اختيار الخط لموقع الويب: دليل خطوة بخطوة 2023
دليل سهل لاختيار الخط المثالي للموقع
يعد تصميم موقع الويب عملية أساسية وشاملة تستلزم الكثير من التفاصيل الصغيرة. من الهوامش والحشوات ووضع الشعارات إلى الاتصال الصحيح بقنوات التواصل الاجتماعي ، يمكن أن تترك جميعها تأثيرًا هائلاً على النجاح العام لوجودك عبر الإنترنت.
ما يميز موقع الويب الجذاب والناجح عن الموقع العادي أو الهواة هو القدرة على محاذاة كل هذه العناصر بترتيب منطقي ومتوازن تمامًا.
تعتبر الطباعة التي تستخدمها لموقعك واحدة من أهم وأشكال التفاضل الصغيرة في هذا الصدد.
يخبرك خط موقع الويب الخاص بك كثيرًا عنك لجمهورك ، ولا يمكنك جذبهم لقراءة المحتوى الخاص بك إلا إذا قمت بلصق هذه القطعة من عناصر التصميم بأجزاء أخرى بكفاءة.
تعد الطباعة أكثر من مجرد كلمات ، وقد يكون من المثير للاهتمام معرفة أن ستيف جوبز قد حقق طفرة في عصره من خلال إنشاء عشرة تصميمات مختلفة للخطوط التي كانت ستُستخدم في نظام Mac!
تابع القراءة للحصول على مزيد من المعلومات حول أهمية هذا العنصر في نجاحك عبر الإنترنت واكتشف الطرق التي يمكنك من خلالها اختيار الخط المثالي لموقع الويب الذي يتطابق بشكل أفضل مع هويتك.
ما نوع الخط الذي يجب علي استخدامه؟
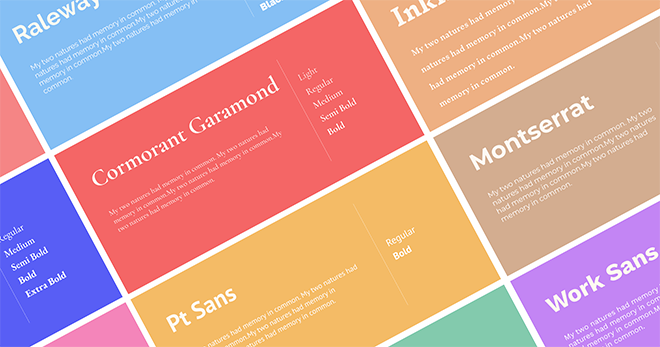
هناك العديد من تصميمات الخطوط الاستثنائية التي يمكنها نقل الرسائل بشكل مختلف. ولكن بشكل عام ، يتم تصنيف الخطوط الحالية إلى ست مجموعات متميزة على النحو التالي.
- خطوط Serif
- خطوط Slab-serif
- خطوط Sans-serif
- خطوط حروف سوداء
- عرض الخطوط
- خطوط الكتابة اليدوية
دعنا ننتقل إلى وصف أكثر تفصيلاً فيما يتعلق بكل نوع ونكوّن فكرة أفضل عن الطريقة التي ينبغي استخدامها بها.
خطوط Serif
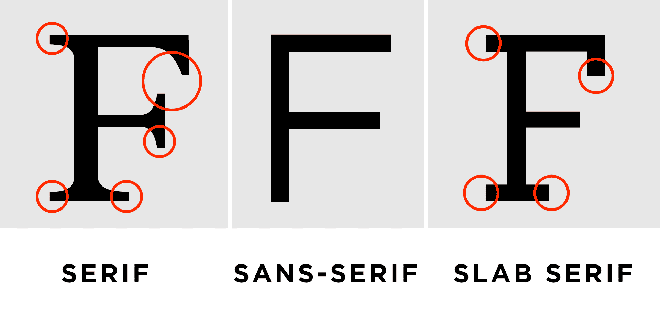
أقدم نوع من الخطوط المستخدمة في عالم التصميم هو عائلة serif ، والتي لها نوع من الحافة في نهاية الرموز.
يمكن أن تزود صفحة الويب بطابع أكثر تميزًا ، لكن يجب أن ننسى أنها الأكثر ملاءمة عند استخدامها للتصاميم عالية الدقة.
