
如何通过修复 Gtmetrix 错误来提高站点速度?
网站速度是优化和 SEO 标准中最重要的因素之一。 Gtmetrix 是衡量网站速度的最好和最实用的工具之一。
实际上,加载速度是影响 Google 排名和 SEO 的最重要因素之一。 另一方面,提高加载速度可以帮助您改善为用户提供的“第一印象”。 因此,通过提高网站速度,您可以针对搜索引擎和用户体验因素优化网站。
有许多不同的工具可用于测量加载速度。 GTmetrix、Google Page Speed、Pingdom、网页测试等。 我们可以说 GTmetrix 是名单上最好的之一。 在本文中,我们将讨论 GTmetrix、它的功能以及它在测试过程中向您显示的最重要的错误。
网站速度因网站而异,取决于不同的因素,例如您使用的主题、您安装的插件、您使用的自定义代码、您坚持的优化因素以及我们可以提及的许多其他因素。
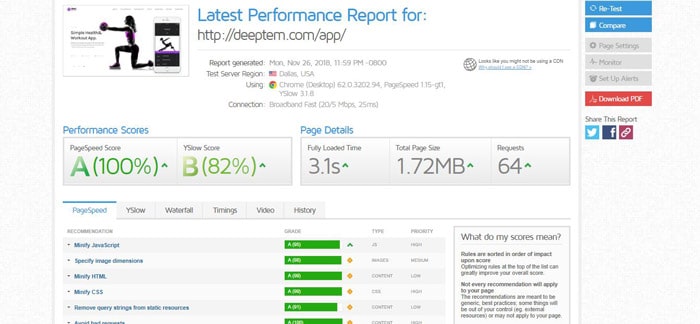
例如在下图中,我们可以看到其中一个的测试结果 Deep 令人惊叹的主题演示 网页速度。这个结果表明,这个主题是由开发团队本身充分优化的,您无需担心网站速度优化。

这表明您的主题是多么重要。 你应该考虑这个因素 购买主题,尤其是在 WordPress 中。 让我们坚守初心。 我们将讨论 GTmetrix 错误及其解决方案。
GTmetrix 究竟是什么?
让我们引用 GTmetrix 本身:
GTmetrix 是我们发现自己越来越多地用于获取有关我们网站性能的详细报告的工具之一。 它是一款免费工具,可使用 Google Page Speed 和 YSlow 分析您网页的速度性能。 GTmetrix 然后为您的页面生成分数,并提供有关如何修复它们的可行建议。
GTmetrix 不仅是一个网络服务,也是一个插件,对于那些不想使用插件的人,他们可以通过访问“gtmetrix.com”来使用基于网络的版本。
同时,您还可以在您的Firefox、Chrome、 Safari,或 Internet Explorer 浏览器。
优化的 GTmetrix 元素的重要性(PageSpeed & YSlow):
速度是一个关键因素,可以为您网站的访问者提供愉快的 UX(用户体验)。 它引导访问者的注意力和焦点,以确保他们看到网站的真实内容,并且他们将时间花在真实内容上,并减少网站图像和脚本的加载时间。
研究表明,用户不会容忍超过 4 秒的加载时间。
如果您的网站没有快速响应和快速加载,用户就会离开您的网站。 在搜索引擎优化方面,谷歌提到在其排名算法中使用 PageSpeed 分数。 换句话说,当您使用 PageSpeed 元素时,您的网站可以排名。
