
UX Design vs UI Design في عام 2023- الاختلافات
ما هي تجربة المستخدم (UX)؟
تشير تجربة المستخدم (UX) إلى التفاعل العام للمستخدم ورضاه أثناء التفاعل مع منتج أو خدمة أو نظام. ويشمل كل جانب من جوانب تفاعل المستخدم، بما في ذلك سهولة الاستخدام وإمكانية الوصول والجماليات والتجربة الشاملة.
أهمية تجربة المستخدم في التصميم
تعد تجربة المستخدم جزءًا لا يتجزأ من التصميم لأنها تؤثر بشكل مباشر على كيفية إدراك المستخدمين للمنتج وتفاعلهم معه.
تعمل تجربة المستخدم الإيجابية على تعزيز رضا المستخدم وولائه وثقته، في حين أن تجربة المستخدم الضعيفة يمكن أن تؤدي إلى الإحباط وعدم الرضا، وفي النهاية فقدان المستخدمين.
يضمن التصميم مع التركيز على تجربة المستخدم أن تكون المنتجات فعالة وسهلة الاستخدام.
تطور تجربة المستخدم
لقد تطور مجال تجربة المستخدم، ليتكيف مع التقدم التكنولوجي واحتياجات المستخدم المتغيرة. في البداية، كانت تجربة المستخدم مرتبطة بشكل أساسي بسهولة الاستخدام، لكنها توسعت وأصبحت الآن تشمل الجوانب العاطفية والجمالية.
مع تقدم التكنولوجيا، تتزايد أيضًا صعوبة تصميم واجهات وتجارب سهلة الاستخدام. في سياق B2B، حيث يمكن أن تكون المعاملات والتفاعلات معقدة، تلعب تجربة المستخدم دورًا محوريًا في تحفيز اعتماد المستخدم ورضاه.
ولهذا السبب، لا تنظر الشركات الآن إلى الوظائف وسهولة الاستخدام فحسب، بل أيضًا إلى تجربة المستخدم الشاملة، بما في ذلك العناصر العاطفية والجمالية، عند الاختيار. منصات التجارة B2B.
أسس تصميم تجربة المستخدم
يمكن إرجاع تاريخ تصميم تجربة المستخدم إلى الأيام الأولى للتفاعل بين الإنسان والحاسوب، وهو الوقت الذي لم يكن هناك كاتب يعمل بالذكاء الاصطناعي لمساعدتك في إنشاء نص أو إنشاء محتوى. وقد اكتسب هذا المفهوم ألفة مع بداية ظهور أجهزة الكمبيوتر الشخصية في الثمانينات.
ركزت الجهود المبكرة على تحسين سهولة استخدام الواجهات. على مر السنين، جمع تصميم تجربة المستخدم رؤى من علم النفس والعلوم المعرفية ومجالات أخرى لإنشاء أساليب أبسط تركز على المستخدم.
المبادئ الأساسية لتجربة المستخدم الفعالة
- سهولة الاستخدام: يجب أن يكون المنتج أو النظام سهل الاستخدام، مما يسمح للمستخدمين بتحقيق أهدافهم بكفاءة وبأقل قدر من الإحباط.
- إمكانية الوصول: يجب أن يكون التصميم متاحًا للمستخدمين من جميع القدرات، مما يضمن أن المنتج قابل للاستخدام من قبل الأفراد ذوي الإعاقة.
- الاتساق: حافظ على تصميم متسق في جميع أنحاء المنتج لإنشاء تجربة مستخدم مألوفة ويمكن التنبؤ بها.
- الوضوح: توصيل المعلومات والوظائف والتعليقات بوضوح إلى المستخدمين، مما يقلل من الارتباك وسوء الفهم. استخدم قنوات اتصال موثوقة، بما في ذلك الهواتف السحابية ومنصات المراسلة في الوقت الحقيقي، لضمان تبادل واضح وفعال للمعلومات.
- ردود الفعل ووقت الاستجابة: تقديم ردود فعل في الوقت المناسب لإجراءات المستخدم، ومساعدتهم على فهم استجابة النظام وتقليل عدم اليقين.
- الجماليات: فكر في التصميم المرئي وواجهة المستخدم الشاملة لإنشاء تجربة مستخدم جذابة وجذابة.
