
العنصر و Deep WordPress Theme - دليل المبتدئين
كيف تستفيد من Elementor مع Deep وورد موضوع؟
سنشرح لك في هذه المقالة كيف يمكنك إنشاء موقع الويب الخاص بك باستخدام Elementor و Deep قالب WordPress ، منشئ صفحات WordPress الأكثر شيوعًا في جميع الأوقات.
كان تصميم وبرمجة وإطلاق موقع ويب واحد يستلزم الكثير من العطاء والأخذ منذ حوالي عقد من الزمان.
لم يكن لدى المطورين ومديري المحتوى والمصممين أي خيار آخر سوى عقد اجتماعات مختلفة لمناقشة أفكارهم وانتظار تفعيل التغييرات الأكثر وضوحًا.
إعادة التوجيه السريع إلى الوقت الحالي ، يمكن لأي شخص بدء موقع الويب الخاص به دون الحاجة إلى خبرة في برمجة الويب وتطوير الويب.
مقدمة والنهوض وورد CMS لقد بسّطوا كل شيء وغيروا عملية إنشاء موقع الويب بسهولة مثل الفطيرة. تصبح هذه التجربة المريحة أكثر إمتاعًا بفضل الإضافات الخاصة بباني الصفحات التي تم نشرها لـ WordPress.
اليوم سيكون لدينا برنامج تعليمي من البداية إلى النهاية لـ Elementor للمبتدئين ، هذا يجعل من السهل جدًا على الجميع إنشاء أي موقع ويب.
بالإضافة إلى ذلك ، نقدم المستندة إلى Elementor Deep قالب WordPress ، الذي يجلب عالمًا من التخصيصات لغير المبرمجين.
في الرابط أدناه كتبنا مقالًا حول كيفية اختيار سمة WordPress الخاصة بك ، فلا تتردد في التحقق من ذلك: كيفية اختيار سمة WordPress: 14 نقطة ذهبية
ما هو العنصر؟
Elementor هو مكون إضافي لبرنامج WordPress تم تصميمه لإنشاء جميع أجزاء موقع الويب باستخدام واجهة سحب وإفلات بسيطة.
على الرغم من أن Elementor هي في الأصل أداة إنشاء الصفحات ، إلا أنه يمكنك إنشاء رؤوس مخصصة وتذييل وتنسيقات مختلفة من المنشورات وحتى سلسلة من الأدوات المفيدة ليتم تطبيقها في كل مكان على الموقع.
يتيح لك المحرر المرئي المقدم إنشاء صفحات ديناميكية في لمحة من العين وتحويل أفكارك عن تصميم موقع الويب إلى واقع أسهل.
بمعنى آخر ، لديك سيطرة كاملة على نظام أساسي واحد يغطي جميع التأثيرات والخطوط والصور التي تحتاجها لصفحاتك.
Elementor هو حل شامل لكل من المستخدمين المبتدئين والمتقدمين. إنه يمنح المستخدمين العاديين المرونة في استخدام مجموعة واسعة من العناصر المعدة مسبقًا التي تلبي معظم احتياجاتهم.
على الجانب الآخر ، يمكن للمطورين الاستفادة من السمات المخصصة وأيضًا تحسين البرامج النصية لإجراء تغييرات متعمقة بشكل أكثر كفاءة.
في حين أن Elementor للمبتدئين هو أسرع أداة إنشاء صفحات WordPress في السوق ، فقد تواجه بعض مواقع الويب أداءً منخفض السرعة ناتجًا عن أسباب مختلفة.
إذا واجهت مثل هذه المشكلة ، فيمكنك فتح ملف وثائق العنصر للتعرف على طرق إصلاحها على الفور.
كيف يمكنك الاستفادة من Elementor؟
هذا المكون الإضافي مؤهل بما يكفي لإنشاء موقع ويب كامل من البداية أو تصميم بعض الصفحات المقصودة للمنتجات والخدمات.
سواء كنت بحاجة إلى موقع من صفحة واحدة أو موقع ويب كبير به صفحات ترويجية ومبيعات متعددة ، يتيح لك Elementor التفكير خارج الصندوق والخروج بتخطيطات رائعة.
