Warum braucht eine WordPress-Website einen Header-Builder? +Checkliste für Top-Header-Builder
Der Header-Builder ist im Webdesign vielleicht nicht bekannt, aber wir können sagen, dass seine Verwendung einen großen Unterschied in Ihrer Website machen kann. Die Verwendung eines Header-Builders kann Ihre Website vollständig von anderen Websites unterscheiden, auch wenn andere dasselbe Thema verwenden, das Sie verwenden. Außerdem hilft Ihnen ein guter Header-Builder, Designs genau basierend auf der Anzahl Ihrer Kategorien in Bezug auf Ihre Dienste und die Bedürfnisse Ihres Publikums zu erstellen. Das andere Gute an einem guten Header-Builder ist, dass Sie mit diesem Plugin oder dieser Funktion verschiedene Header auf verschiedenen Plattformen wie PC-, Handy- und Tablet-Versionen so einfach wie möglich erstellen können.
In Bezug auf diese Beschreibung ist diese Funktion möglicherweise für eine Website nicht unbedingt erforderlich, aber wenn Sie das Beste aus Ihrer Website herausholen möchten, müssen Sie in Betracht ziehen, sie zu verwenden.
Wenn wir einige notwendige Funktionen für den Header-Builder definieren möchten, können wir auf Drag-and-Drop-Möglichkeiten, Live-Vorschau, offene Hand bei der Auswahl von Symbolen und Logos im Header, Multi-Plattform-Editor und verschiedene Stil- und Typografieoptionen verweisen.
Im Folgenden stellen wir der Reihe nach die besten Header-Builder auf dem WordPress-Markt vor.
Deep Header-Builder
Deep Header Builder ist ausschließlich für Deep Thema Benutzer. In einer kurzen Beschreibung gibt es nichts, was Sie mit diesem Header-Builder nicht haben können. Das Logo, die Navigationsleiste und jedes Element, das Sie benötigen, können im Header mit einer neuen Funktion in . gestaltet werden Deep Thema. Abgesehen davon gibt es viele Möglichkeiten in diesem Deep Thema Funktion.
Mit diesem Header-Builder können Sie unbegrenzt verschiedene Header entwerfen, auch wenn Sie keine Programmierkenntnisse haben. Es basiert vollständig auf „Drag and Drop“-Aktionen und Sie können alle Ihre gewünschten Elemente in die Kopfzeile einfügen. Drag and Drop umfasst auch Funktionen wie benutzerdefinierter Hintergrund, Bilder, Farben, Symbole und nützliche Elemente.
Eine weitere großartige Sache an dieser Funktion sind die verfügbaren Elemente. Sie können diese Elemente beliebig in der Kopfzeile verwenden und die Änderungen live auf Ihrem Bildschirm anzeigen. Deep hat ein großartiges Support-Team, das Ihnen bei den Fehlern und Problemen hilft.
Wenn du mehr darüber wissen willst Deep Header-Builder du kannst es nachlesen Deep Themendokumentation.