- التصميم الذي يركز على المستخدم: إشراك المستخدمين في عملية التصميم، وفهم احتياجاتهم وتفضيلاتهم وسلوكياتهم لإنشاء منتج أكثر تركيزًا على المستخدم.
من خلال الالتزام بهذه المبادئ الأساسية، يمكن لمصممي تجربة المستخدم إنشاء منتجات تلبي احتياجات المستخدم وتتجاوز التوقعات من حيث سهولة الاستخدام والرضا العام.
الاتجاهات الناشئة في تصميم تجربة المستخدم
تكامل الواقع المعزز (AR) والواقع الافتراضي (VR)
يمتد تطوير تصميم تجربة المستخدم إلى دمج الواقع المعزز (AR) والواقع الافتراضي (VR)، مما يوفر للمستخدمين مجموعة واسعة من التجارب التفاعلية.
يمكن لتقنيات الواقع المعزز والواقع الافتراضي أن تعزز مشاركة المستخدم بسلاسة من خلال المزج بين العالمين الرقمي والمادي.
تصاميم ثلاثية الأبعاد
في صناعة التصميم، يتم استخدام العناصر ثلاثية الأبعاد بشكل متزايد. يضيف دمج التصميمات ثلاثية الأبعاد العمق والواقعية إلى واجهات المستخدم، مما يخلق تجارب جذابة بصريًا.
ويتجلى التطبيق الفريد لهذا الاتجاه في ظهور الرسوم المتحركة ثلاثية الأبعاد للشعار، حيث تستفيد العلامات التجارية من الصور الديناميكية لتعزيز هويتها.
التصميم الشامل وإمكانية الوصول
مع تطور تصميم تجربة المستخدم، هناك تركيز متزايد على التصميم الشامل وإمكانية الوصول.
يهدف المصممون إلى إنشاء واجهات يمكن لمجموعة متنوعة من المستخدمين الوصول إليها، مما يضمن أن الجميع، بغض النظر عن القدرات أو الإعاقات، يمكنهم الوصول إليها و التنقل بسلاسة عبر الموقع.
المحتوى الذي تم إنشاؤه بواسطة الذكاء الاصطناعي
يُحدث تكامل المحتوى الناتج عن الذكاء الاصطناعي ثورة في طريقة تقديم المعلومات واستهلاكها.
أصبح لدى مصممي تجربة المستخدم الآن خيار إنشاء محتوى ديناميكي وشخصي، سواء كان ذلك لمواقع الويب أو التطبيقات أو حتى الإعلانات. يتضمن ذلك القدرة على إنشاء إعلانات تتكيف مع تفضيلات المستخدم وسلوكياته.
وضع الظلام
أصبح الوضع المظلم منتشرًا كخيار واجهة مستخدم، مما يوفر للمستخدمين تجربة مريحة بصريًا وممتعة من الناحية الجمالية.
ولا يعد هذا الاتجاه ممتعًا من الناحية الجمالية فحسب، بل يساهم أيضًا في تقليل إجهاد العين، خاصة أثناء فترات استخدام الجهاز الطويلة.
تفاعلات المؤشر المتقدمة
تعمل الابتكارات في تفاعلات المؤشر على تحسين مشاركة المستخدم وتنقله. تتجاوز تفاعلات المؤشر المتقدمة حركات الماوس التقليدية، حيث تتضمن الإيماءات والعناصر سريعة الاستجابة لإنشاء تجربة مستخدم أكثر سهولة.
من خلال دمج هذه الاتجاهات، يمكن لمصممي تجربة المستخدم البقاء على اطلاع بتطورات الصناعة، وخلق تجارب ليست جذابة بصريًا فحسب، بل أيضًا عملية للغاية وشاملة.
تجارب المستخدم عبر الأنظمة الأساسية
تصميم تجارب متماسكة عبر الأجهزة
أصبح إنشاء تجربة مستخدم سلسة ومتسقة عبر الأجهزة هدفًا رئيسيًا. يتطلب تصميم تجارب متماسكة اتباع نهج منظم لضمان قدرة المستخدمين على التنقل بسهولة بين الأجهزة مع الحفاظ على التفاعل السلس.
يعد الاتساق أمرًا بالغ الأهمية في تشكيل تجربة مستخدم إيجابية لا تُنسى (UX). العديد من العناصر التي تشكل الاتساق هي أجزاء أساسية تساهم في التماسك العام وفعالية التصميم.
