9 年 2023 个最佳网页设计灵感和想法
每隔一段时间,您可能会遇到一个激发您灵感的网站。
您可能还记得您过去互动过的几个网站,这些网站不仅美观而且令人难忘。
随着网络上网站的数量越来越多,提供令人难忘的用户体验应该是驱动力。
但是,是什么让网站鼓舞人心? 是组织还是可访问性?
在制作自己的网站时,您可以通过使用网站构建器及其易于使用的工具轻松进行试验。
例如, Zyro 的网站模板 为构建您自己的遵循最新设计趋势的网站提供了一个很好的起点。
最佳网页设计灵感和想法
事不宜迟,以下是您可以使用的一些最佳网页设计理念和灵感:
白色空间
我们正在回归极简主义吗? 是的,现代网站设计有一些有目的的空白,就像传统的印刷媒体一样。
留白很吸引人。 它可以帮助您网站上的访问者轻松地从一个元素移动到下一个元素。
它创造了一种视觉吸引力和层次结构,没有元素会分散其他元素的注意力。
它为游客提供眼睛休息。 您不希望访客在看到您提供的所有内容之前感到无聊。
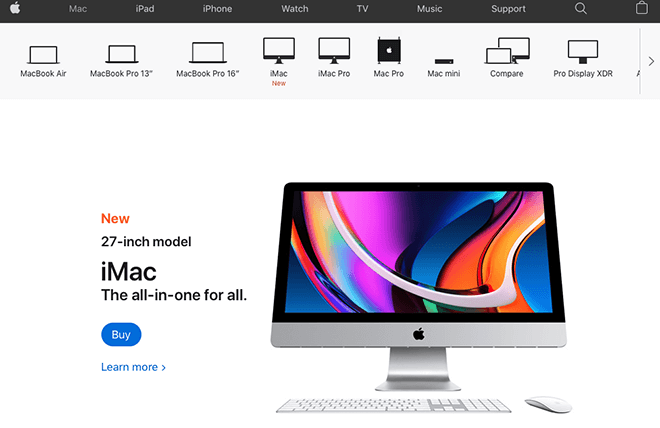
一个很好的例子是 Apple. 他们的 iMac 产品页面完美地使用了负数或空白,将产品放在了前面和中心。
空白通过清楚地定义元素和页面之间的关系来帮助理解。
当两个元素如此接近时,人眼可能会将它们视为一个单一的单元。
您可能希望通过使用空格来区分元素。
了解如何以及在何处使用空白有助于改善您网站 (UX) 的用户体验。
白色空间深思熟虑地重新定义了现代极简主义。
尝试一下!
制作有趣的鼠标悬停效果
现代网站通常采用有趣的鼠标悬停效果来使用户在浏览页面和图标时获得良好的体验。
使用它们可以像更改光标颜色或形状一样简单,也可以像使用光标触发的动画一样复杂。
光标触发的需要编码。
无论您选择何种选择,超链接的有趣亮点,并使用户与您的网站的互动独一无二且令人难忘。
托默勒纳的网站有一个很好的例子——一旦你将鼠标悬停在一个项目的链接上,它就会变成粗体,并在下面显示额外的链接。
由于光标的趣味性,用户更有可能花费几分钟将光标悬停在您可能希望他们与之进行更多交互的各种元素上。
您的光标不需要太复杂,但它必须是唯一的。
给它加点香料!
整页标题
Web 开发人员和设计师可以有不同的标题,但整页标题是 2020 年的新事物。
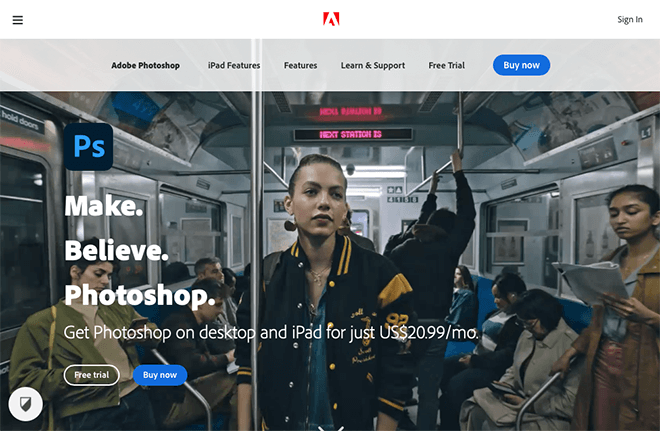
该设置涉及各种设计,但必须添加引人注目的图像和号召性用语 (CTA) 按钮。
图像和 CTA按钮 在页面顶部的两侧添加。
这是因为大多数网络用户将大部分注意力集中在页面顶部,尤其是左侧。
将 CTA 按钮放在左侧。
土砖 有一个很好的全角标题示例,突出了他们的产品并将 CTA 作为焦点。
谈到标题,如果您想不费吹灰之力地为您的网站创建一个出色的标题,那么市场上最好的 WordPress 主题之一就是拥有标题生成器 Deep Webnus的主题.
