
如何使用 Elementor:完整的 2023 指南
今天,我们将向您展示如何使用 Elementor 来构建您网站的页面和区块。
对于那些几乎没有设计网站经验的人来说,页面构建器已成为 Web 开发不可或缺的一部分。
其中一个 最受欢迎的页面构建器是 Elementor 它是免费提供的,并且在高级模式下具有更多功能。
如何使用 Elementor 完整指南
在这篇文章中,我们将说明为什么我们认为 Elementor 是在您的 WordPress 网站上开始使用的完美页面构建器:
熟悉 Elementor
用户与您的网站的初次接触会留下持久的印象。
无论您是选择复古风格还是极简风格,还是集中资源来创建未来网页的外观,无论哪种情况,像 Elementor 这样的 WordPress 页面构建器都可以在没有任何编码的情况下自定义您的网站。
首先安装与 Elementor 兼容的主题至关重要。
我们建议看看我们的 推荐主题 与 Elementor 的兼容性最高,并提供允许您自定义它们的选项,即使您使用的是 Elementor 的免费版本。
过去,您使用主题提供的可用构建器选项来设计您的网站。
一些主题缺乏某些自定义功能,另一些主题笨重且极难为每个页面进行自定义。
Elementor 页面构建器允许您实时更改您的网站,而无需在前端和后端之间切换以检查您的新更改是如何实施的。
您可以通过访问他们的安装 Elementor 自己的网站 稍后在您的 WordPress 上上传下载的 zip 文件或导航到 WordPress 插件存储库并搜索“Elementor”并单击“安装”。
确保激活插件,您就可以探索 Elementor 必须提供的所有选项。
Elementor 必须提供的功能
幸运的是,Elementor 是一个前端编辑器,这意味着您可以看到更改立即生效并进行调整。
另一个间接好处是,由于其受欢迎程度,YouTube 或 WordPress 相关网站上不乏可帮助您入门的资源,例如本指南。
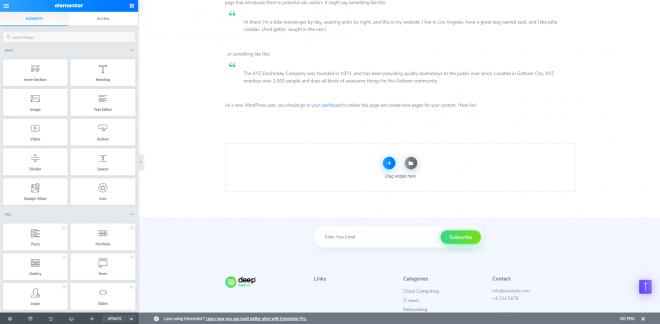
Elementor 上的自定义 以小部件为中心,一旦您习惯了在页面上拖放小部件,您就会发现为什么这比处理主题的默认构建器要好得多。
WordPress 上的每个页面都由部分组成,这是使用 Elementor 构建页面的基础。
屏幕左侧有一个汉堡菜单,可让您对整个网站进行更改,而更改会反映在右侧。
拖放功能允许更快的网页构建体验,让人想起设计工具。
您需要主题的唯一原因是您的网站没有主题就无法运行,而 Elementor 没有主题就无法编辑任何内容。
此外,如果您打算坚持使用 Elementor 的免费版本,您仍然需要主题来编辑页眉和页脚。
Elementor Free 与 Elementor Pro
它们之间的主要区别在于 Pro 版本中提供的小部件数量。
因此,请务必检查您的设计中是否需要它们。
此外,在 Elementor 中编辑页脚和页眉的功能也派上用场,尽管如果您的主题已经带有专用的页眉和页脚构建器,这可能没有那么有用。
在小部件方面,这些是免费版本中可用的基本小部件:
- 标题
- 图片
- 文本编辑器
- 视频
- 按键
- 分频器
- 图标
- 间隔
- 谷歌地图
这些是 Pro 版本中可用的一些小部件:
- 文件夹
- 表单
- 翻盖盒
- 价格表
- 大段引用
- 呼吁采取行动
下面提供了所有有用的信息,以就是否升级到 Elementor Pro 做出最终明智的决定。
但总的来说,我们建议您使用免费版本,直到您确信 Elementor 是最适合您的 WordPress 页面构建器。
| 元素免费 | Elementor临 | |
|---|---|---|
| 价格 | Free | 49 美元、99 美元、199 美元/年 |
