
كيفية تسريع موقع WordPress في عام 2023
هل أنت مهتم بأفضل الطرق لزيادة سرعة موقع الويب الخاص بك؟ إليك دليل Ultimate 2022 ونصائح لتعزيز وتحسين وكيفية تسريع أداء WordPress.
قبل كل شيء ، عليك أن تعرف أن تحسين سرعة موقع الويب عملية تستغرق وقتًا طويلاً وأن بعض الأساليب التي تمت الإشارة إليها في هذه المقالة تتطلب قدرًا كبيرًا من الوقت للتنفيذ.
إذا لم يكن لديك وقت معرفتنا للقيام بذلك ، يمكن لخبرائنا توفيره تسريع خدمات موقع WordPress بالنسبة لك.
لذا من الأفضل الآن أن تسأل نفسك ما إذا كان الأمر يستحق قضاء الكثير من الوقت في ذلك.
زيادة سرعة أداء موقع WordPress
قضى فريق الخبراء لدينا سنوات في تحليل المقاييس التي تفيد مواقع الويب الأعلى تصنيفًا في محركات البحث وقد توصلوا إلى قائمة المراجعة الخاصة بهم والتي سيتم استخدامها لتسريع WordPress وترتيبه.
تجدر الإشارة إلى أنه إذا كنت تدير نشاطًا تجاريًا ، فمن المستحسن أن تتخذ جميع الخطوات اللازمة لتحسين موقع الويب الخاص بك لأنه سيكون له تأثير مباشر على عملك.
الخطوة الواقعية الأولى التي يمكنك اتخاذها حول كيفية القيام بذلك تسريع ووردبريس سيكون استخدام أداة Google Lighthouse للتعرف بشكل أفضل على المشكلات التي تؤثر على موقع الويب الخاص بك.
ستكون الخطوة التالية هي ضغط الصور لتقليل الوقت المستغرق لتحميل أول بكسل ملون على موقع الويب الخاص بك. قد يكشف تقدير سريع أن مثل هذا المشروع سيستغرق حوالي 3 أشهر لإكماله على مواقع الويب التي تقدم الكثير من المحتوى القائم على الصور.
بمجرد اتخاذ هذه الخطوات الأولية ، وتحديث موقع الويب الخاص بك وتحسين تحميل موقع الويب الخاص بك ، سترى على الفور زيادة في ترتيبك على محرك بحث Google. من ناحية أخرى ، سيزيد معدل التحويل لديك بنسبة 3 بالمائة.
من الحقائق المعروفة أن محرك بحث Google يعطي الأولوية لمواقع الويب التي يتم تحميلها بسرعة ويصنفها أيضًا بشكل أكثر إيجابية.
سيكون للخطوات التي تتخذها باستخدام هذا المنشور كمنشور هدفك تأثير طفيف في البداية ولكن على المدى الطويل سترى تحسنًا كبيرًا فيما يتعلق بترتيب موقع الويب الخاص بك وتحميله.
بغض النظر عن نوع موقع الويب أو النشاط التجاري الذي تديره ، نوصي بشدة بمعالجة المشكلات المتعلقة بتحسين السرعة نظرًا لعدم إعجاب أي مستخدم بموقع ويب يستغرق وقتًا طويلاً في التحميل.
أهمية سرعة الموقع
تعد السرعة عاملاً مهمًا يجب أخذه في الاعتبار عند تحسين مُحسّنات محرّكات البحث وبناء البنية التحتية الخاصة بك.
ولكن نظرًا لأنها قضية معقدة وتقنية ، فأنت بحاجة إلى أن تكون على دراية جيدة بالجوانب المختلفة. تم ذكر بعض العوامل الحيوية التي تحتاج إلى مزيد من الاهتمام في هذه المقالة.
كيف يتم تحميل صفحات الويب؟
على السطح ، يفتح المستخدم المتصفح الذي يختاره ويدخل عنوان URL. عند إدخال عنوان URL ، يتم إرسال طلب DNS من نهايتك.
تتعلق هذه المشكلة بشكل مباشر بنطاقك ومزود الاستضافة.
على سبيل المثال ، يقوم مزود استضافة مثل GoDaddy بتخزين جميع ملفاتك ومعلوماتك محليًا. الآن تبدأ الأمور في أن تصبح مثيرة للاهتمام ؛ يبدأ DOM في تحميل جميع ملفات HTML و CSS وأيضًا JavaScript. لكنه نادرًا ما يتم تشغيل جميع البرامج النصية الضرورية أو يقوم بتحميل صفحة ويب.
يطلب DOM موارد إضافية من الخادم لتشغيل كل شيء بشكل صحيح. هذا هو المكان الذي يبدأ فيه كل شيء في الانحدار إلى ذروته في تحميل موقع الويب الخاص بك ببطء شديد. ربما ساعد هذا الوصف المختصر في إثارة بعض الأفكار حول الأشياء التي يمكنك القيام بها لتحسين موقع الويب الخاص بك.
العوامل التي تبطئ موقعك
إذن ، من هم أول مشتبه بهم؟
- الصور هي السبب الأساسي لسرعات التحميل المنخفضة في معظم الأوقات. يستغرق تحميل الصور الكبيرة على وجه الخصوص وقتًا طويلاً
- مشاكل الاستضافة
- يمكن أن تقلل المكونات الإضافية والتطبيقات والأدوات وجميع البرامج النصية للجزء الثالث من سرعة تحميل موقع الويب الخاص بك
- مواضيع محسّنة بشكل سيء
- تعد عمليات إعادة التوجيه المتعددة مؤثرة أيضًا من حيث سرعة تحميل موقع الويب الخاص بك
- تعد الطريقة التي تتم بها كتابة أكواد JavaScript المضمنة عاملاً مهمًا أيضًا
إذا اعتبرنا أن كل هذه الأشياء موجودة على موقع الويب الخاص بك ، فإن تأثير السلسلة هذا سيقلل بشكل كبير من سرعة موقع الويب الخاص بك. لذلك ستغطي هذه المشاركة بعض الموارد التي يمكنك استخدامها والمقاييس التي يجب أن تراقبها لتحسين سرعة موقع الويب الخاص بك بشكل كبير.
أدوات اختبار سرعة الموقع الإلكتروني وموارد أخرى
المورد الأول المدرج هنا هو أداة Google وقسم الرؤى المقترحة من Google. قد تجد أنه من المثير للاهتمام معرفة المقاييس التي تحللها هذه الأدوات بالفعل خاصة عند اختبار السرعة أو مقاييس المستخدم التي يتم أخذها في الاعتبار.
نحتاج إلى التعرف على كيفية عمل هذه الأدوات إلى حد ما وإلا سيكون من الصعب للغاية معرفة سبب توقف ترتيب موقع الويب الخاص بك.
نحن نعلم أن Google تعطي الأولوية لمواقع الويب التي يتم تحميلها بشكل أسرع. تقديرهم المقترح ما بين 1 و 3 ثوان.
لذا ضع نصب عينيك هذا الإطار الزمني ، ولكن إذا كان من الممكن الوصول إلى سرعة تحميل أسرع ، فابحث عنه. نقترح أيضًا إلقاء نظرة على مواقع ويب منافسيك وتحليل سرعة موقعهم على الويب لتعيين شريط يمكنك الحكم على موقع الويب الخاص بك ضده.
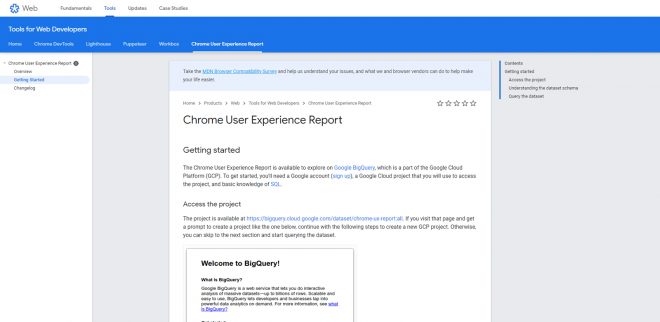
تقرير تجربة مستخدم Chrome
تقرير تجربة مستخدم Chrome تم تصميمه لتوفير معلومات مفيدة حول كيفية تفاعل المستخدمين في العالم الحقيقي مع مواقع الويب.
لسوء الحظ ، فإنه يعمل بشكل أفضل على مواقع الويب التي بها عدد كبير من الزوار. يمكن العثور عليها في الاستعلام الشامل.
تحتاج أيضًا إلى فهم أساسي للغة SQL لمساعدتك في ذلك.
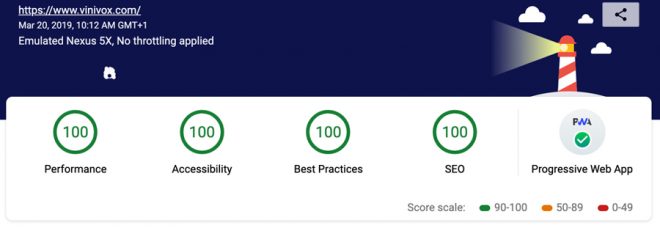
منارة
منارة هي الأداة التحليلية المختارة لمطوري الويب والمسؤولين ويمكن العثور عليها في قسم أدوات مطوري Chrome.
بمجرد وصولك إلى صفحة الويب ، انقر فوق "فحص العنصر" وانتقل إلى قائمة "عمليات التدقيق" العلوية. قم بتشغيل Lighthouse من هناك واطلع على التقرير الذي تم إعداده لك للتو.
