elementor voor beginners waardoor het voor iedereen supergemakkelijk is om een website te maken.
Bovendien introduceren we de op Elementor gebaseerde Deep WordPress-thema, dat een wereld van aanpassingen biedt voor niet-codeerders.
In de onderstaande link hebben we een artikel geschreven over hoe u uw WordPress-thema kiest, neem gerust een kijkje: Een WordPress-thema kiezen: 14 gouden punten
Wat is Elementor?
Elementor is een eersteklas WordPress-plug-in die is ontworpen om alle delen van een website te maken met behulp van een eenvoudige interface voor slepen en neerzetten.
Hoewel Elementor oorspronkelijk een tool voor het maken van pagina's is, kunt u aangepaste kopteksten, voetteksten, verschillende indelingen van berichten en zelfs een reeks handige widgets maken die overal op een site kunnen worden toegepast.
Met de meegeleverde visuele editor kunt u in een oogwenk dynamische pagina's maken en uw ideeën over website-ontwerp het gemakkelijkst realiseren.
Met andere woorden, u heeft volledige controle over één enkel platform dat alle effecten, lettertypen en afbeeldingen omvat die u nodig heeft voor uw pagina's.
Elementor is een alles-in-één oplossing voor zowel beginnende als gevorderde gebruikers. Het geeft gemiddelde gebruikers de flexibiliteit om een breed scala aan kant-en-klare elementen te gebruiken die aan de meeste van hun behoeften voldoen.
Aan de andere kant kunnen ontwikkelaars voordelen halen uit aangepaste attributen en ook de optimalisatie van scripts om diepgaande wijzigingen veel efficiënter aan te brengen.
Hoewel Elementor voor beginners de snelste WordPress-paginabuilder op de markt is, kunnen sommige websites vanwege verschillende redenen trage prestaties ervaren.
Als u een dergelijk probleem ondervindt, kunt u de Elementor-documentatie om meer te weten te komen over de manieren waarop u ze meteen kunt repareren.
Hoe kunt u profiteren van Elementor?
Deze plug-in is competent genoeg om een hele website helemaal opnieuw te bouwen of om enkele bestemmingspagina's voor producten en diensten te ontwerpen.
Of je nu een site van één pagina of een grote website met meerdere promotie- en verkooppagina's nodig hebt, Elementor laat je buiten de gebaande paden denken en fascinerende lay-outs bedenken.
Vanuit een ander oogpunt, als je meerdere plug-ins hebt voor formulieren, pop-ups en opt-in-boxen, kun je er met Elementor afscheid van nemen en een lichtgewicht website hebben die soepel werkt.
U kunt het integreren met e-mailmarketingplatforms zoals: MailChimp en Druppelen en geniet van de nieuwe functies die continu door het ontwikkelaarsteam worden gepubliceerd.
Heb je de betaalde versie nodig?
Net als zoveel andere WordPress-plug-ins, is Elementor een freemium-product. Het betekent dat de oplossingen van Elementor voor beginners gratis kunnen worden gebruikt.
Maar degenen die meer mogelijkheden en professionelere ontwerpen op grote schaal nodig hebben, kunnen een premiumlicentie aanschaffen die het volledige potentieel ontgrendelt.
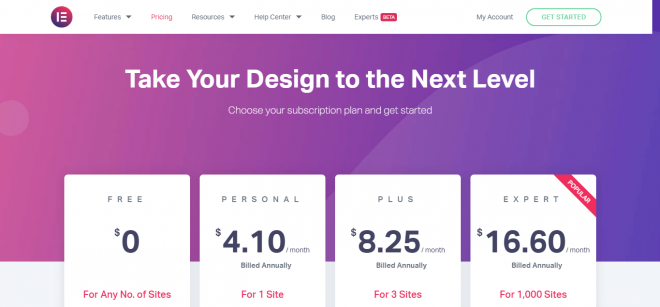
Om specifieker te zijn, meer dan tweederde van de Elementor-functies is beschikbaar in de gratis versie.
