Schriftart für Website auswählen: Schritt-für-Schritt-Anleitung 2023
Eine einfache Anleitung zur Auswahl der perfekten Schriftart für die Website
Website-Design ist ein wesentlicher und umfassender Prozess, der so viele kleine Details beinhaltet. Von den Rändern und Polsterungen über die Platzierung von Logos bis hin zur richtigen Anbindung von Social-Media-Kanälen kann alles einen massiven Einfluss auf den Gesamterfolg Ihrer Online-Präsenz haben.
Was eine ansprechende und erfolgreiche Website von einer gewöhnlichen oder Amateur-Website unterscheidet, ist die Fähigkeit, all diese Elemente in einer logischen und perfekt ausgewogenen Reihenfolge auszurichten.
Eines der wichtigsten und auch kleinen Unterscheidungsmerkmale in dieser Hinsicht ist die Typografie, die Sie für Ihre Website verwenden.
Ihre Website-Schriftart sagt Ihrem Publikum viel über Sie aus, und Sie können es nicht dazu bringen, Ihre Inhalte zu lesen, es sei denn, Sie kleben diese Designelemente effizient an andere Teile.
Typografie ist mehr als nur Worte, und es könnte interessant sein zu wissen, dass Steve Jobs zu seiner Zeit einen Durchbruch erzielte, indem er zehn verschiedene Designs für die Schriftarten schuf, die auf dem Mac verwendet werden sollten!
Lesen Sie weiter, um mehr über die Bedeutung dieses Elements für Ihren Online-Erfolg zu erfahren und erfahren Sie, wie Sie die perfekte Schriftart für Ihre Website auswählen können, die am besten zu Ihrer Identität passt.
Welche Schriftart sollte ich verwenden?
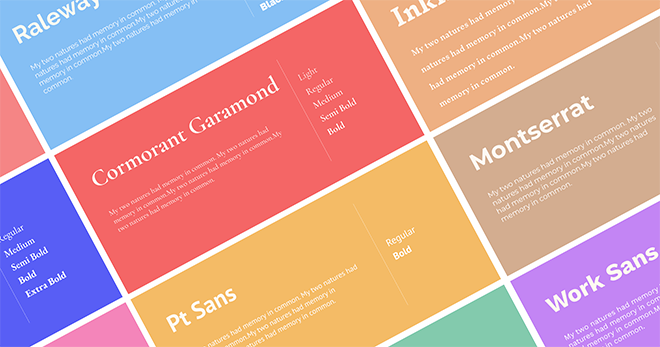
Es gibt so viele außergewöhnliche Schriftdesigns, die Botschaften unterschiedlich vermitteln können. Aber im Allgemeinen werden die vorliegenden Schriftarten wie folgt in sechs verschiedene Gruppen eingeteilt.
- Serifenschriften
- Slab-Serif-Schriften
- Sans-Serif-Schriften
- Schwarze Schriften
- Schriftarten anzeigen
- Handschriftliche Schriftarten
Kommen wir zu einer detaillierteren Beschreibung jedes Typs und machen wir uns eine bessere Vorstellung davon, wie sie verwendet werden sollten.
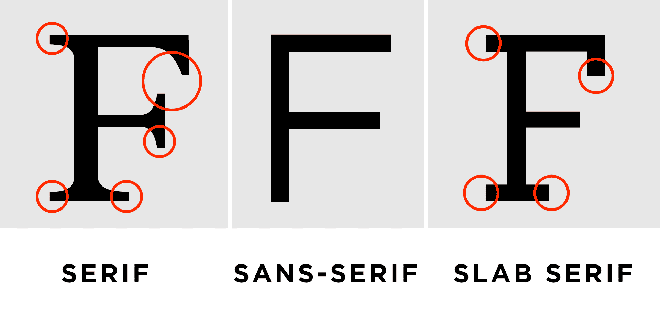
Serifenschriften
Die älteste Schriftart in der Welt des Designs ist die Serifenfamilie, die am Ende der Symbole eine Art Kante hat.
Sie können der Webseite einen unverwechselbareren Charakter verleihen, aber wir sollten vergessen, dass sie für hochauflösende Designs am besten geeignet sind.
Insgesamt sind die Schriften mit mittlerer Größe für die Schriften mit Serifenschriften geeignet. Zur Zeit, Times New Roman, mit einer Größe von 14-16pt, ist die beliebteste Schriftart für gedruckte Dokumente.
