
Hoe de WordPress-site in 2023 te versnellen?
Ben je geïnteresseerd in de beste manieren om de snelheid van je website te verhogen? Hier is de Ultimate 2022-gids en tips om de WordPress-prestaties te verbeteren, te optimaliseren en te versnellen.
Voorafgaand aan alles moet u weten dat optimalisatie van de websitesnelheid een zeer tijdrovend proces is en dat sommige van de methoden waarnaar in dit artikel wordt verwezen, een aanzienlijke hoeveelheid tijd vergen om te implementeren.
Als u niet over de tijd en kennis beschikt om het te doen, kunnen onze experts u dat bieden versnel WordPress-siteservices voor jou
Dus het is nu zo dat je jezelf waarschijnlijk moet afvragen of het de moeite waard is om er zoveel tijd aan te besteden.
Verhoog de prestatiesnelheid van de WordPress-site
Ons team van experts heeft jarenlang geanalyseerd welke statistieken de best beoordeelde websites in zoekmachines ten goede komen en hebben hun eigen checklist bedacht die zal worden gebruikt om zowel WordPress als de positie ervan te versnellen.
Het is vermeldenswaard dat als u een bedrijf runt, het wordt aanbevolen dat u alle noodzakelijke stappen neemt om uw website te optimaliseren, aangezien dit een directe impact op uw bedrijf zal hebben.
De eerste realistische stap die u zou kunnen nemen om te leren hoe u WordPress versnellen zou zijn om de Google Lighthouse-tool te gebruiken om beter vertrouwd te raken met de problemen die van invloed zijn op uw website.
De volgende stap zou zijn om afbeeldingen te comprimeren om de tijd te verkorten die nodig is om de eerste gekleurde pixel op uw website te laden. Een snelle schatting zou onthullen dat een dergelijk project ongeveer 3 maanden zou duren om te voltooien op websites die veel op afbeeldingen gebaseerde inhoud bieden.
Zodra u deze eerste stappen heeft genomen, uw website heeft bijgewerkt en het laden van uw website heeft geoptimaliseerd, ziet u direct een stijging in uw positie in de zoekmachine van Google. Aan de andere kant zal uw conversieratio in totaal met 3 procent toenemen.
Het is een bekend feit dat de zoekmachine van Google prioriteit geeft aan websites die snel laden en ze ook positiever rangschikt.
De stappen die u neemt om dit bericht als uw doelpost te gebruiken, zullen in het begin een kleine impact hebben, maar op de lange termijn zult u een grote verbetering zien in termen van de positie en het laden van uw website.
Ongeacht wat voor soort website of bedrijf je runt, we raden je ten zeerste aan om problemen met snelheidsoptimalisatie aan te pakken, aangezien geen enkele gebruiker een website leuk vindt die te lang duurt om te laden.
Het belang van websitesnelheid
Snelheid is een belangrijke factor waarmee rekening moet worden gehouden, zowel bij het verbeteren van SEO als bij het bouwen van uw infrastructuur.
Maar aangezien het een complexe en technische kwestie is, moet je goed thuis zijn in verschillende aspecten. Enkele van de vitale factoren die meer aandacht nodig hebben, worden in dit stuk genoemd.
Hoe worden webpagina's geladen?
Op het eerste gezicht opent de gebruiker de browser van zijn keuze en voert hij een URL in. Wanneer u een URL invoert, wordt er van uw kant een DNS-verzoek verzonden.
Dit probleem heeft rechtstreeks betrekking op uw domein en hostingprovider.
Een hostingprovider als GoDaddy slaat bijvoorbeeld al uw bestanden en informatie lokaal op. Nu beginnen dingen interessant te worden; DOM begint alle HTML-, CSS-bestanden en ook JavaScript te laden. Maar het voert zelden alle benodigde scripts uit of laadt een webpagina.
DOM vraagt om extra resources van de server om alles correct uit te voeren. Dit is waar alles bergafwaarts gaat, met als hoogtepunt het langzaam laden van uw website. Deze korte beschrijving heeft misschien tot een paar ideeën geleid over wat u zou kunnen doen om uw website te verbeteren.
Factoren die uw site vertragen
Dus, wie zijn onze eerste verdachten?
- Afbeeldingen zijn meestal de belangrijkste oorzaak van verminderde laadsnelheden. Vooral grote afbeeldingen doen er lang over om te laden
- Hostingproblemen
- Plug-ins, applicaties, widgets en alle scripts van derden kunnen de laadsnelheid van uw website verminderen
- Slecht geoptimaliseerde thema's
- Meerdere omleidingen zijn ook van invloed op de laadsnelheid van uw website
- De manier waarop uw ingesloten JavaScript-codes zijn geschreven, is ook een belangrijke factor
als we ervan uitgaan dat deze allemaal op uw website aanwezig zijn, zal dit kettingeffect de snelheid van uw website aanzienlijk verminderen. Dit bericht behandelt dus bepaalde bronnen die u kunt gebruiken en statistieken die u in de gaten moet houden om de snelheid van uw website aanzienlijk te optimaliseren.
Hulpmiddelen voor het testen van websitesnelheid en andere bronnen
De eerste bron die hier wordt vermeld, is Google Tool en het gedeelte Google Suggested Insights. Misschien vindt u het interessant om te weten welke statistieken deze tools daadwerkelijk analyseren, vooral bij het testen van snelheid of welke gebruikersstatistieken in aanmerking worden genomen.
We moeten onszelf tot op zekere hoogte vertrouwd maken met hoe deze tools werken, anders zal het veel moeilijker zijn om erachter te komen waarom de positie van uw website vastloopt.
We weten dat Google prioriteit geeft aan websites die sneller laden. Hun voorgestelde schatting ligt ergens tussen 1 en 3 seconden.
Dus richt je blik op dat tijdsbestek, maar als het mogelijk is om een hogere laadsnelheid te bereiken, ga ervoor. We raden u ook aan om naar de websites van uw concurrenten te kijken en de snelheid van hun website te analyseren om een lat te leggen waarop u uw eigen website kunt beoordelen.
Chrome User Experience Report
Chrome User Experience Report is ontworpen om nuttige informatie te bieden over hoe gebruikers in de echte wereld omgaan met websites.
Helaas werkt het echter het beste op websites met een groot aantal bezoekers. Het is te vinden in BigQuery.
Je hebt ook een basiskennis van de SQL-taal nodig om je hierbij te helpen.
Lighthouse
Lighthouse is de analytische tool bij uitstek voor webontwikkelaars en beheerders en is te vinden in de sectie Ontwikkelaarstools van Chrome.
Eenmaal op een webpagina klikt u op Inspect Element en gaat u naar het bovenste Audits-menu. Start Lighthouse vanaf daar en bekijk het rapport dat zojuist voor u is opgesteld.
Iets dat in het geval van deze tool erg handig is, is dat het veelvoorkomende voorbeelden geeft van hoe u uw problemen kunt oplossen.
Het biedt ook een snelheidsrapport voor 3G-internet, hoewel bijna alle providers inmiddels zijn geüpgraded naar 4G. Maar dit betekent dat ook mobiele gebruikers in dit rapport gefocust zijn.
Hoewel het een beetje tijdrovend kan zijn, levert het bijna altijd vruchtbare resultaten op die u kunt gebruiken om uw website te verbeteren.