من وجهة نظر أخرى ، إذا كان لديك العديد من المكونات الإضافية للنماذج والنوافذ المنبثقة ومربعات التقيد ، يتيح لك Elementor قول وداعًا لها ولديك موقع ويب خفيف الوزن يعمل بسلاسة.
يمكنك دمجه مع منصات التسويق عبر البريد الإلكتروني مثل MailChimp و دريب واستمتع بالميزات الجديدة التي ينشرها فريق المطورين بشكل مستمر.
هل تحتاج النسخة المدفوعة؟
على غرار العديد من إضافات WordPress الأخرى ، يعد Elementor منتجًا مجانيًا. هذا يعني أن حلول Elementor للمبتدئين متاحة للاستخدام مجانًا.
لكن أولئك الذين يحتاجون إلى مزيد من القدرات والتصاميم الأكثر احترافًا على نطاق واسع يمكنهم شراء ترخيص ممتاز يطلق العنان لإمكاناته الكاملة.
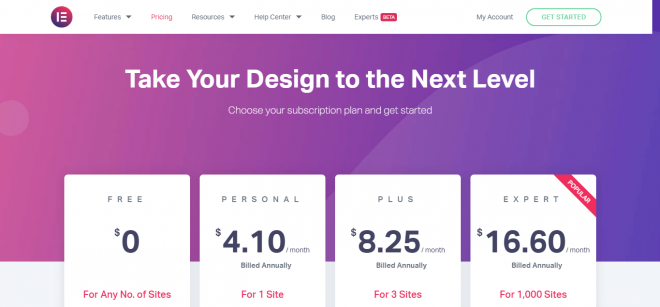
لكي تكون أكثر تحديدًا ، يتوفر أكثر من ثلثي ميزات Elementor في الإصدار المجاني.
تكلفك الترقية إلى الإصدار الاحترافي 49 دولارًا سنويًا ، والتي تأتي مع تحديثات ودعم مجاني لمدة عام.
كيفية إعداد Elementor؟
كما تعلم ، يعد تثبيت المكونات الإضافية على WordPress مهمة مباشرة يمكن القيام بها ببضع نقرات.
الطريقة الأولى هي البحث عن اسمه في قسم الملحقات بلوحة WordPress بعد النقر إضافة جديد.
في غضون لحظات قليلة ، يكون المكون الإضافي جاهزًا ، ويجب النقر فوق تفعيل لتشغيله على موقعك.
عدا ذلك ، يمكنك التوجه إلى لوحة القيادة في Elementor وقم بتنزيل إصدار Pro الذي اشتريته بالفعل.
يبدأ التنزيل بعد متابعة الخطوات ، وستحصل على ملف .zip يحتوي على المكون الإضافي Elementor.
الآن انقر فوق تحميل البرنامج المساعد من الإضافات لوحة لوحة تحكم WordPress الخاصة بك.
حدد موقع الملف الذي تم تنزيله وقم بتثبيته ثم تنشيطه.
كيفية استخدام المكون الإضافي Elementor؟
يعني التحرير المباشر في Elementor عملية سهلة لإنشاء كل ما يمكنك تخيله لوجودك عبر الإنترنت.
