
So erstellen und entwickeln Sie Seiten in WordPress 5.x
WordPress ist eine Plattform, die einen Großteil des Internets antreibt. Das CMS hat sich aus bescheidenen Anfängen zu einem Riesen entwickelt und wächst weiter.
Für Uneingeweihte stellt eine WordPress-Site jedoch einige Herausforderungen dar.
Die erste Herausforderung besteht darin, die Site nach Ihren Wünschen anzupassen.
Es ist ein harter Job, wenn Sie es selbst tun, ohne Code-Kenntnisse zu haben.
Um Ihnen die Entwicklung zu erleichtern, haben wir eine kurze Anleitung entwickelt, wie Sie eine WordPress-Website entwickeln können.
So entwickeln Sie Seiten auf WordPress
Beginnen wir also ohne Verzögerungen:
Zugriff auf WordPress
Geben Sie nach der Installation von WordPress die URL Ihrer Website in den Browser ein.
Ohne Zweifel sieht es von Anfang an sehr gut aus, aber etwas weniger persönlich. WordPress verwendet ein Standardthema, wenn Sie es zum ersten Mal installieren.
Zum jetzigen Zeitpunkt trägt das Standardthema den Titel "Twenty-Twenty", das für ein besseres Thema geändert oder nach Ihren Wünschen personalisiert werden kann.
Um auf das Backend Ihrer Website zuzugreifen, können Sie die URL Ihrer Website gefolgt von einem „/wp-admin“ eingeben.
Beispielsweise: Yoursite.com/wp-admin
Sie werden nun zum WordPress-Admin-Bildschirm weitergeleitet.
Geben Sie Ihre Anmeldeinformationen ein, die Sie während des Einrichtungsprozesses erstellt haben, um auf Ihre WordPress-Website zuzugreifen.
Gehen Sie zu Aussehen> Themen. Dort sehen Sie eine Liste der auf Ihrer Website installierten Themes.
Wenn Sie nun ein Premium- oder Drittanbieter-Theme haben, können Sie auf Neu hinzufügen klicken, um die ZIP-Datei hochzuladen.
Wenn Sie es nicht haben, können Sie nach dem Thema Ihrer Wahl suchen.
Zur Anpassung können Sie entweder die Wordpress Customizer oder im Gutenberg Blockeditor.
Sie sind jedoch in Bezug auf die Anpassungsmöglichkeiten, die Sie durchführen können, eingeschränkt.
In diesem Artikel verwenden wir die Elementor-Seitengenerator Plugin zum Anpassen der Seite.
Elementor installieren
Besuchen Sie in Ihrem WordPress-Dashboard den Abschnitt Plugins und geben Sie im Suchfeld Elementor ein.
Die Suchergebnisse geben eine Vielzahl von Plugins an, die sich auf Elementor beziehen.
Diejenige, die Sie herunterladen müssen, ist von Elementor.com. Laden Sie das Plugin herunter, installieren und aktivieren Sie es.
Sobald Sie das getan haben, ist es an der Zeit, zum nächsten Abschnitt überzugehen.
Erstellen einer WordPress-Seite mit Elementor
Gehen Sie zu Seiten> Neu hinzufügen und erstellen Sie eine Seite mit dem Titel Home.
Wegen Elementor sehen Sie unter dem Editor eine Schaltfläche mit der Aufschrift Bearbeiten Sie mit Elementor.
Klicken Sie darauf, um Elementor zu starten.
Um Elementor optimal zu nutzen, sollten Sie das Standardlayout entfernen, um sicherzustellen, dass Sie mit dem Erstellen von Grund auf beginnen.
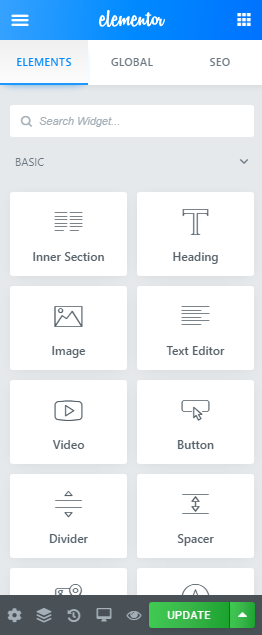
Dazu müssen Sie auf das Hamburger-Symbol oben links auf der Seite gehen, darauf klicken und die Einstellungen aufrufen.
Von dort aus sehen Sie einen Abschnitt namens Vorlage.
Klicken Sie auf das Dropdown-Menü und wählen Sie Page Builder mit voller Breite aus.
Dadurch wird das Standardlayout der Seite entfernt und Sie erhalten eine fast leere Seite.
Jetzt können Sie das Thema nach Ihren eigenen Vorlieben anpassen, indem Sie einen neuen Abschnitt hinzufügen.
Der Einfachheit halber können Sie jedoch eine Vorlage aus bereits vorhandenen Designs verwenden.
Wenn Sie ein Premium-Theme wie das haben Deep Thema, können Sie auch Anpassungen daran vornehmen.
Insgesamt erleichtert die Verwendung von Templates die Entwicklungsprozesse für Nicht-Techniker erheblich.
Nachdem Sie eine Vorlage ausgewählt haben, müssen Sie nur noch auf Einfügen klicken und die Vorlage auf Elementor hochladen.
Sie können fast alles innerhalb der Vorlage bearbeiten.
Von der Reduzierung der Deckkraft, Schaltflächen, Ändern des Inhalts, der Farben, der Schriftart und mehr.
Mit Elementor können Sie fast alles anpassen.
