
Elementor WooCommerce Builder: de beste manier om e-commercewebsites te bouwen
Ben je van plan een nieuwe WooCommerce-winkel te lanceren en diensten en producten via internet te gaan verkopen? Omdat je heel veel advies op internet kunt vinden, kan de hele procedure om een winkel te maken die echt goed lijkt te zijn, meestal een beetje overweldigend lijken.
In dit artikel laten we u de specifieke maatregelen zien die u wilt nemen om uw winkel wakker te maken en zo snel mogelijk te laten draaien.
Samen met Elementor en WooCommerce Builder bereikt u een onberispelijke, op maat ontworpen winkel. Dit frisse, compacte en visuele proces vereist eenvoudigweg het grootste deel van de storingen waarmee professionals worden geconfronteerd bij het opzetten van een winkel op WordPress.
Als u gewoon van plan bent een kleine internetwinkel op te richten, is dit artikel de ideale gids voor u.
Vandaag helpen we je stap voor stap hoe je maak een e-commerce website met Elementor & WooCommerce.
Maar voordat we aan de slag gaan, sta me toe een paar authentieke waarheden uit te leggen.
Met technologische doorbraken in al die jaren is het veel eenvoudiger en sneller geworden om te investeren in en diensten en producten te verkopen via een e-commercesite.
Uw fysieke winkel zou een internetplatform moeten hebben om de bedrijfsontwikkeling te continueren. Het is van vitaal belang om uw webstrategie te ontwikkelen om binnen deze competitieve omgeving te blijven. Anders kunt u een groot aantal mogelijke prospects voor uw bedrijf verliezen.
Aan de andere kant, als u geen fysieke winkel heeft, kunt u nog steeds uw online bedrijf starten en uw diensten en producten aan uw bezoekers verkopen. Het enige wat je nodig hebt is een professionele website.
Het stijgende aantal shoppers toont aantoonbaar aan dat er nooit een beter moment voor u is geweest om een e-commercebedrijf te starten dan nu.
Hier is het probleem echter hoe een e-commerce website ontwerp Met geen codering kennis. Welnu, WordPress met zijn handige toolkits loste dit dilemma vele decennia geleden op.
WooCommerce is de plug-in om uw WordPress-site weer te geven als een e-commerce bedrijfsplatform. Allemaal in een oogwenk. Geen programmering, geen HTML, slechts een paar klikken.
En wat nog interessanter is, is dat het helemaal gratis is. Om deze redenen hebben veel gebruikers hun winkels verplaatst van andere e-commerceplatforms zoals Shopify naar WooCommerce.
Vandaag gaan we Elementor in de schijnwerpers zetten. Deze paginabuilder met slepen en neerzetten heeft het ontwerpen van websites net zo eenvoudig gemaakt als ABC. Beweeg eenvoudig uw cursor en maak uw website klaar om gelanceerd te worden. Zonder voorafgaande informatie of bekwame hulp heeft u alle ideale opties om een mooiere site te maken, net als een specialist.
Dit zijn de voorwaarden om uw internetwinkel te ontwikkelen:
- Een WordPress-blog
- WooCommerce-plug-in (gratis)
- Elementor-plug-in (gratis)
Elementor WooCommerce-bouwer
Laten we aannemen dat u eerder uw juiste domeinnaamhosting en hostingplan voor uw site had. Configureer vervolgens uw eigen WordPress-website en installeer alle essentiële plug-ins, waaronder WooCommerce en Elementor.
De installatie- en activeringsprocedure voor WooCommerce lijkt op alle WordPress-plug-ins. Laten we de beste manier onthullen om de basis WooCommerce-pagina's en -instellingen te configureren.
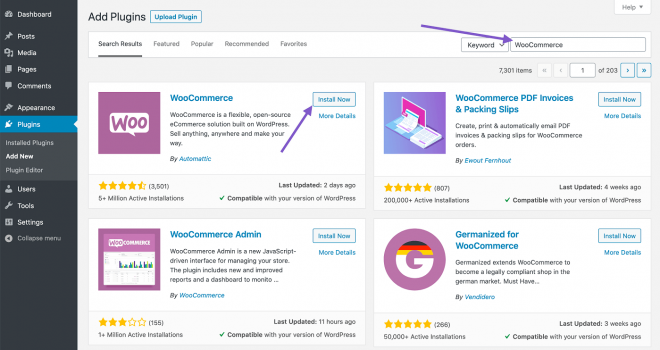
Stap één: Begin met het installeren van de WooCommerce-plug-in
WooCommerce Plug-in instellen en activeren:
- Navigeer naar het WordPress-beheerdersdashboard → Plug-ins → Nieuw invoegen
- Zoek naar 'WooCommerce'
- Installeer en activeer vervolgens de plug-in
- Klik op "Nu activeren"
Dan vind je een installatiewizard. Het is mogelijk om dit onderdeel te omzeilen. Het is ook mogelijk om dit onderdeel over te slaan en alle wijzigingen handmatig toe te passen. Desalniettemin is het veel beter om de procedure en de instellingen met betrekking tot maatwerk te voelen. Dus laten we verder gaan met de installatiewizard.