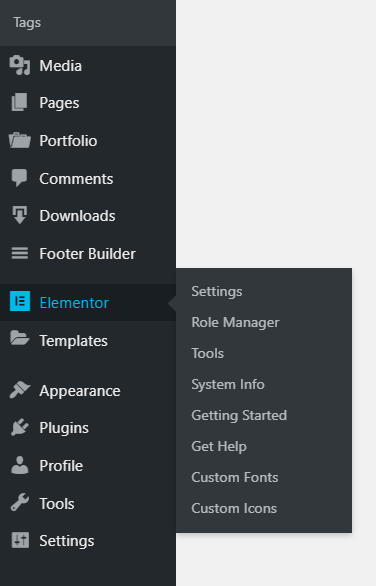
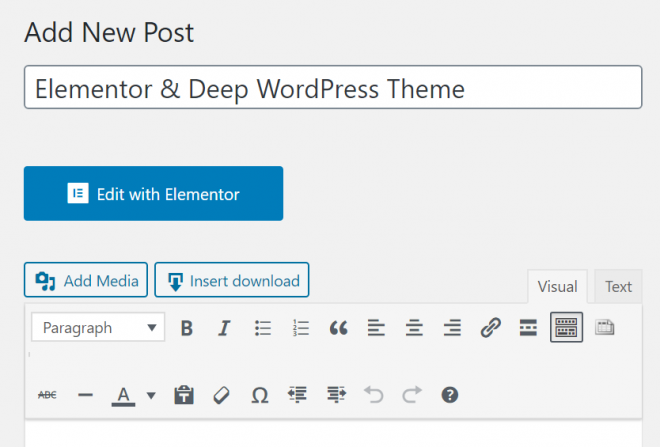
مباشرة بعد إعداد هذا المكون الإضافي ، سترى اسمه على الجانب الأيسر من لوحة القيادة:
يمكنك إما استخدامه من هذا القسم أو النقر ببساطة تعديل مع العنصر عند إنشاء منشور أو صفحة.
الميزات الأساسية
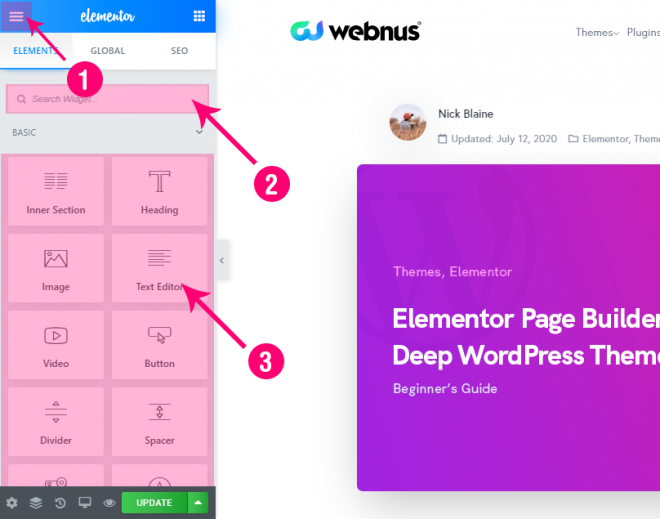
تتكون الواجهة الرئيسية لـ Elementor من جزأين.
على اليسار ، توجد مكتبة لجميع العناصر ، وعناصر واجهة المستخدم ، ومعارض الصور ، والرؤوس ، والتذييلات ، والشهادات ، والإعدادات ، إلخ.
كل ما عليك فعله هو العثور على العنصر الذي تريده ثم إسقاطه على الجانب الأيمن.
اللوحة اليمنى هي معاينة وظيفتك التي تعرض جميع الإجراءات والتصاميم مباشرة أثناء العمل.
يمكنك إضافة أقسام بقدر ما هو مطلوب ثم إسقاط عنصر واجهة المستخدم المطلوب من اليسار عليها.
ومع ذلك ، فإن المزيد من الوظائف يعني المزيد من الإعدادات والخيارات.
لوضعك في الصورة ، يمكننا وصف الأقسام العامة للإعداد على النحو التالي.
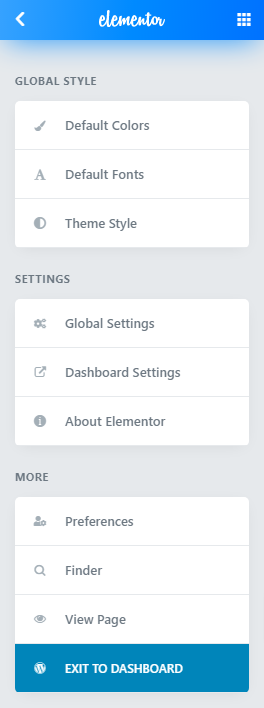
النقر على زر همبرغر يفتح النمط العالمي, إعداداتو أكثر.
يمكنك تغيير الخطوط والألوان والعناصر المرئية الأخرى لهذه الصفحة فقط ، أو تحريرها لجميع أقسام موقعك.