لماذا يعد الاتساق مهمًا جدًا؟
الاعتراف والألفة:
يضمن الاتساق في التصميم تجربة المستخدمين لواجهة مألوفة عبر الصفحات المقصودة المختلفة. يساعد هذا التعرف على بناء شعور بالألفة، مما يجعل المستخدمين يشعرون بالراحة عند التنقل بين الأقسام المختلفة للمنتج أو موقع الويب.
سهولة الاستخدام:
تسهل أنماط التصميم والتفاعلات المتسقة على المستخدمين فهم كيفية التنقل والتفاعل مع المنتج. عندما يواجه المستخدمون تخطيطًا أو تدفقًا مشابهًا، يمكنهم توقع موضع العناصر، مما يقلل الحمل المعرفي ويعزز سهولة الاستخدام.
بناء الثقة:
يتيح الاتساق في التصميم الشعور بالموثوقية والاحترافية. من المرجح أن يثق المستخدمون بالمنتج أو الخدمة التي تحافظ على مظهر متماسك، لأنها تعني الاهتمام بالتفاصيل والالتزام بالجودة.
التعرف على العلامة التجارية عبر المنصات:
في عصر التجارب متعددة المنصات، يعد الحفاظ على تجربة مستخدم متسقة عبر الأجهزة والقنوات المختلفة أمرًا ضروريًا. يجب على المستخدمين الانتقال بسلاسة من موقع الويب إلى تطبيق الهاتف المحمول، على سبيل المثال، دون التعرض لتحول قاس في التصميم.
تعزيز مشاركة المستخدم:
تساهم تجربة المستخدم المتسقة وذات العلامة التجارية الجيدة في تعزيز مشاركة المستخدم. عندما يكون لدى المستخدمين تفاعلات إيجابية ويمكن التنبؤ بها مع منتج ما، فمن المرجح أن يقضوا وقتًا في استكشاف ميزاته ووظائفه.
تخلق العلامة التجارية القوية ارتباطًا عاطفيًا مع المستخدمين. يمكن للعلامة التجارية التي تنقل قيمها وشخصيتها باستمرار من خلال تصميم تجربة المستخدم الخاصة بها أن تثير مشاعر إيجابية، مما يؤدي إلى زيادة ولاء المستخدم وتأييده.
عندما يتعلق الأمر بالعلامات التجارية عبر الإنترنت، وخاصة على Instagram، يصبح من الضروري ليس فقط الحفاظ على هوية علامة تجارية متماسكة ولكن أيضًا بشكل نشط إدارة حسابات انستقرام للتفاعل مع الجمهور بشكل فعال وتضخيم الصدى العاطفي الناتج عن تصميم تجربة المستخدم.
إن الحفاظ على الاتساق في التصميم ودمج عناصر العلامة التجارية القوية لا يقتصر فقط على الجماليات؛ إنه نهج استراتيجي لإنشاء تجربة مستخدم متماسكة لا تنسى.
ومن خلال القيام بذلك، يمكن للمصممين بناء الثقة وتعزيز الولاء للعلامة التجارية، والمساهمة في نهاية المطاف في نجاح المنتج أو الخدمة في المجال التنافسي.
تصميم متجاوب
لا يزال التصميم سريع الاستجابة أمرًا أساسيًا، مما يضمن تكيف الواجهات الرقمية بسلاسة مع أحجام الشاشات والأجهزة المختلفة. يظل هذا النهج حاسمًا لتوفير تجربة متسقة وسهلة الاستخدام عبر الأنظمة الأساسية المختلفة.
التحديات والاستراتيجيات
يتضمن التغلب على تحديات تصميم تجربة المستخدم عبر الأنظمة الأساسية معالجة الاختلافات في أحجام الشاشة وأنظمة التشغيل وطرق الإدخال. تشمل الاستراتيجيات ما يلي:
- اعتماد مبادئ التصميم سريع الاستجابة.
- استخدام التخطيطات التكيفية.
- تحديد أولويات التسلسل الهرمي للمحتوى لتحسين تجربة المستخدم بغض النظر عن الجهاز.
استراتيجيات لتعزيز مشاركة المستخدم
تفاعلات دقيقة
تلعب التفاعلات الدقيقة وتفاصيل التصميم الدقيقة والهادفة دورًا حاسمًا في تعزيز مشاركة المستخدم.
