
Elementor WooCommerce Builder:构建电子商务网站的最佳方式
计划开设一家新的 WooCommerce 商店并开始通过网络销售服务和产品? 由于您可以在网上找到大量建议,因此创建一家真正看起来不错的商店的整个过程通常会显得有些不知所措。
在本文中,我们将向您展示您希望采取的具体措施来唤醒您的商店并尽快运行它。
与 Elementor 和 WooCommerce Builder 一起,您打造了一家完美无瑕的定制设计商店。 这种新鲜、紧凑和视觉化的过程简单地消除了专业人士在 WordPress 上建立商店时所面临的大部分干扰。
如果您只是打算建立一个小型网店,那么本文是您的理想指南。
今天,我们将一步一步地帮助您 使用 Elementor 创建电子商务网站 &WooCommerce。
然而,在我们开始谈正事之前,请允许我解释一些真实的事实。
随着这些年来技术的突破,通过电子商务网站投资和销售服务和产品变得更加简单和快捷。
你的实体店应该有一个互联网平台来保持业务发展。 培养您的网络战略以保持在这种竞争环境中至关重要。 否则,您可能会失去贵公司的大量潜在客户。
另一方面,如果您没有实体店,您仍然可以开展在线业务并向访问者销售您的服务和产品。 您所需要的只是一个专业的网站。
越来越多的购物者明显表明,现在是您开展电子商务业务的最佳时机。
但是,这里的问题是如何构建一个 电子商务网站设计 无编码 知识。 嗯,几十年前,WordPress 及其有用的工具包解决了这个难题。
WooCommerce 是将您的 WordPress 网站显示为电子商务业务平台的插件。 一切只是一眨眼的功夫。 无需编程,无需 HTML,只需点击几下。
更有趣的是它是完全免费的。 由于这些原因,许多用户已将他们的商店从其他电子商务平台转移到其他电子商务平台,例如 Shopify到WooCommerce.
今天,我们将把焦点转向 Elementor。 这个拖放式页面构建器使网站设计像 ABC 一样简单。 只需移动光标,即可启动您的网站。 在没有事先信息或技术帮助的情况下,您可以像专家一样创建一个更华丽的网站。
以下是开发您的互联网商店的先决条件:
- 一个WordPress博客
- WooCommerce 插件(免费)
- Elementor 插件(免费)
Elementor WooCommerce 构建器
让我们假设您之前已经为您的网站制定了适当的域名托管和托管计划。 然后配置您自己的 WordPress 网站并安装所有必要的插件,包括 WooCommerce 和 Elementor。
WooCommerce 的设置和触发过程类似于每个 WordPress 插件。 让我们揭示配置基本 WooCommerce 页面和设置的最佳方法。
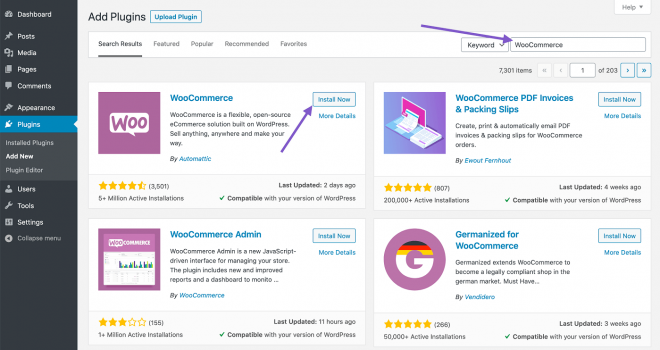
第一步:从安装 WooCommerce 插件开始
要设置和触发 WooCommerce 插件:
- 导航到 WordPress 管理仪表板 → 插件 → 插入新
- 寻找“WooCommerce”
- 然后,安装并激活插件
- 点击“立即激活”
然后你会找到一个安装向导。 可以绕过这部分。 也可以跳过这部分并手动应用所有更改。 尽管如此,感觉有关自定义的过程和设置要好得多。 因此,让我们继续安装向导。
提供基本信息
开始时,向导会询问您有关商店初始数据的一些问题,包括商店位置、商品类型、您使用的货币以及您打算销售的商品类型(无论是实体的、电子的还是两者兼有) .
如果您希望允许 WooCommerce 跟踪您对商店进度的使用,您还可以在此处确定。
适当填写此表格,然后单击底部的“让我们开始”按钮以进行下一步。
建立 WooCommerce 支付网关
在这里,您可以为您的网上商店配置支付选项。 此部分中的选项与您的商店位置和您想要的产品类型有关 在线销售.
