
Elementor und Deep WordPress Theme – Anfängerleitfaden
So profitieren Sie von Elementor mit Deep WordPress-Theme?
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Website mit Elementor erstellen können und Deep WordPress-Theme, der beliebteste WordPress-Seitenersteller aller Zeiten.
Das Entwerfen, Programmieren und Starten einer einzigen Website war vor etwa einem Jahrzehnt mit viel Geben und Nehmen verbunden.
Entwickler, Content-Manager und Designer hatten keine andere Wahl, als verschiedene Meetings abzuhalten, um ihre Ideen zu diskutieren und darauf zu warten, dass die einfachsten Änderungen wirksam werden.
Im Schnelldurchlauf kann jeder seine eigene Website starten, ohne sich mit Webprogrammierung und Webentwicklung auskennen zu müssen.
Einführung und Weiterentwicklung der WordPress CMS haben alles vereinfacht und die Website-Erstellung kinderleicht geändert. Diese komfortable Erfahrung wird dank der für WordPress veröffentlichten Page Builder-Plugins noch angenehmer.
Heute haben wir ein Tutorial von Anfang bis Ende von Elementor für Anfänger, die es jedem super einfach macht, jede Website zu erstellen.
Außerdem stellen wir das Elementor-basierte . vor Deep WordPress-Theme, das eine Welt der Anpassungen für Nicht-Programmierer bietet.
Unter dem folgenden Link haben wir einen Artikel darüber geschrieben, wie Sie Ihr WordPress-Theme auswählen können. Schauen Sie sich das gerne an: So wählen Sie ein WordPress-Theme aus: 14 goldene Punkte
Was ist Elementor?
Elementor ist ein erstklassiges WordPress-Plugin, das entwickelt wurde, um alle Teile einer Website mit einer einfachen Drag-and-Drop-Oberfläche zu erstellen.
Obwohl Elementor ursprünglich ein Tool zum Erstellen von Seiten ist, können Sie benutzerdefinierte Kopfzeilen, Fußzeilen, verschiedene Formate von Posts und sogar eine Reihe nützlicher Widgets erstellen, die überall auf einer Website angewendet werden können.
Mit dem mitgelieferten visuellen Editor können Sie im Handumdrehen dynamische Seiten erstellen und Ihre Vorstellungen vom Website-Design am einfachsten in die Realität umsetzen.
Mit anderen Worten, Sie haben die volle Kontrolle über eine einzige Plattform, die alle Effekte, Schriftarten und Bilder abdeckt, die Sie für Ihre Seiten benötigen.
Elementor ist eine All-in-One-Lösung für Anfänger und Fortgeschrittene. Es gibt durchschnittlichen Benutzern die Flexibilität, eine breite Palette vorgefertigter Elemente zu verwenden, die die meisten ihrer Bedürfnisse erfüllen.
Entwickler hingegen können Vorteile aus benutzerdefinierten Attributen und auch der Optimierung von Skripten ziehen, um tiefgreifende Änderungen viel effizienter durchzuführen.
Während Elementor für Anfänger der schnellste WordPress-Seitenersteller auf dem Markt ist, kann es bei einigen Websites aus verschiedenen Gründen zu einer langsamen Leistung kommen.
Wenn Sie ein solches Problem haben, können Sie die Elementor-Dokumentation um herauszufinden, wie Sie sie sofort beheben können.
Wie können Sie von Elementor profitieren?
Dieses Plugin ist kompetent genug, um eine ganze Website von Grund auf neu zu erstellen oder einige Landingpages für Produkte und Dienstleistungen zu entwerfen.
Egal, ob Sie eine einseitige Website oder eine große Website mit mehreren Werbe- und Verkaufsseiten benötigen, Elementor lässt Sie über den Tellerrand hinausdenken und faszinierende Layouts erstellen.
Aus einer anderen Sicht, wenn Sie mehrere Plugins für Formulare, Popups und Opt-In-Boxen haben, können Sie sich mit Elementor von ihnen verabschieden und eine leichtgewichtige Website haben, die reibungslos funktioniert.
Sie können es in E-Mail-Marketing-Plattformen integrieren wie MailChimp und Tropf und genießen Sie die neuen Funktionen, die kontinuierlich vom Entwicklerteam veröffentlicht werden.
