
WordPress Gutenberg; Ein umfassender Leitfaden 2023
Sie wissen, was mit WordPress Gutenberg passiert ist. Hier ist es!
Veränderung holt immer alles ein, und wenn doch, entgeht nichts ihrer anspruchsvollen Natur. Wenn Veränderungen die wundersame Webumgebung treffen, können Sie sicher sein, dass ältere Versionen von Online-Software und -Tools keine Chance haben und bald als „veraltet“ bezeichnet werden. es ist langsam, aber es wird definitiv genau so passieren, wie es mit WordPress Gutenburg passiert ist.
Genauer gesagt, einer der großen Namen, der im Webdesign langsam aus der Bildfläche gedrängt wird, ist der klassische Editor, der durch den viel gepriesenen Blockeditor namens . ersetzt wird Gutenberg.
Heute sind wir Zeugen eines neuen, gesunden WordPress-Assistenten-Toolkits mit vielen aufregenden Funktionen, die die Designer-Community revolutionieren und ihnen so viel Material zum Stöbern über das Internet bieten.
Da Gutenberg weltweit dominanter und allgemein akzeptierter wird und immer mehr Menschen die Vorzüge erkennen, steigt der Bedarf an einem umfassenden Leitfaden für das Tool durch die Schichten von Menschen, die mit dem Webdesign und dem Aufbau einer Website befasst sind. was fast jedem gleichkommt, der im Internet beschäftigt ist.
Um Ihre Fragen zu beantworten und Ihnen eine allgemeine Vorstellung davon zu geben, wie es funktioniert, haben wir dieses Stück ganz der Einführung des Gutenberg-Blockeditors gewidmet.
Wir haben uns ein „Vollständige Anleitung zu WordPress Gutenberg“ und wie Sie mit dem neuesten Patch des Gutenberg-Toolkits, der auf Ihrem WordPress-Panel installiert ist, eine Seite erstellen können.
Was ist WordPress Gutenberg?
Gutenberg ist das New-Kid-on-the-Block, das mit der Veröffentlichung des neuen WordPress 5-Updates auftauchte. Benannt nach Johannes Gutenberg, dem gleichen brillanten Kopf hinter der mechanischen Druckmaschine, peppt der Gutenberg-Blockeditor in WordPress das Gebäude auf und lädt neue Beiträge in das Panel mit einer einfachen Methode von Drag-and-Drop-Einheiten in Form von Blöcken.
Der Gutenberg-Editor ging bereits im Dezember 2018 an die Börse und hat sich seitdem zu einem Standardproblem für alle entwickelt, die mit WordPress-basierten Seiten und Websites arbeiten.
Alle diese Leute haben irgendwann eine vollständige Anleitung zu WordPress Gutenberg und seinen Angeboten durchgesehen, und wenn Sie immer noch bei uns sind, bedeutet dies, dass Sie die erstaunlichen Funktionen dieses erweiterten Toolkits nicht durchgegangen sind. Also, ohne weitere Umschweife, hier sind Sie.
Lass uns loslegen
Als New-Kid-on-the-Block hat sich Gutenberg mit seinen buchstäblich magischen Blöcken einen Platz in unseren Herzen erobert; alles wird durch sie gemacht. Von Überschriften, Zwischenüberschriften, Audio, Video, Text, Code, Schaltflächen, Spalten, Galerie und Bildern, Listen, Zitaten und allem anderen gelangen Sie mit einfachen Blöcken in das Panel und auf die Website.
Sie übertreffen den vorherigen Microsoft Word-ähnlichen Editor, der seit über einem Jahrzehnt existiert, als langweiliger Texteditor mit einigen Schaltflächen zum Hinzufügen von Medien.
In WordPress Gutenberg funktionieren Blöcke als Inhaltselemente, die Ihnen helfen, mit wenigen Klicks mediengeladene, umfangreiche Beiträge und Seiten zu erstellen, und in wenigen Minuten gibt es sogar Blöcke für WordPress-Plugins, die Sie selbst hinzufügen können.
