
如何在 2023 年加速 WordPress 网站
您对提高网站速度的最佳方法感兴趣吗? 这是 Ultimate 2022 指南和提示,可提高、优化以及如何加快 WordPress 性能。
在此之前,您需要知道网站速度优化是一个非常耗时的过程,本文中提到的一些方法需要大量时间来实施。
如果您没有我们的知识来做这件事,我们的专家可以提供 加速WordPress站点服务 为你。
所以现在你应该问问自己是否值得花这么多时间在上面。
提高 WordPress 网站性能速度
我们的专家团队多年来一直在分析哪些指标有利于搜索引擎中评分最高的网站,并提出了自己的清单,用于加快 WordPress 及其排名。
值得注意的是,如果您正在经营一家企业,建议您采取所有必要的步骤来优化您的网站,因为这将对您的业务产生直接影响。
您可以采取的第一个现实步骤 加快WordPress 将使用 Google Lighthouse 工具更好地熟悉影响您网站的问题。
下一步是压缩图像以减少在您的网站上加载第一个彩色像素所需的时间。 快速估算会发现,在提供大量基于图像的内容的网站上,这样的项目需要大约 3 个月的时间才能完成。
一旦您采取了这些初始步骤,更新了您的网站并优化了您网站的加载,您将立即看到您在 Google 搜索引擎上的排名有所提高。 另一方面,您的转化率将总共提高 3%。
众所周知,Google 的搜索引擎会优先考虑加载速度快的网站,并对它们进行更积极的排名。
您使用此帖子作为目标帖子所采取的步骤起初会产生轻微影响,但从长远来看,您会看到网站排名和加载方面的重大改进。
无论您经营何种类型的网站或业务,我们强烈建议您解决与速度优化相关的问题,因为没有用户喜欢加载时间过长的网站。
网站速度的意义
在改进 SEO 和构建基础架构时,速度是一个需要考虑的重要因素。
但由于这是一个复杂的技术问题,您需要精通不同方面。 在这篇文章中提到了一些需要更多关注的重要因素。
网页是如何加载的?
从表面上看,用户打开他们选择的浏览器并输入一个 URL。 当您输入 URL 时,会从您的一端发送 DNS 请求。
此问题与您的域和托管服务提供商直接相关。
例如,像 GoDaddy 这样的托管服务提供商将您的所有文件和信息存储在本地。 现在事情开始变得有趣了; DOM 开始加载所有 HTML、CSS 文件和 JavaScript。 但它很少运行所有必要的脚本或加载网页。
DOM 从服务器请求额外的资源以正确运行所有内容。 这是一切开始走下坡路的地方,最终导致您的网站加载非常缓慢。 这个简短的描述可能有助于激发一些关于你可以做些什么来改进你的网站的想法。
降低网站速度的因素
那么,我们的第一批嫌疑人是谁?
- 大多数情况下,图像是降低加载速度的主要原因。 特别是大图像需要很长时间才能加载
- 托管问题
- 插件、应用程序、小部件和所有第三方脚本可能会降低您网站的加载速度
- 优化不当的主题
- 多次重定向对您网站的加载速度也有影响
- 嵌入式 JavaScript 代码的编写方式也是一个重要因素
如果我们认为所有这些都出现在您的网站上,那么这种连锁效应将显着降低您网站的速度。 因此,这篇文章将涵盖您可以使用的某些资源和您应该关注的指标,以显着优化您的网站速度。
网站速度测试工具和其他资源
此处列出的第一个资源是 Google 工具和 Google 建议的见解部分。 您可能会发现了解这些工具实际分析哪些指标很有趣,尤其是在测试速度或考虑哪些用户指标时。
我们需要在一定程度上熟悉这些工具的工作原理,否则很难弄清楚为什么您的网站排名停滞不前。
我们知道 Google 会优先考虑加载速度更快的网站。 他们提议的估计在 1 到 3 秒之间。
所以把你的目光放在那个时间框架上,但如果有可能达到更快的加载速度,那就去吧。 我们还建议您查看竞争对手的网站并分析他们网站的速度,以设置一个标准,您可以据此判断自己的网站。
Chrome用户体验报告
Chrome用户体验报告 旨在提供有关真实世界用户如何与网站交互的有用信息。
但不幸的是,它在拥有大量访问者的网站上效果最好。 它可以在 BigQuery的.