作为开发人员和营销人员,如果您想优化您的网站,PageSpeed 应该是最值得考虑的优化之一 如果您正在寻找白标合作伙伴来帮助您为您的网站和客户网站完成这项工作,那么您最好的选择可能 加速 WordPress 服务 被我们。
检查了这一点: 如何加快 WordPress 网站性能 Speed Ultimate 2020 指南?
PageSpeed
PageSpeed 评估页面是否符合许多不同的规则。 这些规则是通用的前端最佳实践,您可以在 Web 开发的任何阶段应用它们。
YSlow的
YSlow 根据三个预定义规则集之一或用户定义的规则集对网页进行评分。
GTmetrix 分析错误
网络连接错误
如果您收到如下错误:
- “读取超时”
- “破管子”
- “由对等方重置连接”
我们的服务器和 GTmetrix 测试服务器之间可能存在连接问题。
服务器状态错误
GTmetrix 只分析返回成功 HTTP 状态代码的页面。 这意味着,如果您收到此错误,则您的页面具有错误的 HTTP 状态代码。 最常见的原因包括:
- 您生成页面的 Web 应用程序错误地返回了错误 HTTP 状态代码,但返回的页面内容并未指示错误。
- 您的 Web 应用程序阻止 GTmetrix 访问该页面。 对于 WordPress,这可能是由于 Bad Behavior 或 Wordfence 等插件造成的。 对于电子商务软件,通常会根据 IP 阻止访问。
- 您正在使用反向 代理 像 CloudFlare 一样,它阻止 GTmetrix 访问该页面。
SSL 证书错误
GTmetrix 仅分析具有有效、可信 SSL 证书的 HTTPS 站点。 当中间/链证书未正确安装时,通常会发生此类错误。
DNS错误
如果 GTmetrix 在解析您站点的域时遇到问题,那么如果您的站点最近更改了名称服务器,则您可能存在 DNS 配置问题或 DNS 记录已被缓存。
您的页面加载时间过长
GTmetrix 等待页面加载的最长时间为 2 分钟。 此错误的最常见原因是:
- 加载页面或资源极其缓慢
- 阻止窗口 onload 事件触发的 JavaScript。
该 URL 似乎不是 HTML 页面
为确保您的页面是 HTML 页面,GTmetrix 会检查文本/HTML 的 Content-Type 标头,因为 GTmetrix 仅分析 HTML 页面。
如果 Content-Type 标头丢失或值为空,您也可能会收到此错误。 出现此问题的原因通常是 Web 应用程序,而不是服务器。
JavaScript 重定向或元刷新
不幸的是,GTmetrix 目前不处理执行 Meta 刷新或使用 JavaScript 重定向页面的页面,并且仍然无法修复此类错误。