Wie erstelle ich eine neue Seite mit WordPress Gutenberg?
Im Bereich „Dashboard“ werden Sie feststellen, dass das Erstellen eines neuen Beitrags nicht viel Eingewöhnung erfordert. Gehen Sie zu „Beiträge“ und klicken Sie auf der WordPress-Administrationsseite auf das Menü „Neu hinzufügen“. Das gleiche gilt auch für neue Seiten. Wenn Sie statt der Schaltfläche "Posts" eine neue Seite hinzufügen, klicken Sie auf die Schaltfläche "Seiten", und Sie können beginnen.
Wie füge ich einen Block in Gutenberg hinzu?
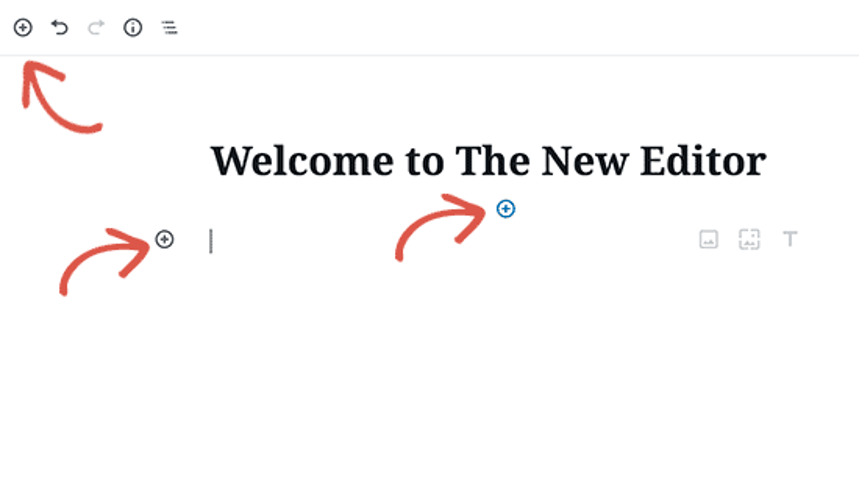
Das erste, was Ihnen ins Auge fällt, ist der Titelblock. Bewegen Sie den Cursor oder drücken Sie die Tabulatortaste oft genug, um zu diesem Block zu gelangen. Normalerweise ist der nächste Block der Absatzblock.
Wenn Sie jedoch einen zusätzlichen Block hinzufügen müssen, bewegen Sie Ihre Maus in die obere linke Ecke des Editors, unter den aktuellen Block oder auf die linke Seite des Blocks, wo ein kleines „Hinzufügen-Symbol“ angezeigt wird; Kinderleicht.
Wenn Sie diese Schritte ausführen, wird Ihnen ein Blockmenü mit einer Suchleiste angezeigt, um die Dinge zu vereinfachen. Mit diesem Suchfeld oben können Sie nach den am häufigsten verwendeten Blöcken oder den Kategorien suchen, die Sie im Sinn haben. Geben Sie das Schlüsselwort ein und lassen Sie die Magie sich entfalten.
Wenn Sie nicht mit der Maus auf die Schaltfläche klicken möchten, können Sie die Tastenkombination verwenden und einen Block hinzufügen.
Wie funktioniert der Blockmechanismus?
