
Crocoblock و JetPlugins for WordPress: مراجعة كاملة
استعراض الهذيان على Facebook ، شراء مراجعة Trustpilot، ومنصات أخرى لفتت انتباهي في البداية. لذلك قررت أن أكتشف ذلك بنفسي - هل تستحق إضافات Crocoblock العناء أم لا؟
كان انطباعي الأول: "أوه ، هذه نعمة من الله ، لأنها تغطي جميع احتياجاتي حرفياً!". حسنًا ، إذا وجدتني ساذجًا جدًا ، فما عليك سوى إلقاء نظرة على وصف الوظيفة. لذلك ، اخترت إعداد دليل كامل وتقديم تقييمي.
ما هو كروكوبلوك؟
Crocoblock هي شركة تقوم بتطوير مكونات إضافية Elementor و Gutenberg لكل جانب من جوانب عملية بناء الموقع ، وهي قادرة على وضع أي موقع WordPress على المنشطات. على الأقل ، هذا ما حصلت عليه من المراجعة السريعة للوظائف التي حددوها هنا. ونعم ، كلهم مرئيون ، بواجهة ومنطق للسحب والإفلات.
ماذا يتضمن اشتراك Crocoblock؟
إنها تتكون من:
- الإضافات 20 (بما في ذلك ثلاثة آخرين المجانية);
- أكثر من 150 عنصر واجهة مستخدم (لـ Elementor و Gutenberg) ؛
- 47 قالب تصميم ؛
- 12 قالبًا ديناميكيًا مُعد مسبقًا للموقع بالكامل ؛
- مجاني الكافا سمة؛
- تحديثات منتظمة ودعم فني.
دعونا نلقي نظرة على الإضافات ، وأحدها ، المركزية ، سأصفها بمزيد من التفصيل. في الوقت الحالي ، سأقدم لك نظرة عامة موجزة.
محرك نفاث. كل شيء للمحتوى الديناميكي.
بالنسبة للمبتدئين ، يمنح هذا المكون الإضافي الحرية الكاملة في إنشاء أنواع منشورات مخصصة وأنواع محتوى مخصصة مع مربعات تعريف متعددة وتصنيفات وما إلى ذلك.
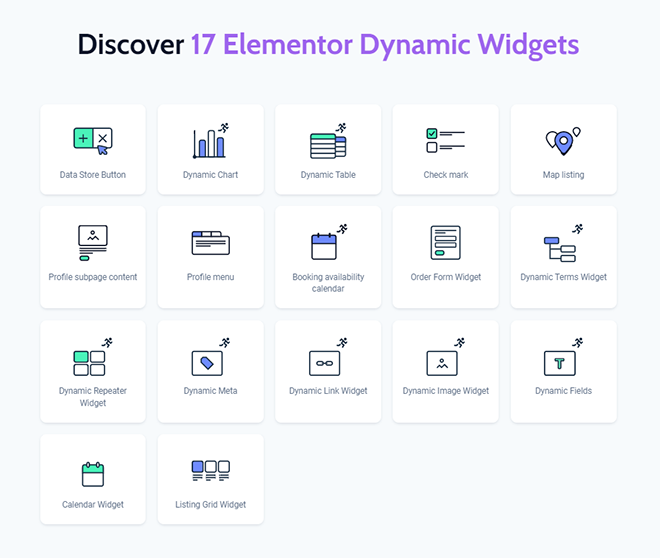
بعد ذلك ، يمكنك مزجها ومطابقتها مع أي علاقات ومنطق شرطي تريده ، وإنشاء استعلامات مخصصة ، وإظهار أي بيانات بشكل جميل على الواجهة الأمامية بمساعدة 17 عنصر واجهة مستخدم.
تعمل JetPlugins الأخرى على تحسينها أكثر.
هل ذكرت أنه يمكن أن يعمل مع نوع استعلام REST API أيضًا؟
JetThemeCore. منشئ السمات المرئية لـ Elementor و Gutenberg.
باستخدامه ، يمكنك إنشاء رؤوس وتذييلات وصفحات ومنشورات وأنواع منشورات مخصصة و 404 وصفحات بحث وأرشيفات وقوالب WooCommerce.