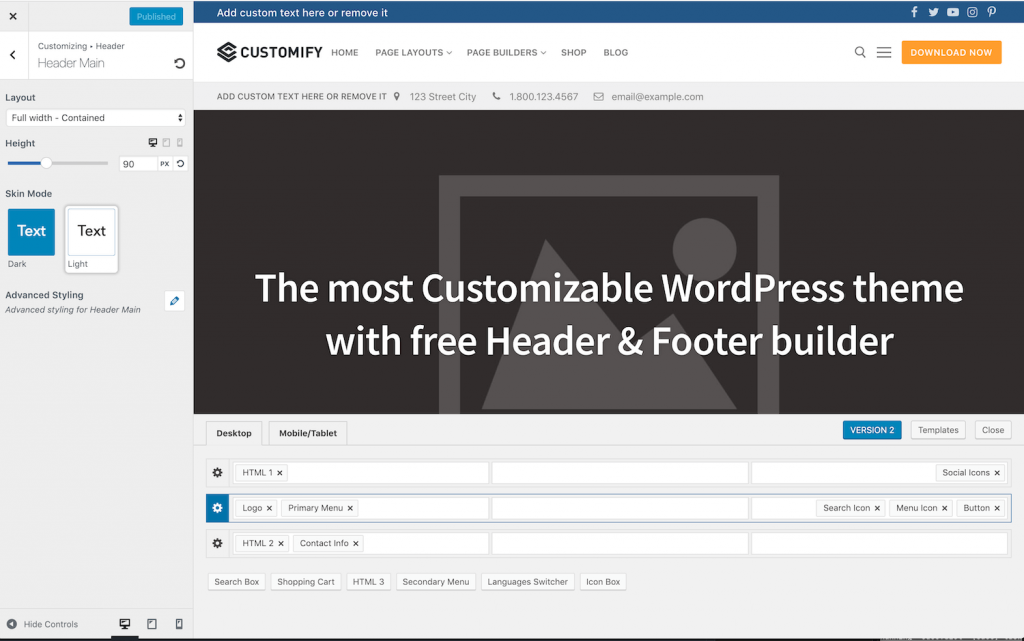
Anpassen
Customify ist ein flexibles WordPress-Theme mit einem umfassenden Header-Builder, der von PressMaximum erstellt wird. Es verfügt über einen visuellen Echtzeit-Editor zum Erstellen der meisten anpassbaren Header. Der Customify Header Builder ist einfach zu bedienen und bietet gute UX auf allen Plattformen und Geräten. Dieser Header-Builder verfügt auch über einen mobilen Bearbeitungsmodus, um responsive Header für Mobiltelefone und Tablets zu erstellen.
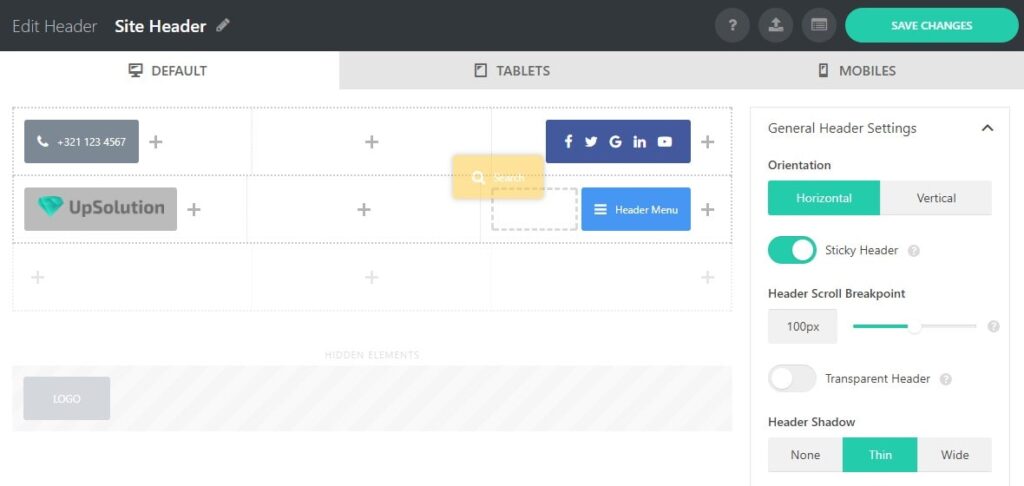
Impreza
Ein optimiertes und anpassbares WordPress-Theme mit einzigartigem Header-Builder-Add-On, das von UpSolution erstellt wurde und Ihnen eine leere Seite zum Erstellen Ihrer WordPress-Website nach Ihren Bedürfnissen und Wünschen bietet. Wie andere verfügt auch der Impreza-Header-Builder über eine Drag-and-Drop-Funktion mit Unterstützung für von rechts nach links Schriftarten und Sprachen sowie erweiterte Header-Optionen.
