
UX-ontwerp versus UI-ontwerp in 2023 - De verschillen
Wat is gebruikerservaring (UX)?
Gebruikerservaring (UX) verwijst naar de algehele interactie en tevredenheid van de gebruiker tijdens de interactie met een product, dienst of systeem. Het omvat elk aspect van de interactie van de gebruiker, inclusief bruikbaarheid, toegankelijkheid, esthetiek en algehele ervaring.
Het belang van gebruikerservaring bij ontwerp
Gebruikerservaring is een integraal onderdeel van ontwerp omdat het rechtstreeks invloed heeft op hoe gebruikers een product waarnemen en ermee omgaan.
Een positieve UX vergroot de gebruikerstevredenheid, loyaliteit en vertrouwen, terwijl een slechte UX kan resulteren in frustratie, ontevredenheid en uiteindelijk een verlies van gebruikers.
Ontwerpen met de focus op gebruikerservaring garandeert dat producten efficiënt en gebruiksvriendelijk zijn.
Evolutie van de gebruikerservaring
Het veld van de gebruikerservaring is geëvolueerd en heeft zich aangepast aan de technologische vooruitgang en veranderende gebruikersbehoeften. Aanvankelijk werd UX vooral geassocieerd met bruikbaarheid, maar het heeft zich uitgebreid en omvat nu ook emotionele en esthetische aspecten.
Naarmate de technologie vordert, neemt ook de complexiteit van het ontwerpen van gebruiksvriendelijke interfaces en ervaringen toe. In de B2B-context, waar transacties en interacties complex kunnen zijn, speelt de gebruikerservaring een cruciale rol bij het stimuleren van gebruikersacceptatie en -tevredenheid.
Dat is de reden waarom bedrijven nu niet alleen rekening houden met de functionaliteit en bruikbaarheid, maar ook met de algehele gebruikerservaring, inclusief emotionele en esthetische elementen, bij het kiezen van B2B-commerceplatforms.
Grondslagen van UX-design
De geschiedenis van UX-design gaat terug tot de begindagen van de mens-computerinteractie, een tijd waarin er nog geen AI-schrijver was om je te helpen tekst te genereren of inhoud te creëren. Het concept kreeg bekendheid met de start van personal computers in de jaren tachtig.
De eerste inspanningen waren gericht op het verbeteren van de bruikbaarheid van interfaces. Door de jaren heen heeft UX-design inzichten uit de psychologie, cognitieve wetenschap en andere vakgebieden gecombineerd om eenvoudigere, gebruikersgerichte benaderingen te creëren.
Kernprincipes van effectieve UX
- Bruikbaarheid: Het product of systeem moet gemakkelijk te gebruiken zijn, zodat gebruikers hun doelen efficiënt en met minimale frustratie kunnen uitvoeren.
- Toegankelijkheid: Ontwerp moet beschikbaar zijn voor gebruikers van alle niveaus, waarbij ervoor wordt gezorgd dat het product bruikbaar is voor personen met een handicap.
- Consistentie: Zorg voor een consistent ontwerp in het hele product om een voorspelbare en vertrouwde gebruikerservaring te creëren.
- Duidelijkheid: Communiceer informatie, functies en feedback duidelijk naar gebruikers, waardoor verwarring en misverstanden tot een minimum worden beperkt. Gebruik betrouwbare communicatiekanalen, waaronder cloud-telefoons en realtime berichtenplatforms, om een duidelijke en effectieve informatie-uitwisseling te garanderen.
- Feedback en responstijd: Geef tijdige feedback op gebruikersacties, zodat ze de reactie van het systeem begrijpen en de onzekerheid wordt verminderd.
- Esthetiek: denk na over het visuele ontwerp en de algehele gebruikersinterface om een aantrekkelijke en boeiende gebruikerservaring te creëren.
- Gebruikersgericht ontwerp: betrek gebruikers bij het ontwerpproces en begrijp hun behoeften, voorkeuren en gedrag om een meer gebruikersgericht product te creëren.
Door vast te houden aan deze fundamentele principes kunnen UX-ontwerpers producten creëren die voldoen aan de behoeften van gebruikers en de verwachtingen overtreffen op het gebied van bruikbaarheid en algehele tevredenheid.