ثم قم بتطبيق المنطق الشرطي: يمكن عرض بعض الأجزاء على الصفحات الفردية ، وسيظهر البعض الآخر في باقي الموقع.
أساسي ، صحيح؟ لكن هذا ليس كل شيء.
يمكنك تطبيق منطق شرطي متقدم: عرض قوالب معينة فقط على أجهزة محددة ، أو لمجموعات مستخدمين معينة ، أو معلمات URL.
حسنًا ، أنا معجب الآن.
JetWooBuilder. لتخصيص سهل ومرئي لصفحات WooCommerce.
وغني عن القول ، نحن جميعًا نحب أدوات إنشاء WooCommerce Elementor المرئية.
إنهم يعطوننا رفاهية عدم الحفر في الشفرة واللعب بالصنارة.
و JetWooBuilder يبدو أنه يحتوي على كل شيء مقابل سعر جيد ، بما في ذلك 64 عنصر واجهة مستخدم لـ Elementor والقدرة على صنع بعض السحر مع JetEngine.
JetProductGallery. يقوم بإنشاء منزلقات وصالات عرض منتجات WooCommerce متقدمة.
هذه صالات العرض قد تعرض منتجات WooCommerce أو الصور أو مقاطع الفيديو التي يتم تحميلها يدويًا أو أنواع المنشورات المخصصة.
ومرة أخرى ، بالاقتران مع JetEngine وميزة العلامة الديناميكية الخاصة بها ، يمكن تشكيل معرض ديناميكيًا.
كما خمنت ، يحتوي هذا المكون الإضافي على خيارات تكبير / تصغير وتقسيم الصفحات وتصميم مخصص وخيارات عرض متنوعة.
جيت سمارت فلاتر. لإنشاء مرشحات متقدمة لأنواع المنشورات المختلفة.
بعد إنشاء معرض منتج جميل ، حان الوقت لإنشاء شريط مرشح لائق ، أليس كذلك؟ يستخدم هذا المكون الإضافي مبدأ التحديد الهرمي والتصفية الديناميكية (لإزالة الخيارات غير ذات الصلة).
بعبارة أخرى ، هناك تسعة أنواع من الفلاتر ، وكلها قابلة للطبقة ، مما يعني أنها يمكن أن "تتعاون" وتعيد تصفية بعضها البعض لإنشاء نتيجة دقيقة وأفضل تجربة للمستخدم.
يتم تضمين دعم AJAX وخيارات التخصيص المتعددة و 17 عنصر واجهة مستخدم Elementor في هذه الحزمة.
يمكن تطبيق المرشحات على أي نوع منشور (لذلك فهو ليس عامل تصفية منتج WooCommerce فقط) ويعمل بشكل جيد مع أي موضوع.
JetCompare وقائمة الرغبات. لخلق تجربة رائعة لمستخدم التجارة الإلكترونية.
إنه يضيف أزرار WooCommerce Compare و Wishlist إلى بطاقات المنتج ، ويعرض العدادات ، ويعرض تخطيطات أنيقة للغاية لكلتا الفئتين.
يأتي مع ستة عناصر واجهة مستخدم Elementor.
جيت سيرش. لبحث سريع عن طريق أجاكس.
يمكن تخصيص كل شيء عبر لوحة تحرير Elementor ، بما في ذلك طول المحتوى أو دعم الصور المصغرة أو حتى ترقيم الصفحات.
يتم ترتيب النتائج حسب الصلة ، ويمكن أيضًا تعيين أنواع المنشورات المعينة التي يتم البحث فيها.
JetFormBuilder. لبناء نماذج ديناميكية ومرنة متقدمة.
يحتوي هذا المنتج على ترخيص freemium ، لذا يمكنك تجربته مجانًا ، وتثبيته مباشرةً من دليل البرنامج المساعد WordPress.
يحتوي على 19 نوعًا من الحقول ، ويمكن تطبيق الإجراءات والرؤية المشروطة المتقدمة على أي منها.
مكرر والحقول المحسوبة من بينها.
