9 أفضل أفكار وإلهام لتصميم الويب لعام 2023
بين الحين والآخر قد تصادف موقعًا يلهمك.
قد تتذكر أيضًا العديد من المواقع التي تفاعلت معها في الماضي والتي لم تكن جذابة من الناحية الجمالية فحسب ، بل لا تُنسى أيضًا.
مع وجود عدد من مواقع الويب على الويب ، يجب أن يكون إعطاء تجربة مستخدم لا تُنسى هو القوة الدافعة.
ولكن ما الذي يجعل موقع الويب ملهمًا؟ هل هي المنظمة أم سهولة الوصول؟
عند إنشاء موقع الويب الخاص بك ، يمكنك بسهولة التجربة من خلال استخدام أدوات إنشاء مواقع الويب وأدواتهم سهلة الاستخدام.
على سبيل المثال، قوالب الموقع بواسطة Zyro توفر نقطة انطلاق رائعة لبناء موقع الويب الخاص بك الذي يتبع أحدث اتجاهات التصميم.
أفضل أفكار وإلهام لتصميم الويب
بدون مزيد من اللغط ، فيما يلي بعض من أفضل أفكار تصميم الويب والإلهام التي يمكنك استخدامها:
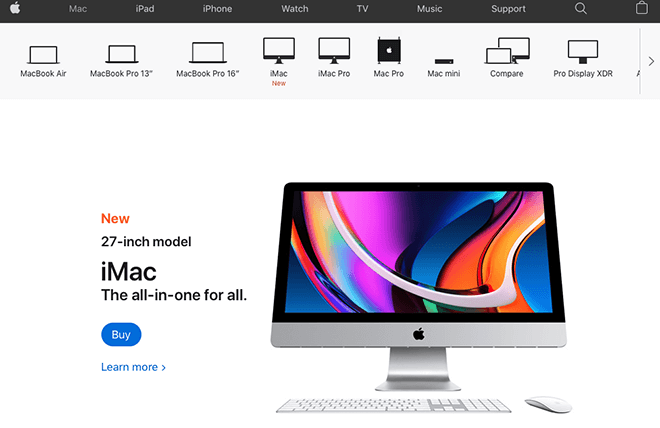
الفضاء الابيض
هل نعود إلى التقليلية؟ نعم ، تتميز تصميمات المواقع الحديثة بلمسة من المساحة البيضاء الهادفة مثل وسائط الطباعة التقليدية.
المساحة البيضاء جذابة. يساعد زوار موقعك على التنقل عبر الصفحات بسهولة ، من عنصر إلى آخر.
إنه يخلق جاذبية مرئية وتسلسلًا هرميًا حيث لا يوجد عنصر يشتت انتباه الآخر.
يوفر راحة العين للزوار. أنت لا تريد أن يشعر الزائر بالملل قبل رؤية كل ما تقدمه.
مثال رائع على ذلك تفاح. تستخدم صفحة منتجهم الخاصة بـ iMac مساحة سلبية أو بيضاء ، بشكل مثالي ، مما يضع المنتج في المقدمة والوسط.
تساعد المساحة البيضاء في الفهم من خلال تحديد العناصر بوضوح والعلاقة بين الصفحات.
عندما يكون هناك عنصران قريبان جدًا ، قد تنظر العين البشرية إليهما كوحدة مفردة.
قد ترغب في التمييز بين العناصر من خلال استخدام المسافة البيضاء.
تساعد معرفة كيفية ومكان استخدام المساحات البيضاء على تحسين تجربة مستخدم موقع الويب الخاص بك (UX).
الفضاء الأبيض يعيد تعريف بساطتها الحديثة بعناية.
جربها الآن!
اجعل تأثيرات تمرير الماوس مرحة
غالبًا ما يستخدم موقع الويب الحديث تأثيرات تمرير الماوس المرحة لجعل تجربة المستخدم رائعة أثناء التنقل بين الصفحات والأيقونات.
يمكن أن يكون استخدامها بسيطًا مثل تغيير لون أو شكل المؤشر أو معقدًا مثل استخدام الرسوم المتحركة التي يتم تشغيلها بواسطة المؤشر.
تتطلب تلك التي يتم تشغيلها بواسطة المؤشر الترميز.
بغض النظر عن اختيارك ، قم بتمييز ارتباط تشعبي مرعب ، واجعل تفاعل المستخدم مع موقعك فريدًا ولا يُنسى.
تومر ليرنريحتوي موقع الويب الخاص بـ "على مثال رائع - بمجرد تحريك الماوس فوق ارتباط إلى مشروع ما ، فإنه يتحول إلى تنسيق غامق ويكشف عن روابط إضافية أسفله.