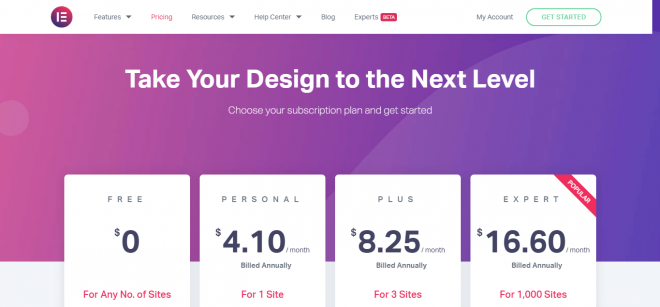
Benötigen Sie die kostenpflichtige Version?
Ähnlich wie so viele andere WordPress-Plugins ist Elementor ein Freemium-Produkt. Das bedeutet, dass die Lösungen von Elementor für Anfänger kostenlos zur Verfügung stehen.
Aber diejenigen, die weitere Funktionen und professionellere Designs in großem Maßstab benötigen, können eine Premium-Lizenz erwerben, die ihr volles Potenzial ausschöpft.
Genauer gesagt sind mehr als zwei Drittel der Elementor-Funktionen in der kostenlosen Version verfügbar.
Das Upgrade auf die Pro-Version kostet Sie jährlich 49 US-Dollar, die mit kostenlosen Updates und Support für ein Jahr ausgestattet ist.
Wie richte ich Elementor ein?
Wie Sie wissen, ist die Installation von Plugins auf WordPress eine einfache Aufgabe, die mit wenigen Klicks erledigt werden kann.
Die erste Möglichkeit besteht darin, nach dem Namen im Abschnitt Plugins des WordPress-Panels zu suchen, nachdem Sie auf . geklickt haben Neu hinzufügen.
In wenigen Augenblicken ist das Plugin fertig und Sie sollten klicken Mehr erfahren um es auf Ihrer Website auszuführen.
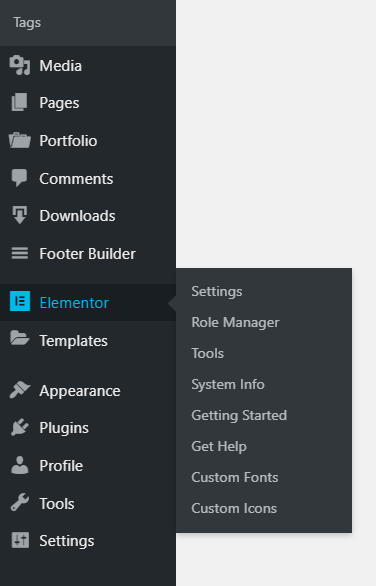
Andernfalls können Sie Ihr Dashboard unter aufrufen Elementor und laden Sie die bereits gekaufte Pro-Version herunter.
Der Download beginnt, nachdem Sie die Schritte ausgeführt haben, und Sie erhalten eine ZIP-Datei, die das Elementor-Plugin enthält.
Klicken Sie nun auf Plugin hochladen von dem Plugins Panel Ihres WordPress-Dashboards.
Suchen Sie die heruntergeladene Datei, installieren und aktivieren Sie sie.
Wie verwende ich das Elementor-Plugin?
Live-Bearbeitung in Elementor bedeutet einen schmerzlosen Prozess, um alles zu erstellen, was Sie sich für Ihre Online-Präsenz vorstellen können.
Direkt nach der Einrichtung dieses Plugins sehen Sie seinen Namen auf der linken Seite des Dashboards:
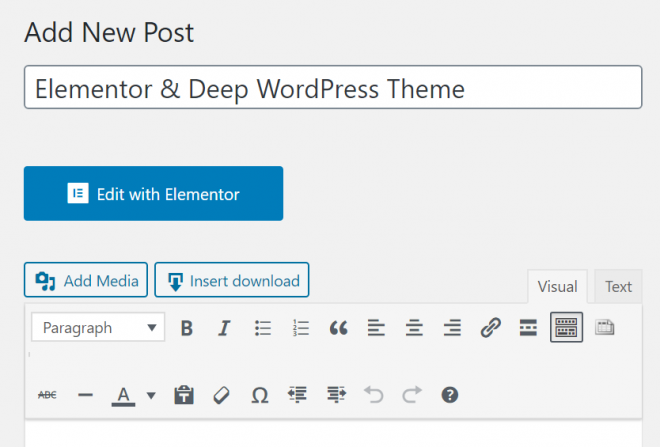
Sie können es entweder von diesem Abschnitt aus verwenden oder einfach auf klicken Bearbeiten Sie mit Elementor beim Erstellen eines Beitrags oder einer Seite.