تساهم هذه التفاعلات الصغيرة في توفير تجربة مستخدم إيجابية من خلال تقديم الملاحظات وتوجيه المستخدمين خلال العمليات وإضافة عنصر المرح إلى التفاعل العام.
التلعيب والعناصر التفاعلية
يمكن أن يؤدي دمج مبادئ اللعب والعناصر التفاعلية إلى تعزيز مشاركة المستخدم بشكل كبير.
تعمل عناصر الألعاب، مثل المكافآت والتحديات وتتبع التقدم، على إنشاء تجربة غامرة وممتعة أكثر، وتشجع المستخدمين على التفاعل مع النظام الأساسي وتمكين الشعور بالإنجاز.
التفكير التصميمي الذي يركز على المستخدم
يتضمن التفكير التصميمي المرتكز على المستخدم التعاطف مع المستخدمين، وتحديد احتياجاتهم، والتوصل إلى الحلول، والنماذج الأولية، والاختبار.
يضع هذا النهج المستخدم في قلب عملية التصميم، مما يضمن أن المنتجات والتجارب تلبي توقعاتهم وتواجه تحديات العالم الحقيقي.
دمج التعليقات من أجل التحسين المستمر
لتحقيق التحسين المستمر، يعد دمج التعليقات في عملية التصميم أمرًا ضروريًا.
يتيح جمع تعليقات المستخدمين بشكل منتظم من خلال الاستطلاعات واختبارات قابلية الاستخدام والتحليلات للمصممين تحديد مجالات التحسين وتحسين حلولهم بناءً على تجارب المستخدم الحقيقية.
تجربة المستخدم في التقنيات الناشئة
تأثير الذكاء الاصطناعي والتعلم الآلي على تجربة المستخدم
مع تقدم التكنولوجيا، فإن تكامل الذكاء الاصطناعي (AI) والتعلم الآلي (ML) يعيد تشكيل مشهد تجربة المستخدم.
يعمل الذكاء الاصطناعي على تحسين التخصيص، وأتمتة عمليات اتخاذ القرار، وتكييف الواجهات بناءً على سلوك المستخدم. يعد فهم تأثير هذه التقنيات أمرًا بالغ الأهمية لتصميم تجارب مستخدم بديهية.
دمج تصميم تجربة المستخدم في منتجات إنترنت الأشياء (IoT).
يقدم إنترنت الأشياء (IoT) شيئًا جديدًا لتصميم تجربة المستخدم، حيث تتطلب الأجهزة المتصلة والأنظمة البيئية الذكية دراسة مدروسة. يتضمن التصميم لإنترنت الأشياء ما يلي:
- إنشاء تفاعلات سلسة بين الأجهزة.
- إعطاء الأولوية للتحكم في المستخدم والخصوصية.
- ضمان تجربة مستخدم متماسكة عبر شبكة من المنتجات المترابطة.
يتطلب هذا التكامل نهجًا خاصًا لتصميم تجربة المستخدم لمعالجة التحديات الفريدة التي تطرحها إنترنت الأشياء.
لقد مر تطور تصميم تجربة المستخدم برحلة رائعة، بدءًا من جذوره المبكرة في التفاعل بين الإنسان والحاسوب وحتى العصر الحالي للذكاء الاصطناعي والتعلم الآلي وإنترنت الأشياء.
في مجال تصميم تجربة المستخدم سريع التغير، يعد البقاء على اطلاع بأحدث الاتجاهات والتقنيات أمرًا ضروريًا. تشمل الوجبات الرئيسية لمصممي تجربة المستخدم في عام 2024 تبني الذكاء الاصطناعي والتعلم الآلي، والتكيف مع التحديات والفرص، والحفاظ على التزام قوي بمبادئ التصميم التي تركز على المستخدم.
هل توقفت يومًا لتتساءل: "ماذا يعني هذان المصطلحان UX و UI؟" صدق أو لا تصدق ، حتى الأشخاص الذين يتعاملون مع التصميم يوميًا يمكن أن يخلطوا بين الاثنين. كما UXPlanet يشرح ذلك: "تجربة المستخدم وواجهة المستخدم هي من أكثر المصطلحات تشويشًا وإساءة استخدامًا في هذا المجال ".