الشيء الذي يكون مفيدًا جدًا في حالة هذه الأداة هو أنها توفر أمثلة شائعة عن كيفية قدرتك على حل مشكلاتك.
كما يوفر تقريرًا عن سرعة إنترنت 3G على الرغم من أن جميع شركات النقل تقريبًا قد قامت بالترقية إلى 4G حتى الآن. ولكن هذا يعني أن مستخدمي الهواتف المحمولة يركزون أيضًا على هذا التقرير.
على الرغم من أنه قد يستغرق وقتًا طويلاً ، إلا أنه دائمًا ما يؤدي إلى نتائج مثمرة يمكنك استخدامها لتحسين موقع الويب الخاص بك.
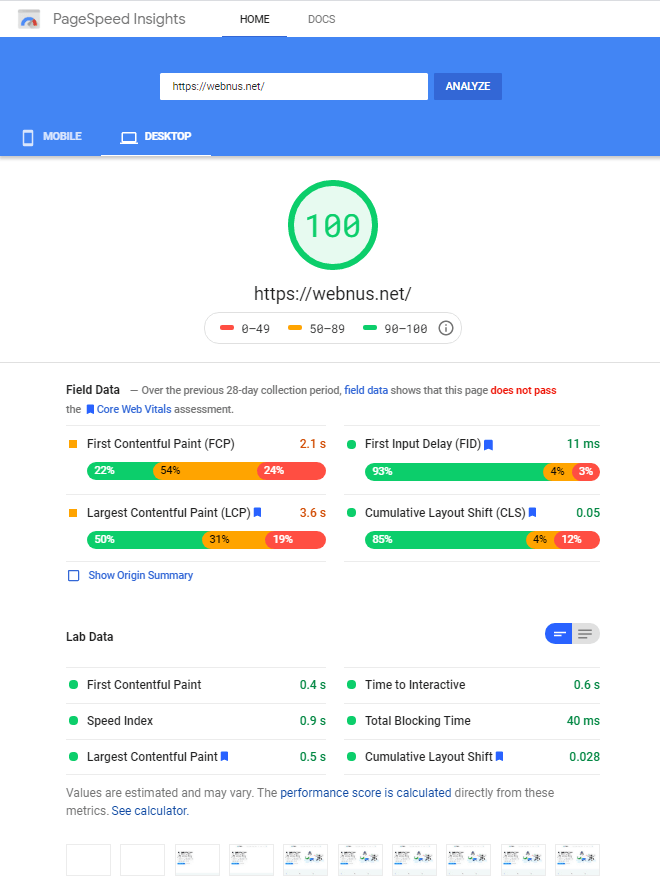
انطباع سرعة الصفحة
انطباع سرعة الصفحة هي أداة أخرى مفيدة ومثيرة للاهتمام عندما يتعلق الأمر بكيفية تسريع WordPress. تتضمن هذه الأداة أيضًا تقرير تجربة مستخدم Chrome.
ولكن على غرار الأداة الأخيرة ، إذا لم يكن لموقع الويب الخاص بك العديد من الزوار ، فإن دقة التحليل أقل موثوقية.
تلقي هذه الأداة نظرة على كيفية إنشاء موقع الويب الخاص بك وتقترح إجراءات لتحسينها. بشكل عام ، تعتبر الإجراءات المقترحة مفيدة في تحسين سرعة موقع الويب.
اختبار سرعة الموقع بواسطة Sitechecker
اختبار سرعة الموقع سيساعدك على تحديد سرعة تحميل موقعك. لتحقيق أقصى قدر من الراحة لك ، ستخصص هذه الأداة درجة لموقعك بناءً على توصيات Google.
أيضًا في صفحة النتائج ، ستحصل على تدقيق لتحسين محركات البحث ، مما سيساعدك في العثور على جميع الأخطاء. توفر لك الأداة نصائح مفيدة حول كيفية تسريع صفحات موقعك والأخطاء التي تحتاج إلى إصلاحها.
بالإضافة إلى ذلك ، يمكنك التبديل بسهولة بين نتائج سرعة الصفحة لأجهزة سطح المكتب والأجهزة المحمولة. سيساعدك هذا على تحسين سرعة التحميل وتحسين صفحات موقعك لجميع أنواع الأجهزة.
موقع العنكبوت من شركة Netpeak Software
لكي يعمل الموقع بسلاسة وبشكل صحيح، يجب عليك استخدام برامج عالية الجودة ومثبتة. يمكن أن يكون هذا أ عنكبوت الموقع، والتي يمكنها اكتشاف جميع أنواع الأخطاء بسرعة وتزويدك بتحليل كفؤ. هذا المنتج مناسب لجميع الشركات، بغض النظر عن مجال العمل.
بفضل موقع الويب عالي الجودة الذي لا تشوبه شائبة من الناحية الفنية، لا يمكنك فقط بيع خدماتك بشكل أكثر كفاءة ولكن أيضًا الحصول على مرتبة أعلى في نتائج البحث وبالتالي جذب العديد من العملاء الجدد وزيادة إيراداتك. فقط من خلال نتائج البحث العالية يمكنك التأكد من أن العميل سوف يرى موقع الشركة، وبالتالي، شراء شيء ما أو تقديم طلب.
أدوات لاختبار سرعة الجوال ووظائف الموقع
يقدم موقع الويب هذا أفضل أداة لمقارنة سرعة موقع الويب الخاص بك.
يقوم بتحليل سرعة تحميل موقع الويب الخاص بك كما لو كان سيتم فتحه على الهاتف المحمول ويقدم تقريرًا عن ذلك.
يتم توفير مقاييس الوقت الفعلي لمساعدتك على تحسين تجربة مستخدم موقع الويب الخاص بك حتى بالنسبة لأولئك الذين يستخدمون الهاتف المحمول.
إنها أداة رائعة لأنها تضع معيارًا متساويًا ومعيارًا لجميع المطورين من جميع أنحاء العالم للحكم على سرعة تحميل موقع الويب الخاص بهم.
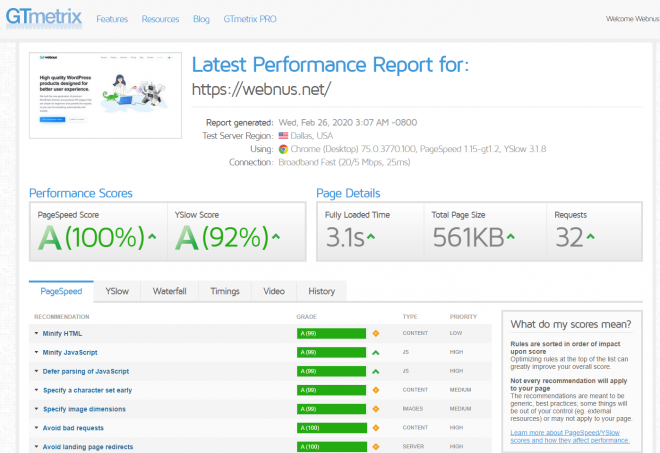
بالإضافة إلى الأداة المذكورة أعلاه ، نقترح أيضًا Pingdom و GTmetrix لاختبار سرعة موقع الويب الخاص بك ووظائفه على الرغم من عدم ارتباطهم بشركة Google ولكن تأكد على الأقل من محاولة معرفة ما إذا كانت نتائجهم متسقة أم لا.
لقد قدمنا حلاً عمليًا لأهم الأخطاء على GTmetrix والتي يمكنك استخدامها بسهولة لزيادة سرعة تحميل موقع الويب الخاص بك.
قد تحتاج إلى هذا: كيفية تحسين سرعة الموقع عن طريق إصلاح أخطاء GTmetrix؟
مقاييس سرعة موقع الويب: ما هي بعض عوامل قياس السرعة؟
- ما هو First Paint؟
الطلاء الأول هو أول طلاء غير محظور على الشاشة. بعبارات بسيطة ، إنه أول تغيير في البكسل يحدث على الشاشة. لذلك يشار إلى التغيير الأول الذي يحدث بالطلاء الأول.
- ما هو الرسم الأول للمحتوى؟
أول رسم محتوى هو الجزء الأول الذي يظهر على صفحة الويب. قد يكون هذا هو شريط التنقل على سبيل المثال أو أي جزء آخر من صفحة الويب يشار إليه على أنه أول رسم محتوى.
- ما هو أول طلاء ذي معنى؟
أول رسم ذي معنى هو المحتوى الأول الذي يمكن مشاهدته. لمزيد من التفصيل ، إنها تلك اللحظة التي تقول فيها "نعم! هذا هو بالضبط سبب مجيئي إلى هذا الموقع ".
- ما هو وقت التفاعل؟
وقت التفاعل هو مقدار الوقت الذي يستغرقه موقع الويب ليصبح جاهزًا بصريًا وقابل للعرض. هذا يعني أنه يمكنك التفاعل معها ولكنها لن تعمل.
لكي نكون واضحين ، يتم تحميل كل شيء في صفحة الويب ولكن لا يزال يتعذر عليك استخدام الوظائف.
إذن متى سيتمكن المستخدمون من استخدام صفحة الويب؟ لاحظ كيف أن المستخدم النهائي هو المقياس الأساسي لقياس سرعة موقع الويب. جميع أدوات سرعة الموقع تتمحور حول المستخدم بشكل كبير.