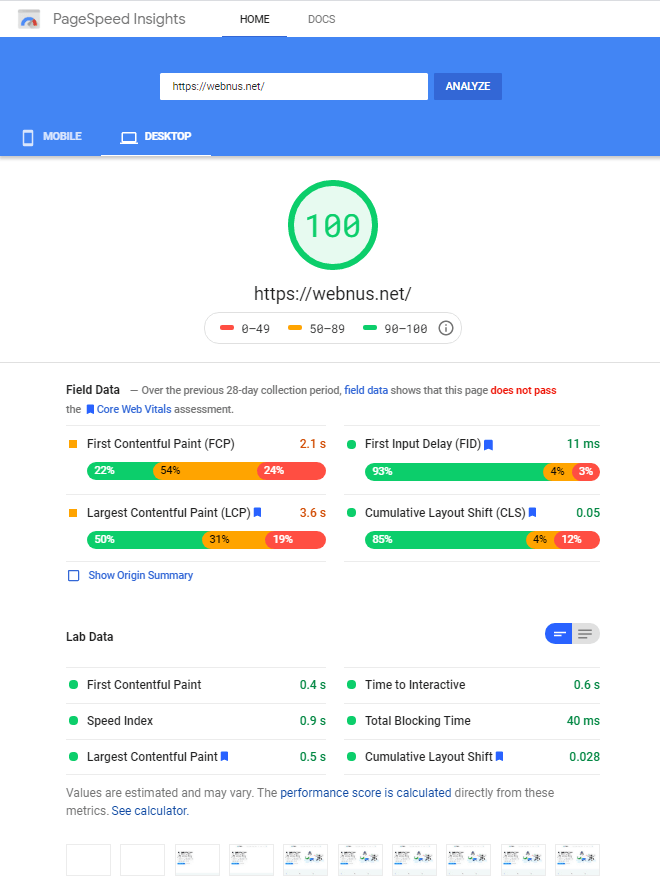
Page Speed Insight
Page Speed Insight is een ander handig en interessant hulpmiddel als het gaat om het versnellen van WordPress. Deze tool bevat ook een Chrome-gebruikerservaringsrapport.
Maar net als bij de laatste tool, als uw website niet veel bezoekers heeft, is de nauwkeurigheid van de analyse minder betrouwbaar.
Deze tool bekijkt hoe uw website is gebouwd en stelt maatregelen ter verbetering voor. Al met al zijn de voorgestelde maatregelen nuttig bij het optimaliseren van de websitesnelheid.
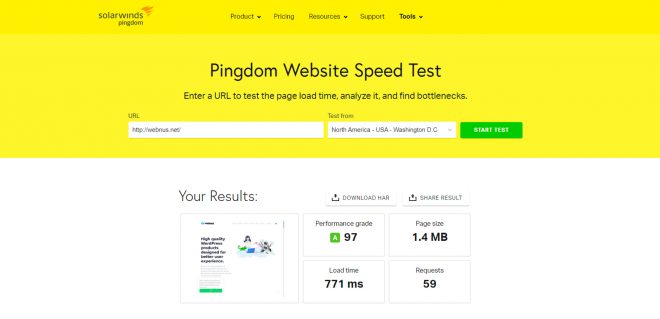
Website snelheidstest door Sitechecker
Website snelheidstest helpt u bij het bepalen van de laadsnelheid van uw site. Voor uw maximale gemak wijst deze tool een score toe aan uw site op basis van aanbevelingen van Google.
Ook op de resultatenpagina krijgt u een SEO-audit, waarmee u alle fouten kunt vinden. De tool biedt u handige tips over hoe u uw sitepagina's kunt versnellen en welke fouten u moet oplossen.
Bovendien kunt u eenvoudig schakelen tussen resultaten voor paginasnelheid voor desktop en mobiele apparaten. Dit zal u helpen de laadsnelheid te verbeteren en de pagina's van uw site te optimaliseren voor alle soorten apparaten.
Website-spider van Netpeak Software
Om de site soepel en correct te laten werken, moet u hoogwaardige en bewezen software gebruiken. Dit kan een zijn website-spin, die snel allerlei soorten fouten kan detecteren en u van een competente analyse kan voorzien. Dit product is geschikt voor alle bedrijven, ongeacht het werkterrein.
Dankzij een technisch onberispelijke website van hoge kwaliteit kunt u niet alleen uw diensten efficiënter verkopen, maar ook hoger scoren in de zoekresultaten en zo veel nieuwe klanten binnenhalen en uw omzet verhogen. Alleen bij hoge zoekresultaten weet je zeker dat de klant de website van het bedrijf ziet en dus iets koopt of een bestelling plaatst.
Tools om mobiele snelheid en websitefunctionaliteit te testen
Deze website biedt de beste tool om de snelheid van uw website te vergelijken.
Het analyseert de laadsnelheid van uw website alsof deze op een mobiel wordt geopend en rapporteert daarover.
Er worden realtime statistieken verstrekt om u te helpen de gebruikerservaring van uw website te verbeteren, zelfs voor degenen die mobiel zijn.
Het is een geweldige tool omdat het een gelijke lat en standaard legt voor alle ontwikkelaars van over de hele wereld om de laadsnelheid van hun website mee te beoordelen.
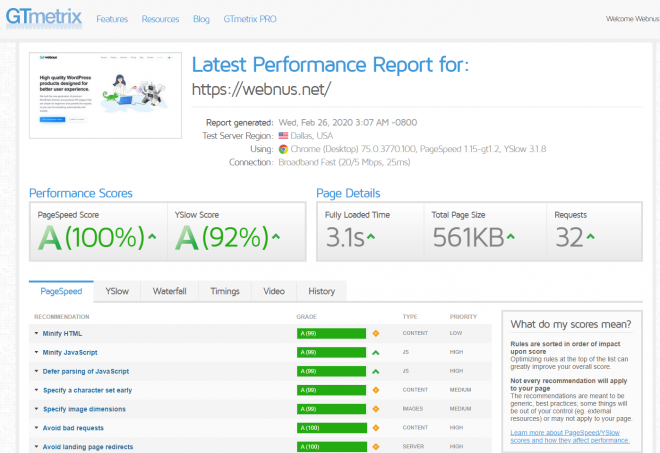
Naast de hierboven genoemde tool, raden we ook aan: Pingdom en GTmetrix om de snelheid en functionaliteit van uw website te testen, hoewel ze niet zijn aangesloten bij Google, maar zorg ervoor dat u op zijn minst probeert om te zien of hun resultaten consistent zijn.
We hebben een praktische oplossing geboden voor de belangrijkste fouten op GTmetrix die u gemakkelijk kunt gebruiken om de laadsnelheid van uw website te verhogen.
Dit heb je misschien nodig: Hoe de sitesnelheid te verbeteren door GTmetrix-fouten op te lossen?
Website snelheidsstatistieken: wat zijn enkele van de snelheidsmeetfactoren?
– Wat is First Paint?
Eerste verf is de eerste gedeblokkeerde verf op het scherm. Simpel gezegd, het is de eerste pixelverandering die op het scherm plaatsvindt. Dus de eerste verandering die optreedt, wordt de eerste verf genoemd.
– Wat is First Contentful Paint?
Eerste inhoudelijke verf is het eerste deel wordt getoond op de webpagina. Dit kan bijvoorbeeld de navigatiebalk zijn of een ander deel van de webpagina dat wordt aangeduid als eerste inhoudsvolle verf.
– Wat is eerste zinvolle verf?
Eerste betekenisvolle verf is de eerste inhoud die kan worden bekeken. Om het verder uit te werken, het is dat moment waarop je gaat “Ja! Dit is precies waarom ik naar deze website ben gekomen.”
– Wat is Tijd voor Interactief?
Time to Interactive is de hoeveelheid tijd die nodig is om de website visueel gereed en zichtbaar te maken. Dit betekent dat je ermee kunt communiceren, maar het zal niet werken.
Dus voor de duidelijkheid, het is wanneer alles in de webpagina wordt geladen, maar je kunt nog steeds geen gebruik maken van de functionaliteiten.
