Die 9 besten Webdesign-Inspirationen und -Ideen für 2023
Hin und wieder kann es vorkommen, dass Sie auf eine Website stoßen, die Sie inspiriert.
Vielleicht erinnern Sie sich auch an mehrere Websites, mit denen Sie in der Vergangenheit interagiert haben und die nicht nur ästhetisch ansprechend, sondern auch einprägsam waren.
Bei der Anzahl der Websites im Web sollte die Bereitstellung einer einprägsamen Benutzererfahrung die treibende Kraft sein.
Aber was macht eine Website inspirierend? Ist es die Organisation oder die Zugänglichkeit?
Wenn Sie Ihre eigene Website erstellen, können Sie einfach mit Website-Buildern und ihren benutzerfreundlichen Tools experimentieren.
Zum Beispiel, Website-Vorlagen von Zyro bieten einen großartigen Startpunkt für die Erstellung Ihrer eigenen Website, die den neuesten Designtrends folgt.
Beste Webdesign-Inspiration und -Ideen
Im Folgenden finden Sie ohne weiteres einige der besten Webdesign-Ideen und Inspirationen, die Sie verwenden können:
Leerraum
Gehen wir zurück zum Minimalismus? Ja, moderne Site-Designs haben einen gezielten weißen Raum, ähnlich wie die traditionellen Printmedien.
Weißraum ist ansprechend. Es hilft den Besuchern Ihrer Website, sich mühelos durch die Seiten zu bewegen, von einem Element zum nächsten.
Es schafft einen visuellen Reiz und eine Hierarchie, bei der kein Element das andere ablenkt.
Es bietet den Besuchern Augenruhe. Sie möchten nicht, dass sich ein Besucher langweilt, bevor er alles sieht, was Sie anbieten.
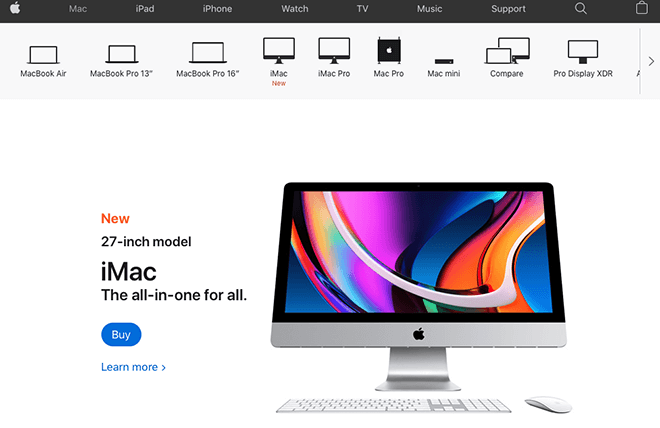
Ein gutes Beispiel dafür ist Apple. Ihre Produktseite für den iMac verwendet den Negativ- oder Leerraum perfekt und stellt das Produkt in den Mittelpunkt.
Leerräume helfen beim Verständnis, indem sie die Elemente und die Beziehung zwischen den Seiten klar definieren.
Wenn zwei Elemente so nah beieinander liegen, kann das menschliche Auge sie als eine einzige Einheit betrachten.
Möglicherweise möchten Sie zwischen den Elementen unterscheiden, indem Sie Leerräume verwenden.
Wenn Sie wissen, wie und wo Leerzeichen verwendet werden, können Sie die Benutzererfahrung Ihrer Website (UX) verbessern.
White Space definiert den modernen Minimalismus nachdenklich neu.
Probier's aus!
Machen Sie spielerische Mouse-Over-Effekte
Eine moderne Website verwendet oft spielerische Mouse-Over-Effekte, um die Benutzererfahrung beim Navigieren durch die Seiten und Symbole zu verbessern.
Ihre Verwendung kann so einfach sein wie das Ändern der Cursorfarbe oder -form oder so komplex wie die Verwendung von Animationen, die durch den Cursor ausgelöst werden.
Cursor-getriggerte erfordern eine Codierung.
Egal für welche Wahl Sie sich entscheiden, ein spielerisches Highlight eines Hyperlinks und eine einzigartige und unvergessliche Interaktion der Benutzer mit Ihrer Website.
