
How to Speed up Your WooCommerce Store for Higher Conversion Rates
Marketers are typically more concerned with campaign strategies than technical problems, but the reality is that issues with your WooCommerce store can have a significant impact on sales.
Contemporary consumers expect an instant response from their favorite sites and ecommerce stores, so even a delay of a few seconds could turn them away.
In fact, 47% of customers expect a website to load in 2 seconds or less, with 80% feeling that a slow loading website is even more frustrating than a temporarily down website.
It goes without saying then, that WooCommerce stores that can offer a lightning-fast user experience are operating with a significant advantage over their competitors.
The issue of loading speed is even more pronounced over peak periods like Black Friday and Cyber Monday, when competition for attention is at its most fierce.
If an ecommerce site is loading too slowly, a staggering 73% of customers say that they will not hesitate to switch to a competitor instead.
That’s a huge potential loss of engagement and revenue during the most important time of the year.
In this article, we’ll take a look at some of the most effective ways to optimize your WooCommerce store in order to maximize conversions.
While a faster site won’t sell your products on its own, it will help you cut down on lost sales and get more from your marketing budget.
But first, let’s find out how your site is currently performing.
Finding Out the Health of Your WooCommerce Store
So we know how vital it is to have a quick, responsive store to keep your customers engaged and satisfied.
But how to measure your site’s performance?
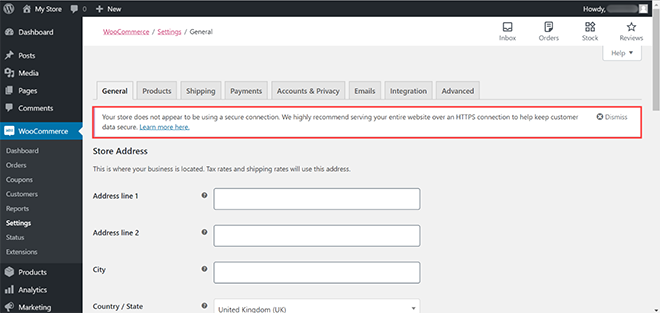
Before taking any steps to optimize your WooCommerce store, it’s a good idea to run a website performance tester like Google PageSpeed Insights first.
Simply enter the URL of your store into the field, and you’ll receive a score out of 100 based on a variety of common metrics.
Helpfully, you’ll get a list of suggestions on areas of your site where performance can be improved.
These are incredibly valuable starting points, which you should take note of and start optimizing immediately.
You could also consider testing your site with Pingdom, another free and comprehensive performance testing tool.
Pingdom is even more useful for ecommerce merchants who have a global audience, allowing you to test your store’s performance from a variety of locations worldwide.
There’s no need to worry too much about your overall score on these testing tools, the suggestions that they offer for improvement are far more valuable than simply trying to push up your numbers.
Remember, it’s the overall experience of the user that is most important, not your technical rankings!
How to Optimize Your WooCommerce Store for Performance
Now you have a general idea of the strengths and weaknesses of your particular store’s performance, let’s look at some of the most common methods for improving a site’s speed and loading times.
Reduce Image Size
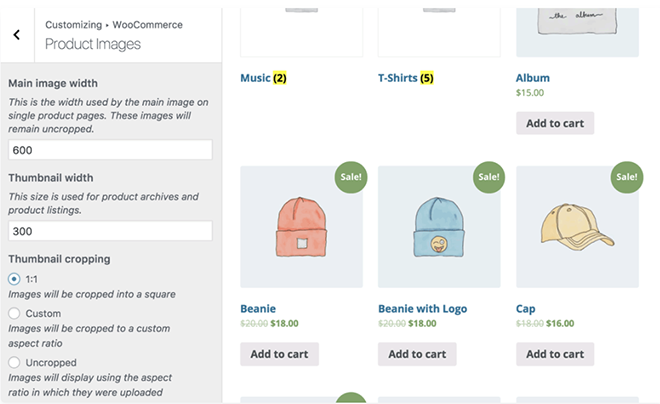
Images are one of the main causes of slow websites, and high-resolution images have an even greater effect on site speed.
With that in mind, it’s important to avoid adding any extraneous images to your site.