Opkomende trends in UX-ontwerp
Integratie van Augmented Reality (AR) en Virtual Reality (VR)
De ontwikkeling van UX-design strekt zich uit tot de integratie van Augmented Reality (AR) en Virtual Reality (VR), waardoor gebruikers een breed scala aan interactieve ervaringen krijgen.
AR- en VR-technologieën kunnen de betrokkenheid van gebruikers naadloos vergroten door de digitale en fysieke wereld te combineren.
3D-ontwerpen
In de ontwerpbranche wordt steeds vaker gebruik gemaakt van 3D-elementen. De integratie van 3D-ontwerpen voegt diepte en realisme toe aan gebruikersinterfaces, waardoor visueel aantrekkelijke ervaringen ontstaan.
Een unieke toepassing van deze trend blijkt uit de opkomst van 3D-logo-animatie, waarbij merken profiteren van dynamische beelden om hun identiteit te versterken.
Inclusief ontwerp en toegankelijkheid
Naarmate UX-ontwerp evolueert, is er een groeiende focus op inclusief ontwerp en toegankelijkheid.
Ontwerpers streven ernaar interfaces te creëren die toegankelijk zijn voor een breed scala aan gebruikers, zodat iedereen, ongeacht vaardigheden of handicaps, toegang heeft tot en naadloos door de website navigeren.
AI-gegenereerde inhoud
De integratie van door AI gegenereerde inhoud zorgt voor een revolutie in de manier waarop informatie wordt gepresenteerd en geconsumeerd.
UX-ontwerpers hebben nu de mogelijkheid om dynamische en gepersonaliseerde inhoud te creëren, of het nu voor websites, applicaties of zelfs advertenties is. Dit omvat de mogelijkheid om advertenties te maken die zich aanpassen aan de voorkeuren en het gedrag van gebruikers.
Donkere modus
De donkere modus is viraal geworden als optie voor een gebruikersinterface, waardoor gebruikers een visueel comfortabele en esthetisch aantrekkelijke ervaring krijgen.
Deze trend is niet alleen esthetisch aantrekkelijk, maar draagt ook bij aan het verminderen van vermoeide ogen, vooral tijdens langdurig gebruik van het apparaat.
Geavanceerde cursorinteracties
Innovaties in cursorinteracties verbeteren de gebruikersbetrokkenheid en navigatie. Geavanceerde cursorinteracties gaan verder dan traditionele muisbewegingen en bevatten gebaren en responsieve elementen om een meer intuïtieve gebruikerservaring te creëren.
Door deze trends te integreren, kunnen UX-ontwerpers op de hoogte blijven van de ontwikkelingen in de sector en ervaringen creëren die niet alleen visueel aantrekkelijk zijn, maar ook zeer functioneel en inclusief.
Platformoverschrijdende gebruikerservaringen
Samenhangende ervaringen ontwerpen op verschillende apparaten
Het creëren van een naadloze en consistente gebruikerservaring op alle apparaten is een centrale doelstelling geworden. Het ontwerpen van samenhangende ervaringen vereist een gestructureerde aanpak om ervoor te zorgen dat gebruikers moeiteloos tussen apparaten kunnen navigeren en tegelijkertijd een soepele interactie kunnen behouden.
Consistentie is cruciaal bij het vormgeven van een positieve en gedenkwaardige gebruikerservaring (UX). Veel elementen die de consistentie vormgeven, zijn fundamentele onderdelen die bijdragen aan de algehele samenhang en effectiviteit van een ontwerp.
Waarom is consistentie zo belangrijk?
Herkenning en bekendheid:
Consistentie in het ontwerp zorgt ervoor dat gebruikers een vertrouwde interface ervaren op verschillende landingspagina's. Deze herkenning helpt een gevoel van vertrouwdheid op te bouwen, waardoor gebruikers zich op hun gemak voelen bij het navigeren door verschillende secties van een product of website.
Makkelijk te gebruiken:
Consistente ontwerppatronen en interacties maken het voor gebruikers gemakkelijker om te begrijpen hoe ze met een product moeten navigeren en ermee omgaan. Wanneer gebruikers met een vergelijkbare lay-out of flow worden geconfronteerd, kunnen ze anticiperen op de plaatsing van elementen, waardoor de cognitieve belasting wordt verminderd en de bruikbaarheid wordt verbeterd.