- تم تحميل محتوى DOM
يتم تحميل محتوى DOM عندما يتم تحميل كافة أكواد HTML وتحليلها. تحتاج مواقع الويب إلى إيلاء اهتمام خاص لهذه المسألة والتصرف بوعي أكبر.
إذا وجدت بالفعل أن الإجابة على How to Speed Up WordPress هي شيء ضخم ويستغرق وقتًا طويلاً ، فقد ترغب في السماح لخبرائنا بالتعامل مع ذلك نيابةً عنك:
🚀 سنعمل على تسريع موقع WordPress الخاص بك
سيقوم خبراؤنا بتسريع موقع WordPress وتحسين سرعة الصفحة.
إجابات على: كيفية تسريع WordPress؟
HTTP / 2
يمكن لـ HTTP / 2 بالتأكيد زيادة سرعة كل شيء. ولكن إلى أي درجة تعتمد على ظروف مختلفة.
المسبق ل
الجلب المسبق والتوصيل المسبق والتحميل المسبق كلها عوامل مهمة للغاية في زيادة سرعة موقع الويب الخاص بك. نحن نعلم أن Google تعتبر هذا في SERP.
إذا قمت بفحص أي عنصر على صفحة ويب ، يمكنك أن ترى أن Google تتلقى عناوين URL معينة في قسم الجلب المسبق لتحميلها بشكل أسرع.
بهذه الطريقة يمكنك الوصول إلى وجهتك بشكل أسرع. سيساعدك هذا على زيادة سرعة تحميل موقع الويب الخاص بك.
تمكين التخزين المؤقت واستخدام شبكة توصيل المحتوى
التخزين المؤقت مهم وظيفة للاستفادة منها. تأكد من إجراء بحثك حول هذا الأمر حتى تتمكن من التنفيذ الفعال. نفس الشيء ينطبق على CDN.
إن إنفاق الموارد على هاتين النقطتين سيؤتي ثماره بالتأكيد في النهاية.
ضغط الصورة
أسهل طريقة لتحسين سرعة موقع الويب هي ضغط كل صورك.
إذا كنت تستخدم WordPress ، فهذا سهل إلى حد ما باستخدام العديد من المكونات الإضافية المجانية ومواقع الإنترنت.
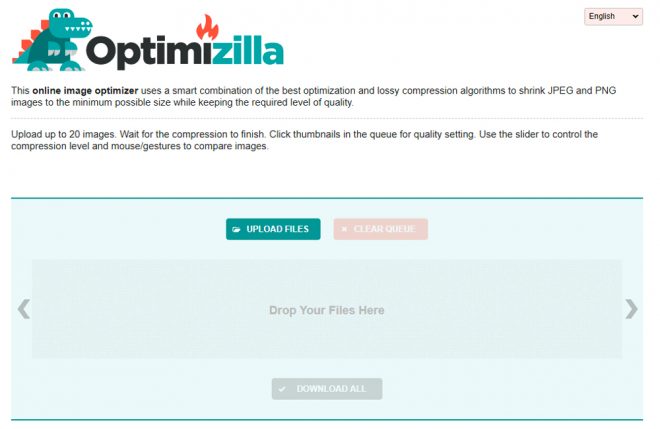
Optimizilla هي إحدى هذه الأدوات. يمكنك أيضًا استخدام برامج سطح المكتب وحفظ صورك للويب أو الضغط بشكل صحيح لتحسين الصور وضغطها.
تحسين أكواد جافا سكريبت
يمكنك بسهولة تحسين وضغط الرموز والموارد الأخرى. سيساعدك التعرف على هذه العملية عند ضغط الشفرة ولكن قد يصبح هذا تقنيًا بعض الشيء.
تخيل وجود محتوى مناسب جدًا لتحسين محركات البحث مع روابط خلفية متعددة ولكن حتى مع كل ما لم يتحسن ترتيبك وفقًا لـ Google.
قد تشك في أنه قد يكون بسبب سرعة تحميل موقع الويب الخاص بك ولكن كل شيء على ما يرام بمجرد تشغيله من خلال موقع ويب لاختبار السرعة. في هذه الحالة ، من الأفضل توظيف مطور لإلقاء نظرة على التعليمات البرمجية الخاصة بك.
أحيانًا يكون تحسين موقع الويب صعبًا بعض الشيء ولا يترك لك أي خيار سوى طلب المساعدة المهنية. على غرار الطريقة التي طلبت بها المساعدة بشأن تحسين محركات البحث ، ستحتاج إلى مساعدة مطور لمعرفة سبب بطء موقع الويب الخاص بك أو ما إذا كانت التعليمات البرمجية الخاصة بك مكتوبة بطريقة قذرة.
قد تكون هناك متغيرات لا يمكن اكتشافها بسهولة وعلى السطح لشخص ليس لديه خبرة فنية. في الوقت نفسه ، هناك أشياء يمكنك القيام بها لتحسين سرعة موقع الويب الخاص بك دون الحاجة إلى التخصص.
18 طريقة لتسريع موقع WordPress الخاص بك
لذلك طلبنا من أكثر من 100 مطور ما هي اقتراحاتهم للأشخاص الأقل ذكاءً من الناحية التقنية لتسريع ووردبريس بحيث تحتاج فقط إلى توظيف مطور كملاذ أخير.
1. اختبر سرعة موقع الويب الخاص بك
أول الأشياء أولاً ، دعنا نستخدم أداة تحليلية للتحقق ومعرفة ما قد يكون خطأ في موقعنا الإلكتروني وما إذا كانت هناك طريقة سهلة لإصلاحه.
اختبر سرعة موقع الويب الخاص بك باستخدام Google PageSpeed أو أي موقع ويب آخر على الإنترنت. سيعلمونك جميعًا بالمقدار الذي يستغرقه تحميل موقع الويب الخاص بك على اتصال عادي.
بناءً على الاقتراحات التي تلقيناها ، يجب أن تكون سرعة موقع الويب الخاص بك في مكان ما بين ثانيتين و 2 ثوانٍ. يتوقع الزوار أن يتم تحميل موقع الويب الخاص بك في ثانيتين على الأقل.
لاحظ أننا نفكر في المستخدمين الذين يبحثون عن شيء معين ، وليس مستخدمًا يتردد على موقع الويب الخاص بك ولن يهتم إذا استغرق تحميل الموقع 5 ثوانٍ.
سيغادر 40٪ على الأقل من الزوار الجدد موقعك على الويب إذا استغرق تحميله وقتًا أطول من المتوسط.
- ما هي أفضل أدوات اختبار سرعة المستخدم؟
حظي ما يلي بأعلى شعبية بين المطورين الذين شملهم الاستطلاع:
- جوجل صفحة انسايت
- GTmetrix
- Pingdom
- WebPageTest
- منارة جوجل
نقترح استخدام مزيج من هذه الأدوات للتعرف بشكل أفضل على المشكلة الحقيقية التي تؤدي إلى إبطاء تحميل موقع الويب الخاص بك.
أفضل خيار لمواقع الويب التي تم إنشاؤها مؤخرًا هو GTmetrix و Lighthouse.
يوفر هذان الحسابان حسابًا دقيقًا للحالة الحالية لموقع الويب الخاص بك وكيف يمكن تحسينه. التفاصيل التي توفرها هاتان الأداتان مفيدة للغاية عند تحسين موقع الويب الخاص بك.
الحصول على تقييم 70 زائد من هذه الأدوات هو نتيجة جيدة بينما 80 plus أفضل ؛ مشيرًا إلى أنه سيتم تحميل موقع الويب الخاص بك في غضون 3.5 ثانية أو قبل ذلك. التحميل في غضون +8 ثوانٍ (حتى 5) أمر مقلق للغاية ويجب عليك بالتأكيد النظر في تحسين البنية التحتية الخاصة بك سواء كان ذلك الموضوع أو مزود المضيف.
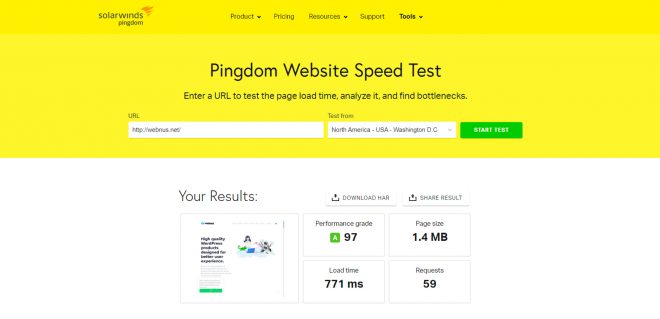
بالإضافة إلى هذين ، فإن Pingdom هي أداة بسيطة ومجانية للاستخدام تتيح لك معرفة الأجزاء التي تحتاج إلى تحسين.
ولكن تأكد أيضًا من استخدام الأدوات المجانية التي توفرها Google لتحسين سرعة موقع الويب والمشكلات والوظائف المحتملة.
نقترح استخدام الأدوات التي توفرها Google بسبب المقاييس التي تأخذها في الاعتبار.
هدفك هو زيادة تصنيف موقع الويب الخاص بك عن طريق تحسين سرعة موقع الويب الخاص بك ، لذلك من الأفضل متابعة تحليلاتهم.
بالإضافة إلى ذلك ، استثمرت Google كثيرًا في تحسين أدواتها بحيث يمكن للمطورين والمستخدمين الاعتماد عليها بثقة.
نحن على يقين من أنه يمكنك العثور على المشكلات الأساسية لسرعة التحميل المنخفضة باستخدام هذه الأدوات.
