
WordPress Gutenberg; Een uitgebreide gids 2023
Je weet wat er met WordPress Gutenberg is gebeurd. Hier is het!
Verandering haalt altijd alles in, en als dat gebeurt, ontsnapt niets aan zijn veeleisende karakter. Wanneer verandering de wonderbaarlijke webomgeving bereikt, kunt u er zeker van zijn dat oudere versies van online software en tools geen schijn van kans maken en dat ze op het punt staan "Verouderd" te worden genoemd; het is traag, maar het zal zeker precies zo gebeuren als wat er met WordPress Gutenburg is gebeurd.
Om preciezer te zijn, een van de grote namen die langzaam uit beeld wordt geduwd in het webontwerp, is de klassieke editor, die wordt vervangen door de veelgeroemde blokeditor genaamd de Gutenberg.
Vandaag zijn we getuige van een nieuwe, gezonde toolkit voor WordPress-assistenten met tal van opwindende functies die een revolutie teweegbrengen in de ontwerpersgemeenschap en hen zoveel materiaal geven om over internet te spitten.
Naarmate Gutenberg dominanter en algemeen geaccepteerd wordt over de hele wereld en meer mensen de verdiensten ervan inzien, stijgt de behoefte aan een uitgebreide gids van de tool door de lagen van mensen die betrokken zijn bij webdesign en het bouwen van een website; wat gelijk staat aan bijna iedereen die druk is op het internet.
Om je vragen te beantwoorden en je een algemeen idee te geven van hoe het werkt, hebben we dit stuk volledig gewijd aan de introductie van de Gutenberg-blokeditor.
We hebben een “Volledige gids voor WordPress Gutenberg” en hoe u een pagina kunt bouwen met behulp van de nieuwste patch van Gutenberg-toolkit die op uw WordPress-paneel is geïnstalleerd.
Wat is WordPress Gutenberg?
Gutenberg is de nieuweling die binnenkwam toen de nieuwe WordPress 5-update werd uitgebracht. Vernoemd naar Johannes Gutenberg, dezelfde briljante geest achter de mechanische drukpers, de Gutenberg-blokeditor in WordPress jazzt het gebouw op en uploadt nieuwe berichten in het paneel met behulp van een eenvoudige methode van slepen-en-neerzetten-eenheden in de vorm van blokken.
De Gutenberg-editor werd in december 2018 openbaar en sindsdien is het een standaardprobleem geworden voor iedereen die met op WordPress gebaseerde pagina's en websites werkt.
Al deze mensen hebben op een gegeven moment een volledige gids van WordPress Gutenberg en wat het te bieden heeft doorgenomen, en als je nog steeds bij ons bent, betekent dit dat je de geweldige functies van deze verrijkte toolkit nog niet hebt doorgenomen. Dus, zonder verder oponthoud, hier ben je.
Laten we de boel aftrappen
Als new-kid-on-the-block forceerde Gutenberg een plekje in ons hart met zijn letterlijk magische blokken; alles gaat via hen. Van koppen, subkoppen, audio, video, tekst, code, knoppen, kolommen, galerij en afbeeldingen, lijsten, citaten en al het andere, gaan allemaal naar het paneel en naar de website met behulp van eenvoudige blokken.
Ze overtreffen volledig de vorige Microsoft Word-achtige editor die al meer dan een decennium bestaat als een saaie teksteditor met enkele knoppen om media toe te voegen.
In WordPress Gutenberg werken blokken als inhoudselementen die veel beter in staat zijn om u te helpen bij het maken van met media bezaaide zware berichten en pagina's in een paar klikken, en binnen een paar minuten zijn er zelfs blokken voor WordPress-plug-ins, die u zelf kunt toevoegen.
Hoe maak je een nieuwe pagina met WordPress Gutenberg?
In het "Dashboard"-paneel zul je merken dat het maken van een nieuw bericht niet veel gewenning vereist. Ga naar "Berichten" en klik op het menu "Nieuw toevoegen" op de WordPress-beheerderspagina. Hetzelfde geldt ook voor nieuwe pagina's. Als u een nieuwe pagina toevoegt, klikt u in plaats van de knop Berichten op de knop Pagina's en u bent klaar om te beginnen.
Hoe voeg je een blok toe in Gutenberg?
