
Crocoblock und JetPlugins für WordPress: Vollständige Überprüfung
Die begeisterten Kritiken auf Facebook, Kaufen Sie TrustPilot-Bewertungen, und andere Plattformen zogen zuerst meine Aufmerksamkeit auf sich. Also beschloss ich, es selbst herauszufinden – sind Crocoblock-Plugins es wert oder nicht?
Mein erster Eindruck war: „Oh, das ist ein Glücksfall, denn es deckt buchstäblich alle meine Bedürfnisse ab!“. Nun, wenn Sie mich zu naiv finden, schauen Sie sich einfach die Beschreibung der Funktionalität an. Also entschied ich mich, einen vollständigen Leitfaden zu erstellen und meine Bewertung abzugeben.
Was ist Crocoblock?
Crocoblock ist ein Unternehmen, das erweiterte Elementor- und Gutenberg-Plugins für jeden Aspekt des Site-Erstellungsprozesses entwickelt, die in der Lage sind, jede WordPress-Site auf Steroide zu setzen. Zumindest habe ich dies aus der kurzen Überprüfung der Funktionen, die sie skizziert haben, erhalten hier. Und ja, alle sind visuell, mit einer Drag-and-Drop-Oberfläche und Logik.
Was ist im Crocoblock-Abonnement enthalten?
Es besteht aus:
- 20-Plugins (darunter drei weitere Werbegeschenke);
- Über 150 Widgets (für Elementor und Gutenberg);
- 47 Designvorlagen;
- 12 vorgefertigte dynamische Vorlagen für die gesamte Website;
- kostenlos Kava Thema;
- regelmäßige Updates und technischer Support.
Werfen wir einen Blick auf die Plugins, und eines davon, das zentrale, werde ich näher beschreiben. Ich gebe Ihnen jetzt einen kurzen Überblick.
Düsentriebwerk. Alles für dynamische Inhalte.
Für den Anfang bietet dieses Plugin volle Freiheit beim Erstellen benutzerdefinierter Beitragstypen, benutzerdefinierter Inhaltstypen mit mehreren Metaboxen, Taxonomien usw.
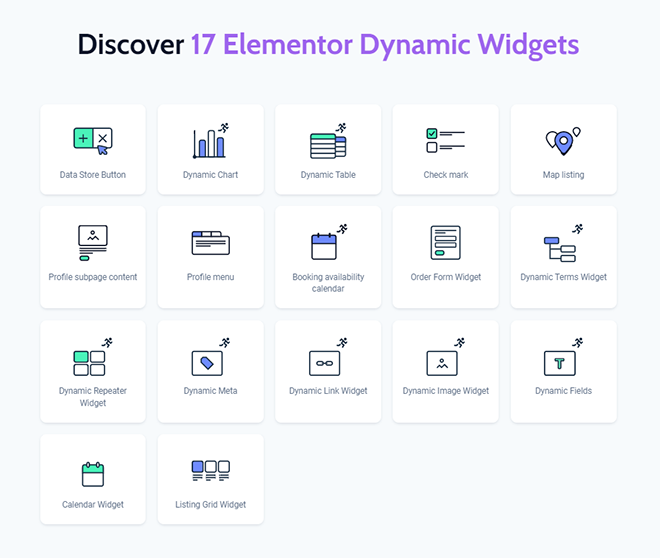
Dann können Sie sie mit beliebigen Beziehungen und bedingter Logik mischen und abgleichen, benutzerdefinierte Abfragen erstellen und mithilfe von 17 Widgets alle Daten auf dem Frontend schön anzeigen.
Andere JetPlugins verstärken es noch mehr.
Habe ich erwähnt, dass es auch mit einem REST-API-Abfragetyp funktionieren kann?
JetThemeCore. Visueller Theme-Builder für Elementor und Gutenberg.