بشكل عام ، الخطوط ذات الأحجام المتوسطة مناسبة للمحارف التي تحتوي على خطوط serif. حاليا، تايمز الرومانية الجديدة، بحجم 14-16 نقطة ، هو الخط الأكثر شيوعًا المستخدم في المستندات المطبوعة.
ما يمكن أن يشعر به القراء عند رؤية هذا الخط على موقع الويب هو الإحساس بالمحتوى الكلاسيكي أو الأدبي.
خطوط Slab-Serif
تكون الخطوط الرقيقة أو الحواف المستخدمة في مجموعة الخطوط هذه أعرض وأكثر سمكًا من النوع السابق. لذلك ، فهي أقل قابلية للقراءة وليست مرشحًا جيدًا لأسطر النصوص الطويلة.
بدلاً من ذلك ، يمكننا استخدامها للعناوين أو الجمل القصيرة لجعلها تبدو مختلفة عن الأجزاء الأخرى.
خطوط Sans-Serif
كلمة "بلا" لها جذور في اللغة الفرنسية ، وتعني "بدون". ما يفصلهم عن مجموعة serif هو افتقارهم إلى حواف الحروف الأبجدية ، وبالتالي ، فهم يعتبرون أبسط.
تظهر هذه الخطوط بأنواع مختلفة مدورة وسميكة وخفيفة تجلب لنا العديد من الأنماط.
تتطلب قراءة النصوص بهذا الخط للموقع مزيدًا من الوقت نظرًا لأنها تقلل من قابلية قراءة الأحرف. ومع ذلك ، فهي تستخدم على نطاق واسع على شبكة الإنترنت.
على سبيل المثال ، يستلزم الخط الهندسي في هذه المجموعة رؤية ممتازة لجسم النص. أكثر خطوط sans-serif شهرة هو Helvetica ، حيث يمكن تمييز ارتفاع الأحرف بسهولة.
هذه الميزة تجعلها اختيارًا مناسبًا لكل من العناوين ونصوص الجسم.
ما ينصحنا به المصممون هو اتباع مجموعة من العناوين والصور وكتل النصوص حتى تتمكن أعيننا من التوافق مع الانتقالات بسهولة أكبر.
خط الحروف السوداء للموقع
إذا كنت تفكر في نمط قديم أو قوطي ، فانتقل إلى عائلة خطوط الحروف السوداء. يستخدم هذا النمط الخطي الصعب والذي يصعب قراءته في الغالب في إصدارات الكتب القديمة.
وغني عن القول ، إنه ليس مناسبًا للنصوص ، ويمكننا استخدامها للعناوين أو الجمل القصيرة لإحداث فرق.
خطوط العرض
لا تحتوي خطوط العرض ، المعروفة أيضًا باسم الخطوط الزخرفية ، على إرشادات تصميم يمكن وصفها بها. من المفترض أن تجذب الجماهير وتبدو رائعة في عيونهم!
ينصب التركيز الرئيسي لهذه المجموعة على تقديم المشاعر والشعور وراء المحتوى الذي طرحته على موقع الويب الخاص بك.
إن الاستخدام المناسب لها يحمل وزنًا في إشراك القراء بشكل صحيح حتى لا يهربوا مما شاركته معهم.
الاستخدام الرئيسي لهذه المجموعة هو العناوين ، ولا ينبغي تطبيقها على فقراتك.
خطوط الكتابة اليدوية
تستند الخطوط المكتوبة بخط اليد أو البرامج النصية ، كما يوحي الاسم ، إلى الكتابة اليدوية البشرية التي تنطوي على إحساس بعدم الرسمية والتخصيص.
في حين أنها تستخدم في الغالب للتصاميم الزخرفية ، فإنها يمكن أن تضيف الأناقة إلى العناوين والشعارات.
أفضل طريقة لاستخدام هذا الخط في موقع الويب هي تطبيقه على الاقتباسات ، مما يجعلها تبرز عن باقي الفقرات.
تقلل الطبيعة الزخرفية لهذه المجموعة من قابليتها للقراءة ، وبالتالي فهي مناسبة بشكل أفضل للأسطر القصيرة من النصوص.
حقق أقصى استفادة منها بعقلية إنشاء التباين على الصفحة.
وفقًا لقوانين التصميم غير المكتوبة ، يجب تجنب استخدام أكثر من ثلاثة أنواع من الخطوط لمشروع واحد.