نظرًا للطبيعة المرحة للمؤشر ، فمن المرجح أن يقضي المستخدمون بضع دقائق في تحريك المؤشر فوق العناصر المختلفة التي قد ترغب في أن يتفاعلوا معها أكثر.
لا يجب أن يكون المؤشر معقدًا للغاية ، ولكن يجب أن يكون فريدًا.
أضف بعض التوابل إليها!
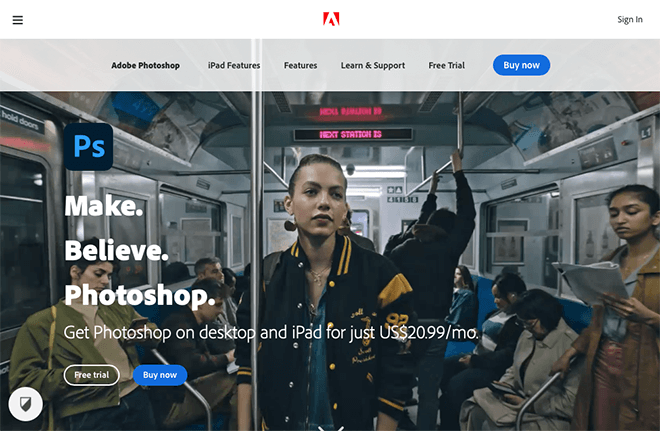
رؤوس الصفحات الكاملة
يمكن لمطوري ومصممي الويب أن يكون لديهم اختلافات في رأس الصفحة ولكن رؤوس الصفحات الكاملة هي الشيء الجديد في عام 2020.
يتضمن الإعداد تصميمات مختلفة ولكن يجب تضمين إضافة صور لافتة للنظر وأزرار الحث على اتخاذ إجراء (CTA).
الصور و أزرار CTA على كلا الجانبين ، في أعلى الصفحة.
وذلك لأن معظم مستخدمي الويب يركزون معظم الاهتمام على الجزء العلوي من الصفحة ، وخاصة الجانب الأيسر.
اجعل أزرار CTA الخاصة بك على الجانب الأيسر.
أدوبي مثالاً رائعًا على ترويسة العرض الكامل التي تبرز منتجها وتضع CTA كمحور التركيز.
عند الحديث عن الرؤوس ، إذا كنت ترغب في إنشاء رأس رائع لموقع الويب الخاص بك دون أي جهد ، فإن أحد أفضل سمات WordPress في السوق التي تحتوي على أداة إنشاء رأس هو Deep موضوع Webnus.
Deep السمة هي سمة WP الوحيدة التي تقدم أداة إنشاء رأس.
تخصيص الرسوم التوضيحية الخاصة بك
لا شيء يبث الحياة في علامتك التجارية مثل الرسوم التوضيحية.
إذا كنت تبحث عن مصدر إلهام لتصميم الويب الخاص بك ، فقد يكون من المفيد إلقاء نظرة على عمل مصممي الويب المحليين. غالبًا ما يكون مصممو الويب المحليون على دراية باحتياجات الشركات في منطقتك ، ويمكنهم مساعدتك في إنشاء موقع ويب جذاب وعملي.
عندما يتعلق الأمر بتصميم الويب الحديث ، فقد قدمت الرسوم التوضيحية إلهامًا هائلاً.
استخدمها الفن التقليدي ، لكن عام 2020 يأخذ اللعبة إلى مستوى جديد تمامًا.
لقد ولت أيام استخدام الصور الجاهزة.
الرسوم التوضيحية المخصصة التي تتماشى مع علامتك التجارية هي الاتجاه الجديد في تصميم الويب.
هناك المئات من الأمثلة الرائعة لهذه الممارسة.
إتمام عملية الشراء هذا المقال بواسطة Awwwards لبعض النقاط البارزة.
مع التقدم التكنولوجي وإتقان الترميز المتزايد ، تتطور الرسوم التوضيحية إلى ما بعد 2D.
هناك أوهام ثلاثية الأبعاد مدمجة في تصميم الويب الحديث تضيف طبقة من العمق التي تشتد الحاجة إليها إلى علامتك التجارية وموقعك على الويب.