Damit können Sie Kopfzeilen, Fußzeilen, Seiten, Beiträge, benutzerdefinierte Beitragstypen, 404- und Suchseiten, Archive und WooCommerce-Vorlagen erstellen.
Wenden Sie dann die bedingte Logik an: Einige Teile können auf den einzelnen Seiten angezeigt werden, andere werden auf dem Rest der Website angezeigt.
Grundrecht? Aber das ist nicht alles.
Sie können erweiterte bedingte Logik anwenden: bestimmte Vorlagen nur auf ausgewählten Geräten, für bestimmte Benutzergruppen oder URL-Parameter anzeigen.
Nun, jetzt bin ich beeindruckt.
JetWooBuilder. Zur einfachen und visuellen Anpassung von WooCommerce-Seiten.
Unnötig zu erwähnen, dass wir alle visuelle WooCommerce Elementor Builder lieben.
Sie geben uns den Luxus, nicht in Code zu graben und mit Hooks zu jonglieren.
Und JetWooBuilder scheint wirklich alles zu einem guten Preis zu haben, einschließlich 64 Widgets für Elementor und der Fähigkeit, in Kombination mit JetEngine etwas zu zaubern.
JetProductGallery. Erstellt erweiterte WooCommerce-Produkt-Slider und -Galerien.
Diese Galerien kann WooCommerce-Produkte, manuell hochgeladene Fotos oder Videos oder benutzerdefinierte Beitragstypen anzeigen.
Und wieder kann in Kombination mit JetEngine und seiner Dynamic Tag-Funktion dynamisch eine Galerie erstellt werden.
Wie Sie erraten haben, verfügt dieses Plugin über Zoom, Paginierung, benutzerdefiniertes Styling und verschiedene Anzeigeoptionen.
JetSmartFilters. Zum Erstellen erweiterter Filter für verschiedene Beitragstypen.
Nachdem Sie eine schöne Produktgalerie erstellt haben, ist es an der Zeit, eine anständige Filterleiste zu erstellen, richtig? Dieses Plugin verwendet das Prinzip der Hierarchieauswahl und dynamisches Filtern (um nicht relevante Optionen zu entfernen).
Mit anderen Worten, es gibt neun Filtertypen, die alle überlagerbar sind, was bedeutet, dass sie „zusammenarbeiten“ und sich gegenseitig neu filtern können, um ein präzises Ergebnis und die beste Benutzererfahrung zu erzielen.
AJAX-Unterstützung, mehrere Anpassungsoptionen und 17 Elementor-Widgets sind in diesem Paket enthalten.
Filter können auf jeden Beitragstyp angewendet werden (es handelt sich also nicht nur um einen WooCommerce-Produktfilter) und funktionieren gut mit jedem Thema.
JetCompare&Wunschliste. Für die Schaffung einer großartigen E-Commerce-Benutzererfahrung.
Es fügt WooCommerce-Schaltflächen Vergleichen und Wunschzettel zu Produktkarten hinzu, zeigt Zähler an und zeigt recht elegante Layouts für beide Kategorien an.
Es enthält sechs Elementor-Widgets.
JetSearch. Für schnelle AJAX-Suche.
Alles kann über das Elementor-Bearbeitungsfeld angepasst werden, einschließlich Inhaltslänge, Thumbnail-Unterstützung oder sogar Paginierung.
Die Ergebnisse werden nach Relevanz geordnet, und die jeweiligen Beitragstypen, in denen die Suche stattfindet, können ebenfalls festgelegt werden.
JetFormBuilder. Zum Erstellen fortschrittlicher dynamischer und flexibler Formulare.
Dieses Produkt hat eine Freemium-Lizenz, sodass Sie es kostenlos ausprobieren können, indem Sie es direkt aus dem WordPress-Plugin-Verzeichnis installieren.
Es hat 19 Feldtypen und erweiterte bedingte Sichtbarkeit und Aktionen können auf jeden von ihnen angewendet werden.