Vertrouwen opbouwen:
Consistentie in ontwerp zorgt voor een gevoel van betrouwbaarheid en professionaliteit. Gebruikers vertrouwen eerder op een product of dienst die een samenhangend uiterlijk behoudt, omdat dit aandacht voor detail en toewijding aan kwaliteit impliceert.
Merkherkenning op verschillende platforms:
In het tijdperk van multi-platform ervaringen is het handhaven van een consistente UX op verschillende apparaten en kanalen essentieel. Gebruikers moeten bijvoorbeeld naadloos overstappen van een website naar een mobiele app, zonder een harde ontwerpverandering te ervaren.
Verbeterde gebruikersbetrokkenheid:
Een consistente en goed merkgerichte UX draagt bij aan een grotere gebruikersbetrokkenheid. Wanneer gebruikers positieve en voorspelbare interacties met een product hebben, is de kans groter dat ze tijd besteden aan het verkennen van de kenmerken en functionaliteiten ervan.
Sterke branding creëert een emotionele band met gebruikers. Een merk dat consequent zijn waarden en persoonlijkheid communiceert via zijn UX-ontwerp kan positieve emoties oproepen, wat leidt tot een grotere gebruikersloyaliteit en belangenbehartiging.
Als het gaat om online branding, vooral op Instagram, wordt het essentieel om niet alleen een samenhangende merkidentiteit te behouden, maar ook actief beheer Instagram-accounts om effectief met het publiek om te gaan en de emotionele weerklank te versterken die door UX-design tot stand is gekomen.
Het behouden van consistentie in het ontwerp en het integreren van sterke merkelementen gaat niet alleen over esthetiek; het is een strategische aanpak voor het creëren van een samenhangende en gedenkwaardige gebruikerservaring.
Door dit te doen kunnen ontwerpers vertrouwen opbouwen, merkloyaliteit bevorderen en uiteindelijk bijdragen aan het succes van een product of dienst in de concurrentiestrijd.
Reagerend Ontwerp
Responsief ontwerp blijft van fundamenteel belang en zorgt ervoor dat digitale interfaces zich naadloos aanpassen aan verschillende schermformaten en apparaten. Deze aanpak blijft cruciaal voor het bieden van een consistente en gebruiksvriendelijke ervaring op verschillende platforms.
Uitdagingen en strategieën
Het navigeren door de uitdagingen van platformonafhankelijk UX-ontwerp omvat het aanpakken van variaties in schermformaten, besturingssystemen en invoermethoden. Strategieën omvatten:
- Het toepassen van responsieve ontwerpprincipes.
- Gebruik maken van adaptieve lay-outs.
- Prioriteit geven aan de inhoudshiërarchie om de gebruikerservaring te optimaliseren, ongeacht het apparaat.
Strategieën voor het vergroten van de gebruikersbetrokkenheid
Micro-interacties
Micro-interacties, subtiele maar betekenisvolle ontwerpdetails, spelen een cruciale rol bij het vergroten van de gebruikersbetrokkenheid.
Deze kleine interacties dragen bij aan een positieve gebruikerservaring door feedback te geven, gebruikers door processen te leiden en een element van plezier toe te voegen aan de algehele interactie.
Gamification en interactieve elementen
Het integreren van gamificatieprincipes en interactieve elementen kan de betrokkenheid van gebruikers aanzienlijk vergroten.
Gegamificeerde elementen, zoals beloningen, uitdagingen en voortgangsregistratie, creëren een meer meeslepende en plezierige ervaring, waardoor gebruikers worden aangemoedigd om met het platform te communiceren en een gevoel van prestatie mogelijk te maken.
Gebruikersgericht ontwerpdenken
Gebruikersgericht ontwerpdenken omvat het inleven in gebruikers, het definiëren van hun behoeften, het bedenken van oplossingen, het maken van prototypen en het testen.
Deze aanpak plaatst de gebruiker centraal in het ontwerpproces en zorgt ervoor dat producten en ervaringen aan hun verwachtingen voldoen en uitdagingen in de echte wereld aanpakken.
Feedback opnemen voor continue verbetering
Om continue verbetering te bereiken is het integreren van feedback in het ontwerpproces essentieel.
Door regelmatig gebruikersfeedback te verzamelen via enquêtes, bruikbaarheidstesten en analyses kunnen ontwerpers verbeterpunten identificeren en hun oplossingen verfijnen op basis van echte gebruikerservaringen.