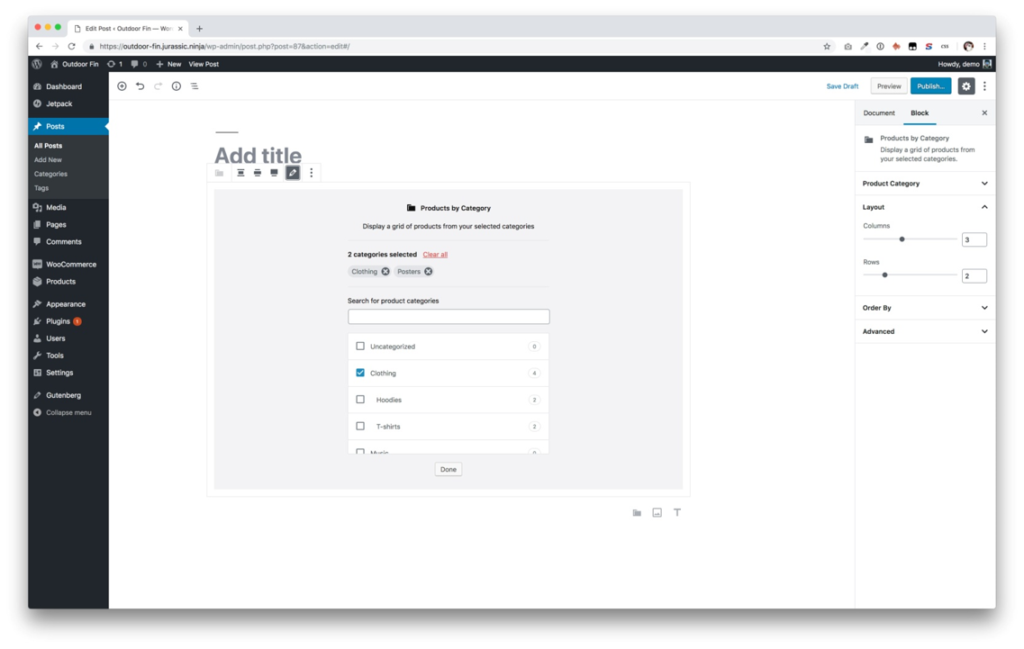
Jeder Block liefert seine eigene ganz spezielle Toolbar, die sich darüber befindet. Je nachdem, welchen Block Sie ändern möchten, ändert sich das Aussehen der Schaltflächen in der Symbolleiste. Darüber hinaus verfügt jeder Block über seine eigenen einzigartigen Einstellungen, die in der rechten Spalte des Bearbeitungsbildschirms angezeigt werden. Kurz gesagt, jeder Block ist ein separater Editor mit einer Symbolleiste und Einstellungsoptionen.
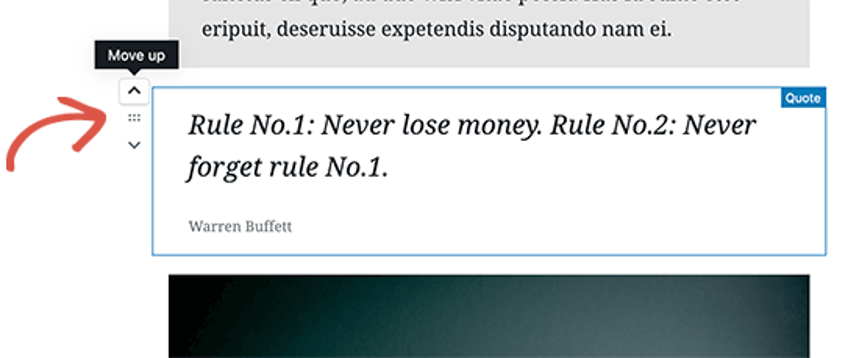
Wie oben erwähnt, verfügt jedes Blog über einen dedizierten Mechanismus, der jedoch nicht nur in speziellen Blockeinstellungen endet. Die Mechanik zwischen zwei oder mehr Blogs funktioniert ebenfalls ähnlich; produktiv, reibungslos und befriedigend. Ziehen Sie einen Block, indem Sie darauf klicken, und bewegen Sie ihn nach oben und unten, um ihn mit einem anderen Block zu tauschen und die kritischeren Abschnitte auf höhere Stände zu bringen. Einfacher geht es nicht, oder?
Speichern + Zurück zu Blöcken
Ein weiteres hervorragendes Beispiel für einen gut nutzbaren Mechanismus. Jeder Block im Gutenberg WordPress-Editor kann einzeln gespeichert und wiederverwendet werden, ohne dass Sie sich durch die frustrierende zusätzliche Arbeit des Speicherns jedes Blocks erschöpfen müssen.