Upgraden naar de Pro-versie kost je $ 49 per jaar, die wordt geleverd met gratis updates en ondersteuning voor een jaar.
Hoe Elementor in te stellen?
Zoals u weet, is het installeren van plug-ins op WordPress een eenvoudige taak die met een paar klikken kan worden gedaan.
De eerste manier is om naar de naam te zoeken in het gedeelte Plug-ins van het WordPress-paneel nadat u hebt geklikt op Voeg een nieuwe.
Binnen enkele ogenblikken is de plug-in klaar en moet u op . klikken Activeren om het op uw site uit te voeren.
Anders kunt u naar uw dashboard gaan op Elementor en download de Pro-versie die je al hebt gekocht.
De download begint nadat u de stappen hebt doorlopen en u krijgt een .zip-bestand dat de Elementor-plug-in bevat.
Klik nu op Upload-plugin van het Plugins paneel van uw WordPress-dashboard.
Zoek het gedownloade bestand, installeer het en activeer het.
Hoe gebruik je de Elementor-plug-in?
Live bewerken in Elementor betekent een pijnloos proces om alles te creëren wat je maar kunt bedenken voor je online aanwezigheid.
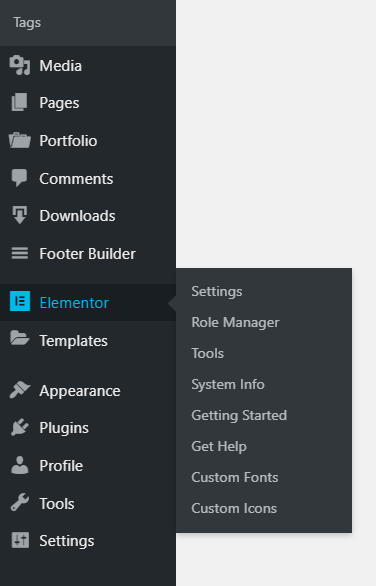
Direct na het instellen van deze plug-in, ziet u de naam aan de linkerkant van het dashboard:
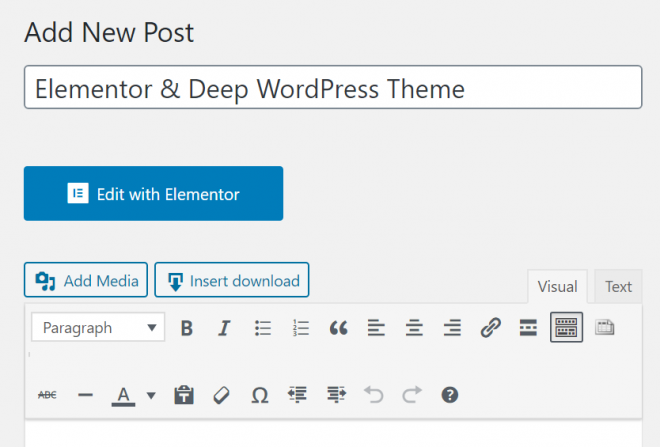
Je kunt het vanuit dit gedeelte gebruiken of gewoon op . klikken Bewerken met Elementor bij het maken van een bericht of een pagina.
Basis kenmerken
De hoofdinterface van Elementor bestaat uit twee delen.
Aan de linkerkant is er de bibliotheek met alle elementen, widgets, afbeeldingsgalerijen, kopteksten, voetteksten, getuigenissen, instellingen, enz.
Het enige wat je hoeft te doen is het item te vinden dat je nodig hebt en het dan aan de rechterkant neer te zetten.
Het rechterpaneel is de preview van uw job die alle acties en ontwerpen live in actie laat zien.
U kunt zoveel secties toevoegen als nodig is en vervolgens de benodigde widget van links erop neerzetten.
Meer functionaliteit betekent echter meer instellingen en opties.
Om u in beeld te brengen, kunnen we de algemene onderdelen van de setting als volgt beschrijven.
