
كيفية استخدام Elementor: Complete 2023 Guide
اليوم ، سوف نوضح لك كيفية استخدام Elementor لبناء صفحات وكتل موقع الويب الخاص بك.
أصبح منشئو الصفحات جزءًا لا يتجزأ من تطوير الويب لمن لديهم خبرة قليلة جدًا أو معدومة في تصميم مواقع الويب.
واحد من أشهر منشئي الصفحات هو Elementor وهو متاح مجانًا وبه المزيد من الميزات في الوضع المتميز.
كيفية استخدام الدليل الكامل Elementor
في هذا المنشور ، سنقوم بإثبات سبب اعتقادنا أن Elementor هو منشئ الصفحات المثالي للبدء به على موقع WordPress الخاص بك:
التعرف على نفسك مع Elementor
تلك المواجهة الأولية للمستخدم مع موقع الويب الخاص بك تترك انطباعًا دائمًا.
سواء اخترت استخدام أسلوب قديم أو بسيط أو جمعت مواردك لإنشاء رؤية لما ستبدو عليه صفحات الويب في المستقبل ، في كلتا الحالتين ، فإن منشئ صفحات WordPress مثل Elementor هو ما يمكّنك من تخصيص موقع الويب الخاص بك دون أي ترميز.
من الضروري أن تقوم أولاً بتثبيت سمة متوافقة مع Elementor.
نقترح إلقاء نظرة على الموضوعات الموصى بها التي تتمتع بأعلى توافق مع Elementor وتقدم خيارات تسمح لك بتخصيصها حتى إذا كنت تستخدم الإصدار المجاني من Elementor.
كان من المعتاد أنك صممت موقع الويب الخاص بك باستخدام خيارات الباني المتاحة التي يوفرها قالبك.
تفتقر بعض السمات إلى بعض ميزات التخصيص ، والبعض الآخر كان ثقيلًا ويصعب للغاية تخصيصه لكل صفحة.
يتيح لك منشئ صفحة Elementor إجراء تغييرات على موقع الويب الخاص بك في الوقت الفعلي دون الحاجة إلى التبديل بين الواجهة الأمامية والخلفية للتحقق من كيفية تنفيذ التغييرات الجديدة.
يمكنك تثبيت Elementor إما عن طريق زيارة ملفات موقع الويب الخاص بها وبعد ذلك عند تحميل ملف zip الذي تم تنزيله على WordPress الخاص بك أو الانتقال إلى مستودع مكونات WordPress الإضافية والبحث عن "Elementor" والنقر فوق "تثبيت".
تأكد من تنشيط المكون الإضافي وستكون جاهزًا لاستكشاف جميع الخيارات التي يقدمها Elementor.
يجب أن يقدم عنصر الميزات
لحسن الحظ ، يعد Elementor محررًا للواجهة الأمامية مما يعني أنه يمكنك رؤية التغييرات سارية المفعول في الوقت الحالي وإجراء التعديلات.
فائدة أخرى غير مباشرة هي أنه نظرًا لشعبيتها ، لا يوجد نقص في الموارد المتاحة على موقع YouTube أو موقع الويب ذي الصلة بـ WordPress لمساعدتك على البدء مثل هذا الدليل بالذات.
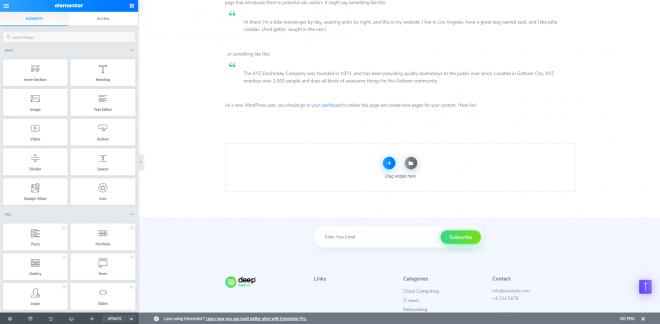
التخصيص على Elementor تتمحور حول عناصر واجهة المستخدم وبمجرد أن تعتاد على سحب وإسقاط عناصر واجهة المستخدم الخاصة بك على الصفحة ، ستجد سبب كون هذا أفضل بكثير من التعامل مع المنشئ الافتراضي للقالب الخاص بك.
تتكون كل صفحة في WordPress من أقسام وهذا هو أساس بناء الصفحة باستخدام Elementor.
توجد قائمة هامبرغر على الجانب الأيسر من شاشتك تتيح لك إجراء تغييرات على موقع الويب بالكامل بينما تنعكس التغييرات على الجانب الأيمن.
تسمح ميزة السحب والإفلات بتجربة بناء صفحات ويب أسرع تذكرنا بأداة التصميم.
السبب الوحيد وراء احتياجك إلى سمة هو أن موقع الويب الخاص بك لا يمكن أن يعمل بدون سمة ولن يكون لدى Elementor أي شيء لتحريره بدون سمة.
أيضًا ، ما زلت بحاجة إلى السمة لتعديل رأس الصفحة وتذييلها إذا كنت تخطط للالتزام بالإصدار المجاني من Elementor.
