
كيفية تحسين سرعة الموقع عن طريق إصلاح أخطاء Gtmetrix؟
تعد سرعة الموقع أحد أهم العوامل في معايير التحسين وتحسين محركات البحث. Gtmetrix هي واحدة من أفضل الأدوات وأكثرها عملية لقياس سرعة الموقع.
في الواقع ، تعد سرعة التحميل أحد أهم العوامل لترتيب Google وتحسين محركات البحث. من ناحية أخرى ، يساعدك تحسين سرعة التحميل على تحسين "الانطباع الأول" الذي تقدمه للمستخدمين. لذلك ، من خلال تحسين سرعة الموقع ، فإنك تقوم بتحسين موقع الويب الخاص بك لمحركات البحث وعوامل UX.
هناك العديد من الأدوات المختلفة لقياس سرعة التحميل. GTmetrix و Google Page Speed و Pingdom واختبار صفحة الويب وما إلى ذلك. يمكننا القول أن GTmetrix هو واحد من الأفضل في القائمة. في هذه المقالة ، سنتحدث عن GTmetrix ووظيفتها وأهم الأخطاء التي تظهر لك أثناء الاختبار.
تختلف سرعة الموقع باختلاف مواقع الويب وتعتمد على عوامل مختلفة مثل المظهر الذي تستخدمه والمكونات الإضافية التي قمت بتثبيتها والأكواد المخصصة التي استخدمتها وعوامل التحسين التي التزمت بها والعديد من العوامل الأخرى التي يمكننا ذكرها.
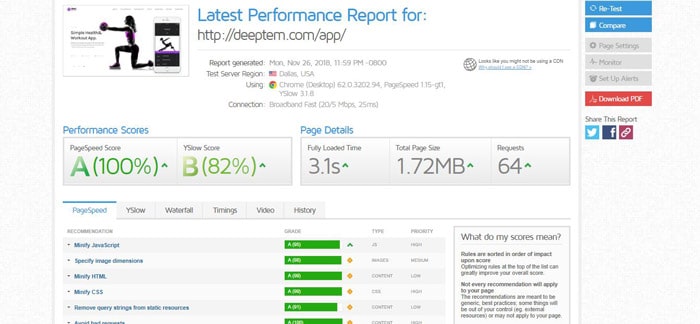
على سبيل المثال في الصورة أدناه ، يمكننا رؤية نتيجة الاختبار على أحد ملفات Deep العروض التوضيحية التي تظهر مذهلة سرعة الصفحة. توضح هذه النتيجة أن هذا المظهر قد تم تحسينه بالكامل بواسطة فريق التطوير نفسه ولا داعي للقلق بشأن تحسين سرعة الموقع.

هذا يوضح مدى أهمية موضوعك. يجب أن تفكر في هذا العامل ل شراء موضوعخاصة في WordPress. دعنا نتمسك بهدفنا الأصلي. سنتحدث عن أخطاء GTmetrix وحلولها.
ما هو GTmetrix بالضبط؟
دعنا نقتبس من GTmetrix نفسها:
GTmetrix هي إحدى الأدوات التي وجدنا أنفسنا نستخدمها أكثر فأكثر للحصول على تقارير مفصلة حول أداء موقعنا. إنها أداة مجانية تحلل أداء سرعة صفحتك باستخدام Google Page Speed و YSlow. تقوم GTmetrix بعد ذلك بإنشاء درجات لصفحاتك وتقدم توصيات قابلة للتنفيذ حول كيفية إصلاحها.
GTmetrix ليست خدمة ويب فحسب ، بل هي أيضًا مكون إضافي ، وبالنسبة لأولئك الذين لا يرغبون في استخدام مكون إضافي ، يمكنهم استخدام الإصدار المستند إلى الويب من خلال الانتقال إلى "gtmetrix.com".
وفي الوقت نفسه، يمكنك أيضًا إضافة الإشارة المرجعية التفاعلية لـ GTmetrix في Firefox وChrome و سفاريأو متصفحات إنترنت إكسبلورر.
أهمية عناصر GTmetrix المحسنة (PageSpeed و YSlow):
تعد السرعة عنصرًا حاسمًا ، لتوفير تجربة مستخدم ممتعة لزوار موقعك. إنه يوجه انتباه وتركيز الزائرين للتأكد من أنهم يرون المحتويات الحقيقية والفعلية للموقع وأيضًا قضوا وقتهم في المحتوى الأصلي وتقليل وقت تحميل الصور والنصوص الخاصة بالموقع.
أظهرت الدراسات أن المستخدمين لن يتحملوا أكثر من 4 ثوانٍ من وقت التحميل.
إذا لم يكن لموقعك استجابة سريعة وتحميل سريع ، فسيترك المستخدمون موقع الويب الخاص بك. من حيث تحسين محركات البحث ، تذكر Google استخدام درجة PageSpeed في خوارزمية التصنيف الخاصة بها. بمعنى آخر ، يمكن أن يتم ترتيب موقع الويب الخاص بك عند استخدام عنصر PageSpeed.
بصفتك مطورًا ومسوقًا ، إذا كنت تتطلع إلى تحسين موقع الويب الخاص بك ، فيجب أن تكون PageSpeed من بين أفضل التحسينات التي يجب مراعاتها ، وإذا كنت تبحث عن شريك ذي علامة بيضاء للمساعدة في هذا العمل لموقع الويب الخاص بك ومواقع العملاء ، فإن أفضل رهان لك ممكن ان يكون تسريع خدمات WordPress بواسطتنا.
التحقق من ذلك: كيفية تسريع WordPress Site Performance Speed Ultimate 2020 Guide؟
سرعة الصفحة
تقوم PageSpeed بتقييم توافق الصفحة مع عدد من القواعد المختلفة. هذه القواعد هي أفضل الممارسات الأمامية العامة والتي يمكنك تطبيقها في أي مرحلة من مراحل تطوير الويب.
YSlow
YSlow التقديرات على صفحة الويب استنادًا إلى واحدة من مجموعات القواعد الثلاثة المحددة مسبقًا أو مجموعة القواعد المعرفة من قبل المستخدم.
أخطاء تحليل GTmetrix
أخطاء اتصال الشبكة
إذا حصلت على أخطاء مثل ما يلي:
- "إنتهى وقت القراءة"
- "ماسورة مكسورة"
- "تم إعادة الاتصال من قبل النظير"
قد تكون هناك مشكلات في الاتصال بين خادمنا وخادم اختبار GTmetrix.
أخطاء حالة الخادم
يحلل GTmetrix الصفحات التي تعرض رمز حالة HTTP ناجحًا فقط. هذا يعني أنه إذا كنت تتلقى هذا الخطأ ، فإن صفحتك بها رمز حالة HTTP خطأ. تشمل الأسباب الأكثر شيوعًا لذلك ما يلي:
- يقوم تطبيق الويب الذي أنشأ الصفحة بإرجاع رمز حالة HTTP خطأ بشكل غير صحيح ولكنه يعرض محتوى الصفحة الذي لا يشير إلى وجود خطأ.
- تطبيق الويب الخاص بك يمنع GTmetrix من الوصول إلى الصفحة. مع WordPress ، قد يكون ذلك بسبب المكونات الإضافية مثل Bad Behavior أو Wordfence. مع برامج التجارة الإلكترونية ، من الشائع أن يتم حظر الوصول بناءً على عنوان IP.
- أنت تستخدم العكس الوكيل مثل CloudFlare وهو يمنع GTmetrix من الوصول إلى الصفحة.
أخطاء شهادة SSL
تحلل GTmetrix فقط مواقع HTTPS التي لديها شهادة SSL صالحة وموثوقة. يحدث هذا النوع من الأخطاء بشكل شائع عندما لا يتم تثبيت الشهادات الوسيطة / المتسلسلة بشكل صحيح.
أخطاء DNS
إذا كانت GTmetrix تواجه مشكلات في حل مجال موقعك ، فقد تكون لديك مشكلات في تكوين DNS أو تم تخزين سجلات DNS مؤقتًا إذا قام موقعك بتغيير خوادم الأسماء مؤخرًا.
استغرقت صفحتك وقتًا طويلاً في التحميل
الحد الأقصى لوقت انتظار GTmetrix لتحميل الصفحة هو دقيقتان. الأسباب الأكثر شيوعًا لهذا الخطأ هي:
- صفحة أو موارد تحميل بطيئة للغاية
- جافا سكريبت تمنع إطلاق حدث تحميل النافذة.
لا يبدو أن عنوان URL هو صفحة HTML
للتأكد من أن صفحتك عبارة عن صفحة HTML ، يتحقق GTmetrix من رأس نوع المحتوى للنص / HTML ، لأن GTmetrix يحلل صفحات HTML فقط.
قد تحصل أيضًا على هذا الخطأ إذا كان رأس نوع المحتوى مفقودًا أو كانت القيمة فارغة. تحدث هذه المشكلة عادةً بسبب تطبيق الويب وليس الخادم.
