
Elementor WooCommerce Builder: أفضل طريقة لبناء مواقع التجارة الإلكترونية
هل تخطط لإطلاق متجر WooCommerce جديد والبدء في بيع الخدمات والمنتجات عبر الإنترنت؟ نظرًا لأنك قادر على العثور على الكثير من النصائح على الويب ، فإن الإجراء الكامل لإنشاء متجر يبدو جيدًا حقًا يمكن أن يبدو عادةً ساحقًا بعض الشيء.
في هذه المقالة ، سوف نعرض لك الإجراءات المحددة التي تريد اتخاذها لإيقاظ متجرك وتشغيله في أسرع وقت ممكن.
جنبًا إلى جنب مع Elementor و WooCommerce Builder ، يمكنك الوصول إلى متجر مصمم خصيصًا لا تشوبه شائبة. تتطلب هذه العملية الجديدة والمضغوطة والمرئية ببساطة معظم الاضطرابات التي يواجهها المحترفون عند إنشاء متجر على WordPress.
إذا كنت تخطط ببساطة لإنشاء متجر صغير عبر الإنترنت ، فهذه المقالة هي الدليل المثالي لك.
اليوم ، سنساعدك خطوة بخطوة في كيفية القيام بذلك إنشاء موقع للتجارة الإلكترونية باستخدام Elementor & WooCommerce.
ومع ذلك ، قبل أن نبدأ العمل ، اسمح لي أن أشرح بعض الحقائق الأصيلة.
مع الاختراقات التكنولوجية على مدار كل هذه السنوات ، أصبح من الأسهل والأسرع الاستثمار في الخدمات والمنتجات وبيعها من خلال موقع التجارة الإلكترونية.
يجب أن يحتوي متجرك الفعلي على منصة إنترنت لمواصلة تطوير الأعمال. من الضروري تطوير إستراتيجية الويب الخاصة بك للبقاء ضمن هذه البيئة التنافسية. خلاف ذلك ، قد تفقد عددًا كبيرًا من الاحتمالات المحتملة لشركتك.
على الجانب الآخر ، إذا لم يكن لديك متجر فعلي ، فلا يزال بإمكانك بدء عملك التجاري عبر الإنترنت وبيع خدماتك ومنتجاتك للزائرين. كل ما تحتاجه هو موقع احترافي.
يوضح العدد المتزايد من المتسوقين بشكل واضح أنه لم يكن هناك وقت أفضل من الآن لبدء عمل تجاري إلكتروني.
ومع ذلك ، فإن المشكلة هنا هي كيفية إنشاء ملف تصميم موقع التجارة الإلكترونية مع لا ترميز معرفة. حسنًا ، حل WordPress بمجموعات الأدوات المفيدة هذه المعضلة منذ عدة عقود.
WooCommerce هو المكون الإضافي لعرض موقع WordPress الخاص بك كمنصة أعمال للتجارة الإلكترونية. كل ذلك في غمضة عين. لا برمجة ، لا HTML ، فقط بضع نقرات.
والأكثر إثارة للاهتمام هو أنه مجاني تمامًا. لهذه الأسباب ، قام العديد من المستخدمين بنقل متاجرهم من منصات التجارة الإلكترونية الأخرى مثل Shopify إلى WooCommerce.
اليوم ، سنقوم بتسليط الضوء على Elementor. جعلت أداة إنشاء الصفحات بالسحب والإفلات من تصميم مواقع الويب أمرًا سهلاً مثل ABC. ما عليك سوى تحريك المؤشر وجعل موقع الويب الخاص بك جاهزًا للتشغيل. بدون معلومات مسبقة أو مساعدة ماهرة ، لديك كل الخيارات المثالية لإنشاء موقع أكثر روعة مثل المتخصص.
فيما يلي المتطلبات الأساسية لتطوير متجر الإنترنت الخاص بك:
- مدونة WordPress
- البرنامج المساعد WooCommerce (مجاني)
- المكون الإضافي Elementor (مجاني)
العنصر WooCommerce منشئ
دعنا نفترض أنك حصلت سابقًا على خطة استضافة واستضافة اسم المجال المناسب لموقعك. ثم قم بتكوين موقع WordPress الخاص بك وقم بتثبيت جميع المكونات الإضافية الأساسية بما في ذلك WooCommerce و Elementor.
يشبه إعداد WooCommerce وإجراء التشغيل أيضًا كل مكونات WordPress الإضافية. دعنا نكشف عن أفضل طريقة لتكوين صفحات وإعدادات WooCommerce الأساسية.