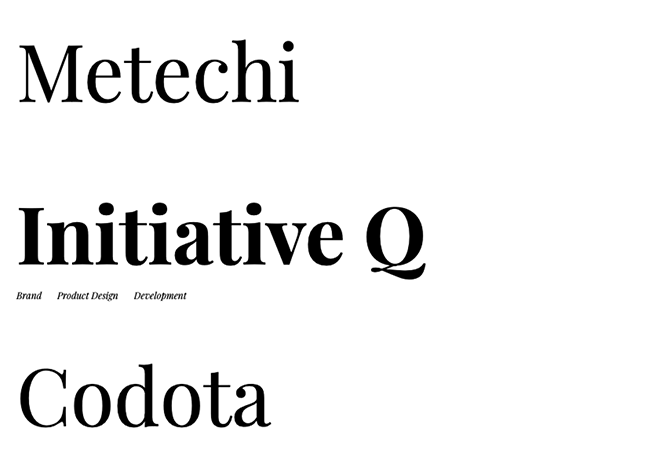
Tom Lerner's Website hat ein großartiges Beispiel: Sobald Sie mit der Maus über einen Link zu einem Projekt fahren, wird sie fett dargestellt und zeigt weitere Links darunter an.
Aufgrund der spielerischen Natur des Cursors verbringen Benutzer eher ein paar Minuten damit, den Cursor über verschiedene Elemente zu bewegen, mit denen sie möglicherweise mehr interagieren sollen.
Ihr Cursor muss nicht zu komplex, aber eindeutig sein.
Fügen Sie etwas Würze hinzu!
Ganzseitige Kopfzeilen
Webentwickler und Designer können Kopfzeilenvariationen haben, aber ganzseitige Kopfzeilen sind im Jahr 2020 neu angesagt.
Das Setup umfasst verschiedene Designs, aber das Hinzufügen von auffälligen Bildern und Call-to-Action (CTA)-Buttons muss beteiligt sein.
Die Bilder und CTA-Tasten werden auf beiden Seiten oben auf der Seite hinzugefügt.
Dies liegt daran, dass die meisten Webbenutzer die meiste Aufmerksamkeit auf den oberen Teil der Seite richten, insbesondere auf die linke Seite.
Haben Sie Ihre CTA-Tasten auf der linken Seite.
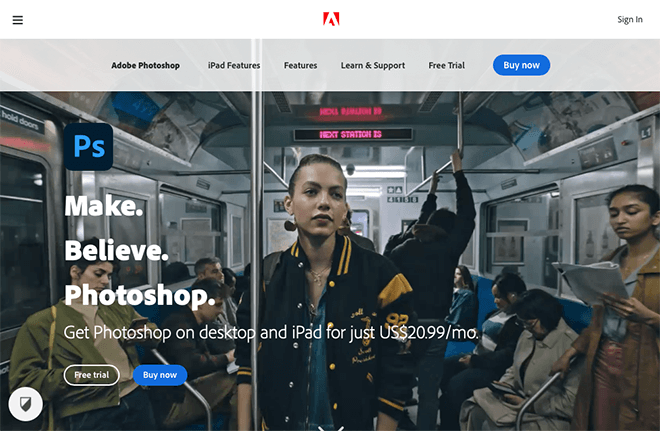
Adobe hat ein großartiges Beispiel für einen Header in voller Breite, der das Produkt hervorhebt und den CTA in den Mittelpunkt stellt.
Apropos Header: Wenn Sie problemlos einen großartigen Header für Ihre Website erstellen möchten, dann ist eines der besten WordPress-Themes auf dem Markt, das über einen Header-Builder verfügt Deep Thema von Webnus.
Deep Theme ist das einzige WP-Theme, das einen Header-Builder bietet.
Passen Sie Ihre Illustrationen an
Nichts haucht Ihrer Marke Leben ein wie Illustrationen.
Wenn Sie Inspiration für Ihr eigenes Webdesign suchen, kann es hilfreich sein, einen Blick auf die Arbeit von zu werfen lokale Webdesigner. Lokale Webdesigner sind oft mit den Bedürfnissen der Unternehmen in Ihrer Nähe vertraut und können Ihnen bei der Erstellung einer Website helfen, die sowohl optisch ansprechend als auch funktional ist.
Wenn es um modernes Webdesign geht, haben Illustrationen eine immense Inspiration geboten.
Traditionelle Kunst hat sie verwendet, aber 2020 bringt das Spiel auf ein ganz neues Niveau.
Vorbei sind die Zeiten, in denen Stock-Bilder verwendet wurden.
Individuelle Illustrationen im Einklang mit Ihrer Marke sind der neue Trend im Webdesign.
Es gibt Hunderte von großartigen Beispielen für diese Praxis.
