
5 طرق لتخصيص صفحات WordPress المحمية بكلمة مرور
هل فكرت يومًا في كيفية تأمين منزلك ضد اللصوص؟ بطبيعة الحال ، هناك العديد من الطرق للقيام بذلك. يشبه تأمين محتوى موقع الويب الخاص بك القيام بذلك.
بشكل أساسي ، يحتوي WordPress على ميزة حماية كلمة المرور الافتراضية والتي ربما تكون أول ما يتبادر إلى الذهن. في الواقع ، إنه مثالي لاحتياجات الأمان الأساسية ، ولكن إذا كنت بحاجة إلى التخصيص ، فستواجه الكثير من القيود.
ولكن لماذا تخصيص الصفحات المحمية بكلمة مرور في WordPress في المقام الأول؟
على سبيل المثال ، إذا كنت تريد أن تكون صفحة أو منشور في مدونة WordPress الخاصة بك مرئيًا فقط لعدد محدد من العملاء / الأعضاء ، فيجب عليك الانتقال إلى ميزة حماية كلمة المرور.
هذا صحيح أيضًا للحد من مشاهدي الصفحة في موقع WordPress الخاص بك.
عندما تريد تخصيص الصفحات المحمية بكلمة مرور لموقع الويب الخاص بك ، فأنت تريد بالفعل تغيير تصميمها وتخطيطها ، مما يجعلها أكثر جاذبية واحترافية وجاذبية للمستخدم ، اعتمادًا على نوع عملك.
في WordPress ، هناك طرق مختلفة لتحقيق ذلك ، كل ذلك من خلال استخدام مكونات إضافية محددة من شأنها تعزيز تجربتك فيما يتعلق بالحماية والتخصيص. هناك عدد من الأجهزة المتاحة في السوق.
كيفية تخصيص صفحات WordPress المحمية بكلمة مرور
في هذه المقالة ، نراجع أكثر من 4 منهم لنرى كيف تعمل ويمكن أن تساعدنا في تحقيق هدفنا.
تعيين كلمات المرور باستخدام وظيفة WordPress المضمنة
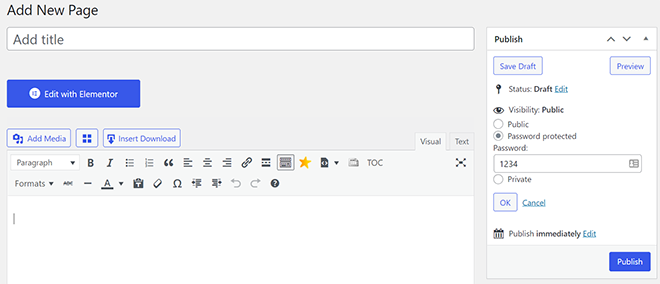
انتقل إلى لوحة تحكم المشرف الخاصة بك. ضمن قسم الصفحات أو المنشورات ، ابحث عن الصفحة التي تريد حمايتها وانقر عليها.
ثم من الزاوية اليمنى العليا ، ضمن قسم النشر ، سترى خيار الرؤية.
انقر فوق "تحرير" ثم حدد الخيار "محمية بكلمة مرور".
اكتب ما تريد في الحقل ذي الصلة واضغط على موافق.
في النهاية ، انقر فوق الزر تحديث لحفظ العملية.
البرنامج المساعد لحماية كلمة المرور WordPress (PPWP)
تحتوي الوظيفة المدمجة على بعض الخلفيات. على سبيل المثال ، يجب عليك إلغاء قفل الصفحات المحمية واحدة تلو الأخرى ، أو لا يمكنك حماية موقع الويب الخاص بك بالكامل. الأهم من ذلك ، عليك استخدام الترميز لتخصيص صفحاتك. حماية كلمة المرور وورد المكون الإضافي هو خيار أفضل بكثير للاستخدام.
باستخدام هذا المكون الإضافي ، يمكنك بسهولة تشغيل صفحاتك المحمية بكلمة مرور ، إلى جانب القدرة على تخصيص المحتوى الخاص بك. يمكنك أيضًا تقييد وصول بعض الأعضاء إلى بعض الصفحات.
فيما يتعلق بالميزات المتقدمة للمكوِّن الإضافي لحماية كلمة المرور WordPress ، يمكننا أن نذكر حماية جميع أنواع المحتوى. يمكنك حماية موقع الويب الخاص بك بالكامل أو صفحاتك الفردية باستخدام كلمات مرور متعددة. إلى جانب ذلك ، PPWP متوافق مع WordPress Customizer والذي سيزيد من قدرات التخصيص الخاصة بك.
يعد برنامج WordPress الإضافي لحماية كلمة المرور حلاً شاملاً ، حيث يوفر لك كل ما تحتاجه. باستخدام هذا المكون الإضافي ، لن تضطر إلى تثبيت مكونات إضافية مختلفة لخدمة أغراض مختلفة ذات صلة.
من أجل إعداد كلمات مرور لصفحاتك الفردية ، تحتاج إلى الانتقال إلى الصفحات من لوحة التحكم والنقر فوق تحرير. بعد ذلك ، على الشريط الجانبي الأيمن ، يمكنك رؤية قسم "Password Protect WordPress".
بعد تعيين كلمة المرور الخاصة بك ، انقر فوق إرسال وستكون جاهزًا للانطلاق.
هذا ما يمكنك فعله باستخدام PPWP Lite. من خلال إصداره الاحترافي ، من الممكن أيضًا إدارة كلمات مرور مختلفة في نفس الوقت ، إلى جانب بعض الميزات المتقدمة الأخرى مثل تقييد كلمات المرور وفقًا للوقت ، أو حماية صفحات الوالدين والطفل.
