
5 Möglichkeiten zum Anpassen von passwortgeschützten WordPress-Seiten
Haben Sie schon einmal darüber nachgedacht, wie Sie Ihr Haus gegen Einbrecher abschließen können? Dazu gibt es natürlich viele Möglichkeiten. Das Sichern Ihrer Website-Inhalte ist ähnlich.
Grundsätzlich verfügt WordPress über eine Standard-Passwortschutzfunktion, die wahrscheinlich als erstes in den Sinn kommt. Eigentlich ist es perfekt für grundlegende Sicherheitsanforderungen, aber wenn Sie es anpassen müssen, werden Sie mit vielen Einschränkungen konfrontiert.
Aber warum überhaupt passwortgeschützte Seiten in WordPress anpassen?
Wenn Sie beispielsweise möchten, dass eine Seite oder ein Beitrag Ihres WordPress-Blogs nur für eine ausgewählte Anzahl von Kunden/Mitgliedern sichtbar ist, sollten Sie sich für die Passwortschutzfunktion entscheiden.
Dies gilt auch für die Begrenzung der Betrachter einer Seite in Ihrer WordPress-Website.
Wenn Sie die passwortgeschützten Seiten Ihrer Website anpassen möchten, möchten Sie eigentlich ihr Design und Layout ändern, um sie ansprechender, professioneller und benutzerfreundlicher zu machen, je nach Art Ihres Unternehmens.
In WordPress gibt es verschiedene Möglichkeiten, dies zu erreichen, alle durch die Verwendung spezifischer Plugins, die Ihre Erfahrung in Bezug auf Schutz und Anpassung verbessern. Es gibt eine Reihe von verfügbaren auf dem Markt.
So passen Sie passwortgeschützte WordPress-Seiten an
In diesem Artikel gehen wir auf 4 von ihnen ein, um zu sehen, wie sie funktionieren und uns helfen können, unser Ziel zu erreichen.
Festlegen von Passwörtern mit der in WordPress integrierten Funktion
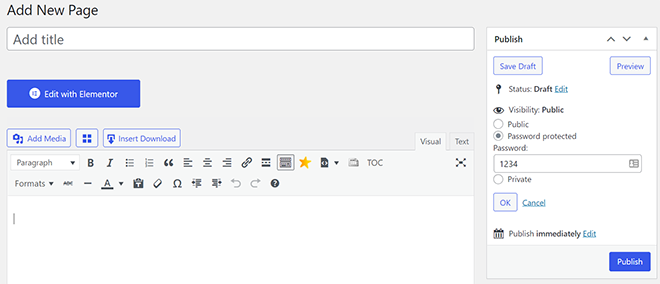
Gehen Sie zu Ihrem Admin-Dashboard. Suchen Sie im Abschnitt Seiten oder Beiträge die Seite, die Sie schützen möchten, und klicken Sie darauf.
Dann sehen Sie in der oberen rechten Ecke unter dem Abschnitt „Veröffentlichen“ die Option „Sichtbarkeit“.
Klicken Sie auf „Bearbeiten“ und wählen Sie dann die Option „Passwortgeschützt“.
Geben Sie in das entsprechende Feld ein, was Sie wollen, und drücken Sie OK.
Klicken Sie am Ende auf die Schaltfläche Aktualisieren, um den Vorgang zu speichern.
Kennwortgeschütztes WordPress (PPWP)-Plugin
Die eingebaute Funktion hat einige Kulissen. Beispielsweise müssen Sie die geschützten Seiten einzeln entsperren, oder Sie können nicht Ihre gesamte Website schützen. Am wichtigsten ist, dass Sie Codierung verwenden müssen, um Ihre Seiten anzupassen. Passwort WordPress schützen Plugin ist eine viel besser zu verwendende Option.
Mit diesem Plugin können Sie Ihre passwortgeschützten Seiten ganz einfach zum Laufen bringen und Ihre Inhalte anpassen. Sie können auch den Zugriff auf einige Seiten für einige Mitglieder einschränken.
In Bezug auf die erweiterten Funktionen des Password Protect WordPress-Plugins können wir den Schutz aller Arten von Inhalten erwähnen. Sie können Ihre gesamte Website oder einzelne Seiten mit mehreren Passwörtern schützen. Außerdem ist PPWP mit WordPress Customizer kompatibel, was Ihre Anpassungsmöglichkeiten erweitert.
Das Password Protect WordPress-Plugin ist eine All-in-One-Lösung, die Sie mit allem ausstattet, was Sie brauchen. Mit diesem Plugin müssen Sie nicht verschiedene Plugins installieren, um unterschiedliche relevante Zwecke zu erfüllen.
Um Passwörter für Ihre einzelnen Seiten einzurichten, müssen Sie von Ihrem Dashboard aus zu Seiten gehen und auf Bearbeiten klicken. Als nächstes sehen Sie in der rechten Seitenleiste den Abschnitt „Password Protect WordPress“.
Nachdem Sie Ihr Passwort festgelegt haben, klicken Sie auf Senden und Sie können loslegen.
Das können Sie mit PPWP Lite tun. Mit der Pro-Version ist auch die gleichzeitige Verwaltung verschiedener Passwörter sowie einige weitere erweiterte Funktionen wie die zeitliche Beschränkung von Passwörtern oder der Schutz von Eltern-Kind-Seiten möglich.