Repeater und berechnete Felder gehören dazu.
Einige Felder können am Frontend vorab ausgefüllt werden, indem zugehörige dynamische Daten aus der Datenbank verwendet werden.
Es unterstützt die Integration mit vielen Add-ons von Drittanbietern, darunter PayPal, Stripe, HubSpot und 16 anderen, und funktioniert reibungslos mit Drittanbietern Webhaken.
Es erstellt Gutenberg-Formulare, die überall auf Elementor-Seiten gestartet werden können.
JetMenü. Zum Erstellen eines benutzerdefinierten Mega-Menüs mit Elementor.
Dieses Plugin ermöglicht es, separate Menüs für verschiedene Geräte (Handy, Tablet, Desktop) mit der Elementor-Oberfläche und einer seiner Abschnittsvorlagen zu erstellen.
JetMenu hat mehrere horizontale, vertikale oder Hamburger-Layouts sowie verschiedene Abzeichen, Schriftarten und Symbole.
Abgesehen von der offensichtlichen Nützlichkeit dieses Plugins für E-Commerce-Websites bieten sie an, es sogar zum Erstellen von Kontaktseiten oder Seitenleistenmenüs zu verwenden, auch aus dynamischen Inhalten.
JetBooking. Für Buchungs- und Mietwebsites.
Dies ist ein Nischen-Plugin, das mit den leistungsstarken Back-End-Funktionen arbeitet, die JetEngine zur Verwaltung dynamischer Inhalte bietet.
So können Sie beispielsweise einen Sonderpreis für Ihre Buchungen anzeigen, je nach Saison, Objekttyp, Zeitpunkt und anderen Bedingungen.
Verfügbarkeitskalender, umfangreiche Buchungsformulare, Anzeigelayouts und visuelle Assistenten sind einige davon JetBooking-Funktionen.
JetTermine. Für Websites zur erweiterten Terminbuchung.
Dieses Plugin ähnelt dem vorherigen, konzentriert sich jedoch auf das Mischen und Anpassen dieser vier Komponenten: Dienste, Dienstanbieter, Datum und Uhrzeit und Preis.
Alles ist dynamisch verknüpft und hat eine bedingte Logik in diesem WordPress-Termin-Plugin.
Das Buchungsformular und die Zahlungszusätze sind enthalten.
Auch JetAppointments arbeitet mit voller Kraft auf Basis von JetEngine.
JetReviews. All-in-One-WordPress-Review-Plugin.
Bewertungen können auf jeden Beitragstyp angewendet werden, Bewertungskriterien und die Rollen der Bewerter können angepasst werden (Gast, Kunden).
Es gibt auch einen Schutz vor Inkognito-Bewertungen mit einem Autorisierungsformular und reCAPTCHA.
Es bietet auch ein übersichtliches Statistik-Dashboard für Administratoren.
JetBlocks. Zum Erstellen von Kopf- und Fußzeilen mit Elementor.
So einfach wie es klingt.
Neun Widgets, spezifisch für diese Website-Teile, sind enthalten.
JetStyleManager. Zur Stilisierung von Gutenberg-Blöcken.
Dieses kostenlose Plugin hilft Gutenberg-Blöcken, großartig auszusehen.
Formulare, die beispielsweise in JetFormBuilder (dem Plugin nur für Gutenberg) erstellt wurden, oder Blogbeiträge.
JetTabs. Für Registerkarten, Akkordeons und Kippschalter.
Es ist schön, dass sie den guten alten Elementor-Tabs und Akkordeon-Widgets eine Toggle-Funktionalität (ideal für Preistabellen) hinzugefügt haben.
Das letztere Widget hat zwei Hauptlayouts, von denen eines perfekt für die Anzeige von Bildern oder Produktkarten geeignet ist.
Das Widget unterstützt Elementor-Container, die in den Registerkarten verschachtelt sind.
