
适用于 WordPress 的 Crocoblock 和 JetPlugins:全面审查
Facebook上的好评如潮, Trustpilot,其他平台一开始就引起了我的注意。 所以我决定自己弄清楚 - Crocoblock 插件是否值得?
我的第一印象是:“哦,这是天赐之物,因为它几乎涵盖了我的所有需求!”。 好吧,如果你觉得我太天真了,那就看看功能描述吧。 所以,我选择制作一个完整的指南并给出我的评论。
什么是鳄鱼块?
Crocoblock 是一家为网站建设过程的各个方面开发 Elementor 和 Gutenberg 高级插件的公司,能够将任何 WordPress 网站放在类固醇上。 至少,这是我从快速回顾他们概述的功能中得到的 此处. 是的,它们都是可视的,具有拖放界面和逻辑。
Crocoblock 订阅包含哪些内容?
它包括:
让我们看一下插件,其中一个,中央插件,我将更详细地描述。 现在,我将给你一个简要的概述。
喷气发动机。 动态内容的一切。
对于初学者来说,这个插件可以完全自由地创建自定义帖子类型、具有多个元框的自定义内容类型、分类法等。
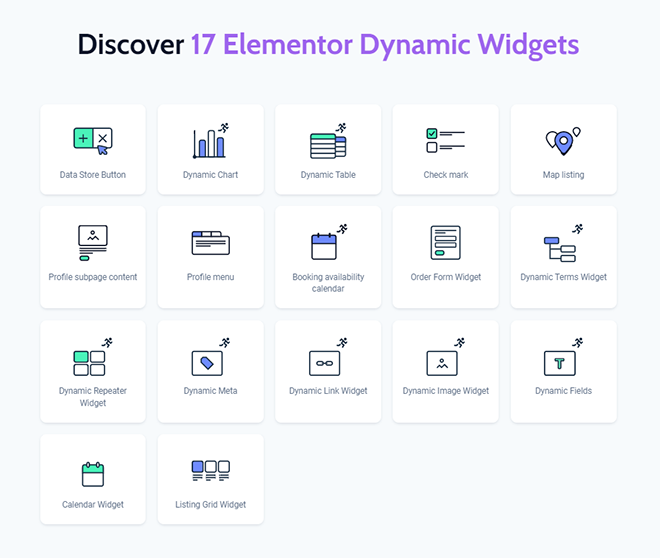
然后,您可以将它们与您想要的任何关系和条件逻辑混合和匹配,构建自定义查询,并在 17 个小部件的帮助下在前端精美地显示任何数据。
其他 JetPlugins 将其放大得更多。
我有没有提到它也可以与 REST API 查询类型一起使用?
JetThemeCore。 Elementor 和 Gutenberg 的视觉主题构建器。
使用它,您可以创建页眉、页脚、页面、帖子、自定义帖子类型、404 和搜索页面、档案和 WooCommerce 模板。
然后应用条件逻辑:有些部分可以显示在单个页面上,有些会显示在网站的其余部分。
基本的,对吧? 但这还不是全部。
您可以应用高级条件逻辑:仅在选定设备、特定用户组或 URL 参数上显示特定模板。
嗯,现在我印象深刻。
JetWooBuilder。 用于对 WooCommerce 页面进行简单和可视化的自定义。
不用说,我们都喜欢视觉 WooCommerce Elementor 构建器。
它们给了我们不用深入研究代码和玩钩子的奢侈。
和 JetWooBuilder 似乎真的以合理的价格拥有了这一切,包括 64 个用于 Elementor 的小部件以及与 JetEngine 结合使用的能力。
JetProductGallery。 创建高级 WooCommerce 产品滑块和画廊。
这些画廊 可能会显示 WooCommerce 产品、手动上传的照片或视频或自定义帖子类型。
同样,结合 JetEngine 及其动态标签功能,可以动态形成图库。
正如你猜到的,这个插件有缩放、分页、自定义样式和各种显示选项。
JetSmartFilters。 用于为各种帖子类型创建高级过滤器。
在建立了一个漂亮的产品画廊之后,是时候创建一个像样的过滤栏了,对吧? 该插件使用层次选择原则和动态过滤(删除不相关的选项)。
换句话说,有九种过滤器类型,它们都是可分层的,这意味着它们可以“协作”并相互重新过滤,以创建精确的结果和最佳的用户体验。
此包中包含 AJAX 支持、多个自定义选项和 17 个 Elementor 小部件。
过滤器可以应用于任何帖子类型(因此它不仅是 WooCommerce 产品过滤器)并且适用于任何主题。
JetCompare 和愿望清单。 用于创建出色的电子商务用户体验。
它将 WooCommerce 比较和愿望清单按钮添加到产品卡中,显示计数器,并显示两个类别的非常优雅的布局。
它带有六个 Elementor 小部件。
捷特搜索。 用于快速 AJAX 搜索。
一切都可以通过 Elementor 编辑面板进行自定义,包括内容长度、缩略图支持,甚至分页。
结果按相关性排列,还可以设置搜索发生的特定帖子类型。
JetFormBuilder。 用于构建高级动态和灵活的表单.