للقيام بذلك ، قم بتحميل موقع الويب الذي تريده باستخدام Chrome وانقر بزر الماوس الأيمن على الصفحة ، وانتقل إلى فحص ثم تدقيق.
يوفر التدقيق وصفًا للمشكلات التي تحتاج إلى إصلاحها على الرغم من أن الحلول التي يقدمها غير عملية إلى حد ما وقديمة.
تعد أداة Coverage في وحدة تحكم Google هي الخيار الأفضل لأنها متوفرة في وحدة تحكم بحث Google.
السبب في أنه من الأفضل أن يستخدم زاحف Google بيانات حقيقية لتوضيح سبب مشكلات موقع الويب الخاص بك. بنقرة واحدة فقط ، ستكتشف ما يعتبره الذكاء الاصطناعي من Google مشكلة.
هذا مهم للغاية لأن Google لديها موارد لا حصر لها ويمكنها الزحف إلى مواقع ويب غير محدودة. أثناء عملية الزحف إذا كان موقع الويب الخاص بك به مشكلة في التحميل ، فسيقوم الزاحف بمحاولة أخرى قبل تخطي موقع الويب الخاص بك وتركه بدون فهرس.
لذلك إذا لم تتم فهرستها ، فلن يتم عرضها في Google أيضًا.
2. تحسين صور موقع الويب الخاص بك
يعد تحسين صور موقع الويب الخاص بك الطريقة الأكثر تأكيدًا لتقليل وقت التحميل وتسريع WordPress.
من الطرق الجيدة لتصور سبب أهمية ضغط الصور هو التفكير في طابعة. يستغرق الأمر وقتًا أطول لطباعة صورة تحتوي على ألوان أكثر وتكون أكبر من حيث الوقت وكمية الموارد اللازمة لطباعتها.
يمكن توسيع حجة مماثلة لتشمل صور الموقع. إذا كانت لديك صور لم يتم تحسينها وضغطها ، فسيستغرق أي متصفح وقتًا أطول لتحميلها. الأشخاص الذين قابلناهم لديهم بعض الاقتراحات حول الأشياء الأخرى التي عليك القيام بها عند تحميل صورك.
لدينا اقتراحان لتحسين صورك قبل تحميلها على موقع الويب الخاص بك: TinyPNG و Optimizilla.
3. اختر دقة الصورة الصحيحة
"معظم المسؤولين الذين ليسوا على دراية بهذه المبادئ يقومون ببساطة بنسخ صورة من Unsplash وتحميلها على موقع الويب الخاص بهم.
عادة ما يكون لهذه الأنواع من الصور دقة أعلى مما هو مطلوب على موقع الويب الخاص بك ؛ ربما يصلح للطباعة حتى. تبلغ دقتها 300 نقطة في البوصة ، لذا ضع في اعتبارك أنك تحتاج فقط إلى 72 نقطة في البوصة عند تحميل الصور على موقع ويب ".
إذا كنت تستخدم صورة تعمل بمثابة شعار موقع الويب الخاص بك ، فلا يلزم أن تكون أكثر من 1500 بكسل وأعلى من 72 من حيث الدقة. إذا قمت بتحميل صورة 300 نقطة في البوصة ، فستكون حوالي 4000 بكسل وعندها ستنخفض سرعة موقع الويب الخاص بك.
بمجرد قيامك بتحسين جميع صور موقع الويب الخاص بك ، فمن المرجح أنك قمت بتحرير قدر كبير من المساحة مع زيادة سرعة موقع الويب الخاص بك.
اختر دقة معينة لصورك في أقسام مختلفة وحافظ على اتساقها معها. هناك أدوات مختلفة يمكنك الاستفادة منها تغيير حجم الصورة الخاصة بك من الفوتوشوب إلى برنامج جيمب. ومن الجدير بالذكر أن GIMP مجاني للاستخدام.
4. مصادر لتنزيل الصور المناسبة
في كثير من الأحيان يمكنك اختيار حجم الصورة التي توشك على تنزيلها. نوصي بتنزيل إصدار الويب أو على الأقل تنزيل الإصدار الأكبر ثم حفظه كويب.
5. اختر تنسيق الصورة الصحيح
تنسيق الصورة له تأثير مباشر على المدة التي سيستغرقها تحميلها.
عند تنزيل صورة من ShutterStock، يمكنك اختيار إصدار الويب الذي يحتوي على دقة 72 نقطة في البوصة بدلاً من 300 نقطة في البوصة القياسية أو يمكنك تقليل أحجام DPIs وأحجام الصور إذا كان مصدر الصورة الخاص بك بخلاف ذلك.
تأكد من أن تنسيق الصورة بصيغة PNG أو JPEG. سيساعد هذا في تسريع WordPress.
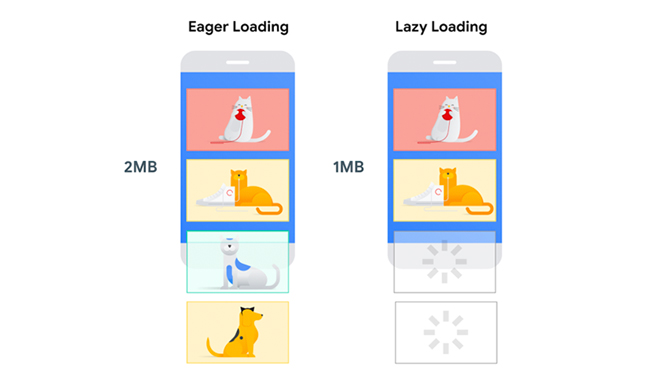
6. قم بتثبيت البرنامج المساعد Lazy Loading لتحميل الصور
يقوم هذا المكون الإضافي المفيد بتحميل الصور الضرورية فقط ما لم ينقر المستخدم عليها لمشاهدتها حتى لا تحتاج جميع الصور إلى التحميل المسبق وبالتالي زيادة سرعة التحميل.
سيتم تحميل الصور الموجودة في عرض المستخدم فقط ، لذا سيستغرق تحميل الصفحة بأكملها وقتًا أقل. يمكنك العثور عليه على WordPress تحت الاسم تحميل كسول - تحسين الصور.
إذا كنت تستخدم WordPress ، فيمكنك أيضًا استخدام ملفات Autoptimize الذي يضغط الصور لك. هناك مكونات إضافية مجانية مماثلة تقوم بهذا النوع من المهام.
إذا كنت تريد أفضل الممارسات على WordPress SEO وترغب في تعزيز تصنيفات موقع الويب الخاص بك ، فسوف يرشدك هذا تمامًا من خلال: كيفية تحسين WordPress SEO 2020؟
7. إزالة الشرائح ومقاطع الفيديو والصور غير الضرورية
هناك خيار آخر لتسريع WordPress وهو إزالة الصور ومقاطع الفيديو التي تعتبرها غير ضرورية من الصفحات الرئيسية.
تزيد هذه العناصر من الوقت الذي يستغرقه تحميل أول بكسل لوني ذي معنى (مقدار الوقت الذي يستغرقه تحميل المحتوى الأول على موقع الويب الخاص بك) حتى تتمكن من تجاوز ذلك ببساطة عن طريق إزالتها وتحسين سرعة موقع الويب الخاص بك بشكل ملحوظ.
طريقة فعالة للقيام بذلك هي إلقاء نظرة على جميع صورك وإزالة الصور غير الضرورية. أداة رائعة لهذا الغرض هي SEMrush التي تحلل حالة موقع الويب الخاص بك.
يوفر موقع الويب هذا نظرة عامة رائعة على المشكلات المحتملة في موقع الويب الخاص بك ويقترح وسائط غير ضرورية يجب إزالتها.
WordPress هو النظام الأساسي المثالي لأولئك الذين ليسوا عمليين عندما يتعلق الأمر بتحسين سرعة موقع الويب الخاص بهم.
يساهم كل شيء في ذلك ، من ضغط الصور إلى وجود سمة برمز مكتوب بدقة. هذا لأن هناك أيضًا سمات يصعب استخدامها بشكل لا يصدق.
ستعمل هذه البرامج النصية والخطوط والطلبات التي تخلق مشكلات عند محاولة تحميل موقع الويب.
تأكد من اختيار موضوع لا يشغل مساحة كبيرة ، واطلب أيضًا من مطور الويب الخاص بك استخدام رمز خاص باحتياجاتك. على الرغم من أن هذا قد يكلف أكثر ، إلا أنه يستحق ذلك نظرًا لأن موقع الويب الخاص بك سيتم تحميله بشكل أسرع على المدى الطويل.
تجدر الإشارة إلى أن السمات العامة الشائعة في WordPress تأتي مع الكثير من الميزات التي قد لا تستخدمها أبدًا.
تعمل كل هذه الميزات غير الضرورية على إبطاء سرعة موقع الويب وتقليل وقت استجابة الخادم. لذا حاول إما عدم استخدام السمات المجانية أو إذا قمت بإيقاف تشغيل الحاجيات غير الضرورية.
8. استخدم فقط المكونات الإضافية الأساسية
حاول ألا تفرط في تحميل موقع الويب الخاص بك بمكونات إضافية وإضافات مختلفة عندما تحاول تسريع WordPress.
قد تتعارض بعض هذه المكونات الإضافية مع بعضها البعض.
يرتكب الكثير من المستخدمين الجدد على WordPress خطأً مبتدئًا يتمثل في تثبيت أي مكون إضافي يبدو مهمًا أو لديه الكثير من المستخدمين النشطين عليه.