| 小部件数量 | 25+ | 50+ |
| 页面生成器 | 可提供 | 可提供 |
| 主题生成器 | 不提供 | 可提供 |
| 支持 | 不提供 | 可提供 |
| 动态内容 | 不提供 | 可提供 |
| 专业模板和块 | 不提供 | 可提供 |
| 与电子商务集成 | 不提供 | 可提供 |
最终,让 Elementor 支持团队在 Pro 版本中为您提供帮助的保证让我们坚信 Pro 版本。
它确实带有一些利基功能,您可以使用其他插件来完成这些功能,但为什么不在一站式商店中完成所有事情。
例如,弹出窗口构建器、动态选项、标题或弹出窗口可见的条件、自定义 CSS、模板短代码和小部件、自定义字体和角色管理器。
能够在您的 WordPress 上为用户分配和限制角色,让他们可以继续他们的工作,而不会影响您的设计。
客户端只能编辑页面内容,不能拖放添加或删除任何元素; 这样,您的设计始终受到保护。
编辑环境
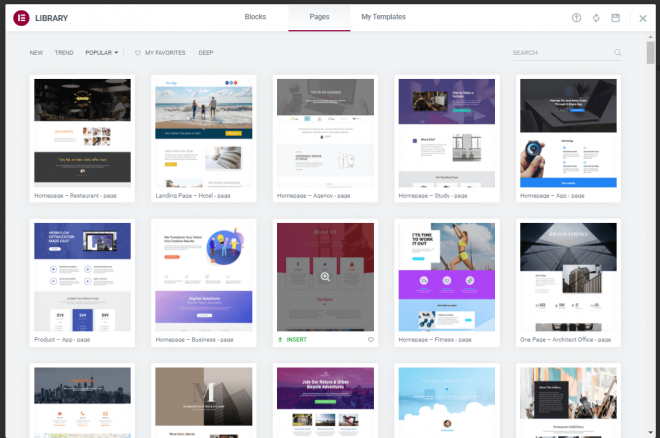
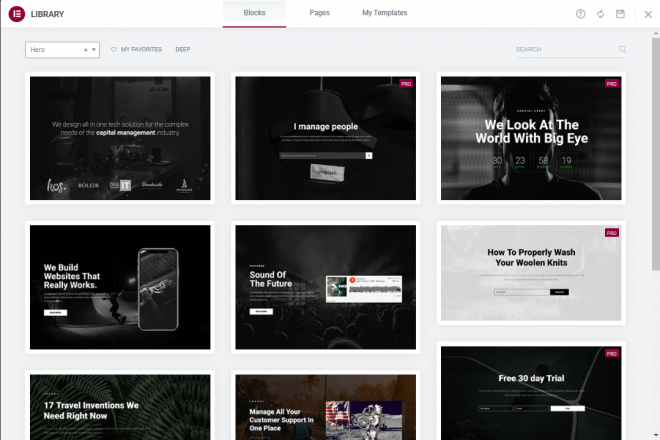
什么时候 使用 Elementor 设计您的第一页,您最初可能会被小部件的数量所淹没,并且没有勾勒出要放在空白画布上的设计; 这就是 Elementor 页面模板为那些在那一刻感觉不太受启发的人发挥作用的地方。
只需从庞大的列表中选择一个预制模板并将其插入您的页面并对其进行自定义以满足您的需要。
右侧是您的设计游乐场,您可以在其中添加构成页面布局的元素。
左侧是一个创意面板,里面装满了可以拖放到页面上的小部件。
您可以添加部分并拖动小部件以适合您的设计或选择预先设计的模板。
在带有圆形箭头图标的底部面板中,您将返回历史记录,历史记录分为操作和修订; 在操作中,您可以追溯您的步骤并返回到较早的编辑,并且在修订中您可以找到所有保存的版本。
使用 Elementor 的另一个好处是可以快速访问不同的显示模式,因此您可以立即检查当前设计在平板电脑和移动设备等不同显示器上的外观。
如果您想设计一个主页,Elementor 中的块将帮助您从头开始构建自己的页面。
样式选项卡的选项(颜色、字体类型、大小)允许您自定义块中的内容以满足您的需要。
还有一个非常有用的选项,即复制现有部分的样式并将其粘贴以以相同的方式更改所有块。
具有静态页面的简单网站(例如投资组合)大多是静态的,但大多数网站都有多个页面(博客、网上商店、搜索结果)。
这些动态页面可以使用 Elementor Pro 或主题选项进行编辑,例如,设计您自己的页眉和页脚。
专业版还带有更多的块、模板和小部件。
在后端,您还可以访问他们的工具菜单,该菜单提供替换 URL、维护模式和版本控制等选项,以在您的网站遇到最新 Elementor 问题时返回到以前的版本。
简而言之,这两个版本都允许您构建页面、使用编辑工具、插入预制模板。
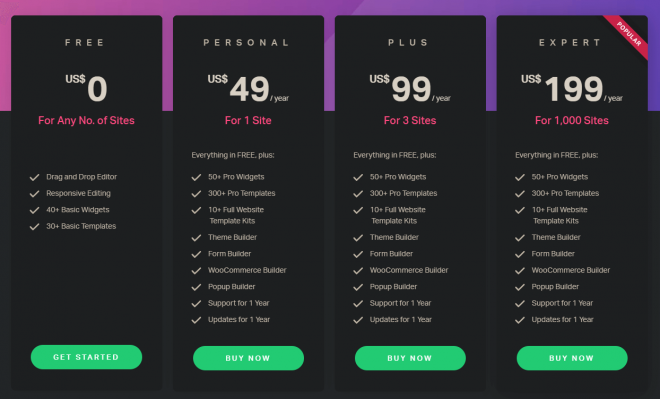
Elementor Pro 定价
从上表来看,如果您确信 Elementor Pro 是您的正确选择,那么 Elementor 团队会根据您需要的许可证数量为您提供 3 种不同的入门计划。
结论
一般来说,将 Elementor(免费或专业版)与覆盖其盲点的强大主题相结合,在大多数情况下是正确的方法。
所以请务必查看我们的清单 建议的主题 与您的新页面构建器一起使用。
推荐文章

2024 年最佳 WooCommerce 品牌插件
2024 年 4 月 30 日

如何修复WordPress中建立数据库连接的错误
2024 年 4 月 29 日

将 WordPress 网站直播到 Localhost:正确的移动方式!
2024 年 4 月 29 日






大家好,因为我真的很想阅读本网站的定期更新帖子。 它带有令人愉快的东西。