您还需要对 SQL 语言有基本的了解以帮助您完成此任务。
Lighthouse
Lighthouse 是 Web 开发人员和管理员的首选分析工具,可以在 Chrome 的开发人员工具部分找到。
在网页上单击“检查元素”并转到顶部的“审核”菜单。 从那里运行 Lighthouse 并查看刚刚为您准备的报告。
对于此工具而言,非常有用的一点是它提供了有关如何解决问题的常见示例。
它还提供了 3G 互联网的速度报告,尽管现在几乎所有运营商都已升级到 4G。 但这意味着移动用户也关注本报告。
虽然它可能有点耗时,但它几乎总能产生可用于改进网站的丰硕成果。
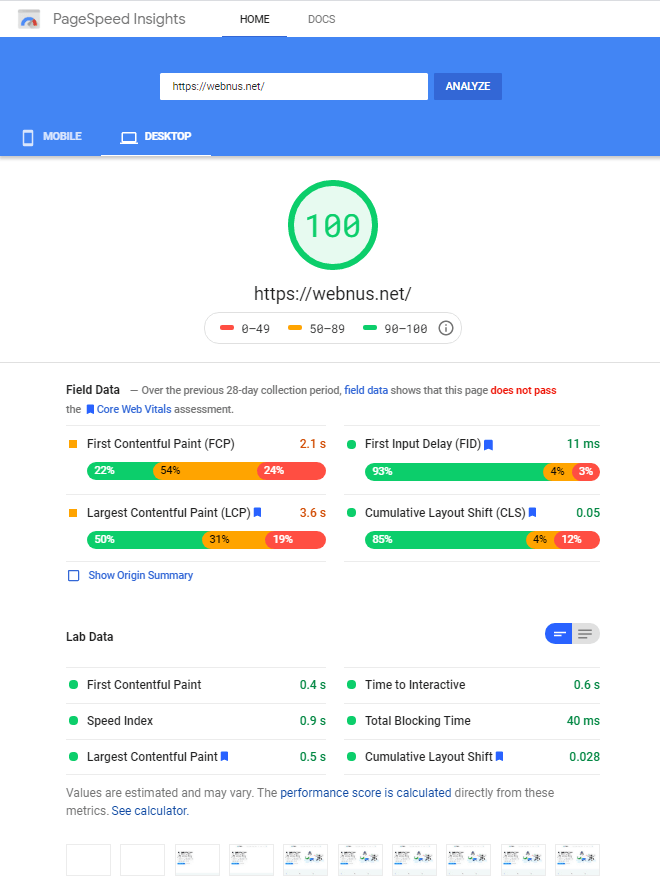
页面速度洞察
页面速度洞察 是关于如何加速 WordPress 的另一个方便且有趣的工具。 该工具还包括一份 Chrome 用户体验报告。
但与上一个工具类似,如果您的网站没有很多访问者,那么分析的准确性就不那么可靠了。
该工具会查看您的网站是如何构建的,并建议改进措施。 总而言之,建议的措施对网站速度优化很有用。
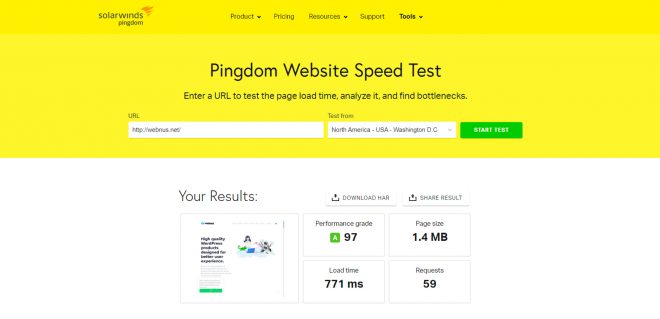
Sitechecker 网站速度测试
网站速度测试 将帮助您确定网站的加载速度。 为了您的最大方便,此工具将根据 Google 的建议为您的网站分配分数。
同样在结果页面上,您将获得 SEO 审核,这将帮助您找到所有错误。 该工具为您提供了有关如何加快网站页面速度以及需要修复哪些错误的有用提示。
此外,您可以轻松地在桌面和移动设备的页面速度结果之间切换。 这将帮助您提高加载速度并针对所有类型的设备优化您网站的页面。
Netpeak Software 的网站蜘蛛
为了使网站顺利、正确地运行,您应该使用高质量且经过验证的软件。 这可能是一个 网站蜘蛛,它可以快速检测出各种错误并为您提供有效的分析。 该产品适用于所有企业,无论其行动领域如何。
凭借技术完美的高质量网站,您不仅可以更有效地销售您的服务,而且可以在搜索结果中排名更高,从而吸引许多新客户并增加您的收入。 只有具有较高的搜索结果,您才能确定客户会看到该公司的网站,从而购买商品或下订单。
测试移动速度和网站功能的工具
该网站提供了比较您网站速度的最佳工具。
它会分析您网站的加载速度,就像在移动设备上打开一样,并提供相关报告。
提供实时指标以帮助您改善网站的用户体验,即使对于那些使用移动设备的用户也是如此。
这是一个了不起的工具,因为它为来自世界各地的所有开发人员设置了平等的标准和标准,以判断他们网站的加载速度。
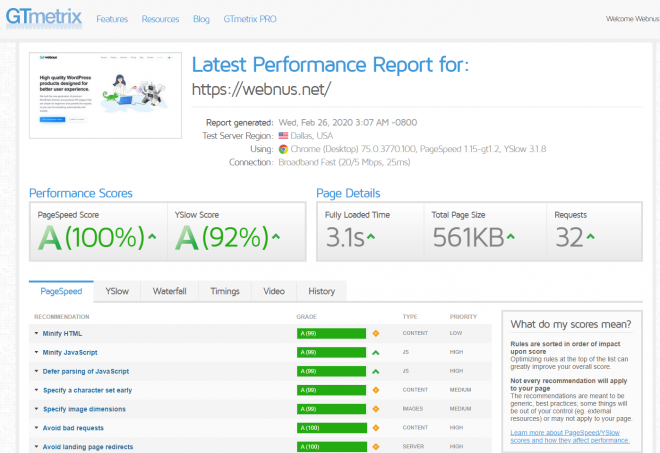
除了上面提到的工具,我们还建议 Pingdom的 和 GTmetrix 测试您网站的速度和功能,尽管它们不隶属于 Google,但请确保至少尝试查看它们的结果是否一致。
我们为 GTmetrix 上最重要的错误提供了实用的解决方案,您可以轻松地使用它来提高网站加载速度。
你可能需要这个: 如何通过修复 GTmetrix 错误来提高站点速度?
网站速度指标:有哪些速度测量因素?
– 什么是第一次油漆?
第一个油漆是屏幕上第一个未阻塞的油漆。 简单来说,它是屏幕上发生的第一个像素变化。 因此,发生的第一个变化称为第一次绘制。
– 什么是首次内容绘制?