Zur kasse Dieser Artikel von den Awwwards für einige der Highlights.
Mit dem technologischen Fortschritt und der wachsenden Beherrschung des Programmierens entwickeln sich Illustrationen über 2D hinaus.
In modernes Webdesign sind 3D-Illusionen integriert, die Ihrer Marke und Website eine dringend benötigte Tiefe verleihen.
Einige dieser Abbildungen umfassen;
- Farbverlaufsschattierung im Farbwechsel
- Digitale Designs, die ausgeschnittene Papierstile nachahmen
- Ein interaktiver 3D-Cursor, der dem Benutzer ein besseres Erlebnis auf Ihrer Website bietet
Geteilter Bildschirminhalt
Möchten Sie Ihre vielfältigen Ideen präsentieren und dabei einen überladenen Look vermeiden? Ziehen Sie in Erwägung, einen geteilten Bildschirm zu verwenden, um jedem Element einen idealen gleichen Platz auf der Seite zu geben.
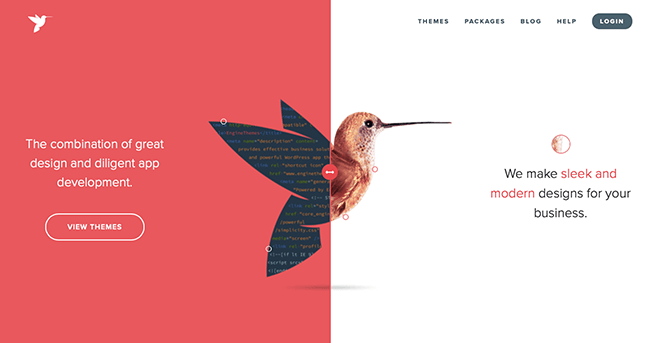
Dieses moderne und faszinierende Site-Design bricht die Form in zwei Teile.
Und mit ein wenig Codierung und einer Prise Schwung kann sich jede Bildschirmhälfte anders verhalten.
Dies macht Ihre Präsentation einzigartig und ansprechend.
Einige Webdesigner verwenden eine gewisse Asymmetrie bei den Bildlaufeffekten, damit jede Seite ihr einzigartiges Bewegungstempo hat.
Motorthemen dient als großartiges Beispiel für Split-Screen-Design – die Site zeigt Informationen auf beiden Seiten, während Sie nach unten scrollen, und ermöglicht Ihnen sogar, den Bildschirm nach Ihren Wünschen für einige zusätzliche Details aufzuteilen.
Um der Seite eine gewisse visuelle Hierarchie zu verleihen, sollten Sie zusätzliche Elemente dort platzieren, wo sich die beiden Hälften treffen.
Diese Elemente können eine CTA-Schaltfläche, Ihr Markenlogo oder eine Menüleiste sein.
Sie gleichen den Bildschirm aus und fungieren gleichzeitig als Mittelpunkt.
Kontextuelle Technologie und KI
KI hat in fast jedem Aspekt des Lebens Einzug gehalten und Webdesign ist keine Ausnahme.
Zunächst einmal gibt es ein künstliches Design, das es ermöglicht hat, Webdesign mit modernen Tools zu automatisieren.
Webdesign wurde einfacher und schneller gemacht, sodass Webdesigner mehr Zeit haben, ihre Kreativität und Innovationskraft zu testen.
Auch wenn das Webdesign automatisiert wird, hat die kontextbezogene Technologie für eine menschliche Note im Webdesign gesorgt.
Durch die Interpretation von Umständen und Verhalten durch KI wurde das Design maßgeschneiderter und die Benutzererfahrung verbessert.
Eine andere Art und Weise, wie KI das Webdesign verändert hat, besteht darin, einen 24/7-Support-Service, Chatbots bereitzustellen und den Besuchern der Website jede Art von Unterstützung anzubieten.
Der Einfluss von KI im Webdesign ist spürbar.
Während Bots möglicherweise nicht die modernste emotionale Intelligenz eines menschlichen Operators haben, werden sie von Tag zu Tag ausgefeilter, um alle Arten von Anfragen zu bearbeiten.
Schriftarten, fett.
Die Webdesigns von 2020 bewegen sich in Richtung einfacherer Elemente, die die Klarheit verbessern.
Angebotstypografie ist ein solches Gestaltungselement.
Fettgedruckte und übergroße Schriftarten lenken die Aufmerksamkeit auf die Marke und die Dienstleistungen und machen die Interaktionen auf der Website einprägsamer.
Sie heben die wichtigen Inhalte hervor.