إعدادات لوحة التحكم يأخذك إلى الإعدادات العامة لـ Elementor في لوحة معلومات موقع WordPress الخاص بك.
المنطقتان الثانية والثالثة الموضحة أعلاه هما المكانان اللذان يمكنك فيهما العثور على عناصر واجهة مستخدم وإضافتها إلى صفحتك.
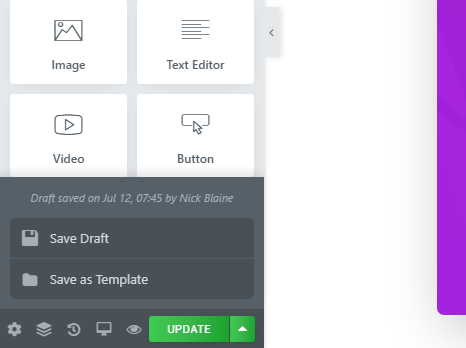
يوفر لك شريط الأدوات الموجود أسفل الشريط الجانبي الأيسر خيارات عملية عند تحرير الصفحات.
يمكنك تغيير عناصر الصفحة ، والتنقل إلى أقسام مختلفة ، وتغيير المحفوظات إذا قمت بتحرير الأشياء عن طريق الخطأ ، والتبديل إلى عرض الجوال ، ومشاهدة معاينة مباشرة ، ونشر الصفحة أو حفظها كمسودة.
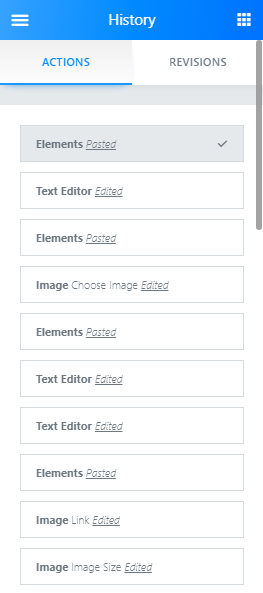
يحتوي Elementor أيضًا على ملف افتراضي تاريخنا قسم يمكنك من خلاله التراجع عن التغييرات ومشاهدة محفوظات الإجراءات التي قمت بها.
XNUMX. من قائمة التنقيحات علامة التبويب ، كما يوحي الاسم ، يمكنك التبديل بين المراجعات التي أجريتها حتى الآن والعودة إلى المراجعات السابقة إذا لزم الأمر.
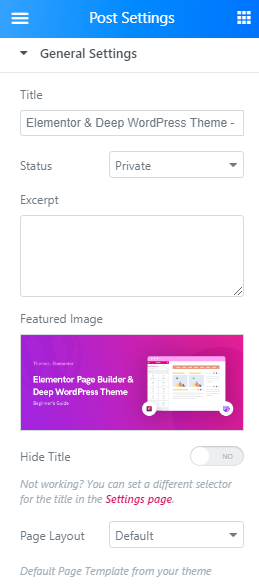
لأي صفحة تقوم بإنشائها باستخدام المكون الإضافي Elementor ، يمكنك تغيير نمطها بالنقر فوق تخطيط الصفحة.
يضع الخيار الافتراضي العناصر التي تختارها في المنطقة الافتراضية للمحتوى على موقع الويب الخاص بك دون تغيير أي شيء.
لوحة جدارية (لوحة كانفس) يستحوذ على جميع الصفحات بحيث يمكنك إضافة أشياء إلى صفحة ويب نظيفة تمامًا بدون رأس وتذييل.
كامل العرض يشبه Canvas ، مع هذا الاختلاف أنه لا يزال بإمكانك الاحتفاظ برأس وتذييل موقعك.
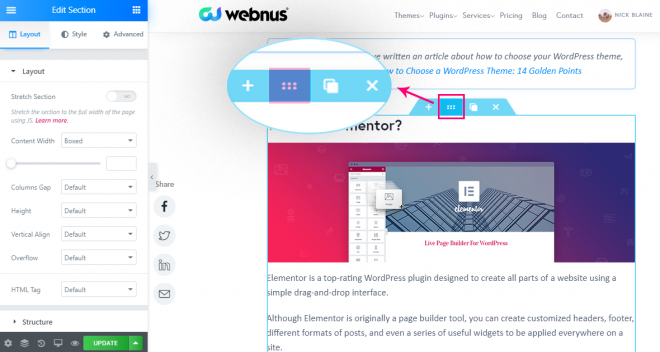
يتوفر أيضًا إجراء تغييرات في نمط كل قسم في Elementor ، ويمكنك تعديل المساحة المتروكة ، والهوامش ، والأقسام الداخلية ، وما إلى ذلك عن طريق النقر فوق الزر أدناه في كل قسم.