على الرغم من أنها قد تكون مفيدة في الواقع ، إلا أنها تقلل أيضًا من سرعة موقع الويب الخاص بك إذا كانت غير ضرورية.
بعض التطبيقات مثل واتساب جي بي سوف تساعدك على اتخاذ بعض الإجراءات خارج موقع الويب الخاص بك.
9. تحقق من الإضافات الخاصة بك وتأكد من أنها تعمل
نوصيك بإجراء فحص على المكونات الإضافية الخاصة بك من حين لآخر ، للتأكد من أنها لا تزال تعمل كما ينبغي.
يتغير WordPress باستمرار ، لذا تحتاج المكونات الإضافية إلى مواكبة هذه التغييرات لمنع أي عطل في الشكل. تأكد من تحديث المكونات الإضافية الخاصة بك وتحقق من سجلات التغيير الخاصة بها.
تعد مكونات التحسين الإضافية التي ذكرناها مفيدة للغاية وإذا لم تتمكن من الحصول على مطور ويب للمساعدة في مشكلات سرعة موقع الويب الخاص بك ، فهي أفضل شيء للمساعدة في زيادة موقع الويب الخاص بك على الأقل إلى درجة يمكن التحكم فيها.
نحن لا نقترح إيقاف تشغيل جميع المكونات الإضافية غير الضرورية ولكن بدلاً من ذلك نقترح إزالة المكونات التي لا تحتاج إليها حاليًا.
ستندهش من مدى تحسن موقع الويب الخاص بك بمجرد إلغاء تنشيط المكونات الإضافية غير الأساسية.
للقيام بذلك نوصي مراقبة الاستعلام.
تحلل هذه المكونات الإضافية المكونات الإضافية التي تبطئ موقع الويب الخاص بك. استخدم التحليل لإيقاف تشغيل المكونات الإضافية غير الضرورية.
10. إزالة الحاجيات غير الضرورية
يجب أيضًا مراعاة أكواد الجهات الخارجية التي تبطئ موقع الويب الخاص بك إلى حد كبير. بعض هذه الرموز هي Facebook أو Google Double Click Ads.
البعض الآخر هو ملاحظات العملاء والمحادثات عبر الإنترنت والتخصيصات التي تضيف وظائف جديدة إلى مواقع الويب. على الرغم من أن هذه تؤثر أيضًا على سرعة موقع الويب الخاص بك.
تحقق من تلك التي تحتاجها حقًا وقم بإزالة تلك التي ليس لها تأثير حاسم على موقع الويب الخاص بك. تأكد من الاحتفاظ فقط بالأشياء الضرورية حقًا وتثبيتها.
معظم الأدوات مع تكنولوجيا التتبع مثل الفيسبوك بكسل or Google Analytics عادةً ما تقلل سرعة موقع الويب.
نظرًا لأنه تم تطويرها بواسطة جوانب خارجية ، مثل التحميل على مواقع الويب الأقل تحسينًا ، لم يتم النظر فيها. حتى إذا طلبت من فريق التطوير لديك إلقاء نظرة على هذه الأدوات ، فلن يتمكنوا من فعل الكثير.
حاول إجراء فحص على WordPress الخاص بك مرة كل بضعة أشهر لتعطيل تلك التي لم تستخدمها مؤخرًا. إذا لم تتمكن من إزالة أي مكونات إضافية ، فتأكد من استخدام المكونات الإضافية في صفحات معينة فقط.
على سبيل المثال ، إذا استخدمت Chatbot من Drift على موقع الويب الخاص بك ، فأنت بحاجة إلى التأكد من تعطيله في قسم المدونة في موقع الويب الخاص بك.
يجب عليك أيضًا التحقق مما إذا كان الكود لا يزال يعمل في الخلفية في قسم المدونة لأن ذلك ممكن جدًا. ستؤدي إزالته من قسم المدونة إلى تحسين سرعة موقع الويب الخاص بك بشكل كبير.
إذا كنت ترغب في استخدام مكون إضافي في صفحة معينة ، فإننا نوصي باستخدام منظم البرنامج المساعد. يساعدك هذا المكون الإضافي على تحديد وتنظيم المكونات الإضافية التي يتم استخدامها بشكل متكرر على صفحات معينة وتعطيلها وتعطيل التعليمات البرمجية الخاصة بها. يمكنك أيضًا تعيين قواعد لوقت تحميل هذه المكونات الإضافية.
ولكن هناك شيء يجب ملاحظته وهو أن تعطيل الفئات وتغييرها للمكونات الإضافية قد يكون له بعض التأثيرات غير المقصودة ، لذا تأكد من الحصول على نسخة احتياطية من موقع الويب الخاص بك قبل المضي قدمًا في إجراء هذه التغييرات.
11. انتبه إلى مدى سرعة تحميل إعلانات Google
إذا قمت بتشغيل إعلانات على موقع الويب الخاص بك ، فمن الجدير بالذكر أنه قد يقلل أيضًا من سرعة موقع الويب الخاص بك إلى درجة معينة ولكن من الواضح أنه يساهم في نفقاتك.
يمكن أن يؤدي تحميل إعلان على موقع ويب تم تحسينه بشكل سيء إلى إضافة حوالي 5 أقسام على الأكثر إلى إجمالي وقت التحميل.
لحل هذه المشكلة ، يمكنك أن تطلب من مزود خدمة الاستضافة لإعلاناتك إجراء بعض التغييرات في كيفية عرض إعلاناتهم أو استخدام Lazy Load. وبهذه الطريقة لن تظهر الإعلانات إلا بعد أن يقوم المستخدم بالتمرير بالقرب منها.
12. تقليل عدد عمليات إعادة التوجيه
قد تؤدي إعادة التوجيه إلى مصادر خارجية إلى جعل عملية التحميل تستغرق وقتًا أطول. سيؤدي هذا إلى زيادة مقدار الوقت الذي يستغرقه المستخدم في تحميل موقع الويب الخاص بك.
إحدى الطرق التي يمكنك من خلالها تقليل عدد عمليات إعادة التوجيه هي تقصير عناوين URL وعدم استخدام HTTPS أو WWW في الارتباط. تمنع هذه الخطوة عمليات إعادة التوجيه من الارتباط ببعضها البعض.
13. قم بتحديث مزود خدمة استضافة الويب الخاص بك
هناك شيء آخر قد ترغب في إلقاء نظرة عليه وهو تغيير مزود مضيفك الحالي إذا لم يتمكن من تحسين خدمتك أو الترقية إلى خطة أفضل.
يستخدم معظم الأشخاص خدمات الاستضافة التي تكون متوسطة في أحسن الأحوال عندما يبدأون ، وهو أمر عادل عندما تبدأ للتو في التعرف على الأشياء ، ولكنها تأتي مع وجود عيوب فيها ، لذا قد يكون من الأفضل الاستثمار في أفضل التخطيط من قبل مزود أكثر موثوقية.
يمكنك بالتأكيد أن تشعر بالمقارنة بمجرد الترقية إلى الخطة التي تستخدم المساحة السحابية لخدمات الاستضافة. سيكون هناك فرق بين الليل والنهار.
إذا كنت تستخدم مضيفًا مشتركًا ، فمن المستحسن بشدة أن تنتقل إلى مزود خدمة استضافة منفصل مثل SiteGround. على الرغم من أنه قد يكلفك المزيد ، إلا أنه من الأفضل لك على المدى الطويل.
تأكد من البحث عن الخيار المثالي لك لتسريع WordPress نظرًا لوجود خطط مختلفة هناك ولكننا نقترح عليك اختيار واحدة تحتوي أيضًا على شبكة توصيل محتوى.
عرض رائع لن تقاومه!
استمتع بعرضنا الخاص!
14. تأكد من أن مقدم الخدمة المضيفة يقدم الدعم
إنها ميزة كبيرة أن تكون قادرًا على الاتصال بدعم مزود المضيف إذا حدث خطأ ما في تحميل موقع الويب الخاص بك وتحتاج إلى أي نوع من المساعدة.
تحقق من سرعة موقع الويب الخاص بك كل شهر باستخدام الأدوات التي أوصينا بها واسأل الدعم عن الأسباب المحتملة للزيادة.
من المحتمل أن يقوموا أولاً بمسح ذاكرة التخزين المؤقت الخاصة بك ثم التحقق من الأسباب الأخرى التي قد تكون هناك لهذا التباطؤ المفاجئ.
نأمل بعد ذلك أن تعود سرعة موقع الويب الخاص بك إلى 2 إلى 3 ثوانٍ. قد يوصونك بترقية خطتك إلى خادم أسرع أو تحسين ذاكرة التخزين المؤقت وشبكة CDN.
15. استخدم مزود DNS عالي الجودة
يقوم العديد من المستخدمين بتسجيل المجالات من خلال مزودي خدمات مثل GoDaddy أو NameCheap كما يقدمون خدمة DNS الخاصة بك.
هذه خدمة مجانية ولكن في معظم الأحيان بسبب الطبيعة المجانية لها ، فإن الجودة والسرعة منخفضة للغاية. قد يكون من المفيد إلقاء نظرة على مزود DNS الخاص بك إذا بدأت في تجربة التباطؤ على موقع الويب الخاص بك.