Deep 主题是唯一提供标题生成器的 WP 主题。
自定义您的插图
没有什么比插图更能为您的品牌注入活力了。
如果您正在为自己的网页设计寻找灵感,查看以下人员的作品可能会有所帮助 本地网页设计师。 本地网页设计师通常熟悉您所在地区企业的需求,他们可以帮助您创建一个既具有视觉吸引力又实用的网站。
当谈到现代网页设计时,插图提供了巨大的灵感。
传统艺术使用了它们,但 2020 年将游戏提升到了一个全新的水平。
使用库存图片的日子已经一去不复返了。
符合您品牌的自定义插图是网页设计的新趋势。
这种做法有数百个很好的例子。
看一看 本文 由 Awwwards 提供一些亮点。
随着技术的进步和对编码的掌握程度的提高,插图正在超越二维。
现代网页设计中融入了 3D 错觉,为您的品牌和网站增添了急需的深度。
其中一些插图包括:
- 颜色变化中的渐变阴影
- 模仿剪纸样式的数字设计
- 交互式 3D 光标,可让用户在您的网站上获得更好的体验
分屏内容
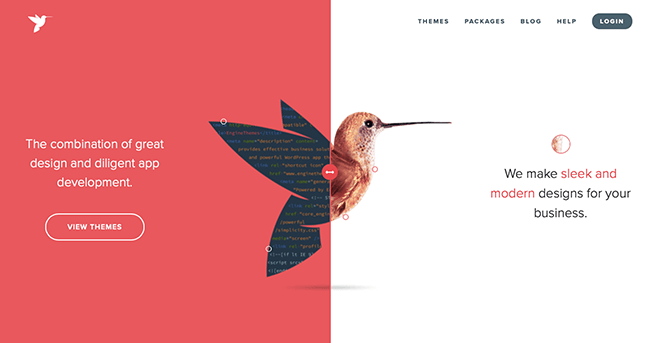
你想展示你的多个想法,同时避免那种杂乱的外观吗? 考虑使用分屏为每个元素在页面中提供一个理想的相同位置。
这个现代而迷人的网站设计将模式一分为二。
只需一点编码和一点点小技巧,屏幕的每一半都可以表现不同。
这使您的演示文稿独一无二且引人入胜。
一些网页设计师在滚动效果上使用了一些不对称性,使两边都有其独特的移动速度。
引擎主题 作为分屏设计的一个很好的例子——当您向下滚动时,该网站在两侧展示信息,甚至允许您按照您认为适合的方式划分屏幕以添加一些附加细节。
为了给页面一些视觉层次,考虑在两半相交的地方放置额外的元素。
这些元素可以是 CTA 按钮、您的品牌徽标或菜单栏中的任何内容。
它们在充当焦点的同时平衡屏幕。
上下文技术和人工智能
人工智能几乎在生活的各个方面都取得了进展,网页设计也不例外。
首先,有一种人工设计允许使用现代工具自动化网页设计。
网页设计变得更容易和更快,让网页设计师有更多时间测试他们的创造力和创新成果。
即使网页设计变得自动化,上下文技术也为网页设计提供了人性化的体验。
通过人工智能解释环境和行为,设计更加定制化并改善了用户体验。
人工智能改变网页设计的另一种方式是提供 24/7 支持服务、聊天机器人,并为网站访问者提供任何形式的帮助。
可以感受到人工智能在网页设计中的影响。
虽然机器人可能缺乏人类操作员的尖端情商,但它们在处理各种请求方面正变得越来越复杂。