Was Ihre Leser spüren können, wenn sie diese Schriftart auf einer Website sehen, ist ein Gefühl für klassischen oder literarischen Inhalt.
Slab-Serif-Schriften
Die in dieser Schriftfamilie verwendeten Serifen oder Kanten sind breiter und dicker als bei der vorherigen Schriftart. Daher sind sie weniger lesbar und kein guter Kandidat für lange Textzeilen.
Alternativ können wir sie für Titel oder kurze Sätze verwenden, damit sie sich von den anderen Teilen unterscheiden.
Sans-Serif-Schriften
Das Wort „sans“ hat Wurzeln in der französischen Sprache und bedeutet „ohne“. Was sie von der Serifengruppe unterscheidet, ist das Fehlen der Kanten bei Alphabetbuchstaben, und daher gelten sie als einfacher.
Diese Schriftarten erscheinen in verschiedenen abgerundeten, dicken und hellen Typen, die uns so viele Stile bieten.
Das Lesen von Texten mit dieser Schriftart für die Website erfordert mehr Zeit, da die Lesbarkeit der Zeichen beeinträchtigt wird. Im Web werden sie jedoch häufig verwendet.
Eine geometrische Schriftart in dieser Gruppe bietet beispielsweise eine hervorragende Sichtbarkeit des Textkörpers. Die bekannteste Sans-Serif-Schrift ist Helvetica, bei der die Zeichenhöhe leicht unterschieden werden kann.
Diese Funktion macht es zu einer geeigneten Wahl sowohl für Überschriften als auch für Fließtexte.
Was uns Designer raten, ist, einer Kombination aus Überschriften, Bildern und Textblöcken zu folgen, damit unsere Augen die Übergänge viel müheloser zurechtfinden.
Schwarze Schrift für Website
Wenn Sie an einen antiken oder gotischen Stil denken, entscheiden Sie sich für die Schriftfamilie der schwarzen Schrift. Dieser harte und schwer lesbare Schriftstil wird hauptsächlich in antiken Bücherausgaben verwendet.
Unnötig zu erwähnen, dass es für Textkörper nicht geeignet ist, und wir können sie für Überschriften oder kurze Sätze verwenden, um einen Unterschied zu machen.
Schriftarten anzeigen
Display-Schriften, auch dekorative Schriftarten genannt, haben normalerweise keine Gestaltungsrichtlinien, mit denen beschrieben werden kann. Sie sollen das Publikum ansprechen und in ihren Augen cool wirken!
Das Hauptaugenmerk dieser Gruppe liegt darauf, die Emotionen und das Gefühl hinter den Inhalten zu vermitteln, die Sie auf Ihrer Website veröffentlichen.
Der richtige Gebrauch von ihnen ist wichtig, um Ihre Leser richtig einzubinden, damit sie nicht vor dem davonlaufen, was Sie mit ihnen geteilt haben.
Die Hauptverwendung dieser Gruppe sind die Überschriften, und sie sollten nicht auf Ihre Absätze angewendet werden.
Handschrift Schriftarten
Handgeschriebene oder Skriptschriften basieren, wie der Name schon sagt, auf der menschlichen physischen Handschrift, die ein Gefühl von Ungezwungenheit und Personalisierung vermittelt.
Obwohl sie hauptsächlich für dekorative Designs verwendet werden, können sie Überschriften und Logos Eleganz verleihen.
Der beste Weg, diese Schriftart für die Website zu verwenden, besteht darin, sie auf die Anführungszeichen anzuwenden, wodurch sie sich vom Rest der Absätze abheben.
Der dekorative Charakter dieser Gruppe verringert ihre Lesbarkeit und eignet sich daher am besten für kurze Textzeilen.
Machen Sie das Beste aus ihnen mit der Denkweise, Kontraste auf der Seite zu schaffen.
Nach den ungeschriebenen Gesetzen des Designs sollten Sie vermeiden, mehr als drei Schriftarten für ein einzelnes Projekt zu verwenden.
Um die beste Schriftart für die Website auszuwählen, benötigen Sie im besten Fall eine Schriftart für Titel, eine für die Haupttexte und eine dritte Schriftart für die Beschreibung oder Anführungszeichen. Der Punkt ist, dass jede Gruppe mit nicht mehr als einer Schriftart geschrieben werden sollte.