عادةً ما تكون الأقسام في Elementor هي أكبر حاوية للمحتوى الخاص بك بعد الصفحة نفسها. يمكنك إضافة أو إزالة الأعمدة على صفحتك وتمديدها بالقدر المطلوب.
على اليسار ، ترى ثلاث علامات تبويب ؛ تصميم, الطرازو متقدم. تتيح لك ميزات التخصيص الشاملة لـ Elementor للمبتدئين تخصيص كل عنصر على الصفحات بالكامل.
على سبيل المثال ، يمكنك تغيير المحاذاة الرأسية لمربعات النص والصور والأزرار وما إلى ذلك وضبطها على أيٍ من الاستخدامات فيض تأثير عليهم أم لا.
تتوفر العناصر المتحركة والأقسام بطريقتين. الخيار الأول هو إيماءة السحب والإفلات التي يمكنك من خلالها تحريكها في جميع أنحاء الصفحات بسهولة أكبر.
بخلاف ذلك ، يمكنك استخدام المتصفح بالضغط على "Ctrl + I" (Command + I في Mac).
الميزات المتقدمة
إذا كنت تريد ميزات إضافية لنقل تجربة بناء موقع الويب الخاص بك إلى المستوى التالي ، فقم بالترقية إلى برو الإصدار يمنحك الوصول إلى الكثير من القدرات والميزات.
من بينها ، تتيح لك النوافذ المنبثقة الحصول على عنوان البريد الإلكتروني للزائرين لاستخدامه في أغراض تسويقية أخرى.
هذا الخيار متاح من القوالب> النوافذ المنبثقة الدليل. يمكنك إنشاء قالب جديد وتصميم كل شيء من البداية ، أو الاختيار من بين مجموعة متنوعة من القوالب المعدة مسبقًا للحصول على بعض الإلهام.
WooCommerce ، باعتبارها منصة التجارة الإلكترونية الأكثر شعبية في WordPress ، يتم استخدامها على نطاق واسع في جميع أنحاء العالم. يوفر لك تكامل Elementor مع WooCommerce عالمًا من الإمكانات لإنشاء صفحات منتجات مصممة خصيصًا لتحقيق مبيعات أفضل.
بعد إعداد وتشغيل كلا المكونين الإضافيين ، توجه إلى العنصر> القوالب الخاصة بي ثم انقر إضافة جديد.
بعد ذلك ، اختر واحد المنتج كنوع القالب وانقر فوق إنشاء قالب.
بعد ذلك ، يتم تحميل المكتبة ويمكنك اختيار المكتبة التي تناسبك من القائمة.
تعد الشرائح وجدول الأسعار وقائمة الأسعار وتأثير كين بيرنز وأداة تسجيل الدخول والعنوان المتحرك وعناصر واجهة مستخدم Facebook و Blockquote و Call to Action Widget وتصميم المنشور الفردي الديناميكي وصفحة الأرشيف بعضًا من الميزات المتقدمة الأخرى التي يمكن استخدامها عن طريق شراء رخصة متميزة.
إدخال Deep موضوع
اجتذبت الشعبية المتزايدة باستمرار لـ Elementor للمبتدئين العديد من مطوري الويب نحو إنشاء قوالب WordPress متوافقة مع Elementor في جوهرها.
منتج ذو تصنيف عالي في هذا الصدد يعتمد على Elementor Deep موضوع يتيح لك تحويل كل ما يمكنك تخيله إلى واقع فعلي.
على غرار سمة Elementor ، Deep يأتي في نسختين ؛ مجاني ومميز.