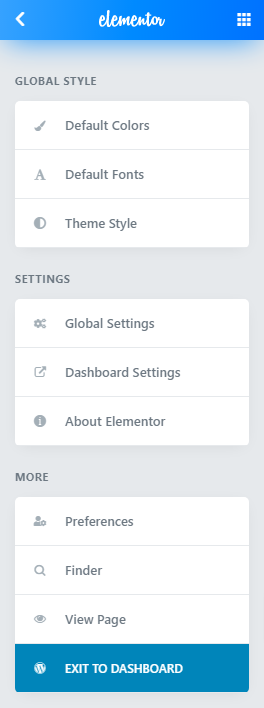
Als u op de hamburgerknop klikt, wordt geopend GLOBALE STIJL, INSTELLINGEN en MEER.
U kunt lettertypen, kleuren en andere visuele elementen alleen voor deze pagina wijzigen of ze voor alle secties van uw site bewerken.
Dashboard-instellingen brengt je naar de algemene instellingen van Elementor in het dashboard van je WordPress-website.
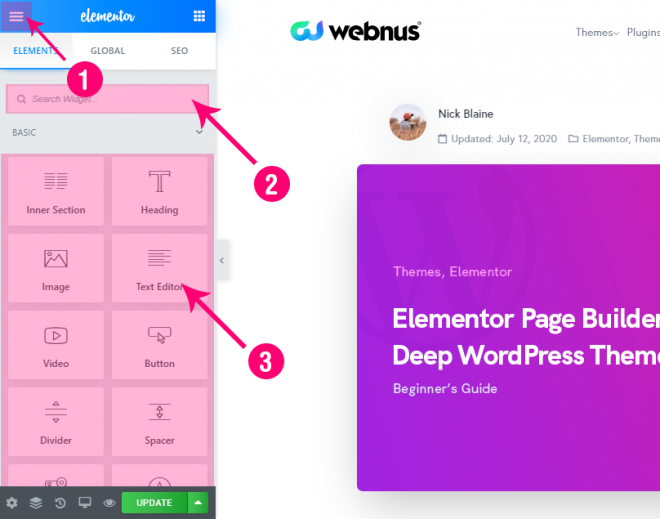
In het tweede en derde gebied dat hierboven is afgebeeld, kunt u widgets vinden en toevoegen aan uw pagina.
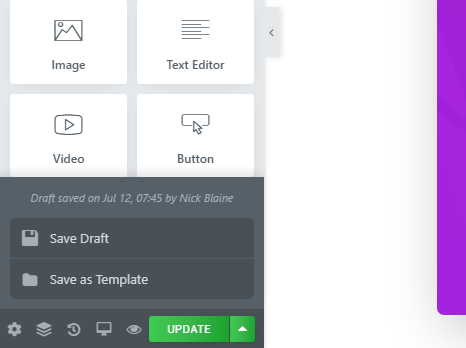
De werkbalk onderaan de linkerzijbalk biedt u praktische opties bij het bewerken van pagina's.
U kunt de elementen van de pagina wijzigen, naar verschillende secties navigeren, de geschiedenis wijzigen als u per ongeluk dingen bewerkt, overschakelen naar de mobiele weergave, een live voorbeeld bekijken en de pagina publiceren of opslaan als concept.
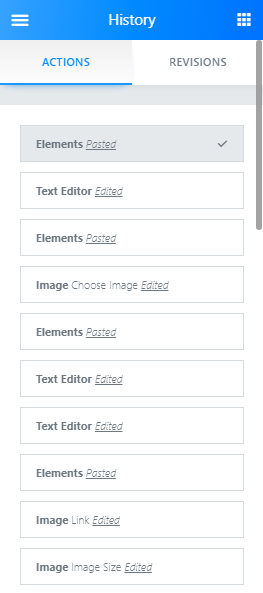
Elementor heeft ook een standaard Geschiedenis sectie van waaruit u wijzigingen ongedaan kunt maken en de geschiedenis kunt bekijken van acties die u hebt uitgevoerd.