第一个内容绘制是网页上显示的第一部分。 例如,这可以是导航栏或被称为第一内容绘制的网页的任何其他部分。
– 什么是第一次有意义的油漆?
第一个有意义的绘画是第一个可以查看的内容。 更详细地说,就是你说“是的! 这正是我来到这个网站的原因。”
– 什么是互动时间?
交互时间是网站在视觉上准备就绪和可见所需的时间。 这意味着您可以与它交互,但它不会起作用。
所以要明确的是,当网页中的所有内容都已加载但您仍然无法使用这些功能时。
那么用户什么时候才能使用网页呢? 请注意最终用户如何成为衡量网站速度的主要指标。 所有网站速度工具都非常以用户为中心。
– DOM 内容加载
DOM 内容加载是所有 HTML 代码上传和解析的时间。 网站需要特别注意这件事,更加自觉地行动。
如果您已经发现如何加速 WordPress 的答案是巨大而耗时的,您可能希望让我们的专家为您处理:
🚀 我们将加速您的 WordPress 网站
我们的专家将加速 WordPress 网站并优化页面速度。
答案:如何加速 WordPress?
HTTP / 2的
HTTP/2 绝对可以提高一切的速度。 但具体到什么程度要看不同的条件。
PRECONNECT
预取、预连接和预加载对于提高网站速度都非常重要。 我们知道谷歌在 SERP 中考虑了这一点。
如果您检查网页上的任何元素,您会发现 Google 在 Prefetching 部分接收某些 URL 以更快地加载它们。
这样您就可以更快地到达目的地。 这将帮助您提高网站的加载速度。
启用缓存和使用内容交付网络
缓存很重要 使用的功能。 确保对此进行研究,以便您可以有效地实施。 同样的事情也适用于 CDN。
把资源花在这两点上,最终肯定会有回报。
图像压缩
优化网站速度的最简单方法是压缩所有图像。
如果您使用 WordPress,使用各种免费插件和在线网站会很容易。
Optimizilla 就是这样一种工具。 您甚至可以使用桌面软件并将图像保存为网络或正确压缩以优化和压缩图像。
优化 JavaScript 代码
您可以轻松优化和压缩代码和其他资源。 当您压缩代码时,熟悉该过程将对您有所帮助,但这可能会有点技术性。
想象一下具有多个反向链接的非常适合 SEO 的内容,但即使如此,根据 Google,您的排名并没有提高。
您可能怀疑这可能是由于您网站的加载速度造成的,但是一旦您通过速度测试网站运行它,一切都会好起来的。 在这种情况下,最好聘请开发人员来查看您的代码。
网站优化有时会变得有点棘手,除了寻求专业帮助外,您别无选择。 与您寻求 SEO 帮助的方式类似,您需要开发人员的帮助来找出您的网站速度缓慢的原因,或者您的代码是否编写草率。
对于没有技术专长的人来说,可能存在不易检测和表面上的变量。 同时,您可以采取一些措施来提高网站速度,而无需专业化。
加快 WordPress 网站速度的 18 种方法
因此,我们询问了 100 多名开发人员,询问他们对不太懂技术的人加速 wordpress 有何建议,以便您只需要聘请开发人员作为最后的手段。
1. 测试您的网站速度
首先,让我们使用分析工具来检查我们的网站可能有什么问题,以及是否有简单的方法来修复它。
使用 Google PageSpeed 或任何其他在线网站测试您的网站速度。 它们都会让您知道您的网站在普通连接上加载需要多少时间。
根据我们收到的建议,您应该将网站速度控制在 2 到 3 秒之间。 访问者希望您的网站至少在 2 秒内加载完毕。
请注意,我们考虑的是搜索特定内容的用户,而不是经常访问您的网站并且不关心网站加载时间是否需要 5 秒的用户。
如果加载时间比平均加载时间长,则至少有 40% 的新访问者会离开您的网站。
– 什么是最好的用户速度测试工具?
在我们调查的开发人员中,以下内容最受欢迎:
- 谷歌页面洞察
- GTmetrix
- Pingdom的
- WebPageTest
- 谷歌灯塔
我们建议混合使用这些工具,以便更好地了解导致您的网站加载速度变慢的真正问题。
最近创建的网站的最佳选择是 GTmetrix 和 Lighthouse。
这两个提供了您网站的当前状态以及如何改进的准确说明。 这两个工具提供的详细信息在优化您的网站时非常有用。
这些工具的 70 分以上是一个不错的分数,而 80 分以上则更好; 表示您的网站将在 3.5 秒或更短时间内加载。 在 +8 秒(甚至 5 秒)内加载是非常令人担忧的,您绝对应该考虑改进您的基础设施,无论是您的主题还是主机提供商。
除了这两个之外,Pingdom 是一个简单且免费使用的工具,可以让您知道哪些部分需要改进。
但也要确保使用 Google 提供的免费工具来优化网站速度、潜在问题和功能。
我们建议使用 Google 提供的工具,因为它们会考虑指标。
您的目标是通过优化您的网站速度来提高您网站的排名,因此最好遵循他们的分析。
除此之外,谷歌还投入了大量资金来改进他们的工具,以便开发人员和用户可以放心地依赖它们。
我们确信您可以使用这些工具找到低加载速度的潜在问题。
为此,请使用 Chrome 加载您想要的网站,然后右键单击该页面,依次转到“检查”和“审核”。
审计提供了您需要解决的问题的描述,尽管它提供的解决方案相当不切实际且过时。
Google 控制台中的 Coverage 工具是更好的选择,因为它可以在 Google 的搜索控制台中使用。
更好的原因是 Google 的抓取工具使用真实数据向您展示网站问题的原因。 只需单击一下,您就会找出 Google 的 AI 认为有问题的地方。
这一点非常重要,因为谷歌拥有近乎无限的资源,可以抓取无限的网站。 在抓取过程中,如果您的网站出现加载问题,则抓取工具会在跳过您的网站之前再尝试一次,使其没有索引。
因此,如果它们未编入索引,它们也不会显示在 Google 中。
2. 优化您网站的图片
优化您网站的图像是减少加载时间和加速 WordPress 最可靠的方法。
概念化图像压缩为何如此重要的一个好方法是考虑打印机。 打印具有更多颜色的图像需要更长的时间,并且在时间和打印所需的资源量方面都更大。
类似的论点可以扩展到网站图像。 如果您有未经优化和压缩的图像,任何浏览器都需要更长的时间来加载它们。 我们采访的人对上传图片时还需要做什么有一些建议。
在将图像上传到您的网站之前,我们有两个优化图像的建议: TinyPNG 和 Optimizilla.