يكلفك شراء ترخيص ممتاز 59 دولارًا يمنحك عامًا من الدعم المجاني والتحديثات التلقائية مدى الحياة.
باستخدام هذا الموضوع ، يمكنك الوصول إلى نطاق أوسع من ميزات التخصيص بخلاف تلك التي يمكنك استخدامها في Elementor افتراضيًا. فيما يلي قائمة بالميزات الفريدة لـ Deep موضوع ووردبريس متعدد الأغراض.
منشئ الرأس والتذييل
لم يعد إنشاء رؤوس أنيقة وأنيقة لموقعك يمثل تحديًا إذا كنت تستخدم أداة إنشاء الرؤوس الخاصة بـ Deep.
نشر فريق المطورين حوالي 90 نموذجًا مذهلاً تم إنشاؤه مسبقًا ويمكن استيراده بسهولة ببضع نقرات.
بالإضافة إلى ذلك Deep تزيل أداة footer builder جميع القيود المفروضة على إنشاء تصميمات جذابة لتذييلات موقعك ورؤيتها في معاينة مباشرة.
Deep وثائق منشئ رأس الموضوع
يعتبر الرأس الجميل والقوي مهمًا جدًا في تصميم الويب. يمكن تصميم الشعار وشريط التنقل وكل عنصر قد تحتاجه في الرأس باستخدام Deepالميزة الجديدة التي تمت تسميتها بشكل ملائم: Header Builder ...
Deep التوثيق منشئ تذييل السمة
عندما تقوم بتنشيط Deep الموضوع ، يمكنك تثبيت المكونات الإضافية المتوفرة داخل السمة. أولاً ، تأكد من أن البرنامج المساعد Webnus Core مثبت ونشط. عندما يصبح كل شيء جاهزًا ، سيكون لديك قائمة جديدة في WordPress تسمى Footer Builder ...
قائمة متنوعة من الإضافات
Deep يأتي مزودًا بـ 29 مكونًا إضافيًا ممتازًا تضيف إلى وظائفه.
تعديل سلايدر, الذهاب التسعير, أزرار سهلة الاجتماعية حصةو الشبكة هي بعض المنتجات المتميزة المدرجة في هذا الموضوع.
الإضافات النفاثة هي مجموعة من الأدوات القوية التي تسهل عليك تصميم أي موقع.
يتيح لك JetMenu إنشاء قوائم سريعة الاستجابة ، وتعتبر JetBlog تطابقًا مثاليًا لمدونتك وتخطيطات المجلات الخاصة بك ، وتبني JetReviews كتل مراجعة جميلة ، و JetWooBuilder هي أفضل أداة لصفحات WooCommerce.
يمكنك تحقيق أقصى استفادة من هذه المكونات الإضافية نظرًا لأن جميعها متوفرة بتنسيق Deep بشكل افتراضي.
Deep توثيق الإضافات الموضوع
فقط تذكر أنه يمكنك الوصول إلى المكونات الإضافية من هذه اللوحة في أي وقت. هنا لديك خيارات لتثبيت المكونات الإضافية وتنشيطها وإلغاء تنشيطها. يمكنك أيضًا الوصول إلى المكونات الإضافية بالانتقال إلى WP-Admin> Plugins ...
ذروة الأداء
صفحات الويب الخاصة بـ Deep ذات حجم أقل مقارنة بالصفحات العادية.
• Deep يدعم المظهر ميزة رائعة تسمى Automatic Speed Booster والتي تقوم بإجراء تغييرات جذرية في ترميز صفحات الويب.
هذا يعني أن عناصر CSS و JS المستخدمة يتم تحميلها في صفحات التعليمات البرمجية المصدر دون تشغيل الأكواد الإضافية ، مما يؤدي بدوره إلى تحسين أداء الموقع إلى حد كبير.
Deep توثيق سرعة الصفحة الموضوع
كيفية تسريع موقع WordPress الذي تم إنشاؤه باستخدام Deep قسط وورد الموضوع.
القائمة المتقدمة ميجا
إذا كنت بحاجة إلى قوائم ضخمة من أي نوع ، فلا توجد قيود أمامك.