JetTricks. Zum Hinzufügen visueller Effekte zu Elementor.
Enthaltene Widgets: Hotspots, Sticky Columns, Read more Expand, Satellit (zum Layering von Blöcken), Parallax-Scrolling, Sticky Column, Entfaltungsabschnitt, Tooltip und Partikeleffekt.
JetGridBuilder. Flexibles Drag-and-Drop-Raster für verschiedene Beitragstypen und Kategorien.
Ein weiteres kostenloses und sehr nützliches Grid-Plugin.
Diejenige, über die ich ehrlich gesagt froh bin, endlich zu finden.
Das Anzeigen von Beiträgen ist damit so einfach und optisch zufriedenstellend.
Das Tolle ist, dass es alle Arten von Beitragstypen (inklusive Produkte) und auch Kategorien unterstützt.
Es ist nicht mehr nötig, knifflige separate Elementor-Container zu erstellen und Posts einzeln abzufragen, um etwas weniger Langweiliges als herkömmliche Gitter oder Mauerwerk-Layouts zu zeigen.
JetElements. Ein Widget-Paket für gut aussehende Websites.
Dieses Paket bietet 45 Widgets, von den klassischen wie Schaltflächen oder Diensten bis hin zu fortgeschritteneren wie dem Elementor-Portfolio, dem Parallax-Bereich oder verschiedenen Blöcken für WooCommerce.
JetPopup. Zum Erstellen von Popups mit Elementor.
Es gibt viele Vorlagen für jeden Typ von ihnen sowie Popup-Trigger (sechs Optionen).
JetBlog. Für gut aussehende Blogs.
Es ermöglicht Ihnen, schöne Post-Archiv-Layouts zu erstellen, die sogar die Anzeige legitimer Video-Wiedergabelisten beinhalten.
Kacheln, Listen, animierte Beitragsvorschau, Paginierung und mehr – es hat sechs Widgets für Elementor und funktioniert mit jedem Beitragstyp.
Nur um den Unterschied zwischen JetPlugins und Crocoblock-Abonnement zu verdeutlichen: Grob gesagt ist es dasselbe, aber Crocoblock-Abonnement bedeutet „All-Inclusive“-Version, dh JetPlugins + kostenlose dynamische und statische Demo-Websites, Pop-up- und andere Vorlagen.
Detaillierte JetEngine-Übersicht
JetEngine ist wie ein echter Automotor unter der Haube von fast allem, was Sie mit dem Crocoblock-Abonnement bauen können. Lassen Sie mich ein wenig mehr Details darüber zeigen.
JetEngine ist kompatibel mit Elementor und Gutenberg, einem WordPress-Plugin zum Erstellen, Abfragen und Anzeigen dynamischer Inhalte.
Die Beschreibung hat mich nur voll erwischt (ich hoffe es funktioniert so gut wie es sich anhört). Und weißt du, warum ich so aufgeregt bin, dieses Plugin zu finden? Denn es gibt Ihnen endlich die Freiheit, dynamische Inhalte voll auszuschöpfen. Ja, ich habe andere erweiterte Plugins ausprobiert, um benutzerdefinierte Felder zu erstellen. Sie sind großartig, aber es ist nur ein Bruchteil der potenziellen JetEngine-Angebote. Lassen Sie mich einige der Dinge auflisten, die es Ihnen zum Erstellen bietet:
- Benutzerdefinierte Beitragstypen (CPT);
- Benutzerdefinierte Inhaltstypen (CCT);
Der Unterschied zwischen ihnen besteht darin, dass der erste der benutzerdefinierte Beitragstyp (CPT) ist, an den wir alle gewöhnt sind. Es belegt die gesamte separate Tabelle in einer Datenbank, während Custom Content Type (CCT) dort nur eine Zeile mit allen möglichen Variablen benötigt.
- Taxonomien, die alle Arten von Beitragstypen (und Kombinationen dieser Typen) umfassen können;
- Meta-Boxen für diese Beitragstypen.