该产品具有免费增值许可证,因此您可以免费试用,直接从 WordPress 插件目录安装。
它有 19 种字段类型,并且可以将高级条件可见性和操作应用于其中任何一种。
中继器和计算字段就在其中。
一些字段可以在前端使用数据库中的相关动态数据进行预填充。
它支持与许多第三方插件集成,包括 PayPal、Stripe、HubSpot 和其他 16 个插件,并与第三方顺利协作 网络挂接.
它创建 Gutenberg 表单,可以在 Elementor 页面的任何位置启动。
喷气式菜单。 用于使用 Elementor 构建自定义超级菜单。
该插件可以使用 Elementor 界面及其任何部分模板为不同设备(移动设备、平板电脑、台式机)创建单独的菜单。
JetMenu 有多种水平、垂直或汉堡式布局,以及各种徽章、字体和图标。
除了这个插件对电子商务网站的明显有用性之外,他们甚至提供使用它来构建联系页面或侧边栏菜单,也可以使用动态内容。
喷气预订。 用于预订和租赁网站。
这是一个小众插件,它适用于 JetEngine 提供的用于管理动态内容的强大后端功能。
例如,您可以根据季节、住宿类型、时间和其他条件为您的预订显示特价。
可用性日历、广泛的预订表格、显示布局和可视化向导是其中的一些 JetBooking 功能.
Jet 约会。 对于提前预约网站。
这个插件类似于前一个插件,但侧重于混合和匹配这四个组件:服务、服务提供者、日期和时间以及价格。
在这个 WordPress 约会插件中,一切都是动态链接并具有条件逻辑。
包括预订表格和付款附件。
JetAppointments 也是在 JetEngine 的基础上全力运行的。
杰特评论。 多合一的 WordPress 评论插件。
评论可以应用于任何帖子类型、评估标准,并且可以调整评论者的角色(访客、客户)。
还可以通过授权表格和 reCAPTCHA 防止隐身审查。
它还为管理员提供了一个清晰的统计仪表板。
喷气块。 用于使用 Elementor 构建页眉和页脚。
听起来很简单。
包括九个特定于这些站点部分的小部件。
JetStyleManager。 用于风格化古腾堡块。
这个免费的插件可以帮助 Gutenberg 块看起来很棒。
例如,在 JetFormBuilder(仅限 Gutenberg 的插件)中创建的表单或博客文章。
JetTabs。 用于选项卡、手风琴和切换开关。
很高兴他们为旧的 Elementor 选项卡和手风琴小部件添加了切换功能(非常适合价格表)。
后一个小部件有两个主要布局,其中一个非常适合显示图像或产品卡片。
该小部件支持嵌套在选项卡内的 Elementor 容器。
喷气机。 用于在 Elementor 上添加视觉效果。
小部件包括:热点、粘性栏、阅读更多扩展、卫星(用于分层块)、视差滚动、粘性栏、展开部分、工具提示和粒子效果。
JetGridBuilder。 针对不同帖子类型和类别的灵活拖放网格。
另一个免费且非常有用的网格插件。
最后,我真的很高兴找到一个。
用它显示帖子非常简单且视觉上令人满意。
很棒的是它支持各种帖子类型(包括产品)和类别。
不再需要单独创建棘手的单独 Elementor 容器和查询帖子来显示比传统网格或砖石布局更无聊的东西。
JetElements。 用于漂亮网站的小部件包。
该软件包提供 45 个小部件,从经典小部件(如按钮或服务)到更高级的小部件(如 Elementor 组合、视差部分或 WooCommerce 的各种块)。
JetPopup。 用于使用 Elementor 创建弹出窗口。
每种类型都有许多模板,以及弹出触发器(六个选项)。
JetBlog。 对于好看的博客。
它允许您创建漂亮的帖子存档布局,甚至包括显示合法的视频播放列表。
平铺、列表、动画帖子预览、分页等等——它有六个用于 Elementor 的小部件,适用于任何帖子类型。