في أفضل الأحوال لاختيار أفضل خط لموقع الويب ، تحتاج إلى خط للعناوين ، وآخر للنصوص الرئيسية ، وخط ثالث للوصف أو علامات الاقتباس. النقطة المهمة هي أنه يجب كتابة كل مجموعة بخط واحد على الأكثر.
كيف تختار الخط المثالي للموقع؟
قبل الغوص في الاعتبارات المختلفة ، احذر من التراخيص التي تحد من استخدام بعض الخطوط.
على الرغم من أنه يمكن استخدام غالبية الخطوط المتاحة مجانًا ، تحقق جيدًا من القيود قبل استخدام أي مجموعة محددة من الخطوط.
يمكنك العثور على خطوط مجانية من مكتبة الخطوط جوجلأو دفع رسوم العضوية لاستخدام مجموعة خطوط Adobe أو الخطوط إنفاتو إليمنتس جمع.
بهذه الطريقة ، ستكون على يقين من أن أي خط تستخدمه موافق عليه من قبل المطبعين في جميع أنحاء العالم.
حدد لهجتك بوضوح
يتحدث الخط الذي تستخدمه على الويب عن علامتك التجارية وعملك. قد يكون اتخاذ قرار بشأن الخط الذي تريد استخدامه أمرًا شاقًا للغاية في المقام الأول. لذلك ، من الأفضل أن تبدأ من الأساسيات.
يمكن اعتبار نغمات العلامة التجارية المتاحة بشكل عام واثقة ومستقرة وخفيفة ومحافظة ومبدعة. يمكن أن يساعدك اختيار المسار الصحيح في اختيار الخط المناسب بما لا يقاس.
يعتمد نوع الخط بشكل كبير على جمهورك المستهدف والشعور الذي تريده أن يحصلوا عليه من تواجدك عبر الإنترنت.
تعطي محارف sans مظهرًا أكثر حداثة لموقع الويب الخاص بك مقارنة بخطوط serif وهي خيارات مناسبة لترمز إلى البساطة والبساطة. من ناحية أخرى ، تنقل خطوط Serif نغمة رسمية.
ابدأ بطرح أسئلة بسيطة على نفسك. ماذا ستكون طبيعة علامتك التجارية؟ ما هو نوع المشروع؟ هل هو نشاط طويل الأمد أم قصير الأمد؟ هل تعطي الأولوية للوظائف على التميز عن الآخرين؟ هل العناصر المرئية تفوق عدد النصوص على صفحاتك أم العكس؟
من ناحية أخرى ، يمكنك أيضًا وضع معلومات العملاء المحتملين في الاعتبار. ما هو السن المناسب ليكون أكثر اهتمامًا بخدماتك ومنتجاتك؟
ماذا عن جنسهم ، هل يجب أن يكون المحتوى الخاص بك في الغالب لصالح الرجال أو النساء؟ ما هي وظيفتهم ومجال عملهم؟
يمكن أن تساعدك التفاصيل الصغيرة الأخرى بالمثل في النغمة الصحيحة. على سبيل المثال ، كتل الجمل المحاذاة إلى اليسار هي أسهل النصوص للقراءة، ويمكنك أن تبدو أكثر رسمية إذا قمت بتبريرها بشكل كامل.
تعتبر النصوص المتعرجة أكثر ودية ، ويتراوح طول السطر الأكثر تفضيلاً بين 45-80 حرفًا (بما في ذلك المسافات).
اختر المحارف المناسبة
الآن بعد أن عرفت ما تريده من أسلوب الطباعة الخاص بك ، حان الوقت للذهاب إلى عائلات الخطوط. كما ذكرنا سابقًا ، يجب أن تحد من خط اختيارات موقع الويب إلى ثلاث مجموعات كحد أقصى.
رتب الخطوط بناءً على أهميتها وقسمها إلى ثلاث مجموعات ، كما هو مذكور أدناه.
الخط الرئيسي
هذا هو الخط الذي سيراه المستخدمون كثيرًا ، وبالتالي يلعب الدور الأكثر أهمية في نقل الصورة المناسبة لعلامتك التجارية.
يتم تطبيق الخطوط الأساسية على نصوص أكبر تجذب انتباه زوار الموقع في المقام الأول. يُنصح غالبًا بالاحتفاظ ببعض أوجه التشابه في نمط الخط الأساسي مع شعارك.