Dies ist eine einfache, aber wichtige Designidee, die Sie in Ihr Webdesign integrieren sollten.
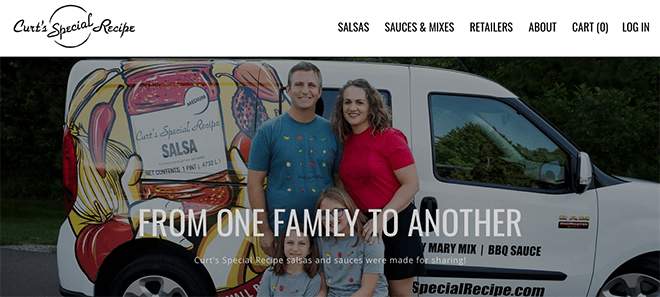
Curts Spezialrezept fungiert als beispielhafte Website, die fette und große Schriftarten verwendet.
Sehen Sie sich die Kopfzeile, das Hauptmenü und die Unterüberschriften an
Entwerfen Sie Ihre Website? Versuchen Sie, mit den verschiedenen Schriftgrößen herumzuspielen und bemerken Sie, wie wirkungsvoll jede Nachrichtenübermittlung aussieht.
Einfach ist der neue Trend, probieren Sie es aus!
Fluoreszierende 3D-Grafik
3D-Bilder in neonfarbenen Nuancen oder leuchtend verleihen Ihrer Site eine verlockende Anziehungskraft, die die Aufmerksamkeit des Nutzers auf sich zieht.
Sie sind eine Augenweide, die dem Layout ein minimales, aber sauberes Layout verleiht.
Die Verwendung von 3D-Grafiken ist nicht neu, aber sie werden immer mehr zur neuen Norm im Webdesign.
Dies könnte darauf zurückzuführen sein, dass 3D-Konstruktionen heute leichter zugänglich sind als je zuvor.
In Kombination mit Neonfarben verleihen sie Ihrer Website einen energetischen und futuristischen Look mit Persönlichkeit.
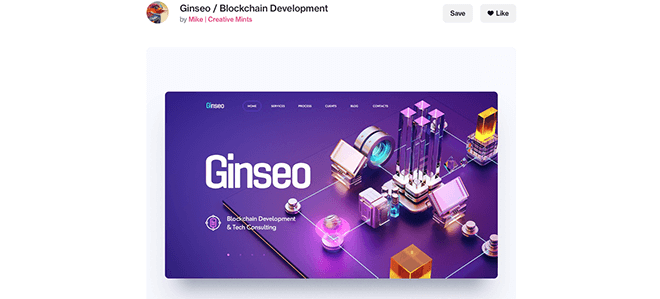
Dieser Blockchain-Mock Website von Designer Mike von Creative Mints verwendet schöne auffällige 3D-Illustrationen.
Mäßigung wird jedoch empfohlen.
Streuen Sie die fluoreszierenden Farben komplementär, um ein überladenes Aussehen zu vermeiden.
Verwenden Sie zum Ausgleich neutrale Farbtöne wie Schwarz und Grau.
Überlappende Ebenen
Layering-Elemente verleihen dem eine verführerische Aura Web-Design.
Sie geben die Illusion von mehr als vier Ecken auf dem Bildschirm.
Überlappende Elemente geben dem Benutzer einen visuellen Blickfluss, wenn er die Seiten herunterscrollt und ist wahrscheinlich einer der wichtigsten UX-Trends des Jahres 2020.
Der Layering-Effekt wird erreicht, indem ein Element über das andere gelegt wird und sie teilweise verdeckt werden, nur wenn es angeklickt wird.
Dieser ist nicht nur reich an Optik, sondern bietet auch ein gut lesbares und aufgeräumtes Design.
Weißraum wird um Elemente herum verwendet, um die visuellen Elemente auszugleichen.
Fazit
Tatsächlich hat das Jahr 2020 großartige Inspirationen und Ideen für das Webdesign geboten.
Da vorgefertigte Vorlagen verfügbar sind, müssen Sie keine Programmierkenntnisse haben, um das beste Website-Design zu erhalten.
Aber Sie brauchen diese großartigen und inspirierenden Ideen, um Ihre Website hervorzuheben.
Go for it!
Empfohlen Beiträge

Warum es wichtig ist, die Seitengeschwindigkeit zu steigern und wie es Ihrer Website hilft
29. April 2024

Top 5 Website-Design-Trends für 2024
8. Januar 2024