您还可以选择“离线支付”并从下拉菜单中选择支付选项,例如支票、银行转账或现金。
完成部分后,单击“继续”进入下一步。
建立 WooCommerce Shipping
本节是关于您的产品详细信息的运输。 WooCommerce 支持两个运输区域:
一个是美国和加拿大,另一个是世界其他地区。
如果您在美国或加拿大,您可以选择实时运费。 但是,您也可以选择设置固定运费。
此外,关于实际交货速度,您必须提及产品的重量和尺寸。
在单击“继续”之前,请确保使用“在家打印运输标签”选项打印您的凭据。
配置一些附加选项
在这一步中,WooCommerce 要求您设置一些插件,例如用于自动税收的 Jetpack、用于 WooCommerce 的 Facebook 和用于 邮件营销.
选择您认为对您的电子商务网站至关重要的内容。 只需检查每个或部分或所有这些选项,它们就会自动添加到您的互联网网站。 此外,您可以根据需要手动安装它们。
连接 WooCommerce 和 Jetpack 并完成设置
现在,安装向导会要求您将站点与 Jetpack 连接。 使用此插件,您无需担心自动征税过程的安全性。 此外,Jetpack 与大多数有关税收的功能一起工作得令人难以置信。 同样,您可以从 WordPress 目录手动安装它。
单击“继续使用 Jetpack”。
快结束了。
使用此页面,您可以生成、导出、检查仪表板或查看所有设置。 只需检查并继续。
很棒的工作! 您已经完成了 WooCommerce 商店的所有基本设置。 您现在可以向其中添加产品。
第二步:将产品添加到您的 WooCommerce 商店
好,好,好。 现在是时候用您希望为用户购买的服务和产品填充您的互联网电子商务商店了。
让我们一步一步来,这样你就不会错过任何事情!
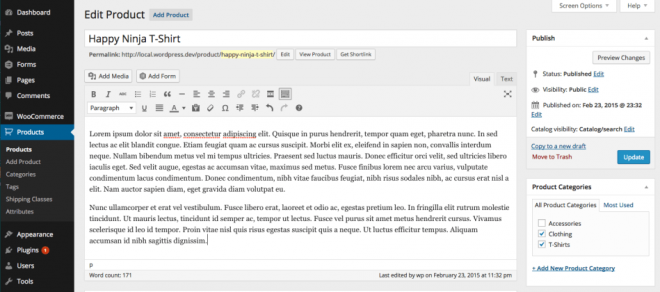
插入产品
使用您的 WordPress 仪表板,转到产品 → 添加新的。
在那里,您会看到您可以添加有关要添加到网站的商品的信息。
在这里您可以插入您的产品详细信息,例如产品名称、类型、图像、标签、图库、描述等。您需要在您的网站上一一包含您想要的整个产品。
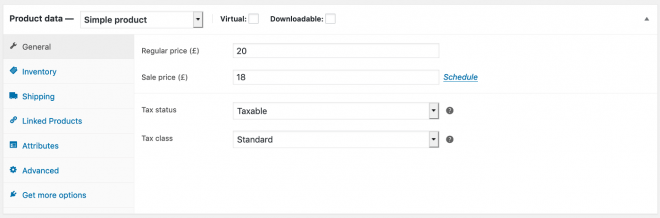
配置产品数据
在主编辑器窗口下方,可以看到一个面板,您可以在其中放置产品数据。 必须仔细自定义此信息,因为它会影响您网站的流畅度。
首先,从下拉菜单中选择您的可用商品的数据类型。 这些类型可以是:
- 简单的产品
- 分组产品
- 外部/附属产品
- 可变产品
此选择会影响您的配置选项。 因此,请根据您的业务优势、业务类型、产品分组等选择此数据。
完成后,您可以从“所有产品”访问这些项目。
检查产品的前端视图
现在您可以看到商店的前端视图以及您的服务和产品的展示方式。 但是,您应该知道,这种外观在很大程度上取决于 您选择的主题.
第三步:使用 Elementor 进行设计
为了使用 Elementor 设计您的在线商店,您需要转到 WordPress 仪表板 → 插件 → 添加新的,然后查找“Elementor”,然后安装并激活它。
激活过程与我们为 WooCommerce 所做的相同。
作为替代方案,也可以手动下载 Elementor 并使用上传插件选项上传其文件。
现在,Elementor 尽在您的掌控之中。 开始设计您的页面。
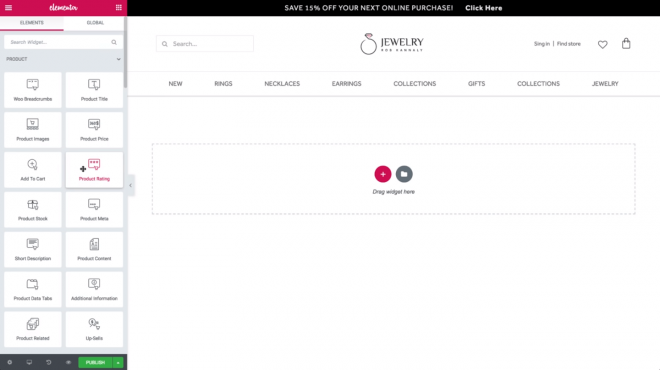
使用 Elementor 构建产品页面
Elementor 的动态功能和小部件可让您自定义互联网商店的每一寸。 如果您对 Elementor 不熟悉,也可以使用 这个分步指南.