Dus wanneer zullen gebruikers de webpagina kunnen gebruiken? Merk op hoe de eindgebruiker de belangrijkste maatstaf is voor het meten van de websitesnelheid. Alle snelheidstools voor websites zijn extreem gebruikersgericht.
– DOM-inhoud geladen
DOM Content Loaded is wanneer alle HTML-codes worden geüpload en geparseerd. Websites moeten hier extra aandacht aan besteden en bewuster handelen.
Als je al hebt ontdekt dat het antwoord op Hoe WordPress te versnellen iets enorm en tijdrovend is, wil je misschien onze experts dat voor je laten regelen:
🚀 We zullen uw WordPress-site versnellen
Onze experts zullen de WordPress-site versnellen en de paginasnelheid optimaliseren.
Antwoorden op: Hoe WordPress te versnellen?
HTTP / 2
HTTP/2 kan zeker de snelheid van alles verhogen. Maar in welke mate hangt af van verschillende omstandigheden.
preconnect
Prefetch, Preconnect en Preload zijn allemaal uiterst belangrijk om de snelheid van uw website te verhogen. We weten dat Google hier rekening mee houdt in SERP.
Als u een element op een webpagina inspecteert, kunt u zien dat Google bepaalde URL's ontvangt in het gedeelte Prefetching om ze sneller te laden.
Zo bereik je sneller je bestemming. Dit zal u helpen de laadsnelheid van uw website te verhogen.
Caching inschakelen en Content Delivery Network gebruiken
Caching is een belangrijk functie te gebruiken. Zorg ervoor dat je hier onderzoek naar doet, zodat je het effectief kunt implementeren. Hetzelfde geldt voor CDN.
Het besteden van middelen aan deze twee punten zal uiteindelijk zeker vruchten afwerpen.
Beeldcompressie
De eenvoudigste manier om de websitesnelheid te optimaliseren, is door al uw afbeeldingen te comprimeren.
Als je WordPress gebruikt, is dit vrij eenvoudig met behulp van verschillende gratis plug-ins en online websites.
Optimizilla is zo'n hulpmiddel. U kunt zelfs desktopsoftware gebruiken en uw afbeeldingen opslaan voor internet of correct comprimeren om afbeeldingen te optimaliseren en te comprimeren.
JavaScript-codes optimaliseren
U kunt codes en andere bronnen eenvoudig optimaliseren en comprimeren. Door uzelf vertrouwd te maken met het proces, kunt u de code comprimeren, maar dit kan een beetje technisch worden.
Stel je voor dat je zeer SEO-vriendelijke inhoud hebt met meerdere backlinks, maar zelfs met dat alles is je ranking volgens Google niet verbeterd.
Je vermoedt misschien dat dit te wijten is aan de laadsnelheid van je website, maar alles is in orde als je het eenmaal door een snelheidstestwebsite haalt. In dit geval kunt u het beste een ontwikkelaar inhuren om uw code te bekijken.
Website-optimalisatie wordt soms een beetje lastig, waardoor je geen andere keuze hebt dan professionele hulp te zoeken. Net zoals je hulp zocht voor SEO, heb je de hulp van een ontwikkelaar nodig om erachter te komen waarom je website traag is of dat je code slordig is geschreven.
Er kunnen variabelen zijn die niet gemakkelijk detecteerbaar zijn en aan de oppervlakte komen voor iemand zonder technische expertise. Tegelijkertijd zijn er dingen die u kunt doen om de snelheid van uw website te verbeteren zonder dat u zich hoeft te specialiseren.
18 manieren om uw WordPress-site te versnellen
Daarom hebben we meer dan 100 ontwikkelaars gevraagd wat hun suggesties zijn voor minder technisch onderlegde mensen om WordPress te versnellen, zodat je alleen als laatste redmiddel een ontwikkelaar hoeft in te huren.
1. Test uw websitesnelheid
Laten we allereerst een analytisch hulpmiddel gebruiken om te controleren wat er mis kan zijn met onze website en of er een gemakkelijke manier is om het te repareren.
Test uw websitesnelheid met Google PageSpeed of een andere online website. Ze laten u allemaal weten hoeveel het duurt voordat uw website wordt geladen op een gewone verbinding.
Op basis van de suggesties die we hebben ontvangen, moet je de snelheid van je website ergens tussen de 2 en 3 seconden hebben. Bezoekers verwachten dat je website in minimaal 2 seconden geladen is.
Houd er rekening mee dat we gebruikers beschouwen die op zoek zijn naar een specifiek ding, niet een gebruiker die uw website bezoekt en het niet zou kunnen schelen als het 5 seconden duurt voordat de site is geladen.
Ten minste 40% van de nieuwe bezoekers zal uw website verlaten als het langer dan gemiddeld duurt voordat deze is geladen.
– Wat zijn de beste testtools voor gebruikerssnelheid?
Het volgende was het meest populair onder de ontwikkelaars die we hebben ondervraagd:
- Google Pagina Inzicht
- GTmetrix
- Pingdom
- WebPageTest
- Google-vuurtoren
We raden u aan een combinatie van deze tools te gebruiken om een beter idee te krijgen van wat het echte probleem zou kunnen zijn waardoor uw website langzamer laadt.
De beste keuze voor websites die onlangs zijn gemaakt, zijn GTmetrix en Lighthouse.
Deze twee geven een nauwkeurig beeld van de huidige status van uw website en hoe deze kan worden verbeterd. De details van deze twee tools zijn uiterst nuttig bij het optimaliseren van uw website.
Een score van 70 plus van deze tools is een prima score, terwijl 80 plus nog beter is; wat aangeeft dat uw website binnen 3.5 seconden of eerder wordt geladen. Laden binnen de +8 seconden (zelfs 5) is zeer zorgwekkend en je moet zeker kijken naar het verbeteren van je infrastructuur, of het nu je thema of hostprovider is.
Naast deze twee is Pingdom een eenvoudige en gratis te gebruiken tool die je laat weten welke pars verbeterd moeten worden.
Maar zorg er ook voor dat u de gratis tools van Google gebruikt om de websitesnelheid, mogelijke problemen en functionaliteiten te optimaliseren.
We raden u aan de tools van Google te gebruiken vanwege de statistieken waarmee ze rekening houden.
Uw doel is om de positie van uw website te verhogen door de snelheid van uw website te optimaliseren, dus het is het beste om hun analyses te volgen.
Daarnaast heeft Google veel geïnvesteerd in het verbeteren van hun tools, zodat ontwikkelaars en gebruikers er vol vertrouwen op kunnen vertrouwen.
We zijn er zeker van dat u met deze tools de onderliggende problemen van uw lage laadsnelheid kunt vinden.
Laad hiervoor de gewenste website met Chrome en klik met de rechtermuisknop op de pagina, ga naar Inspecteren en vervolgens naar Audit.
Audit geeft een beschrijving van de problemen die u moet oplossen, hoewel de oplossingen die het biedt nogal onpraktisch en verouderd zijn.
De Coverage-tool in de console van Google is de betere keuze omdat deze beschikbaar is in de zoekconsole van Google.
De reden waarom het beter is, is dat de crawler van Google echte gegevens gebruikt om u de oorzaak van de problemen met uw website te laten zien. Met slechts één klik ontdekt u wat de AI van Google als problematisch beschouwt.
Dit is uiterst belangrijk omdat Google bijna oneindige bronnen heeft en onbeperkte websites kan crawlen. Als uw website tijdens het crawlproces een laadprobleem heeft, zal de crawler nog een poging doen voordat uw website wordt overgeslagen en deze zonder index wordt achtergelaten.