الخطوة الأولى: ابدأ بتثبيت البرنامج المساعد WooCommerce
لإعداد وتشغيل WooCommerce Plug-in:
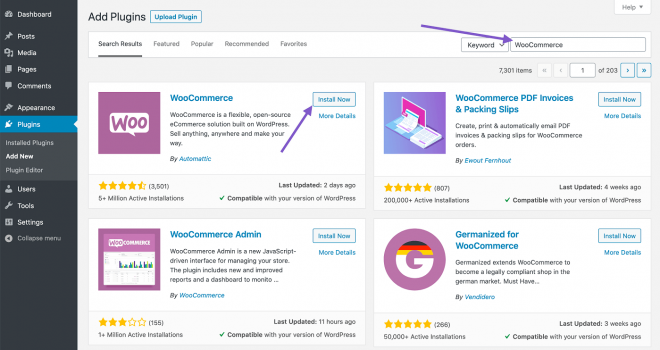
- انتقل إلى لوحة تحكم مسؤول WordPress → Plugins → Insert New
- ابحث عن "WooCommerce"
- بعد ذلك ، قم بتثبيت البرنامج المساعد وتنشيطه
- انقر فوق "تنشيط الآن"
ثم ستجد معالج التثبيت. من الممكن تجاوز هذا الجزء. من الممكن أيضًا تخطي هذا الجزء وتطبيق جميع التغييرات يدويًا. ومع ذلك ، من الأفضل بكثير أن تشعر بالإجراء والإعدادات المتعلقة بالتخصيص. لذلك دعنا ننتقل إلى معالج التثبيت.
توفير المعلومات الأساسية
في البداية ، يسألك المعالج بعض الأسئلة المتعلقة بالبيانات الأولية لمتجرك بما في ذلك موقع المتجر ونوع السلعة والعملة التي تستخدمها وأيضًا أنواع السلع التي تنوي تسويقها (سواء كانت مادية أو إلكترونية أو كليهما) .
يمكنك أيضًا التأكد هنا مما إذا كنت ترغب في السماح لـ WooCommerce بتتبع استخدامك لتقدم المتجر.
املأ هذا النموذج بشكل مناسب ثم انقر فوق الزر "Let's go" في الأسفل للوصول إلى الخطوات التالية.
إنشاء بوابات دفع WooCommerce
هنا يمكنك تكوين خيارات الدفع لمتجر الإنترنت الخاص بك. تتعلق الخيارات الموجودة في هذا القسم بموقع متجرك وأنواع المنتجات التي تريدها بيع على الانترنت.
يمكنك أيضًا اختيار "المدفوعات غير المتصلة بالإنترنت" وتحديد خيار الدفع مثل شيك أو تحويل مصرفي أو نقدًا من القائمة المنسدلة.
بعد الانتهاء من الجزء ، انقر فوق "متابعة" للوصول إلى الخطوة التالية.
تأسيس WooCommerce Shipping
هذا القسم هو حول تفاصيل المنتج الخاص بك الشحن. تدعم WooCommerce منطقتين للشحن:
أحدهما هو الولايات المتحدة الأمريكية وكندا ، والآخر هو بقية العالم.
إذا كنت في الولايات المتحدة الأمريكية أو كندا ، فلديك خيار سعر الشحن المباشر. ومع ذلك ، لديك أيضًا خيار تعيين سعر شحن ثابت.
أيضًا ، فيما يتعلق بسرعة التسليم الفعلية ، يجب ذكر وزن المنتج وقياساته.
قبل النقر على "متابعة" ، تأكد من طباعة بيانات الاعتماد الخاصة بك باستخدام خيار "طباعة ملصقات الشحن في المنزل".
تكوين بعض الخيارات الإضافية
في هذه الخطوة ، يطلب منك WooCommerce إعداد عدد من المكونات الإضافية ، مثل Jetpack للضرائب الآلية ، و Facebook for WooCommerce و MailChimp لـ التسويق عبر البريد الإلكتروني.
اختر ما قد تعتقد أنه مهم لموقع التجارة الإلكترونية الخاص بك. ما عليك سوى التحقق من كل خيار أو بعض أو كل هذه الخيارات وستتم إضافتها تلقائيًا إلى موقع الويب الخاص بك على الإنترنت. أيضًا ، يمكنك تثبيتها يدويًا إذا كنت ترغب في ذلك.