现在,让我们一起开发一个项目页面,这样您就可以看到这个过程的确切细节。
转到 WordPress 仪表板 → 页面 → 添加新的。
然后,输入页面名称并从右侧模板下拉菜单中选择 Elementor Canvas 选项。
最后,单击“使用 Elementor 编辑”并开始使用此 WordPress 构建器进行设计。
使用预建模板也是一种选择。
为了扩展您的模板库,也可以安装第三方插件。
Elementor 为您提供完全免费的基本工具,使您能够建立专业的网上商店。 它可以帮助您为每个产品创建不同种类的类别和特定类别。
完成设计
完成所有自定义后,您应该发布页面。 但是坚持住! 在这样做之前,您需要为您的页面设置一个特定的类别以显示在其下。
好吧,使用相同的过程,您也可以自定义其他页面。 没有什么能限制你在这里。 无论您想到什么,都可以使用左侧编辑器面板中的各种小部件来完成和显示。
您的电子商务网站的一些必备页面和功能
在线商店的关键是让客户保持足够的参与度以长时间使用您的网站。 否则,他们会去购物中心购买他们需要的任何东西。
为了达到这样的状态,您的网站必须有条理的安排。
访问者毫不费力地找到他们的需求至关重要。 您的网上商店应该很容易访问,以便用户快速轻松地获得他们想要的服务和产品。 既然您是网店老板,您应该知道您的网站需要哪些页面。 让我们参观一下吧!
- 首页: 这实际上是您商店的店面。 它是吸引观众眼球的最重要的景点。 它为访问者提供了您业务的整体展示。
- 产品页面:此页面用于显示特定产品的信息以及“添加到购物车”按钮。 此外,您可以选择在此页面中推荐类似或其他相关产品。
- 类别页:这实际上是您产品的列表视图。
- 类别概览:使用此页面,您可以显示所有类别和子类别。 它使访问者能够看到您尝试销售的内容并立即检查他们需要什么。 如果您的商店仅包含一组产品,也可以跳过此部分。
- 搜索: 提供搜索选项是互联网商店的必备条件。
- 登录/创建帐户页面: 这是获取访问者信息的绝佳机会。 您以后可以使用它来提供促销和折扣。
- 访客结帐:如果您为不想与您分享信息的访客用户专门设置一个页面,您实际上是在尊重他们。
- 我的购买:购买历史记录可帮助您的客户查看他们之前从您的商店订购的订单。
- 购物车:在这里,数字购物者可以看到他们添加到购物车中的内容,以及总价、运费、优惠券字段等。
- 退款:如果您让您的客户有机会在特定条件下退货/换货,那么您就是在给他们极大的信心继续从您的网站购物。
- 地理位置: 有些顾客可能会查看您的店铺地址。 确保向他们提供这些信息。
- 在线聊天: 实验表明,大量客户更喜欢人际互动。 因此,为您的商店添加实时聊天选项。
- 评论 : 这个很关键! 使您的客户能够在您自己的电子商务网站上分享他们自己的观点、要求、问题和购物体验。 良好的反馈对您的潜在客户来说是一个极好的影响者。
不要将上述页面视为僵化的页面。 您可以根据您提供的产品以您喜欢的任何方式减去或添加它们。
总而言之,不要忘记在线跳跃不再只是一种奢侈品。
大量的人从事在线业务以提供他们的服务或产品。 要从观众中脱颖而出,您将需要一个适当的计划和小型企业计划。 它使您能够吸引理想的受众对您自己的品牌。
推荐文章

2024 年最佳 WooCommerce 品牌插件
2024 年 4 月 30 日

初学者在线赚钱的 7 种方法
2024 年 4 月 29 日

如何修复WordPress中建立数据库连接的错误
2024 年 4 月 29 日
哇,好文章! 真正有用的提示。 许多人认为使用网站构建器是廉价起步的最佳选择之一,但您的建议更有用。 尤其是在设计和其他方面。 曾经与 ramotion 合作过所以我知道我在说什么。
很棒的文章。 写得再好不过了!Woocommerce 是世界上最受欢迎的开源电子商务解决方案。 作为迪拜的一名网页设计师,他彻底探索了虚拟现实商业商店的所有元素,以保证性能和完美。





在为专业人士不知疲倦地工作后,我写了我的纸业公司,我一直在计划自己开一家小型电子商务公司。 我在设置我的 WooCommerce 商店时遇到了麻烦,这个博客真的把它缩小到如何通过几个简单的步骤设置你的 WooCoomerce 商店。 真的很有帮助和有见地!
我们很高兴这个博客能为您提供帮助。 我的建议是您在 webnus.net 上为我们撰写评论并给我们您的想法。