بعض هذه الرسوم التوضيحية تشمل ؛
- تظليل متدرج في تغيير اللون
- تصميمات رقمية تحاكي أنماط الورق المقطوعة
- مؤشر تفاعلي ثلاثي الأبعاد يمنح المستخدم تجربة أفضل على موقعك
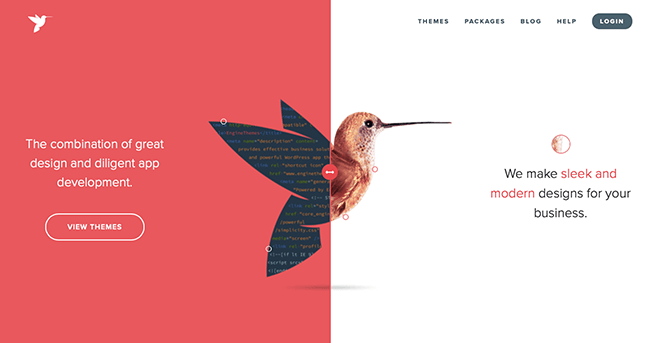
محتوى الشاشة المنقسمة
هل ترغب في تقديم أفكارك المتعددة مع تجنب هذا المظهر الفوضوي؟ ضع في اعتبارك أن يكون لديك شاشة مقسمة لمنح كل عنصر مكانًا مثاليًا متساويًا في الصفحة.
هذا التصميم الحديث والجذاب للموقع يكسر القالب إلى قسمين.
ومع القليل من الترميز واندفاعة من الإثارة ، يمكن أن يتصرف كل نصف شاشة بشكل مختلف.
هذا يجعل العرض التقديمي فريدًا وجذابًا.
يستخدم بعض مصممي الويب بعض عدم التناسق في تأثيرات التمرير لجعل أي من الجانبين له سرعة حركته الفريدة.
سمات المحرك يُعد مثالًا رائعًا لتصميم الشاشة المنقسمة - يعرض الموقع المعلومات على كلا الجانبين ، أثناء التمرير لأسفل ، حتى أنه يسمح لك بتقسيم الشاشة بالطريقة التي تراها مناسبة لبعض التفاصيل المضافة.
لإعطاء الصفحة بعض التسلسل الهرمي المرئي ، ضع في اعتبارك وضع عناصر إضافية حيث يلتقي النصفان.
يمكن أن تكون هذه العناصر أي شيء من زر CTA أو شعار علامتك التجارية أو شريط القوائم.
إنهم يوازنون الشاشة أثناء العمل كنقطة محورية.
التكنولوجيا السياقية والذكاء الاصطناعي
لقد حقق الذكاء الاصطناعي تقدمًا في كل جانب تقريبًا من جوانب الحياة وتصميم الويب ليس استثناءً.
أولاً ، هناك تصميم اصطناعي سمح بأتمتة تصميم الويب باستخدام أدوات حديثة.
أصبح تصميم الويب أسهل وأسرع مما أتاح لمصممي الويب مزيدًا من الوقت لاختبار إبداعهم وعصائرهم المبتكرة.
حتى عندما يصبح تصميم الويب آليًا ، فقد وفرت التكنولوجيا السياقية لمسة إنسانية في تصميم الويب.
من خلال تفسير الظروف والسلوك من خلال الذكاء الاصطناعي ، تم جعل التصميم أكثر تخصيصًا وتحسين تجربة المستخدم.
هناك طريقة أخرى غيرت فيها منظمة العفو الدولية تصميم الويب وهي تقديم خدمة دعم على مدار الساعة طوال أيام الأسبوع ، وروبوتات دردشة ، وتقديم أي نوع من المساعدة لزوار الموقع.
يمكن الشعور بتأثير الذكاء الاصطناعي في تصميم الويب.
في حين أن الروبوتات قد تفتقر إلى الذكاء العاطفي المتطور للمشغل البشري ، فإنها تصبح أكثر تعقيدًا يومًا بعد يوم للتعامل مع جميع أنواع الطلبات.
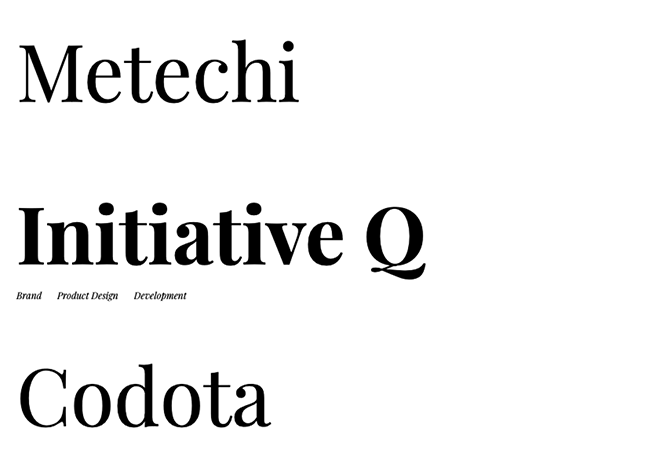
الخطوط ، جريئة لهم.
تتجه تصميمات الويب لعام 2020 نحو عناصر أبسط تعزز الوضوح.
تعد طباعة العطاء أحد عناصر التصميم.
تلفت الخطوط الجريئة والمتضخمة الانتباه إلى العلامة التجارية والخدمات مما يجعل التفاعلات على الموقع أكثر ذكراً.