Grundlegende Merkmale
Die Hauptschnittstelle von Elementor besteht aus zwei Teilen.
Auf der linken Seite befindet sich die Bibliothek aller Elemente, Widgets, Bildergalerien, Kopfzeilen, Fußzeilen, Erfahrungsberichte, Einstellungen usw.
Alles, was Sie tun müssen, ist, den gewünschten Artikel zu finden und ihn dann auf der rechten Seite abzulegen.
Das rechte Panel ist die Vorschau Ihres Jobs, die alle Aktionen und Designs live in Aktion zeigt.
Sie können beliebig viele Abschnitte hinzufügen und dann das benötigte Widget von links darauf ablegen.
Mehr Funktionalität bedeutet jedoch mehr Einstellungen und Optionen.
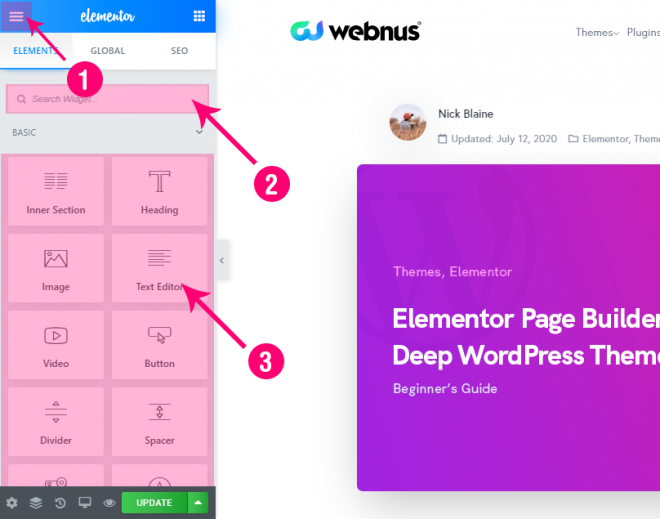
Um Sie ins Bild zu setzen, können wir die allgemeinen Abschnitte der Einstellung wie folgt beschreiben.
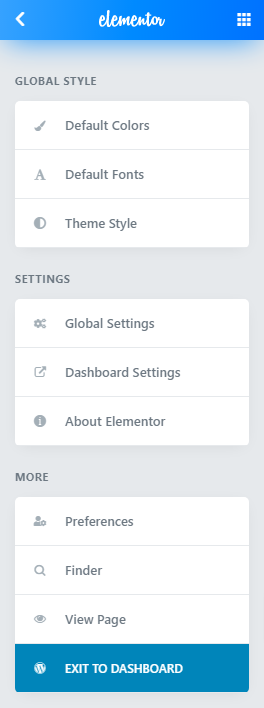
Ein Klick auf den Hamburger-Button öffnet sich GLOBALER STIL, EINSTELLUNGEN und MEHR.
Sie können Schriftarten, Farben und andere visuelle Elemente nur für diese Seite ändern oder sie für alle Bereiche Ihrer Website bearbeiten.
Dashboard-Einstellungen führt Sie zu den globalen Einstellungen von Elementor in Ihrem WordPress-Website-Dashboard.
Im zweiten und dritten oben abgebildeten Bereich können Sie Widgets finden und zu Ihrer Seite hinzufügen.
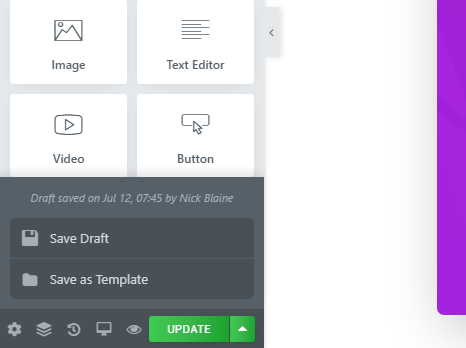
Die Symbolleiste am unteren Rand der linken Seitenleiste bietet Ihnen praktische Optionen beim Bearbeiten von Seiten.