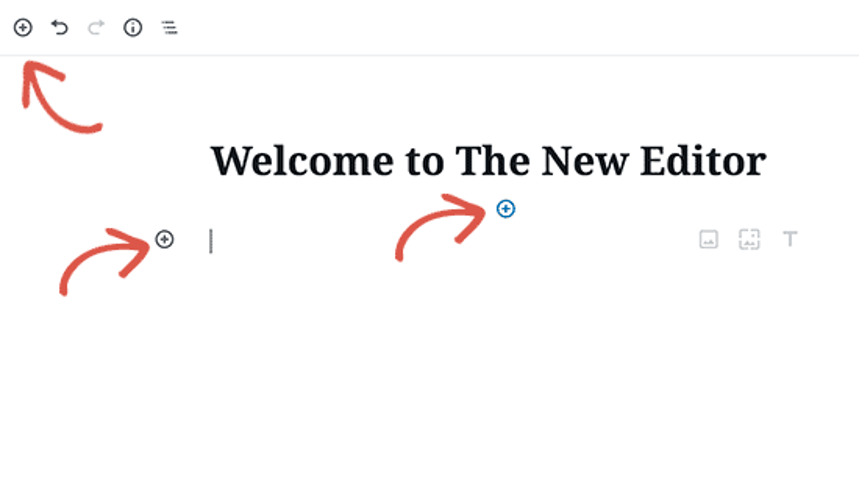
Het eerste dat je aandacht trekt, is het titelblok. Verplaats de cursor of druk vaak genoeg op de tab-toets om naar dit blok te gaan. Meestal is het volgende blok het alineablok.
Als u echter een extra blok moet toevoegen, beweegt u uw muis naar de linkerbovenhoek van de editor, onder het huidige blok of aan de linkerkant van het blok waar een klein "pictogram toevoegen" wordt weergegeven; Makkelijk.
Door deze stappen te doorlopen, krijgt u een blokmenu met een zoekbalk om de zaken te vergemakkelijken. Met dit zoekvak bovenaan kunt u zoeken naar de meest gebruikte blokken of de categorieën die u in gedachten heeft; typ het trefwoord in en laat de magie zich ontvouwen.
Als u niet graag een muis gebruikt om op de knop te klikken, kunt u de sneltoets gebruiken en een blok toevoegen.
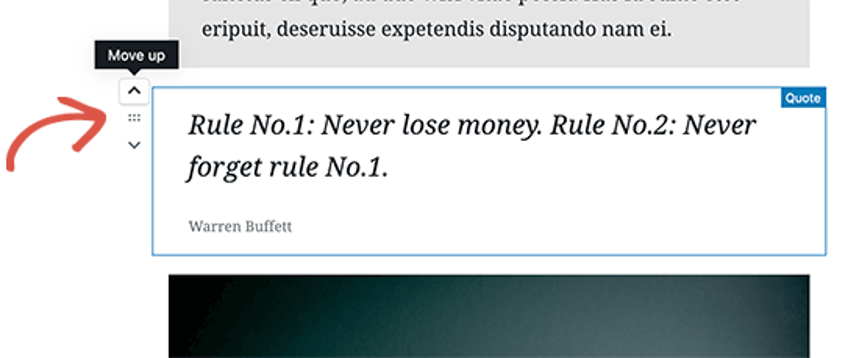
Hoe werkt het blokkeringsmechanisme?
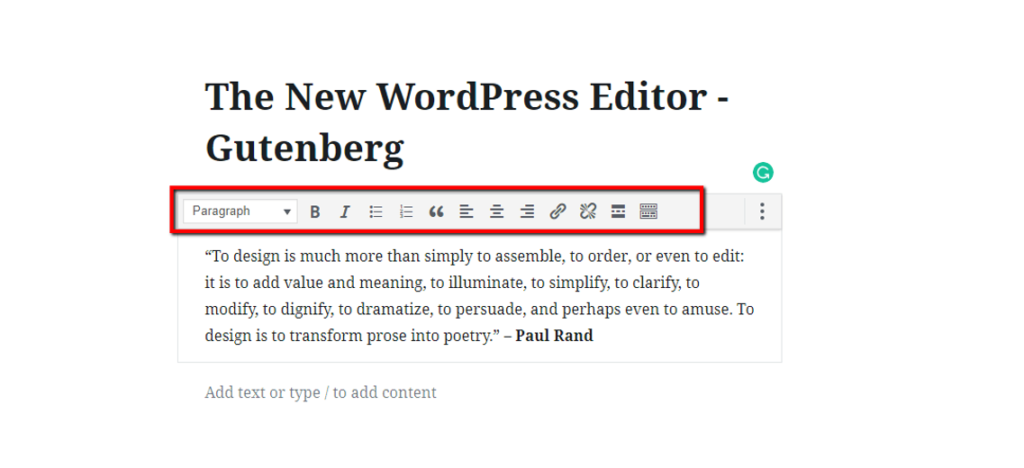
Elk blok heeft zijn eigen zeer speciale werkbalk die er bovenop ligt. Afhankelijk van het blok dat u probeert te wijzigen, veranderen de knoppen in de werkbalk van uiterlijk. Bovendien heeft elk blok zijn eigen unieke instellingen die in de rechterkolom van het bewerkingsscherm verschijnen. Kortom, elk blok is een aparte editor met een werkbalk en instellingsopties.