Es ist nur der Anfang. Weil es eine riesige Liste von Funktionen gibt, die JetEngine bietet, wie zum Beispiel:
- Glossar Informationen einmal einzugeben und sie auf der gesamten Website zu verwenden, anstatt sie manuell einzugeben. Es kann als Liste mit Optionen für dynamische Felder, Filter usw. verwendet werden.
- Optionsseiten – Seiten mit einem Block von Metafeldern, die später überall angezeigt werden können: Kopf-/Fußzeilen, Popups usw. Wenn Sie dann die Werte auf der Optionsseite ändern, ändern sie sich automatisch überall.
- Das Benutzerdatenspeicher sind anpassbare Speicher für Wunschlisten oder Lesezeichen von Endbenutzern.
- Dynamische Sichtbarkeit ermöglicht die Einrichtung von bedingten Logik- und Sichtbarkeitsregeln.
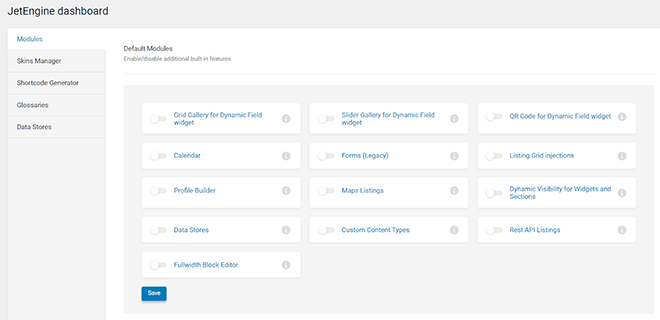
Die Liste der Standardmodule ist ziemlich beeindruckend, und die externen können ebenfalls hinzugefügt werden:
Sie können eine Videoerklärung und ein Tutorial zu jedem von ihnen finden, indem Sie auf die Info-Symbole vor jedem Modul klicken.
Ehrlich gesagt, nachdem ich all diese Funktionen und Anwendungsfälle durchgesehen habe, war ich überwältigt, wie viele Dinge durch Mischen und Anpassen getan werden können.
Der beste Weg, um zu verstehen, worum es bei JetEngine geht und wozu es in der Lage ist, ist jedoch, sich das anzusehen Demo-Websites.
Um meine ersten Eindrücke von JetEngine zusammenzufassen, möchte ich sagen, dass es wie ein Kaninchenbau ist, hineinzuspringen und Hunderte von Kombinationen und Lösungen für Projekte mit dynamischen Daten zu erhalten.
Nachdem ich mit meiner Demo-Website (nämlich einem Webshop) herumgespielt hatte, sah ich diese Vielfalt, aber es gibt noch einen Weg zu gehen: viele weitere Möglichkeiten zur Verwendung von JetEngine zu lernen und zu finden.
Es gibt viele Beispiele in der Wissensdatenbank und Ideen von Benutzern auf Facebook Community-Seite.
Crocoblock Preise und Freebies
Freebies
Crocoblock bietet sieben kostenlose Plugins, ein kostenloses Kava-Design und einen Abfragegenerator.
Kostenlose Plugins, und ein paar davon habe ich oben bereits erwähnt:
- JetFormBuilder;
- JetGridBuilder;
- JetStyleManager für Gutenberg;
- JetWidgets für Elementor;
- JetSticky Widget (für klebrige Abschnitte und Spalten, erstellt mit Elementor);
- JetWooCommerce-Widget;
- ADA Customizer (um die Regeln der ADA- und WCAG-Compliance zu erfüllen).
Plus mehr als 30 Entwicklungsressourcen für fortgeschrittene Benutzer, darunter:
- Kontaktformular 7 Layout Builder;
- WP-Abfragegenerator;
- Benutzerdefinierter Kontext für Taxonomien;
- Tool zum Ausblenden leerer Elemente und vieles mehr.