UX in opkomende technologieën
De impact van AI en Machine Learning op UX
Naarmate de technologie vordert, verandert de integratie van kunstmatige intelligentie (AI) en machine learning (ML) het landschap van gebruikerservaring.
AI verbetert de personalisatie, automatiseert besluitvormingsprocessen en past interfaces aan op basis van gebruikersgedrag. Het begrijpen van de impact van deze technologieën is cruciaal voor het ontwerpen van intuïtieve gebruikerservaringen.
Integratie van UX-ontwerp in Internet of Things (IoT)-producten
Het Internet of Things (IoT) brengt iets nieuws in UX-ontwerp, waarbij verbonden apparaten en slimme ecosystemen een doordachte overweging vereisen. Ontwerpen voor IoT omvat:
- Naadloze interacties tussen apparaten creëren.
- Prioriteit voor gebruikerscontrole en privacy.
- Zorgen voor een samenhangende gebruikerservaring binnen een netwerk van onderling verbonden producten.
Deze integratie vereist een speciale benadering van UX-ontwerp om de unieke uitdagingen van het IoT aan te pakken.
De evolutie van UX-design heeft een fascinerende reis afgelegd, vanaf de vroege wortels in mens-computerinteractie tot het huidige tijdperk van AI, machinaal leren en IoT.
In het snel veranderende veld van UX-design is het essentieel om op de hoogte te blijven van trends en technologieën. De belangrijkste aandachtspunten voor UX-ontwerpers in 2024 zijn onder meer het omarmen van AI en machine learning, het aanpassen aan uitdagingen en kansen en het vasthouden aan een sterke toewijding aan gebruikersgerichte ontwerpprincipes.
Heb je je ooit afgevraagd: "wat betekenen die termen UX en UI?" Geloof het of niet, zelfs mensen die dagelijks met design te maken hebben, kunnen de twee verwarren. Als UXPlanet legt het uit: “Gebruikerservaring en gebruikersinterface zijn enkele van de meest verwarde en misbruikte termen in het veld”.
Dit is geen geheime taal waarover u geen informatie kunt krijgen. Zinnen als "geweldige UX" en "slechte gebruikersinterface" van een ontwerp zijn geen jargon dat anderen gebruiken. Deze worden gebruikt om de twee belangrijkste dingen te beschrijven die een website tot een succes of een mislukking maken.
Als je wilt weten wat de twee betekenen en hoe ze van elkaar verschillen, ben je hier aan het juiste adres.
UX en UI definiëren
Laten we beginnen met te definiëren wat deze twee termen betekenen.
UI, of gebruikersinterface, is alles waarmee gebruikers interactie hebben bij het gebruik van een ontwerp, digitaal product of dienst. Deze term omvat alles, van geluiden, lichten, schermen, toetsenborden en gedrag.
Om het beter te begrijpen, moeten we teruggaan naar toen het allemaal begon.
In de jaren zeventig gebruikten mensen een opdrachtregelinterface bij het gebruik van een computer. Het begon allemaal met de programmeertaal en die verwarrende regels codes, die nodig zijn om de eenvoudigste taken uit te voeren die we tegenwoordig met gemak doen. Kort daarna veranderde een nieuwe uitvinding de technologie volledig - de eerste grafische gebruikersinterface. Vanaf dit punt konden mensen met computers communiceren door pictogrammen, menu's en knoppen te gebruiken. Dit maakte het zeker makkelijker.
Op dat moment begon de computerrevolutie. Sindsdien hebben ontwerpers al hun inspanningen gestoken in het creëren van interfaces met de gebruiker in gedachten. Als ze dit niet zouden doen, zouden hun producten niet verkopen.
Nu de technologiewereld in het verleden verder is gevorderd dan iemands voorspellingen, is de rol van de UI-ontwerper breder en veeleisender. Ze hebben ook geweldige mogelijkheden om unieke ontwerpen te maken en gebruik te maken van moderne technologie om de interface een boost te geven.
Ze zouden echter nooit succes kunnen behalen zonder een goede gebruikerservaring.
