为网站选择字体:分步指南 2023
为网站选择完美字体的简单指南
网站设计是一个必不可少的综合过程,其中包含许多微小的细节。 从边距和填充以及徽标的放置到社交媒体渠道的正确连接,所有这些都会对您在线形象的整体成功产生巨大影响。
一个引人入胜且成功的网站与普通或业余网站的区别在于能够以合乎逻辑且完美平衡的顺序排列所有这些元素。
在这方面,最重要也是最微小的区别之一是您用于网站的排版。
您的网站字体会向您的观众展示很多关于您的信息,除非您将这块设计元素有效地粘贴到其他部分,否则您无法吸引他们阅读您的内容。
排版不仅仅是文字,知道史蒂夫乔布斯在他的时代取得了突破,为将在 Mac 中使用的字体创造了十种不同的设计,这可能会很有趣!
继续阅读以获取有关此元素在您的在线成功中的重要性的更多信息,并了解您可以为最符合您身份的网站选择完美字体的方法。
我应该使用什么字体类型?
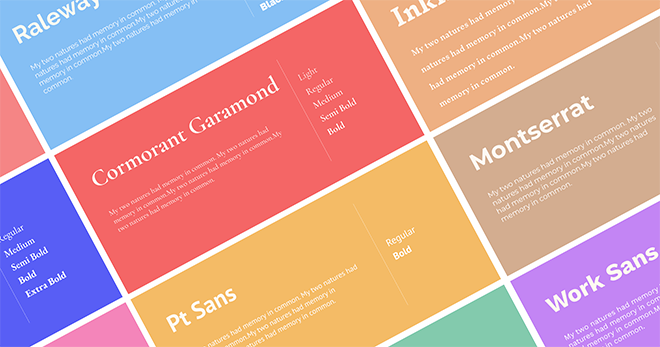
有许多出色的字体设计可以以不同的方式传达信息。 但总的来说,目前的字体分为以下六个不同的组。
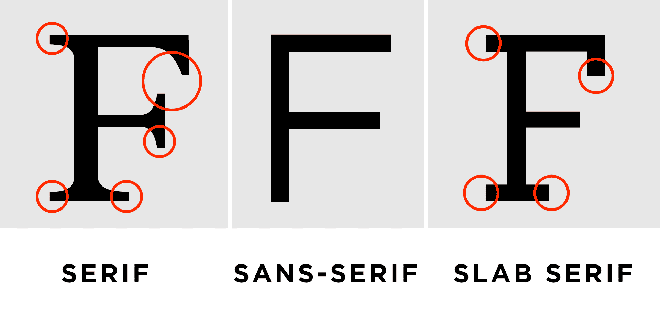
- 衬线字体
- Slab-serif 字体
- 无衬线字体
- 黑色字体
- 显示字体
- 手写字体
让我们深入了解每种类型的更详细描述,并更好地了解它们的使用方式。
衬线字体
设计界使用的最古老的字体类型是 serif 系列,它在符号的末尾有一种边缘。
它们可以为网页提供更鲜明的特征,但我们应该忘记,它们最适合用于高分辨率设计。
总的来说,中等大小的字体适合带有衬线字体的字体。 目前, 宋体,大小为 14-16pt,是用于打印文档的最流行字体。
在网站上看到这种字体时,您的读者会感受到一种经典或文学内容的感觉。
Slab-Serif 字体
此字体系列中使用的衬线或边缘比以前的类型更宽更粗。 因此,它们的可读性较差,不适合长行文本。
或者,我们可以将它们用于标题或短句,使它们看起来与其他部分不同。
无衬线字体
“sans”这个词源于法语,意思是“没有”。 它们与衬线组的区别在于缺少字母的边缘,因此,它们被认为更简单。
这些字体以各种圆润、粗细和浅色的形式出现,给我们带来了如此多的风格。
使用这种字体为网站阅读文本需要更多时间,因为它会降低字符的可读性。 但是,它们在网络上被广泛使用。
例如,该组中的几何字体对文本正文具有出色的可见性。 最著名的无衬线字体是 Helvetica,可以轻松区分字符的高度。
此功能使其成为标题和正文文本的正确选择。
设计师建议我们遵循标题、图像和文本块的组合,以便我们的眼睛可以更轻松地适应过渡。
网站的黑色字体
如果您正在考虑古代或哥特式风格,请选择黑色字体系列。 这种硬朗且难以阅读的字体风格主要用于古董书籍的版本中。
毋庸置疑,它不适用于文本正文,我们可以将它们用于标题或短句以发挥作用。
显示字体
显示字体,又名装饰字体,通常没有可描述的设计指南。 他们应该吸引观众,在他们眼中看起来很酷!
该小组的主要重点是传达您在网站上放置的内容背后的情感和感觉。
正确使用它们在正确吸引读者方面具有重要意义,这样他们就不会逃避您与他们分享的内容。
该组的主要用途是标题,不应将它们应用于您的段落。
手写字体
顾名思义,手写或脚本字体基于人类的手写体,传达了一种非正式和个性化的感觉。
虽然主要用于装饰设计,但它们可以为标题和徽标增添优雅感。
在网站上使用这种字体的最佳方法是将它应用到引号中,这使得它们从其余段落中脱颖而出。
该组的装饰性降低了它们的可读性,因此,它们最适合短行文本。
以在页面上创建对比的心态来充分利用它们。
根据设计的不成文法则,您应该避免在一个项目中使用三种以上的字体。
在为网站选择最佳字体的最佳情况下,您需要一种用于标题的字体,一种用于正文,另一种用于描述或引用的字体。 关键是每组应该用不超过一种字体书写。
如何为网站选择完美的字体?
在深入研究不同的考虑因素之前,请注意限制某些字体使用的许可证。
尽管大多数可用字体都可以免费使用,但在使用任何特定字体系列之前,请仔细检查限制。
您可以从库中找到免费字体 谷歌字体,或支付会员费以使用 Adobe 字体集或 Envato 元素字体 采集。