هذه ليست لغة سرية لا يمكنك الحصول على معلومات عنها. إن عبارات مثل "تجربة مستخدم رائعة" و "واجهة مستخدم سيئة" للتصميم ليست لغة عامية يستخدمها الآخرون. تُستخدم هذه لوصف أهم شيئين يجعلان موقع الويب ناجحًا - أو فشلًا.
إذا كنت ترغب في معرفة معنى الاثنين وكيف يختلفان ، فقد وصلت إلى المكان الصحيح.
تعريف UX و UI
لنبدأ بتعريف معنى هذين المصطلحين.
واجهة المستخدم ، أو واجهة المستخدم ، هي أي شيء يتفاعل معه المستخدمون عند استخدام تصميم أو منتج رقمي أو خدمة. يلتقط هذا المصطلح كل شيء بدءًا من الأصوات والأضواء والشاشات ولوحات المفاتيح والسلوكيات.
لفهمها بشكل أفضل ، يجب أن نعود إلى الوقت الذي بدأ فيه كل شيء.
في السبعينيات ، استخدم الناس واجهة سطر الأوامر عند استخدام الكمبيوتر. بدأ كل شيء بلغة البرمجة وأسطر الرموز المربكة تلك ، المطلوبة لإكمال أبسط المهام التي نقوم بها بسهولة في الوقت الحاضر. بعد ذلك بوقت قصير ، غيّر الاختراع الجديد التكنولوجيا تمامًا - أول واجهة مستخدم رسومية. من الآن فصاعدًا ، يمكن للأشخاص التفاعل مع أجهزة الكمبيوتر باستخدام الرموز والقوائم والأزرار. هذا بالتأكيد جعل الأمور أسهل.
في تلك المرحلة بدأت ثورة الكمبيوتر. منذ ذلك الحين ، يبذل المصممون كل جهودهم في إنشاء واجهات مع المستخدم في الاعتبار. إذا لم يفعلوا ذلك ، فلن يتم بيع منتجاتهم.
الآن بعد أن تقدم عالم التكنولوجيا إلى ما وراء توقعات أي شخص في الماضي ، أصبح دور مصمم واجهة المستخدم أكثر انتشارًا وتطلبًا. لديهم أيضًا فرصًا مذهلة لتصميم تصميمات فريدة والاستفادة من التكنولوجيا الحديثة لتعزيز الواجهة.
ومع ذلك ، لا يمكنهم تحقيق النجاح بدون تجربة مستخدم جيدة.
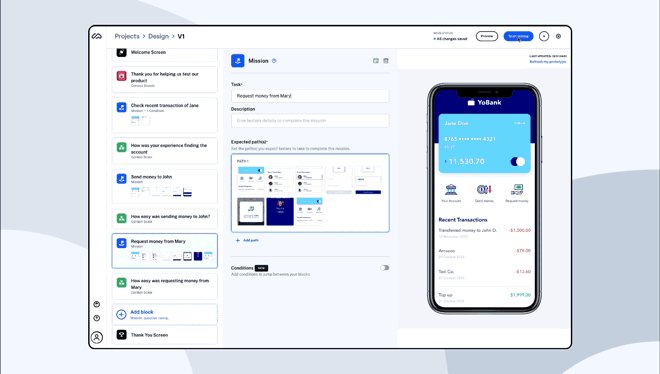
تقدم Maze ، الرائد في اختبار المستخدم والأداة الشائعة بين المصممين ، دليلًا رائعًا حول تصميم واجهة المستخدم. في هذا الدليل ، يقدمون شرحًا منعشًا إلى حد ما للاختلاف بين واجهة المستخدم وتجربة المستخدم: "لو كنت كذلك تصميم منزل، UX سيكون الأساس ، في حين أن واجهة المستخدم ستكون الطلاء والأثاث ". لحسن الحظ ، فإن أدوات مثل هذه تجعل تصميم UX و UI أسهل على الخبراء.
إذن ، ما هو UX؟
لقد تطورت تجربة المستخدم أو تجربة المستخدم جنبًا إلى جنب مع تحسينات واجهة المستخدم. إنه ما يشعر به الناس حيال التفاعلات مع التكنولوجيا - سواء كانت إيجابية أو محايدة أو سلبية. بطبيعة الحال ، تعتبر التصميمات التي تزود المستخدمين بتجربة عالية الجودة ناجحة.