إنهم يجعلون المحتوى المهم بارزًا.
هذه فكرة تصميم بسيطة ولكنها مهمة يجب عليك دمجها في تصميم الويب الخاص بك.
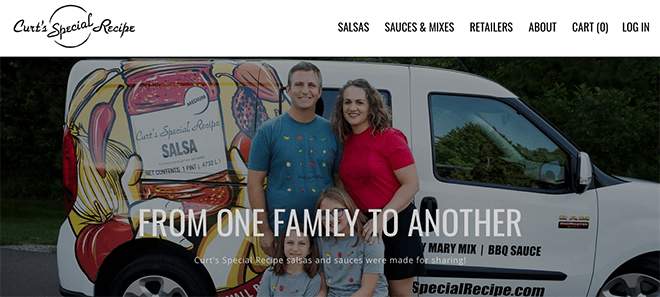
وصفة كيرت الخاصة يعمل كموقع ويب نموذجي يستخدم خطوطًا جريئة وكبيرة للاستخدام.
انظر إلى العنوان والقائمة العلوية والعنوان الفرعي
تصميم موقعك؟ حاول التلاعب بأحجام الخطوط المختلفة ولاحظ مدى تأثير كل رسالة تسليم.
البساطة هي الاتجاه الجديد ، جربه!
فلورسنت عمل فني ثلاثي الأبعاد
تضفي الصور ثلاثية الأبعاد ذات الظلال النيون أو المضيئة على موقعك جاذبية جذابة تجذب انتباه المستخدم.
إنها حلوى العين التي تعطي التصميم تصميمًا بسيطًا ولكنه نظيف.
لا يعد استخدام الأعمال الفنية ثلاثية الأبعاد أمرًا جديدًا ولكنها أصبحت بشكل متزايد المعيار الجديد في تصميم الويب.
يمكن أن يُعزى ذلك إلى حقيقة أن التصميمات ثلاثية الأبعاد يمكن الوصول إليها الآن بسهولة أكبر مما كانت عليه في أي وقت مضى.
يمتزج مع ألوان النيون ، مما يمنح موقع الويب الخاص بك مظهرًا حيويًا ومستقبليًا مبهجًا بالشخصية.
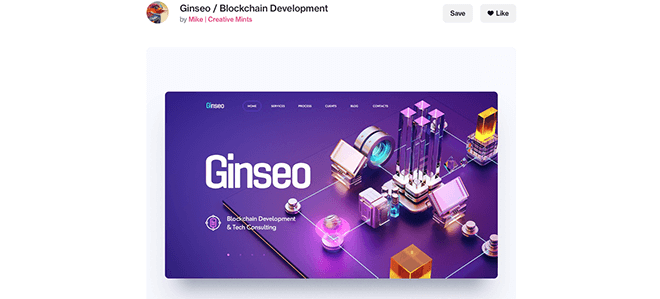
هذا Blockchain وهمية الموقع من قبل المصمم مايك من كريتيف مينتس يستخدم الرسوم التوضيحية ثلاثية الأبعاد الجميلة اللافتة للنظر.
ومع ذلك ، ينصح بالاعتدال.
قم بتشتيت ألوان الفلورسنت بطريقة تكميلية لتجنب الفوضى.
استخدم الظلال المحايدة مثل الأسود والرمادي لتحقيق التوازن.
طبقات متداخلة
تضيف عناصر الطبقات بعض الهالة الجذابة إلى تصميم مواقع الإنترنت.
إنها توحي بوجود أكثر من أربع زوايا على الشاشة.
توفر العناصر المتداخلة تدفقًا بصريًا للعين للمستخدم أثناء قيامه بالتمرير لأسفل الصفحات وربما يكون أحد أهم اتجاهات UX لعام 2020.
يتم تحقيق تأثير الطبقات عن طريق وضع عنصر فوق العنصر الآخر لإخفائه جزئيًا فقط بمجرد النقر فوقه.
هذا ليس ثريًا بالمرئيات فحسب ، بل إنه يوفر أيضًا تصميمًا سهل القراءة والتنظيم.
يتم استخدام المساحة البيضاء حول العناصر لموازنة العناصر المرئية.
في المخص:
في الواقع ، قدم عام 2020 إلهامًا وأفكارًا رائعة لتصميم الويب.
مع توفر القوالب المعدة مسبقًا ، لا يتعين عليك معرفة الترميز للحصول على أفضل تصميم لموقع الويب.
لكنك بالتأكيد بحاجة إلى هذه الأفكار الرائعة والملهمة لجعل موقع الويب الخاص بك بارزًا.
لأنها تذهب!
وأوصت المشاركات

أفضل 5 اتجاهات لتصميم مواقع الويب لعام 2024
٣ فبراير ٢٠٢٤