澄清一下JetPlugins和Crocoblock订阅的区别:大致说来是一样的,但是Crocoblock订阅是指“全包”版,即JetPlugins+免费的动态和静态演示网站、弹窗等模板。
详细的 JetEngine 概述
JetEngine 就像一个真正的汽车引擎,几乎可以通过 Crocoblock 订阅构建所有出色的东西。 让我展示更多关于它的细节。
JetEngine 与 Elementor 和 Gutenberg 兼容,这是一个用于创建、查询和显示动态内容的 WordPress 插件。
描述只让我完全理解(我希望它和听起来一样好用)。 你知道为什么我很高兴找到这个插件吗? 因为它最终使您可以自由地满负荷使用动态内容。 是的,我尝试过其他高级插件来创建自定义字段。 它们很棒,但这只是 JetEngine 提供的潜在产品的一小部分。 让我列出一些它为您提供创建的东西:
- 自定义帖子类型(CPT);
- 自定义内容类型 (CCT);
它们之间的区别在于第一个是我们都习惯的自定义帖子类型(CPT)。 它占据了数据库中整个单独的表,而自定义内容类型 (CCT) 将只占用一行,其中包含所有可能的变量。
- 可以包括各种帖子类型(以及这些类型的组合)的分类法;
- 这些帖子类型的元框。
这只是一个开始。 因为 JetEngine 提供了大量的功能,例如:
- 词汇表 输入一次信息并在整个网站中使用,而不是手动输入。 它可以用作动态字段、过滤器等的选项列表。
- 选项页面 - 带有元字段块的页面,以后可以在任何地方显示:页眉/页脚、弹出窗口等。然后,如果您更改选项页面上的值,它们将自动随处更改。
- 用户数据存储 是最终用户的愿望清单或书签的可调节存储。
- 动态可见性 允许设置条件逻辑和可见性规则。
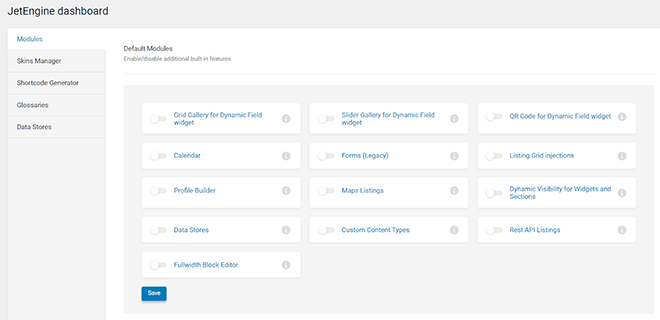
默认模块列表非常令人印象深刻,也可以添加外部模块:
通过单击每个模块前面的信息图标,您可以找到有关每个模块的视频说明和教程。
坦率地说,在浏览了所有这些功能和用例之后,我已经被通过混合和匹配它们可以完成多少事情而不知所措。
然而,了解 JetEngine 及其功能的最佳方式是查看 演示网站.
总结一下我对JetEngine的第一印象,我想说的是,它就像一个兔子洞,跳进去,为涉及到动态数据的项目获得数百种组合和解决方案。
在玩过我的演示网站(即网上商店)后,我看到了这种多样性,但还有一条路要走:学习并找到更多使用 JetEngine 的方法。
Facebook上的知识库和用户的想法中有很多例子 社区页面.
Crocoblock 价格和赠品
赠品
Crocoblock 提供七个免费插件、一个免费的 Kava 主题和一个查询生成器。
免费插件,其中一些我已经在上面提到过:
- JetFormBuilder;
- JetGridBuilder;
- 古腾堡的 JetStyleManager;
- Elementor 的 JetWidgets;
- JetSticky Widget(用于粘性部分和列,使用 Elementor 构建);
- JetWooCommerce 小部件;
- ADA 定制器(以满足 ADA 和 WCAG 合规性规则)。
此外,还有 30 多种面向高级用户的开发资源,包括:
- 联系表格 7 布局生成器;
- WP查询生成器;
- 分类法的自定义上下文;
- 隐藏空项目工具等等。
最后但同样重要的是 Kava 主题,它声称速度很快,并且与 Elementor 和所有 JetPlugins 完美兼容。
定价
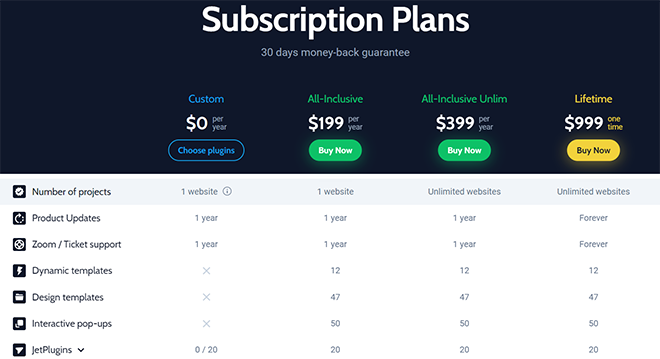
插件可以按年订阅、全包或每个插件单独购买。 价格范围为 19 美元/23 美元/43 美元,具体取决于插件,这是针对一个项目的。 无限项目计划使价格翻倍。
全包订阅可以针对一个项目(199 美元)或无限制(399 美元)。 在 All-Inclusive 中,您还可以获得 50 个设计模板和所有特权。