Wie wählt man die perfekte Schriftart für die Website aus?
Bevor Sie sich mit den verschiedenen Überlegungen befassen, beachten Sie die Lizenzen, die die Verwendung einiger Schriftarten einschränken.
Obwohl die meisten verfügbaren Schriftarten kostenlos verwendet werden können, überprüfen Sie die Einschränkungen, bevor Sie eine bestimmte Schriftartenfamilie verwenden.
Kostenlose Schriftarten finden Sie in der Bibliothek von Google Fonts, oder zahlen Sie einen Mitgliedsbeitrag, um die Adobe-Schriftartensammlung zu nutzen oder Envato Elements-Schriftarten Sammlung.
Auf diese Weise können Sie sicher sein, dass die von Ihnen verwendete Schriftart von den Typographen auf der ganzen Welt genehmigt wird.
Definieren Sie Ihren Ton klar
Die Schriftart, die Sie im Web verwenden, spricht für Ihre Marke und Ihr Unternehmen. Sich über die zu verwendende Schriftart zu entscheiden, kann von vornherein äußerst entmutigend sein. Beginnen Sie daher besser mit den Grundlagen.
Die verfügbaren Markentöne können generell als selbstbewusst und stabil, mild und konservativ sowie kreativ bezeichnet werden. Die Wahl des richtigen Pfads kann Ihnen bei der Auswahl der richtigen Schriftart unermesslich helfen.
Die Schriftart hängt stark von Ihrer Zielgruppe und dem Gefühl ab, das Sie von Ihrer Online-Präsenz bekommen möchten.
Die Sans-Schriften verleihen Ihrer Website im Vergleich zu Serifenschriften ein moderneres Aussehen und sind die richtige Wahl, um Einfachheit und Minimalismus zu symbolisieren. Serifenschriften hingegen vermitteln einen formalen Ton.
Beginnen Sie damit, sich einfache Fragen zu stellen. Was wäre der Charakter Ihrer Marke? Was ist die Art des Projekts? Handelt es sich um eine langfristige Aktivität oder um eine kurzfristige? Stellen Sie Funktionalität vor, sich von anderen abzuheben? Überwiegen die visuellen Elemente die Texte auf Ihren Seiten oder umgekehrt?
Andererseits können Sie auch die Informationen Ihrer Interessenten im Auge behalten. Was ist das ideale Alter, um sich am besten für Ihre Dienstleistungen und Produkte zu interessieren?
Wie sieht es mit ihrem Geschlecht aus, sollten Ihre Inhalte hauptsächlich Männer oder Frauen bevorzugen? Was sind ihre Aufgaben und Branchen?
Andere winzige Details können Ihnen ähnlich beim richtigen Ton helfen. Zum Beispiel sind linksbündig ausgerichtete Satzblöcke die am einfachsten zu lesende Texte, und Sie können formeller erscheinen, wenn Sie sie vollständig begründen.
Uneinheitliche Texte sind freundlicher und die wünschenswerteste Länge einer Zeile liegt zwischen 45-80 Zeichen (einschließlich Leerzeichen).
Wählen Sie die passenden Schriftarten
Jetzt, da Sie wissen, was Sie von Ihrer Typografie erwarten, ist es an der Zeit, sich für die Schriftfamilien zu entscheiden. Wie bereits erwähnt, sollten Sie Ihre Schriftart für die Website-Auswahl auf maximal drei Gruppen beschränken.
Ordnen Sie die Schriftarten nach ihrer Wichtigkeit und teilen Sie sie in drei Gruppen ein, wie unten erwähnt.
Die Hauptschrift
Dies ist die Schriftart, die Ihre Benutzer am häufigsten sehen und daher die wichtigste Rolle bei der Vermittlung eines angemessenen Bildes Ihrer Marke spielen.
Die primären Schriftarten werden auf größere Texte angewendet, die den Besuchern der Website in erster Linie auffallen. Es wird oft empfohlen, einige Ähnlichkeiten im Stil der primären Schriftart mit Ihrem Logo beizubehalten.
Die sekundäre Schriftart
Sie verwenden diese Schriftart für die wichtigsten Satzblöcke, die Sie auf Ihren Seiten schreiben. Die Lesbarkeit ist für diese Gruppe von Schriftarten am wichtigsten, da Sie nicht möchten, dass die Augen Ihrer potenziellen Kunden brennen, nachdem Sie sich bemüht haben, Ihre Zeilen zu lesen.