Last but not least ist das Kava-Thema, das angeblich schnell ist und eine perfekte Kompatibilität mit Elementor und allen JetPlugins aufweist.
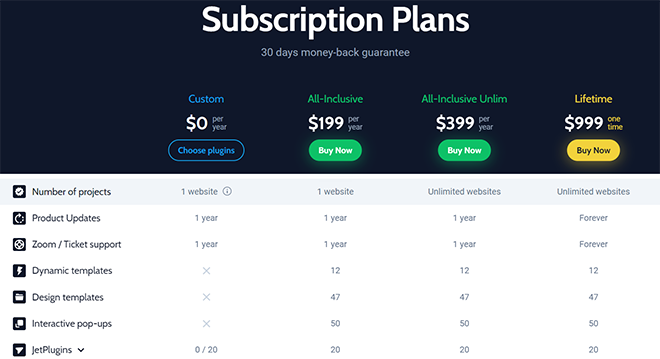
AnzeigenPreise
Die Plugins können als Jahresabonnement, All-Inclusive oder jedes Plugin einzeln erworben werden. Die Preisspanne liegt je nach Plugin bei 19 $/23 $/43 $, und dies gilt für ein Projekt. Unbegrenzter Projektplan verdoppelt den Preis.
All-Inclusive-Abonnements können für ein Projekt (199 $) oder unbegrenzt (399 $) gelten. Bei All-Inclusive erhalten Sie außerdem 50 Designvorlagen und alle Vorteile.
Es gibt auch eine All-Inclusive Lifetime-Option (999 US-Dollar), um das Abonnement einmal für unbegrenzte Websites zu kaufen und lebenslangen Support zu erhalten.
Und jetzt werde ich die All-Inclusive-Version testen, um herauszufinden, ob sich der Kauf lohnt und wie benutzerfreundlich sie ist.
Crocoblock-Installation
Nach dem Kauf des Abonnements können Sie es am einfachsten mit einem Wizard-Plug-in installieren, das Sie auch vom Benutzer-Dashboard herunterladen können. (Beachten Sie, dass JetFormBuilder Pro mit dem Lizenzcode aus dem Dashboard separat heruntergeladen und installiert werden muss).
Nach der Aktivierung habe ich gewählt Voller Krokoblock Installation.
Der nächste Schritt gibt mir eine Auswahl der am besten kompatiblen Designs für die Installation. Ich wähle Kava, aber Sie können mit Ihrem WordPress-Theme fortfahren.
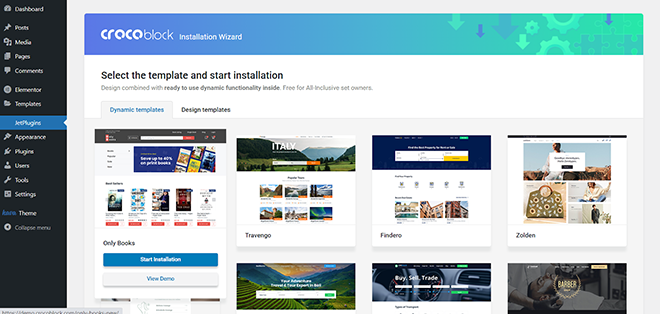
Der nächste Schritt ist die Wahl zwischen dynamischen oder statischen Vorlagen. Nehmen wir die erste dynamische mit dem Namen „Nur Bücher“. Sie können zuerst die Demo überprüfen (sowie alle dynamischen vorgefertigten Websites, die auf der Crocoblock-Website verfügbar sind). So ist es einfach, das ähnlichste für Ihr zukünftiges Projekt auszuwählen und einfach damit fortzufahren.