绝不犯错误
404 是您必须修复以获得更好性能的最重要错误之一。 404 错误会导致错误请求和一些严重的网站速度问题。 您必须通过从搜索控制台将它们转换为 410 或重定向到有效的 URL 来使它们完全消失。
禁用 WooCommerce 购物车片段 AJAX
如果您有一家在线商店并使用 WooCommerce,则加载时间过长的 Ajax 文件。 这个 Ajax 文件需要 2 或 3 秒才能完全加载,因此禁用它会提高您的站点加载速度。 您可以使用免费插件来解决 WooCommerce 购物车碎片问题。
以正确的顺序重新排列您的 CSS 和 Javascript 文件
你的 CSS 和 JS 文件应该是 一致 的标签 头 标签。 如果它们是从其他地方加载的,您必须重新排序它们或将它们从您的网站中删除。
联系表单验证码问题
如果您正在使用联系表单,您可以通过禁用其缓存系统来提高加载速度。 联系表单试图避免缓存验证码,因此执行该过程需要相当长的时间。 您可以通过禁用它来提高加载速度。
接下来,我们将调查您可以在网站速度测试结果中找到的一些最重要的错误。 我们提供了实用的解决方案,希望对您的网站优化有所帮助。
推迟 javascript 的解析
首先,您应该知道我们有两个选项可以调用 javascript 文件并修复此类错误。
方法1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
方法2:
缩小和组合 CSS 和缩小 Javascript
这意味着减少 CSS 和 Javascript 代码的数量。 要修复此错误,只需删除额外的空格和说明即可。
GTmetrix 网站为您提供了您的样式或脚本的压缩版本,在每个链接前面命名为优化版本,您可以尝试用您自己网站上的样式和脚本替换它,但在此之前,请记住,始终进行备份来自您网站的样式和脚本。 有一些在线工具或插件可以帮助您。
实际上,所有 CSS 和 JS 代码都应该放在结束 body 标记之后(在标签),因此您必须以正确的顺序移动它们以提高网站性能。
利用浏览器缓存
在这种情况下,GTmetrix 向您展示了哪些案例最好保存在用户的资源管理器缓存中,以提高网站加载速度。
例如,GTmetrix 说“http://.../font/calibri.woff”应该保存在用户的缓存中。
您可以通过扩展名和地址看到它是用于设计网站的字体。 可以说扩展名为 .woff 的字体应该保存在用户的资源管理器缓存中。 为此,只需复制以下代码并粘贴到 .htaccess 文件中:
ExpiresActive On ExpiresByType font/woff “访问加 1 年” ExpiresDefault “访问 1 个月”
我们举了一个例子来说明修复杠杆浏览器缓存错误所需要做的事情,但这还不是全部。 有许多不同的元素最好缓存在浏览器上。 您可以在以下位置找到所需数据的代码:
#压缩 HTML、CSS、JavaScript、文本、XML 和字体 AddOutputFilterByType DEFLATE 应用程序/javascript AddOutputFilterByType DEFLATE 应用程序/rss+xml AddOutputFilterByType DEFLATE 应用程序/vnd.ms-fontobject AddOutputFilterByType DEFLATE 应用程序/x-font AddOutputFilterByType DEFLATE 应用程序/x-font-opentype AddOutputFilterByType DEFLATE 应用程序/x-font-otf AddOutputFilterByType DEFLATE 应用程序/ x-font-truetype AddOutputFilterByType DEFLATE 应用程序/x-font-ttf AddOutputFilterByType DEFLATE 应用程序/x-javascript AddOutputFilterByType DEFLATE 应用程序/xhtml+xml AddOutputFilterByType DEFLATE 应用程序/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATEFilter fontByType DEFLATEFilter fontByType图像/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # 删除浏览器错误(仅适用于非常旧的浏览器) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html 标头附加 Vary User-Agent ## 过期头缓存## ExpiresActive On ExpiresByType image/jpg“访问 1 年”ExpiresByType image/jpeg“访问 1 年”ExpiresByType image/gif“访问 1 年”ExpiresByType image/png“访问 1 年”ExpiresByType image/svg+xml“访问 1 个月”ExpiresByType text/css“访问 1 个月”ExpiresByType 