إعادة توجيه JavaScript أو Meta Refresh
لسوء الحظ ، لا تتعامل GTmetrix حاليًا مع الصفحات التي تجري تحديثات Meta أو تستخدم JavaScript لإعادة توجيه الصفحة ولا يزال يتعذر عليها إصلاح هذا النوع من الأخطاء.
أخطاء 404
أخطاء 404 هي واحدة من أهم الأخطاء التي يجب عليك إصلاحها للحصول على أداء أفضل. تسبب أخطاء 404 طلبات خاطئة وبعض المشكلات الخطيرة لسرعة موقعك. إما أن تجعلها تختفي تمامًا عن طريق تحويلها إلى 410 من وحدة تحكم البحث أو إعادة التوجيه إلى عنوان URL صالح.
تعطيل WooCommerce Cart Fragment AJAX
إذا كان لديك متجر عبر الإنترنت وتستخدم WooCommerce ، فهناك ملف Ajax يستغرق وقتًا طويلاً للتحميل. يستغرق تحميل ملف Ajax هذا 2 أو 3 ثوانٍ تمامًا ، لذا فإن تعطيله سيؤدي إلى تحسين سرعة تحميل موقعك. يمكنك استخدام مكون إضافي مجاني لحل مشكلة تجزئة عربة WooCommerce.
أعد ترتيب ملفات CSS و Javascript بالترتيب الصحيح
يجب أن تكون ملفات CSS و JS الخاصة بك هي ملفات مضمنة علامة من رئيس بطاقة شعار. إذا تم تحميلها من مكان آخر ، فيجب عليك إعادة ترتيبها أو إزالتها من موقع الويب الخاص بك.
مشكلة نموذج الاتصال Captcha
إذا كنت تستخدم نموذج الاتصال ، فيمكنك تحسين سرعة التحميل عن طريق تعطيل نظام التخزين المؤقت الخاص به. يحاول نموذج الاتصال تجنب التخزين المؤقت لـ captcha ، لذلك يستغرق الأمر وقتًا طويلاً لإجراء العملية. يمكنك زيادة سرعة التحميل عن طريق تعطيله.
بعد ذلك ، سنقوم بمسح بعض أهم الأخطاء التي يمكنك العثور عليها في نتيجة اختبار سرعة موقع الويب الخاص بك. لقد قدمنا حلولًا عملية نأمل أن تساعدك في تحسين موقع الويب الخاص بك.
تأجيل تحليل جافا سكريبت
بادئ ذي بدء ، يجب أن تعلم أن لدينا خيارين لاستدعاء ملف جافا سكريبت وإصلاح هذا النوع من الأخطاء.
طريقة 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
طريقة 2:
تصغير CSS ودمجها مع تصغير Javascript
يعني تقليل حجم أكواد CSS و Javascript. لإصلاح هذا الخطأ ، ما عليك سوى حذف المسافات والأوصاف الإضافية.
يمنحك موقع GTmetrix الإلكتروني نسخة مضغوطة من أسلوبك أو نصك ، يُسمى Optimize Version أمام كل رابط ، والذي يمكنك تجربته واستبداله بأسلوبك ونصك على موقع الويب الخاص بك ، ولكن قبل ذلك ، ضع في اعتبارك ، دائمًا خذ نسخة احتياطية من أنماط ونصوص موقع الويب الخاص بك. هناك بعض الأدوات أو المكونات الإضافية عبر الإنترنت التي يمكن أن تساعدك.
في الواقع ، يجب وضع جميع أكواد CSS و JS بعد إغلاق علامة النص (بعد tag) ، لذلك يتعين عليك نقلها بالترتيب الصحيح لزيادة أداء موقع الويب الخاص بك.
الاستفادة من التخزين المؤقت للمتصفح
في هذه الحالة ، يوضح لك GTmetrix الحالات التي من الأفضل حفظها في ذاكرة التخزين المؤقت للمستكشف الخاص بالمستخدم ، لزيادة سرعة تحميل موقع الويب.
على سبيل المثال ، قال GTmetrix أن “http: //…/font/calibri.woff” يجب أن يحفظ في ذاكرة التخزين المؤقت للمستخدم.
ترى بالملحق والعنوان أنه خط يستخدم لتصميم موقع الويب. يكفي أن نقول إن الخط بامتداد .woff يجب أن يحفظ في ذاكرة التخزين المؤقت لمستكشف المستخدم. لهذا الغرض ، ما عليك سوى نسخ الكود التالي ولصقه في ملف htaccess:
ExpiresActive On ExpiresByType font / woff "وصول بالإضافة إلى وصول" ExpiresDefault "لمدة شهر واحد"
لقد قدمنا مثالاً لما عليك القيام به لإصلاح خطأ التخزين المؤقت لمتصفح الرافعة المالية ، ولكن هذا ليس كل شيء. هناك العديد من العناصر المختلفة التي من الأفضل تخزينها مؤقتًا في المتصفح. يمكنك العثور على رموز لبياناتك المطلوبة في ما يلي:
#Compress HTML، CSS، JavaScript، Text، XML والخطوط تطبيق AddOutputFilterByType انكماش / جافا سكريبت تطبيق AddOutputFilterByType انكماش / آر إس إس + أكس تطبيق AddOutputFilterByType انكماش / vnd.ms-fontobject تطبيق AddOutputFilterByType انكماش / س الخط تطبيق AddOutputFilterByType انكماش / X-الخط-أوبن AddOutputFilterByType تطبيق انكماش / س الخط اللوبي تطبيق AddOutputFilterByType انكماش / س الخط تروتايب تطبيق AddOutputFilterByType انكماش / س الخط بين الصناديق AddOutputFilterByType تطبيق انكماش / س جافا سكريبت تطبيق AddOutputFilterByType انكماش / XHTML + XML AddOutputFilterByType انكماش الطلب / أكس AddOutputFilterByType انكماش الخط / أوبن AddOutputFilterByType انكماش الخط / اللوبي AddOutputFilterByType انكماش الخط / الصناديق AddOutputFilterByType انكماش image / svg + xml AddOutputFilterByType DEFLATE image / x-icon AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE text / html AddOutputFilterByType DEFLATE text / javascript text العادي # إزالة أخطاء المتصفح (مطلوب فقط للمتصفحات القديمة حقًا) BrowserMatch ^ Mozilla / 4 gzip-only-text / html BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip BrowserMatch \ bMSIE! no-gzip! gzip-only-text / html Header append Vary User-Agent ## تنتهي صلاحية تخزين الرأس ## ExpiresActive On ExpiresByType image / jpg "access 1 year" ExpiresByType image / jpeg "access 1 year" ExpiresByType image / gif "access 1 year" ExpiresByType image / png "access 1 year" ExpiresByType image / svg + xml "access 1 month" ExpiresByType text / css "access 1 month" ExpiresByType application / pdf "access 1 month" ExpiresByType text / x-javascript "access plus 1 month" ExpiresByType application / javascript "plus 1 month" ExpiresByType application / x-javascript "access plus شهر واحد وصول "ExpiresByType application / x-shockwave-flash" 1 شهر "ExpiresByType image / x-icon" access 1 year "ExpiresDefault" access 1 days "
تصغير HTML
يعني تقليل حجم أكواد HTML. للقيام بذلك ، قم بتغيير الرموز يدويًا كما هو موضح أدناه:
أو استخدم هذا الوضع المضغوط:
JavaScript صغير مضمن
لإصلاح ذلك ، من الأفضل نقل البرامج النصية لقسم النص إلى قسم الرأس في موقع الويب أو في نهاية قسم النص الأساسي. بعد كل شيء ضع ذلك في ملف وقم بالإشارة إلى هذا الرابط.
تمكين Keep-Alive
يشير إلى إبقاء الملف حيا بين الخادم والمستكشف. فقط ضع هذا الكود التالي في مجلد htaccess الخاص بموقعك على الويب:
مجموعة رأس اتصال إبقاء على قيد الحياة
تجنب الطلبات السيئة
هذا يعني أن العنوان المطلوب لم يعد موجودًا. لإصلاح هذا الخطأ ، يجب أن تجد العناوين التي يعرضها لك GTMetrix في القالب الخاص بك وحذفها لأنها تقول أن هذا العنوان غير متاح.
عدد الطلبات
يقول GTmetrix أنه يجب أن يكون لديك أقل من 87 طلبًا على موقع ويب. إنه رقم متوسط وكلما قل عدد الطلبات لديك ، كان الأداء الأفضل الذي تحصل عليه.
يمكنك استخدام المكون الإضافي WP-Rocket أو Lazy Load لإصلاح هذه المشكلة. على سبيل المثال ، يتجاهل Lazy Load سمات قيمة علامة الصور ويترك الموقع يتم تحميله بالكامل ، ثم يضع سمات قيم الصورة بترتيبها السابق مرة أخرى. من خلال القيام بذلك ، سيتم تقليل الطلبات أثناء التحميل وسيتم تحسين عامل "الوقت حتى البايت الأول".