Dus als ze niet geïndexeerd zijn, worden ze ook niet getoond in Google.
2. Optimaliseer de afbeeldingen van uw website
Het optimaliseren van de afbeeldingen van uw website is de meest zekere manier om de laadtijd te verkorten en WordPress te versnellen.
Een goede manier om te begrijpen waarom beeldcompressie belangrijk is, is door aan een printer te denken. Het duurt langer om een afbeelding af te drukken die meer kleuren heeft en groter is, zowel wat betreft tijd als de hoeveelheid middelen die nodig zijn om het af te drukken.
Een soortgelijk argument kan worden uitgebreid tot website-afbeeldingen. Als je afbeeldingen hebt die niet zijn geoptimaliseerd en gecomprimeerd, duurt het langer voordat een browser ze laadt. De mensen die we hebben geïnterviewd, hebben enkele suggesties over wat u nog meer moet doen bij het uploaden van uw afbeeldingen.
We hebben twee suggesties om uw afbeeldingen te optimaliseren voordat u ze naar uw website uploadt: TinyPNG en Optimizilla.
3. Kies de juiste beeldresolutie
“De meeste beheerders die niet bekend zijn met deze principes, kopiëren gewoon een afbeelding van Unsplash en uploaden deze op hun website.
Dit soort afbeeldingen hebben meestal een hogere resolutie dan nodig is op uw website; waarschijnlijk zelfs geschikt voor afdrukken. Hun resolutie is 300 DPI, dus houd er rekening mee dat je slechts 72 DPI nodig hebt bij het uploaden van afbeeldingen op een website.”
Als u een afbeelding gebruikt die fungeert als banner voor uw website, hoeft deze qua resolutie niet meer dan 1500 pixels en hoger dan 72 te zijn. Als u een afbeelding van 300 DPI uploadt, zal deze ongeveer 4000 pixels zijn en dat is wanneer uw websitesnelheid naar beneden gaat.
Nadat u alle afbeeldingen van uw website heeft geoptimaliseerd, heeft u hoogstwaarschijnlijk een aanzienlijke hoeveelheid ruimte vrijgemaakt en tegelijkertijd de snelheid van uw website verhoogd.
Kies een bepaalde resolutie voor uw afbeeldingen in verschillende secties en blijf daar consistent mee. Er zijn verschillende hulpmiddelen die u hiervoor kunt gebruiken verander uw afbeeldingsgrootte van Photoshop tot GIMP. Het is de moeite waard om dat op te merken GIMP is gratis te gebruiken.
4. Bronnen voor het downloaden van geschikte afbeeldingen
Heel vaak kun je de grootte kiezen van de afbeelding die je gaat downloaden. We raden aan om de webversie te downloaden of in ieder geval de grootste te downloaden en deze vervolgens op te slaan als web.
5. Kies het juiste afbeeldingsformaat
Het beeldformaat heeft een directe invloed op hoe lang het duurt voordat het is geladen.
Bij het downloaden van een afbeelding van ShutterStock, kunt u de webversie kiezen die een resolutie van 72 DPI heeft in plaats van de standaard 300 DPI of u kunt hun DPI's en afbeeldingsformaten verkleinen als uw afbeeldingsbron anders is.
Zorg ervoor dat het afbeeldingsformaat in PNG of JPEG is. Dit zal WordPress helpen versnellen.
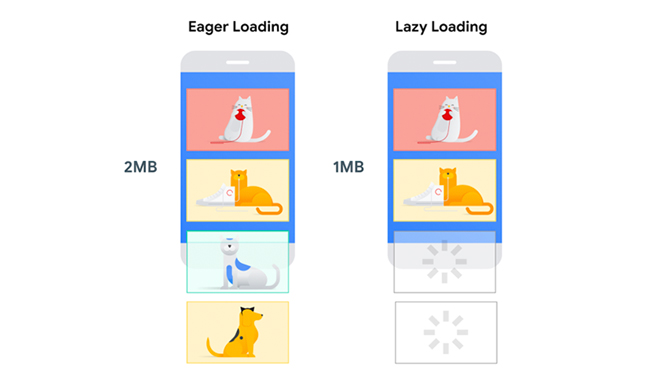
6. Installeer de Lazy Loading-plug-in om afbeeldingen te uploaden
Deze handige plug-in laadt alleen afbeeldingen die nodig zijn, tenzij de gebruiker erop klikt om ze te bekijken, dus niet alle afbeeldingen hoeven vooraf te worden geladen, waardoor de laadsnelheid wordt verhoogd.
Alleen afbeeldingen binnen de weergave van de gebruiker worden geladen, zodat het minder tijd kost om de hele pagina te laden. Je vindt het op WordPress onder de naam Lazy Load – Afbeeldingen optimaliseren.
Als u WordPress gebruikt, kunt u ook gebruik maken van Autoptimize die afbeeldingen voor u comprimeert. Er zijn ook vergelijkbare gratis plug-ins die dit soort taken uitvoeren.
Als je de best practices op het gebied van WordPress SEO wilt en de positie van je website een boost wilt geven, zal dit je volledig begeleiden: Hoe WordPress SEO 2020 te verbeteren?
7. Verwijder onnodige dia's, video's en afbeeldingen
Een andere optie om WordPress te versnellen is het verwijderen van afbeeldingen en video's die u onnodig acht van belangrijke pagina's.
Deze elementen verlengen de tijd die nodig is om de eerste betekenisvolle kleurenpixel te laden (de tijd die nodig is om de eerste inhoud op uw website te laden), dus u kunt dit omzeilen door ze eenvoudigweg te verwijderen en de snelheid van uw website aanzienlijk te verbeteren.
Een efficiënte manier om dit te doen, is door al uw afbeeldingen te bekijken en de overbodige afbeeldingen te verwijderen. Een geweldig hulpmiddel hiervoor is SEMrush, dat de status van uw website analyseert.
Deze website geeft een goed overzicht van mogelijke problemen met uw website en suggereert onnodige media die verwijderd moeten worden.
WordPress is het perfecte platform voor degenen die niet zo hands-on zijn als het gaat om het verbeteren van de snelheid van hun website.
Elk klein ding draagt eraan bij, van beeldcompressie tot het hebben van een thema met netjes geschreven code. Dit komt omdat er ook thema's zijn die ongelooflijk moeilijk te gebruiken zijn.
Deze zullen talloze scripts en lettertypen en verzoeken uitvoeren die problemen veroorzaken wanneer u de website probeert te laden.
Zorg ervoor dat u een thema kiest dat niet veel ruimte in beslag neemt en vraag uw webontwikkelaar ook om code te gebruiken die specifiek is voor uw behoeften. Hoewel dit misschien meer kost, is het de moeite waard, omdat uw website op de lange termijn sneller zal laden.
Het is vermeldenswaard dat openbare thema's die vaak op WordPress worden gevonden, tal van functies bevatten die u misschien nooit eens gebruikt.
Al die onnodige functies vertragen de snelheid van uw website en verkorten de reactietijd van de server. Probeer dus ofwel geen gratis thema's te gebruiken of de onnodige widgets uit te schakelen.
8. Gebruik alleen essentiële plug-ins
Probeer uw website niet te overbelasten met verschillende plug-ins en add-ons wanneer u WordPress probeert te versnellen.
Sommige van deze plug-ins kunnen met elkaar in conflict zijn.
Veel nieuwe gebruikers van WordPress maken de beginnersfout om een plug-in te installeren die belangrijk lijkt of veel actieve gebruikers heeft.
Hoewel ze in feite nuttig kunnen zijn, verlagen ze ook de snelheid van uw website als ze niet essentieel zijn.