Wer einen inhaltsreichen Blog betreibt oder einfach nur die neueste Bestellung auf die Partner-Website hochlädt, ist erleichtert, denn endlich stehen individuell anpassbare Content-Snippets zur Verfügung, die man nach Belieben zusammenstellen kann.
Um die Snippets (Blöcke) hinzuzufügen, klicken Sie auf die Menüschaltfläche (drei horizontale, hamburgerähnliche Linien) und fügen Sie Ihren ersten wiederverwendbaren Block in die Mischung ein. Sie können Änderungen vornehmen, z. B. die Blöcke umbenennen.
WordPress-Plugin-Blöcke
Diese vollständige Anleitung zu WordPress Gutenberg würde unvollendet bleiben, wenn die Plugin-Blöcke nicht genau erklärt würden. WordPress-Plugins arbeiten zerstörungsfrei mit dem API-System der Blockeditoren, was sich in der einfachen Integration mit ihren eigenen Einstellungen niederschlägt.
Während einige weniger bekannte Plugins als neue Blöcke in die WordPress-Seite/den WordPress-Post eingefügt werden müssen, sind die meisten gefragten Plugins als Blöcke vordefiniert, die mit einem Tastendruck einsatzbereit sind.
Zu den bekanntesten Plugins in Gutenberg gehören WPForms, einer der besten Formularersteller zum Einfügen von Formularen in den Inhalt, WooCommerce, der keinen Raum für Einführungen lässt.
Zu guter Letzt ist Yoast SEO, mit dem Sie Ihre Inhalte von Kopf bis Fuß scannen und durch konventionelle SEO-Maßnahmen laufen lassen können, um zu entscheiden, ob sie für Google geeignet sind oder nicht.
Verwalten Sie, was Sie veröffentlichen