ربط WooCommerce و Jetpack وإنهاء الإعداد
الآن ، يطلب منك معالج التثبيت ربط موقعك بـ Jetpack. مع هذا البرنامج المساعد ، لن تقلق بشأن أمان عملية الضرائب التلقائية. أيضًا ، تعمل Jetpack بشكل لا يصدق مع معظم الوظائف المتعلقة بالضرائب. مرة أخرى ، يمكنك تثبيته يدويًا من دليل WordPress.
انقر فوق "متابعة مع Jetpack".
لقد اقتربت من النهاية.
باستخدام هذه الصفحة ، يمكنك إنتاج أو تصدير أو التحقق من لوحة المعلومات الخاصة بك أو مراجعة جميع الإعدادات. ببساطة تحقق والمضي قدما.
بعمل رائع! لقد أجريت جميع الإعدادات الأساسية لمتجر WooCommerce. يمكنك الآن إضافة منتجات إليها.
الخطوة الثانية: إضافة منتجات إلى متجر WooCommerce الخاص بك
حسنا حسنا حسنا. حان الوقت الآن لملء متجر التجارة الإلكترونية عبر الإنترنت بالخدمات والمنتجات التي تريد توفيرها للمستخدمين لشرائها.
دعنا نراجعها خطوة بخطوة حتى لا يفوتك أي شيء!
إدخال منتج
باستخدام لوحة معلومات WordPress الخاصة بك ، انتقل إلى Products → Add new.
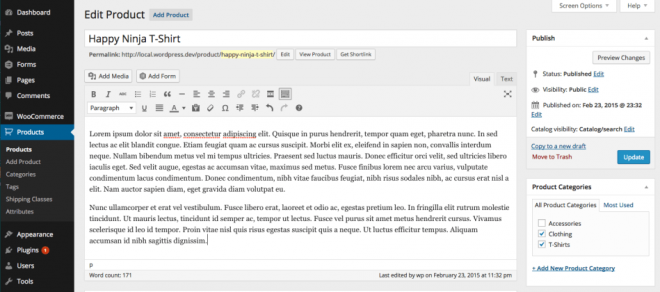
هناك سترى أنه يمكنك إضافة معلومات بخصوص السلع التي تريد إضافتها إلى موقع الويب الخاص بك.
هنا يمكنك إدخال تفاصيل المنتج ، مثل اسم المنتج والنوع والصورة والملصق والمعرض والوصف وما إلى ذلك. تحتاج إلى تضمين المنتجات الكاملة التي تريدها على موقع الويب الخاص بك واحدًا تلو الآخر.
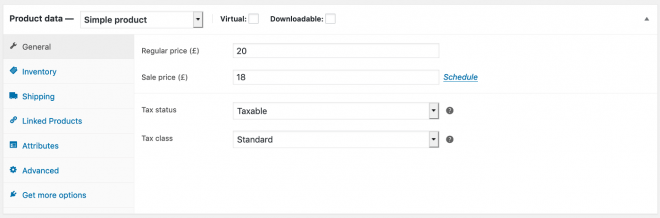
تكوين بيانات المنتج
أسفل نافذة المحرر الأساسي ، يمكنك بالتالي رؤية لوحة يمكنك وضع بيانات منتجك فيها. من الضروري تخصيص هذه المعلومات بعناية لأنها تؤثر على سلاسة موقع الويب الخاص بك.
في البداية ، اختر أنواع بيانات البضائع المتاحة من القائمة المنسدلة. يمكن أن تكون هذه الأنواع:
- منتجات بسيطة
- المنتجات المجمعة
- المنتجات الخارجية / التابعة
- منتجات متغيرة
يؤثر هذا التحديد على خيارات التكوين الخاصة بك. وبالتالي ، اختر هذه البيانات بناءً على قوة عملك ونوع عملك ومجموعات المنتجات وما إلى ذلك.
بمجرد الانتهاء ، يمكنك الوصول إلى العناصر من "كافة المنتجات".
التحقق من عرض الواجهة الأمامية لمنتجاتك
يمكنك الآن رؤية الواجهة الأمامية لمتجرك وطريقة عرض خدماتك ومنتجاتك. ومع ذلك ، يجب أن تدرك أن الكثير من هذا المظهر يعتمد على المظهر الذي اخترته.
الخطوة الثالثة: التصميم باستخدام Elementor
من أجل تصميم متجرك عبر الإنترنت باستخدام Elementor ، ستحتاج إلى الانتقال إلى WordPress Dashboard → Plugins → Add New ، ثم ابحث عن Elementor ثم قم بتثبيته وتنشيطه.