应用程序/pdf“访问 1 个月”ExpiresByType text/x-javascript“访问加 1 个月”ExpiresByType 应用程序/javascript“访问加 1 个月”ExpiresByType 应用程序/x-javascript“访问加 1 个月” " ExpiresByType application/x-shockwave-flash "访问 1 个月" ExpiresByType image/x-icon "访问 1 年" ExpiresDefault "访问 2 天"
缩小HTML
这意味着减少 HTML 代码的数量。 为此,请手动更改如下代码:
或使用此压缩模式:
内联小型JavaScript
要解决此问题,您最好将正文部分脚本转移到网站的头部部分或正文部分的末尾。 毕竟把它放在一个文件上并引用那个链接。
启用保持活动
它指的是保持服务器和资源管理器之间的文件处于活动状态。 只需将以下代码放在您网站的 htaccess 文件夹中:
标头设置连接保持活动状态
避免错误请求
这意味着请求的地址不再存在。 要修复此错误,您应该找到 GTMetrix 在模板中显示的地址并删除它们,因为它说该地址不可用。
请求数
GTmetrix 说你应该在一个网站上有 87 个以下的请求。 这是一个平均数,您的请求越少,您获得的性能就越好。
您可以使用 WP-Rocket 或 Lazy Load 插件来解决此问题。 例如,延迟加载省略images标签的value属性,让站点完全加载,然后它会再次将image values属性按之前的顺序排列。 通过这样做,加载期间的请求将减少,并且您的“第一个字节时间”因素将得到改善。
这些是您可以购买的插件 Deep 20% 折扣的主题及其指南已在 Deep 主题文档.
指定图像尺寸
这意味着指定我们网站上图像的宽度和高度的值。 最好不仅通过 CSS 为我们的图像指定值,还可以在 HTML 中指定值,如下所示:
执行此解决方案后,您的图像 SEO 将得到提升和优化,因此您可以看到您的图像索引速度将提高。
提高页面速度的轻松方法
1。 插件
当您的网站上有许多插件处于活动状态时,它会减慢您的网站速度。 停用除主题中包含的插件之外的所有插件并清除浏览器缓存。 然后,您可以一个一个地激活您的插件并检查哪个插件会减慢您的网站速度。
2。 图片
图片是优化网站的关键因素。 为您的网站优化图像非常重要。 大尺寸的图像会减慢您的网站速度。 请勿上传大尺寸图片。 例如,如果您的博客是由大小为 800*600 的图片创建的,则您应该上传相同大小的图片,而不是更大的图片。
3.主持人