Egal, ob Sie einen neuen WordPress-Beitrag versenden oder einfach nur ein modernes Layout testen und nach Ihrer Seite suchen, Sie haben es mit vielen Metadaten zu tun; Informationen wie Veröffentlichungsdatum, empfohlene Bilder, Tags, Autorenname, Anzahl interner Links, Anzahl der Überarbeitungen, Kategorien und vieles mehr.
Für einen besseren Zugriff, damit Sie keine Kopfschmerzen bekommen, wenn Sie mit den Augen in jede Ecke des Bildschirms rollen, sind alle wichtigen Informationen ordentlich in der rechten Spalte des Bildschirms platziert.
Benutzerfreundlichkeit von WordPress Gutenberg
Lassen Sie uns die regelmäßigsten Blöcke durchgehen, mit denen jede Person zu tun hat:
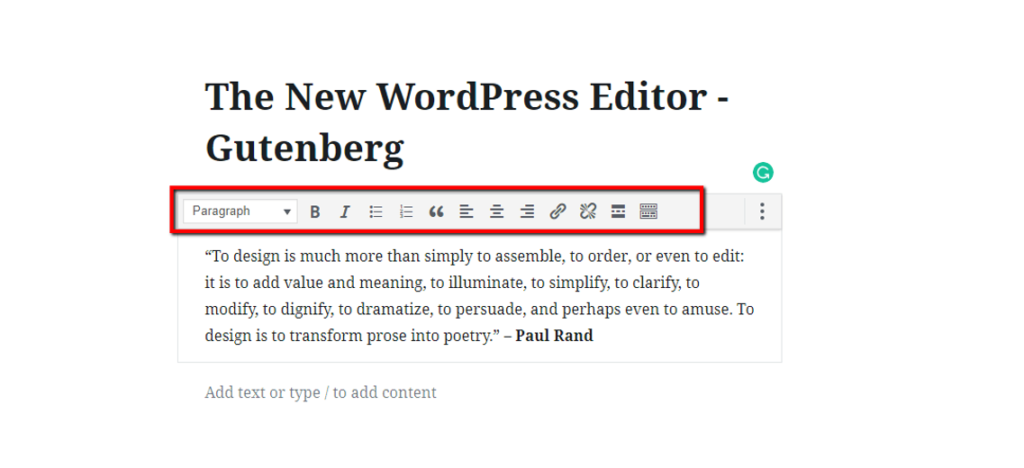
Absatzblock
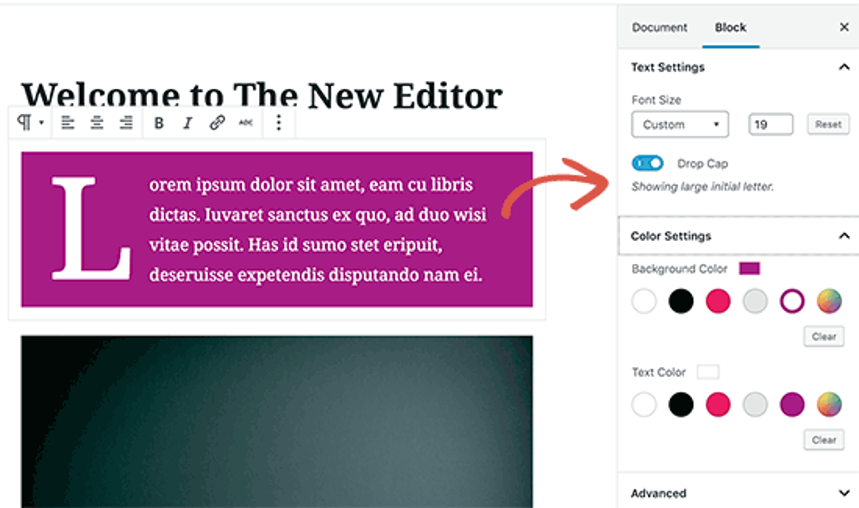
Damit können Sie Ihrer WordPress-Seite oder Ihrem Beitrag Text hinzufügen. Um die Kunden nicht zu verwirren, bietet der Gutenberg-Editor die grundlegenden Formatierungsalternativen wie seine Vorgänger wie Fett, Kursiv, Ausrichtung, Schriftfarbe und -größe, Hintergrund usw. .
Nutzen Sie diese Symbolleiste auch, um den Absatz in die gewünschte Richtung auszurichten, Anführungszeichen einzufügen und sich so ziemlich darunter zu mischen, wie Sie sich immer unter Absätzen in Word mischen.
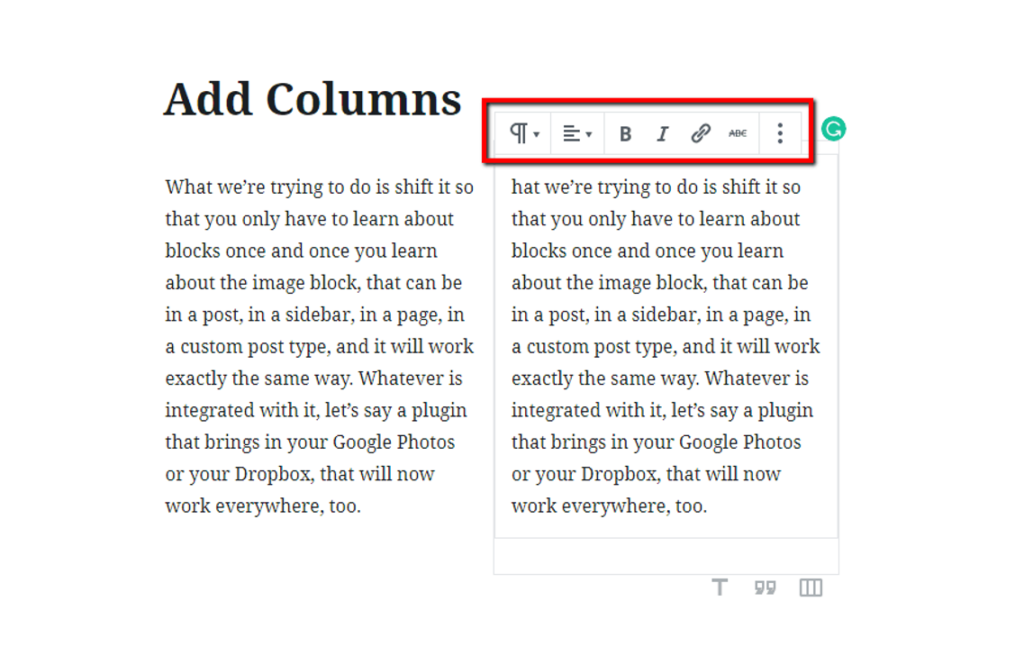
Textspalten
Wenn Sie ein Schriftsteller sind oder jemand, mit dem Sie ständig gearbeitet haben Microsoft Word, dann haben Sie Kopfschmerzen beim Hinzufügen von Spalten zu Ihrem Text. Die gleiche Methode ist auch in Gutenberg zu sehen.
