Налаштування оформлення перегляду повзунком
Slider View Skin in Modern Events Calendar це класичний дисплей, який доступний у 5 форматах. Його легко налаштувати, а різноманітність його можна використовувати на ексклюзивній сторінці подій. Макет цих п’яти форматів налаштовано таким чином, щоб ви могли інтегрувати його з різноманітними темами, наприклад веб-сайтами готелів.
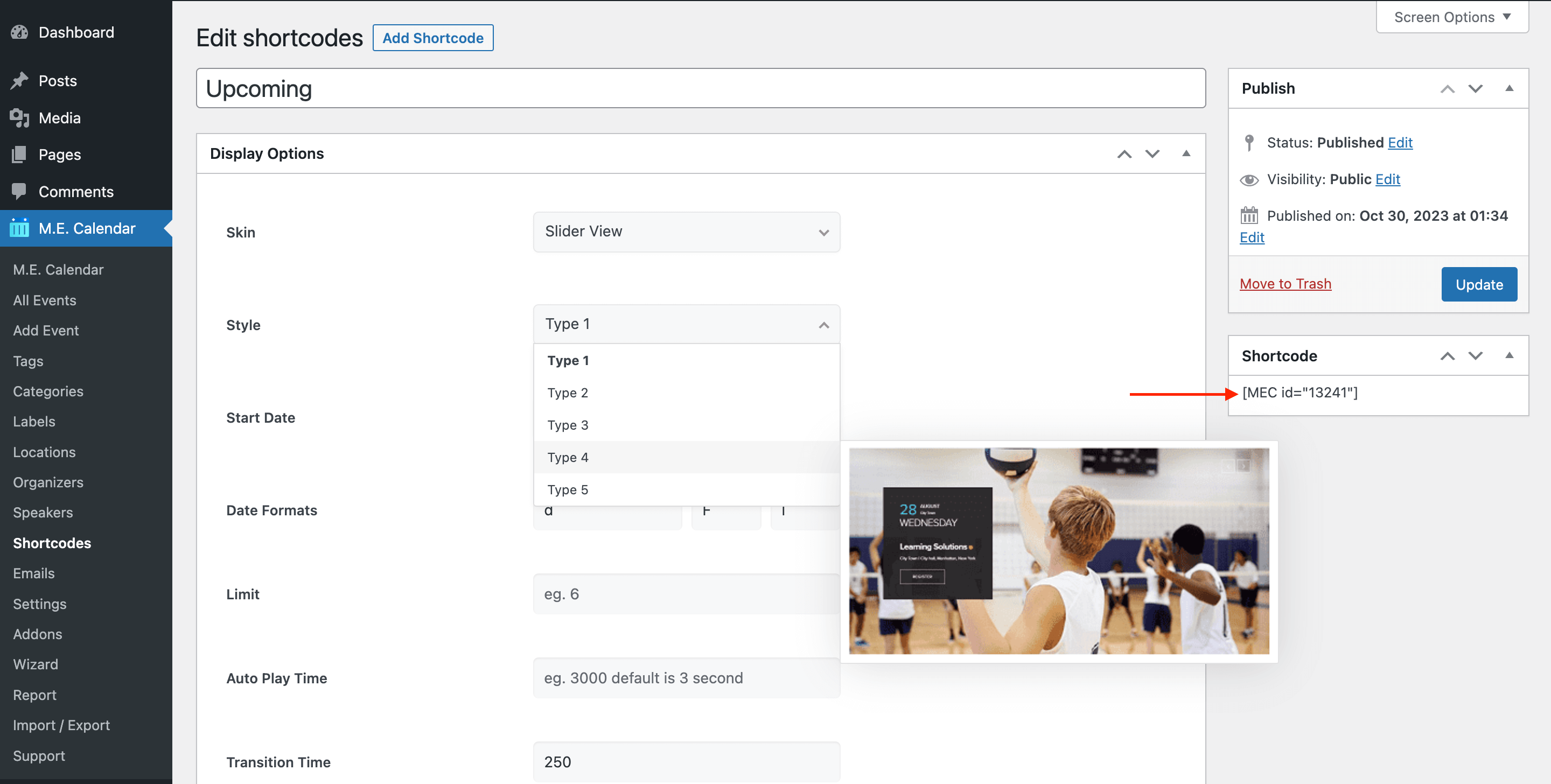
Короткий код для перегляду повзунком
Ви можете використовувати шорткоди на ваших внутрішніх сторінках, щоб розмістити це на вашому веб-сайті. Шорткоди розташовані в Календар ME > Шорткоди.

Макет повзунка
Ось демонстрації Slider View Skin у Modern Events Calendar:
Повідомте про застарілий вміст
Якщо ви вважаєте, що вміст цієї сторінки не відображає оновлену інформацію, повідомте нам про це.
Привіт, чи можна змінити розмір повзунка? Якщо так, то яким чином
Здравствуйте,
Ви можете використовувати елемент «Перевірити» та змінювати кожен розділ під себе. Для отримання додаткової інформації прочитайте наступну статтю.
Перевірити елемент
Якщо ви хочете внести зміни в дизайн, ви можете скористатися інструментом перевірки, щоб переглянути вихідний код вашого веб-сайту та правила CSS, застосовані до нього. Щоб увімкнути його, клацніть правою кнопкою миші та виберіть у спливаючому меню Перевірити елемент
Щоб отримати докладніші відомості, відвідайте Chrome inspect element або Firefox inspect element. Тим часом пошук у Google про це буде корисним.
Наприклад, ми намагаємося змінити колір нижньої сірої рамки в нижньому колонтитулі. Ви можете переглянути навчальне відео тут:
youtu.be/MWUP8uOLoaQ
https://www.w3schools.com/css
або скористайтеся цим аддоном, щоб налаштувати окрему сторінку події.
https://webnus.net/dox/modern-events-calendar/mec-single-builder-addon/