عملية التنشيط هي نفسها كما فعلنا مع WooCommerce.
كبديل ، من الممكن أيضًا تنزيل Elementor يدويًا وتحميل ملفه باستخدام خيار تحميل البرنامج المساعد.
الآن ، Elementor تحت سيطرتك. ابدأ في تصميم صفحاتك.
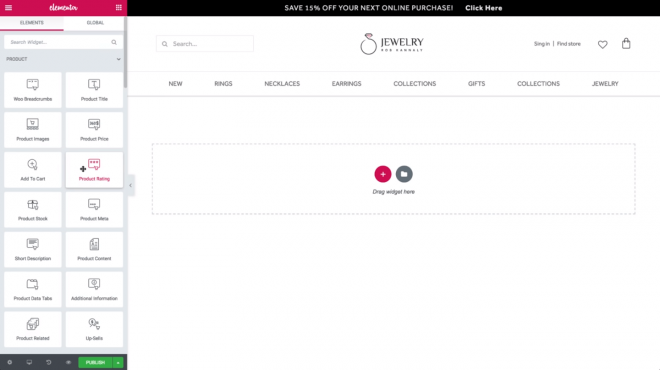
بناء صفحة المنتج باستخدام Elementor
تتيح لك الميزات الديناميكية وعناصر واجهة المستخدم لـ Elementor تخصيص كل شبر من متجر الإنترنت الخاص بك. إذا لم تكن معتادًا على Elementor ، فيمكنك أيضًا استخدام هذا دليل خطوة بخطوة.
الآن ، دعنا نطور صفحة عنصر معًا حتى تتمكن من رؤية التفاصيل الدقيقة لمثل هذه العملية.
انتقل إلى WordPress Dashboard → Pages → Add New.
بعد ذلك ، أدخل اسم الصفحة واختر خيار Elementor Canvas من القائمة المنسدلة للقالب على الجانب الأيمن.
في النهاية ، انقر فوق "تحرير باستخدام Elementor" وانتقل إلى التصميم باستخدام مُنشئ WordPress هذا.
يعد استخدام نموذج مبني مسبقًا خيارًا أيضًا.
لتوسيع مكتبة القوالب الخاصة بك ، يمكنك أيضًا تثبيت الوظائف الإضافية لجهات خارجية.
يوفر لك Elementor أدوات أساسية مجانية تمامًا لتمكينك من إنشاء متجر ويب احترافي. يساعدك على إنشاء أنواع مختلفة من الفئات وفئة محددة لكل منتج من منتجاتك.
إنهاء التصميم
بعد الانتهاء من جميع التخصيصات ، يجب عليك نشر الصفحة. لكن انتظر! قبل القيام بذلك ، تحتاج إلى تعيين فئة معينة لعرض صفحتك تحتها.
حسنًا ، باستخدام نفس العملية ، يمكنك تخصيص صفحات أخرى أيضًا. لا شيء يحدك هنا. كل ما يتبادر إلى ذهنك يمكن القيام به وعرضه باستخدام عناصر واجهة مستخدم مختلفة من لوحة المحرر اليسرى.
عدد من الصفحات والميزات التي يجب امتلاكها لموقع التجارة الإلكترونية الخاص بك
مفتاح المتجر عبر الإنترنت هو الحفاظ على تفاعل العملاء بدرجة كافية لاستخدام موقع الويب الخاص بك لفترة طويلة. وإلا فإنهم يذهبون إلى مركز تجاري ويشترون كل ما يحتاجون إليه.
من أجل الوصول إلى مثل هذه الحالة ، يجب أن يكون لموقع الويب الخاص بك ترتيب منظم.
من الأهمية بمكان أن يجد الزوار احتياجاتهم دون عناء. يجب أن يكون من السهل الوصول إلى متجرك على الويب بحيث يحصل المستخدمون على الخدمات والمنتجات المطلوبة بسرعة وسهولة. الآن بعد أن أصبحت مالك متجر على الإنترنت ، يجب أن تعرف الصفحات التي يتطلبها موقع الويب الخاص بك. لنقم بجولة!
- الصفحة الرئيسية: هذا هو في الواقع واجهة متجرك. إنه أهم مكان جذب لجذب انتباه المشاهدين. إنه يمنح الزوار عرضًا شاملاً لعملك.
- منتج الصفحة: هذه الصفحة لعرض معلومات منتج معين مع زر "إضافة إلى عربة التسوق". أيضًا ، لديك خيار اقتراح منتجات مماثلة أو غيرها من المنتجات ذات الصلة في هذه الصفحة.