الخط الثانوي
يمكنك استخدام هذا الخط للكتل الرئيسية من الجمل التي تكتبها على صفحاتك. القراءة هي أكثر ما يهم هذه المجموعة من الخطوط لأنك لا تريد أن تجعل أعين عملائك المحتملين تحترق بعد بذل جهود في قراءة سطورك.
خط اللكنة
الخط الثالث اختياري. إذا كنت ترغب في استخدام محرف آخر ، فاستخدمه لعناصر أخرى مثل CTAs أو التنقل.
يجب أن يجذب انتباه جمهورك بسهولة ويشجعهم على النقر فوق هذا القسم.
ضع في اعتبارك أنه كلما زاد عدد الخطوط التي تستخدمها ، زادت صعوبة تنسيق النمط الذي تريد تطبيقه على موقعك. يمكن أن يؤدي استخدام مجموعة من الخطوط إلى حالات مزاجية مختلفة في أجزاء مختلفة من الموقع.
علاوة على ذلك ، فإن الخطوط الأكثر شهرة متعددة الاستخدامات لأنها مزودة بأوزان مختلفة ، تسمى غالبًا "جريئة" و "خفيفة" و "عادية". هذا التنوع جيد بما يكفي لأنه يساعد على إنشاء مظهر مثالي على الصفحات.
يعد تقشير الخطوط المختلفة مهمة شاقة ، وهي ، في كثير من الحالات ، تتجاوز قدرة العديد من الأشخاص.
حاول إنشاء تباين معقول من خلال اللعب بالطريقة التي تظهر بها الخطوط ، مثل تغيير النمط والحجم والتباعد.
كنصيحة عامة ، قل "لا" لاستخدام العديد من عائلات الخطوط لأنه يربك زوار موقعك على الويب ويقلل من تفاعلهم.
ومع ذلك ، إذا كنت بحاجة إلى مساعدة في إقران الخطوط ، فتحقق من ذلك دليل MailChimp ومواقع Fontjoy.
تحقق من التوافق والأداء
عند الحديث عن التوافق لاختيار الخط المثالي لموقع الويب ، يجب عليك التأكد من سهولة قراءة صفحاتك على كل من أجهزة سطح المكتب والأجهزة المحمولة.
قد لا تعرض شاشات الجوال بعض الخطوط ذات الوزن "الطبيعي" الذي يمكن قراءته بدرجة كافية ، وبالتالي ، يستخدم العديد من المصممين أوزانًا أثقل على هذه الأجهزة.
تترك سرعة تحميل صفحاتك تأثيرًا كبيرًا على تفاعل المستخدم ونجاحك بشكل عام.
بعد تحميل الخطوط المختارة على موقع الويب ، تحقق من أدائها حتى لا تستغرق وقتًا طويلاً للتحميل.
إذا كان هذا هو الحال مع الخط المحدد ، فابحث عن بديل. علاوة على ذلك ، لا تريد أن يرى الأشخاص خطوط النظام بدلاً من الخطوط التي قمت بتطبيقها على موقعك.
يحدث هذا عندما لا تدعم المستعرضات عرض بعض الخطوط المحددة. لذا تأكد من التحقق من هذه المشكلة مسبقًا.
كإجراء احترازي ، اختر خطًا مشابهًا للخطوط التي تختار استخدامها في حالة فشل النظام في تحميل الخط الرئيسي.
الخط السفلي
بصرف النظر عن العناصر المرئية مثل الصور والرسومات المتحركة التي تجعل من موقع ويب لافتًا للنظر ، فإن أكثر ما يراه المستخدمون هو شكل النص للمعلومات.
لنكون أكثر دقة ، يتكون أكثر من 90٪ من موقع الويب النموذجي من الطباعة. هذه الأهمية والتعقيد في اختيار مجموعات الخطوط لموقع الويب لا ينبغي أن يخذلك بسهولة.
ما عليك سوى اتباع القواعد سهلة الفهم المذكورة في هذه المراجعة واختيار القواعد التي يمكن أن تلبي معظم توقعاتك.
ضع في اعتبارك قابلية القراءة ، وتحقق مرة أخرى من كل شيء قبل إتاحة الإصدار النهائي من موقع الويب الخاص بك للمستخدمين. يمكن أن يؤدي اختيار الخط المثالي لموقع الويب الخاص بك إلى تغيير تجربة المستخدم في عملك بشكل كبير.
وأوصت المشاركات

خطأ خادم داخلي HTTP 500: ما يعنيه وكيفية إصلاحه
13 آذار، 2023