هذه هي المكونات الإضافية التي يمكنك شراؤها Deep موضوع بخصم 20٪ وقد تم شرح دليلهم بالكامل في Deep وثائق الموضوع.
حدد أبعاد الصورة
هذا يعني تحديد قيم لعرض الصور وارتفاعها على موقعنا. من الأفضل ليس فقط تحديد قيم لصورنا من خلال CSS ولكن أيضًا في HTML مثل ما يلي:
بعد القيام بهذا الحل ، ستعمل تحسين محركات البحث على صورك وتحسينها ، وبالتالي يمكنك أن ترى أن سرعة فهرسة صورك سترتفع.
طرق سهلة لزيادة سرعة صفحتك
1. الإضافات
عندما يكون لديك عدد من المكونات الإضافية النشطة على موقعك ، فقد يؤدي ذلك إلى إبطاء موقعك. قم بإلغاء تنشيط جميع المكونات الإضافية باستثناء المكونات المضمنة في السمة وامسح ذاكرة التخزين المؤقت للمتصفح. بعد ذلك ، يمكنك تنشيط المكونات الإضافية واحدة تلو الأخرى والتحقق لمعرفة المكون الإضافي الذي يؤدي إلى إبطاء موقعك.
2. صور
الصور هي عامل رئيسي في تحسين موقع الويب. من المهم تحسين صورك لموقع الويب الخاص بك. الصور ذات الأحجام الكبيرة يمكن أن تبطئ موقعك. لا تقم بتحميل الصور بحجم كبير. على سبيل المثال ، إذا تم إنشاء مدونة الويب الخاصة بك بواسطة صور بحجم 800 * 600 ، فيجب عليك تحميل صورة بالحجم نفسه وليس أكبر.
3. المضيف
يمكن أن يكون مضيفك أو خادمك سببًا لانخفاض سرعة موقعك. إذا كنت تستخدم VPS لاستضافتك ، فقد يكون ذلك بسبب التكوينات السيئة والموارد المنخفضة. إذا كنت تستخدم الاستضافة المشتركة ، فأنت بحاجة إلى الاتصال بمزود المضيف الخاص بك في هذا الصدد حتى يتمكنوا من التحقق من ذلك.
4. ملفات JS و CSS
يجب عليك استخدام مكون إضافي لذاكرة التخزين المؤقت. تعمل هذه المكونات الإضافية على تصغير ملفاتك وتجميعها وتخزين نسخة من الملف في ذاكرة التخزين المؤقت لتقليل طلبات الخادم ، ونتيجة لذلك ، ستعزز سرعة موقعك.
اقتراحاتنا لزيادة سرعة تحميل موقع الويب الخاص بك:
يمكنك دائمًا استخدام مكون إضافي مجاني لزيادة السرعة ولكن المكونات الإضافية المدفوعة بشكل طبيعي أفضل في القيام بذلك. نوصي WP Rocket.
أ. استخدام ملحق WP-Rocket (موصى به)
1. احصل على نسخة احتياطية
قبل أي شيء ، نحصل على نسخة احتياطية من الملفات التي قد تتغير. ملفات مثل الصور والملفات الرئيسية للموضوع. للقيام بذلك ، انتقل إلى لوحة المضيف في wp-content / uploads / واحصل على نسخة احتياطية من الملفات المذكورة. أيضًا ، احصل على نسخة احتياطية من مجلد السمة وقم بتسميتها قبل-minify.zip في الدليل: wp-content / theme /deep
2. شراء وتثبيت WP Rocket
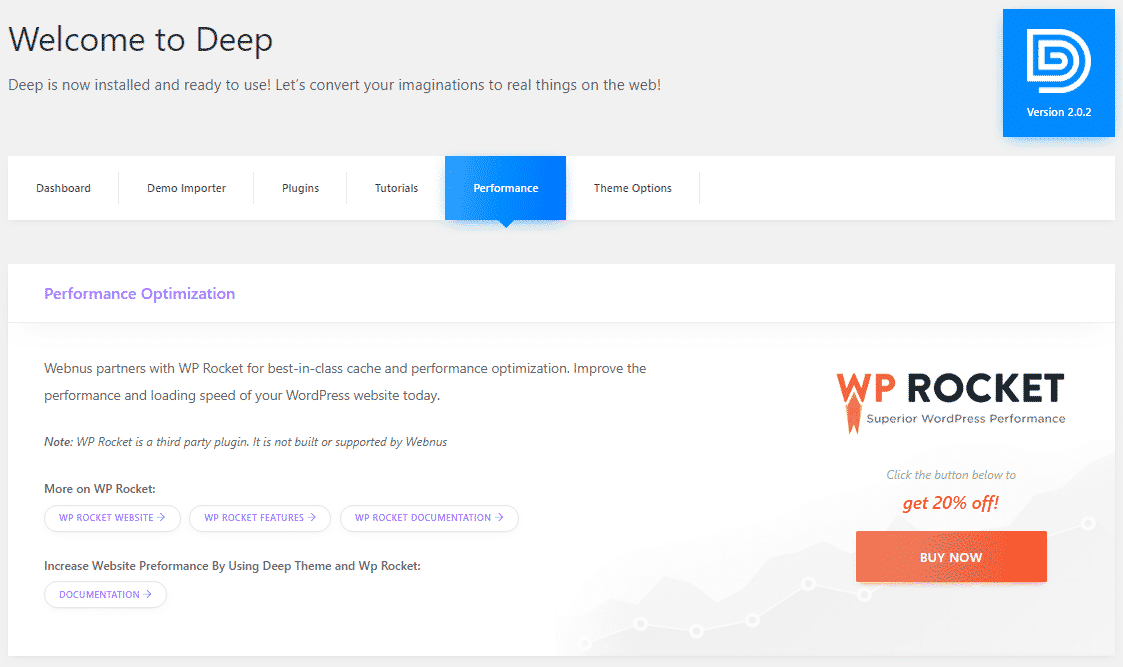
Deep بالتعاون مع WP Rocket وقد خصصنا لك كود خصم (ترويجي) بنسبة 20٪. يمكنك استخدام كود الخصم هذا لشراء WP Rocket Plugin. يرجى اتباع هذا العنوان: WordPress Dashboard> Deep > الأداء
ملحوظة: يجب إلغاء تنشيط جميع خيارات المكون الإضافي لذاكرة التخزين المؤقت (wp-Rocket) مثل HTML و CSS Minify و JS Minify و CDN و Cache و Minify وأي شيء متعلق بالمكوِّن الإضافي لأن المكون الإضافي جديد.
