
如何加快您的 WooCommerce 商店以获得更高的转化率
营销人员通常更关心活动策略而不是技术问题,但现实情况是您的 WooCommerce 商店的问题可能会产生重大影响 对销售的影响.
当代消费者希望他们最喜欢的网站和电子商务商店能立即做出响应,因此即使是几秒钟的延迟也可能让他们望而却步。
事实上, 47%的客户 期望一个网站在 2 秒或更短的时间内加载, 80% 的人认为网站加载缓慢 比暂时关闭的网站更令人沮丧。
毋庸置疑,能够提供闪电般快速的用户体验的 WooCommerce 商店与竞争对手相比具有显着优势。
加载速度问题在黑色星期五和网络星期一等高峰期更为明显,此时注意力竞争最为激烈。
如果电子商务网站加载速度太慢,73% 的客户表示他们会毫不犹豫地转向竞争对手。
在一年中最重要的时期,这是一个巨大的潜在参与和收入损失。
在本文中,我们将介绍一些优化 WooCommerce 商店以最大化转化率的最有效方法。
虽然速度更快的网站不会自行销售您的产品,但它会帮助您减少销售损失并从营销预算中获得更多收益。
但首先,让我们看看您的网站目前的表现如何。
找出您的 WooCommerce 商店的健康状况
因此,我们知道拥有一家快速响应的商店以保持客户的参与度和满意度是多么重要。
但是如何衡量您网站的性能呢?
在采取任何措施之前 优化您的 WooCommerce 商店, 运行一个网站性能测试器是个好主意 谷歌的见解PageSpeed 第一。
只需在字段中输入您商店的 URL,您将获得基于各种常见指标的 100 分。
很有帮助的是,您将获得有关您网站上可以提高性能的区域的建议列表。
这些都是非常有价值的起点,您应该注意并立即开始优化。
您还可以考虑使用 Pingdom的,另一个免费的综合性能测试工具。
Pingdom 对于拥有全球受众的电子商务商家来说更加有用,让您可以在全球多个地点测试您的商店的表现。
无需过多担心您在这些测试工具上的总体得分,它们提供的改进建议远比简单地试图推高您的数字更有价值。
请记住,最重要的是用户的整体体验,而不是您的技术排名!
如何优化您的 WooCommerce 商店的性能
现在您对特定商店的表现的优缺点有了大致的了解,让我们看看一些最常见的方法 提高网站的速度和加载时间.
缩小图像尺寸
图片是网站速度慢的主要原因之一,而高分辨率图片对网站速度的影响更大。
考虑到这一点,避免向您的网站添加任何无关图像非常重要。
您可以通过尽可能多地压缩图像来进一步优化您的商店。
Pingdom 和类似服务提供方便的站点评估。
只需单击几下,您就可以查看页面大小、加载时间和整体性能等级。
GTmetrix 免费提供类似的服务,但该软件的 Pro 版本提供了更高级的功能。
幸运的是,许多在线工具提供免费压缩,图像质量几乎没有下降。
一些插件 在 WordPress 中提供相同的服务,这对某些用户来说可能更方便。
WooCommerce 的集成 对于优化您的网站和帮助开发更独特的客户体验至关重要。
您还可以使用 WP Rocket 或类似的插件来配置您的站点以进行延迟加载。
延迟加载不是在用户访问您的网站时立即加载每张图片,而是告诉网站在用户向下滚动到足以到达它时加载每张图片。
这种策略优先考虑每个页面顶部的图像,从而大大缩短初始加载时间。
持续更新您的商店
WooCommerce 和 WordPress 不断收到更新,提供更高的稳定性、速度和安全性以及各种新功能。
简单地更新您的商店是提高网站性能的最简单方法,尤其是在您上次更新已经有一段时间的情况下。
此外,一些插件会得到其创建者的持续支持。
这些更新对于使用最新的 WooCommerce 和 WordPress 更新来优化您的网站至关重要。
当然,更新通常是不可预测的,特别是如果您的网站依赖于多个第三方插件。
与其立即更新到每个软件的最新版本,不如花一些时间浏览 WordPress 论坛并确保没有任何已知问题。
您还需要确认您的插件与最新版本兼容。
最终无法预测给定更新将如何影响您的网站,因此您应该始终拥有最近的备份,以防出现问题。
这些提示将帮助您更有效地管理您的 WooCommerce、WordPress 和插件更新。
缓存您的产品页面
您网站的某些区域需要响应独特的客户信息。
例如,结账顺序会根据用户添加到购物车的产品而有所不同。
另一方面,其他页面以相同的方式显示给所有用户。
产品页面就是一个完美的例子,因为从一个用户到另一个用户的内容没有任何差异。
插件利用这种区别 缓存静态页面并使它们更易于访问 对游客。
您可以缓存页面的静态版本并将其存储在他们的设备上,而不是每次他们访问特定 URL 时再次加载页面。
从那里输入 URL 将只显示他们下载的版本。
缓存不会提高整个网站的性能,但它们可以使产品页面立即为回访用户加载。
您甚至可以使用片段缓存来存储特定元素,而不是缓存整个页面。