3. 选择合适的图像分辨率
“大多数不熟悉这些原则的管理员只是从 Unsplash 复制图像并将其上传到他们的网站上。
这些类型的图像通常具有比您网站上所需的更高的分辨率; 甚至可能适合打印。 它们的分辨率为 300 DPI,因此请记住,在网站上上传图像时只需要 72 DPI。”
如果您使用用作网站横幅的图像,则其分辨率不需要超过 1500 像素和高于 72。 如果您上传 300 DPI 图像,它将约为 4000 像素,届时您的网站速度将会下降。
一旦您优化了所有网站的图像,您很可能已经释放了大量空间,同时还提高了网站的速度。
为不同部分的图像选择特定的分辨率并保持一致。 您可以使用不同的工具 改变你的图像大小 从 Photoshop 到 GIMP。 值得注意的是 GIMP 免费使用。
4. 下载合适图片的来源
通常,您可以选择要下载的图像的大小。 我们建议下载网络版本或至少下载最大的版本,然后将其另存为网络版本。
5. 选择正确的图像格式
图像格式直接影响加载所需的时间。
从下载图像时 存在Shutterstock,您可以选择具有 72 DPI 分辨率而不是标准 300 DPI 的网络版本,或者如果您的图像源不是其他格式,您可以减小它们的 DPI 和图像大小。
确保图像格式为 PNG 或 JPEG。 这将有助于加快 WordPress。
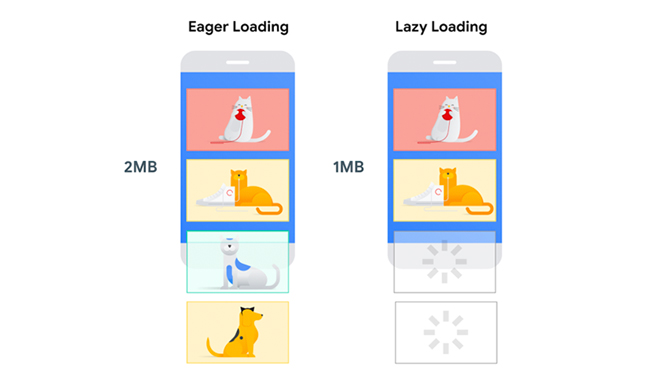
6.安装懒加载插件上传图片
这个有用的插件只加载必要的图像,除非用户点击它们来查看它们,因此并非所有图像都需要预先加载,从而提高加载速度。
只会加载用户视图中的图像,因此加载整个页面所需的时间更少。 您可以在 WordPress 上以名称找到它 延迟加载 - 优化图像.
如果您使用的是 WordPress,您还可以使用 Autoptimize 它为您压缩图像。 也有类似的免费插件可以完成此类任务。
如果您想要 WordPress SEO 的最佳实践,并且想要提高网站的排名,这将完全指导您: 如何改进 WordPress SEO 2020?
7. 删除不必要的幻灯片、视频和图像
加速 WordPress 的另一个选择是从关键页面中删除您认为不必要的图像和视频。
这些元素会增加加载第一个有意义的颜色像素所需的时间(加载网站上第一个内容所需的时间),因此您可以通过简单地删除它们并显着提高网站速度来绕过这一点。
一种有效的方法是查看所有图像并删除不需要的图像。 用于此目的的一个很好的工具是 SEMrush,它可以分析您网站的状态。
该网站提供了有关您网站可能出现的问题的详细概述,并建议了需要删除的不必要的媒体。
对于那些在提高网站速度方面没有动手能力的人来说,WordPress 是一个完美的平台。
每一件小事都对它有所贡献,从图像压缩到具有编写整齐代码的主题。 这是因为还有一些主题非常难以使用。
这些将运行大量脚本和字体以及在您尝试加载网站时产生问题的请求。
确保选择不占用太多空间的主题,同时要求您的 Web 开发人员使用特定于您的需求的代码。 尽管这最终可能会花费更多,但这是值得的,因为从长远来看,您的网站加载速度会更快。
值得注意的是,WordPress 上常见的公共主题带有大量您可能永远不会使用的功能。
所有这些不必要的功能都会减慢您的网站速度并缩短服务器响应时间。 所以尝试要么不使用免费主题,要么关闭不必要的小部件。
8. 只使用基本插件
当您尝试加速 WordPress 时,尽量不要使用不同的插件和附加组件使您的网站过载。
其中一些插件可能会相互冲突。
许多刚接触 WordPress 的用户犯了一个新手错误,即安装任何看起来很重要或有很多活跃用户的插件。
虽然它们实际上可能很有用,但如果它们不是必需的,它们也会降低您的网站速度。
一些应用程序如 whatsapp GB 将帮助您在您的网站之外采取一些行动。
9. 检查你的插件并确保它们工作
我们建议您每隔一段时间检查一下您的插件,以确保它们仍能正常运行。
WordPress 不断变化,因此插件需要跟上这些变化,以防止出现任何形式故障。 确保更新您的插件并检查它们的更改日志。
我们提到的那些优化插件非常方便,如果您无法让网络开发人员帮助您解决网站的速度问题,那么最好的方法是帮助您的网站至少增加到可管理的程度。
我们不建议关闭所有不必要的插件,而是建议删除您目前不需要的插件。
一旦您停用了非必要的插件,您会惊讶于您的网站改进了多少。
为此,我们建议 查询监视器.