Zoals hierboven vermeld, heeft elke blog een speciaal mechanisme, maar het eindigt niet alleen in gespecialiseerde blokinstellingen. De mechanica tussen twee of meer blogs werkt ook op dezelfde manier; productief, soepel en bevredigend. Sleep een blok door erop te klikken en beweeg het op en neer om te wisselen met een ander blok en de meer kritische secties naar hogere stands te brengen. Makkelijker dan dit kan niet, toch?
Opslaan + terugkeren naar blokken
Nog een uitstekend voorbeeld van een zeer bruikbaar mechanisme. Elk blok in de Gutenberg WordPress-editor kan afzonderlijk worden opgeslagen en hergebruikt zonder dat je jezelf hoeft uit te putten door het frustrerende extra werk van het opslaan van elk blok.
Als je een blog vol inhoud hebt of gewoon de laatste bestelling uploadt naar de partnerwebsite, zou je zo opgelucht zijn omdat er eindelijk specifieke aanpasbare inhoudsfragmenten tot je beschikking staan, die je naar wens kunt verzinnen.
Om de fragmenten (blokken) toe te voegen, klik je op de menuknop (drie horizontale hamburgerachtige lijnen) en plaats je je eerste herbruikbare blok in de mix. U kunt wijzigingen aanbrengen, zoals het hernoemen van de blokken.
Blokkades voor WordPress-plug-ins
Deze volledige gids voor WordPress Gutenberg zou onvoltooid blijven als de plug-inblokken niet precies werden uitgelegd. WordPress-plug-ins werken niet-destructief met het API-systeem van blokeditors, wat zich vertaalt in de eenvoudige integratie met hun eigen instellingen.
Hoewel sommige minder bekende plug-ins als nieuwe blokken in de WordPress-pagina/post moeten worden geplaatst, zijn de meeste veelgevraagde plug-ins vooraf gedefinieerd als blokken, klaar voor gebruik met één aanraking.
Enkele van de meest bekende plug-ins die klaar zijn in Gutenberg zijn WPForms, een van de beste formulierbouwers die er zijn voor het invoegen van formulieren in de inhoud, WooCommerce, die geen ruimte laat voor introducties.
De last but not least is Yoast SEO, waarmee u uw inhoud van top tot teen kunt scannen en deze door conventionele SEO-maatregelen kunt laten lopen om te beslissen of het Google-display-waardig is of niet.
Beheer wat u publiceert
Of je nu een nieuw WordPress-bericht verzendt of gewoon een moderne lay-out uitprobeert en naar je pagina zoekt, je hebt te maken met veel metadata; informatie zoals publicatiedatum, aanbevolen afbeeldingen, tags, auteursnaam, aantal interne links, aantal revisies, categorieën en nog veel meer.
Voor een betere toegang, zodat je geen hoofdpijn krijgt van het rollen met je ogen naar elke hoek van het scherm, is alle essentiële informatie netjes in de rechterkolom van het scherm geplaatst.