Elementor Free مقابل Elementor Pro
يكمن الاختلاف الأساسي بينهما في عدد عناصر واجهة المستخدم المتوفرة في إصدار Pro.
لذا تأكد من التحقق مما إذا كنت بحاجة إليها في التصميم الخاص بك.
وأيضًا القدرة على تحرير التذييل والرأس في Elementor يكون مفيدًا على الرغم من أنه إذا كان السمة الخاصة بك تأتي بالفعل مع منشئ رأس وتذييل مخصص ، فقد لا يكون هذا مفيدًا.
من حيث الأدوات ، هذه هي الأدوات الأساسية المتوفرة في الإصدار المجاني:
- عنوان
- صورة
- محرر النص
- فيديو
- أزرار
- مقسم
- رمز
- فاصل
- Google Maps
هذه بعض الأدوات المتوفرة في إصدار Pro:
- معرض أعمالي
- شكل
- صندوق الوجه
- جدول الأسعار
- اقتباس فقرة
- دعوة إلى العمل
تم توفير جميع المعلومات المفيدة لاتخاذ قرار مستنير نهائي بشأن ما إذا كنت تريد الترقية إلى Elementor Pro أم لا.
ولكن بشكل عام ، نوصيك باللعب مع الإصدار المجاني حتى تكون واثقًا من أن Elementor هو أفضل منشئ صفحات WordPress بالنسبة لك.
| عنصر مجاني | إليمنتور برو | |
|---|---|---|
| السعر | مجانًا | 49 دولارًا ، 99 دولارًا ، 199 دولارًا في السنة |
| عدد الحاجيات | +25 | +50 |
| منشئ الصفحة | متوفرة | متوفرة |
| باني الموضوع | غير متوفرة | متوفرة |
| الدعم الفني | غير متوفرة | متوفرة |
| المحتوى الديناميكي | غير متوفرة | متوفرة |
| قوالب وكتل Pro | غير متوفرة | متوفرة |
| التكامل مع التجارة الإلكترونية | غير متوفرة | متوفرة |
في النهاية ، فإن طمأنة فريق دعم Elementor الذي يقدم لك المساعدة في إصدار Pro هو ما يجعلنا نؤمن بشدة بإصدار Pro.
إنه يأتي مع بعض الميزات المتخصصة التي ستتمكن من القيام بها مع المكونات الإضافية الأخرى ولكن لماذا لا تفعل كل شيء في متجر شامل.
على سبيل المثال ، منشئ النوافذ المنبثقة ، والخيارات الديناميكية ، والشروط الخاصة بمكان ظهور الرؤوس أو النوافذ المنبثقة ، و CSS المخصص ، والأكواد المختصرة للقالب وعناصر واجهة المستخدم ، والخطوط المخصصة ، ومدير الأدوار.
القدرة على تعيين الأدوار وتقييدها للمستخدمين على WordPress الخاص بك يسمح لهم بمواصلة عملهم دون المساومة على تصميمك.
يحصل العميل فقط على حق الوصول إلى تحرير محتوى الصفحة ولا يمكنه السحب والإفلات إضافة أو حذف أي عناصر ؛ بهذه الطريقة يكون تصميمك محميًا دائمًا.
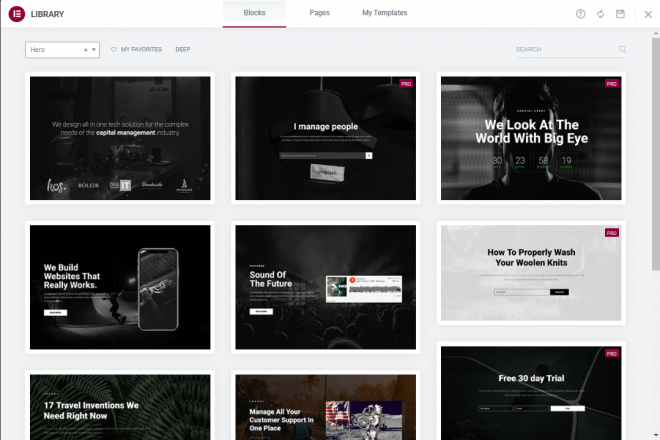
بيئة التحرير
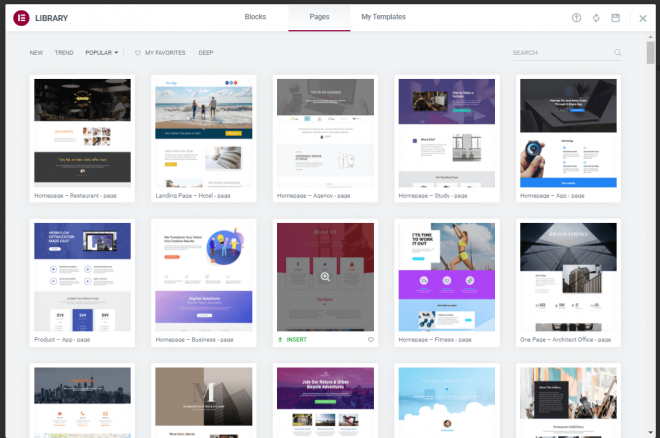
متى تصميم صفحتك الأولى باستخدام Elementor، قد تكون غارقًا في البداية بعدد عناصر واجهة المستخدم ولم ترسم تصميمًا لوضعه في مكانه على القماش الفارغ ؛ هذا هو المكان الذي تأتي فيه قوالب صفحة Elementor للعب لأولئك الذين يشعرون بأنهم أقل إلهامًا في تلك اللحظة.