Verwenden Sie die Option Textspalten, um mehrspaltige Absätze gleicher Breite zu erstellen, die gleichmäßig über die gesamte Seitenbreite verteilt sind.
Kategorien Block
Sie können die verfügbaren Kategorien als Dropdowns anzeigen. Sie finden es im Widget-Bereich.
Angebotsblock
Um dem Haupttext Anführungszeichen hinzuzufügen, müssen Sie diese Option verwenden. Die Zitate sind hier nicht zu kompliziert; Der Text wird in einem Layout etwas größer als der Rest des Dokuments angezeigt.
Beachten Sie, dass Sie zur Auswahl der am besten geeigneten Lösung die Kompatibilität des Quote Blocks mit dem Thema überprüfen müssen, auf dem Sie das Ganze ausführen.
Trennblock
Nutzen Sie diesen Block, um eine thematische Änderung, auch bekannt als eine horizontale Linie, im Inhalt anzuzeigen. Wie diese Zeile angezeigt wird, hängt jedoch letztendlich von Ihrem Thema und Ihrem Geschmack ab. Verlassen Sie sich also nicht zu sehr auf unseren vollständigen Leitfaden zu WordPress Gutenberg.
Bild hinzufügen
Das seit langem bestehende Problem, die Bilder an den richtigen Stellen in der Nähe von Texten zu platzieren, hatte sich in den älteren Versionen als störend erwiesen. Die Arbeit mit dem Gutenberg-Editor löst dieses Problem jedoch.
Um das Problem zu beheben, verwenden Sie den Block „Medien & Text“. In diesem Block befinden sich zwei weitere nebeneinander liegende Blöcke, die Ihnen die Möglichkeit bieten, eine Menge Schriften und ein Bild nebeneinander zu platzieren.
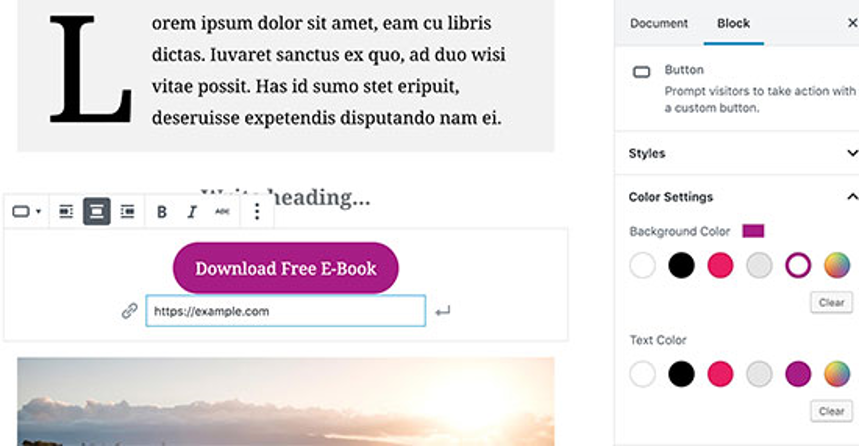
Den Knopf herstellen
In den dunklen Zeiten der klassischen Editor-Formatierung brachte uns ein Button zum Text zumindest ein paar Mal dazu, daran zu denken, uns umzubringen; naja, nicht mehr. Früher musste jeder Content-Manager oder verwandte Positionen entweder auf ein durch Shortcodes erstelltes Plugin zurückgreifen oder die quälende Arbeit auf sich nehmen, in den HTML-Modus zu wechseln und die handgeschriebenen Codes einzugeben.