Sommige toepassingen zoals whatsapp gb zal u helpen om enkele acties buiten uw website te ondernemen.
9. Controleer uw plug-ins en zorg ervoor dat ze werken
We raden u aan om af en toe een controle uit te voeren op uw plug-ins, om er zeker van te zijn dat ze nog steeds werken zoals ze zouden moeten.
WordPress verandert voortdurend, dus plug-ins moeten die wijzigingen bijhouden om storingen in de vorm te voorkomen. Zorg ervoor dat u uw plug-ins bijwerkt en hun wijzigingslogboeken controleert.
Die optimalisatie-plug-ins die we noemden, zijn best handig en als je geen webontwikkelaar kunt krijgen om te helpen met de snelheidsproblemen van je website, is het het beste om je website in ieder geval in een beheersbare mate te helpen vergroten.
We raden niet aan om alle onnodige plug-ins uit te schakelen, maar eerder de plug-ins te verwijderen die u momenteel niet nodig heeft.
Je zou verbaasd zijn hoeveel je website verbetert als je de niet-essentiële plug-ins hebt gedeactiveerd.
Om dit te doen raden we aan: Query Monitor.
Deze plug-ins analyseren welke plug-ins je website vertragen. Gebruik de analyse om de onnodige plug-ins uit te schakelen.
10. Onnodige widgets verwijderen
Er moet ook rekening worden gehouden met codes van derden die uw website aanzienlijk vertragen. Sommige van deze codes zijn Facebook of Google Double Click Ads.
Anderen zijn feedback van klanten, online chats, aanpassingen die nieuwe functionaliteiten aan websites toevoegen. Hoewel deze ook van invloed zijn op de snelheid van uw website.
Controleer welke u echt nodig heeft en verwijder degene die geen cruciale impact hebben op uw website. Zorg ervoor dat u alleen degenen bewaart en installeert die echt essentieel zijn.
De meeste tools met trackingtechnologie zoals Facebook Pixel or Google Analytics vaak de websitesnelheid verlagen.
Omdat ze door derden zijn ontwikkeld, is er geen rekening gehouden met aspecten zoals het laden op minder geoptimaliseerde websites. Zelfs als je je ontwikkelteam vraagt om naar deze tools te kijken, kunnen ze niet veel doen.
Probeer om de paar maanden een check-up op uw WordPress uit te voeren om degenen die u de laatste tijd niet hebt gebruikt uit te schakelen. Als u geen plug-ins kunt verwijderen, zorg er dan voor dat u de plug-ins alleen op bepaalde pagina's gebruikt.
Als u bijvoorbeeld Drift's Chatbot op uw website heeft gebruikt, moet u ervoor zorgen dat deze is uitgeschakeld in het bloggedeelte van uw website.
Je moet ook controleren of de code nog steeds op de achtergrond in het bloggedeelte draait, want dat is heel goed mogelijk. Als u het uit de blogsectie verwijdert, verbetert de snelheid van uw website enorm.
Als u een plug-in op een bepaalde pagina wilt gebruiken, raden we u aan om Plug-in organisator. Deze plug-in helpt je bij het identificeren en organiseren van plug-ins die heel vaak op bepaalde pagina's worden gebruikt en om ze en hun code uit te schakelen. U kunt ook regels instellen voor wanneer die plug-ins moeten worden geladen.
Maar iets om op te merken is dat het uitschakelen en wijzigen van categorieën voor plug-ins onbedoelde effecten kan hebben, dus zorg ervoor dat u een back-up van uw website hebt voordat u deze wijzigingen aanbrengt.
11. Let op hoe snel Google-advertenties worden geladen
Als u advertenties op uw website plaatst, is het de moeite waard om op te merken dat dit ook de snelheid van uw website tot op zekere hoogte kan verminderen, maar het is natuurlijk essentieel omdat het bijdraagt aan uw kosten.
Het laden van een advertentie op een slecht geoptimaliseerde website kan maximaal ongeveer 5 secties toevoegen aan uw totale laadtijd.
Om dit op te lossen kunt u de hostingprovider om uw advertenties vragen om enkele wijzigingen aan te brengen in de manier waarop hun advertenties worden weergegeven of om Lazy Load te gebruiken. Op deze manier worden advertenties alleen weergegeven als de gebruiker er dichtbij scrolt.
12. Verminder het aantal omleidingen
Omleiden naar externe bronnen zou het laadproces langer laten duren. Dit verlengt de tijd die de gebruiker nodig heeft om uw website te laden.
Een manier om het aantal omleidingen te verminderen, is door URL's in te korten en geen HTTPS of WWW in de link te gebruiken. Deze zet voorkomt dat de omleidingen aan elkaar worden gekoppeld.
13. Update uw webhostingserviceprovider
Iets anders waar je misschien naar wilt kijken, is het veranderen van je huidige hostprovider als ze je service niet kunnen verbeteren of upgraden naar een beter abonnement.
De meeste mensen gebruiken hostingdiensten die op zijn best gemiddeld zijn als ze beginnen, wat redelijk is voor als je de dingen net begint te begrijpen, maar het komt met zijn tekortkomingen, dus het is misschien beter om te investeren in een betere plan door een betrouwbaardere provider.
U kunt de vergelijking zeker voelen zodra u een upgrade uitvoert naar een abonnement dat cloudruimte gebruikt voor hostingservices. Het zal een verschil van dag en nacht zijn.
Als u een gedeelde host gebruikt, wordt het ten zeerste aanbevolen om naar een afzonderlijke hostingserviceprovider te gaan, zoals: SiteGround. Ook al kost het u misschien meer, het is op de lange termijn beter voor u.
Zorg ervoor dat je naar de perfecte zoekt om WordPress te versnellen, aangezien er verschillende plannen zijn, maar we raden je aan er een te kiezen die ook een netwerk voor inhoudslevering heeft.
Een fantastische aanbieding die u niet zult weerstaan!
GENIET VAN ONZE SPECIALE AANBIEDING!
14. Zorg ervoor dat uw hostprovider ondersteuning biedt
Het is een enorm voordeel om contact op te kunnen nemen met de ondersteuning van je hostprovider als er iets misgaat met het laden van je website en je hulp nodig hebt.
Controleer elke maand de snelheid van je website met behulp van de tools die we aanbevelen en vraag de support welke mogelijke oorzaken er zijn voor de stijging.
Ze zouden waarschijnlijk eerst uw cache wissen en vervolgens controleren welke andere oorzaken er kunnen zijn voor deze plotselinge vertraging.
Hopelijk keert je websitesnelheid daarna terug naar een normale 2 tot 3 seconden. Ze kunnen je aanraden om je abonnement te upgraden naar een snellere server of je cache en CDN-netwerk te optimaliseren.
15. Gebruik een DNS-provider van hoge kwaliteit
Veel gebruikers registreren domeinen via providers zoals GoDaddy of NameCheap en ze bieden ook uw DNS-service.
Dit is een gratis service, maar vanwege het gratis karakter ervan is de kwaliteit en snelheid meestal extreem laag. Het is misschien de moeite waard om naar uw DNS-provider te kijken als u vertraging op uw website begint te ervaren.