Gebruiksvriendelijkheid van WordPress Gutenberg
Laten we eens kijken naar de meest voorkomende blokkades waarmee elke persoon te maken heeft:
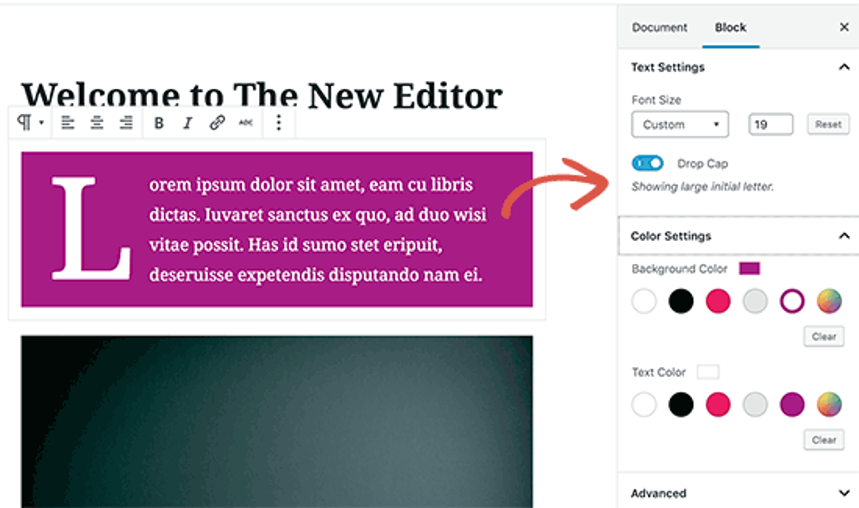
Paragraafblok
Met deze kun je tekst toevoegen aan je WordPress-pagina of -bericht en in de geest van het niet verwarren van de klanten, biedt de Gutenberg-editor de basisopmaakalternatieven hetzelfde als zijn voorgangers, zoals vet, cursief, uitlijning, letterkleur en grootte, achtergrond en enz. .
Profiteer ook van deze werkbalk om de alinea in de gewenste richting uit te lijnen, citaten in te drukken en er ongeveer op dezelfde manier mee te werken als u zich altijd mengt met alinea's in Word.
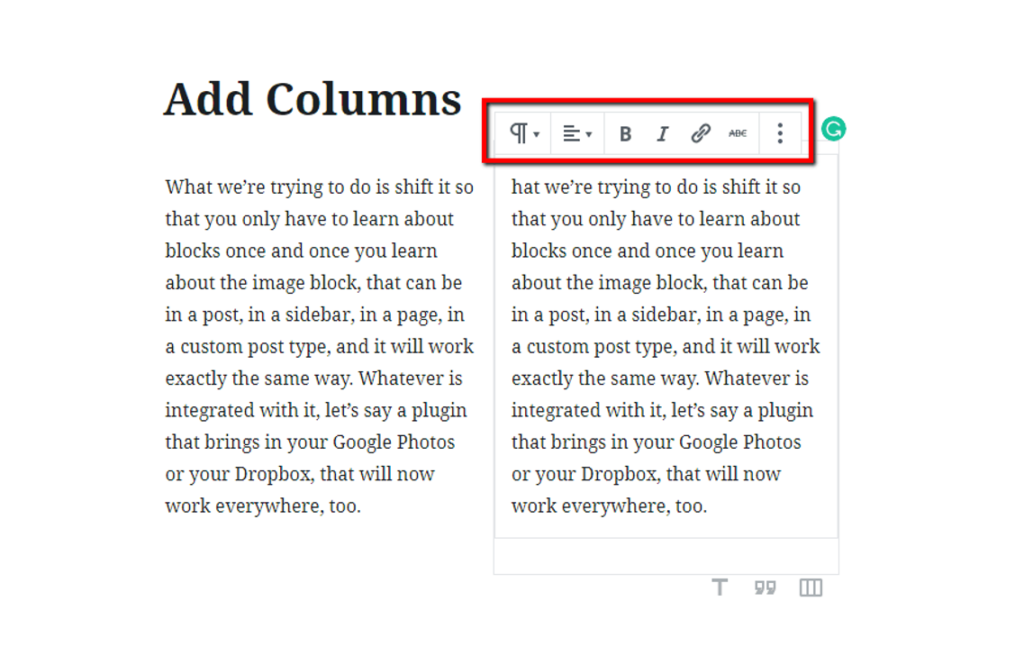
Tekstkolommen
Als je een schrijver bent of iemand die constant heeft gewerkt met Microsoft Word, dan heb je de hoofdpijn ervaren van het toevoegen van kolommen aan je tekst. Dezelfde methode is ook te zien in Gutenberg.