Wie immer hat Gutenberg die Antwort; eine Tastensperre. Mit dieser Option kann jeder ohne ernsthafte Ausbildung mit wenigen Klicks einen Button zum Beitrag/Seite hinzufügen
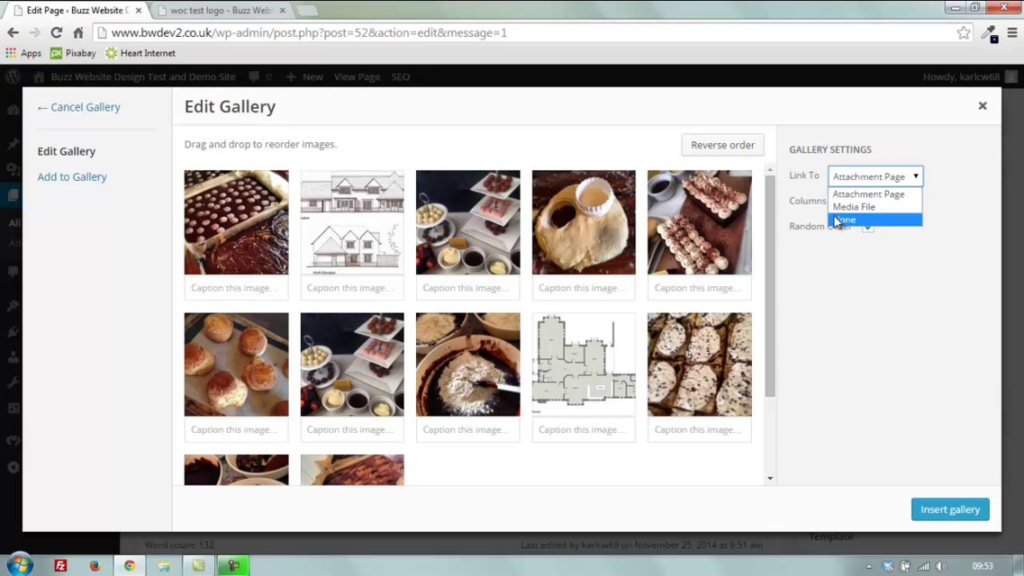
Beleben Sie den Inhalt mit Fotogalerien
Lassen Sie sich nicht durch die Erwähnung von „Galerie“ in einem WordPress-Inhaltsfenster zurückdrängen; es ist nichts Neues. Ähnlich wie Sie gelernt haben, ein neues Foto zu Ihrem Beitrag/Ihrer Seite hinzuzufügen, führen Sie den gleichen Trick für Fotogalerien aus. Eine Sammlung hochauflösender, auffälliger Bilder in Form eines Galerieblocks, der dem Bildschirm hinzugefügt wird, wird Ihre Inhalte zum Leben erwecken, Ihre Zuschauerzahl erhöhen und die Zeit erhöhen, die jeder Nachzügler in Ihre visualisierten Bilder investieren möchte die Gedanken.