您的主机或服务器可能是您网站速度低的原因。 如果您使用 VPS 进行托管,可能是因为配置不当和资源不足。 如果您使用的是共享主机,则需要就此联系您的主机提供商,以便他们进行检查。
4. JS 和 CSS 文件
您应该使用缓存插件。 这些插件会缩小您的文件并将它们组合起来,并将文件的一个版本存储在缓存中,以减少您的服务器请求,从而提高您的网站速度。
我们提高网站加载速度的建议:
您始终可以使用免费插件来提高速度,但自然付费插件更擅长于此。 我们推荐 WP Rocket。
A. 使用 WP-Rocket 插件(推荐)
1. 获取备份
首先,我们从可能更改的文件中获取备份。 主题的图像和主要文件等文件。 为此,请转到 wp-content/uploads/ 中的主机面板,并从上述文件中获取备份。 另外,从主题文件夹中获取备份并将其命名为 before-minify.zip 在目录中: wp-content/themes/deep
2. 购买并安装 WP Rocket
Deep 与 WP Rocket 合作,我们为您提供了 20% 的折扣(促销)代码。 您可以使用此折扣代码购买 WP Rocket 插件。 请关注这个地址:WordPress Dashboard > Deep >表现
请注意: 缓存插件 (wp-rocket) 的所有选项,如 HTML、CSS Minify、JS Minify、CDN、Cache 和 Minify 以及与插件相关的任何内容都应该被停用,因为插件是新的。
3.文件优化
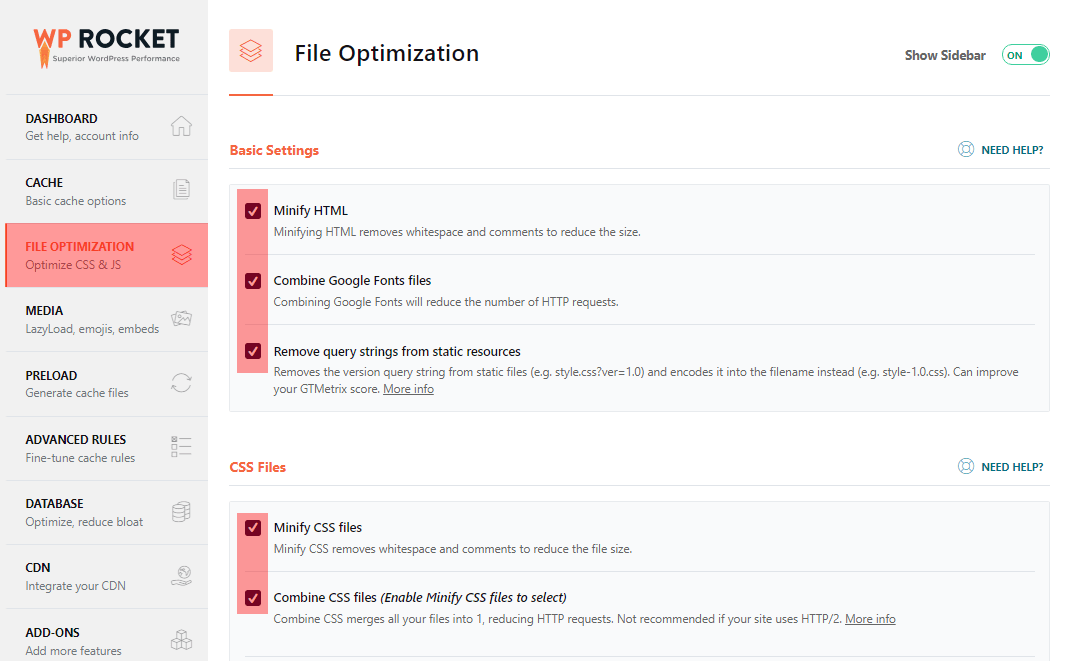
转到插件设置并在文件优化选项卡中启用基本设置的所有 3 个选项。 像下面的图片:
4。 清除缓存
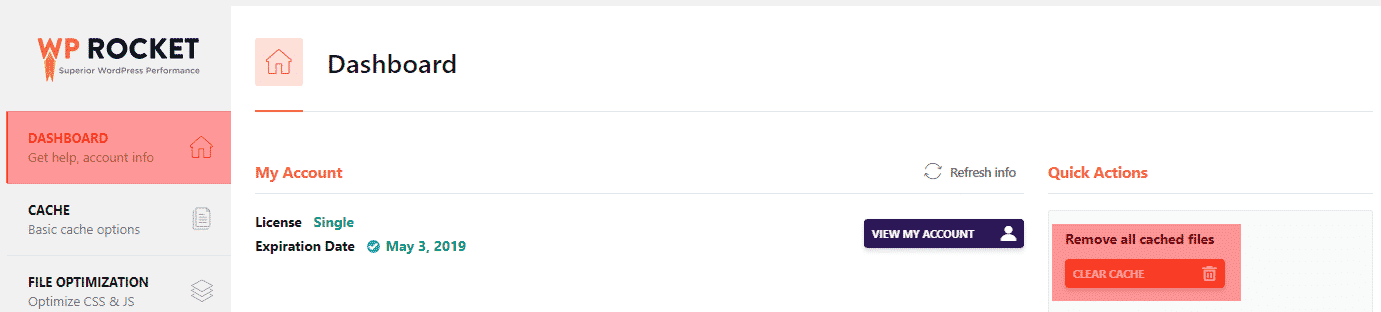
您应该从仪表板选项卡中清除缓存
5. 获取 CSS 内容
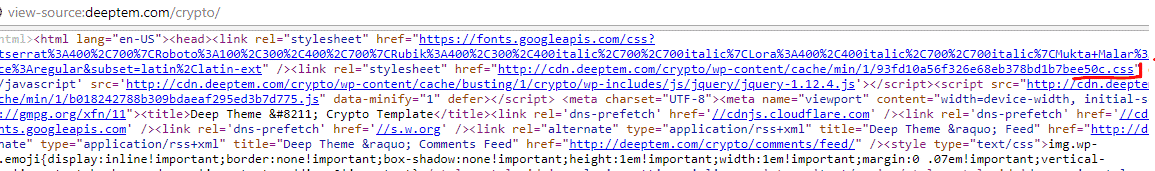
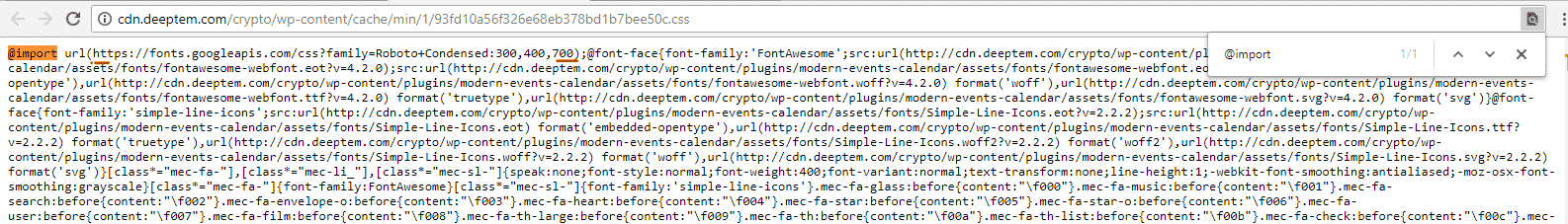
在浏览器的访客模式下打开站点,然后按 CTRL + U 显示站点源。 在 HTML 上方有一个由 WP-Rocket 创建的 CSS 文件,单击并打开该文件。
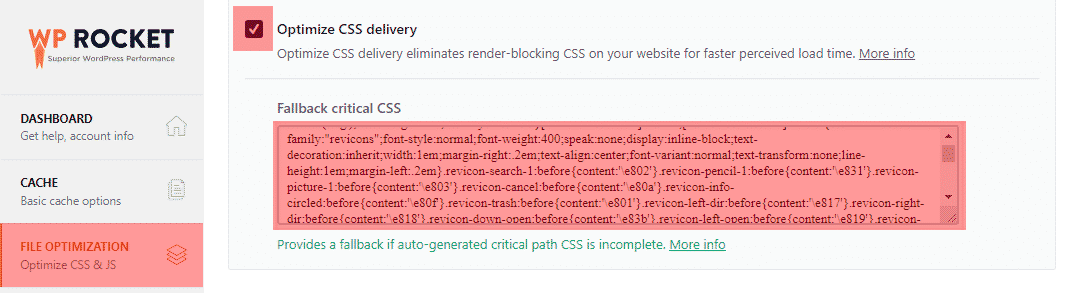
打开上述文件的内容并复制它,然后将其放入Optimize CSS Delivery中的File Optimization选项卡中。 您应该选中此选项以显示它。
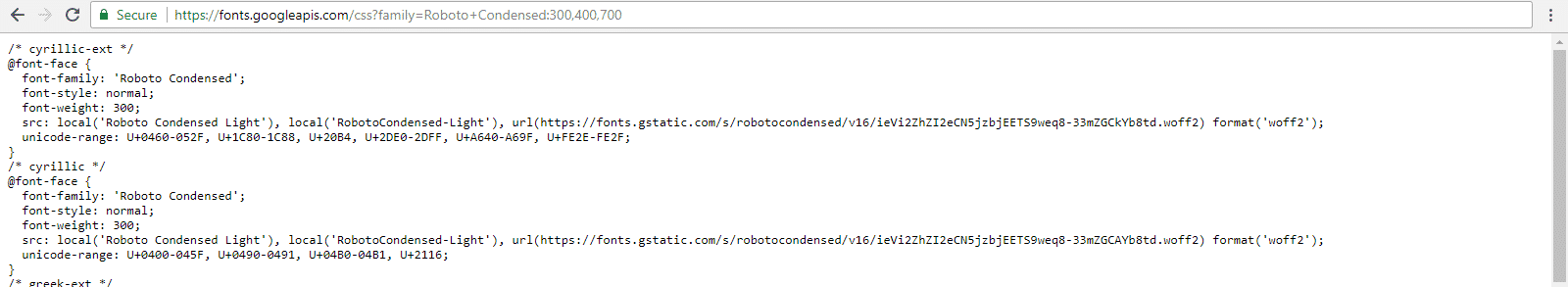