这样,您将确保您使用的任何字体都得到了世界各地的排版员的认可。
清楚地定义你的语气
您在网络上使用的字体代表您的品牌和业务。 首先决定要使用的字体可能非常令人生畏。 因此,您最好从基础开始。
可用的品牌基调通常可以被认为是自信和稳定、温和和保守、和创造性的。 选择正确的路径可以帮助您选择合适的字体。
字体类型在很大程度上取决于您的目标受众以及您希望他们从您的在线状态中获得的感觉。
与衬线字体相比,sans 字体为您的网站提供了更现代的外观,并且是象征简单和极简主义的正确选择。 另一方面,衬线字体传达了一种正式的语气。
从问自己简单的问题开始。 你的品牌的本质是什么? 项目类型是什么? 这是一项长期活动还是短期活动? 您是否优先考虑功能而不是脱颖而出? 视觉元素是否超过页面上的文本,反之亦然?
另一方面,您也可以牢记潜在客户的信息。 对您的服务和产品最感兴趣的理想年龄是多少?
他们的性别如何,您的内容应该主要偏向男性还是女性? 他们的工作和行业是什么?
其他微小的细节同样可以帮助您获得正确的音调。 例如,左对齐的句子块是 最容易阅读的文本,如果你充分证明它们的合理性,你会显得更正式。
不规则的文本更友好,最理想的一行长度在 45-80 个字符之间(包括空格)。
选择合适的字体
既然您知道您想要从排版中获得什么,是时候选择字体系列了。 如前所述,您应该将网站选择的字体限制为最多三组。
根据它们的重要性对字体进行排名,并将它们分成三组,如下所述。
主要字体
这是您的用户最常看到的字体,因此在传达适当的品牌图片方面发挥着最重要的作用。
主要字体应用于较大的文本,首先吸引网站访问者的视线。 通常建议在主要字体的样式中与您的徽标保持一些相似之处。
辅助字体
您将这种字体用于您在页面上编写的主要句子块。 对于这组字体来说,可读性是最重要的,因为您不希望在努力阅读您的线条后让潜在客户的眼睛燃烧。
口音字体
第三种字体是可选的。 如果您喜欢使用其他字体,请将其用于其他元素,例如 CTA 或导航。
它应该很容易吸引观众的注意力并鼓励他们点击该部分。
请记住,您使用的字体越多,就越难协调您要应用于网站的样式。 使用字体组合可以在网站的不同部分产生不同的情绪。
此外,大多数著名的字体都是通用的,因为它们配备了不同的粗细,通常被称为“粗体”、“浅色”和“普通”。 这种多样性已经足够好,因为它有助于在页面上创建完美的外观。
修剪不同的字体是一项艰巨的任务,在很多情况下,这远远超出了许多人的能力。
尝试通过改变字体的显示方式(例如更改样式、大小和间距)来建立合理的对比。
作为一条一般性建议,坚决拒绝使用如此多的字体系列,因为它会使您的网站访问者感到困惑并降低他们的参与度。
但是,如果您需要字体配对方面的帮助,请查看 MailChimp 的指南 和 Fontjoy 网站。
检查兼容性和性能
说到为网站选择完美字体的兼容性,您应该确保您的页面在桌面和移动设备上都可以轻松阅读。
移动屏幕可能无法显示一些具有足够可读性的“正常”粗细字体,因此,许多设计师在这些设备上使用更重的粗细。
页面的加载速度会对用户参与度和整体成功产生相当大的影响。
在网站上加载所选字体后,检查它们的性能,以免加载时间过长。
如果所选字体是这种情况,请寻找替代字体。 此外,您不希望人们看到系统字体而不是您应用于站点的字体。
当浏览器不支持显示某些特定字体时会发生这种情况。 因此,请务必事先检查此问题。
作为预防措施,请选择与您选择使用的字体相似的字体,以防系统无法加载主要字体。
底线
吸引眼球的网站除了图片、动态图形等视觉元素外,用户最常看到的就是文字形式的信息。
更准确地说,典型网站的 90% 以上由排版组成。 为网站选择字体组合的重要性和复杂性不应让您轻易失望。
只需遵循本评论中提到的易于理解的规则,并选择可以满足您大部分期望的规则。
牢记可读性,并在向用户提供您网站的最终版本之前仔细检查所有内容。 为您的网站选择完美的字体可以极大地改变您工作中的用户体验。
推荐文章

如何修复WordPress中建立数据库连接的错误
2024 年 4 月 29 日

为什么提高页面速度很重要以及它如何帮助您的网站
2024 年 4 月 29 日

HTTP 500 内部服务器错误:它的含义以及如何修复它
2023 年 3 月 13 日