- الفئة الصفحة: هذا هو في الواقع عرض القائمة لمنتجاتك.
- نظرة عامة على الفئة: باستخدام هذه الصفحة ، يمكنك عرض جميع الفئات والفئات الفرعية. إنه يمكّن الزائرين من معرفة ما تحاول بيعه والتحقق فورًا مما يحتاجون إليه. من الممكن أيضًا تخطي هذا الجزء إذا كان متجرك يحتوي على مجموعة واحدة فقط من المنتجات.
- بحث: توفير خيارات البحث أمر لا بد منه لمتجر الإنترنت.
- تسجيل الدخول / إنشاء صفحة الحساب: إنها فرصة رائعة للحصول على معلومات من زوار موقعك. يمكنك استخدامه لاحقًا لتقديم العروض الترويجية والخصومات.
- ضيف المحاسبة: إذا خصصت صفحة للمستخدمين الضيوف الذين لا يريدون مشاركة معلوماتهم معك ، فأنت في الحقيقة تحترمهم.
- شراء بلدي: يساعد سجل الشراء عملاءك في الاطلاع على طلباتهم السابقة من متجرك.
- العربة: هنا يمكن للمتسوقين الرقميين رؤية ما أضافوه إلى سلة التسوق الخاصة بهم ، بالإضافة إلى السعر الإجمالي ورسوم الشحن ومجال الكوبونات وما إلى ذلك.
- المرتجعات: إذا منحت عملائك فرصة لإعادة / استبدال ما اشتروه في ظل ظروف معينة ، فإنك تمنحهم ثقة ممتازة لمواصلة التسوق من موقع الويب الخاص بك.
- الموقع الجغرافي: قد يتحقق بعض العملاء من عنوان متجرك. تأكد من تقديم هذه المعلومات لهم.
- دردشة مباشرة: تظهر التجارب أن عددًا كبيرًا من العملاء يفضل التفاعل البشري. لذا أضف خيار الدردشة الحية إلى متجرك.
- التقييمات: هذا أمر بالغ الأهمية! قم بتمكين عملائك من مشاركة وجهات نظرهم ومتطلباتهم وأسئلتهم وتجربة التسوق الخاصة بهم في موقع التجارة الإلكترونية الخاص بك. تعمل الملاحظات الإيجابية كمؤثر ممتاز لعملائك المستقبليين.
لا تنظر إلى الصفحات المذكورة أعلاه على أنها جامدة. يمكنك طرحها أو الإضافة إليها بأي طريقة تفضلها بناءً على المنتجات التي تقدمها.
لتلخيص ذلك ، لا تنس أن التنقل عبر الإنترنت لم يعد مجرد رفاهية.
ينخرط عدد كبير من الأشخاص في الأعمال التجارية عبر الإنترنت لتقديم خدماتهم أو منتجاتهم. لتتميز عن الجمهور ، ستحتاج إلى خطة مناسبة وبرنامج مشروع صغير. يمنحك القدرة على جذب الجمهور المثالي نحو علامتك التجارية.
وأوصت المشاركات
واو ، مقال رائع! حقا نصائح مفيدة. يعتقد الكثير من الناس أن استخدام منشئ مواقع الويب هو أحد أفضل الخيارات لبداية رخيصة ، ولكن نصيحتك أكثر فائدة. خاصة عندما يتعلق الأمر بالتصميم وكل شيء آخر. عملت مرة واحدة مع ramotion لذا فأنا أعرف ما أتحدث عنه.
مقال عظيم. لا يمكن كتابتها بشكل أفضل! Woocommerce هو الحل الأكثر شهرة في العالم للتجارة الإلكترونية مفتوح المصدر. كمصمم ويب في دبي ، يستكشف هذا بدقة جميع عناصر متجر تجارة الواقع الافتراضي لضمان الأداء والكمال.








بعد العمل بلا كلل لحساب محترف أكتب شركتي الورقية ، كنت أخطط لبدء عمل تجاري إلكتروني صغير خاص بي. أواجه مشكلة في إعداد متجر WooCommerce الخاص بي ، فهذه المدونة تضيق الأمر حقًا إلى كيفية إعداد متجر WooCoomerce الخاص بك في بضع خطوات بسيطة. حقا مفيدة وثاقبة!
نحن سعداء للغاية لأن هذه المدونة قد أتت لمساعدتك. اقتراحي هو أن تكتب مراجعة لنا على webnus.net وتعطينا أفكارك.