重要提示: 你不应该在 CSS 中使用 @import,因为请求将被发送到另一个站点并且加载时间会增加。 @import 有一个 URL,您应该打开它并复制其内容并将其放入优化 CSS 交付中,然后将 @import 与其 URL 一起删除。
现在清除缓存并在浏览器的访客模式下检查站点并确保一切正常。 请注意: 当 CSS 中有一个打开的注释并且它没有被关闭时,CSS 就会被搞砸。 它可能是由一个插件引起的,通过一个一个地停用插件,您可以找出导致问题的插件。
6. Javascript 文件
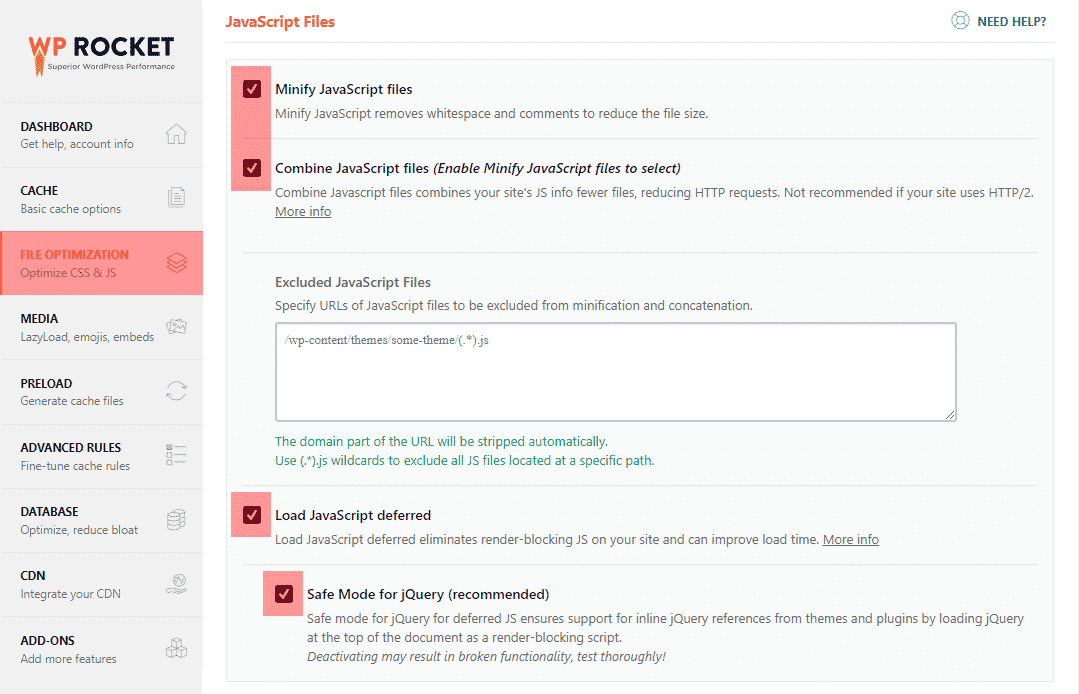
转到文件优化选项卡并在 JavaScript 文件中禁用其所有选项,如下图所示:
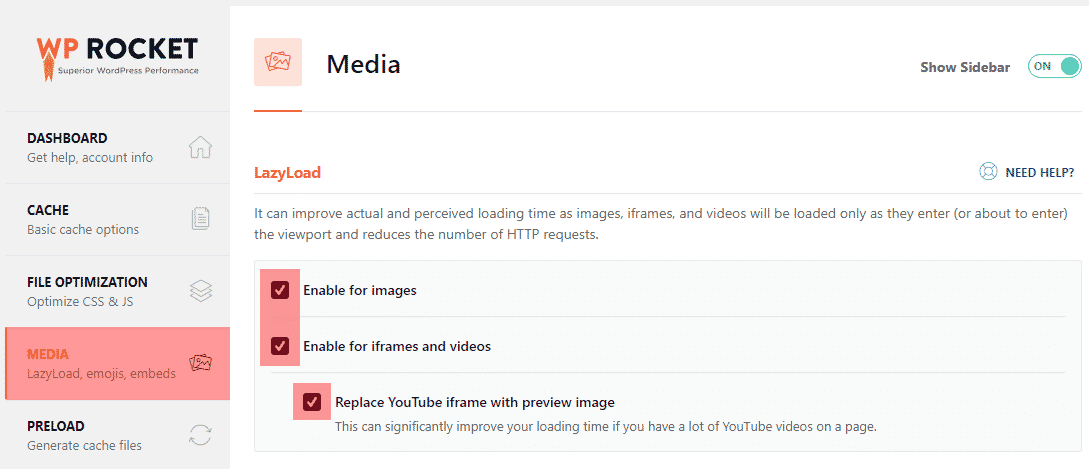
7. 懒加载
要对图像使用 LazyLoad,请转到“媒体”选项卡并调整其设置,如下图所示:
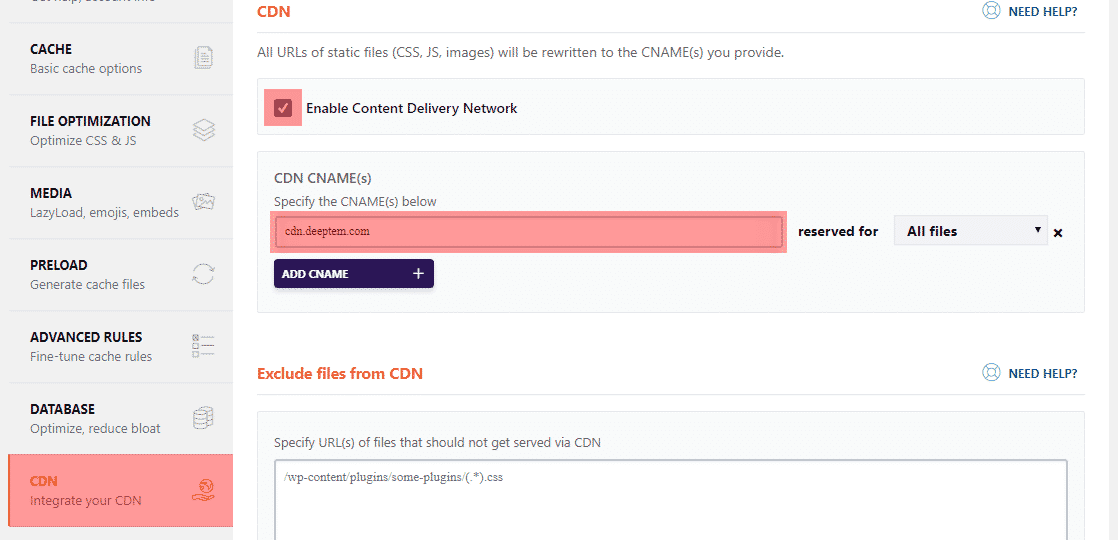
8. CDN
通过使用这些内容交付网络,您可以显着提高站点速度。 内容交付网络将在离服务器最近的点向用户提供您的静态项目,例如图像和脚本。
B. 使用免费插件
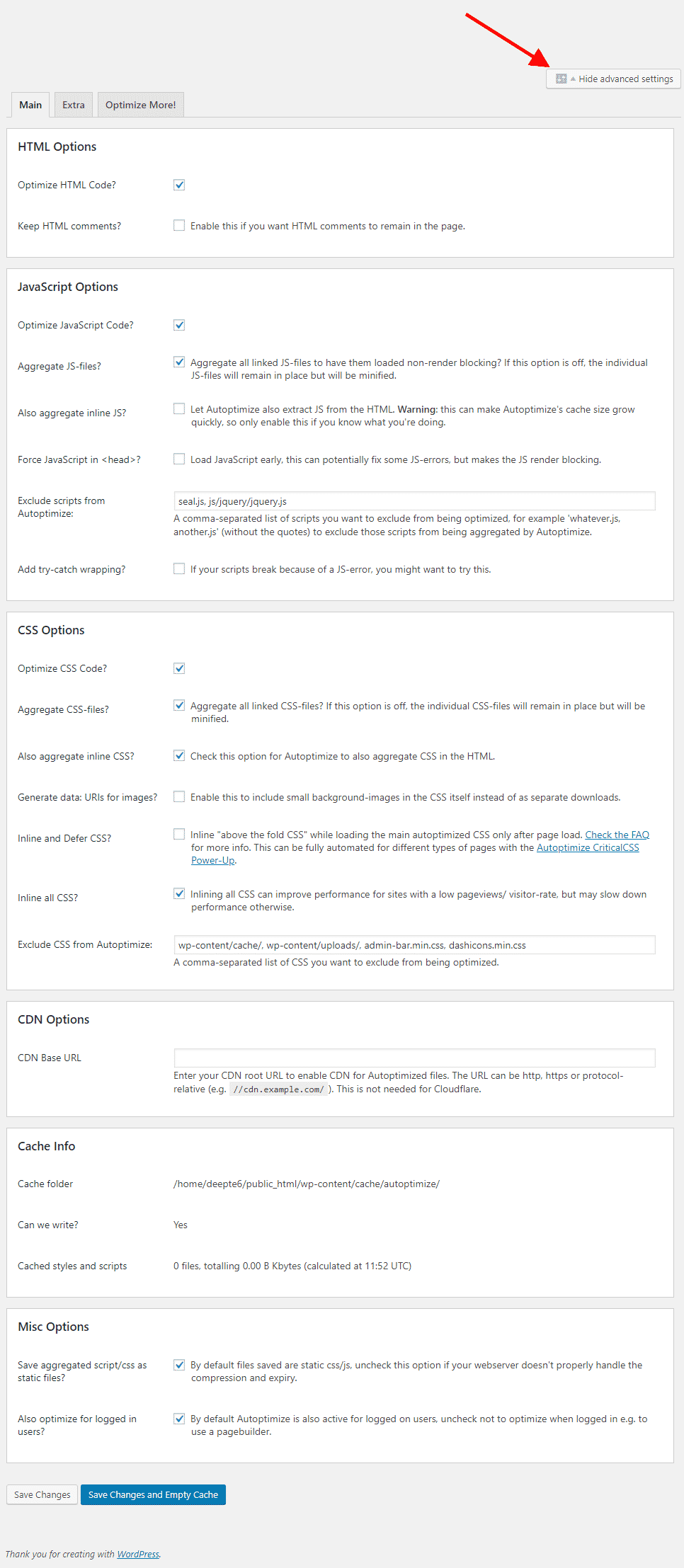
1。 下载并安装 Autoptimize
请转到您的 WordPress 管理员 > 设置菜单 > 自动优化。 然后单击“显示高级设置”并按照此示例进行设置:
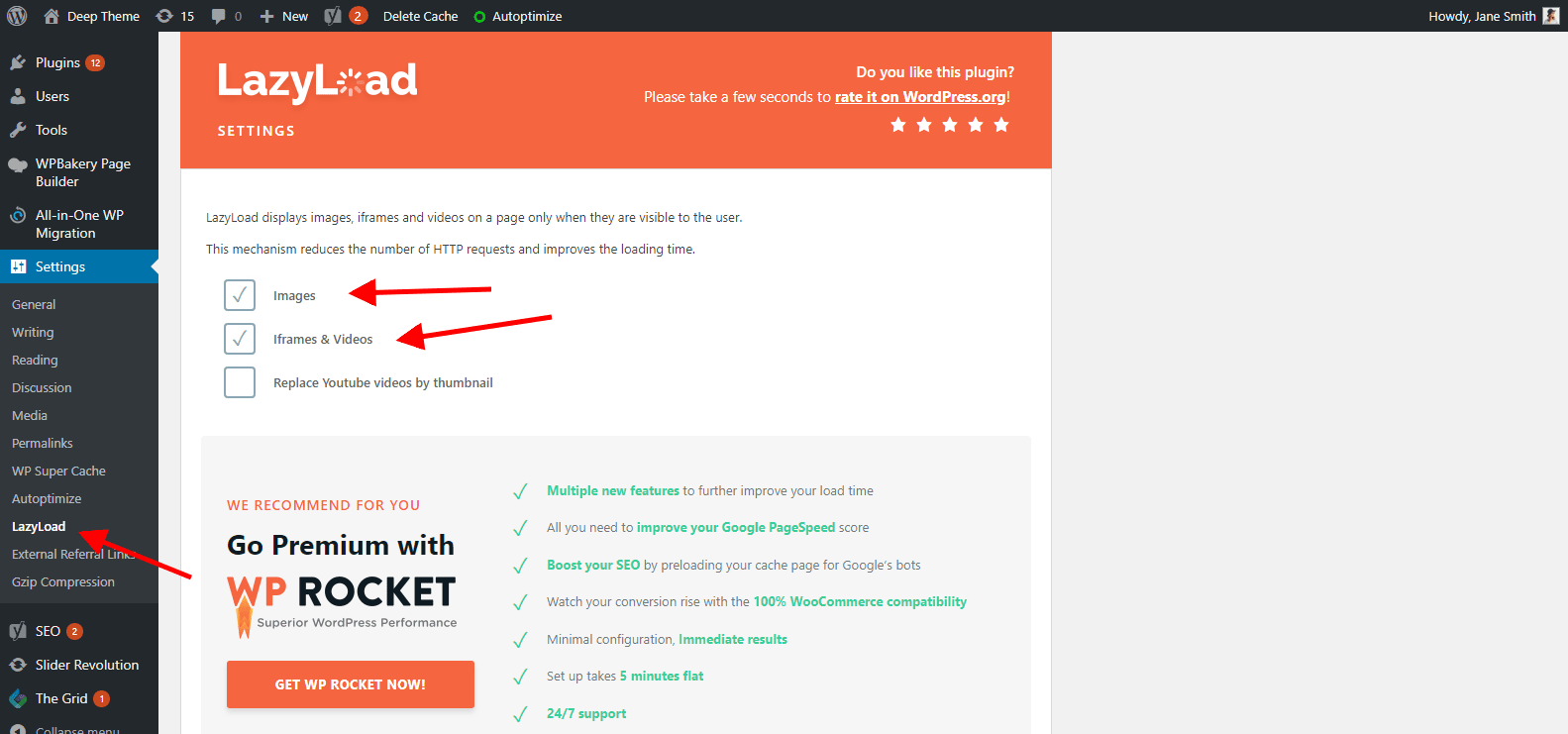
2。 下载并安装 WP Rocket 的 LazyLoad
WordPress 管理员 > 设置 > 延迟加载并为您的图像和视频打开延迟加载。
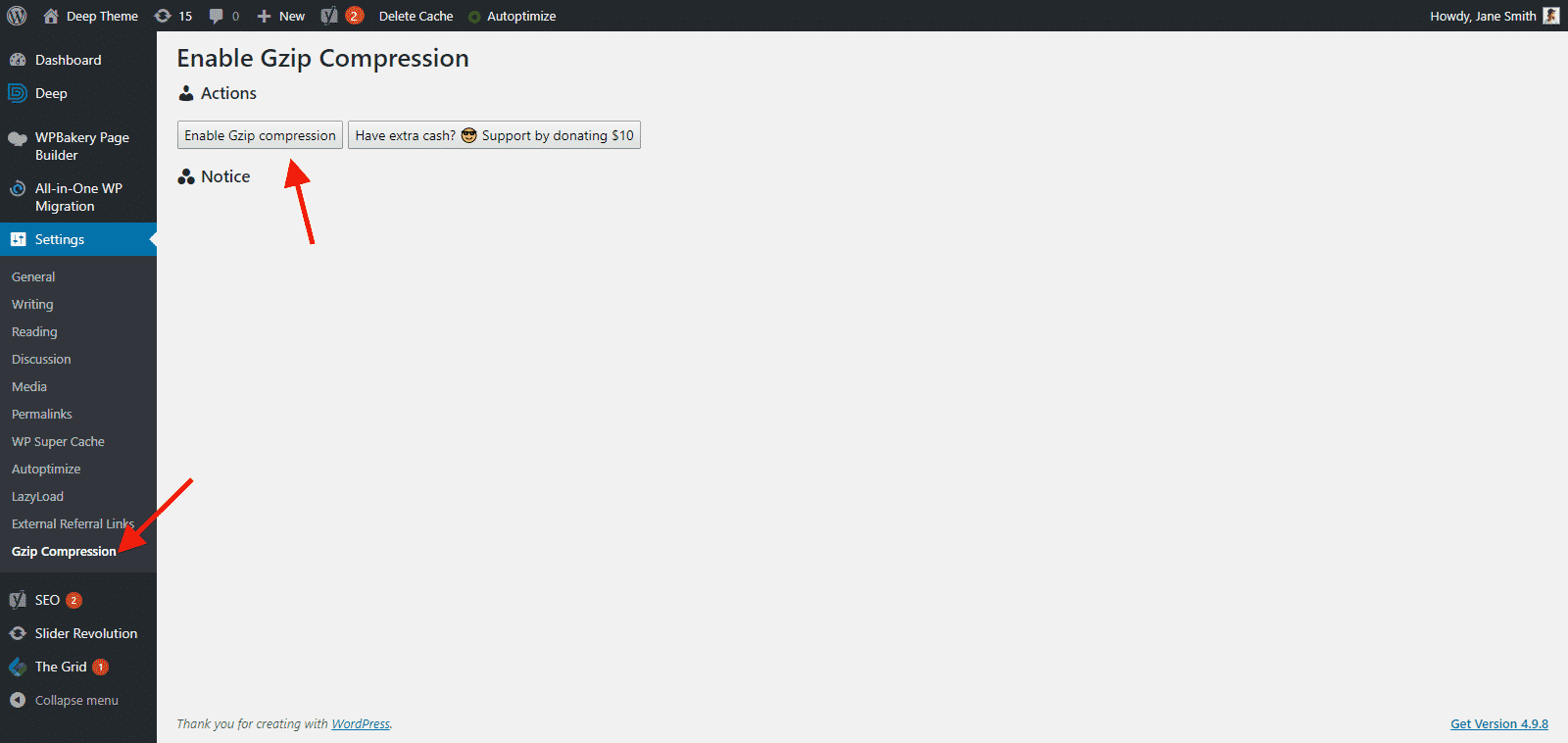
3。 下载并安装 启用 Gzip 压缩
A. 进入 WordPress 管理 > 设置 > gzip 压缩并启用 Gzip 压缩
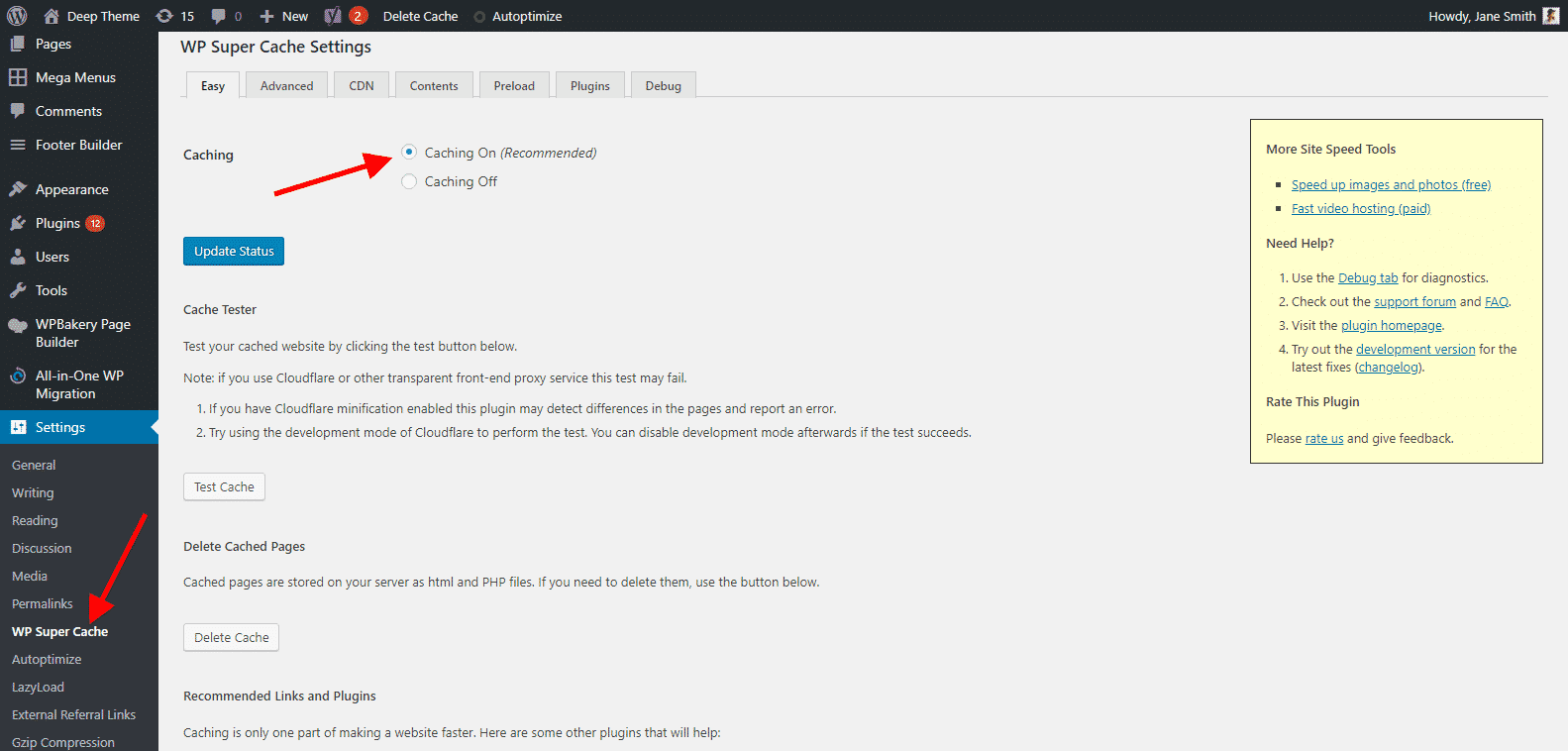
4。 下载并安装 可湿性粉剂超高速缓存
A. 进入 WordPress admin > Settings > WP Super Cache 并打开缓存选项
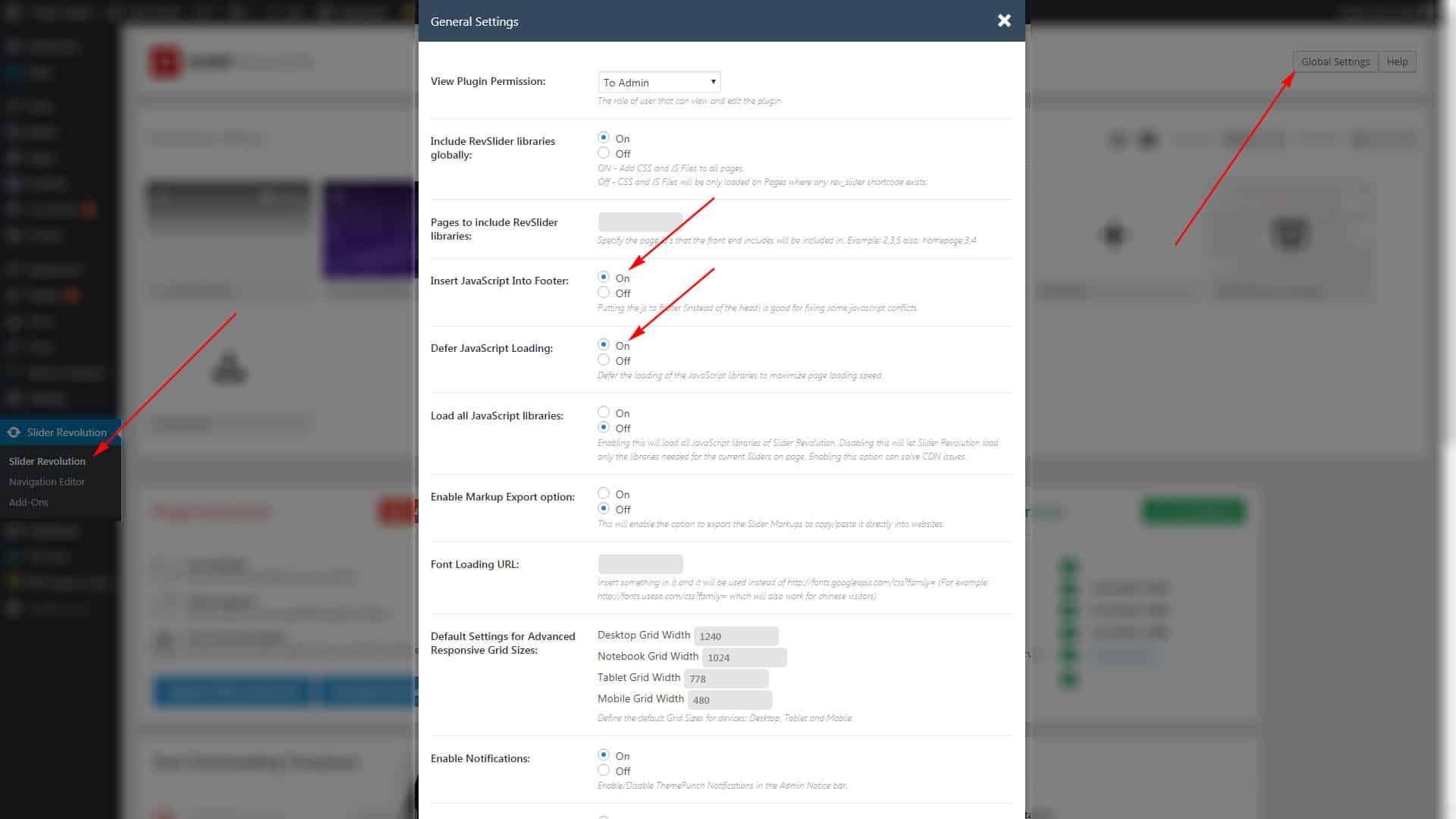
5。 滑块革命
如果您使用 Slider Revolution 插件,请转到全局设置并按照此示例进行设置:
公开建议
修复 404 错误
图像优化
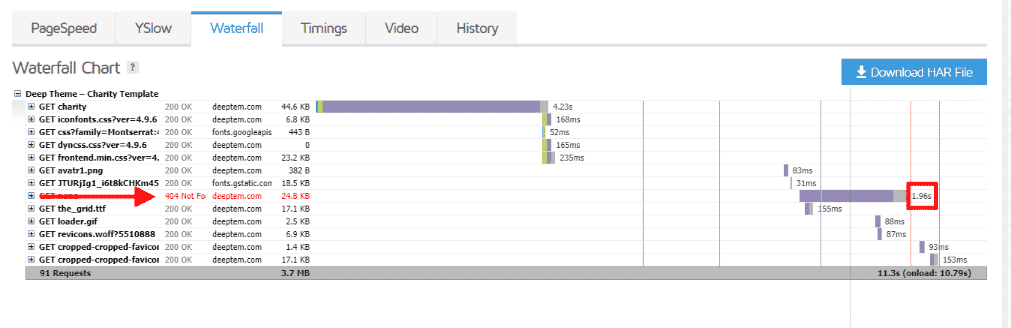
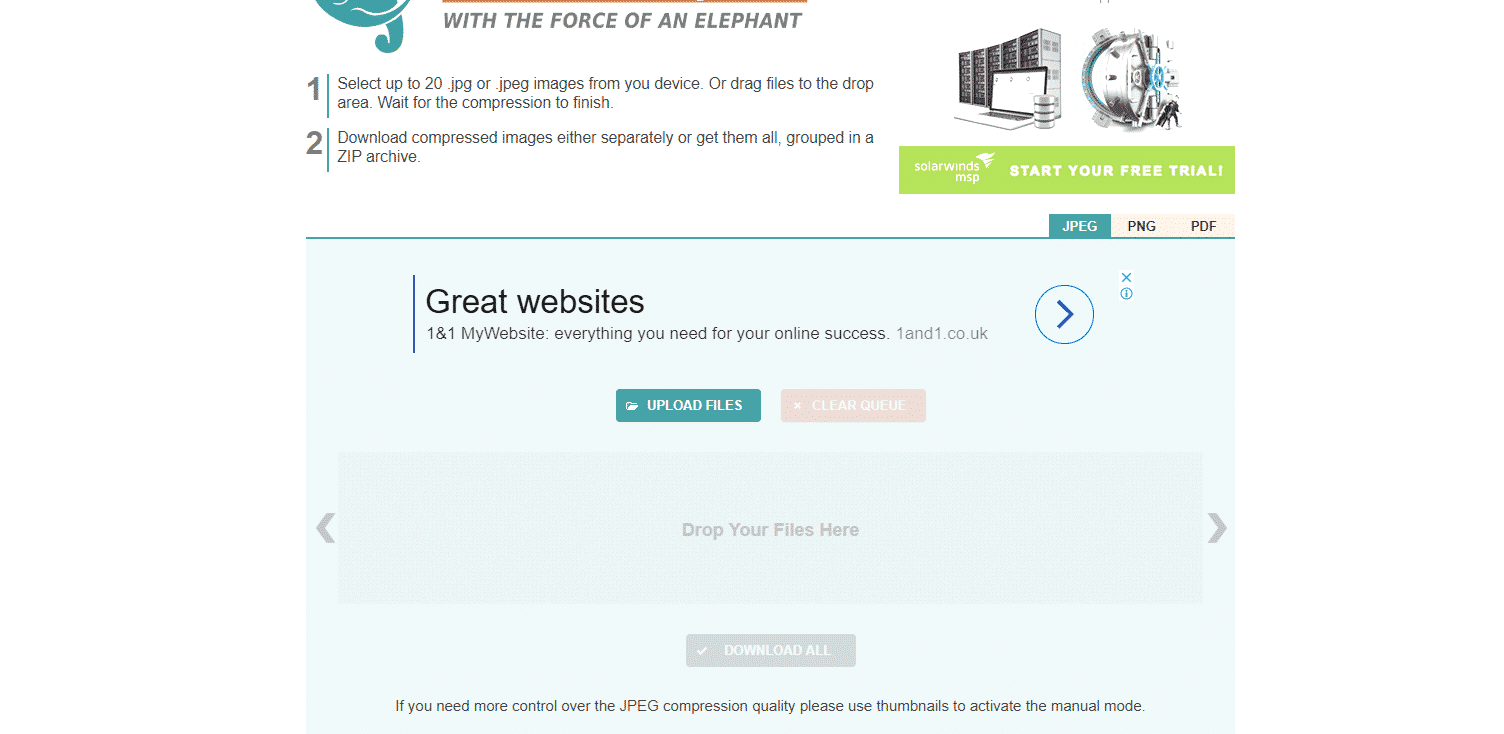