这些插件会分析哪些插件会拖慢您的网站速度。 使用分析关闭不必要的插件。
10.删除不必要的小部件
还需要考虑大大降低网站速度的第三方代码。 其中一些代码是 Facebook 或 Google Double Click Ads。
其他包括客户反馈、在线聊天、为网站添加新功能的定制。 尽管这些也会影响您的网站速度。
检查哪些是您真正需要的,并删除对您的网站没有重大影响的那些。 确保只保留和安装真正必要的那些。
大多数具有跟踪技术的工具,例如 Facebook像素 or Google Analytics 通常会降低网站速度。
由于它们是由第三方方面开发的,例如未考虑在优化程度较低的网站上加载。 即使您要求开发团队查看这些工具,他们也无能为力。
尝试每隔几个月对您的 WordPress 进行一次检查,以禁用您最近未使用的那些。 如果您无法删除任何插件,请确保仅在某些页面上使用这些插件。
例如,如果您在您的网站上使用了 Drift 的聊天机器人,那么您需要确保它在您网站的博客部分被禁用。
您还应该检查代码是否仍在博客部分的后台运行,因为这是很有可能的。 从博客部分删除它会极大地提高您的网站速度。
如果您希望在某个页面上使用插件,那么我们建议您使用 插件管理器. 此插件可帮助您识别和组织某些页面上经常使用的插件,并禁用它们及其代码。 您还可以设置何时加载这些插件的规则。
但需要注意的是,禁用和更改插件的类别可能会产生一些意想不到的效果,因此请确保在继续进行这些更改之前备份您的网站。
11. 注意谷歌广告加载的速度
如果您在您的网站上投放广告,那么值得注意的是,它也可能会在一定程度上降低您的网站速度,但显然,由于它会增加您的费用,因此它是必不可少的。
在优化不当的网站上加载广告最多可能会增加大约 5 个部分到您的总加载时间。
为了解决这个问题,您可以要求您的广告托管服务提供商对其广告的显示方式进行一些更改或使用延迟加载。 这样,广告只会在用户在它们附近滚动时显示。
12. 减少重定向次数
重定向到外部源会使加载过程花费更长的时间。 这将增加用户加载您的网站所需的时间。
减少重定向次数的一种方法是缩短 URL,并且不在链接中使用 HTTPS 或 WWW。 此举可防止重定向链接在一起。
13. 更新您的虚拟主机服务提供商
如果您当前的主机提供商无法改善您的服务或升级到更好的计划,您可能还需要考虑更改他们。
大多数人在刚开始时使用的托管服务充其量是平均水平,这对于您刚刚开始掌握事物的方法来说是公平的,但它确实存在缺点,因此投资更好的托管服务可能会更好由更可靠的供应商计划。
一旦升级到使用云空间托管服务的计划,您绝对可以感受到比较。 这将是一个白天和黑夜的区别。
如果您使用共享主机,那么强烈建议您转移到单独的托管服务提供商,例如 SiteGround. 即使它可能会让您花费更多,但从长远来看对您更好。
确保为您搜索最适合您的 WordPress,因为那里有不同的计划,但我们建议您选择一个也有内容交付网络的计划。
您无法抗拒的绝佳优惠!
享受我们的特别优惠!