Gebruik de optie tekstkolommen om alinea's met meerdere kolommen van dezelfde breedte gelijkmatig over de hele paginabreedte te verdelen.
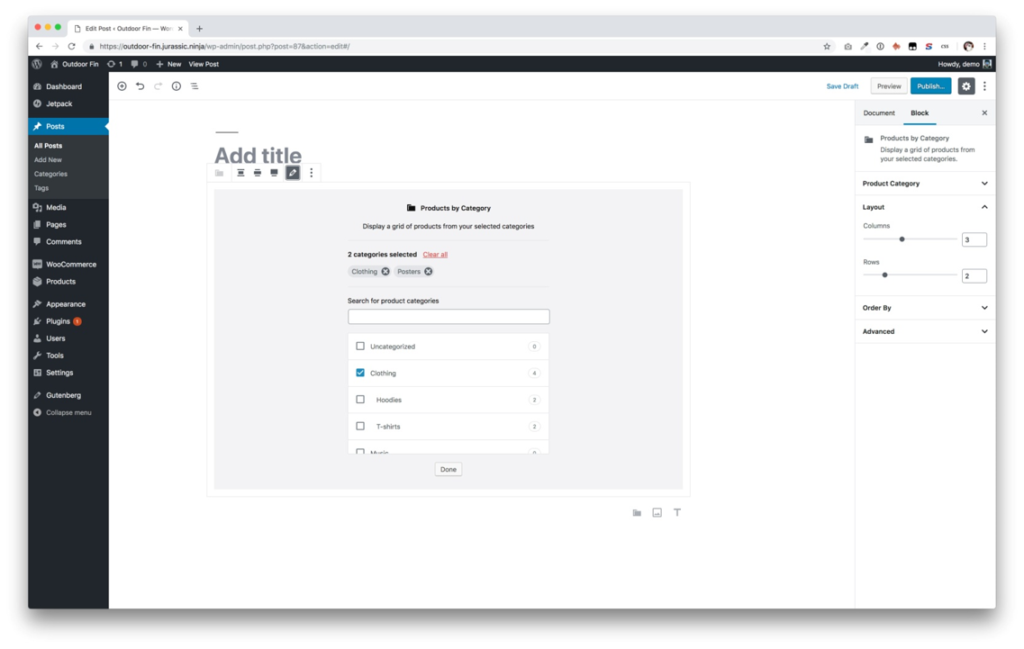
Categorieën Blokkeren
Hiermee kunt u de beschikbare categorieën weergeven als vervolgkeuzemenu's. Je kunt het vinden in de Widget-sectie.
Citaatblok
Om aanhalingstekens aan het hoofdgedeelte toe te voegen, moet u deze optie gebruiken. Er is niets te ingewikkeld aan de citaten hier; de tekst verschijnt in één lay-out in een iets grotere vorm dan de rest van het document.
Houd er rekening mee dat, om de best passende oplossing te kiezen, u de compatibiliteit van het Quote Block met het thema waarop u het hele ding uitvoert, moet controleren.
scheidingstekens blok
Profiteer van dit blok om een thematische verandering, oftewel een horizontale lijn in de inhoud weer te geven. Hoe deze regel wordt weergegeven, hangt echter uiteindelijk af van uw thema en uw smaak, dus vertrouw niet te veel op onze volledige gids voor WordPress Gutenberg.
Afbeelding toevoegen
Het langdurige probleem om de afbeeldingen op de juiste plaats in de buurt van teksten te plaatsen, was in de oudere versies lastig gebleken. Werken met de Gutenberg-editor lost dit probleem echter op.
Gebruik het blok "Media & tekst" om het probleem op te lossen. Binnen dit blok liggen twee extra blokken naast elkaar die je het alternatief bieden om een groot aantal geschriften en een afbeelding naast elkaar te plaatsen.