يمكن تعبئة بعض الحقول مسبقًا في الواجهة الأمامية ، باستخدام البيانات الديناميكية المرتبطة من قاعدة البيانات.
وهو يدعم التكامل مع العديد من الإضافات الخارجية، بما في ذلك PayPal وStripe وHubSpot و16 أخرى، ويعمل بسلاسة مع الطرف الثالث webhooks.
يقوم بإنشاء نماذج Gutenberg ، والتي يمكن إطلاقها في أي مكان على صفحات Elementor.
JetMenu. لإنشاء قائمة Mega مخصصة باستخدام Elementor.
يتيح هذا المكون الإضافي إمكانية إنشاء قوائم منفصلة للأجهزة المختلفة (الأجهزة المحمولة والجهاز اللوحي وسطح المكتب) باستخدام واجهة Elementor وأي من قوالب الأقسام الخاصة به.
يحتوي JetMenu على العديد من التخطيطات الأفقية أو الرأسية أو الهامبرغر ، بالإضافة إلى العديد من الشارات والخطوط والأيقونات.
باستثناء الفائدة الواضحة لهذا المكون الإضافي لمواقع التجارة الإلكترونية ، فإنهم يعرضون استخدامه حتى لإنشاء صفحات اتصال أو قوائم الشريط الجانبي ، خارج المحتوى الديناميكي أيضًا.
JetBooking. لمواقع الحجز والتأجير.
هذا مكون إضافي متخصص ، يعمل على الميزات الخلفية القوية التي يقدمها JetEngine لإدارة المحتوى الديناميكي.
على سبيل المثال ، يمكنك عرض سعر خاص لحجوزاتك ، اعتمادًا على الموسم ونوع الملكية والتوقيت والشروط الأخرى.
يعد تقويم التوفر ونماذج الحجز الشاملة وتخطيطات العرض والمعالج المرئي بعضًا من ميزات JetBooking.
JetAppointments. لمواقع حجز المواعيد المتقدمة.
يشبه هذا المكون الإضافي المكون السابق ولكنه يركز على خلط ومطابقة هذه المكونات الأربعة: الخدمات ومقدمي الخدمات والتاريخ والوقت والسعر.
كل شيء مرتبط ديناميكيًا وله منطق شرطي في هذا البرنامج المساعد لمواعيد WordPress.
يتم تضمين نموذج الحجز وإضافات الدفع.
تعمل JetAppointments بكامل طاقتها على أساس JetEngine أيضًا.
JetReviews. الكل في واحد البرنامج المساعد لمراجعة WordPress.
يمكن تطبيق المراجعات على أي نوع منشور ، ومعايير التقييم ، ويمكن تعديل أدوار المراجع (ضيف ، عملاء).
هناك أيضًا حماية ضد المراجعات المتخفية باستخدام نموذج التفويض و reCAPTCHA.
كما يوفر لوحة تحكم إحصائيات واضحة للمسؤولين.
JetBlocks. لبناء رأس وتذييل مع Elementor.
بسيط كما يبدو.
تم تضمين تسعة عناصر واجهة مستخدم خاصة بأجزاء الموقع هذه.
JetStyleManager. لتبسيط كتل جوتنبرج.
يساعد هذا المكون الإضافي المجاني كتل Gutenberg في الظهور بمظهر رائع.
النماذج التي تم إنشاؤها في JetFormBuilder (المكون الإضافي لـ Gutenberg فقط) ، على سبيل المثال ، أو منشورات المدونة.
جيتابس. لعلامات التبويب والأكورديون ومفاتيح التبديل.
من الجيد أنهم أضافوا وظيفة تبديل (رائعة لجداول الأسعار) إلى علامات تبويب Elementor القديمة وأدوات الأكورديون.
تحتوي الأداة الأخيرة على تخطيطين رئيسيين ، أحدهما مثالي لعرض الصور أو بطاقات المنتجات.
تدعم الأداة حاويات Elementor المتداخلة داخل علامات التبويب.
جيت تريكس. لإضافة تأثيرات بصرية على Elementor.