Die Akzentschrift
Die dritte Schriftart ist optional. Wenn Sie eine andere Schriftart verwenden möchten, verwenden Sie diese für andere Elemente wie CTAs oder Navigation.
Es sollte leicht die Aufmerksamkeit Ihres Publikums auf sich ziehen und es ermutigen, auf diesen Abschnitt zu klicken.
Denken Sie daran, dass es umso schwieriger wird, den Stil zu harmonisieren, den Sie auf Ihre Website anwenden möchten, je mehr Schriftarten Sie verwenden. Die Verwendung einer Kombination von Schriftarten kann zu unterschiedlichen Stimmungen in verschiedenen Teilen einer Site führen.
Darüber hinaus sind die bekanntesten Schriftarten vielseitig einsetzbar, da sie mit unterschiedlichen Strichstärken ausgestattet sind, die oft als „fett“, „leicht“ und „normal“ bezeichnet werden. Diese Vielfalt ist gut genug, da sie hilft, ein perfektes Erscheinungsbild auf Seiten zu schaffen.
Das Parieren verschiedener Schriftarten ist eine überwältigende Aufgabe, die in vielen Fällen die Fähigkeiten vieler Menschen bei weitem übersteigt.
Versuchen Sie, einen vernünftigen Kontrast herzustellen, indem Sie mit der Darstellung Ihrer Schriftarten spielen, indem Sie beispielsweise Stil, Größe und Abstände ändern.
Als allgemeinen Ratschlag sagen Sie ein klares NEIN zur Verwendung so vieler Schriftfamilien, da dies Ihre Website-Besucher verwirrt und ihr Engagement verringert.
Wenn Sie jedoch Hilfe bei der Schriftpaarung benötigen, sehen Sie sich an Anleitung von MailChimp und die Fontjoy-Websites.
Kompatibilität und Leistung prüfen
Apropos Kompatibilität bei der Auswahl der perfekten Schriftart für eine Website: Sie sollten sicherstellen, dass Ihre Seiten sowohl auf Desktop- als auch auf mobilen Geräten leicht gelesen werden können.
Auf mobilen Bildschirmen werden einige Schriftarten mit „normaler“ Strichstärke möglicherweise nicht ausreichend lesbar angezeigt, und daher verwenden viele Designer auf diesen Geräten höhere Strichstärken.
Die Ladegeschwindigkeit Ihrer Seiten hat einen erheblichen Einfluss auf die Nutzerbindung und Ihren Gesamterfolg.
Überprüfen Sie nach dem Laden der ausgewählten Schriftarten auf der Website deren Leistung, damit das Laden nicht zu lange dauert.
Wenn dies bei der ausgewählten Schriftart der Fall ist, suchen Sie nach einer Alternative. Außerdem möchten Sie nicht, dass die Benutzer Systemschriftarten anstelle der Schriftarten sehen, die Sie auf Ihre Site angewendet haben.
Dies geschieht, wenn Browser die Anzeige bestimmter Schriftarten nicht unterstützen können. Stellen Sie daher sicher, dass Sie dieses Problem im Voraus überprüfen.
Wählen Sie vorsichtshalber eine ähnliche Schriftart wie die, die Sie verwenden möchten, falls das System die wichtigsten nicht laden kann.
Fazit
Abgesehen von visuellen Elementen wie Bildern und bewegten Grafiken, die für eine auffällige Website sorgen, werden die Benutzer vor allem die Textform der Informationen sehen.
Genauer gesagt besteht eine typische Website zu über 90% aus Typografie. Diese Bedeutung und die Komplexität der Auswahl von Schriftartenkombinationen für eine Website sollten Sie nicht so leicht im Stich lassen.
Befolgen Sie einfach die leicht verständlichen Regeln in dieser Rezension und wählen Sie diejenigen aus, die die meisten Ihrer Erwartungen erfüllen können.
Denken Sie an die Lesbarkeit und überprüfen Sie alles, bevor Sie den Benutzern die endgültige Version Ihrer Website zur Verfügung stellen. Die Auswahl der perfekten Schriftart für Ihre Website kann die Benutzererfahrung bei Ihrer Arbeit dramatisch verändern.