Basisinformatie verstrekken
In het begin stelt de wizard u enkele vragen over de initiële gegevens van uw winkel, waaronder winkellocatie, goederentype, de valuta die u gebruikt en ook de soorten goederen die u op de markt wilt brengen (of ze fysiek, elektronisch of beide zijn) .
U kunt hier ook nagaan of u WooCommerce wilt toestaan om uw gebruik voor de voortgang van de winkel bij te houden.
Vul dit formulier op de juiste manier in en klik vervolgens op de knop "Let's go" onderaan om naar de volgende stappen te gaan.
WooCommerce-betalingsgateways opzetten
Hier kunt u de betalingskeuzes voor uw internetwinkel configureren. De opties in dit gedeelte hebben betrekking op uw winkellocatie en de productsoorten die u wilt online verkopen.
U kunt ook de "offline betalingen" kiezen en een betalingsoptie selecteren, zoals cheque, bankoverschrijving of contant geld in het vervolgkeuzemenu.
Nadat u klaar bent met een onderdeel, klikt u op "Doorgaan" om naar de volgende stap te gaan.
WooCommerce-verzending instellen
Dit gedeelte gaat over de verzending van uw productdetails. WooCommerce ondersteunt twee verzendzones:
Een daarvan is de VS en Canada, en de andere is de rest van de wereld.
Als u zich in de VS of Canada bevindt, heeft u de optie voor live verzending. U heeft echter ook de mogelijkheid om een vast verzendtarief in te stellen.
Ook met betrekking tot de werkelijke leveringssnelheid dient u het gewicht en de afmetingen van uw product te vermelden.
Voordat u op "Doorgaan" klikt, moet u uw inloggegevens afdrukken met de optie 'Verzendlabels thuis afdrukken'.
Enkele extra opties configureren
In deze stap vraagt WooCommerce je om een aantal plug-ins in te stellen, zoals Jetpack voor geautomatiseerde belastingen, Facebook voor WooCommerce en MailChimp voor e-mailmarketing.
Kies wat u denkt dat cruciaal is voor uw eCommerce-site. Vink gewoon elk of sommige of al deze opties aan en ze worden automatisch toegevoegd aan uw internetwebsite. U kunt ze ook handmatig installeren als u dat wilt.
WooCommerce en Jetpack verbinden en de installatie voltooien
Nu vraagt de installatiewizard u om uw site te verbinden met Jetpack. Met deze plug-in hoeft u zich geen zorgen te maken over de beveiliging van het automatische belastingproces. Daarnaast werkt Jetpack fantastisch samen met de meeste functionaliteiten op fiscaal gebied. Nogmaals, u kunt het handmatig installeren vanuit de WordPress-map.
Klik op "Doorgaan met Jetpack".
Het is bijna het einde.
Met behulp van deze pagina kunt u uw dashboard produceren, exporteren, controleren of alle instellingen bekijken. Gewoon controleren en doorgaan.
Fantastisch werk! Je hebt alle essentiële instellingen voor de WooCommerce-winkel gedaan. U kunt er nu producten aan toevoegen.
Stap twee: producten toevoegen aan uw WooCommerce-winkel
Nou nou nou. Nu is het tijd om uw internet eCommerce-winkel te vullen met de diensten en producten die u de gebruikers wilt laten kopen.
Laten we het stap voor stap doornemen, zodat je niets hoeft te missen!
Een product invoegen
Ga met uw WordPress-dashboard naar Producten → Nieuwe toevoegen.
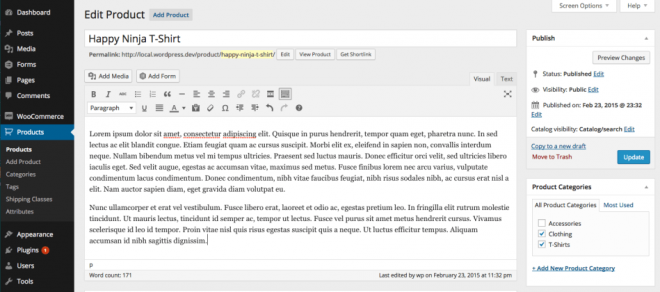
Daar zie je dat je informatie kunt toevoegen over de goederen die je aan je website wilt toevoegen.
Hier kunt u uw productdetails invoegen, zoals productnaam, type, afbeelding, label, galerij, beschrijving enz. U moet de volledige producten die u op uw website wilt één voor één opnemen.