Sie können die Elemente der Seite ändern, zu verschiedenen Abschnitten navigieren, den Verlauf ändern, wenn Sie etwas versehentlich bearbeiten, zur mobilen Ansicht wechseln, eine Live-Vorschau anzeigen und die Seite veröffentlichen oder als Entwurf speichern.
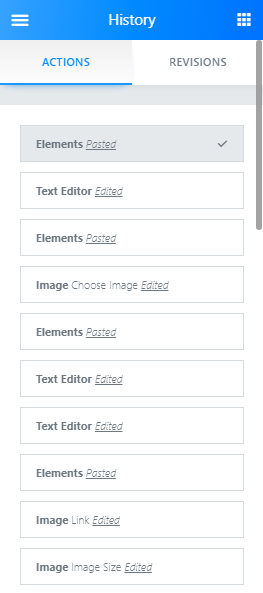
Elementor hat auch einen Standard Geschichte Abschnitt, in dem Sie Änderungen rückgängig machen und den Verlauf der von Ihnen durchgeführten Aktionen anzeigen können.
Von dem REVISIONEN Registerkarte können Sie, wie der Name schon sagt, zwischen den bisher vorgenommenen Überarbeitungen wechseln und bei Bedarf zu den vorherigen zurückkehren.
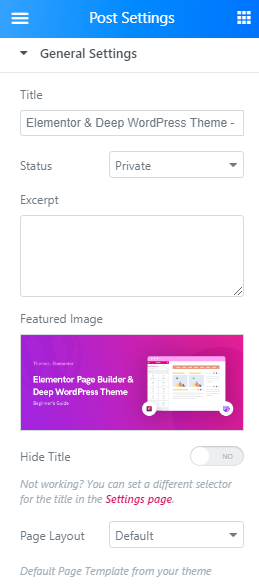
Für jede Seite, die Sie mit dem Elementor-Plugin erstellen, können Sie den Stil ändern, indem Sie auf klicken Seitenlayout.
Die Option Standard fügt die von Ihnen ausgewählten Elemente in den Standardinhaltsbereich Ihrer Website ein, ohne etwas zu ändern.
Canvas übernimmt alle Seiten, sodass Sie einer völlig sauberen Webseite ohne Kopf- und Fußzeilen etwas hinzufügen können.
Volle Breite ist Canvas ähnlich, mit dem Unterschied, dass Sie die Kopf- und Fußzeile Ihrer Site weiterhin beibehalten können.
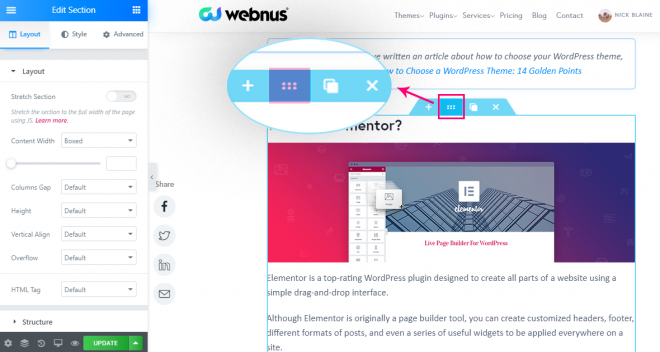
Änderungen am Stil jedes Abschnitts sind in Elementor ebenfalls leicht verfügbar, und Sie können Abstände, Ränder, innere Abschnitte usw. bearbeiten, indem Sie in jedem Abschnitt auf die Schaltfläche unten klicken.
Abschnitte in Elementor sind normalerweise der größte Container für Ihre Inhalte nach der Seite selbst. Sie können Spalten auf Ihrer Seite hinzufügen oder entfernen und sie nach Bedarf dehnen.
Auf der linken Seite sehen Sie drei Registerkarten; Layout, Design und Fortgeschrittener. Diese umfassenden Personalisierungsfunktionen von Elementor für Anfänger ermöglichen es Ihnen, jedes einzelne Element auf Seiten vollständig anzupassen.