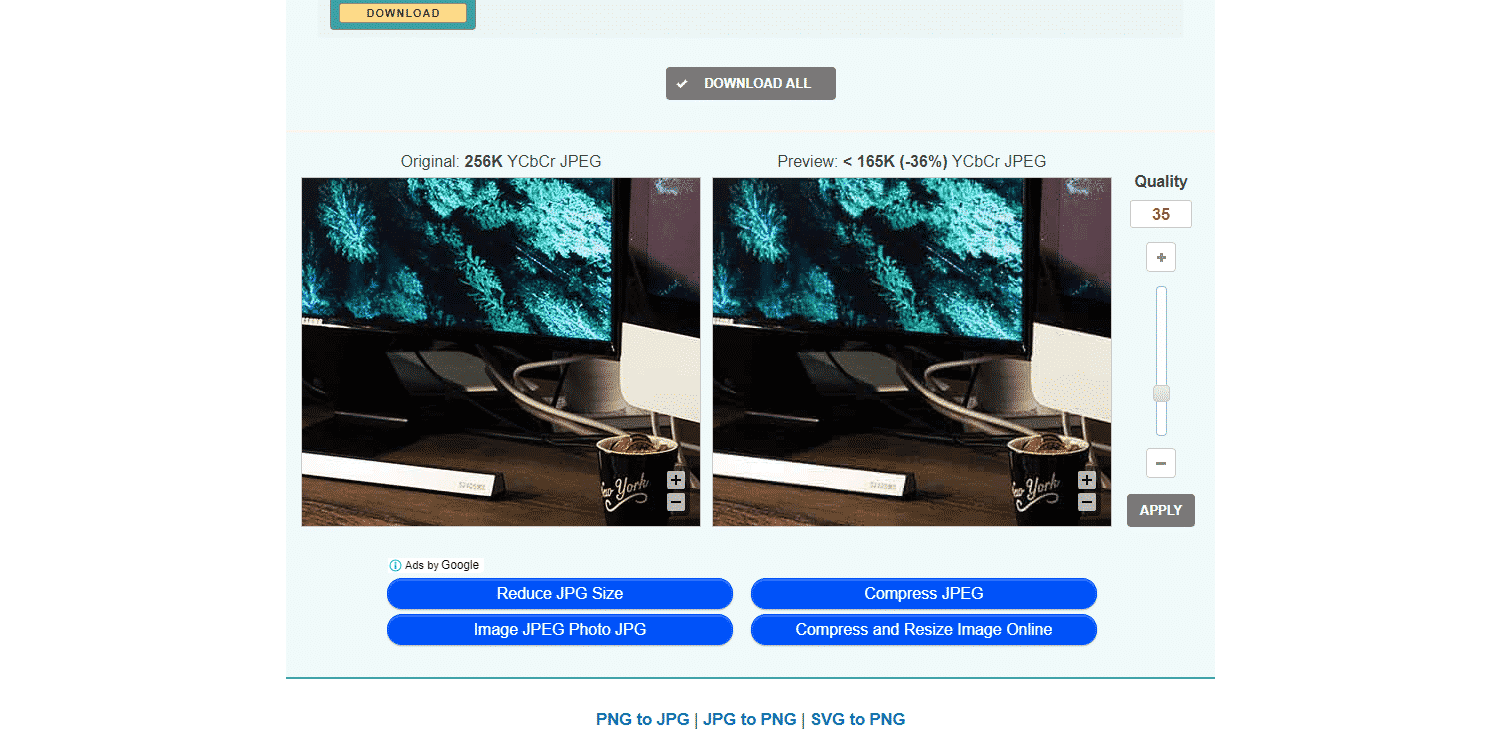
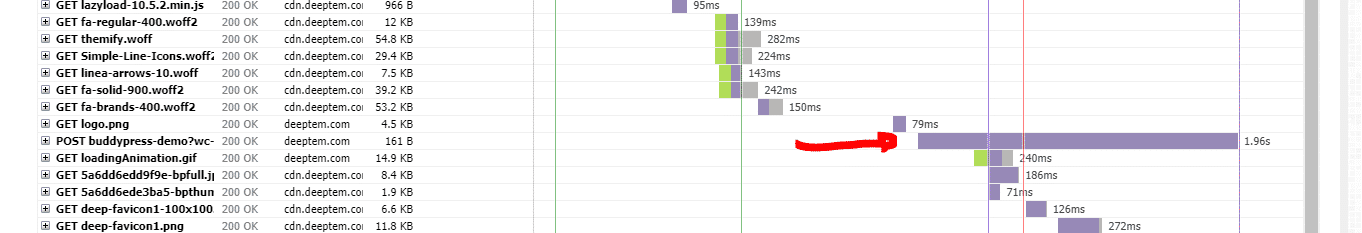
我们使用 WP Smush 插件 以优化图像。 如果您在 GTMetrix 网站的 Waterfall 选项卡中看到图像加载时间较长,则应使用以下解决方案:我们使用网站 http://compressjpeg.com/ 提供的免费工具来优化图像。
第一步,图像尺寸将自动缩小,但为了使图像尺寸更好,请单击图像,然后设置将打开,您可以根据需要缩小图像尺寸
最后,通过单击“下载”按钮,您可以下载压缩图像。 该网站的一个特点是您可以同时上传几张图片并将它们压缩为一组图片。
禁用 WooCommerce 购物车片段 AJAX
WooCommerce 的 AJAX 文件占用了网站加载时间的大部分时间,要禁用此 AJAX,您应该使用 Disable Cart Fragments Plugin。 你可以下载插件 此处
如果您在 WP Rocket 旁边使用 Polylang 插件,请安装 wp-火箭缓存-donotchangepage 插件也是如此。
如果在Waterfall选项卡的GTMetrix中看到与Contact Form 7 Plugin相关的Refill,请转到以下地址:
/wp-content/plugins/contact-form-7/includes/controller.php :: 行 :: 69 – 71
并注释(禁用)其代码:
/* if (defined('WP_CACHE') && WP_CACHE) { $wpcf7['cached'] = 1; } */
我们把它放在 /**/ 之间来禁用它。
– 请记住,您需要在完成每项任务后清除插件缓存。
最后,请始终记住,在更新站点(包括添加新图像)后,请考虑上面为它们解释的内容。
插件更新后,您的更改将被丢弃,每次更新后您都需要再次执行这些步骤。 例如,联系表单 7 插件。
推荐文章

提升电子商务 SEO 的 9 个基本技巧
2024 年 4 月 29 日

如何修复WordPress中建立数据库连接的错误
2024 年 4 月 29 日

为什么提高页面速度很重要以及它如何帮助您的网站
2024 年 4 月 29 日




















我们很高兴看到 97 的工作量很大。 我们有三个可以提高您网站排名的建议:
1. 为 Google Ads 脚本使用 Google Tag Manager
2. 将图像缩略图的大小从 150×150 更改为 130×130 并压缩它们。 您可以使用此链接进行压缩
3.使用CDN来存储你的文件