You can optimize your store even further by compressing images as much as possible.
Pingdom and similar services offer convenient site evaluations.
You’ll be able to see your page size, loading time, and overall performance grade in just a few clicks.
GTmetrix provides a similar service for free, although more advanced features are available with the Pro version of the software.
Fortunately, a number of online tools offer free compression with little to no drop in image quality.
Some plugins provide the same service within WordPress, which might be more convenient for some users.
Integrations for WooCommerce are critical for optimizing your site and help to develop a more unique customer experience.
You can also use WP Rocket or a similar plugin to configure your site for lazy loading.
Instead of loading every image as soon as a user accesses your site, lazy loading tells the site to load each image when the user scrolls down far enough to reach it.
This tactic prioritizes the images at the top of each page, making the initial loading time substantially shorter.
Update Your Store Consistently
WooCommerce and WordPress are constantly receiving updates that offer increased stability, speed, and security along with a variety of new features.
Simply updating your store is the easiest way to improve your site’s performance, especially if it’s been a while since your last update.
Furthermore, some plugins receive ongoing support from their creators.
These updates are crucial for keeping your site optimized with the latest WooCommerce and WordPress updates.
Of course, updates are unpredictable in general, especially if your site depends on multiple third-party plugins.
Rather than immediately updating to the latest version of every piece of software, take some time to browse the WordPress forums and make sure there aren’t any known issues.
You’ll also want to confirm that your plugins are compatible with the latest release.
It’s ultimately impossible to predict how a given update will affect your site, so you should always have a recent backup available in case something goes wrong.
These tips will help you manage your WooCommerce, WordPress, and plugin updates more effectively.
Cache Your Product Pages
Certain areas of your site need to be responsive to unique customer information.
The checkout sequence, for example, will be different depending on which products the user has added to their cart.
On the other hand, other pages are displayed in the same way to all users.
Product pages are a perfect example since there isn’t any difference in content from one user to another.
Plugins leverage that distinction by caching static pages and making them more accessible to visitors.
Instead of loading the page again every time they visit a particular URL, you can cache a static version of the page and store it on their device.
From there, entering the URL will simply display the version they downloaded.
Caching won’t improve performance throughout your entire site, but they can make product pages load instantly for returning users.
You can even use fragment caching to store specific elements rather than caching the entire page.
For example, you might want to exclude the price field in case of a sale or price drop later on.
Upgrade Your Hosting
Shared hosting is a popular option for new WooCommerce sellers, and it’s easy to see why so many vendors are hesitant to upgrade to a dedicated hosting plan.
In fact, you might not even notice a difference until your site starts attracting more traffic and demanding more resources.
If you’re worried about the impact of shared hosting, access your host’s dashboard or cPanel and navigate to resource usage.
Disk space and bandwidth use are the two most important criteria when considering whether your current hosting plan is sufficient.
Some hosting providers offer flexible plans depending on your usage, giving you access to more resources as needed.
It’s vital to consistently monitor your usage patterns in order to avoid paying too much for (or not getting enough from) your WordPress hosting plan.
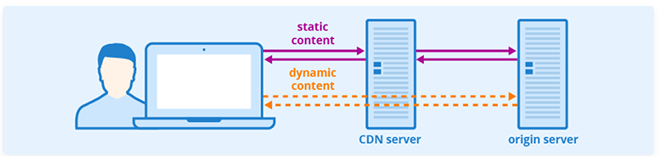
Invest in A Content Delivery Network
Compressing images, updating your store, caching product pages, and investing in better hosting can all help your site perform better.
That said, there’s still a natural obstacle involved when a user accesses your site from a location that’s far away from the server.
Reducing the physical distance between servers and visitors optimizes performance regardless of location.
Content delivery networks work similarly to caching plugins by storing copies of your site on servers in a variety of locations.
When a user accesses your site, the content delivery network will provide the site’s content from the server that’s closest to their location.
StackPath, for example, offers numerous servers throughout the United States as well as in Canada, Brazil, Spain, France, England, Germany, Poland, Belgium, Sweden, Italy, the Netherlands, Singapore, Hong Kong, Japan, South Korea, Australia, and the Philippines.