14. 确保您的主机提供商提供支持
如果您的网站加载出现任何问题并且您需要任何类型的帮助,能够联系您的主机提供商支持是一个巨大的好处。
使用我们推荐的工具每月检查您的网站速度,并询问支持人员可能导致速度增加的原因。
他们可能会首先清除您的缓存,然后检查可能导致这种突然变慢的其他原因。
希望之后您的网站速度将恢复正常 2 到 3 秒。 他们可能会建议您将计划升级到更快的服务器或优化缓存和 CDN 网络。
15. 使用高质量的 DNS 提供商
许多用户通过 GoDaddy 或 NameCheap 等提供商注册域,他们还提供您的 DNS 服务。
这是一项免费服务,但大多数时候由于它的免费性质,质量和速度极低。 如果您的网站开始变慢,可能值得查看您的 DNS 提供商。
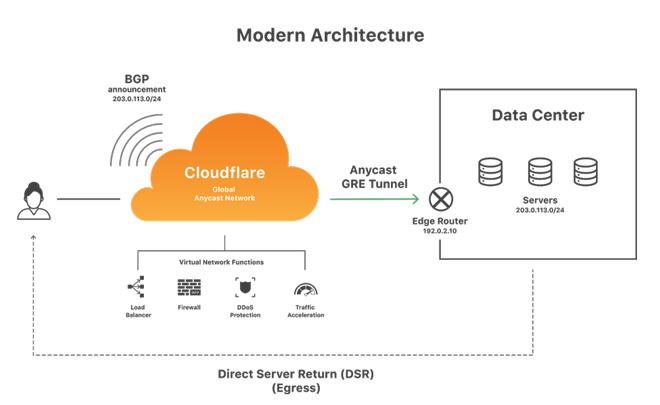
我们建议使用高质量的 DNS 提供商,例如 Cloudflare. 该提供商提供了最好的基础设施以及响应迅速且可靠的支持。 这个简单的点将使 WordPress 的速度至少提高 40% 左右。
16.确保使用内容交付网络
提高网站速度的另一种方法是使用内容交付网络或 CDN。
CDN 服务提供商识别静态资源(例如图像)并对其进行优化,以便在全球范围内快速分发。 使用 CDN 对您的网站速度有重大影响。
使用 CDN 意味着您的内容将比以前更容易在世界各地访问。
配置 CDN 非常简单,并且不会产生很多相关费用。 因此,我们强烈建议您考虑使用 CDN。
大多数 CDN 服务包括自动压缩部分。 这意味着您网站的代码将被缩短,从而为最终用户带来更快的加载体验。
代码通常有很多空白空间,以使 Web 开发人员更容易对其进行自己的更改。 但需要注意的是,浏览器在加载时并没有真正考虑这些空间。
缩短代码实际上变成了浏览器更容易理解的代码。 它还减少了文件大小,将它们的大小减少了近 60%。
但是您应该选择哪个 CDN? 我们再次推荐 Cloudflare。 该服务提供商既可靠又提供强大的支持,极大地提高了您的网站速度和安全性。
使用高质量的 CDN 和 DNS 服务将极大地提升您的网站,因此请确保做出正确的选择。
17.启用缓存
Web 缓存的工作原理是这样的,即运行您网站的即时版本,并在下一步中加载其更新。
较不重要的部分首先加载,因此初始加载没有延迟。 您可以通过向网站正文添加代码或使用插件来实现此目的。
我们建议加速 WordPress 的插件是 迅捷的表现 (我们在自己的网站上使用), 可湿性粉剂超高速缓存 和 W3总缓存.
但是,公平警告,这两个插件在配置它们时都有些复杂。 因此,您可能无法轻松运行它,在最坏的情况下,您最终可能会造成弊大于利。
用于此目的的最简单的插件是 WP Rocket. 所有基本设置都在此处预先配置并设置为默认值,因此您可以安装它并立即开始使用它。
它确实提供免费版本,但高级版本带有在线支持。
我们向您保证,此插件将有助于优化您的网站速度并将其控制在 1 到 2 秒的范围内。
值得注意的是,您的所有网站功能都需要被跟踪。 从点击率到在页面上花费的时间以及页面崩溃或链接断开的频率。 您可以使用衡量所有这些标准的 MOZ 来跟踪所有这些。
使用这些因素,您可以有效地改进您的 SEO,还可以混合和匹配来自 Google Analytics、SEMrush 的数据,以准确了解您网站的功能。
18. 提高移动端网站速度
如果您计划从不同的设备进行销售,您应该考虑移动视图。
Accelerated Mobile Pages 或 AMP 是 Google 开发的一项技术,可提供您网站的简单视图,并且仅显示必要的信息。
由 AMP 提供支持的页面存储在搜索引擎服务器中,并且几乎没有任何延迟地加载。
当有人用手机浏览我们的网站时,就会发生这种情况。 当用户浏览页面时,完整版本会在他们不知情的情况下在后台加载。 这个简单的任务大大有助于加快 WordPress。
实施 AMP 需要对 WordPress 的技术方面有很好的了解。 为此目的选择的插件是 WP的AMP.
我们写了一篇关于 WordPress AMP 插件的完整详细的综合文章,请随时查看: 5 个最好的 WordPress AMP 插件
WordPress 上排名前 6 的缓存插件
正如我们所提到的,使用缓存插件对于加速 WordPress 非常有帮助。 下面我们将介绍 5 大缓存插件,它们将在这方面为您提供帮助。
什么是缓存?
缓存是一个临时存储空间,如果有请求,可以快速访问数据。 一旦发送请求,计算机在显示相关信息之前会进行多个处理。
Cache 通过将部分数据存储在临时空间中来解决不断发送和接收数据的问题。 这使您的浏览器可以更快地访问内容。
缓存的形式也可以在 WordPress 网站中使用。 这将加速 WordPress 并改进功能。
如您所知,WordPress 是一个动态内容管理系统,这意味着每当用户访问您的网站时,WordPress 都会从数据库中请求信息,然后将网页发送到用户的浏览器。
这本身会导致您的网站为访问者加载更慢。 特别是,如果多个用户同时尝试访问您的网站。
缓存允许您的 WordPress 网站绕过其中的许多步骤并跳过数据处理阶段。
例如,您的缓存插件不是每次都从头开始加载一个页面,而是创建一个初始加载副本,当想要再次加载您的网页时,该副本会显示给用户,这将大大提高 WordPress 的速度。
为什么缓存如此重要?
缓存可以加快您网站的加载时间。
您需要适当的缓存以实现更快的加载时间。 所以,一定要建立一个功能强大的缓存系统。
快速加载的网站可提供更佳的用户体验,它还有助于显着提高您的参与率,因为您的网站加载将更加顺畅。
一个加载速度更快的网站允许更多的流量被引导,这一切都是通过搜索引擎有机地发生的。 谷歌在搜索引擎优化方面将加载速度更快的网站排名更高,并且它们在结果列表中的显示位置更高。
有了这个,让我们来看看可以帮助您加速 WordPress 的最佳缓存插件。 如果您想,请务必阅读此内容 使用免费插件加速 WordPress.