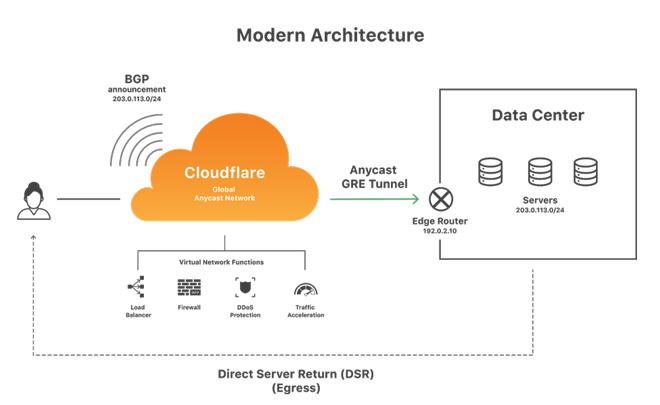
We raden aan om hoogwaardige DNS-providers te gebruiken, zoals: Cloudflare. Deze provider biedt de best beschikbare infrastructuur samen met responsieve en betrouwbare ondersteuning. Dit eenvoudige punt zal WordPress met minstens 40% versnellen.
16. Zorg ervoor dat u Content Delivery Networks gebruikt
Een andere manier om de snelheid van uw website te verbeteren, is door een Content Delivery Network of CDN te gebruiken.
Een CDN-serviceprovider identificeert statische bronnen zoals afbeeldingen en optimaliseert deze voor snelle distributie over de hele wereld. Het gebruik van een CDN heeft een aanzienlijke impact op de snelheid van uw website.
Het gebruik van een CDN zou betekenen dat uw inhoud meer dan ooit over de hele wereld toegankelijk zal zijn.
Het configureren van een CDN is vrij eenvoudig en er zijn niet veel kosten aan verbonden. We raden je daarom ten zeerste aan om een CDN te gebruiken.
De meeste CDN-services bevatten een sectie voor automatische compressie. Dit betekent dat de code van uw website wordt ingekort, wat leidt tot een snellere laadervaring voor de eindgebruiker.
Codes hebben meestal veel lege ruimte om het voor webontwikkelaars gemakkelijker te maken om er zelf wijzigingen in aan te brengen. Hoewel het belangrijk is op te merken dat browsers deze spaties niet echt in overweging nemen bij het laden.
Het inkorten van de code wordt in feite een code die begrijpelijker is voor de browser. Het verkleint ook de bestandsgrootte, waardoor ze bijna 60% kleiner worden.
Maar voor welk CDN moet je kiezen? Nogmaals, we raden Cloudflare aan. Deze serviceprovider is zowel betrouwbaar als biedt geweldige ondersteuning, waardoor de snelheid en veiligheid van uw website enorm worden verbeterd.
Het gebruik van hoogwaardige CDN- en DNS-services zal een geweldige boost zijn voor uw website, dus zorg ervoor dat u de juiste keuze maakt.
17. Caching inschakelen
Webcaching werkt als volgt, een onmiddellijke versie van uw website wordt uitgevoerd en in de volgende stap worden de updates geladen.
Minder belangrijke secties worden eerst geladen, dus er is geen vertraging bij het aanvankelijk laden. U kunt dit doen door een code toe te voegen aan de body van de website of door een plug-in te gebruiken.
Plug-ins die we aanbevelen om WordPress te versnellen zijn: Snelle prestaties (die we gebruiken op onze eigen website), WP Super Cache en W3 Total Cache.
Eerlijke waarschuwing, echter, beide plug-ins zijn een beetje ingewikkeld als het gaat om het configureren ervan. Het is dus mogelijk dat u het niet zo gemakkelijk kunt uitvoeren en in het ergste geval zou u uiteindelijk meer kwaad dan goed kunnen doen.
De eenvoudigste plug-in om voor dit doel te gebruiken zou zijn: WP Rocket. Alle basisinstellingen zijn hier voorgeconfigureerd en als standaard ingesteld, zodat u deze kunt installeren en direct kunt gebruiken.
Het biedt wel een gratis versie, maar de premium-versie wordt geleverd met online ondersteuning.
We verzekeren u dat deze plug-in zal helpen uw websitesnelheid te optimaliseren en deze binnen het bereik van 1 tot 2 seconden te brengen.
Het is vermeldenswaard dat al uw websitefunctionaliteiten moeten worden bijgehouden. Van klikfrequenties tot de hoeveelheid tijd die op een pagina wordt doorgebracht en hoe vaak pagina's crashten of een link werd verbroken. U houdt dit allemaal bij met MOZ die al deze criteria meet.
Met behulp van deze factoren kunt u uw SEO effectief verbeteren en ook gegevens uit Google Analytics en SEMrush mixen en matchen om een nauwkeurig inzicht te krijgen in de functionaliteit van uw website.
18. Websitesnelheid verbeteren in mobiele weergave
U moet rekening houden met mobiele weergave als u van plan bent om vanaf verschillende apparaten te verkopen.
Accelerated Mobile Pages of AMP is een door Google ontwikkelde technologie die een eenvoudige weergave van uw website geeft en alleen noodzakelijke informatie toont.
Pagina's die worden aangedreven door AMP worden opgeslagen op de servers van zoekmachines en worden vrijwel zonder vertraging geladen.
Dit is wat er gebeurt wanneer iemand onze website op zijn telefoon bezoekt. Terwijl de gebruiker door de pagina bladert, wordt de volledige versie op de achtergrond geladen zonder dat hij het weet. Deze eenvoudige taak helpt aanzienlijk om WordPress te versnellen.
Het implementeren van AMP vereist een goed begrip van de technische aspecten van WordPress. De plug-in bij uitstek voor dit doel is: AMP voor WP.
We hebben een volledig gedetailleerd artikel geschreven over WordPress AMP-plug-ins, neem gerust een kijkje: 5 beste WordPress AMP-plug-ins
Top 6 caching-plug-ins op WordPress
Zoals we al zeiden, is het gebruik van caching-plug-ins uiterst nuttig om WordPress te versnellen. Hieronder zullen we de Top 5 Caching-plug-ins introduceren die u daarbij zullen helpen.
Wat is Cache?
Cache is een tijdelijke opslagruimte waar snel toegang tot gegevens kan worden verkregen als hierom wordt gevraagd. Nadat een verzoek is verzonden, voert een computer meerdere processen uit voordat de relevante informatie wordt weergegeven.
Cache lost het probleem op van het constant verzenden en ontvangen van gegevens door een deel ervan op te slaan in een tijdelijke ruimte. Hierdoor heeft uw browser sneller toegang tot dingen.
De vorm van caching kan ook worden gebruikt in WordPress-websites. Dit versnelt WordPress en verbetert de functionaliteit.
Zoals u weet, is WordPress een dynamisch contentmanagementsysteem, wat betekent dat wanneer een gebruiker uw website bezoekt, WordPress informatie opvraagt uit de database en vervolgens een webpagina naar de browser van de gebruiker stuurt.
Dit leidt er op zich al toe dat uw website langzamer laadt voor bezoekers. Met name als meerdere gebruikers tegelijkertijd toegang tot uw website proberen te krijgen.
Met caching kan uw WordPress-website veel van die stappen omzeilen en de gegevensverwerkingsfase overslaan.
In plaats van bijvoorbeeld elke keer een pagina helemaal opnieuw te laden, maakt uw cache-plug-in een eerste laadkopie en die kopie wordt weergegeven aan de gebruikers wanneer ze uw webpagina opnieuw willen laden en dat zal een grote snelheidswinst in uw WordPress veroorzaken.
Waarom is caching zo belangrijk?
Caching leidt tot een snellere laadtijd van uw website.
U hebt een goede caching nodig om snellere laadtijden mogelijk te maken. Zorg er dus voor dat u een zeer functioneel cachingsysteem opzet.
Een website die snel laadt, zorgt voor een meer optimale gebruikerservaring en het helpt ook om uw betrokkenheid aanzienlijk te verhogen, omdat uw website soepeler laadt.
Een website die sneller laadt, zorgt ervoor dat meer verkeer op zijn manier wordt geleid en dit gebeurt allemaal organisch via zoekmachines. Google rangschikt websites die sneller laden qua SEO hoger en worden hoger weergegeven in de resultatenlijst.