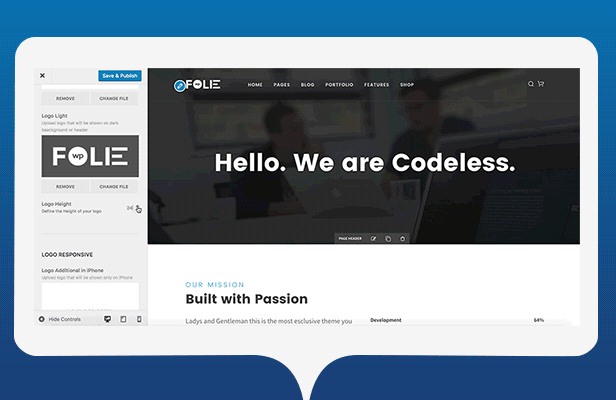
Foil
Dieses Thema verwendet einen großartigen Header-Builder, der Ihnen beim Erstellen jeder Art von Header-Stilen mit Drag-and-Drop-Funktionalität hilft. Sie können auch jede Kopfzeile oder jeden Stil in der Live-Ansicht anpassen. Folie erstellt von Codeless unterstützt WordPress 4.7 oder höher. Es verfügt über einen Live-Header-Builder, sodass Sie alle Änderungen in Echtzeit sehen können.
Apress
Apress ist ein reaktionsschnelles Mehrzweck-WordPress-Theme, das von Apress-Themes entwickelt wurde und WordPress 4.7 oder höher unterstützt und mit einer praktischen Funktion ausgestattet ist. Apress Header Builder bietet Ihnen eine sehr einfache Drag & Drop-Fähigkeit, um Ihre eigene Website zu erstellen und Ihrer Website zu helfen, die Spitze zu erreichen. Es bietet Ihnen viele Elemente, um Meisterwerke und vollständig angepasste Websites zu erstellen.
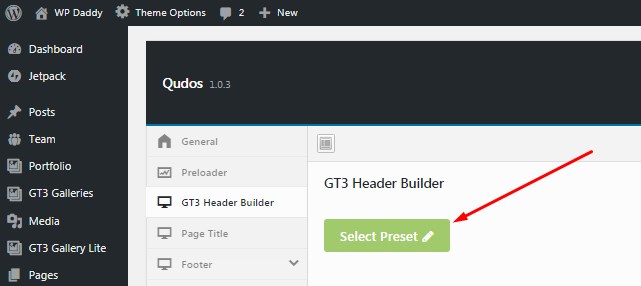
Qudos
Qudos ist ein neues WooCommerce WordPress Theme, das Mehrzweck und speziell für Online-Shops entwickelt wurde. Es wird von GT3themes erstellt und unterstützt WordPress 4.8 oder höher. Es ist vollständig reaktionsschnell und verfügt über einen eigenen Header-Builder namens GT3. Das ist ein leistungsstarker Header-Builder mit Drag & Drop und dem visuellen Editor. Sie können einzigartige Header für verschiedene Seiten erstellen und mit diesem themenbasierten Header-Builder ein Sticky-Menü erstellen.
Jupiter
Jupiter ist ein von Artbees entworfenes Mehrzweck-WordPress-Theme, das sich wie andere themenbasierte Header-Builder kontinuierlich mit einem guten Support-Team verbessert. Sie können viele Kopfzeilen mit einfacher Drag & Drop-Funktion erstellen. Diese Funktion unterstützt WordPress 4.5 oder höher. Denken Sie daran, dass das Ändern der Kopfzeile im übergeordneten Status (Desktop) die Kopfzeile in untergeordneten Status (Tablets und Handys) ändert. Standardmäßig ist die Funktion des Header-Builders deaktiviert und es handelt sich um eine Beta-Version. Lesen Sie die folgenden Informationen, um zu erfahren, wie Sie die Funktion aktivieren.