Optimieren Sie die Funktionen des Builders, bis Sie das richtige Layout für Ihre Website erreicht haben.
Darüber hinaus können Sie auch einen Kontakt- und Infobereich für Ihre Website erstellen und anpassen.
Anschließend können Sie ein Navigationsmenü erstellen und einen Link dazu auf Ihrer Site hinzufügen. So können Sie das tun.
Erstellen einer „Über uns“-Seite
Der Prozess ähnelt dem Erstellen einer beliebigen Seite in WordPress.
Rufen Sie in Ihrem WordPress-Dashboard Seiten > Neu hinzufügen auf und benennen Sie die Seite als „Über uns“-Seite.
Klicken Sie nun auf die Schaltfläche „Mit Elementor bearbeiten“, um mit der Bearbeitung zu beginnen.
An dieser Stelle sehen Sie eine ziemlich langweilige Seite.
Jetzt können Sie den Titel von Über uns ganz oben auf der Seite oder unten und je nach Bedarf ein Bild hinzufügen.
Danach müssen Sie ein Layout auswählen, in dem Sie die für Ihre Website relevanten Über uns-Inhalte hinzufügen können.
Jetzt können Sie dem Inhalt weitere Anpassungen hinzufügen, aber im Moment reicht es aus, um Ihre Website gut zu machen.
Erstellen einer "Kontakt"-Seite
Kontaktseiten sind das Herzstück der Website-Erfahrung.
Wie können Sie es Ihren Nutzern sonst ermöglichen, mit Ihnen in Kontakt zu treten? Von Retargeting und Outreach gibt es viele Vorteile einer Kontaktseite.
Mit Elementor können Sie ganz einfach eine Kontaktseite hinzufügen.
Zuerst müssen Sie eine neue Seite erstellen, indem Sie zu Seiten > Neu hinzufügen gehen und sie als "Kontakt" oder "Kontakt" benennen.
Klicken Sie noch nicht auf die Schaltfläche Mit Elementor bearbeiten. Für eine Kontaktseite benötigen Sie ein Kontaktformular.
Um Ihrer Website ein Formular hinzuzufügen, benötigen Sie ein Plugin wie WP-Forms, mit dem Sie Formulare erstellen können. Sobald Sie WP-Forms heruntergeladen haben, ist es an der Zeit, ein Formular zu erstellen.
Wenn Sie fertig sind, speichern Sie es, gehen Sie zurück zu Ihrer Kontaktseite und klicken Sie auf die Schaltfläche Mit Elementor bearbeiten. Was Sie im Wesentlichen sehen werden, ist eine leere Seite.
Jetzt können Sie damit herumspielen, indem Sie Stile hinzufügen, Google Maps hinzufügen, Schriftarten ändern und vieles mehr.
Wenn Sie alles erledigt haben, ist es an der Zeit, das Kontaktformular mit dem Add Widget zu integrieren.
Sie können das Layout Ihres Formulars noch weiter anpassen, um es von Ihrer Website abzuheben.
Nachdem wir nun drei grundlegende Seiten entwickelt haben, ist es an der Zeit, ein Menü zu erstellen und es in Elementor zu organisieren.
Hinzufügen eines Menüs zu WordPress
Dieser Teil ist relativ einfach.
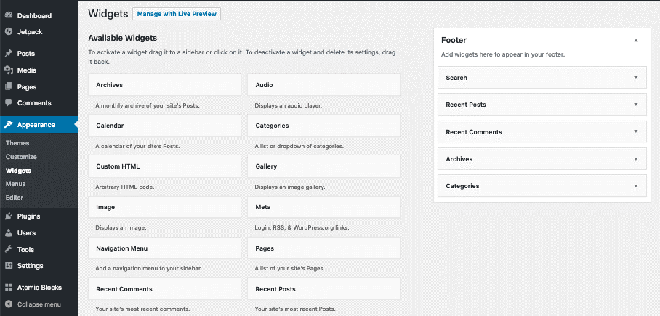
Alles, was Sie tun müssen, ist zu besuchen Darstellung> Widgets und erstellen Sie von dort aus ein Menü.
Sobald Sie dies getan haben, fügen Sie die von Ihnen erstellten Seiten zum Menü hinzu.
Wenn Sie fertig sind, speichern Sie Ihre Änderungen und kehren Sie dann zu Elementor zurück.
Wenn Sie ein Hauptmenü erstellt haben, wird Elementor es aufnehmen und Sie haben eine Kopfzeilennavigation, die alle Ihre Website-Seiten detailliert beschreibt.
WooCommerce und Elementor
Wenn Sie einen E-Commerce-Shop auf WordPress haben, können Sie ihn auch mit Elementor anpassen.
Ähnlich wie wir die Website oben bearbeitet haben, können wir eine WooCommerce-Website problemlos bearbeiten.
Neben der Bearbeitung mit Elementor können Sie WooCommerce sogar mit einer All-in-One-Lösung wie Großhandelsfunktionen hinzufügen B2BWoo eCommerce-Plugin.
Zusammenfassung
Damit sind Sie am Ende dieses Artikels angelangt.
Wir hoffen, dass dieser grundlegende Leitfaden Ihnen den Ausgangspunkt für die Entwicklung einer WordPress-Website gegeben hat, ohne dass Sie Code benötigen.
Wir hätten mehr reden können, aber der Einfachheit halber sind wir der Meinung, dass diese Informationen ausreichen, um den Benutzer nicht zu überfordern.
Empfohlen Beiträge

Beste WooCommerce-Marken-Plugins im Jahr 2024
30. April 2024