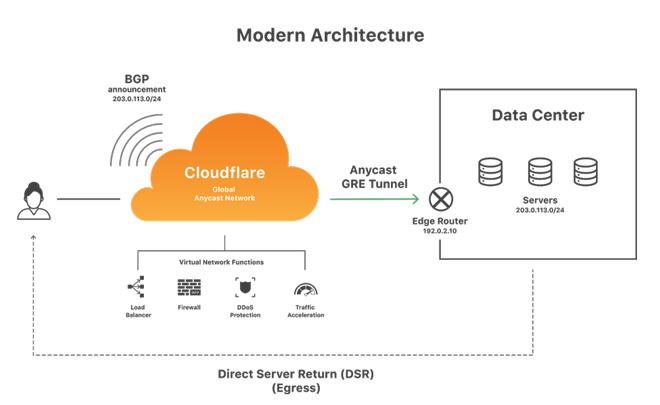
نوصي باستخدام موفري DNS عالي الجودة مثل كلودفلاري. يقدم هذا المزود أفضل بنية تحتية متاحة جنبًا إلى جنب مع دعم سريع الاستجابة وموثوق. ستعمل هذه النقطة البسيطة على تسريع WordPress بحوالي 40٪ على الأقل.
16. تأكد من استخدام شبكات توصيل المحتوى
هناك طريقة أخرى لتحسين سرعة موقع الويب الخاص بك وهي استخدام شبكة توصيل المحتوى أو CDN.
يحدد مزود خدمة CDN الموارد الثابتة مثل الصور ويحسنها للتوزيع السريع في جميع أنحاء العالم. استخدام CDN له تأثير كبير على سرعة موقع الويب الخاص بك.
قد يعني استخدام CDN أن المحتوى الخاص بك سيكون متاحًا في جميع أنحاء العالم أكثر من ذي قبل.
يعد تكوين CDN أمرًا سهلاً للغاية ولا يتضمن العديد من الرسوم المرتبطة به. لذلك نوصي بشدة بالنظر في استخدام CDN.
تتضمن معظم خدمات CDN قسمًا للضغط التلقائي. هذا يعني أنه سيتم اختصار رمز موقع الويب الخاص بك مما يؤدي إلى تجربة تحميل أسرع للمستخدم النهائي.
عادةً ما تحتوي الرموز على الكثير من المساحة الفارغة لتسهيل قيام مطوري الويب بإجراء تغييراتهم الخاصة عليها. على الرغم من أنه من المهم ملاحظة أن المتصفحات لا تأخذ هذه المسافات في الاعتبار عند التحميل.
في الواقع ، يتحول تقصير الشفرة إلى رمز يسهل فهمه على المتصفح. كما أنه يقلل أحجام الملفات ويقلل حجمها بنسبة 60٪ تقريبًا.
ولكن ما هو CDN الذي يجب أن تختاره؟ مرة أخرى ، نوصي باستخدام Cloudflare. مزود الخدمة هذا موثوق به ويوفر دعمًا كبيرًا ، مما يحسن سرعة موقع الويب الخاص بك وأمانه بشكل كبير.
سيكون استخدام خدمات CDN و DNS عالية الجودة بمثابة دفعة كبيرة لموقع الويب الخاص بك ، لذا تأكد من اتخاذ القرار الصحيح.
17. تمكين التخزين المؤقت
يعمل التخزين المؤقت للويب على هذا النحو ، ويتم تشغيل إصدار فوري من موقع الويب الخاص بك وفي الخطوة التالية يتم تحميل تحديثاته.
يتم تحميل الأقسام الأقل أهمية أولاً حتى لا يكون هناك تأخير في التحميل الأولي. يمكنك القيام بذلك عن طريق إضافة رمز إلى نص موقع الويب أو باستخدام مكون إضافي.
الإضافات التي نقترحها لتسريع WordPress هي أداء سريع (التي نستخدمها في موقعنا الإلكتروني) ، الفسفور الابيض السوبر ذاكرة التخزين المؤقت و W3 المشاركات الكاش.
تحذير عادل ، مع ذلك ، كلا المكونين الإضافيين معقدان بعض الشيء عندما يتعلق الأمر بتكوينهما. لذلك قد لا تكون قادرًا على تشغيله بسهولة شديدة وقد ينتهي بك الأمر في أسوأ الحالات إلى التسبب في ضرر أكثر من نفعه.
أبسط مكون إضافي يمكن استخدامه لهذا الغرض هو WP Rocket. يتم هنا تكوين جميع الإعدادات الأساسية مسبقًا وتعيينها كإعدادات افتراضية حتى تتمكن من تثبيتها والبدء في استخدامها على الفور.
إنه يقدم إصدارًا مجانيًا ولكن الإصدار المتميز يأتي مع دعم عبر الإنترنت.
نؤكد لك أن هذا البرنامج المساعد سيساعد في تحسين سرعة موقع الويب الخاص بك وجعله في نطاق 1 إلى 2 ثانية.
تجدر الإشارة إلى أن جميع وظائف موقع الويب الخاص بك ستحتاج إلى تتبع. من معدلات النقر إلى مقدار الوقت المستغرق في الصفحة وعدد مرات تعطل الصفحات أو تعطل الرابط. يمكنك تتبع كل هذا باستخدام MOZ التي تقيس كل هذه المعايير.
باستخدام هذه العوامل ، يمكنك تحسين مُحسّنات محرّكات البحث بشكل فعال وأيضًا مزج ومطابقة البيانات من Google Analytics ، SEMrush للحصول على فهم دقيق لوظائف موقع الويب الخاص بك.
18. تحسين سرعة الموقع على عرض الجوال
يجب أن تأخذ عرض الجوال في الاعتبار إذا كنت تخطط لإجراء مبيعات من أجهزة مختلفة.
Accelerated Mobile Pages أو AMP هي تقنية طورتها Google توفر عرضًا بسيطًا لموقعك على الويب ولا تعرض سوى المعلومات الضرورية.
يتم تخزين الصفحات التي تدعمها AMP في خوادم محرك البحث ويتم تحميلها تقريبًا دون أي تأخير.
هذا ما يحدث عندما يتصفح شخص ما موقعنا على هاتفه. أثناء تصفح المستخدم للصفحة ، يتم تحميل النسخة الكاملة في الخلفية دون علمه. تساعد هذه المهمة البسيطة بشكل كبير في تسريع WordPress.
يتطلب تطبيق AMP فهماً جيداً للجوانب التقنية لـ WordPress. البرنامج المساعد المفضل لهذا الغرض هو AMP for WP.
لقد كتبنا مقالة شاملة ومفصلة بالكامل حول مكونات WordPress AMP الإضافية ، لا تتردد في التحقق من ذلك: أفضل 5 ملحقات WordPress AMP
أعلى 6 ملحقات للتخزين المؤقت على WordPress
كما ذكرنا ، فإن استخدام ملحقات التخزين المؤقت مفيد للغاية لتسريع WordPress. سنقدم أدناه أفضل 5 ملحقات للتخزين المؤقت والتي ستساعدك في هذا الصدد.
ما هو الكاش؟
ذاكرة التخزين المؤقت هي مساحة تخزين مؤقتة حيث يمكن الوصول إلى البيانات بسرعة في حالة وجود طلب للحصول عليها. بمجرد إرسال الطلب ، يجري الكمبيوتر عمليات متعددة قبل عرض المعلومات ذات الصلة.
تحل ذاكرة التخزين المؤقت مشكلة إرسال البيانات واستلامها باستمرار عن طريق تخزين بعضها في مساحة مؤقتة. هذا يسمح لمتصفحك بالوصول إلى الأشياء بشكل أسرع.
يمكن أيضًا استخدام شكل التخزين المؤقت في مواقع WordPress. سيؤدي ذلك إلى تسريع WordPress وتحسين الوظائف.
كما تعلم ، يعد WordPress نظامًا ديناميكيًا لإدارة المحتوى يعني أنه عندما يزور المستخدم موقع الويب الخاص بك ، يطلب WordPress معلومات من قاعدة البيانات ثم يرسل صفحة ويب إلى متصفح المستخدم.
هذا في حد ذاته يؤدي إلى تحميل موقع الويب الخاص بك بشكل أبطأ للزوار. على وجه الخصوص ، إذا كان العديد من المستخدمين يحاولون الوصول إلى موقع الويب الخاص بك في نفس الوقت.
يسمح التخزين المؤقت لموقع الويب الخاص بك على WordPress بتجاوز العديد من هذه الخطوات وتخطي مرحلة معالجة البيانات.
على سبيل المثال ، بدلاً من تحميل صفحة في كل مرة من البداية ، يُنشئ المكون الإضافي لذاكرة التخزين المؤقت نسخة تحميل أولية ويتم عرض هذه النسخة للمستخدمين عندما يرغبون في تحميل صفحة الويب الخاصة بك مرة أخرى وسيؤدي ذلك إلى تسريع كبير في WordPress الخاص بك.
لماذا يعتبر التخزين المؤقت مهمًا جدًا؟
يؤدي التخزين المؤقت إلى وقت تحميل أسرع لموقع الويب الخاص بك.
أنت بحاجة إلى تخزين مؤقت مناسب للسماح بأوقات تحميل أسرع. لذلك ، تأكد من إعداد نظام تخزين مؤقت وظيفي للغاية.
يوفر موقع الويب الذي يتم تحميله بسرعة تجربة مستخدم أكثر أمثل ويساعد أيضًا في زيادة معدل المشاركة بشكل كبير نظرًا لأن موقع الويب الخاص بك سيتم تحميله بشكل أكثر سلاسة.