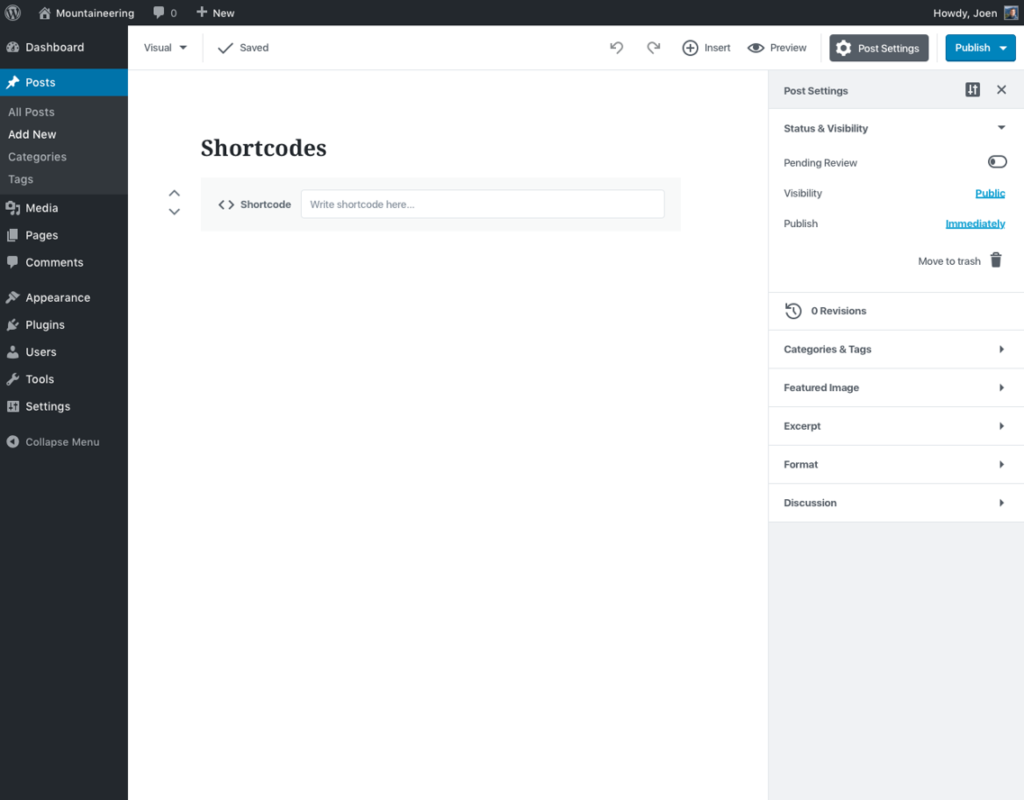
Shortcodes nicht vergessen
Während in Gutenberg ausgiebig in Anwendungsroutinen gedroppt wird, können Shortcodes dennoch nicht ganz aus dem Bild geworfen werden. Aus diesen Gründen können Sie Shortcodes wie im klassischen Editor hinzufügen und in Absätze quetschen. Für ein schnelleres Ergebnis können Sie auch den Shortcodes-Block verwenden.
Wechseln Sie zu Gutenberg für eine bessere Zukunft
Wir haben uns diesen vollständigen Leitfaden für WordPress Gutenberg ausgedacht, um Ihr Webdesign und Ihr Content-Management so zu gestalten, dass die Schwierigkeiten, ein Wordpress-Website.
Wenn die oben genannten Punkte nicht selbsterklärend waren, erlauben Sie uns, einige überzeugendere Punkte einzubringen und die Rüstung, die Sie tragen, gegen den Wechsel auf die neuere Version und das Mitmachen der Änderungen aufzuschlüsseln.
Viele Veränderungen kamen mit dem Aufkommen des Internets, gegen das viele Proteste und Skepsis erhoben wurden, um die Welt von einer tatsächlichen Realität zu vernebeln; Veränderung ist nicht nur funktional, sie ist notwendig.
Als kleiner Tropfen im Ozean der Veränderungen hat Gutenberg die Probleme beseitigt, die der klassische Editor nicht lösen konnte und hat gezeigt, dass Sie kein Experte sein müssen, um eine Website zu haben und sie zu verwalten, um Ihre Ziele zu erreichen wissen, wie man „Drag & Drop“ macht.
Beim Gutenberg-Projekt finden alle Innovationen, die Sie sich wünschen können, am selben Ort statt, und Sie müssen nicht einmal unnötige Anstrengungen unternehmen, um sie zu erreichen. Wir empfehlen dringend, Ihre WordPress-Version auf die neueste Version zu aktualisieren und die besten Funktionen des Guttenberg-Blockeditors für WordPress zu nutzen.
Empfohlen Beiträge

Beste WooCommerce-Marken-Plugins im Jahr 2024
30. April 2024