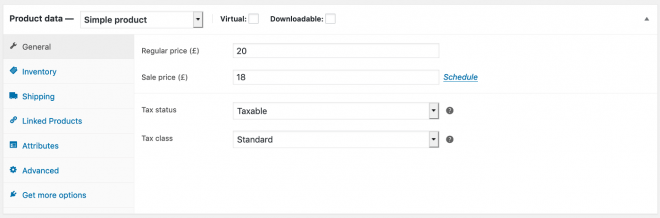
Productgegevens configureren
Onder het primaire editorvenster ziet u dus een paneel waarin u uw productgegevens kunt plaatsen. Het is verplicht om deze informatie aandachtig aan te passen omdat het de soepelheid van uw website beïnvloedt.
Kies eerst de gegevenstypen van uw beschikbare goederen in het vervolgkeuzemenu. Deze typen kunnen zijn:
- Simpele producten
- Gegroepeerde producten
- Externe/Gelieerde producten
- Variabele producten
Deze selectie is van invloed op uw configuratie-opties. Kies deze gegevens dus op basis van uw bedrijfssterkte, bedrijfstype, productgroeperingen, enz.
Als je klaar bent, heb je toegang tot de items via "Alle producten".
De front-endweergave van uw producten controleren
Nu kunt u de front-end weergave van uw winkel zien en de manier waarop uw diensten en producten worden weergegeven. U moet zich er echter van bewust zijn dat veel van dit uiterlijk afhangt van de thema dat je hebt gekozen.
Stap drie: ontwerpen met Elementor
Om uw online winkel met Elementor te ontwerpen, moet u naar WordPress Dashboard → Plug-ins → Nieuw toevoegen, vervolgens naar 'Elementor' zoeken en het vervolgens installeren en activeren.
Het activeringsproces is hetzelfde als voor WooCommerce.
Als alternatief is het ook mogelijk om Elementor handmatig te downloaden en het bestand te uploaden met de optie Upload-plug-in.
Nu heb je Elementor onder controle. Begin met het ontwerpen van uw pagina's.
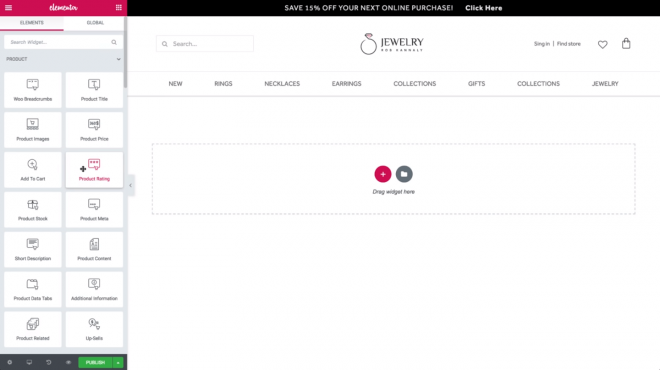
Een productpagina bouwen met Elementor
Met dynamische functies en widgets van Elementor kunt u elke centimeter van uw internetwinkel aanpassen. Als u niet bekend bent met Elementor, kunt u ook gebruik maken van deze stap voor stap richtlijn.
Laten we nu samen een itempagina ontwikkelen, zodat u de exacte details van een dergelijk proces kunt zien.
Ga naar WordPress Dashboard → Pagina's → Nieuw toevoegen.
Voer vervolgens een paginanaam in en kies de Elementor Canvas-optie in het vervolgkeuzemenu aan de rechterkant van de sjabloon.
Klik uiteindelijk op "Bewerken met Elementor" en ga aan de slag met ontwerpen met deze WordPress-builder.
Het gebruik van een kant-en-klaar sjabloon is ook een optie.
Om uw sjabloonbibliotheek uit te breiden, kunt u ook add-ons van derden installeren.
Elementor biedt je volledig gratis basistools waarmee je een professionele webwinkel kunt bouwen. Het helpt u bij het maken van verschillende soorten categorieën en een specifieke klasse voor elk van uw producten.
Rond het ontwerp af
Nadat u klaar bent met alle aanpassingen, moet u de pagina publiceren. Maar hou vol! Voordat u dit doet, moet u een specifieke categorie instellen waaronder uw pagina moet worden weergegeven.
Welnu, met hetzelfde proces kunt u ook andere pagina's aanpassen. Niets beperkt je hier. Wat je ook te binnen schiet, kan worden gedaan en weergegeven met behulp van verschillende widgets in het linker editorpaneel.
Een aantal onmisbare pagina's en functies voor uw eCommerce-website
De sleutel tot een online winkel is om klanten voldoende betrokken te houden om uw website lang te gebruiken. Anders gaan ze naar een winkelcentrum en kopen wat ze nodig hebben.
Om een dergelijke status te bereiken, moet uw website een georganiseerde inrichting hebben.