يسمح موقع الويب الذي يتم تحميله بشكل أسرع بتوجيه المزيد من حركة المرور في طريقه وهذا كله يحدث بشكل طبيعي من خلال محركات البحث. تصنف Google مواقع الويب التي يتم تحميلها بشكل أسرع من حيث تحسين محركات البحث ويتم عرضها في أعلى قائمة النتائج.
مع هذا بعيدًا ، دعنا نلقي نظرة على أفضل ملحقات التخزين المؤقت التي ستساعدك على تسريع WordPress. تأكد من قراءة هذا إذا كنت تريد ذلك تسريع WordPress باستخدام الإضافات المجانية.
أداء سريع
السمة الرئيسية لل أداء سريع هذا هو السبب في أننا نستخدمه لمواقع الويب التي نطورها هو إعداداته التلقائية التي يمكنها تحسين سرعة تحميل موقع الويب بشكل كبير بنقرة واحدة فقط.
تظهر نتائج الاختبار أن هذه الوظيفة الإضافية يمكنها تسريع مواقع WordPress بنسبة تصل إلى 440٪. ما هو أكثر من ذلك هو أنك لست بحاجة إلى أي معرفة بالترميز لاستخدام Swift Performance.
يعد تحسين الصور (تقليل الحجم وتحديد الأبعاد الصحيحة) والتخزين المؤقت وتحسين أكواد CSS و JS وتحسين قاعدة البيانات التي يستخدمها موقع الويب وطلب المكونات الإضافية التي يستخدمها موقع الويب من أهم ميزات أداء Swift.
Autoptimize
Autoptimize هي إضافة رائعة لحذف الأحرف غير الضرورية في القالب ورموز WordPress. يمكن أن تكون هذه الأحرف مسافة بيضاء وأحرفًا للأسطر الجديدة. هذه طريقة واحدة لتحسين سرعة الموقع. سوف يساعدك التحسين التلقائي على ضغط وتحسين رموز CSS و HTML و JavaScript بأفضل طريقة ممكنة لتسريع WordPress.
للقيام بذلك ، ما عليك سوى تثبيت الوظيفة الإضافية وتحديد الرموز التي ترغب في تحسينها في قائمة الإعدادات. يمكنك أيضًا إضافة نصوص إليه لعدم ضغط رمز معين وتحسينه. سيتم ضغط أكواد HTML في الرأس والتذييل إذا كنت ترغب في ذلك أيضًا.
WP Rocket
WP Rocket هي واحدة من أفضل مكونات التخزين المؤقت الموجودة هناك. إنه سهل الاستخدام للغاية ولا يتطلب منك معرفة واسعة بـ WordPress لتتمكن من استخدامه.
يسمح لك بتنفيذ التخزين المؤقت على موقع الويب الخاص بك بنقرة واحدة بسيطة فقط. يقوم الزاحف الخاص به تلقائيًا بالاتصال بصفحات موقع الويب الخاص بك لتنشيط ذاكرات التخزين المؤقت على موقع الويب الخاص بك.
بعد ذلك ، يتيح المكون الإضافي إعدادات التخزين المؤقت الموصى بها لـ WordPress والتي تتضمن ضغط Gzip وذاكرة التخزين المؤقت للصفحة والتحميل المسبق لذاكرة التخزين المؤقت.
يوفر WP Rocket أيضًا وضعين يمكنك تحديدهما لتحسين وظائف موقع الويب الخاص بك. يتضمن ذلك دعم تحميل الصور كسول لـ CDN و DNS وأيضًا ضغط الملفات والعديد من أنواع الملفات الأخرى التي ستساعدك على تسريع WordPress.
تحقق من هذا إذا كنت تريد أن تعرف كيفية تكوين WP Rocket لتسريع WordPress؟
W3 المشاركات الكاش
W3 المشاركات الكاش هي واحدة من أكثر ملحقات التخزين المؤقت شيوعًا على WordPress. هذا مكون إضافي شامل يتضمن أجراس وصفارات مختلفة. للوهلة الأولى ، قد يبدو الأمر وكأنه مكون إضافي محير للمستخدمين.
يتضمن ميزات قد تحتاجها من مكون إضافي رائع لذاكرة التخزين المؤقت لتسريع WordPress.
ذاكرة التخزين المؤقت لصفحة الويب وذاكرة التخزين المؤقت للكائنات وضغط Gzip ودعم الضغط ودعم CDN والمزيد. لهذا السبب قد يجد البعض صعوبة في العمل مع هذا المكون الإضافي في البداية ، ولكن بمجرد قراءته قليلاً ، تبدأ في اكتشاف الأشياء بنفسك.
الفسفور الابيض السوبر ذاكرة التخزين المؤقت
الفسفور الابيض السوبر ذاكرة التخزين المؤقت هو مكون إضافي مجاني شائع يحتوي على الكثير من الوظائف ويوصي به الكثير من مزودي الاستضافة.
يحتوي هذا المكون الإضافي على جميع الميزات العملية ويساعد أيضًا على زيادة سرعة موقع الويب الخاص بك والذي يتم من خلال ضغط Gzip والتخزين المؤقت للصفحة واستخدام ذاكرة التخزين المؤقت قبل التحميل ودعم CDN وهذا جزء فقط من وظائفه. يحتوي على علامتي تبويب ، إحداهما بإعدادات شاملة والأخرى تتضمن الإعدادات الأساسية.
Sucuri الأمن
Sucuri الأمن هو أحد أفضل المكونات الإضافية لجدار الحماية والأمان في WordPress. يعمل Sucuri كجدار حماية لموقع الويب الخاص بك ولديه بالفعل خيارات محددة مسبقًا للسماح بالتخزين المؤقت على الويب وضغط gzip بنقرة واحدة بسيطة.
هذا هو الخيار الأول لأي موقع. هذا لأن Sucuri هو جدار حماية DNS. هذا يعني أيضًا أنه يخزن المحتوى الخاص بك مؤقتًا حتى يتمكن المستخدمون من طلب الوصول حتى قبل الوصول إلى الوجهة. يؤدي ذلك إلى زيادة التطبيق العملي لموقع الويب الخاص بك ، مما يجعله في حالة جيدة.
أفضل 5 ملحقات AMP لـ WordPress
AMP هو أحد مشاريع Google بهدف زيادة سرعة التحميل على متصفحات الجوال.
إذا كنت ترغب في إضافة وظائف AMP إلى موقع WordPress الخاص بك ، فأنت بحاجة إلى مكون AMP الإضافي. سنغطي هذا بمزيد من التفصيل أدناه.
ما هو AMP وهل من الضروري استخدامه؟
AMP لتقف على صفحة الجوال المعجل مما يعني أن متصفحات الجوال تقوم بتحميل الصفحات بسرعة. تم توجيه هذا المشروع بواسطة Google بهدف تحسين سرعات التحميل بشكل كبير على الأجهزة المحمولة.
لتحقيق ذلك ، ستستخدم الصفحات رمز إطار عمل AMP. بالإضافة إلى ذلك ، ستقوم Google بتخزين صفحات AMP مؤقتًا بحيث يتم تحميل المستخدمين بشكل أسرع في عمليات بحث Google الخاصة بهم. بصرف النظر عن ذلك ، فإن ملحقات ذاكرة التخزين المؤقت التي يوفرها مزودو الاستضافة تتخصص أيضًا في هذا الأمر.
لماذا من الضروري تثبيت مكون AMP الإضافي؟
من العدل أن نقول إن ذلك يعتمد على عوامل متعددة.
هناك أيضًا دليل واضح يشير إلى مدى فعالية المكون الإضافي AMP في زيادة سرعة تحميل موقع الويب ومعدل الارتداد. مركز تذاكر الأحداث قام بدراسة حول هذا الأمر والأرقام تتحدث عن نفسها.
- 10 بالمائة انخفاض في معدل الارتداد
- 6 بالمائة زيادة في عدد الصفحات المعروضة
- زيادة بنسبة 13 في المائة في الوقت الذي يقضيه المستخدم على موقع الويب
- 100 بالمائة زيادة في معدل تحويل الشراء
لكن AMP لم تكن فعالة للجميع. لاحظت بعض مواقع الويب مثل Kinsta أن AMP تسببت في انخفاض موقع الويب الخاص بها بنسبة 59٪ من الوقت.
لذلك نحثك على تجربته بنفسك ومعرفة ما إذا كان يساعدك على إنشاء موقع الويب الخاص بك أم لا. يتم تثبيت جميع مكونات AMP الإضافية وقابلة للتهيئة بسهولة على WordPress. لذا جربها بنفسك وانتبه إلى بيانات Google Analytics. لاحظ الاتجاهات الهبوطية أو التصاعدية لمساعدتك في اتخاذ هذا القرار.
AMP for WP
AMP for WP يحتوي المكون الإضافي على وظائف أكثر من المكونات الإضافية الأخرى لـ WordPress AMP وهذا هو السبب في أنه أفضل خيار لدينا لتشغيل AMP وتشغيله على موقع WP الخاص بك.
باستخدام هذا المكون الإضافي ، ستتمكن من:
- AMP Plugins Manager - الذي يسمح لك بتعطيل وظيفة مكون إضافي معين فقط في إصدار AMP
- محرر AMP المخصص - الذي يسمح لك بتجاوز المحتوى الذي كتبته في منشور أو صفحة ، حتى تتمكن من إضافة محتوى مختلف لـ AMP فقط.