Use the Right Theme
With so many themes to choose from, it can be difficult to decide on one that best matches your brand.
You might’ve invested in a premium theme that offers a range of features and looks beautiful on your store, but is it fully compatible with WooCommerce?
Create a list of all the functions that you need in your store and choose a fast theme that’s designed specifically for WooCommerce and covers as many of those needs as possible.
This way, you’ll avoid an unnecessarily large theme that offers functions that you do not need, and you’ll reduce your dependency on unnecessary plugins.
Reduce Unnecessary Plugins
Plugins are plentiful and can be incredibly useful—it can be tempting to use them as an answer to every problem.
However, not all plugins are built to the highest standards, and they can begin to affect the performance of your site, especially if they begin to come in conflict with one another.
The more plugins you install, the higher the chances of conflicts occurring.
Ironically though, the solution to your plugin problems may be found in the form of another plugin.
Query Monitor is a free and incredibly popular WordPress plugin that’s ideal for debugging and website development, allowing you to quickly find problem plugins instead of manually disabling them one-by-one until the culprit is found.
It also helps to find and debug a host of other common problems you might encounter in your store’s performance, so this is one plugin that you’ll definitely find useful.
It’s important that you only install trusted plugins that serve a very specific purpose, and regularly test them for performance and compatibility.
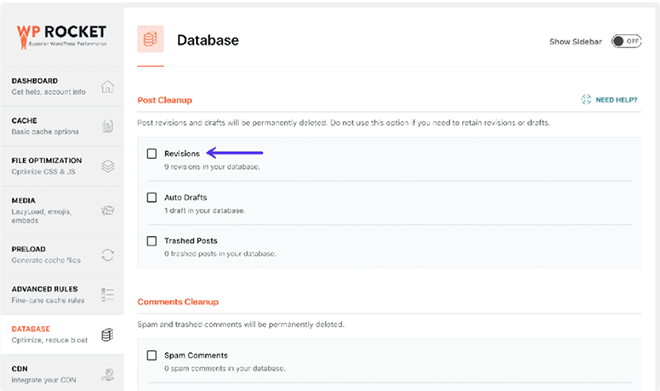
Keep Your WooCommerce Database Clean
Your database is where all your sites data is stored, and it includes site content like tags, product and category pages, plugins, your theme, settings and more.
Here you’ll also find your inventory, payment and orders, and other transactional data.
You need to keep your database streamlined and free of unnecessary data, otherwise it will slow down your server response time when a customer makes an order.
An easy way to do this is to get rid of old revisions, which are created each time you save a page or post on your site.
Revisions are useful for going back to an older version of your site if needed, but they can quickly add up and start to slow down your site.
If you’ve had your store for a while now you’ll probably find row upon row of revisions clogging up your database.
Delete them using the WP-Sweep plugin, which is available for free, and stop it happening again by limiting the number of revisions that can be stored in the future.
Another great (and free) database cleaning tool is the WP-Optimize plugin, which can find where your site is storing unnecessary data and will automatically delete it.
Run these tools periodically to keep your database in tip-top shape.
Wrap Up
A fast and responsive site is the foundation of any successful WooCommerce store.
Today’s users have a wealth of options to choose from, so they are not willing to stick around if you keep them waiting just a second longer than expected.
If you can reduce your site’s loading times by just a fraction of a second, it could lead to an immediate bump in engagement and revenue.
In this article we’ve listed the most common and accessible strategies to consider if you’re looking for ways to optimize your site.
Of course, each store will have its own particular needs, so make sure you test your optimizations thoroughly using the tools suggested to make sure that your changes are having the desired effect.
The main thing to remember is that the ultimate aim is a smooth, fast, and responsive customer experience, not a technical masterclass of numbers and percentages.
So test out your site yourself, have your friends and colleagues try it too, and don’t be afraid to ask for feedback from your customers.
Recommended Posts

Marketing Tactics for WordPress Excellence in 2024
January 22, 2024

12 Reasons to Consider WordPress for Your First Website in 2024
January 17, 2024

Enhancing WordPress Sites with Computer Vision Capabilities
December 27, 2023







Thanks for sharing such a helpful article. It really helps me to increase my woocommerce store speed.