Van de HERZIENINGEN tabblad, zoals de naam al aangeeft, kunt u schakelen tussen de revisies die u tot nu toe hebt gemaakt en indien nodig terugkeren naar de vorige.
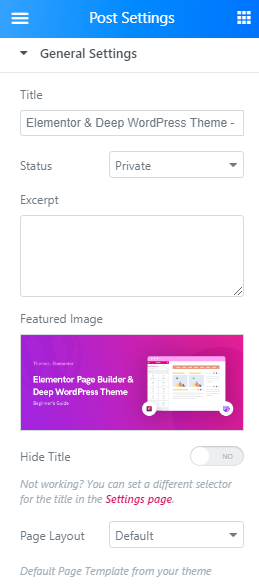
Voor welke pagina u ook maakt met de Elementor-plug-in, u kunt de stijl wijzigen door te klikken op Pagina layout.
Met de optie Standaard worden de elementen die u kiest in het standaardgedeelte van de inhoud van uw website geplaatst zonder iets te wijzigen.
Canvas print neemt alle pagina's over zodat u dingen kunt toevoegen aan een geheel schone webpagina zonder kop- en voettekst.
Volledige breedte is vergelijkbaar met Canvas, met dit verschil dat je de kop- en voettekst van je site kunt behouden.
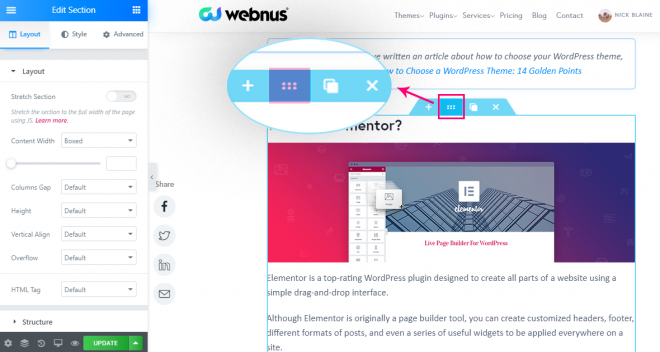
Het aanbrengen van wijzigingen in de stijl van elke sectie is eveneens direct beschikbaar in Elementor, en u kunt opvulling, marges, binnensecties, enz. bewerken door in elke sectie op de onderstaande knop te klikken.
Secties in Elementor zijn meestal de grootste container voor uw inhoud na de pagina zelf. U kunt kolommen op uw pagina toevoegen of verwijderen en ze zo ver uitrekken als nodig is.
Links zie je drie tabbladen; Layout, Style en Geavanceerd. Met deze uitgebreide personalisatiefuncties van Elementor voor beginners kun je elk afzonderlijk element op pagina's volledig aanpassen.
U kunt bijvoorbeeld de verticale uitlijning van uw tekstvakken, afbeeldingen, knoppen, enz. wijzigen en instellen op gebruik Overflow effect op hen of niet.
Bewegende elementen en secties zijn op twee manieren beschikbaar. De belangrijkste optie is het slepen en neerzetten waarmee u ze het gemakkelijkst over de pagina's kunt verplaatsen.
Anders kunt u de navigator gebruiken door op "Ctrl+I" te drukken (Command+I op Mac).
Geavanceerde functies
Als u extra functies wilt om uw website-bouwervaring naar een hoger niveau te tillen, upgrade dan naar de Pro-versie geeft u toegang tot veel meer mogelijkheden en functies.
Onder hen kunt u met pop-ups het e-mailadres van uw bezoekers gebruiken voor verdere marketingdoeleinden.
Deze optie is beschikbaar vanaf de Sjablonen > Pop-ups map. Je kunt een nieuwe maken en alles helemaal opnieuw ontwerpen, of kiezen uit een verscheidenheid aan vooraf gemaakte sjablonen voor wat inspiratie.