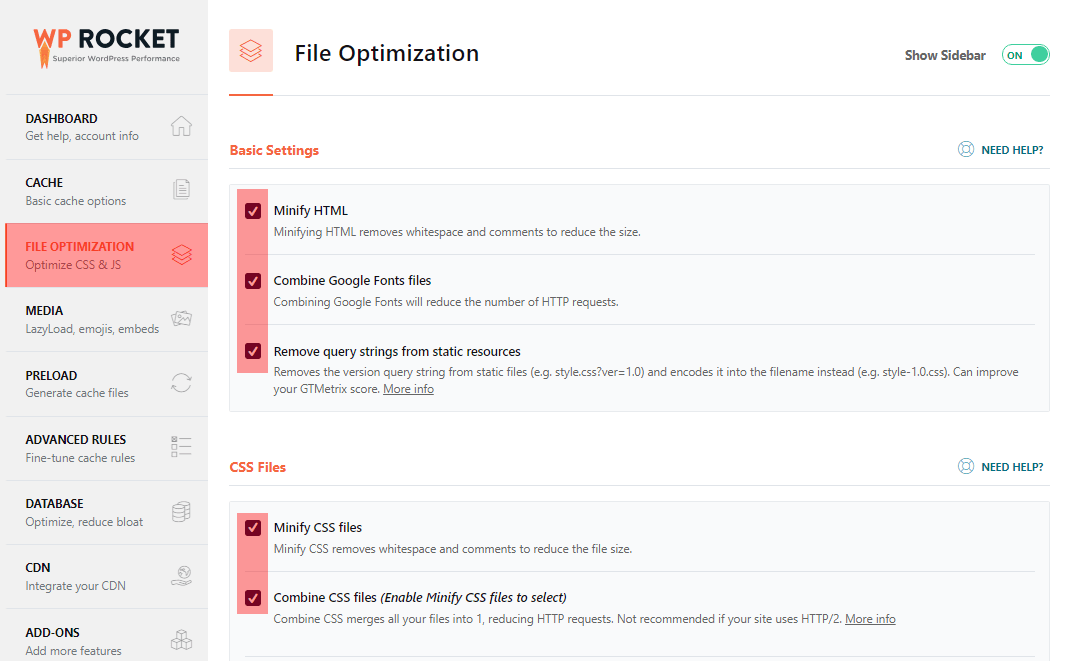
3. ملف التحسين
انتقل إلى إعدادات البرنامج المساعد وفي علامة التبويب File Optimization ، قم بتمكين جميع الخيارات الثلاثة للإعدادات الأساسية. مثل الصورة أدناه:
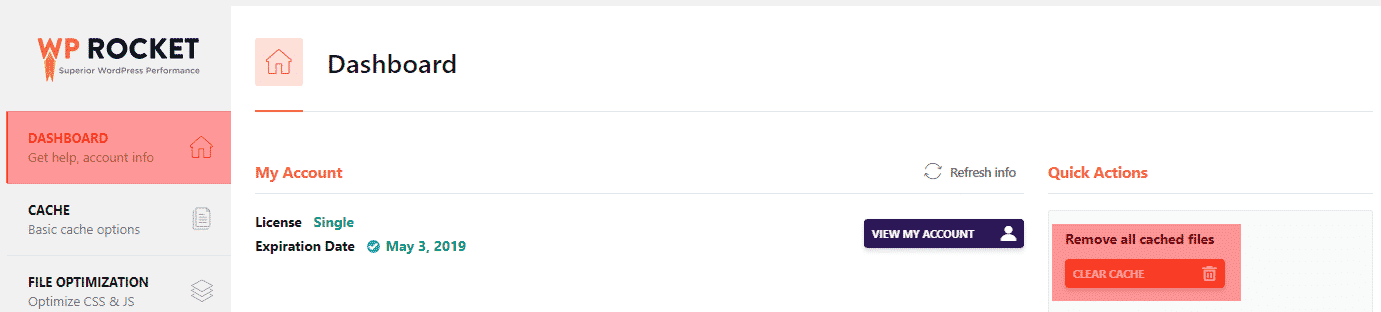
4. مسح ذاكرة التخزين المؤقت
يجب عليك مسح ذاكرة التخزين المؤقت من علامة التبويب لوحة القيادة
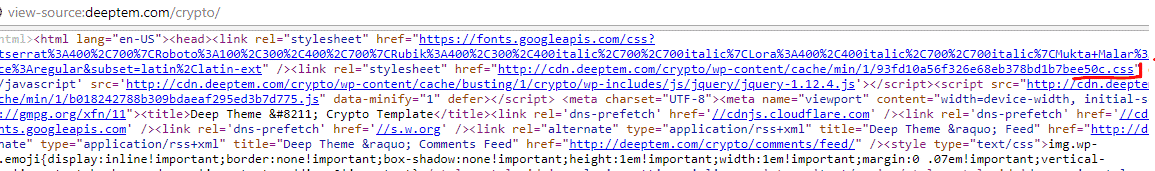
5. الحصول على محتوى CSS
افتح الموقع في وضع الضيف في المتصفح ، ثم اضغط على CTRL + U لعرض مصدر الموقع. يوجد ملف CSS تم إنشاؤه بواسطة WP-Rocket فوق HTML ، انقر فوق الملف وافتحه.
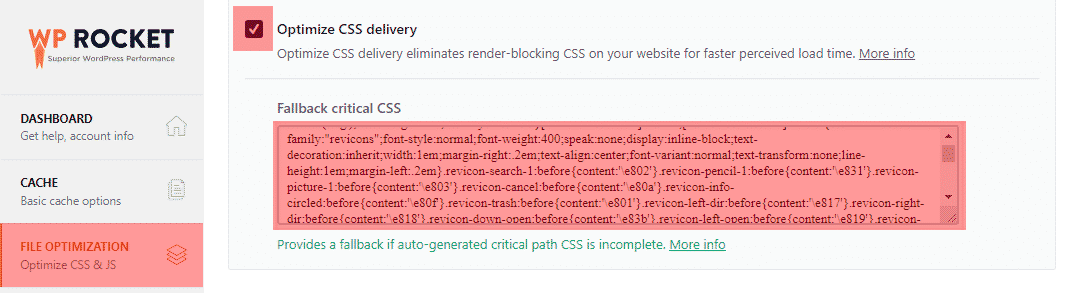
افتح محتوى الملف أعلاه وانسخه ، ثم ضعه في علامة التبويب File Optimization في Optimize CSS Delivery. يجب عليك تحديد هذا الخيار لعرضه.
هام: يجب عدم استخدامimport ضمن CSS لأنه سيتم إرسال الطلب إلى موقع آخر وسيزداد وقت التحميل. لدىimport عنوان URL يجب عليك فتحه ونسخ محتواه ووضعه في Optimize CSS Delivery ثم إزالةimport إلى جانب عنوان URL الخاص به.
الآن امسح ذاكرة التخزين المؤقت وتحقق من الموقع في وضع الضيف في المتصفح وتأكد من أن كل شيء أنيق. ملحوظة: يحدث العبث في CSS عندما يكون هناك تعليق مفتوح في CSS ولم يتم إغلاقه. قد يكون السبب في ذلك هو المكون الإضافي الذي من خلال إلغاء تنشيط المكونات الإضافية واحدًا تلو الآخر ، يمكنك معرفة المكون الإضافي الذي يسبب المشكلة.