يعود مصطلح تجربة المستخدم إلى تسعينيات القرن الماضي عندما كان دون نورمان ، وهو عالم معرفي كان يعمل لدى شركة Apple في ذلك الوقت ، عرّفها كما يلي:
"تشمل" تجربة المستخدم "جميع جوانب تفاعل المستخدمين النهائيين مع الشركة وخدماتها ومنتجاتها."
يعتبر هذا الآن تعريفًا واسعًا للغاية ، لكنه يلتقط كل ما تفعله UX - لأنه يفعل الكثير للتصميم. أي خبرة لدى الأشخاص في تصميم منتج أو خدمة ، سواء كانت رقمية أو غير ذلك ، تندرج تحت هذا المصطلح.
بمعنى آخر ، UX هو كل شيء عن:
- كيف يكتشف المستخدمون المنتج / الخدمة
- الإجراءات التي يتخذونها أثناء التفاعل مع واجهتك
- كيف يشعرون وماذا يفكرون خلال ذلك الوقت
- الانطباعات التي يأخذونها بمجرد اكتمال التفاعل
دور أ مصمم UX هو التأكد من أن التصميم يلبي احتياجات المستهلكين والتأكد من أنهم يحققون النتيجة المرجوة بأبسط الطرق وأكثرها سلاسة.
لا يمكن أن تزدهر UX و UI بدون الآخر ، وهذا هو السبب في أن فهم الفرق بين الاثنين أمر ضروري للمصممين.
الفرق بين UI و UX
على المستوى الأساسي ، تتضمن واجهة المستخدم جميع العناصر التي تمكن الأشخاص من التفاعل مع الخدمة أو المنتج المعني. UX ، على المستوى الأساسي ، هو ما يأخذه نفس المستخدم بعيدًا عن التجربة. كلاهما له تأثير كبير على سلوك المستخدم - ومستقبل التصميم.
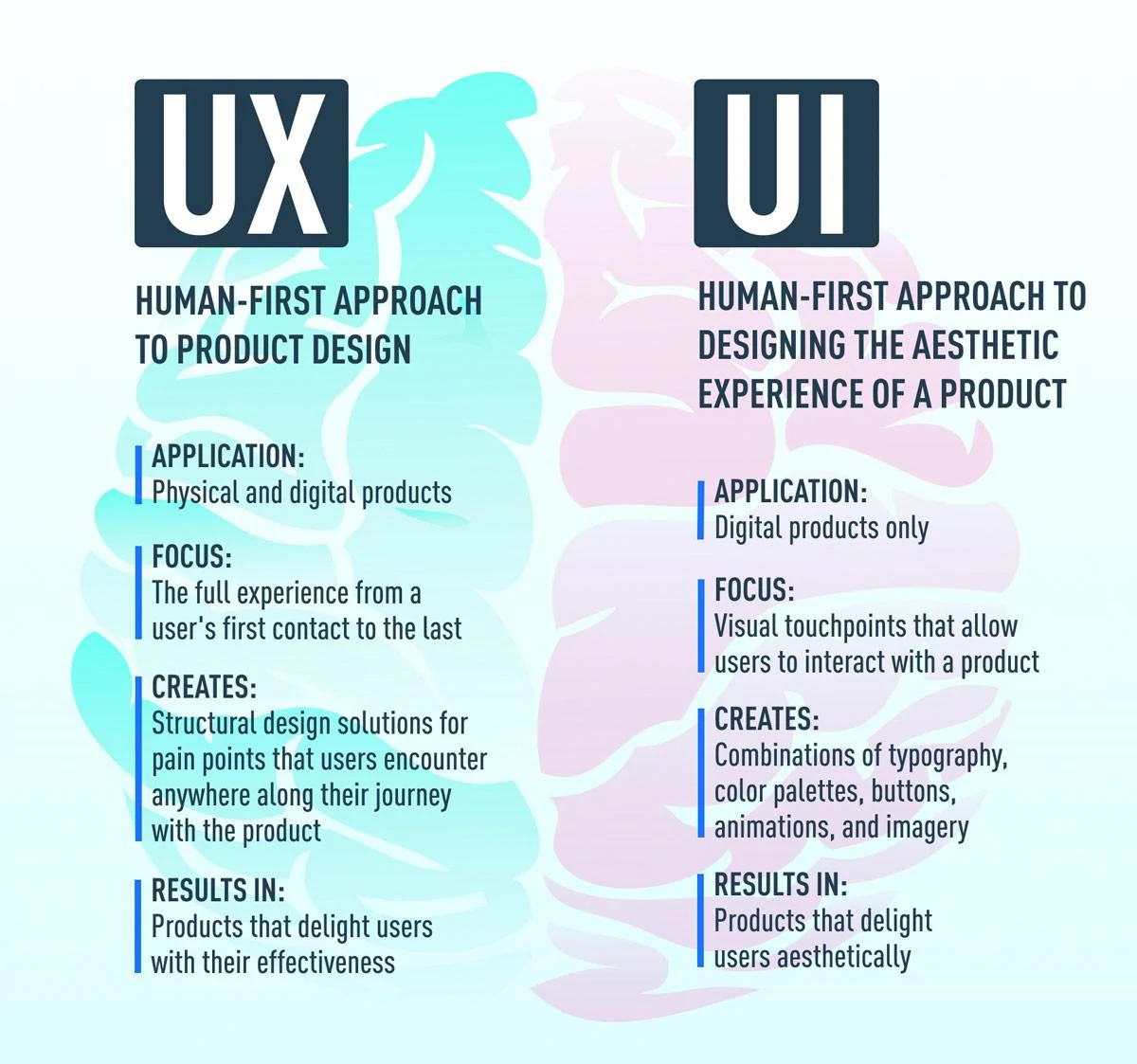
يعد المسبك البصري حول هذا الأمر مفيدًا للغاية:
لنأخذ مثالًا بسيطًا لوصف كل هذا. نعلم جميعًا Google ونحبّه - فهو المكان الذي نذهب إليه للحصول على معلوماتنا. لقد عرف مؤسسو محرك البحث هذا بالضبط ما يجب فعله - إنشاء مكان بسيط حيث يمكن للأشخاص الحصول على ما يحتاجون إليه. أي شيء تريد معرفته ، يمكنك الحصول على المعلومات في غمضة عين باستخدام هذا المحرك.