Der Assistent bietet mir an, alle erforderlichen Plugins zu installieren (es ist möglich, alle auf einmal oder später zu installieren, sie werden auf dem Crocoblock-Dashboard verfügbar sein). Und meine Website ist fertig; Alles, was ich tun muss, ist, meine echten Produkte hinzuzufügen und einige Anpassungen vorzunehmen. Was praktisch ist, muss ich zugeben.
Vor- und Nachteile des Crocoblock-Abonnements
Vorteile:
- Super funktionales Plugin-Set mit einer enormen Menge an Funktionen
- Ermöglicht es, eine wirklich gute Benutzererfahrung zu schaffen
- Es gibt viel Freiheit, großartige Website-Designs ohne Programmierung zu erstellen
- Hat volle Kompatibilität mit Elementor
- Tolles Preis-Leistungs-Verhältnis in All-Inclusive-Plänen mit vielen zusätzlichen Vergünstigungen
- Das Crocoblock-Abonnement wird ständig mit neuen Funktionen und Widgets aktualisiert
Nachteile:
- Es ist nicht immer ganz einfach, alle Antworten auf der Crocoblock-Website zu finden, da sie sehr verzweigt ist. (Aber es ist durchaus möglich, nachdem Sie einige Zeit damit verbracht haben).
- Das Erlernen der Verwendung aller JetEngine-Plug-in-Funktionen und -Module dauert einige Zeit. Es ist besser, YouTube-Tutorials anzusehen und die Wissensdatenbank zu lesen.
- Plugins können, wenn sie einzeln gekauft werden, ziemlich teuer sein;
Zusammenfassung
Ich habe einige Zeit damit verbracht, mich mit den Funktionen des Crocoblock-Abonnements zu beschäftigen, und ich muss zugeben, dass ich von der Anzahl der Möglichkeiten, die es bietet, wirklich beeindruckt war.
Außerdem hat mich beeindruckt, dass das Gesamtpaket und die „Beziehungen“ zwischen den Plugins sehr durchdacht sind.
Lassen Sie mich erklären.
Also, manchmal kauft man ein Premium-Theme oder Plugins, aber es gibt einige offensichtliche blinde Flecken in ihrer Funktionalität, wenn man damit ein vollwertiges Projekt erstellen möchte.
Sie müssen also andere Plugins kaufen, um diese Lücken zu füllen, oder einige Problemumgehungen verwenden.
Bei JetPlugins ergänzen sie sich sehr gut, ohne blinde Flecken.
JetEngine arbeitet hier als echter Automotor und speichert und generiert dynamische Daten auf alle möglichen Arten.
JetFormBuilder ermöglicht das Erstellen dynamischer Formulare für jeden Geschmack und Zweck.
Mit JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu usw. können Sie alles dem Client zur Verfügung stellen und reibungslos interagieren.
Und natürlich, als i-Tüpfelchen, lassen JetTricks, JetElements, JetGridBuilder und JetThemeCore alles attraktiv aussehen.
Müssen Sie die All-Inclusive-Crocoblock-Mitgliedschaft erwerben? Ich würde auf jeden Fall „Ja“ sagen. Das All-Inclusive-Abonnement ist die beste Option, wenn Sie ein fortgeschrittener Entwickler oder ein Studio sind, und Lifetime scheint das günstigste Angebot zu sein.
In anderen Fällen, wenn Sie einfach nur ein cooles, gut aussehendes, aber weniger kompliziertes Webprojekt erstellen möchten, benötigen Sie möglicherweise nur die einzelnen Plugins oder Freebies.
Übrigens, wenn Sie aus Ihrer Website eine Art kleines Raumschiff oder einfach nur eine coole Shop-/Buchungswebsite bauen möchten, sollten Sie insbesondere über ein anständiges Hosting mit einem ausreichenden Speicherlimit (min. 256 MB) nachdenken.
Weil leistungsstarke Lösungen wie Crocoblock einige Back-End-Ressourcen benötigen.
Empfohlen Beiträge

Beste WooCommerce-Marken-Plugins im Jahr 2024
30. April 2024