6. ملفات جافا سكريبت
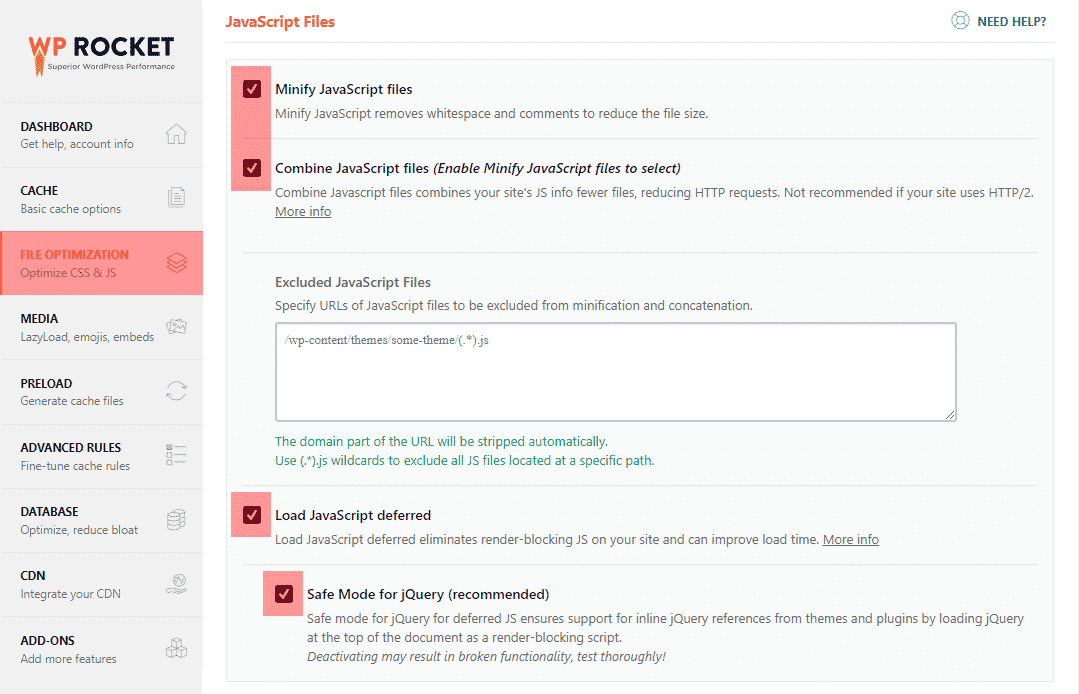
انتقل إلى علامة التبويب File Optimization وفي ملفات JavaScript قم بتعطيل جميع خياراتها كما في الصورة أدناه:
7. كسول التحميل
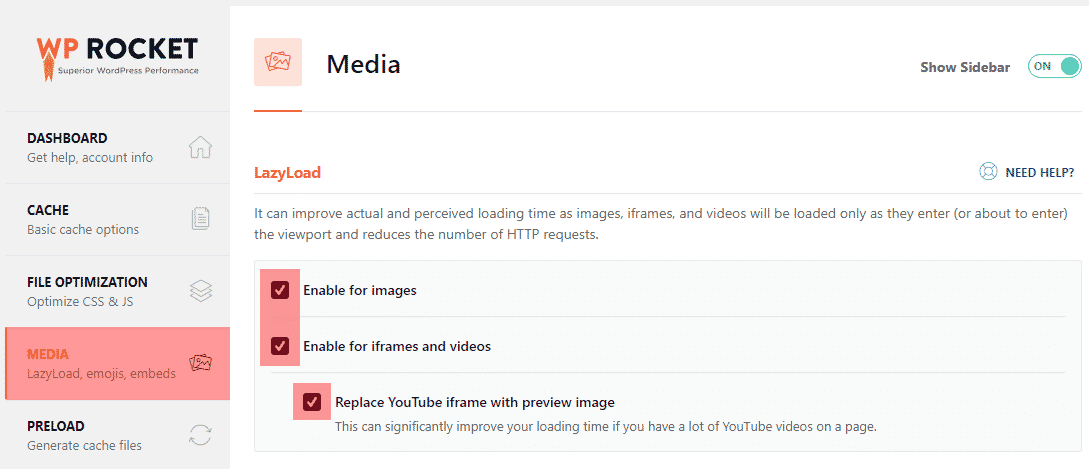
من أجل استخدام LazyLoad للصورة ، انتقل إلى علامة التبويب Media واضبط إعداداته مثل الصورة أدناه:
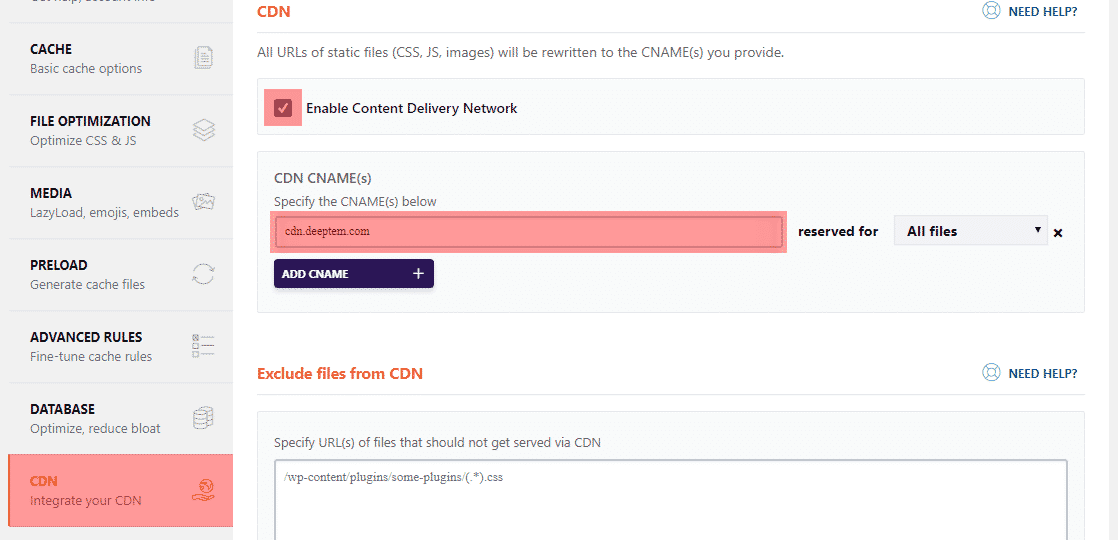
8. CDN
باستخدام شبكات توصيل المحتوى هذه ، يمكنك زيادة سرعة موقعك بشكل كبير. ستوفر شبكة توصيل المحتوى العناصر الثابتة الخاصة بك مثل الصور والنصوص للمستخدمين في أقرب نقطة إلى الخادم.
ب. استخدام الإضافات المجانية
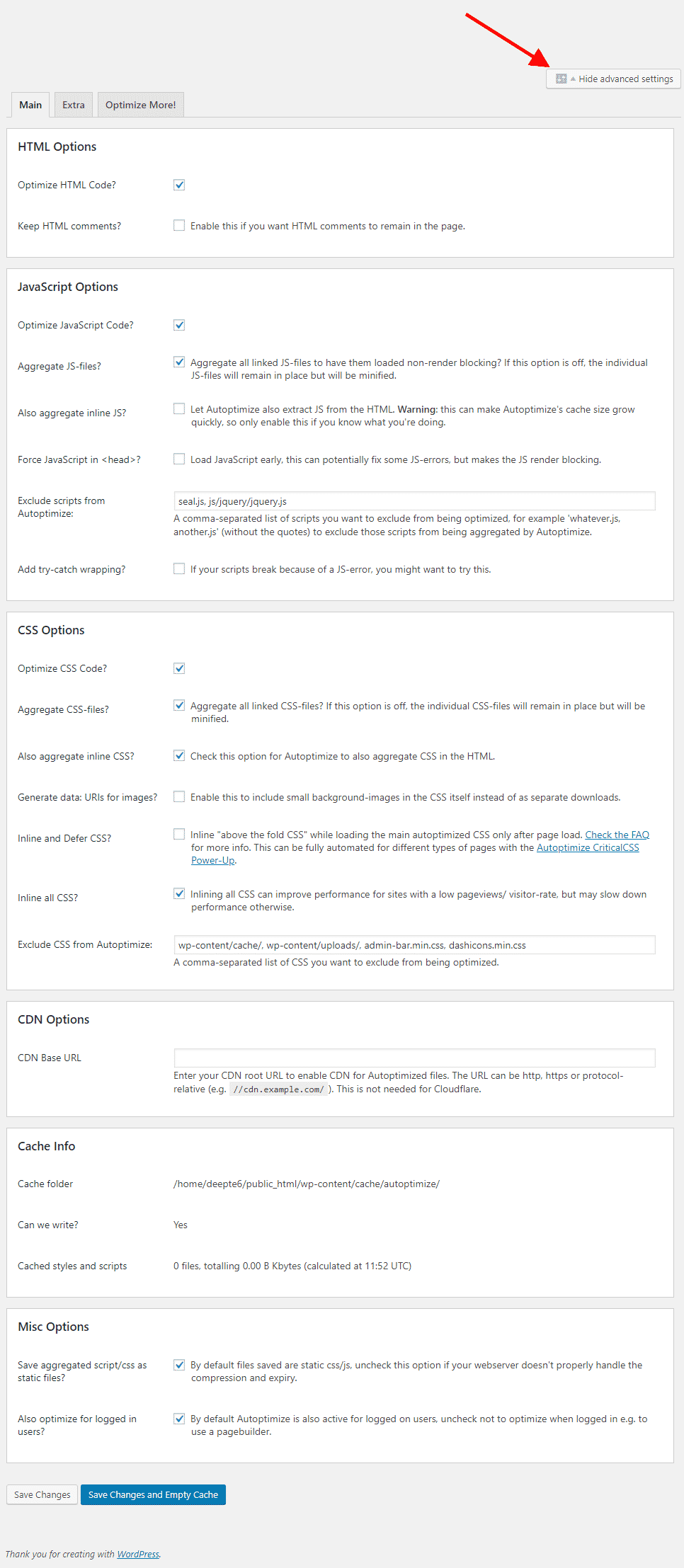
1. تحميل وتثبيت Autoptimize
يرجى الانتقال إلى مسؤول WordPress الخاص بك> قائمة الإعدادات> التحسين التلقائي. ثم انقر فوق إظهار الإعدادات المتقدمة وتصرف مثل هذا المثال للإعدادات:
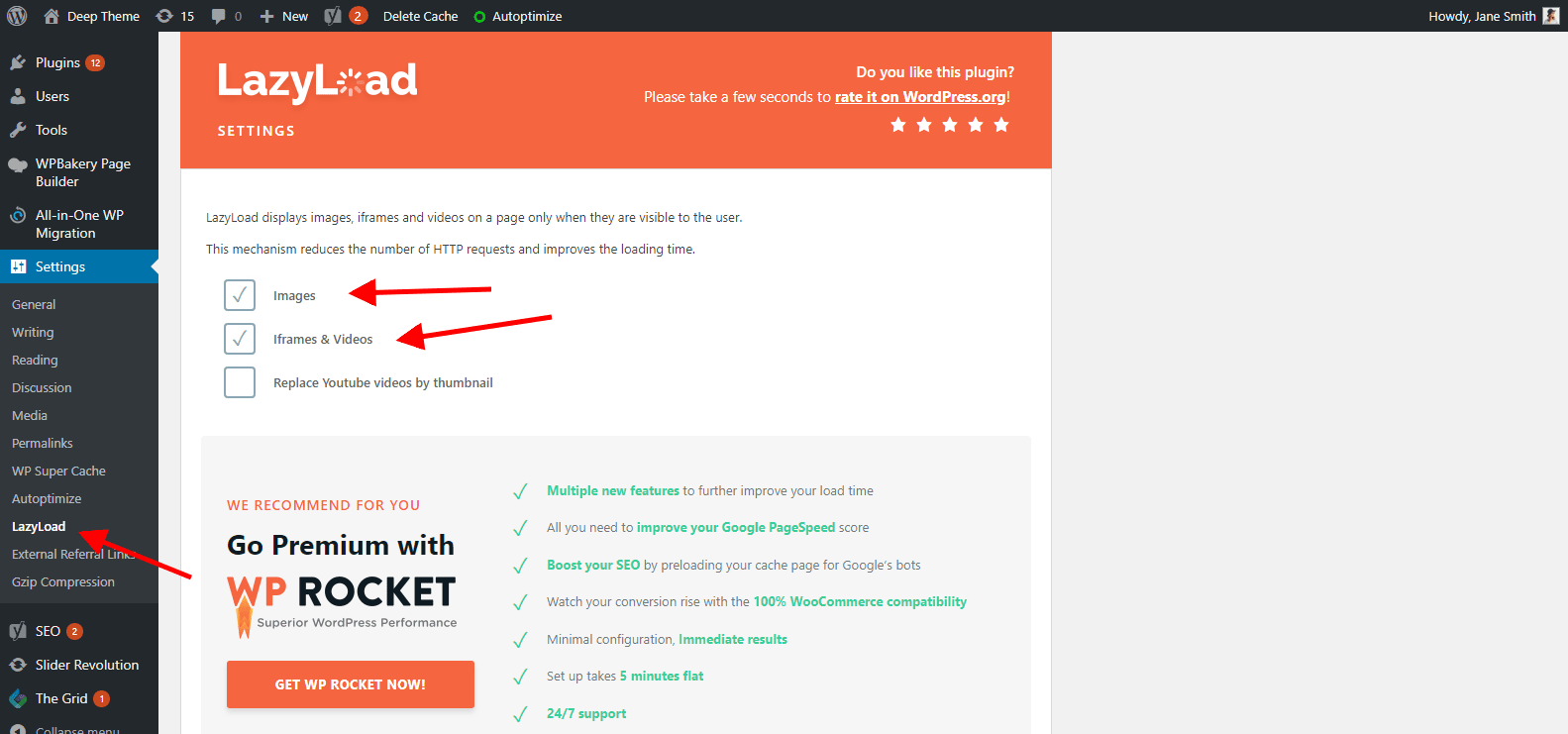
2. تحميل وتثبيت LazyLoad بواسطة WP Rocket
مسؤول WordPress> الإعدادات> LazyLoad وقم بتشغيل التحميل البطيء للصور ومقاطع الفيديو الخاصة بك.