تتضمن الأدوات: النقاط الساخنة ، والأعمدة اللاصقة ، وقراءة المزيد ، والتوسيع ، والأقمار الصناعية (لطبقات الكتل) ، والتمرير المنظر ، والعمود اللاصق ، وقسم الكشف ، وتلميح الأدوات ، وتأثير الجسيمات.
جيتغريدبويلدر. شبكة سحب وإفلات مرنة لأنواع وفئات المنشورات المختلفة.
مكون إضافي للشبكة مجاني ومفيد للغاية.
الشخص الذي يسعدني أن أجده بصراحة ، أخيرًا.
عرض المشاركات بها سهل للغاية ومرضي بصريًا.
الشيء الرائع هو أنه يدعم جميع أنواع المنشورات (بما في ذلك المنتجات) وكذلك الفئات.
لم تعد هناك حاجة لإنشاء حاويات Elementor منفصلة وصعبة والاستعلام عن المنشورات بشكل فردي لإظهار شيء أقل مللاً من الشبكات التقليدية أو تخطيطات البناء.
JetElements. حزمة عناصر واجهة المستخدم للمواقع ذات المظهر الجميل.
تقدم هذه الحزمة 45 عنصر واجهة مستخدم ، من الأدوات الكلاسيكية ، مثل الأزرار أو الخدمات ، إلى الأدوات الأكثر تقدمًا مثل محفظة Elementor ، أو قسم المنظر ، أو الكتل المختلفة لـ WooCommerce.
جيت بوب. لإنشاء النوافذ المنبثقة باستخدام Elementor.
هناك العديد من القوالب لكل نوع منها ، بالإضافة إلى مشغلات منبثقة (ستة خيارات).
JetBlog. للمدونات ذات المظهر الجيد.
يسمح لك بإنشاء تخطيطات أرشيف لطيفة ، والتي تتضمن حتى عرض قوائم تشغيل فيديو شرعية.
الإطارات المتجانبة ، والقوائم ، ومعاينات المنشورات المتحركة ، وتقسيم الصفحات ، والمزيد — يحتوي على ستة عناصر واجهة مستخدم لـ Elementor ويعمل مع أي نوع منشور.
فقط لتوضيح الفرق بين اشتراك JetPlugins و Crocoblock: من الناحية التقريبية ، هذا هو الشيء نفسه ، لكن اشتراك Crocoblock يعني إصدار "شامل كليًا" ، أي JetPlugins + مواقع ويب تجريبية ديناميكية وثابتة مجانية ، ومنبثقة ، ونماذج أخرى.
نظرة عامة مفصلة JetEngine
JetEngine يشبه محرك السيارة الحقيقي تحت غطاء كل شيء تقريبًا يمكنك بناءه مع اشتراك Crocoblock. اسمحوا لي أن أظهر المزيد من التفاصيل حول هذا الموضوع.
JetEngine متوافق مع Elementor و Gutenberg ، وهو مكون إضافي لبرنامج WordPress لإنشاء المحتوى الديناميكي والاستعلام عنه وعرضه.
لقد لفت انتباهي الوصف تمامًا (أتمنى أن يعمل كما يبدو). وهل تعلم لماذا أنا متحمس جدًا للعثور على هذا المكون الإضافي؟ لأنه يمنحك أخيرًا حرية استخدام المحتوى الديناميكي بكامل طاقته. نعم ، لقد جربت مكونات إضافية متقدمة أخرى لإنشاء حقول مخصصة. إنها رائعة ، لكنها مجرد جزء بسيط من عروض JetEngine المحتملة. دعني أسرد بعض الأشياء التي يقدمها لك لإنشاء:
- أنواع المنشورات المخصصة (CPT) ؛
- أنواع المحتويات المخصصة (CCT) ؛
الفرق بينهما هو أن النوع الأول هو نوع المنشور المخصص (CPT) الذي اعتدنا عليه جميعًا. يشغل الجدول المنفصل بالكامل في قاعدة البيانات ، بينما يستغرق نوع المحتوى المخصص (CCT) صفًا واحدًا فقط هناك ، مع جميع المتغيرات الممكنة.
- التصنيفات التي يمكن أن تشمل جميع أنواع المنشورات (ومجموعات من تلك الأنواع) ؛
- مربعات التعريف لتلك الأنواع من الوظائف.
