
如何在 WordPress 5.x 上创建和开发页面
WordPress 是一个为互联网主要部分提供动力的平台。 CMS 从最初的卑微成长为一个巨人,并且还在继续发展壮大。
然而,对于外行来说,拥有一个 WordPress 网站会带来一些挑战。
第一个挑战是如何根据喜好定制网站。
如果您在不了解代码的情况下自己动手做,那将是一项艰巨的工作。
为了让您的开发体验更轻松,我们编写了一份关于如何开发 WordPress 网站的简短指南。
如何在 WordPress 上开发页面
所以,事不宜迟,让我们开始吧:
访问 WordPress
安装 WordPress 后,在浏览器中输入您网站的 URL。
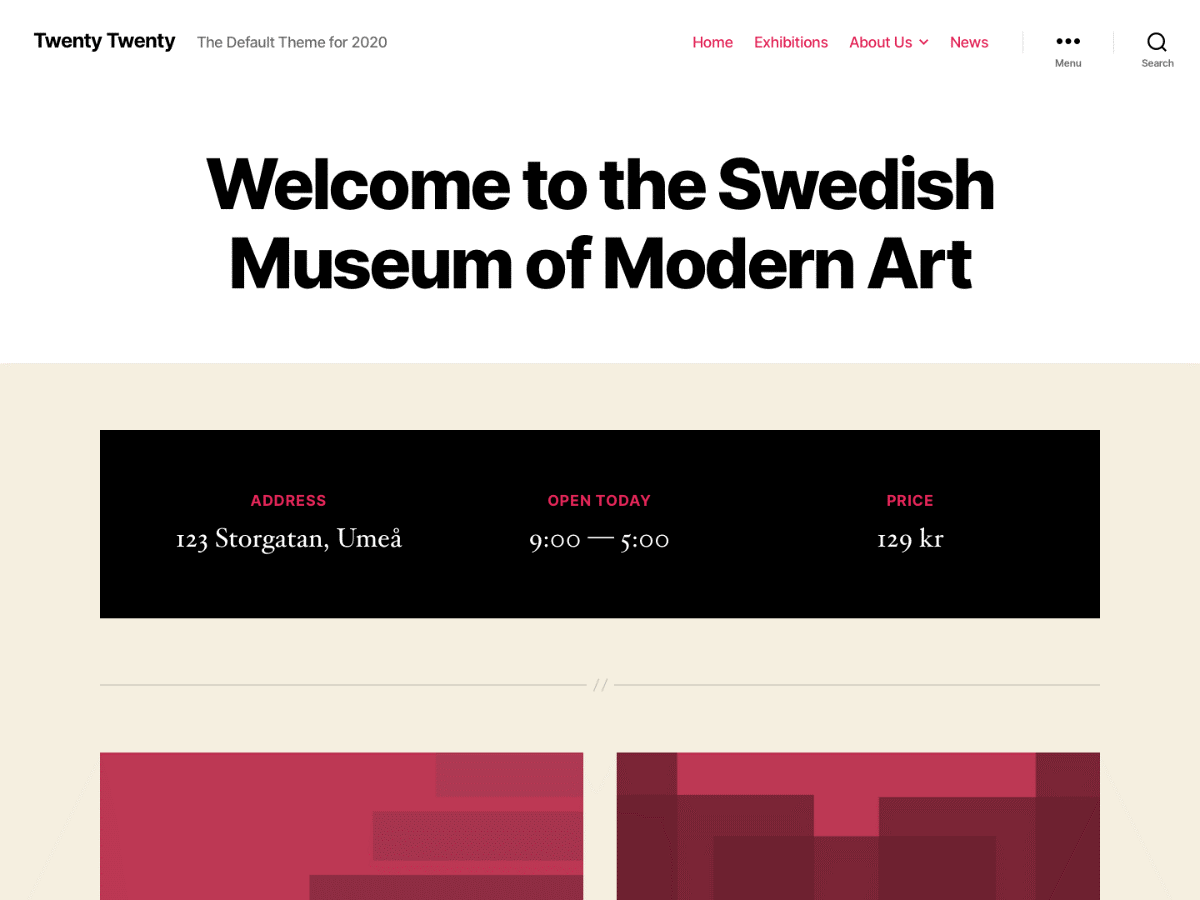
毫无疑问,它从一开始就看起来非常好,但有点不那么个人化。 首次安装 WordPress 时,它使用默认主题。
在撰写本文时,默认主题名为“Twenty-Twenty”,可以根据您的喜好更改为更好的主题或个性化。
要访问您网站的后端,您可以输入您网站的 URL,后跟“/wp-admin”。
例如: Yoursite.com/wp-admin
您现在将被重定向到 WordPress 管理屏幕。
输入您在设置过程中创建的凭据以访问您的 WordPress 网站。
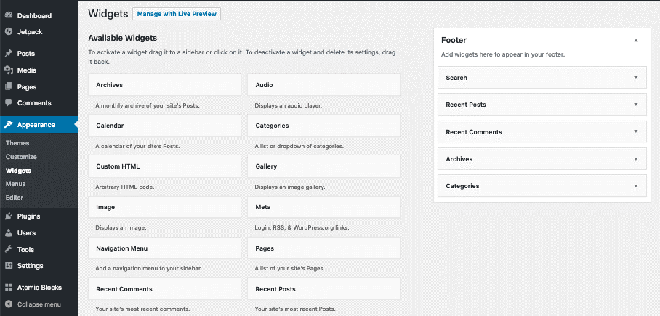
在MyCAD中点击 软件更新 外观>主题. 在那里,您将看到安装在您网站上的主题列表。
现在,如果您有高级或第三方主题,您可以单击添加新的以上传其 zip 文件。
如果您没有它,您可以搜索您选择的主题。
对于自定义,您可以使用 WordPress的定制 或者 古腾堡 块编辑器。
但是,您可以执行的自定义级别将受到限制。
在本文中,我们将使用 元素页面生成器 用于自定义页面的插件。
安装 Elementor
在您的 WordPress 仪表板中,访问插件部分,然后从搜索框中输入 Elementor。
搜索结果将给出与 Elementor 相关的各种插件。
您需要下载的来自 元素网. 下载、安装和激活插件。
完成此操作后,就该进入下一部分了。
使用 Elementor 创建 WordPress 页面
在MyCAD中点击 软件更新 页面>添加新 并创建一个标题为 Home 的页面。
由于 Elementor,您会在编辑器下方看到一个按钮,上面写着 与Elementor编辑.
单击它以启动 Elementor。
为了充分利用 Elementor,您应该删除默认布局以确保您从头开始构建。
为此,您需要转到页面左上角的汉堡图标,单击它并访问设置。
从那里,您将看到一个名为模板的部分。
单击下拉菜单并选择 Page Builder Full-Width。
这将删除页面的默认布局,并留下一个几乎空白的页面。
现在,您可以通过添加新部分来根据自己的喜好自定义主题。
但是,为了方便起见,您可以使用来自预先存在的主题的模板。
如果您有像 Deep 主题,您也可以对其进行自定义。
总体而言,模板的使用使非技术人员的开发过程变得更加容易。
选择模板后,您只需单击插入并将模板上传到 Elementor。
您可以编辑模板中的几乎所有内容。
从减少不透明度、按钮、更改内容、颜色、字体等等。