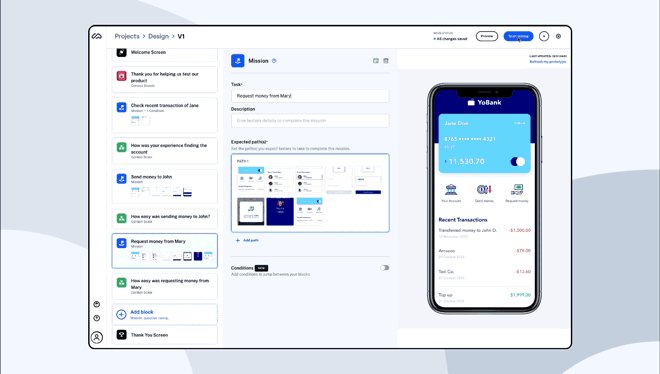
Maze, een leider op het gebied van gebruikerstesten en een populaire tool onder ontwerpers, heeft een geweldige gids bedacht over: UI-ontwerp. In deze gids introduceren ze een nogal verfrissende uitleg van het verschil tussen UI en UX: "If you were" een huis ontwerpenUX zou de basis zijn, terwijl UI de verf en het meubilair zou zijn”. Gelukkig zijn het dergelijke tools die het ontwerpen van zowel UX als UI voor experts gemakkelijker maken.
Dus, wat is UX?
UX, of gebruikerservaring, is geëvolueerd net naast UI-verbeteringen. Het is hoe mensen zich voelen over de interacties met technologie - positief, neutraal of negatief. Uiteraard worden ontwerpen die gebruikers een kwaliteitservaring bieden als succesvol beschouwd.
De term gebruikerservaring dateert uit de jaren negentig toen Don Norman, een cognitief wetenschapper die destijds bij Apple in dienst was, definieerde het als volgt:
"'Gebruikerservaring' omvat alle aspecten van de interactie van eindgebruikers met het bedrijf, zijn diensten en zijn producten."
Dit wordt nu beschouwd als een zeer brede definitie, maar het omvat alles wat UX doet - omdat het zoveel doet voor het ontwerp. Elke ervaring die mensen hebben met het ontwerp van een product of dienst, al dan niet digitaal, valt onder deze term.
Met andere woorden, UX draait om:
- Hoe uw gebruikers het product/de dienst ontdekken
- Welke acties ze ondernemen tijdens interactie met uw interface
- Hoe ze zich voelen en wat ze denken gedurende die tijd
- Indrukken die ze maken zodra de interactie is voltooid
De rol van een UX designer is om ervoor te zorgen dat het ontwerp voldoet aan de behoeften van consumenten en om ervoor te zorgen dat ze het gewenste resultaat op de eenvoudigste, meest naadloze manier bereiken.
UX en UI kunnen niet zonder elkaar, daarom is het essentieel voor ontwerpers om het verschil tussen de twee te begrijpen.