WooCommerce, als het meest populaire e-commerceplatform van WordPress, wordt over de hele wereld veel gebruikt. De integratie van Elementor met WooCommerce biedt u een wereld aan mogelijkheden om op maat ontworpen productpagina's te maken voor een betere verkoop.
Nadat je beide plug-ins hebt ingesteld en uitgevoerd, ga je naar: Elementor > Mijn sjablonen en klik op Voeg een nieuwe.
Kies vervolgens Single Product als het sjabloontype en klik op Sjabloon maken.
Vervolgens wordt de bibliotheek geladen en kunt u degene kiezen die het beste bij u past uit de lijst.
Slides, Price Table, Price List, Ken Burns Effect, Login Widget, Animated Headline, Facebook Widgets, Blockquote, Call to Action Widget en Dynamic single post & archive page design zijn enkele van de andere geavanceerde functies die kunnen worden gebruikt door een premium licentie.
Introductie van Deep Thema
De steeds toenemende populariteit van Elementor voor beginners heeft zoveel webontwikkelaars ertoe aangezet om WordPress-thema's te maken die in de kern compatibel zijn met Elementor.
Een topproduct in dit opzicht is het op Elementor gebaseerde Deep thema waarmee je letterlijk alles wat je je kunt voorstellen kunt omzetten in realiteit.
Net als bij het Elementor-thema, Deep komt in twee versies; gratis en premium.
Het kopen van een premiumlicentie kost $ 59, waarmee je een jaar lang gratis ondersteuning en levenslange automatische updates krijgt.
Door dit thema te gebruiken, heb je toegang tot een breder scala aan aanpassingsfuncties dan degene die je standaard in Elementor kunt gebruiken. Hier is een lijst met unieke kenmerken van de Deep multifunctioneel WordPress-thema.
Kop- en voettekstbouwer
Het maken van stijlvolle en nette headers voor uw site is niet langer een uitdaging als u de tool voor het maken van headers van . gebruikt Deep.
Het ontwikkelaarsteam heeft ongeveer 90 vooraf gebouwde geweldige sjablonen gepubliceerd die gemakkelijk met een paar klikken kunnen worden geïmporteerd.
Plus de Deep footer builder tool heft alle beperkingen op voor het maken van opvallende ontwerpen van footers voor uw site en bekijk ze in een live preview.
Deep Thema Header Builder-documentatie
Een mooie en krachtige header is erg belangrijk bij webdesign. Het logo, de navigatiebalk en elk element dat u nodig heeft, kunt u in de koptekst ontwerpen met Deep's nieuwe functie met de handige naam: Header Builder...
Deep Thema Footer Builder-documentatie
Wanneer u activeert Deep Thema, U kunt de plug-ins installeren die beschikbaar zijn binnen het thema. Zorg er eerst voor dat Webnus Core Plugin is geïnstalleerd en actief is. Als alles klaar is, heb je een nieuw menu in WordPress genaamd Footer Builder...
Een gevarieerde lijst met plug-ins
Deep is uitgerust met 29 premium plug-ins die verder bijdragen aan de functionaliteiten.
Slider Revolution, Ga prijzen, Gemakkelijk Sociale Share knoppen en The Grid zijn enkele van de premiumproducten die in dit thema zijn opgenomen.
Jet-plug-ins zijn een groep krachtige tools die het voor u gemakkelijker maken om een website te ontwerpen.
Met JetMenu kun je responsieve menu's maken, JetBlog is een perfecte match voor je blog- en tijdschriftlay-outs, JetReviews bouwt prachtige beoordelingsblokken en JetWooBuilder is de beste tool voor WooCommerce-pagina's.
U kunt het meeste uit deze plug-ins halen, aangezien ze allemaal beschikbaar zijn in Deep standaard.
Deep Documentatie over thema-plug-ins
Onthoud dat u op elk moment toegang hebt tot de plug-ins vanuit dit paneel. Hier heb je de opties om plug-ins te installeren, activeren en deactiveren. Je hebt ook toegang tot de plug-ins door naar WP-Admin > Plugins...