Laten we, met dat uit de weg, eens kijken naar de beste caching-plug-ins die u zullen helpen WordPress te versnellen. Zorg ervoor dat je dit leest als je wilt versnel WordPress door gratis plug-ins te gebruiken.
Snelle prestaties
Het belangrijkste kenmerk van Snelle prestaties dat is de reden dat we het gebruiken voor de websites die we ontwikkelen, zijn de automatische instellingen die de laadsnelheid van de website met slechts één klik aanzienlijk kunnen verbeteren.
Testresultaten tonen aan dat deze add-on WordPress-websites tot 440% kan versnellen. Bovendien heb je geen codeerkennis nodig om Swift Performance te gebruiken.
Het optimaliseren van afbeeldingen (verkleinen en bepalen van de juiste afmetingen), caching, optimaliseren van CSS- en JS-codes, optimaliseren van de database die de website gebruikt en het ordenen van de plug-ins die de website gebruikt, zijn enkele van de belangrijkste kenmerken van Swift Performance.
Autoptimize
Autoptimize is een geweldige add-on voor het verwijderen van onnodige tekens in het thema en WordPress-codes. Deze tekens kunnen spaties zijn en tekens voor nieuwe regels. Dit is een manier om de websitesnelheid te verbeteren. Autoptimize helpt u bij het comprimeren en optimaliseren van CSS-, HTML- en JavaScript-codes op de beste manier om WordPress te versnellen.
Om dit te doen, installeert u eenvoudig de add-on en selecteert u de codes die u wilt optimaliseren in het instellingenmenu. Je kunt er ook scripts aan toevoegen om een bepaalde code NIET te comprimeren en te optimaliseren. De HTML-codes in de kop- en voettekst worden desgewenst ook gecomprimeerd.
WP Rocket
WP Rocket is een van de beste caching-plug-ins die er zijn. Het is heel gemakkelijk te gebruiken en vereist geen uitgebreide kennis van WordPress om het te kunnen gebruiken.
Hiermee kunt u caching op uw website implementeren met slechts één simpele klik. De crawler roept automatisch uw websitepagina's op om caches op uw website te activeren.
Daarna schakelt de plug-in de aanbevolen caching-instellingen voor WordPress in, waaronder Gzip-compressie, Page Cache en Cache Pre-loading.
WP Rocket biedt ook twee modi die u kunt selecteren om de functionaliteit van uw website te verbeteren. Dit omvat ondersteuning voor het laden van afbeeldingen voor CDN en DNS en ook voor het comprimeren van bestanden en vele andere bestandstypen die u zullen helpen WordPress te versnellen.
Check dit als je het wilt weten Hoe WP Rocket configureren om WordPress te versnellen?
W3 Total Cache
W3 Total Cache is een van de meest populaire caching-plug-ins op WordPress. Dit is een uitgebreide plug-in die verschillende toeters en bellen bevat. Op het eerste gezicht lijkt het misschien een verwarrende plug-in voor gebruikers.
Het bevat functies die je misschien nodig hebt van een geweldige cache-plug-in om WordPress te versnellen.
Webpaginacache, objectcache, Gzip-compressie, compressieondersteuning, CDN-ondersteuning en meer. Vandaar dat sommigen het in het begin misschien een beetje moeilijk vinden om met deze plug-in te werken, maar als je er eenmaal een beetje over hebt gelezen, begin je dingen zelf uit te zoeken.
WP Super Cache
WP Super Cache is een populaire gratis plug-in met heel veel functionaliteiten en wordt aanbevolen door veel hostingproviders.
Deze plug-in heeft alle praktische functies en helpt ook de snelheid van uw website te verhogen, wat wordt gedaan door Gzip-compressie, paginacaching en het gebruik van cache vóór het laden, CDN-ondersteuning en dat is slechts een deel van de functionaliteiten. Het heeft twee tabbladen, een met uitgebreide instellingen en een met basisinstellingen.
Sucuri Beveiliging
Sucuri Beveiliging is een van de beste WordPress firewall- en beveiligingsplug-ins. Sucuri fungeert als de firewall van uw website en heeft al vooraf ingestelde opties om webcaching en gzip-compressie met één simpele klik mogelijk te maken.
Dit is de eerste keuze voor elke website. Dit komt omdat Sucuri een DNS-firewall is. Dit betekent ook dat het uw inhoud in de cache opslaat, zodat gebruikers toegang kunnen vragen nog voordat ze de bestemming hebben bereikt. Dit verhoogt de bruikbaarheid van uw website en houdt deze in topvorm.
Top 5 AMP-plug-ins voor WordPress
AMP is een van de projecten van Google met als doel de laadsnelheid op mobiele browsers te verhogen.
Als je AMP-functionaliteit aan je WordPress-website wilt toevoegen, heb je de AMP-plug-in nodig. We zullen dit hieronder in veel meer detail behandelen.
Wat is AMP en is het nodig om het te gebruiken?
AMP staat voor Versnelde mobiele pagina wat betekent dat mobiele browsers pagina's snel laden. Dit project is uitgevoerd door Google met als doel de laadsnelheden op mobiele apparaten aanzienlijk te verbeteren.
Om dit te realiseren maken pagina's gebruik van de AMP Framework-code. Bovendien zal Google AMP-pagina's in de cache opslaan, zodat gebruikers sneller kunnen laden in hun Google-zoekopdrachten. Afgezien daarvan zijn de cache-plug-ins van hostingproviders ook gespecialiseerd in deze kwestie.
Waarom is het nodig om een AMP-plug-in te installeren?
Het is eerlijk om te zeggen dat het van meerdere factoren afhangt.
Er is ook duidelijk bewijs dat aangeeft hoe effectief de AMP-plug-in is geweest bij het verhogen van de laadsnelheid en het bouncepercentage van websites. Evenementen Ticket Center heeft hier onderzoek naar gedaan en de cijfers spreken voor zich.
- 10 procent daling van het bouncepercentage
- 6 procent toename van het aantal bekeken pagina's
- 13 procent meer tijd besteed aan een website
- 100 procent hogere conversieratio voor aankopen
Maar AMP is niet voor iedereen even effectief geweest. Sommige websites zoals Kinsta hebben gemerkt dat AMP ervoor heeft gezorgd dat hun website 59% van de tijd offline is.
We raden u daarom aan om het zelf uit te proberen en te kijken of het u helpt of uw website bouwt. Alle AMP-plug-ins zijn eenvoudig te installeren en te configureren op WordPress. Probeer het dus zelf uit en let op de gegevens van Google Analytics. Let op neerwaartse of opwaartse trends om u te helpen die beslissing te nemen.
AMP voor WP
AMP voor WP plug-in heeft meer functionaliteiten dan de andere WordPress AMP-plug-ins en daarom is het onze beste keuze om AMP op uw WP-website te laten draaien.
Door deze plug-in te gebruiken, kunt u:
- AMP Plugins Manager - Hiermee kunt u een specifieke plug-in-functionaliteit alleen in de AMP-versie uitschakelen
- Aangepaste AMP-editor - Hiermee kunt u uw inhoud die u in Post of pagina had geschreven, overschrijven, zodat u de verschillende inhoud alleen voor AMP kunt toevoegen.
- Ondersteuning voor Google Adsense (AMP-AD) met 4 verschillende advertentieruimtes in de lay-out! De eerste plug-in met deze mogelijkheid.
- Juiste rel canonieke tags, wat betekent dat Google de originele pagina kent.