إذا كنت بحاجة إلى إخفاء موقع الويب الخاص بك بالكامل من الوصول العام ، فأنت بحاجة إلى الانتقال إلى خيار "Password Protect Entire Site" من حماية كلمة المرور وورد> حماية الموقع الدليل.
CSS بطل
أنت تعلم بالتأكيد أنه عند تمكين حماية كلمة المرور لموقع الويب الخاص بك على WordPress ، فإن نمط صفحتك يأتي من سمة موقعك.
من أجل التخصيص ، يجب أن تذهب بشكل أساسي إلى الترميز ، ولكن الخبر السار هو أنه باستخدام بعض الأدوات مثل CSS بطل لن تحتاج إلى القيام بذلك.
بعد تثبيت وتفعيل المكون الإضافي CSS Hero ، يمكنك رؤية خياره مضافًا إلى مسؤول WordPress في الأعلى. للتخصيص ، انقر فوق "Customize with CSS Hero". هنا تقوم بالعديد من الأشياء ، بدءًا من تغيير ألوان الخلفية وإضافة أشكال مختلفة ، إلى تحرير التباعد وإحاطة صفحاتك.
بعد إجراء جميع التغييرات ، ما عليك سوى النقر فوق الزر "حفظ ونشر" في الأسفل.
الآن يتم تطبيق كل شيء.
يوجد نقص واحد فقط فيما يتعلق بـ CSS Hero وهو قيود المرونة مقارنة بالمكونات الإضافية الشهيرة لمنشئ الصفحات.
SeedProd
SeedProd قد تكون إحدى أسهل الطرق لتخصيص الصفحات المحمية بكلمة مرور.
SeedProd متاح في كل من الإصدار الخفيف والمحترف. يمنحك هذا الأخير ميزات متقدمة جنبًا إلى جنب مع القوالب المتميزة وإمكانيات التخصيص.
بطبيعة الحال ، فإن الخطوة الأولى هي تثبيت البرنامج المساعد وتنشيطه.
ثم يمكنك الوصول إلى المكون الإضافي من لوحة معلومات WordPress الخاصة بك ، من ملف SeedProd> الصفحات المقصودة الدليل. هناك يمكنك المتابعة وإضافة صفحة مقصودة مخصصة جديدة محمية بكلمة مرور.
باستخدام هذا المكون الإضافي ، يمكنك حماية بعض الصفحات بكلمة مرور أو حماية موقع الويب بالكامل.
من أجل إعداد صفحة ، تحتاج إلى النقر فوق الزر "إعداد صفحة قريباً".
ثم يجب عليك تحديد قوالب صفحتك من القوالب المتاحة لك.
انطلق وقم بالمرور فوق أي قالب تريد استخدامه وانقر فوق زر علامة الاختيار البرتقالية.
بعد ذلك ، يمكنك تخصيص القالب الخاص بك باستخدام منشئ صفحات السحب والإفلات SeedProd.
يمكنك تغيير لون الخلفية ، والخطوط ، والنصوص ، والصور ، وما إلى ذلك باستخدام هذا المكون الإضافي منشئ الصفحة.
أيضًا ، يمكنك الوصول إلى العديد من خيارات الحظر التي تمكنك من إضافة نموذج كلمة مرور لحماية المحتوى الخاص بك.
بالإضافة إلى ذلك ، يمكنك استخدام SeedProd لتجميع رسائل البريد الإلكتروني من المستخدمين ، لأن هذا المكون الإضافي مدمج مع خدمات التسويق عبر البريد الإلكتروني المختلفة.
MemberPress
يمكن تعيين كلمات المرور لأقسام موقع الويب المختلفة باستخدام MemberPress. يمكنك تعيين قيود لمجموعات مختلفة من المستخدمين ، وهي ميزة كبيرة إذا كنت تدير موقعًا خاصًا بالعضوية.
يتيح لك استخدام المكون الإضافي لعضوية WordPress هذا تحديد مستويات عضوية متعددة وقواعد مختلفة للسماح للأعضاء المحددين فقط بالوصول إلى المحتوى الخاص بك.
من أجل إضافة عضويات إلى موقع الويب الخاص بك ، انتقل من لوحة معلومات WordPress الخاصة بك إلى MemberPress> العضويات الدليل وانقر فوق "إضافة جديد".
بعد ذلك يمكنك إدخال اسم أو إضافة وصف أو تحديد سعر على سبيل المثال.
في النهاية ، تقوم بالنقر فوق "نشر" لحفظ كل شيء وتطبيقه.
يعد هذا المكون الإضافي لحماية كلمة المرور في الواقع واحدًا من أفضل المكونات في السوق ، مما يجعلك تذهب دون أي مكونات إضافية أخرى للحصول على الأشياء الخاصة بك في نصابها الصحيح.
وفي الختام
قد يبدو تخصيص الصفحات المحمية في WordPress أمرًا مخيفًا بعض الشيء ، ولكنه في الواقع ليس كذلك إذا كنت تستخدم المكون الإضافي المناسب لذلك
لقد قدمنا بعضًا من أفضل المكونات الإضافية التي ستساعدك في هذه المهمة ، مما يجعل كل شيء أسهل من ذي قبل.
باستخدامهم ، ستفعل ذلك بشكل أساسي بدون الترميز والأشياء ، مما يجعل الأمور في نصابها الصحيح فقط باستخدام واجهة Builder.
نأمل أن يكون هذا المقال مفيدًا لك.
سنكون ممتنين إذا قمت بمشاركة أفكارك معنا في قسم التعليقات. شكرا لقراءتك هذا.








شكرا لك على مشاركتك. أشعر بالقلق من أنني أفتقر إلى الأفكار الإبداعية. مقالك هو الذي يجعلني مليئا بالأمل.