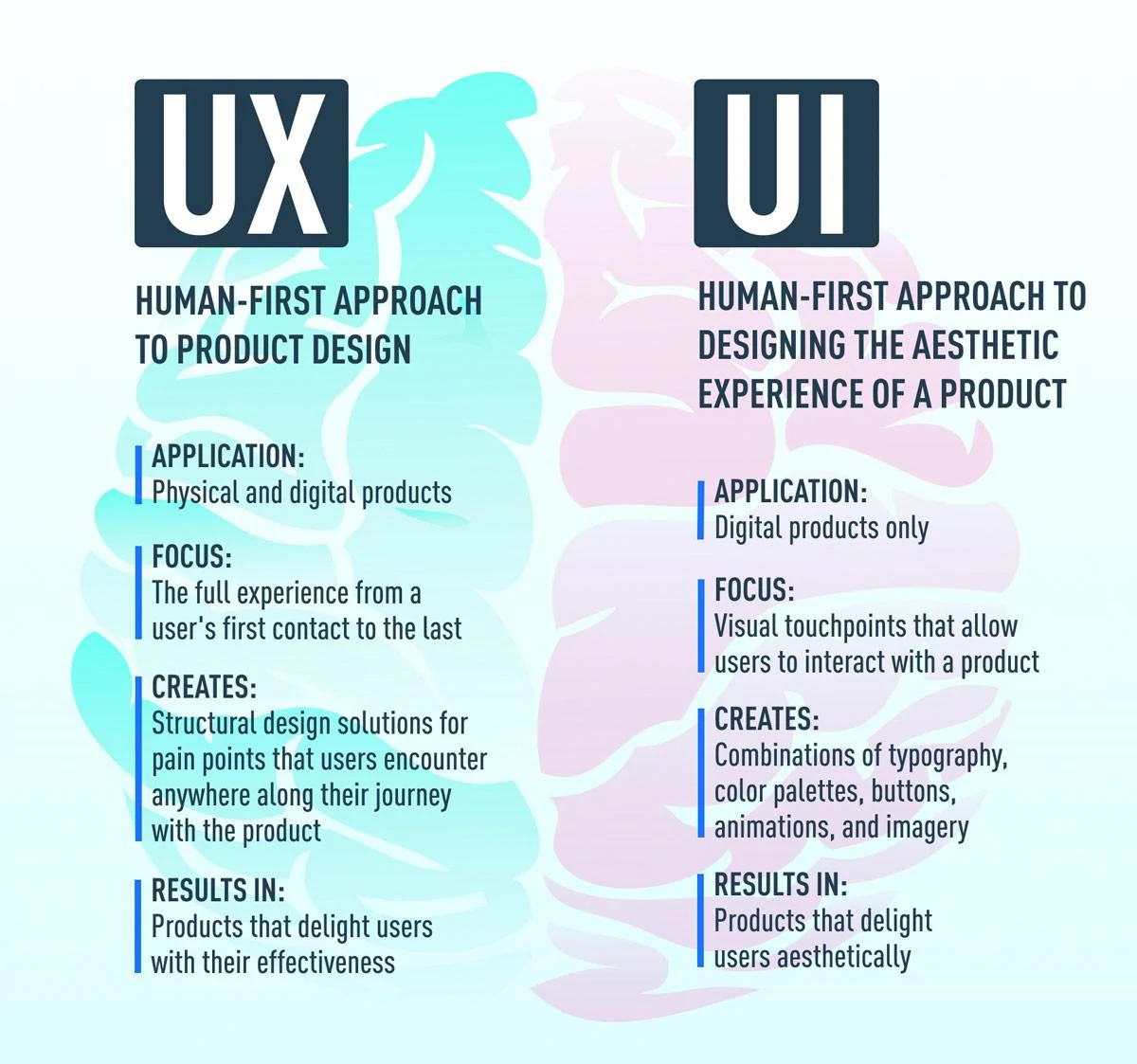
Het verschil tussen UI en UX
Op basisniveau omvat UI alle elementen die mensen in staat stellen om te communiceren met de dienst of het product in kwestie. UX, op een basisniveau, is wat diezelfde gebruiker wegneemt van de ervaring. Beide hebben een enorm effect op het gedrag van de gebruiker – en de toekomst van het ontwerp.
CareerFoundry-visual hierover is behoorlijk verhelderend:
Laten we een eenvoudig voorbeeld nemen om dit alles te beschrijven. We kennen en houden allemaal van Google - het is de plek waar we onze informatie vandaan halen. De oprichters van deze zoekmachine wisten precies wat ze moesten doen: een eenvoudige plek creëren waar mensen kunnen krijgen wat ze nodig hebben. Zowat alles wat u moet weten, kunt u met deze engine in een oogwenk verkrijgen.
Maar wat gebeurt er als het verkrijgen van die informatie te lang duurt elke keer dat u iets probeert te leren? Als het, laten we zeggen, 20 seconden zou duren om uw resultaten te krijgen, zou u dan willen blijven zoeken?
Google heeft een vrij rechttoe rechtaan en eenvoudige interface, wat het zo gewild maakt bij gebruikers die op zoek zijn naar informatie. Het is zo eenvoudig als het wordt - u opent het, typt wat u nodig heeft en klikt op zoeken. Maar als de interface zo zou blijven, maar het zou te lang duren om de informatie te krijgen, zou de ervaring van gebruikers slechter zijn.

Volgens deze Middelgroot artikel en de woorden van Miller, een webontwikkelaar, "UI is het zadel, de stijgbeugels en de teugels. UX is het gevoel dat je krijgt om paard te kunnen rijden”.
Dus deze twee termen zijn misschien niet hetzelfde, maar ze gaan hand in hand. Geen bestaat zonder de ander. Je hebt UI nodig om UX te hebben en vice versa. Dit is de reden waarom een geweldige ontwerper zowel UX- als UI-vaardigheden bezit, ook al zijn ze op slechts één gericht.