字体,加粗。
2020 年的网页设计正朝着提高清晰度的更简单元素发展。
投标排版就是这样的设计元素之一。
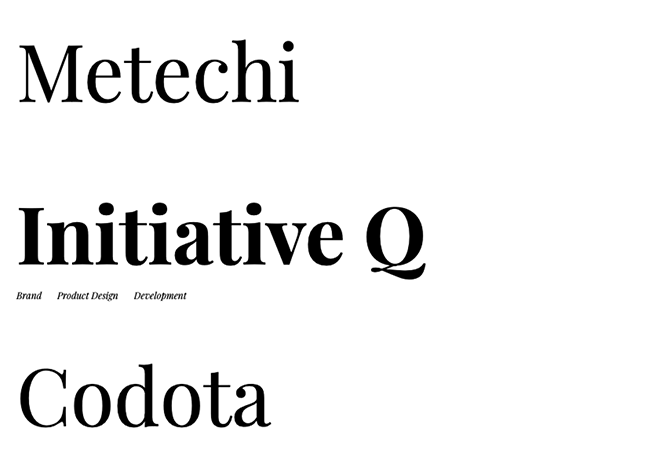
粗体和超大字体吸引了对品牌和服务的关注,使网站上的互动更加令人难忘。
它们使重要的内容脱颖而出。
这是一个简单但重要的设计理念,您应该将其纳入您的网页设计中。
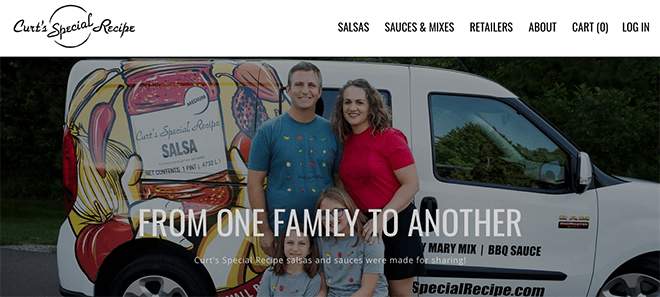
柯特的特别食谱 充当使用粗体和大字体的模范网站。
查看它们的标题、顶部菜单和副标题
设计您的网站? 尝试使用不同的字体大小,并注意每条消息传递的影响力。
简单是新趋势,试试吧!
荧光 3D 艺术品
霓虹色或夜光色的 3D 图像为您的网站带来诱人的吸引力,吸引用户的注意力。
它们是一种吸引眼球的糖果,为布局提供了最小而干净的布局。
3D 艺术品的使用并不新鲜,但它们正日益成为网页设计的新规范。
这可能是因为 3D 设计现在比以往任何时候都更容易访问。
结合霓虹色,它们为您的网站带来充满活力和未来感的外观,充满个性。
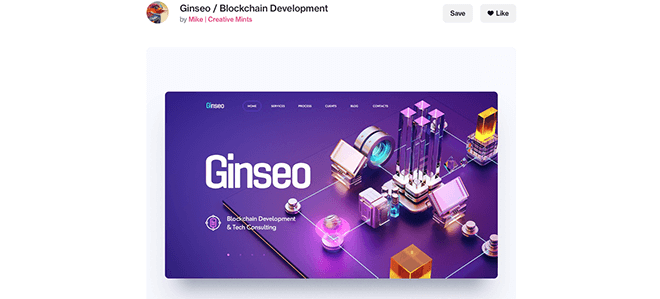
这个区块链模拟 来自 Creative Mints 的设计师 Mike 的网站 使用漂亮醒目的 3D 插图。
但是,建议适度。
以互补的方式分散荧光色以避免外观杂乱。
使用黑色和灰色等中性色调来平衡。
重叠层
层次感的元素增添了一些诱人的光环 网页设计.
它们给人一种屏幕上超过四个角的错觉。
当用户向下滚动页面时,重叠元素为用户提供了视觉上的视觉流动,这可能是 2020 年最重要的 UX 趋势之一。
分层效果是通过将一个元素放在另一个元素的顶部来实现的,从而部分地遮挡它们,仅在单击后才会弹出。
这不仅具有丰富的视觉效果,而且还提供了易于阅读和有序的设计。
元素周围使用白色空间来平衡视觉效果。
总结
事实上,2020 年为网页设计提供了巨大的灵感和想法。
使用可用的预制模板,您无需了解编码即可获得最佳网站设计。
但是您确实需要这些伟大而鼓舞人心的想法来使您的网站脱颖而出。
尝试一下吧!
推荐文章

为什么提高页面速度很重要以及它如何帮助您的网站
2024 年 4 月 29 日

为 WordPress 开发人员构建投资组合网站的 11 个技巧
2024 年 4 月 29 日

5 年 2024 大网站设计趋势
2024 年 1 月 8 日