Het is cruciaal dat bezoekers hun behoeften moeiteloos vinden. Uw webwinkel moet zo goed bereikbaar zijn dat gebruikers snel en gemakkelijk bij de gewenste diensten en producten komen. Nu u eigenaar bent van een internetwinkel, moet u weten welke pagina's uw website nodig heeft. Laten we een rondleiding krijgen!
- Home: Dit is eigenlijk de etalage van uw winkel. Het is de belangrijkste attractieplaats om de aandacht van uw kijkers te trekken. Het geeft de bezoekers een algemeen beeld van uw bedrijf.
- Product Page: deze pagina is voor het weergeven van de informatie van een specifiek product samen met een knop "toevoegen aan winkelwagen". Op deze pagina heeft u ook de mogelijkheid om soortgelijke of andere relevante producten voor te stellen.
- Categorie pagina: Dit is eigenlijk de lijstweergave van uw producten.
- Categorieoverzicht: via deze pagina kunt u alle categorieën en subcategorieën weergeven. Het stelt de bezoekers in staat om te zien wat u probeert te verkopen en direct te controleren wat ze nodig hebben. Het is ook mogelijk om dit onderdeel over te slaan als uw winkel slechts één groep producten bevat.
- Ontdek: Het aanbieden van zoekmogelijkheden is een must voor een internetwinkel.
- Inloggen/Accountpagina maken: het is een fantastische kans om de informatie van uw bezoekers te krijgen. U kunt het later gebruiken voor het aanbieden van acties en kortingen.
- Guest Checkout: als u een pagina wijdt aan gastgebruikers die hun informatie niet met u willen delen, respecteert u hen eigenlijk.
- Mijn aankoop: Een aankoopgeschiedenis helpt uw klanten om hun eerdere bestellingen in uw winkel te bekijken.
- Winkelmand: Hier kunnen digitale shoppers zien wat ze aan hun winkelwagentje hebben toegevoegd, samen met de totale prijs, verzendkosten, een veld voor coupons, enz.
- Terugbetalen: Als u uw klanten de kans geeft om wat ze hebben gekocht onder bepaalde voorwaarden te retourneren/ruilen, geeft u ze een uitstekend vertrouwen om te blijven winkelen vanaf uw website.
- Locatie: Sommige klanten kunnen het adres van uw winkel controleren. Zorg ervoor dat u deze informatie aan hen verstrekt.
- Live chat: Uit experimenten blijkt dat een groot aantal cliënten de voorkeur geeft aan menselijke interactie. Voeg dus een livechat-optie toe aan je winkel.
- Recensies: Deze is cruciaal! Stel uw klanten in staat om hun eigen perspectieven, vereisten, vragen en winkelervaringen te delen op uw eigen e-commerce website. Gunstige feedback werkt als een uitstekende beïnvloeder voor uw toekomstige klanten.
Beschouw de bovengenoemde pagina's niet als rigide. U kunt ze op elke gewenste manier aftrekken of toevoegen op basis van de producten die u levert.
Kortom, vergeet niet dat online hoppen niet alleen meer een luxe is.
Een groot aantal mensen houdt zich bezig met online bedrijven om hun diensten of producten aan te bieden. Om je te onderscheiden van het publiek, heb je een goed plan en een programma voor kleine ondernemingen nodig. Het geeft je de mogelijkheid om het ideale publiek naar je eigen merk te trekken.
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024

7 manieren om online geld te verdienen voor beginners
29 april 2024
Ik heb besloten om je thema te krijgen Deep en het was geweldig. Bedankt Webnus.
Wauw, gaaf artikel! Echt handige tips. Veel mensen denken dat het gebruik van een websitebouwer een van de beste opties is voor een goedkope start, maar jouw advies is veel nuttiger. Vooral als het gaat om design en al het andere. Ooit met ramotion gewerkt. Dus ik weet waar ik het over heb.
Geweldig artikel. Kan niet veel beter worden geschreven! Woocommerce is 's werelds populairste open-source eCommerce-oplossing. Als webdesigner in Dubai verkent dat grondig alle elementen van een virtual reality-commerce winkel voor gegarandeerde prestaties en perfectie.






Na onvermoeibaar voor een professional te hebben gewerkt, schrijf ik mijn papierbedrijf, ik was van plan om een klein e-commercebedrijf te starten. Ik heb problemen gehad met het opzetten van mijn WooCommerce-winkel, deze blog beperkt het echt tot hoe u uw WooCoomerce-winkel in slechts een paar eenvoudige stappen kunt opzetten. Echt behulpzaam en inzichtelijk!
We zijn zo blij dat deze blog je heeft geholpen. Mijn suggestie is dat u een recensie voor ons schrijft op webnus.net en ons uw mening geeft.