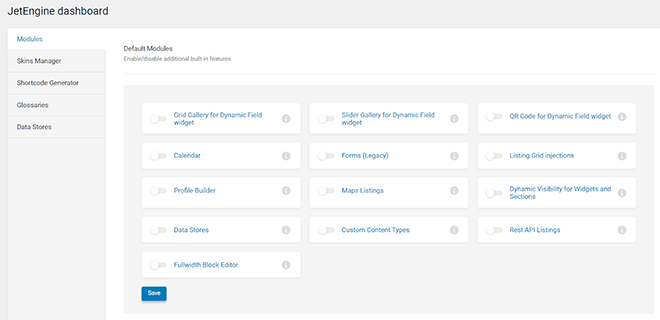
هذا مجرد البداية. نظرًا لوجود قائمة ضخمة من الميزات التي تقدمها JetEngine ، مثل:
- قاموس المصطلحات لإدخال المعلومات مرة واحدة واستخدامها في جميع أنحاء الموقع بدلاً من إدخالها يدويًا. يمكن استخدامه كقائمة من الخيارات للحقول الديناميكية والمرشحات وما إلى ذلك.
- صفحات الخيارات - الصفحات التي تحتوي على مجموعة من الحقول الوصفية ، والتي يمكن عرضها لاحقًا في أي مكان: الرؤوس / التذييلات ، والنوافذ المنبثقة ، وما إلى ذلك. وبعد ذلك ، إذا قمت بتغيير القيم في صفحة الخيارات ، فسوف تتغير تلقائيًا في كل مكان.
- • مخازن بيانات المستخدم هي مساحة تخزين قابلة للتعديل لقوائم تفضيلات المستخدمين النهائيين أو الإشارات المرجعية.
- الرؤية الديناميكية يسمح بوضع قواعد المنطق الشرطي والرؤية.
قائمة الوحدات الافتراضية مثيرة للإعجاب ، ويمكن إضافة الوحدات الخارجية أيضًا:
يمكنك العثور على شرح بالفيديو ودليل تعليمي عن كل منهما من خلال النقر على أيقونات المعلومات أمام كل وحدة.
بصراحة ، بعد النظر في كل هذه الميزات وحالات الاستخدام ، لقد غمرني الكثير من الأشياء التي يمكن القيام بها عن طريق مزجها ومطابقتها.
ومع ذلك ، فإن أفضل طريقة لفهم ماهية JetEngine وما هي قادرة عليه هي التحقق من المواقع التجريبية.
لتلخيص انطباعاتي الأولى عن JetEngine ، أود أن أقول إنه يشبه حفرة الأرانب للقفز والحصول على المئات من التركيبات والحلول للمشاريع التي تتضمن بيانات ديناميكية.
بعد اللعب مع موقع الويب التجريبي الخاص بي (متجر ويب ، على وجه التحديد) ، رأيت هذا التنوع ، ولكن هناك طريقة للذهاب: للتعلم والعثور على العديد من الطرق الأخرى لاستخدام JetEngine.
هناك العديد من الأمثلة في قاعدة المعرفة وأفكار المستخدمين على Facebook صفحة المجتمع.
أسعار كروكوبلوك والهدايا المجانية
المجانية
يقدم Crocoblock سبعة مكونات إضافية مجانية ، وموضوع Kava مجاني ، ومولد استعلام.
المكونات الإضافية المجانية ، واثنين منها سبق أن ذكرتهما أعلاه:
- JetFormBuilder ؛
- جيتغريدبويلدر
- JetStyleManager لجوتنبرج ؛
- JetWidgets للعنصر ؛
- JetSticky Widget (للأقسام والأعمدة اللاصقة ، مبنية باستخدام Elementor) ؛
- أداة JetWooCommerce ؛
- أداة تخصيص ADA (لتلبية قواعد الامتثال ADA و WCAG).
بالإضافة إلى أكثر من 30 من موارد التطوير للمستخدمين المتقدمين ، بما في ذلك:
- نموذج الاتصال 7 Layout Builder ؛
- مولد استعلام WP ؛
- سياق مخصص للتصنيفات ؛
- أداة إخفاء العناصر الفارغة وغيرها الكثير.