ومع ذلك ، ماذا يحدث إذا استغرق الحصول على هذه المعلومات وقتًا طويلاً في كل مرة تحاول فيها تعلم شيء ما؟ إذا استغرق الأمر ، لنفترض ، 20 ثانية للحصول على نتائجك - هل ستكون على استعداد لمواصلة البحث؟
تمتلك Google واجهة بسيطة ومباشرة للغاية ، مما يجعلها مرغوبة للغاية من قبل المستخدمين الذين يبحثون عن المعلومات. الأمر بهذه البساطة - تفتحه ، واكتب ما تريد ، ثم انقر فوق بحث. ولكن ، إذا ظلت الواجهة على هذا النحو ، ولكن الأمر استغرق وقتًا طويلاً للحصول على المعلومات ، فستكون تجربة المستخدمين أسوأ.

وفقا لهذا المادة المتوسطة وكلمات ميلر ، مطور ويب ، "واجهة المستخدم هي السرج والركاب والمقاليد. UX هو الشعور بأنك قادر على ركوب الحصان ".
لذلك ، قد لا يكون هذان المصطلحان نفس الشيء ، لكنهما يسيران جنبًا إلى جنب. لا يوجد شيء دون الآخر. أنت بحاجة إلى واجهة مستخدم لديك لتجربة المستخدم ، والعكس صحيح. هذا هو السبب في أن المصمم العظيم يمتلك مهارات UX و UI ، حتى لو كان يركز على واحدة فقط.
كيف يعمل الاثنان معا
الآن بعد أن عرفت كيف يختلفان ، حان الوقت لتتعلم كيفية استخدام كليهما لتحقيق أهدافك.
يبدأ هذا بعمل مصمم UX. يأخذ المصمم في الاعتبار رحلة المستخدم من البداية إلى النهاية. إنه يفكر في الخطوات التي يتخذها المستخدمون لحل مشكلة معينة ، والمهام التي سيُطلب منهم إكمالها ، وما يشعرون به ويتصرفون به أثناء قيامهم بكل هذا.