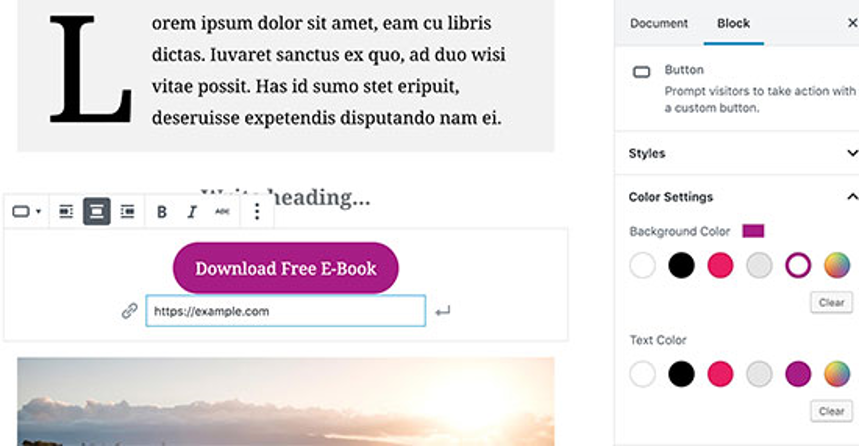
De knop maken
In de donkere tijden van de klassieke opmaak van de editor, zorgde een knop voor de tekst ervoor dat we allemaal, minstens een paar keer, moesten nadenken over zelfmoord; nou ja, niet meer. Vroeger moest elke contentmanager of gerelateerde functies ofwel hun toevlucht nemen tot een plug-in die was gemaakt door shortcodes of het pijnlijke werk doen om over te schakelen naar de HTML-modus en de handgeschreven codes in te voeren.
Zoals altijd heeft Gutenberg het antwoord; een knopenblok. Met deze optie kan iedereen zonder enige vorm van serieuze training met slechts een paar klikken een knop aan de post/pagina toevoegen
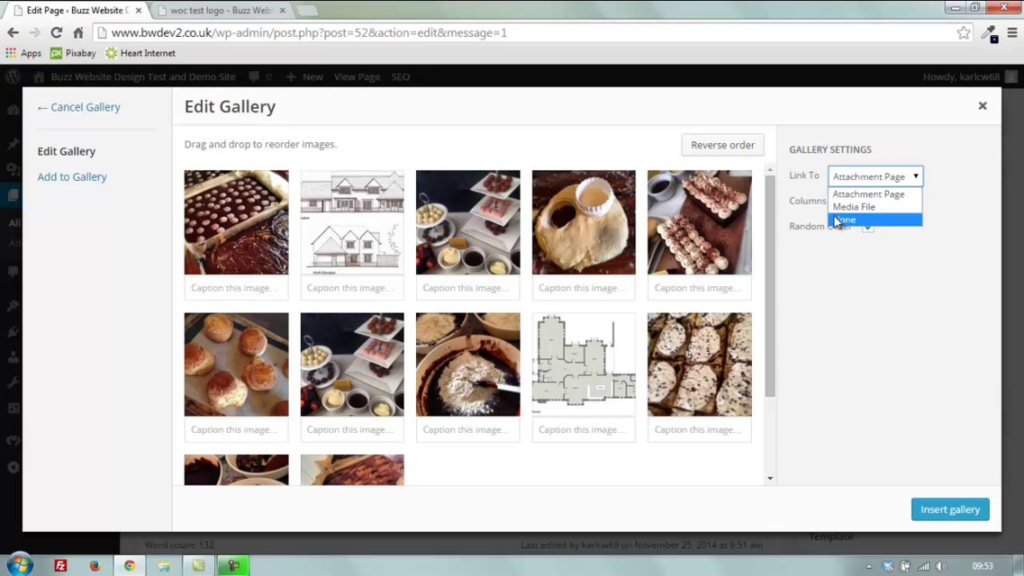
Verlevendig de inhoud met fotogalerijen
Laat je niet terugdringen door de vermelding van "Galerij" in een WordPress inhoudspaneel; het is niets nieuws. Vergelijkbaar met de manier waarop je hebt geleerd om een nieuwe foto aan je bericht/pagina toe te voegen, doe dezelfde truc voor fotogalerijen. Een verzameling opvallende afbeeldingen met hoge resolutie in de vorm van een galerijblok dat aan het scherm wordt toegevoegd, zal uw inhoud verlevendigen, uw aantal kijkers verhogen en de hoeveelheid tijd die een achterblijver wil investeren in uw gevisualiseerde gedachten.