أخيرًا وليس آخرًا هو موضوع Kava الذي يُزعم أنه سريع ولديه توافق تام مع Elementor وجميع JetPlugins.
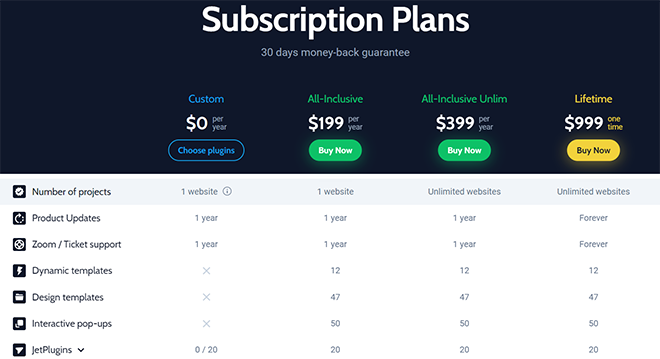
التسعير
يمكن شراء المكونات الإضافية على أساس اشتراك سنوي أو شامل كليًا أو كل مكون إضافي على حدة. النطاق السعري هو 19 دولارًا / 23 دولارًا / 43 دولارًا ، اعتمادًا على المكون الإضافي ، وهذا لمشروع واحد. خطة مشاريع غير محدودة تضاعف السعر.
يمكن أن تكون الاشتراكات الشاملة كليًا لمشروع واحد (199 دولارًا) أو غير محدودة (399 دولارًا). في نظام All-Inclusive ، ستحصل أيضًا على 50 قالب تصميم وجميع الامتيازات.
هناك أيضًا خيار شامل كليًا مدى الحياة (999 دولارًا) لشراء الاشتراك مرة واحدة لمواقع غير محدودة والحصول على دعم مدى الحياة.
والآن ، سأختبر الإصدار الشامل ، لمعرفة ما إذا كان الأمر يستحق الشراء ومدى سهولة استخدامه.
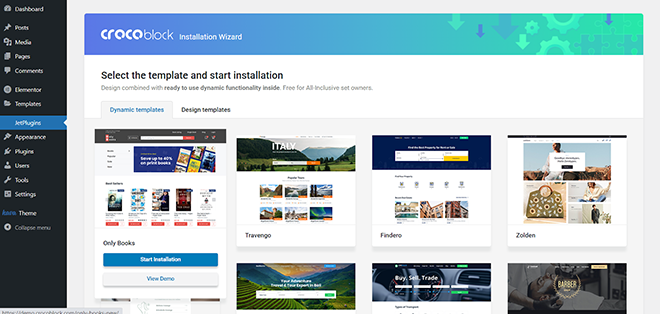
تركيب كروكوبلوك
بعد شراء الاشتراك ، أسهل طريقة لتثبيته هي استخدام البرنامج المساعد Wizard ، والذي يمكنك أيضًا تنزيله من لوحة تحكم المستخدم. (لاحظ أنه يجب تنزيل JetFormBuilder Pro وتثبيته بشكل منفصل ، باستخدام رمز الترخيص من لوحة القيادة).
بعد التفعيل ، اخترت Crocoblock كامل تركيب.
تعطيني الخطوة التالية اختيار أكثر السمات توافقًا لتثبيتها. اخترت Kava ، ولكن يمكنك متابعة موضوع WordPress الخاص بك.
الخطوة التالية هي اختيار إما قوالب ديناميكية أو ثابتة. دعنا نحصل على أول ديناميكي ، يسمى "الكتب فقط". يمكنك التحقق من العرض التوضيحي أولاً (بالإضافة إلى جميع مواقع الويب الديناميكية المعدة مسبقًا والمتاحة على موقع Crocoblock الإلكتروني). لذلك ، من السهل اختيار أكثرها تشابهًا لمشروعك المستقبلي والمضي قدمًا معه.