使用 Elementor,您几乎可以自定义任何内容。
调整构建器提供的功能,直到您的网站达到正确的布局。
除此之外,您还可以为您的网站创建和自定义联系我们和关于部分。
之后,您可以创建导航菜单并在您的网站上添加指向它们的链接。 这是你可以做到的。
创建“关于我们”页面
该过程类似于您在 WordPress 上创建任何页面的方式。
在您的 WordPress 仪表板中,访问 Pages > Add New 并将页面标题为“关于我们”页面。
现在,单击“使用 Elementor 编辑”按钮开始编辑。
此时,您会看到一个非常平淡的页面。
现在您可以根据您的要求在页面顶部或下方添加关于我们的标题和图像。
完成后,您需要选择一个布局,您可以在其中添加与您的网站相关的关于我们的内容。
现在,您可以向内容添加进一步的自定义,但就目前而言,这足以让您的网站变得更好。
创建“联系我们”页面
联系页面是网站体验的核心。
您还能如何让您的用户与您联系? 从重新定位和外展来看,拥有联系我们页面有很多好处。
使用 Elementor,您可以轻松添加联系我们页面。
首先,您需要通过转到 Pages > Add New 创建一个新页面,并将其命名为“Contact”或“Contact Us”。
暂时不要单击“使用 Elementor 编辑”按钮。 对于联系页面,您需要联系表格。
要将表单添加到您的网站,您需要有一个像 WP-Forms 这样的插件,可以让您创建表单。 下载 WP-Forms 后,就可以创建表单了。
完成后,保存它,返回您的联系页面并单击使用 Elementor 编辑按钮。 您实际上将看到的是一个空白页面。
现在,您可以通过添加样式、Google 地图、更改字体等来玩转它。
完成所有操作后,您就可以继续使用“添加小部件”集成联系表单了。
您甚至可以进一步自定义表单的布局,使其在您的网站中脱颖而出。
现在我们已经开发了三个基本页面,是时候创建一个菜单并在 Elementor 上组织它了。
向 WordPress 添加菜单
这部分相对容易。
您所要做的就是访问 外观>小工具 并从那里创建一个菜单。
完成后,开始将您创建的页面添加到菜单中。
完成后,保存更改,然后返回 Elementor。
如果您创建了主菜单,Elementor 会选择它,您将有一个标题导航,详细说明您的所有网站页面。
WooCommerce 和 Elementor
如果您在 WordPress 上有电子商务商店,您也可以使用 Elementor 对其进行自定义。
与我们上面编辑网站的方式类似,我们可以轻松地编辑 WooCommerce 网站。
除了使用 Elementor 进行编辑之外,您甚至可以使用一体化解决方案向 WooCommerce 添加批发功能,例如 B2Bwoo 电子商务插件.
结论
所以,你已经到了本文的结尾。
我们希望本基本指南为您提供了无需任何代码即可开发 WordPress 网站的起点。
我们本来可以谈得更多,但为了方便起见,我们认为这些信息足以让用户不知所措。
推荐文章

2024 年最佳 WooCommerce 品牌插件
2024 年 4 月 30 日

如何修复WordPress中建立数据库连接的错误
2024 年 4 月 29 日

将 WordPress 网站直播到 Localhost:正确的移动方式!
2024 年 4 月 29 日