بغض النظر عما إذا كنت بحاجة إلى رموز مختصرة خاصة أو تخطيطات أو خلفيات أو أي عنصر آخر ، يمكن إنشاء قائمة ميجا المتقدمة قريبًا.
أضف الأجزاء التي تحتاجها إلى قوائمك واختبرها مباشرة لإجراء التغييرات وفقًا لذلك عند اللزوم.
Deep موضوع قائمة التوثيق الضخمة
بعد تحديد أو إنشاء قائمة رأس والقائمة الرئيسية ، إذا كنت تشعر أنك بحاجة إلى قائمة ضخمة أيضًا ، فهذه المقالة مناسبة لك ...
تصميم سريع الاستجابة
نعلم جميعًا أنه في الوقت الحاضر ، يفوق عدد مستخدمي الإنترنت على الأجهزة المحمولة والأجهزة اللوحية عدد أجهزة سطح المكتب.
يشير هذا النمو المتزايد إلى الضرورة القصوى للاستجابة لموقع الويب ، ويُعتبر أولوية قصوى في هذا المنتج.
بكلمات بسيطة ، أنت تزود المستخدمين بتجربة فريدة لتصفح الويب على أجهزتهم.
مجموعة متنوعة من العروض التوضيحية المعدة مسبقًا
إذا كنت بحاجة إلى توفير الوقت في بدء تشغيل موقع الويب الخاص بك ، Deep لديه مجموعة كبيرة من العروض التوضيحية المفيدة المتاحة للاستخدام في غضون بضع نقرات.
أداة الاستيراد التجريبي المخصصة لـ Deep يتيح لك تطبيق السمات المحددة في ثوانٍ دون الحاجة إلى تثبيت مكونات إضافية.
Deep هو موضوع متعدد الأغراض ، والعروض التوضيحية المقدمة تغطي احتياجات كل من مواقع الشركات والمواقع الشخصية.
سواء كنت تريد أن تبدأ ملف استضافة موقع على شبكة الإنترنت المحلأو المعلم مطعمأو المعلم مدرسة لغة، أو حتى موقع شخصي صغير خاص بك محفظة or تراسل مشاريع، Deep هو كل ما تحتاجه.
يتم إنشاء هذه العروض التوضيحية بمحتوى حقيقي يتيح لك بدء تشغيل موقعك دون الحاجة إلى إعادة اختراع العجلة.
على سبيل المثال ، تحتوي سمات المطاعم على قوائم مُعدة مسبقًا ، ونماذج طلبات محسنة عبر الإنترنت ، وجداول زمنية ، وصور مجانية عالية الجودة ، وإشراك أقسام الاتصال بالطريقة التي تحتاجها لمطعمك.
يمكن أن تستفيد مواقع الويب التعليمية أيضًا من الأدوات المخصصة في هذا الصدد ، مثل التقييمات عبر الإنترنت وصانعي الاختبارات وتقارير التقدم الفردية لكل طالب.
جميع العروض التوضيحية لها توافق كامل مع منشئ صفحة Elementor.
مزيج من المحتوى الحقيقي الجاهز مسبقًا مع الخيارات المثالية لـ Elementor للمبتدئين جنبًا إلى جنب مع إضافة Deepتعني الميزات الإضافية لـ WordPress التجربة الأكثر إمتاعًا على الإطلاق لامتلاك موقع WordPress على الويب.
افكار اخيرة
لقد كان WordPress مغيرًا كليًا للعبة في عالم إدارة مواقع الويب ، ويلعب Elementor للمبتدئين نفس الدور في تصميمات مواقع الويب.
تجعل السمات التي تتوافق تمامًا مع Elementor في جوهرها إنشاء موقع الويب أكثر وضوحًا ، و Deep هو منتج الكل في واحد لهذا الهدف.
لذلك إذا كنت تبحث عن موقع ويب مصمم بأناقة بأقل جهد لإبقائه يعمل بسلاسة ، فانتقل إلى Deep موضوع اليوم.
يمكنك البدء باستخدام الإصدار المجاني ثم الترقية إلى خطة متميزة إذا لزم الأمر.
وأوصت المشاركات

Elementor VS WPBakery: أيهما أفضل؟
29 نيسان