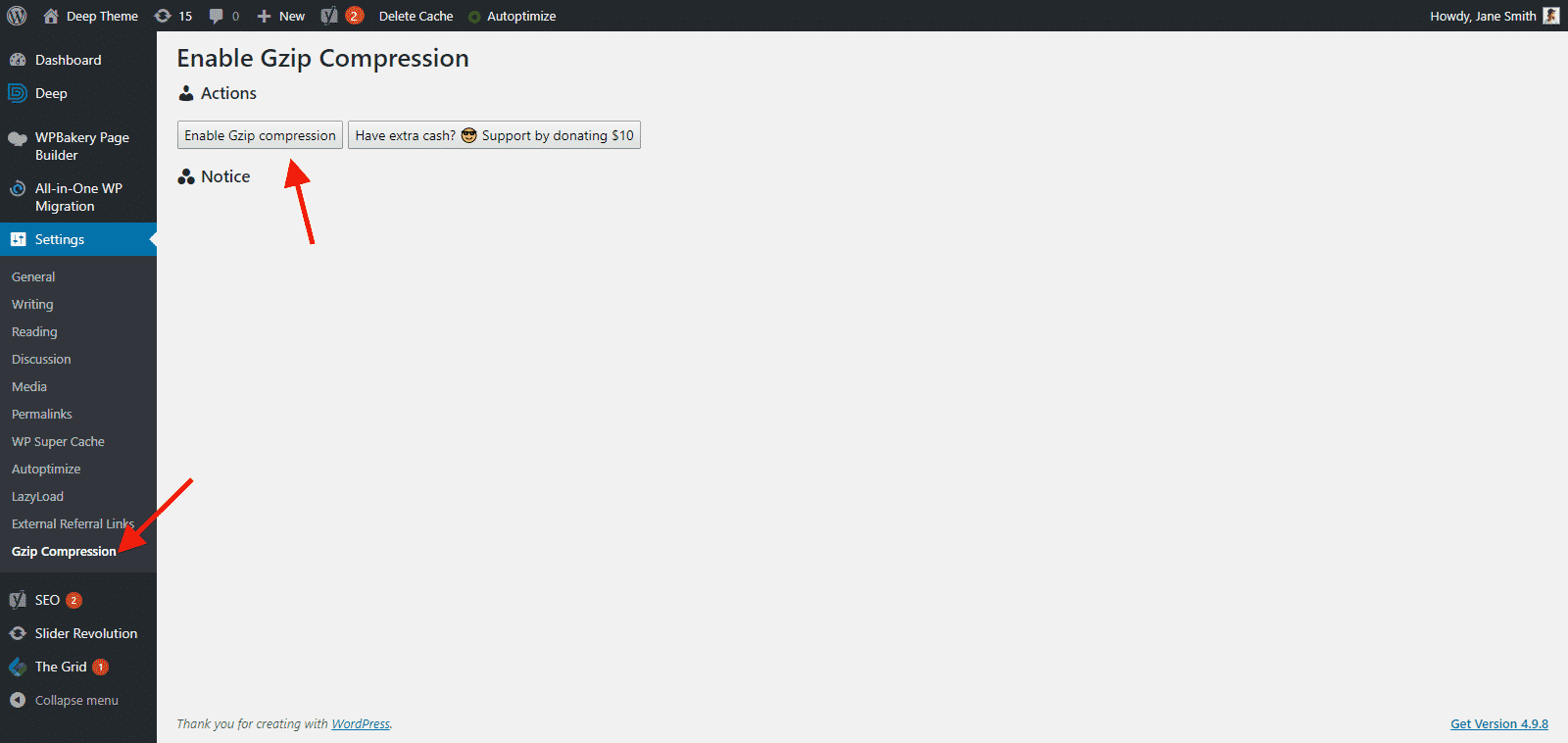
3. تحميل وتثبيت تفعيل ضغط Gzip
أ. انتقل إلى مسؤول WordPress> الإعدادات> ضغط gzip وقم بتمكين ضغط Gzip
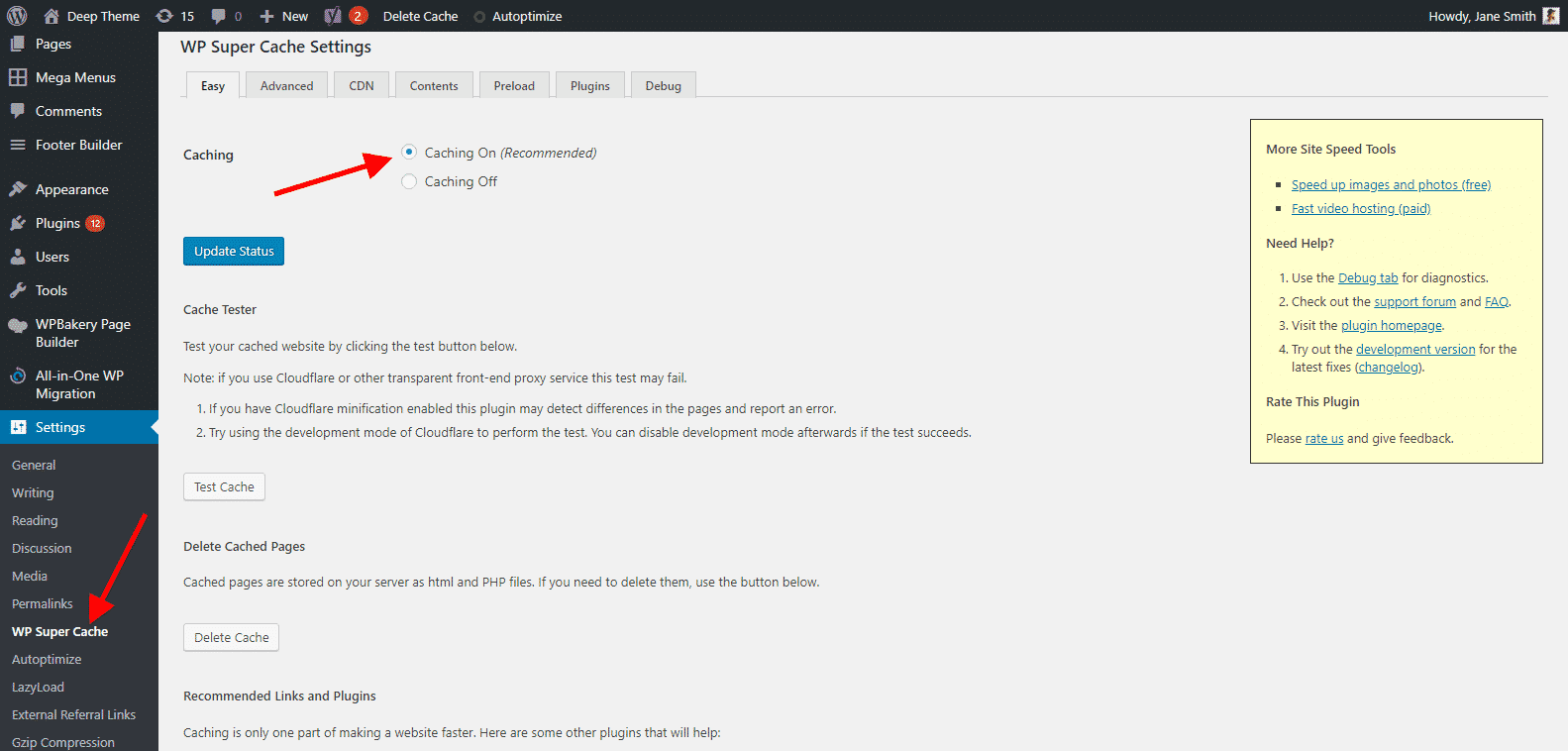
4. تحميل وتثبيت الفسفور الابيض السوبر ذاكرة التخزين المؤقت
أ. انتقل إلى مسؤول WordPress> الإعدادات> WP Super Cache وقم بتشغيل خيار ذاكرة التخزين المؤقت
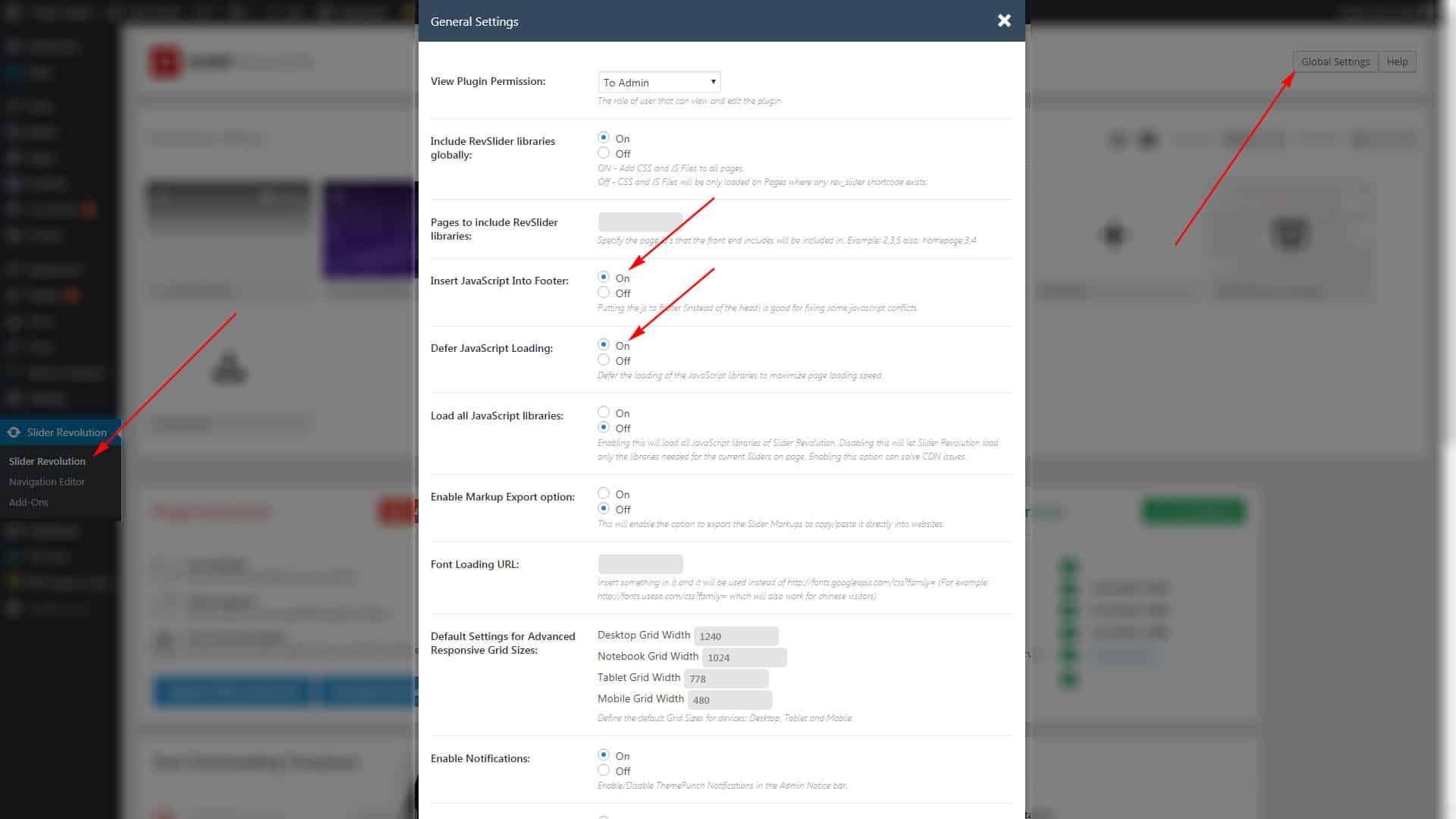
5. الثورة المنزلق
إذا كنت تستخدم Slider Revolution Plugins ، فيرجى الانتقال إلى الإعدادات العامة والتصرف تمامًا مثل هذا المثال للإعدادات:
الاقتراحات العامة
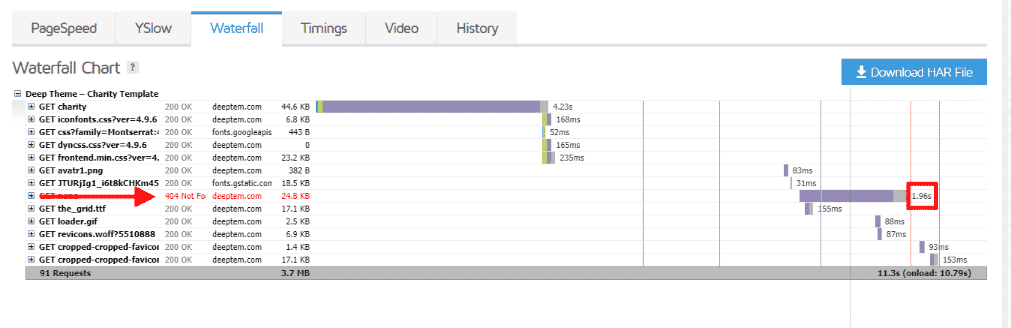
إصلاح خطأ 404
تحسين الصورة
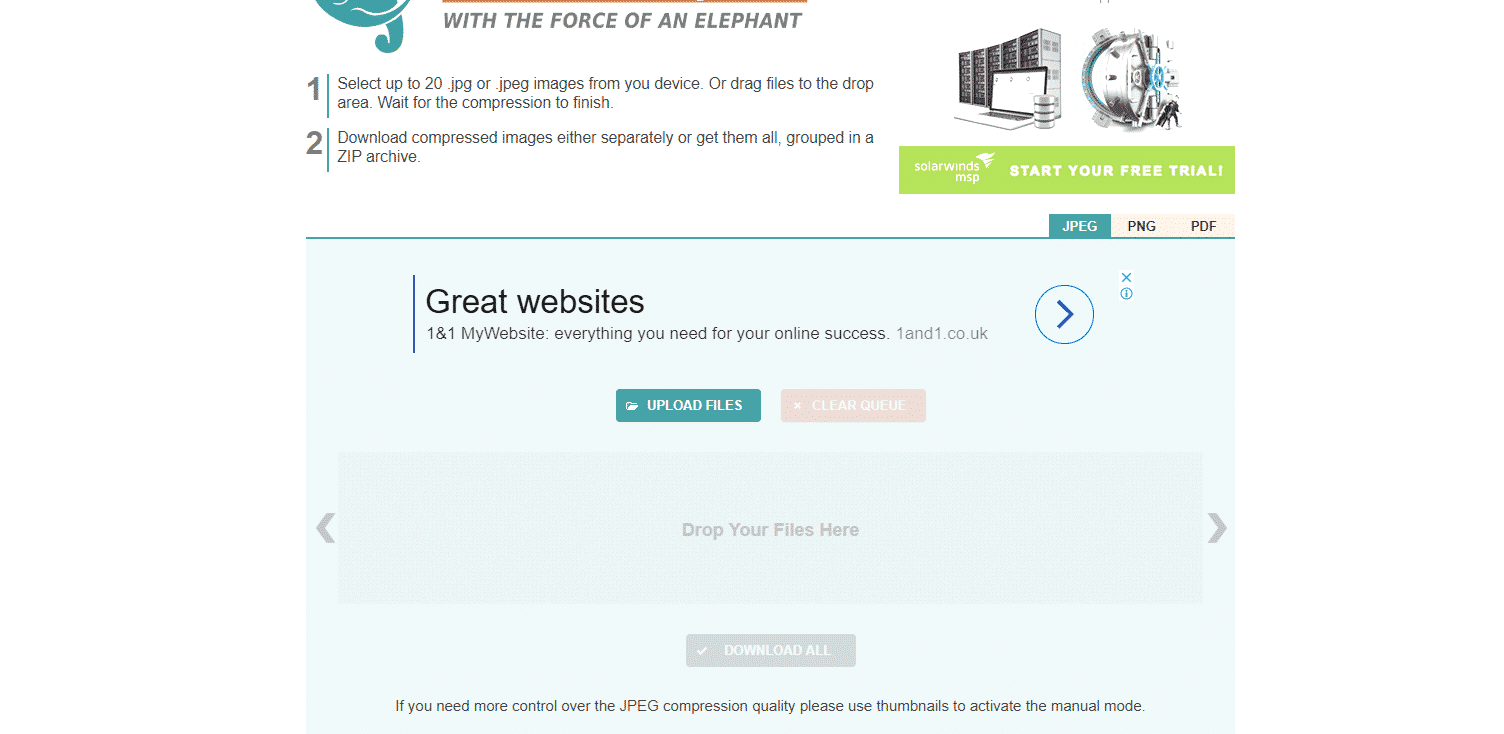
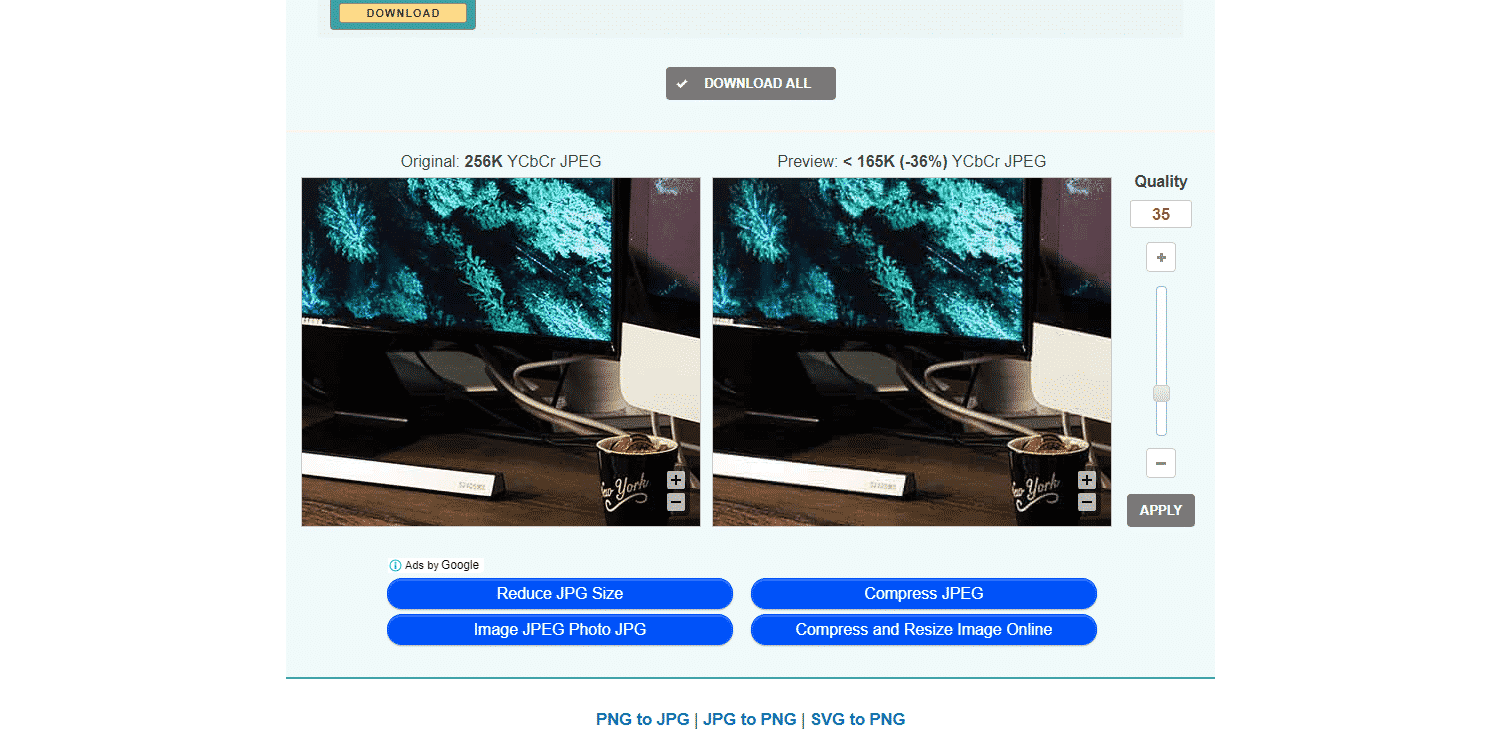
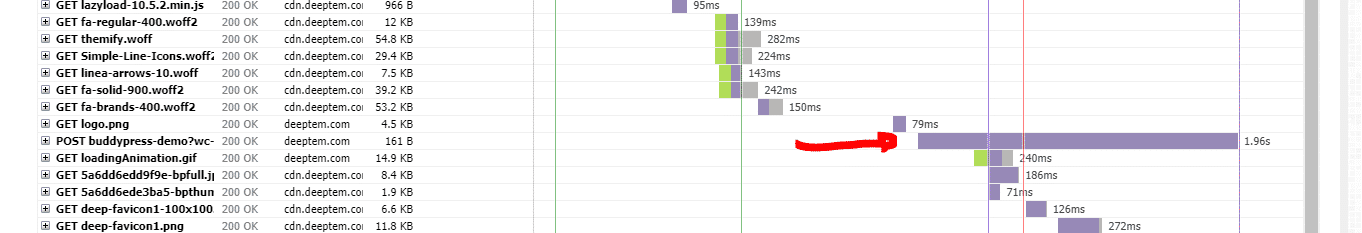
نستخدم الفسفور الأبيض سماش البرنامج المساعد لتحسين الصور. إذا رأيت أنه في موقع GTMetrix في علامة التبويب Waterfall ، تستغرق الصورة وقتًا طويلاً في تحميل موقعك ، فيجب عليك استخدام الحل التالي: نحن نستخدم الأدوات المجانية التي يوفرها موقع الويب http://compressjpeg.com/ لتحسين الصور.