还有一个全包终身选项(999 美元)购买一次订阅以获取无限网站并获得终身支持。
现在,我要测试全包版,看看它是否值得购买,以及它的用户友好性如何。
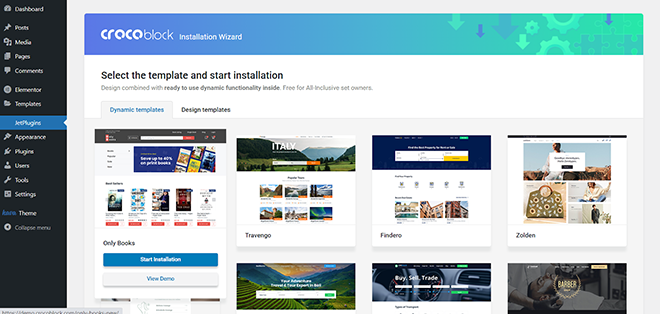
Crocoblock 安装
购买订阅后,最简单的安装方法是使用向导插件,您也可以从用户仪表板下载该插件。 (请注意,JetFormBuilder Pro 必须使用仪表板中的许可证代码单独下载和安装)。
激活后,我选择 全鳄鱼块 安装。
下一步让我选择要安装的最兼容的主题。 我选择 Kava,但您可以继续使用您的 WordPress 主题。
下一步是选择动态或静态模板。 让我们获得第一个动态的,称为“Only Books”。 您可以先查看它的演示(以及 Crocoblock 网站上提供的所有动态预制网站)。 因此,很容易为您未来的项目选择最相似的项目,然后继续使用它。
向导让我安装所有必需的插件(可以一次安装所有插件或稍后安装,它们将在 Crocoblock 仪表板上可用)。 我的网站已经准备好了; 我需要做的就是添加我的真实产品并进行一些定制。 我必须承认,这很方便。
Crocoblock 订阅的优缺点
优点:
- 具有大量功能的超级功能插件集
- 允许创建一个非常好的用户体验
- 它为无需编码即可制作出色的网站设计提供了很大的自由
- 与 Elementor 完全兼容
- 全包计划物超所值,还有许多额外福利
- Crocoblock 订阅会不断更新新功能和小部件
缺点:
- 在 Crocoblock 网站上找到所有答案并不总是那么容易,因为它非常复杂。 (但花一些时间后完全有可能)。
- 学习如何使用所有 JetEngine 插件功能和模块需要一些时间。 最好看 YouTube 教程和阅读知识库。
- 插件,如果单独购买,可能会非常昂贵;
结论
我花了一些时间深入研究 Crocoblock 订阅的功能,我必须承认,它提供的众多可能性给我留下了深刻的印象。
让我印象深刻的另一件事是整个包和插件之间的“关系”都经过深思熟虑。
让我来解释一下。
因此,有时您会购买高级主题或插件,但如果您想使用它们创建一个成熟的项目,它们的功能会存在一些明显的盲点。
因此,您必须购买其他插件来填补这些空白或使用一些变通方法。
在 JetPlugins 的情况下,它们很好地相互补充,没有盲点。
JetEngine 在这里作为一个真正的汽车引擎工作,以所有可能的方式存储和生成动态数据。
JetFormBuilder 允许为任何品味和目的创建动态表单。
JetWooBuilder、JetSmartFilters、JetProductGallery、JetMenu等,让你让所有的客户端都可用,交互流畅。
而且,当然,就像锦上添花一样,JetTricks、JetElements、JetGridBuilder 和 JetThemeCore 让它看起来很有吸引力。
您需要购买 All-Inclusive Crocoblock 会员资格吗? 我肯定会说“是的”。 如果您是高级开发人员或工作室,全包订阅将是最佳选择,而 Lifetime 似乎是最便宜的交易。
在其他情况下,当您只是想创建一个很酷、好看但不太复杂的 Web 项目时,您可能只需要它们各自的插件或免费赠品。
顺便说一句,如果您想从您的网站或只是一个很酷的商店/预订网站构建一个小型宇宙飞船,请考虑使用具有足够内存限制(最小 256 MB)的体面主机。
因为像 Crocoblock 这样的强大解决方案需要一些后端资源。
推荐文章

2024 年最佳 WooCommerce 品牌插件
2024 年 4 月 30 日

如何修复WordPress中建立数据库连接的错误
2024 年 4 月 29 日

将 WordPress 网站直播到 Localhost:正确的移动方式!
2024 年 4 月 29 日