- دعم Google Adsense (AMP-AD) مع 4 فتحات إعلانية مختلفة عبر التخطيط! البرنامج المساعد الأول الذي يمتلك هذه الإمكانية.
- العلامات المتعارف عليها المناسبة والتي تعني أن Google تعرف الصفحة الأصلية.
- دعم AMP WooCommerce
- قم بتشغيل / إيقاف تشغيل دعم الصفحات والمنشورات على AMP
بمجرد تثبيت AMP لـ WP ، سينبثق معالج التثبيت. بعد إجراء بعض التعديلات الأساسية على الإعدادات ، سيتم توجيهك إلى القسم حيث يمكنك التحكم في ميزات المكون الإضافي. لتغيير مظهر AMP الخاص بك ، يمكنك الاختيار من بين العديد من سمات AMP المتوفرة في الإصدار المميز ثم تخصيص هذا المظهر لاحقًا.
يحتوي الإصدار المجاني على سمة واحدة فقط ويوفر الحد الأدنى من خيارات التخصيص. إذا كنت تشعر أن المكوّن الإضافي AMP الرسمي ضيق من حيث نطاقه ولا تعجبك طريقة عمله ، فإن AMP for WP هو المكون الإضافي المناسب لك نظرًا لأنه يوفر المزيد من التخصيص والوظائف المرنة.
يقدم البرنامج المساعد مختلف خطط والامتداد الأساسي الذي يتضمن العديد من الإضافات الأخرى هو 149 دولارًا سنويًا.
أمب المساعد
هذا هو المكون الإضافي الرسمي AMP لـ WordPress تم الإعلان عنه وتقديمه بواسطة Google for WordPress.
إنه مجاني بالكامل وسهل الاستخدام للغاية. كل ما عليك فعله هو التنشيط والبدء في العمل. على الرغم من أن الجانب السلبي هو أنه لا يوفر لك مساحة كبيرة لكيفية تأثير AMP على المحتوى الخاص بك بصريًا والوظائف التي سيؤديها لك.
على سبيل المثال ، إذا انتقلت إلى قسم التخصيص في WordPress ، فإن الخيارات الوحيدة التي يمكنك الوصول إليها هي:
- لون النص ولون الخلفية
- الاختيار بين موضوع فاتح أو داكن
بخلاف ذلك ، سيكون لديك إمكانية الوصول إلى بعض الإعدادات البسيطة مثل وجود عنوان URL محدد ومنفصل لصفحات AMP ونوع المنشورات التي يجب أن تستخدمها AMP. سيكون لديك أيضًا قسم تحليل منفصل ، مما يسمح لك بإضافة نصوص محلل (مخصصة للتتبع) إلى صفحات AMP.
باختصار ، هذه طريقة بسيطة ومرنة للغاية لتمكين AMP على موقع WordPress الخاص بك. يرجى ملاحظة أنه إذا كنت ترغب في استخدام هذا المكون الإضافي و Yoast في نفس الوقت ، فستحتاج إلى تثبيت المكون الإضافي Glue for Yoast SEO & AMP لإضافة البيانات الوصفية لـ SEO إلى محتوى AMP.
WeeblrAMP
WeeblrAMP هو مكون إضافي لبرنامج WordPress يقدم قائمة موسعة من الميزات التي لا يوفرها المكون الإضافي الرسمي AMP. كما أن لديها نسخة مجانية ومميزة شبيهة بالباقي:
- القدرة على عمل نسخ احتياطية من محتوى WordPress الخاص بك مثل المنشورات والصفحات والفئات وأرشفتها
- التحليلات
- دمج المكونات الإضافية مثل Yoast SEO و Jetpack و Beaver Builder و Elementor
- دعم ممتاز
- تكامل Mailchimp ونموذج الاتصال 7 ونماذج Gravity
- تكامل التجارة الإلكترونية مع WooCommerce للتنزيل الرقمي السهل
- تكامل Facebook Pixel
- دعم Polylang للسماح بصفحات AMP متعددة اللغات
يمكنك الوصول إلى لوحة تحكم شاملة للغاية للتحكم في جميع الإعدادات المختلفة التي يقدمها WeeblrAMP. يوفر خيارات متنوعة لتخصيصه بالطريقة التي تريدها. كما يوفر واجهة مستخدم لإدارة التفاصيل مثل:
- اللون والأسلوب
- ما هي المعلومات التي يمكن تضمينها
- CSS لتخصيصه بالطريقة التي تريدها
يمكن تنزيل الإصدار المجاني من WeeblrAMP من WordPress.org والإصدار المتميز يكلف 39 دولارًا سنويًا.
أفضل AMP
أفضل AMP هو خيار مناسب ويقدم ميزات أكثر من المكون الإضافي الرسمي AMP الذي أقرته Google.
ومع ذلك ، فإنه يفتقر إلى بعض الميزات المتوفرة في المكونات الإضافية مثل AMP for WP or weeblrAMP. إذا كنت تبحث عن مكون إضافي AMP معتدل مع ميزات وتوقعات معقولة ، فهذا هو الخيار الصحيح لك.
قم بتثبيت المكون الإضافي وتنشيطه والبدء في إعداد الإعدادات الأساسية. يمكنك أيضًا تعديل سلسلة النص المستخدمة في محتوى AMP.
بعد ذلك ، يمكنك الانتقال إلى قسم التخصيص في WordPress وإجراء التغييرات اللازمة التي تريدها. هذا أمر إيجابي كبير لهذا البرنامج المساعد. يتيح لك قسم التخصيص الخاص به الوصول إلى:
- نمط قابل للتغيير لأقسام AMP المختلفة
- ألوان قابلة للتغيير
- خيار لتنشيط Google Analytics Tracker
- أضف كود CSS أو HTML
- تنقل مستخدمي الجوال تلقائيًا إلى محتوى AMP
- اختر نوع المنشور والتصنيفات لـ AMP
الفسفور الابيض AMP
الفسفور الابيض AMP يتمتع بشعبية أقل مقارنة بالآخرين ولكنه يقدم الكثير من الميزات. مثل Better AMP ، يسمح لك بالتخصيص حسب مظهر AMP وهذا فوز كبير لمعظم الناس.
على سبيل المثال ، يمكنك تغيير رأس النسق كيفما تشاء. بصرف النظر عن خيارات التخصيص الخاصة بـ WP AMP ، تتضمن العديد من الميزات التي تتيح لك:
- اختر نوع المنشور الخاص بك
- قم بتغيير كل موضوع بطرق ثانوية تتضمن الرأس
- قم بتضمين روابط وسائل التواصل الاجتماعي
- أضف نصوصًا تحليلية تتضمن Google Analytics و Facebook Pixel ، إلخ.
- تنشيط شريط إشعار ملفات تعريف الارتباط
يوفر WP AMP حاليًا سمة واحدة فقط للمستخدمين ولكن المطورين يخططون لزيادة نطاق خيارات السمات التي يقدمونها وتضمين الوظائف الإضافية المختلفة لزيادة وظائفها.
يحتوي WP AMP أيضًا على إصدار مجاني يسمى الفسفور الابيض امب لايت ولكن إذا كنت ترغب في الوصول إلى المزيد من الميزات ، نوصيك بشراء المكون الإضافي بالكامل مقابل 49 دولارًا.
ما هو المكون الإضافي AMP الذي يجب علي اختياره؟
إذا كنت تبحث عن أسهل طريقة لاستخدام AMP على موقع الويب الخاص بك ، فإن ملف المكون الإضافي الرسمي AMP هو الخيار الأكثر منطقية بالنسبة لك. في حين أنها لا تقدم مجموعة واسعة من الميزات لمنافسيها ، إلا أنها سهلة الاستخدام إلى حد ما وتوفر وظائف مقبولة.
إذا كنت تبحث عن أكبر قدر من الوظائف ، فإن أفضل الخيارات لك هي AMP for WP or weeblrAMP. من الواضح أن لديهم المزيد من الميزات.
الفسفور الابيض AMP هو مكون إضافي مثير للإعجاب يمكنك اختياره. على الرغم من أنها جديدة نسبيًا ولا تقدم العديد من الميزات الشاملة. أفضل AMP هو الخيار المعتدل لأنه بينما يفتقر إلى بعض الميزات ، فإنه يوفر مستوى عالٍ من التخصيص مع الحفاظ على كل شيء بسيطًا وسهل الاستخدام.
مصادر
- موز: تحسين سرعة الصفحة: المقاييس والأدوات وكيفية التحسين
- جوجل: تصغير الموارد (HTML و CSS و JavaScript)
- صندوق البيانات: 15 نصيحة لتحسين سرعة موقع الويب يمكن لأي شخص تنفيذها
شكرا لمشاركة هذا المحتوى المفيد لقد كنت أبحث عن هذا ووجدته على موقعك.
لأول مرة ، قرأت مدونتك وأحببتها. طريقتك في تقديم المحتوى مدهشة وملموسة. آمل أن تستمر في ذلك وتقدم محتوى جديدًا وفريدًا وقويًا من جانبك. بالنسبة لي ، إنها مقالة من فئة الخمس نجوم.



























كان هذا مفيدًا جدًا بالنسبة لي، فقد ارتفعت نقاط Core Web Vitals الخاصة بموقعي wp من 40 إلى 99.😁
هذه اخبار عظيمه. شكرا لمتابعتك ويبنوس.