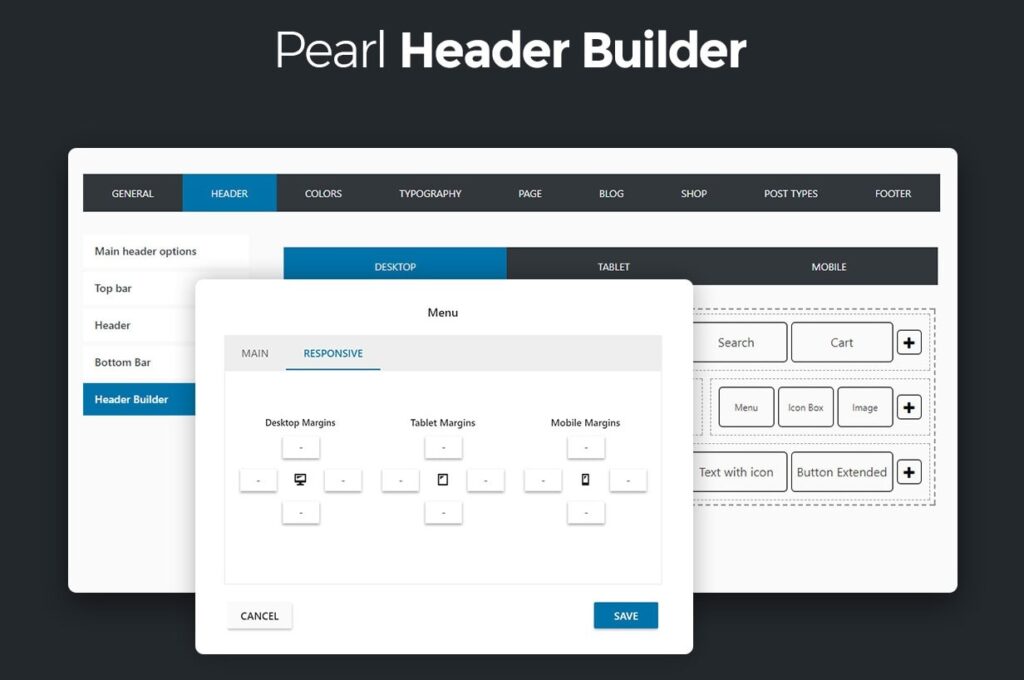
Perle-Header-Generator
Dieses Plugin wird von StylemixThemes erstellt und ist in das Mehrzweck-WordPress-Theme von Pearl integriert, das für kleine Unternehmen geeignet ist. Es wurde entwickelt, um responsive Header für mehrere Geräte wie Smartphones, Tablets und Desktops zu erstellen. Es ist ein neues Plugin, einfach anzupassen und unterstützt WordPress 4.6 oder höher.
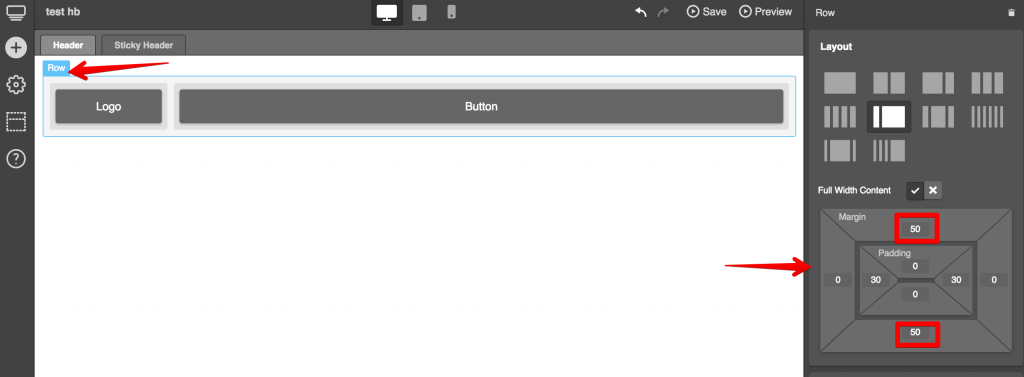
Stax
Ein von SeventhQueen erstelltes Front-End-Drag-and-Drop-Plugin. Dieses Plugin bietet uns eine visuelle Live-Möglichkeit zum Erstellen von Seitenkopfzeilen. Es kann in jedem WordPress-Theme verwendet werden, auch nachdem Sie Ihr Design geändert haben, und verfügt über verschiedene Mobile-, Tablet- und Desktop-Einstellungen mit einfacher Wechselfunktion zwischen den Ansichten. Die Live-Ansicht gibt uns die Möglichkeit, zu verfolgen, wie es im Moment funktioniert. Es ist ein kostenloses funktionsreiches Plugin, mit dem Sie einen unbegrenzten professionellen Header erstellen können, um Ihre Bedürfnisse zu erfüllen. Stax unterstützt WordPress 4.6 oder höher und PHP Version 5.6 oder höher.
Empfohlen Beiträge

Beste WooCommerce-Marken-Plugins im Jahr 2024
30. April 2024