يقدم لي المعالج تثبيت جميع المكونات الإضافية المطلوبة (من الممكن تثبيتها جميعًا مرة واحدة أو القيام بذلك لاحقًا ، وستكون متاحة على لوحة معلومات Crocoblock). وموقع الويب الخاص بي جاهز ؛ كل ما علي فعله هو إضافة منتجاتي الحقيقية والقيام ببعض التخصيصات. وهو مفيد ، يجب أن أعترف.
إيجابيات وسلبيات اشتراك Crocoblock
الايجابيات:
- مجموعة من الإضافات الوظيفية الفائقة مع عدد هائل من الميزات
- يسمح بإنشاء تجربة مستخدم جيدة حقًا
- يمنحك الكثير من الحرية لإنشاء تصميمات رائعة لمواقع الويب بدون تشفير
- لديه التوافق الكامل مع Elementor
- قيمة رائعة مقابل المال في الخطط الشاملة ، مع العديد من الامتيازات الإضافية
- يتم تحديث اشتراك Crocoblock باستمرار بميزات وعناصر واجهة مستخدم جديدة
سلبيات:
- ليس من السهل دائمًا العثور على جميع الإجابات على موقع Crocoblock لأنه متفرع جدًا. (لكن هذا ممكن تمامًا بعد قضاء بعض الوقت).
- يستغرق تعلم كيفية استخدام جميع ميزات ووحدات البرنامج المساعد JetEngine بعض الوقت. من الأفضل مشاهدة مقاطع YouTube التعليمية وقراءة قاعدة المعرفة.
- يمكن أن تكون المكونات الإضافية ، إذا تم شراؤها بشكل فردي ، باهظة الثمن ؛
وفي الختام
لقد قضيت بعض الوقت في البحث في ميزات اشتراك Crocoblock ، ويجب أن أعترف أنني معجب حقًا بعدد الاحتمالات التي يوفرها.
الشيء الآخر الذي أثار إعجابي هو أن الحزمة بأكملها و "العلاقات" بين المكونات الإضافية مدروسة جيدًا.
اسمحوا لي أن أشرح.
لذلك ، في بعض الأحيان تشتري سمة أو مكونات إضافية متميزة ، ولكن هناك بعض النقاط العمياء الواضحة في وظائفها إذا كنت ترغب في إنشاء مشروع كامل باستخدامها.
لذلك عليك شراء مكونات إضافية أخرى لملء هذه الفجوات أو استخدام بعض الحلول.
في حالة JetPlugins ، فإنها تكمل بعضها البعض بشكل جيد للغاية ، مع عدم وجود نقاط عمياء.
يعمل JetEngine هنا كمحرك سيارة حقيقي ، حيث يقوم بتخزين وإنشاء البيانات الديناميكية بكل الطرق الممكنة.
يسمح JetFormBuilder بإنشاء نماذج ديناميكية لأي ذوق أو غرض.
تتيح لك JetWooBuilder ، و JetSmartFilters ، و JetProductGallery ، و JetMenu ، وما إلى ذلك ، إتاحة كل ذلك للعميل وقابليته للتفاعل بسلاسة.
وبالطبع ، مثل الجليد على الكعكة ، فإن JetTricks و JetElements و JetGridBuilder و JetThemeCore تجعلها تبدو جذابة.
هل تحتاج إلى شراء عضوية Crocoblock الشاملة كليًا؟ سأقول بالتأكيد "نعم". سيكون الاشتراك الشامل هو الخيار الأفضل إذا كنت مطورًا متقدمًا أو استوديوًا ، ويبدو Lifetime أرخص صفقة.
في حالات أخرى ، عندما تريد ببساطة إنشاء مشروع ويب رائع وحسن المظهر ولكنه أقل تعقيدًا ، فقد تحتاج فقط إلى المكونات الإضافية الفردية أو المجانية.
بالمناسبة ، إذا كنت ترغب في بناء نوع من سفينة فضاء صغيرة من موقع الويب الخاص بك أو مجرد متجر رائع / موقع إلكتروني للحجز ، ففكر في الحصول على استضافة مناسبة بحد ذاكرة كافٍ (بحد أدنى 256 ميجابايت) على وجه الخصوص.
لأن الحلول القوية ، مثل Crocoblock ، تحتاج إلى بعض الموارد الخلفية.