例如,您可能希望排除价格字段,以防以后发生销售或价格下降。
升级您的主机
共享主机是 WooCommerce 新卖家的热门选择,很容易看出为什么这么多供应商不愿升级到专用主机计划。
事实上,在您的网站开始吸引更多流量并需要更多资源之前,您甚至可能不会注意到差异。
如果您担心共享主机的影响,请访问主机的仪表板或 cPanel 并导航至资源使用情况。
在考虑您当前的托管计划是否足够时,磁盘空间和带宽使用是两个最重要的标准。
有 托管提供商 根据您的使用情况提供灵活的计划,让您根据需要访问更多资源。
始终监控您的使用模式至关重要,以避免为您的 WordPress 托管计划支付太多费用(或没有从中获得足够的费用)。
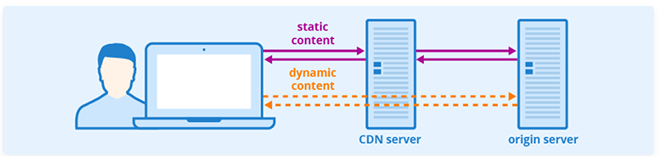
投资内容交付网络
压缩图像、更新您的商店、缓存产品页面以及投资于更好的托管都可以帮助您的网站更好地运行。
也就是说,当用户从远离服务器的位置访问您的站点时,仍然存在一个自然障碍。
减少服务器和访问者之间的物理距离可以优化性能,无论位置如何。
内容交付网络的工作方式类似于缓存插件,将您的站点副本存储在不同位置的服务器上。
当用户访问您的站点时,内容交付网络将从离他们最近的服务器提供站点的内容。
StackPath例如,在美国以及加拿大、巴西、西班牙、法国、英国、德国、波兰、比利时、瑞典、意大利、荷兰、新加坡、香港、日本、韩国、澳大利亚、和菲律宾。
使用正确的主题
有这么多主题可供选择,很难选择最适合您品牌的主题。
您可能已经投资了一个高级主题,该主题提供了一系列功能并且在您的商店中看起来很漂亮,但它是 与 WooCommerce 完全兼容?
创建一个您在商店中需要的所有功能的列表,并选择一个专为 WooCommerce 设计的快速主题,并尽可能多地满足这些需求。
这样,您将避免提供不必要的功能的不必要的大主题,并且您将减少对不必要插件的依赖。
减少不必要的插件
插件非常丰富,而且非常有用——将它们用作每个问题的答案是很诱人的。
但是,并非所有插件都是按照最高标准构建的,它们可能会开始影响您网站的性能,尤其是当它们开始相互冲突时。
您安装的插件越多,发生冲突的可能性就越大。
具有讽刺意味的是,您的插件问题的解决方案可能会以另一个插件的形式找到。
查询监视器 是一款免费且非常受欢迎的 WordPress 插件,非常适合调试和网站开发,让您可以快速找到有问题的插件,而不是手动一个一个地禁用它们,直到找到罪魁祸首。
它还有助于查找和调试您在商店性能中可能遇到的许多其他常见问题,因此这是一个您肯定会发现有用的插件。
重要的是,您只安装用于非常特定目的的受信任插件,并定期测试它们的性能和兼容性。
保持您的 WooCommerce 数据库清洁
您的数据库是存储所有网站数据的地方,它包括标签、产品和类别页面、插件、主题、设置等网站内容。
您还可以在此处找到您的库存、付款和订单以及其他交易数据。
您需要保持您的数据库流线型并且没有不必要的数据,否则当客户下订单时它会减慢您的服务器响应时间。
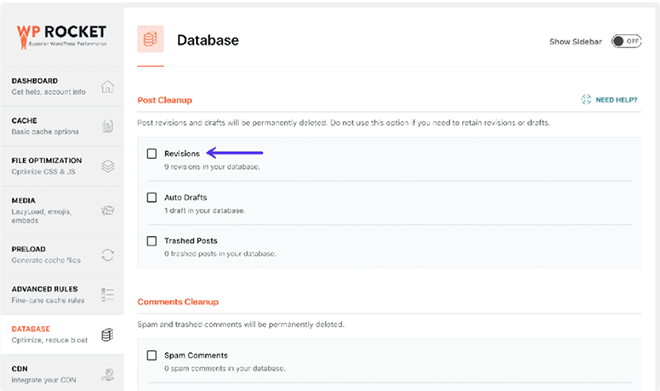
一个简单的方法是删除旧的修订,每次您保存页面或在您的网站上发布时都会创建这些修订。
如果需要,修订对于返回到旧版本的网站很有用,但它们会很快加起来并开始减慢您的网站速度。
如果您的商店已经有一段时间了,您可能会发现一排又一排的修订堵塞了您的数据库。
使用 扫一扫 插件,它是免费提供的,并通过限制将来可以存储的修订数量来阻止它再次发生。
另一个很棒的(免费的)数据库清理工具是 WP-Optimize 插件,它可以找到您的站点存储不必要数据的位置并自动将其删除。
定期运行这些工具以使您的数据库保持最佳状态。
包起来
快速响应的网站是任何成功的 WooCommerce 商店的基础。
今天的用户有很多选择,所以如果你让他们等待的时间比预期的多一秒钟,他们就不愿意留下来。
如果您可以将网站的加载时间缩短几分之一秒,则可能会立即导致参与度和收入的增加。
在本文中,我们列出了在寻找优化网站的方法时要考虑的最常见和最容易使用的策略。
当然,每个商店都有自己的特殊需求,因此请确保使用建议的工具彻底测试优化,以确保您的更改具有预期的效果。
要记住的主要事情是,最终目标是流畅、快速和响应迅速的客户体验,而不是数字和百分比的技术大师班。
因此,自己测试您的网站,让您的朋友和同事也尝试一下,不要害怕向您的客户寻求反馈。
推荐文章

2024 年最佳 WooCommerce 品牌插件
2024 年 4 月 30 日

如何修复WordPress中建立数据库连接的错误
2024 年 4 月 29 日

将 WordPress 网站直播到 Localhost:正确的移动方式!
2024 年 4 月 29 日







感谢您分享如此有用的文章。 它确实帮助我提高了 woocommerce 商店的速度。