Hoe de twee samenwerken
Nu je weet hoe ze van elkaar verschillen, is het tijd om te leren hoe je beide kunt gebruiken om je doelen te bereiken.
Dit begint bij het werk van de UX designer. De ontwerper overweegt de reis van de gebruiker van begin tot eind. Hij denkt aan de stappen die gebruikers nemen om een bepaald probleem op te lossen, welke taken ze moeten uitvoeren en hoe ze zich voelen en hoe ze zich gedragen terwijl ze dit allemaal doen.
Meestal zijn UX-ontwerpers met de hulp van een professioneel bureau zoals RCCO verken en definieer de pijnpunten waar gebruikers tegenaan lopen en probeer de beste strategieën te vinden om hun ervaring te verbeteren. Dit is allemaal gebaseerd op uitgebreid gebruikersonderzoek dat de doelgroep, het gedrag van huidige en vroegere gebruikers definieert, en voorspellingen over hoe ze gelukkiger kunnen worden met het ontwerp.
Zodra dit is gebeurd, brengt de UX-ontwerper de reis van de gebruiker door het product in kaart, rekening houdend met informatiearchitectuur, functies, enz.
Wanneer het skelet helemaal in kaart is gebracht, begint de taak van de UI-ontwerper. Het is zijn taak om dit alles tot leven te brengen en toegankelijk te maken voor de gebruiker. Zonder gebruikersinterface kunnen gebruikers niet genieten van de ervaring die de UX-ontwerper voor hen heeft voorbereid.
UI-ontwerpers houden rekening met de gegevens die door de UX-ontwerper zijn verzameld om de interface te maken. Ze omvatten de individuele contactpunten en schermen die gebruikers zullen tegenkomen, overwegen de betere optie om de informatie te verstrekken en concentreren zich op andere details die de reis mogelijk maken.
Velen stellen de vraag: "Welke is belangrijker"?
Het antwoord is - geen. Beide zijn zeer cruciaal in het ontwerpproces. Als het ontwerp er goed uitziet, maar moeilijk te gebruiken is, is de UX slecht en de gebruikersinterface geweldig. Als het ontwerp bruikbaar is, maar er verwoestend uitziet, is het precies het tegenovergestelde. Geen van beide situaties is goed.
Zelfs als een product werkt terwijl slechts één van deze elementen wordt geoptimaliseerd, stel je dan eens voor: hoe geweldig zou het zijn als het beide zou optimaliseren?
Eén gemeenschappelijk element: onderzoek naar UI- en UX-ontwerp
Zowel UI- als UX-ontwerp zijn gebaseerd op één ding: onderzoek. Dit is een onschatbare stap van beide en bepaalt het succes van het product. Om een product succesvol te laten zijn, moeten UX- en UI-experts tonnen nauwkeurige informatie verzamelen. Deze informatie zal hen vertellen wat de gebruiker wil of verwacht van het product, evenals hoe zij het willen.
Onderzoek, inclusief analyse en testen met tools zoals Maze, biedt onschatbaar inzicht in de verwachtingen en behoeften van de gebruiker. Op basis hiervan kunnen ontwerpers weloverwogen en veiliger beslissingen nemen.
Hoe onderzoeken UX-experts?
Sommige van de methoden die worden gebruikt om de nodige informatie te verzamelen, zijn onder meer onderzoek naar gebruikers- of doelpersona's, het afnemen van interviews en enquêtes met gebruikers, of het gebruik van focusgroepen om informatie te verzamelen.
En hoe zit het met het onderzoek van UI-ontwerpers?
UI-ontwerpers zullen nauw samenwerken met UX-experts om de onderzoeksresultaten te controleren, meer te weten te komen over het publiek en weloverwogen beslissingen te nemen over lettertypen, kleuren, visuele elementen, patronen en meer.

Conclusie
Hopelijk begrijp je op dit punt de sterke lijn tussen UI- en UX-ontwerp. Ze zijn verschillend, hoewel ze hand in hand gaan en belangrijk zijn voor het product. Wat je ook kiest, je moet zoveel mogelijk kennis over de ander verzamelen en samenwerken met andere ontwerpers om de beste resultaten te bereiken.
aanbevolen berichten

Maak uw website interactiever - 5 geweldige tips!
29 april 2024

UI UX sollicitatievragen? Hoe helpt UI UX bedrijven?
29 april 2024