Peak Performance
De webpagina's van Deep hebben minder grootte in vergelijking met gewone pagina's.
De Deep thema ondersteunt een geweldige functie genaamd Automatic Speed Booster die dramatische veranderingen aanbrengt in de codering van webpagina's.
Het betekent dat de gebruikte CSS- en JS-elementen in broncodepagina's worden geladen zonder de extra codes uit te voeren, wat op zijn beurt de prestaties van de site aanzienlijk optimaliseert.
Deep Documentatie over snelheid van themapagina's
Hoe een WordPress-website te versnellen die is gebouwd met Deep Premium WordPress-thema.
Geavanceerd megamenu
Als je megamenu's van welke aard dan ook nodig hebt, heb je geen beperkingen voor je.
Het maakt niet uit of je speciale shortcodes, lay-outs, achtergronden of een ander element nodig hebt, je geavanceerde megamenu kan snel worden gemaakt.
Voeg de benodigde onderdelen toe aan uw menu's en test ze live in actie om waar nodig wijzigingen aan te brengen.
Deep Thema Mega Menu-documentatie
Als je na het selecteren of maken van een kopmenu en het hoofdmenu ook een megamenu nodig hebt, dan is dit artikel iets voor jou...
Volledig responsief ontwerp
We weten allemaal dat er tegenwoordig meer internetgebruikers op mobiele apparaten en tablets zijn dan desktop.
Deze toenemende groei suggereert de grote noodzaak van responsiviteit op de website en wordt beschouwd als de hoogste prioriteit in dit product.
In eenvoudige bewoordingen biedt u uw gebruikers een unieke surfervaring op hun apparaten.
Een assortiment van vooraf gemaakte demo's
Als u tijd wilt besparen bij het starten van uw website, Deep heeft een grote selectie van handige demo's die binnen een paar klikken kunnen worden gebruikt.
Het speciale demo-importprogramma van Deep laat je de geselecteerde thema's in seconden toepassen zonder dat je extra plug-ins hoeft te installeren.
Deep is een multifunctioneel thema en de aangeboden demo's dekken de behoeften van zowel zakelijke als persoonlijke websites.
Of je nu wilt beginnen met een Hosting website, een online shop, een restaurant, een taalschool, of zelfs een kleine persoonlijke site voor uw portfolio or freelancen projecten, Deep is alles wat je nodig hebt.
Deze demo's zijn gemaakt met echte inhoud waarmee u uw site kunt lanceren zonder het wiel opnieuw uit te vinden.
De restaurantthema's hebben bijvoorbeeld kant-en-klare menu's, verbeterde online bestelformulieren, tijdschema's, gratis foto's van hoge kwaliteit en boeiende contactsecties, precies zoals u ze nodig heeft voor uw restaurant.
Educatieve websites kunnen in dit opzicht ook profiteren van speciale tools, zoals online beoordelingen, quizmakers en individuele voortgangsrapporten voor elke student.
Alle demo's zijn volledig compatibel met de Elementor-paginabuilder.
De combinatie van vooraf gemaakte echte inhoud met de perfecte opties van Elementor voor beginners naast de toevoeging van Deep's extra functies betekent de meest plezierige ervaring aller tijden voor het hebben van een WordPress-website.
Conclusie
WordPress is een totale game-changer geweest in de wereld van websitebeheer, en Elementor voor beginners speelt dezelfde rol in website-ontwerpen.
Thema's die in de kern volledig compatibel zijn met Elementor, maken het maken van websites veel eenvoudiger, en Deep is hiervoor een alles-in-één product.
Dus als u op zoek bent naar een elegant ontworpen website met de minste inspanning om deze soepel te laten werken, ga dan voor de Deep thema vandaag.
U kunt beginnen met de gratis versie en indien nodig upgraden naar een premium abonnement.
aanbevolen berichten

Elementor VS WPBakery: wat is beter?
29 april 2024