ما عليك سوى اختيار نموذج معد مسبقًا من القائمة الواسعة وإدخاله في صفحتك وتخصيصه ليناسب احتياجاتك.
الجانب الأيمن هو ملعب التصميم الخاص بك حيث يمكنك إضافة عناصر تشكل تخطيط صفحتك.
الجانب الأيسر عبارة عن لوحة إبداعية مليئة بأدوات السحب والإفلات على الصفحة.
يمكنك إما إضافة أقسام وسحب الأدوات لتناسب تصميمك أو اختيار القوالب المصممة مسبقًا.
في اللوحة السفلية مع رمز السهم الدائري يعيدك إلى السجل الخاص بك ويتم تقسيم السجل إلى إجراءات ومراجعات ؛ في الإجراءات ، يمكنك تتبع خطواتك والعودة إلى تعديل سابق وتحت المراجعة ، يمكنك العثور على جميع الإصدارات المحفوظة.
فائدة أخرى لاستخدام Elementor هي الوصول السريع إلى أوضاع العرض المختلفة حتى تتمكن على الفور من التحقق من شكل تصميمك الحالي على شاشات مختلفة مثل الكمبيوتر اللوحي والجوال.
إذا كنت ترغب في تصميم صفحة رئيسية ، فستساعدك القوالب الموجودة في Elementor في إنشاء صفحتك الخاصة من البداية.
تتيح لك خيارات علامة التبويب "التصميم" (اللون ، ونوع الخط ، والحجم) تخصيص المحتوى في كتل لتناسب احتياجاتك.
هناك أيضًا خيار مفيد للغاية لنسخ نمط قسم موجود ولصقه لتغيير جميع الكتل بنفس الطريقة.
غالبًا ما تكون مواقع الويب البسيطة ذات الصفحات الثابتة مثل المحفظة ثابتة ، إلا أن معظم مواقع الويب تحتوي على صفحات متعددة (مدونة ، متجر ويب ، نتائج بحث).
يمكن تحرير هذه الصفحات الديناميكية إما باستخدام Elementor Pro أو خيارات السمة ، على سبيل المثال ، تصميم رأس الصفحة وتذييلها.
يأتي إصدار Pro أيضًا مع المزيد من الكتل والقوالب والأدوات.
في الخلفية ، يمكنك أيضًا الوصول إلى قائمة الأدوات الخاصة بهم والتي توفر خيارات مثل استبدال عنوان URL ووضع الصيانة والتحكم في الإصدار للعودة إلى الإصدار السابق إذا واجه موقع الويب الخاص بك مشكلة مع أحدث عنصر.
باختصار ، كلا الإصدارين يسمحان لك ببناء صفحة ، واستخدام أدوات التحرير ، وإدراج قوالب معدة مسبقًا.
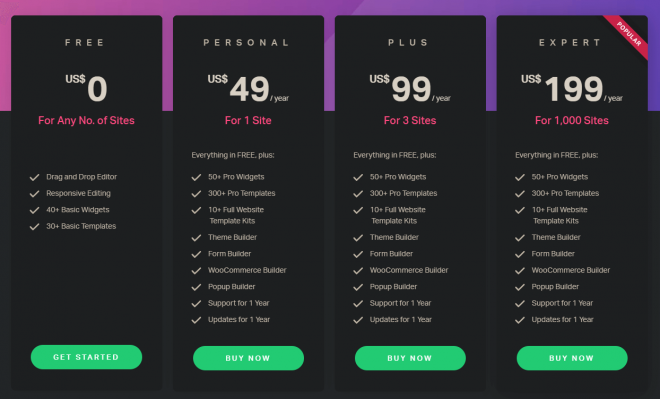
تسعير Elementor Pro
بناءً على الجدول أعلاه ، إذا كنت مقتنعًا بأن Elementor Pro هو الخيار الصحيح لك ، فإن فريق Elementor لديه 3 خطط مختلفة لتبدأ بناءً على عدد التراخيص التي تحتاجها.
وفي الختام
بشكل عام ، فإن الجمع بين Elementor (مجاني أو احترافي) مع سمة قوية تغطي النقاط العمياء ، هو الطريقة الصحيحة للذهاب في معظم الحالات.
لذا تأكد من مراجعة قائمتنا الموضوعات المقترحة لاستخدامه جنبًا إلى جنب مع منشئ الصفحة الجديد.









مرحبًا بكم جميعًا ، لأنني حريص حقًا على قراءة منشور هذا الموقع ليتم تحديثه بشكل منتظم. إنها تحمل أشياء ممتعة.