في معظم الأحيان ، مصممي UX بمساعدة وكالة محترفة مثل RCCO استكشف وحدد نقاط الألم التي يواجهها المستخدمون ، وحاول العثور على أفضل الاستراتيجيات لتحسين تجربتهم. يعتمد هذا كله على بحث مكثف للمستخدم يحدد الجمهور المستهدف ، وسلوك المستخدمين الحاليين والسابقين ، والتنبؤات حول كيفية جعلهم أكثر سعادة بالتصميم.
بمجرد الانتهاء من ذلك ، يقوم مصمم UX بتخطيط رحلة المستخدم عبر المنتج ، مع الأخذ في الاعتبار بنية المعلومات والميزات وما إلى ذلك.
عندما يتم رسم الهيكل العظمي بالكامل ، تبدأ مهمة مصمم واجهة المستخدم. وظيفته هي إحياء كل هذا وجعله في متناول المستخدم. بدون واجهة المستخدم ، لن يتمكن المستخدمون من الاستمتاع بالتجربة التي أعدها مصمم UX لهم.
يأخذ مصممو واجهة المستخدم في الاعتبار البيانات التي تم جمعها بواسطة مصمم UX لإنشاء الواجهة. ستشمل نقاط الاتصال والشاشات الفردية التي سيواجهها المستخدمون ، والنظر في الخيار الأفضل لتوفير المعلومات ، والتركيز على التفاصيل الأخرى التي تجعل الرحلة ممكنة.
يسأل الكثيرون السؤال التالي: "أيهما أكثر أهمية"؟
الجواب - لا شيء. كلاهما مهم للغاية في عملية التصميم. إذا كان التصميم يبدو جيدًا ، ولكن يصعب استخدامه ، فإن تجربة المستخدم ضعيفة وواجهة المستخدم رائعة. عندما يكون التصميم قابلاً للاستخدام ، لكنه يبدو مدمرًا ، يكون العكس تمامًا. لا شيء جيد في أي من هذه المواقف.
حتى إذا كان المنتج يعمل مع عنصر واحد فقط من هذه العناصر يتم تحسينه ، تخيل هذا: ما مدى روعة المنتج إذا تم تحسينهما؟
عنصر مشترك واحد: البحث في تصميم واجهة المستخدم وتجربة المستخدم
يعتمد تصميم UI و UX على شيء واحد - البحث. هذه خطوة لا تقدر بثمن لكليهما وهو ما يحدد نجاح المنتج. لكي يكون المنتج ناجحًا ، يحتاج خبراء UX و UI إلى جمع الكثير من المعلومات الدقيقة. ستخبرهم هذه المعلومات بما يريده المستخدم أو يتوقعه من المنتج ، وكذلك كيف يريده.
توفر الأبحاث بما في ذلك التحليلات والاختبار باستخدام أدوات مثل Maze نظرة ثاقبة لا تقدر بثمن لتوقعات المستخدم واحتياجاته. بناءً على ذلك ، يمكن للمصممين اتخاذ قرارات مستنيرة وأكثر أمانًا.
كيف يبحث خبراء UX؟
تتضمن بعض الطرق المستخدمة لجمع المعلومات الضرورية البحث عن المستخدم أو الشخص المستهدف ، وإجراء مقابلات واستطلاعات الرأي للمستخدم ، أو استخدام مجموعات التركيز لجمع المعلومات.
وماذا عن أبحاث مصممي واجهة المستخدم؟
سيعمل مصممو واجهة المستخدم بشكل وثيق مع خبراء تجربة المستخدم للتحقق من نتائج البحث ، ومعرفة المزيد عن الجمهور ، واتخاذ قرارات مستنيرة بشأن الخطوط والألوان والعناصر المرئية والأنماط والمزيد.

افكار اخيرة
نأمل ، في هذه المرحلة ، أن تفهم الخط القوي بين تصميم UI و UX. إنها مختلفة على الرغم من أنها تسير جنبًا إلى جنب وهي مهمة للمنتج. بغض النظر عن اختيارك للمتابعة ، يجب عليك جمع أكبر قدر ممكن من المعرفة حول الآخر ، والتعاون مع المصممين الآخرين لتحقيق أفضل النتائج.
وأوصت المشاركات

أفضل 5 اتجاهات لتصميم مواقع الويب لعام 2024
٣ فبراير ٢٠٢٤