Falls Sie Ihre gesamte Website vor öffentlichem Zugriff verbergen müssen, müssen Sie die Option „Password Protect Entire Site“ aus dem auswählen Passwortschutz WordPress > Sitewide Protection Verzeichnis.
CSS-Held
Sie wissen definitiv, dass der Stil Ihrer Seite beim Aktivieren des Passwortschutzes für Ihre WordPress-Website vom Thema Ihrer Website abhängt.
Zum Anpassen sollten Sie sich grundsätzlich für die Codierung entscheiden, aber die gute Nachricht ist, dass mit einigen Tools wie z CSS-Held Sie müssen das nicht tun.
Nach der Installation und Aktivierung des CSS Hero-Plugins können Sie sehen, dass seine Option oben zum WordPress-Admin hinzugefügt wurde. Klicken Sie zum Anpassen auf „Anpassen mit CSS Hero“. Hier können Sie viele Dinge tun, von der Änderung der Hintergrundfarben und dem Hinzufügen verschiedener Formulare bis hin zum Bearbeiten der Abstände und Umranden Ihrer Seiten.
Nachdem Sie alle Änderungen vorgenommen haben, müssen Sie nur noch unten auf die Schaltfläche „Speichern und veröffentlichen“ klicken.
Jetzt wird alles angewendet.
Es gibt nur einen Mangel in Bezug auf CSS Hero, und das sind seine Einschränkungen in der Flexibilität im Vergleich zu berühmten Seitenerstellungs-Plugins.
SeedProd
SeedProd kann eine der einfachsten Möglichkeiten zum Anpassen passwortgeschützter Seiten sein.
SeedProd ist sowohl in der Lite- als auch in der Pro-Version verfügbar. Letzteres bietet Ihnen neben Premium-Vorlagen und Anpassungsmöglichkeiten erweiterte Funktionen.
Der erste Schritt ist natürlich die Installation und Aktivierung des Plugins.
Dann können Sie von Ihrem WordPress-Dashboard aus auf das Plugin zugreifen SeedProd > Zielseiten Verzeichnis. Dort können Sie fortfahren und eine neue benutzerdefinierte passwortgeschützte Zielseite hinzufügen.
Mit diesem Plugin können Sie sowohl einige Seiten als auch Ihre gesamte Website mit einem Passwort schützen.
Um eine Seite einzurichten, müssen Sie auf die Schaltfläche „Demnächst Seite einrichten“ klicken.
Dann sollten Sie Ihre Seitenvorlagen aus den für Sie verfügbaren auswählen.
Fahren Sie fort und bewegen Sie den Mauszeiger über eine beliebige Vorlage, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche mit dem orangefarbenen Häkchen.
Danach können Sie Ihre Vorlage mit dem Drag-and-Drop-Seitenersteller von SeedProd anpassen.
Mit diesem Seitenersteller-Plugin können Sie die Hintergrundfarbe, Schriftarten, Texte, Bilder usw. ändern.
Außerdem haben Sie Zugriff auf viele Sperroptionen, mit denen Sie ein Passwortformular hinzufügen können, um Ihre Inhalte zu schützen.
Außerdem können Sie SeedProd zum Sammeln von E-Mails von Ihren Benutzern verwenden, da dieses Plugin in verschiedene E-Mail-Marketing-Dienste integriert ist.
MemberPress
Das Festlegen von Passwörtern für Ihre verschiedenen Website-Bereiche ist mit möglich MemberPress. Sie können Einschränkungen für verschiedene Benutzergruppen festlegen, was ein großer Vorteil ist, wenn Sie eine Mitglieder-Website betreiben.
Mit diesem WordPress-Mitgliedschafts-Plugin können Sie mehrere Mitgliedschaftsstufen und verschiedene Regeln definieren, um nur ausgewählten Mitgliedern Zugriff auf Ihre Inhalte zu gewähren.
Um Mitgliedschaften zu Ihrer Website hinzuzufügen, navigieren Sie von Ihrem WordPress-Dashboard zu MemberPress > Mitgliedschaften Verzeichnis und klicken Sie auf „Neu hinzufügen“.
Anschließend können Sie einen Namen eingeben, eine Beschreibung hinzufügen oder beispielsweise einen Preis festlegen.
Am Ende klicken Sie auf „Veröffentlichen“, um alles zu speichern und anzuwenden.
Dieses Passwortschutz-Plugin ist tatsächlich eines der besten auf dem Markt, sodass Sie ohne weitere Plugins auskommen, um Ihre Dinge in Ordnung zu bringen.
Zusammenfassung
Das Anpassen geschützter Seiten in WordPress mag ein wenig einschüchternd erscheinen, ist es aber eigentlich nicht, wenn Sie das richtige Plugin dafür verwenden
Wir haben einige der besten Plugins eingeführt, die Ihnen bei dieser Aufgabe helfen und alles einfacher als zuvor machen.
Mit ihnen werden Sie im Grunde auf Codierung und Kram verzichten und die Dinge einfach über die Builder-Oberfläche richtig machen.
Wir hoffen, dass dieser Artikel für Sie hilfreich war.
Es wäre schön, wenn Sie uns Ihre Gedanken im Kommentarbereich mitteilen würden. Vielen Dank für das Lesen.
Empfohlen Beiträge

Beste WooCommerce-Marken-Plugins im Jahr 2024
30. April 2024







Vielen Dank für Ihr Teilen. Ich mache mir Sorgen, dass mir kreative Ideen fehlen. Es ist Ihr Artikel, der mich voller Hoffnung macht.