في الخطوة الأولى ، سيتم تصغير حجم الصورة تلقائيًا ولكن من أجل جعل حجم الصورة أفضل ، انقر فوق الصورة ثم ستفتح الإعدادات ويمكنك تقليل حجم الصورة بقدر ما تريد
في النهاية ، من خلال النقر على زر التنزيل ، يمكنك تنزيل الصورة المضغوطة. من ميزات هذا الموقع أنه يمكنك تحميل صورتين في نفس الوقت وضغطهما كمجموعة من الصور.
تعطيل WooCommerce Cart Fragments AJAX
يستغرق ملف AJAX الخاص بـ WooCommerce وقتًا طويلاً من وقت تحميل الموقع ولتعطيل AJAX ، يجب عليك استخدام المكون الإضافي Disable Cart Fragments. يمكنك تنزيل البرنامج المساعد هنا
إذا كنت تستخدم Polylang Plugin جنبًا إلى جنب مع WP Rocket ، فقم بتثبيت wp- صاروخ- مخبأ-donotchangepage البرنامج المساعد كذلك.
إذا رأيت إعادة الملء المرتبطة بنموذج الاتصال 7 البرنامج المساعد في GTMetrix في علامة التبويب Waterfall ، فانتقل إلى العنوان التالي:
/wp-content/plugins/contact-form-7/includes/controller.php :: الخط :: 69-71
وعلق (تعطيل) الكود الخاص به:
/ * if (المعرفة ('WP_CACHE') && WP_CACHE) {$ wpcf7 ['cached'] = 1؛ } * /
وضعنا بين / ** / لتعطيله.
- تذكر أنك بحاجة إلى مسح ذاكرة التخزين المؤقت للمكون الإضافي بعد كل مهمة تقوم بها.
في النهاية تذكر دائمًا أنه بعد تحديث الموقع الذي يتضمن إضافة صور جديدة ، ضع في اعتبارك ما تم شرحه أعلاه لهم.
بعد تحديث المكونات الإضافية ، سيتم تجاهل تغييراتك وستحتاج إلى الخطوات مرة أخرى بعد كل تحديث. على سبيل المثال ، نموذج الاتصال 7 البرنامج المساعد.























يسعدنا هنا أن 97 يتطلب الكثير من العمل. لدينا ثلاثة اقتراحات من شأنها تحسين ترتيب موقعك:
1. استخدم برنامج إدارة العلامات من Google للنصوص البرمجية لبرنامج إعلانات Google
2. قم بتغيير حجم الصور المصغرة للصور من 150 × 150 إلى 130 × 130 ثم قم بضغطها. يمكنك استخدام هذا الرابط للضغط
3. استخدم CDN لتخزين ملفاتك