迅捷的表现
主要特点 迅捷的表现 这就是我们将它用于我们开发的网站的原因是它的自动设置,只需单击一下即可显着提高网站的加载速度。
测试结果表明,这个插件可以将 WordPress 网站的速度提高 440%。 更重要的是,您不需要任何编码知识即可使用 Swift Performance。
优化图像(缩小尺寸和确定正确的尺寸)、缓存、优化 CSS 和 JS 代码、优化网站使用的数据库以及订购网站使用的插件是 Swift Performance 的一些最重要的功能。
Autoptimize
Autoptimize 是一个很好的插件,用于删除主题和 WordPress 代码中不必要的字符。 这些字符可以是空格和换行符。 这是提高网站速度的一种方法。 Autooptimize 将帮助您压缩和优化 CSS、HTML 和 JavaScript 代码,以加速 WordPress 的最佳方式。
为此,只需安装插件并在设置菜单中选择您希望优化的代码。 您还可以向其中添加脚本以不压缩和优化特定代码。 如果您喜欢,页眉和页脚中的 HTML 代码也会被压缩。
WP Rocket
WP Rocket 是最好的缓存插件之一。 它非常易于使用,并且不需要您对 WordPress 有广泛的了解就可以使用它。
它使您只需单击一下即可在您的网站上实现缓存。 它的爬虫会自动调用您的网站页面以激活您网站上的缓存。
之后,该插件会为 WordPress 启用推荐的缓存设置,包括 Gzip 压缩、页面缓存和缓存预加载。
WP Rocket 还提供了两种模式,您可以选择它们来改进您网站的功能。 这包括对 CDN 和 DNS 的延迟加载图像支持,以及压缩文件和许多其他文件类型,这将帮助您加速 WordPress。
如果你想知道,看看这个 如何配置 WP Rocket 来加速 WordPress?
W3总缓存
W3总缓存 是 WordPress 上最受欢迎的缓存插件之一。 这是一个全面的插件,包括各种花里胡哨。 乍一看,它对用户来说似乎是一个令人困惑的插件。
它包括您可能需要从一个出色的缓存插件中获得的功能来加速 WordPress。
网页缓存、对象缓存、Gzip 压缩、压缩支持、CDN 支持等。 因此,为什么有些人一开始可能会觉得使用这个插件有点困难,但是一旦你稍微阅读了它,你就会开始自己解决问题。
可湿性粉剂超高速缓存
可湿性粉剂超高速缓存 是一个流行的免费插件,具有大量功能,被许多托管服务提供商推荐。
该插件具有所有实用功能,还有助于提高您的网站速度,这是通过 Gzip 压缩、页面缓存和加载前使用缓存、CDN 支持来完成的,而这只是其功能的一部分。 它有两个选项卡,一个包含全面设置,一个包含基本设置。
Sucuri安全
Sucuri安全 是最好的 WordPress 防火墙和安全插件之一。 Sucuri 充当您网站的防火墙,并且已经具有预设选项,只需单击一下即可实现 Web 缓存和 gzip 压缩。
这是任何网站的首选。 这是因为 Sucuri 是 DNS 防火墙。 这也意味着它会缓存您的内容,因此用户甚至可以在到达目的地之前请求访问。 这会增加您网站的实用性,使其保持最佳状态。
适用于 WordPress 的 5 大 AMP 插件
AMP 是 Google 的项目之一,旨在提高移动浏览器的加载速度。
如果您想将 AMP 功能添加到您的 WordPress 网站,您需要 AMP 插件。 我们将在下面更详细地介绍这一点。
什么是 AMP,是否有必要使用它?
AMP 代表 加速的移动页面 这意味着移动浏览器可以快速加载页面。 这个项目由谷歌主导,目标是显着提高移动设备的加载速度。
为了实现这一点,页面将使用 AMP 框架代码。 此外,谷歌将缓存 AMP 页面,以便用户在他们的谷歌搜索中更快地加载。 除此之外,托管服务提供商提供的缓存插件也专门处理这个问题。
为什么需要安装 AMP 插件?