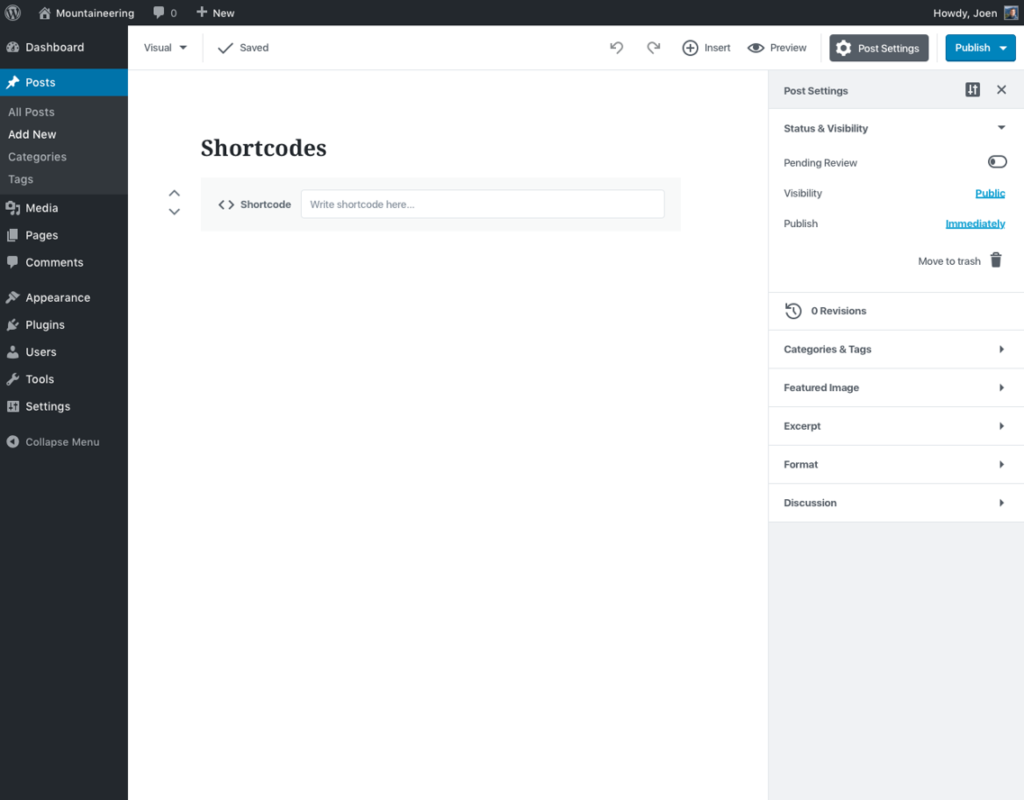
Vergeet shortcodes niet
Hoewel de toepassingsroutines in Gutenberg uitgebreid worden uitgebreid, kunnen shortcodes niet helemaal uit beeld worden gegooid. Om die redenen kun je shortcodes op dezelfde manier toevoegen als in de klassieke editor en ze in alinea's persen. Voor een sneller resultaat kun je ook het shortcodes-blok gebruiken.
Schakel over naar Gutenberg voor een betere toekomst
We kwamen met deze volledige gids voor WordPress Gutenberg om uw webontwerp en inhoudsbeheer te maken om de ontberingen van het hebben van een WordPress website.
Als de hierboven genoemde punten niet vanzelfsprekend waren, sta ons dan toe om wat meer overtuigende punten naar voren te brengen en het pantser dat je draagt af te breken tegen het overschakelen naar de nieuwere versie en de veranderingen door te voeren.
Veel veranderingen kwamen met de komst van internet waartegen veel protesten en scepsis opstegen om de wereld te vertroebelen van één werkelijke realiteit; verandering is niet alleen functioneel, het is noodzakelijk.
Als een kleine druppel in de oceaan van veranderingen heeft Gutenberg de problemen uitgewist die de klassieke editor niet kon oplossen en heeft onthuld dat je geen expert hoeft te zijn om een website te hebben en deze te beheren om je doelen te bereiken, je moet weten hoe u moet "slepen en neerzetten".
Met het Gutenberg-project gebeurt alle innovatie die je maar kunt wensen op dezelfde plek, en je hoeft niet eens onnodige inspanningen te doen om het te bereiken. We raden u ten zeerste aan uw WordPress-versie bij te werken naar de nieuwste versie en de best aangeboden functies te krijgen van de Guttenberg-blokeditor voor WordPress.
aanbevolen berichten

Beste WooCommerce Brands-plug-ins in 2024
30 april 2024