- AMP WooCommerce-ondersteuning
- Ondersteuning voor pagina's en berichten op AMP in-/uitschakelen
Zodra je AMP voor WP hebt geïnstalleerd, verschijnt er een installatiewizard. Nadat u enkele basisaanpassingen aan de instellingen heeft gemaakt, wordt u naar het gedeelte geleid waar u de functies van de plug-in kunt regelen. Om het uiterlijk van je AMP te veranderen, kun je kiezen uit de vele AMP-thema's die beschikbaar zijn in de premium-versie en dat thema later aanpassen.
De gratis versie heeft slechts één thema en biedt minimale aanpassingsopties. Als je het gevoel hebt dat de officiële AMP-plug-in beperkt is qua reikwijdte en je het niet leuk vindt hoe het werkt, dan is AMP voor WP de juiste plug-in voor jou, omdat het veel meer maatwerk en vloeiende functionaliteit biedt.
De plug-in biedt verschillende plannen en de meest eenvoudige die veel andere extensies bevat, is $ 149 per jaar.
AMP-plug-in
Dit is de Officiële AMP-plug-in voor WordPress aangekondigd en geïntroduceerd door Google voor WordPress.
Het is volledig gratis en zeer gemakkelijk te gebruiken. Het enige wat u hoeft te doen is te activeren en aan het werk te gaan. Het nadeel is echter dat het u niet veel ruimte biedt voor hoe AMP uw inhoud visueel beïnvloedt en welke functies het voor u zal uitvoeren.
Als u bijvoorbeeld naar het aanpassingsgedeelte van WordPress gaat, zijn de enige opties waartoe u toegang hebt:
- Tekstkleur en achtergrondkleur
- Kiezen tussen een licht of donker thema
Buiten dat heb je toegang tot een paar eenvoudige instellingen, zoals het hebben van een specifieke en aparte URL voor AMP-pagina's en wat voor soort berichten AMP moet gebruiken. Je hebt ook een aparte analysesectie, waarmee je analysescripts (gemaakt voor tracking) aan AMP-pagina's kunt toevoegen.
Kortom, dit is een uiterst eenvoudige en flexibele manier om AMP op je WordPress-website in te schakelen. Houd er rekening mee dat als je deze plug-in en Yoast tegelijkertijd wilt gebruiken, je de Glue for Yoast SEO & AMP-plug-in moet installeren om SEO-metadata aan AMP-inhoud toe te voegen.
WeeblrAMP
WeeblrAMP is een andere WordPress-plug-in die een uitgebreide lijst met functies biedt die niet worden geleverd door de officiële AMP-plug-in. Het heeft ook een gratis en een premium-versie die vergelijkbaar is met de rest:
- De mogelijkheid om back-ups te maken van uw WordPress-inhoud, zoals berichten, pagina's, categorieën en deze te archiveren
- Analytics
- Integratie van plug-ins zoals Yoast SEO, Jetpack, Beaver Builder en Elementor
- Premium ondersteuning
- Integratie voor Mailchimp, Contact Form 7 en Gravity Forms
- E-commerce-integratie met WooCommerce voor eenvoudige digitale downloads
- Facebook Pixel-integratie
- Polylang-ondersteuning om meertalige AMP-pagina's mogelijk te maken
Je hebt toegang tot een zeer uitgebreid dashboard om alle verschillende instellingen te beheren die WeeblrAMP te bieden heeft. Het biedt verschillende opties om het naar wens aan te passen. Het biedt ook een gebruikersinterface om details te beheren, zoals:
- Kleur en stijl
- Welke informatie kan worden opgenomen?
- CSS om het naar wens aan te passen
De gratis versie van WeeblrAMP kan worden gedownload van WordPress.org en de premiumversie kost $ 39 per jaar.
Better AMP
Better AMP is een gunstige keuze en biedt meer functies dan de officiële AMP-plug-in die wordt goedgekeurd door Google.
Het mist echter bepaalde functies die beschikbaar zijn in plug-ins zoals AMP voor WP or weeblrAMP. Als u op zoek bent naar een gematigde AMP-plug-in met redelijke functies en verwachtingen, dan is dit de juiste keuze voor u.
Installeer de plug-in, activeer deze en ga aan de slag met het instellen van de basisinstellingen. U kunt ook de tekstreeks bewerken die in de AMP-inhoud wordt gebruikt.
Daarna kunt u naar het aanpassingsgedeelte van WordPress gaan en de nodige wijzigingen aanbrengen. Dit is een enorm positief punt voor deze plug-in. Het aanpassingsgedeelte geeft u toegang tot:
- Veranderlijke stijl voor de verschillende secties van AMP
- Veranderlijke kleuren
- Optie om Google Analytics Tracker te activeren
- CSS- of HTML-code toevoegen
- Navigeer mobiele gebruikers automatisch naar AMP-content
- Kies berichttype en taxonomieën voor AMP
WP AMP
WP AMP is minder populair in vergelijking met de anderen, maar biedt veel functies. Net als Better AMP kun je het aanpassen aan de AMP-looks en dit is een enorme overwinning voor de meeste mensen.
U kunt bijvoorbeeld de koptekst van het thema wijzigen zoals u dat wilt. Afgezien daarvan bevatten de aanpassingsopties van WP AMP vele functies waarmee u:
- Kies je berichttype
- Verander elk thema op kleine manieren, inclusief de koptekst
- Voeg links naar sociale media toe
- Voeg analytische scripts toe, waaronder Google Analytics en Facebook Pixel, enz.
- Cookies-kennisgevingsbalk activeren
WP AMP biedt momenteel slechts één thema aan gebruikers, maar de ontwikkelaars zijn van plan om het aantal thema-opties dat ze aanbieden te vergroten en verschillende add-ons op te nemen om de functionaliteit te vergroten.
WP AMP heeft ook een gratis versie genaamd WP AMP Lite maar als je toegang wilt tot meer functies, raden we je aan de hele plug-in aan te schaffen voor $ 49.
Welke AMP-plug-in moet ik kiezen?
Als u op zoek bent naar de gemakkelijkste manier om AMP op uw website te gebruiken, dan is de officiële AMP-plug-in is voor u de meest logische keuze. Hoewel het niet het uitgebreide scala aan functies van zijn concurrenten biedt, is het vrij eenvoudig te gebruiken en biedt het acceptabele functionaliteit.
Als u op zoek bent naar de hoogste hoeveelheid functionaliteit, dan zijn de beste keuzes voor u AMP voor WP or weeblrAMP. Ze hebben duidelijk meer functies.
WP AMP is een andere indrukwekkende plug-in waar je voor zou kunnen kiezen. Ook al is het relatief nieuw en biedt het niet zoveel uitgebreide functies. Betere AMP is de gematigde optie, want hoewel het enkele functies mist, biedt het een hoog niveau van maatwerk terwijl alles eenvoudig en gebruiksvriendelijk blijft.
bronnen
- Moz: Optimalisatie van paginasnelheid: statistieken, tools en verbeteringen
- Google: Bronnen verkleinen (HTML, CSS en JavaScript)
- Databox: 15 tips voor optimalisatie van websitesnelheid die iedereen kan implementeren
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024
bedankt voor het delen van deze nuttige inhoud. Ik was hiernaar op zoek en vond het op uw site.
Voor het eerst las ik je blog en vond het geweldig. Uw manier van het leveren van inhoud is verbazingwekkend en merkbaar. Ik hoop dat je hiermee doorgaat en nieuwe, unieke en sterke inhoud van jouw kant aanlevert. Voor mij is het een artikel met vijf sterren.


























Voor mij was dit erg handig, mijn wp-site Core Web Vitals ging van 40 naar 99.😁
Dit is geweldig nieuws. Bedankt voor het volgen van Webnus.