公平地说,这取决于多种因素。
还有明确的证据表明 AMP 插件在提高网站加载速度和跳出率方面的效果如何。 活动售票中心 对此进行了研究,数字不言而喻。
- 跳出率降低 10%
- 查看的页面数量增加了 6%
- 在网站上花费的时间增加了 13%
- 购买转化率提高 100%
但是 AMP 并不是对每个人都那么有效。 一些像 Kinsta 这样的网站已经注意到 AMP 导致他们的网站在 59% 的时间里宕机。
因此,我们敦促您亲自尝试一下,看看它是否对您有帮助或使您的网站变砖。 所有 AMP 插件都可以在 WordPress 上轻松安装和配置。 所以自己尝试一下并注意谷歌分析数据。 注意下降或上升趋势以帮助您做出决定。
WP的AMP
WP的AMP 插件比其他 WordPress AMP 插件具有更多功能,这就是为什么它是我们在您的 WP 网站上启动和运行 AMP 的最佳选择。
通过使用此插件,您将能够:
- AMP 插件管理器 – 允许您仅在 AMP 版本中禁用特定插件功能
- 自定义 AMP 编辑器 – 它允许您覆盖您在帖子或页面中编写的内容,以便您可以仅为 AMP 添加不同的内容。
- Google Adsense (AMP-AD) 支持在整个布局中提供 4 个不同的广告位! 第一个具有此功能的插件。
- 正确的 rel 规范标签,这意味着 Google 知道原始页面。
- AMP WooCommerce 支持
- 在 AMP 上打开/关闭对页面和帖子的支持
为 WP 安装 AMP 后,将弹出安装向导。 对设置进行一些基本调整后,您将被定向到可以控制插件功能的部分。 要更改 AMP 的外观,您可以从高级版本中提供的众多 AMP 主题中进行选择,然后自定义该主题。
免费版本只有一个主题,并提供最少的自定义选项。 如果您觉得官方 AMP 插件的范围很窄,并且您不喜欢它的工作方式,那么 AMP for WP 是适合您的插件,因为它提供了更多的自定义和流畅的功能。
该插件提供了不同的 计划 包括许多其他扩展的最基本的扩展是每年 149 美元。
AMP插件
这是 WordPress 官方 AMP 插件 由 Google 为 WordPress 宣布和推出。
它完全免费且非常易于使用。 您需要做的就是激活并开始工作。 尽管缺点是它没有为您提供太多空间来说明 AMP 如何在视觉上影响您的内容以及它将为您执行哪些功能。
例如,如果您转到 WordPress 的自定义部分,您可以访问的唯一选项是:
- 文字颜色和背景颜色
- 在浅色或深色主题之间进行选择
除此之外,您还可以访问一些简单的设置,例如为 AMP 页面设置一个特定且单独的 URL,以及 AMP 应使用何种类型的帖子。 您还将有一个单独的分析部分,允许您将分析器脚本(用于跟踪)添加到 AMP 页面。
简而言之,这是在您的 WordPress 网站上启用 AMP 的一种极其简单且灵活的方式。 请注意,如果您想同时使用此插件和 Yoast,则需要安装 Glue for Yoast SEO & AMP 插件,以将 SEO 元数据添加到 AMP 内容。
微信号
微信号 是另一个 WordPress 插件,它提供了官方 AMP 插件未提供的广泛功能列表。 它还具有与其他版本类似的免费和高级版本:
- 能够备份您的 WordPress 内容,例如帖子、页面、类别并将其存档
- 数据分析
- 集成插件,如 Yoast SEO、Jetpack、Beaver Builder 和 Elementor
- 高级支持
- Mailchimp、Contact Form 7 和 Gravity 表单的集成
- 电子商务与 WooCommerce 的集成以实现轻松的数字下载
- Facebook 像素集成
- Polylang 支持以允许多语言 AMP 页面
您可以访问一个非常全面的仪表板来控制 WeeblrAMP 必须提供的所有不同设置。 它提供了各种选项,可以按照您想要的方式对其进行自定义。 它还提供了一个用户界面来管理详细信息,例如:
- 颜色和款式
- 可以包含哪些信息
- CSS 以您想要的方式对其进行自定义
WeeblrAMP 的免费版可以从 WordPress.org 下载,高级版每年收费 39 美元。
Better AMP
Better AMP 是有利的选择,并且提供比 Google 认可的官方 AMP 插件更多的功能。
但是,它缺少某些插件中可用的功能,例如 WP的AMP or weeblrAMP. 如果您正在寻找具有合理功能和期望的中等 AMP 插件,那么这是您的正确选择。
安装插件,激活它并开始设置基本设置。 您还可以编辑 AMP 内容中使用的文本字符串。
之后,您可以转到 WordPress 的自定义部分并进行所需的必要更改。 这对这个插件来说是一个巨大的积极因素。 它的自定义部分使您可以访问:
- AMP 不同部分的可变样式
- 多变的颜色
- 激活 Google Analytics Tracker 的选项
- 添加 CSS 或 HTML 代码
- 自动将移动用户导航到 AMP 内容
- 为 AMP 选择帖子类型和分类法
WP AMP
WP AMP 与其他产品相比,它的受欢迎程度较低,但它提供了大量功能。 与 Better AMP 一样,它允许您自定义 AMP 外观,这对大多数人来说是一个巨大的胜利。
例如,您可以随意更改主题的标题。 除了 WP AMP 的自定义选项包括许多功能,允许您:
- 选择您的帖子类型
- 以较小的方式更改每个主题,包括标题
- 包括社交媒体链接
- 添加分析脚本,包括 Google Analytics 和 Facebook Pixel 等。
- 激活 Cookies 通知栏
WP AMP 目前仅向用户提供一个主题,但开发人员计划增加他们提供的主题选项范围,并包含不同的附加组件以增加其功能。
WP AMP 还有一个免费版本叫做 WP AMP 精简版 但如果您想访问更多功能,我们建议您以 49 美元的价格购买整个插件。
我应该选择哪个 AMP 插件?
如果您正在寻找在您的网站上使用 AMP 的最简单方法,那么 官方 AMP 插件 是您最合乎逻辑的选择。 虽然它不提供其竞争对手的广泛功能,但它相当易于使用并提供可接受的功能。
如果您正在寻找最多的功能,那么最适合您的选择是 WP的AMP or weeblrAMP. 它们显然具有更多功能。
WP AMP 是您可以选择的另一个令人印象深刻的插件。 尽管它相对较新并且没有提供那么多全面的功能。 更好的 AMP 是中等选择,因为虽然它缺乏一些功能,但它提供了高级别的定制,同时保持一切简单和用户友好。
来源
推荐文章

2024 年最佳 WooCommerce 品牌插件
2024 年 4 月 30 日

如何修复WordPress中建立数据库连接的错误
2024 年 4 月 29 日

将 WordPress 网站直播到 Localhost:正确的移动方式!
2024 年 4 月 29 日
























这对我来说非常有用,我的 wp 网站 Core Web Vitals 从 40 上升到 99。😁
这是个好消息。 感谢您关注Webnus。