Sie können beispielsweise die vertikale Ausrichtung Ihrer Textfelder, Bilder, Schaltflächen usw. ändern und auf eine der beiden Optionen einstellen Überlauf auf sie wirken oder nicht.
Bewegliche Elemente und Abschnitte sind auf zwei Arten verfügbar. Die wichtigste Option ist die Drag-and-Drop-Geste, mit der Sie sie am einfachsten über die Seiten verschieben können.
Andernfalls können Sie den Navigator verwenden, indem Sie „Strg+I“ (Befehl+I in Mac) drücken.
Erweiterte Funktionen
Wenn Sie zusätzliche Funktionen wünschen, um Ihre Website-Erstellung auf die nächste Stufe zu heben, aktualisieren Sie auf die Pro-Version gewährt Ihnen Zugriff auf viel mehr Fähigkeiten und Funktionen.
Unter anderem können Sie mit Popups die E-Mail-Adresse Ihrer Besucher für weitere Marketingzwecke verwenden.
Diese Option ist erhältlich bei der Vorlagen > Popups Verzeichnis. Sie können eine neue erstellen und alles von Grund auf neu gestalten oder aus einer Vielzahl vorgefertigter Vorlagen wählen, um sich inspirieren zu lassen.
WooCommerce ist als beliebteste E-Commerce-Plattform von WordPress auf der ganzen Welt weit verbreitet. Die Integration von Elementor mit WooCommerce bietet Ihnen eine Welt voller Möglichkeiten, um benutzerdefinierte Produktseiten für einen besseren Verkauf zu erstellen.
Nachdem Sie beide Plugins eingerichtet und ausgeführt haben, gehen Sie zu Elementor > Meine Vorlagen und klicken auf Neu hinzufügen.
Als nächstes wählen Sie Einzelprodukt als Vorlagentyp und klicken Sie auf Vorlage erstellen.
Dann wird die Bibliothek geladen und Sie können diejenige aus der Liste auswählen, die am besten zu Ihnen passt.
Folien, Preistabelle, Preisliste, Ken Burns-Effekt, Login-Widget, animierte Schlagzeile, Facebook-Widgets, Blockquote, Call-to-Action-Widget und dynamisches Design von einzelnen Posts und Archivseiten sind einige der anderen erweiterten Funktionen, die beim Kauf von a . verwendet werden können Premium-Lizenz.
Introducing... Deep Thema
Die ständig wachsende Popularität von Elementor für Anfänger hat so viele Webentwickler dazu gebracht, WordPress-Themes zu erstellen, die im Kern mit Elementor kompatibel sind.
Ein erstklassiges Produkt in dieser Hinsicht ist das Elementor-basierte Deep Thema damit können Sie buchstäblich alles, was Sie sich vorstellen können, in die Realität umsetzen.
Ähnlich wie beim Elementor-Thema, Deep kommt in zwei Versionen; kostenlos und Premium.
Der Kauf einer Premium-Lizenz kostet Sie $59, die Ihnen ein Jahr lang kostenlosen Support und lebenslange automatische Updates bietet.
Durch die Verwendung dieses Themas haben Sie Zugriff auf eine breitere Palette von Anpassungsfunktionen, die Sie nicht standardmäßig in Elementor verwenden können. Hier ist eine Liste der einzigartigen Funktionen des Deep Mehrzweck-WordPress-Theme.
Builder für Kopf- und Fußzeilen
Das Erstellen stilvoller und ordentlicher Header für Ihre Website ist keine Herausforderung mehr, wenn Sie das Header-Builder-Tool von . verwenden Deep.
Das Entwicklerteam hat rund 90 vorgefertigte, erstaunliche Vorlagen veröffentlicht, die mit wenigen Klicks einfach importiert werden können.
Plus, die Deep Das Tool zum Erstellen von Fußzeilen hebt alle Einschränkungen auf, um auffällige Designs von Fußzeilen für Ihre Website zu erstellen und sie in einer Live-Vorschau anzuzeigen.
Deep Dokumentation zum Thema Header Builder
Ein schöner und leistungsstarker Header ist im Webdesign sehr wichtig. Das Logo, die Navigationsleiste und alle Elemente, die Sie möglicherweise benötigen, können in der Kopfzeile mit gestaltet werden Deep's neue Funktion mit dem passenden Namen: Header Builder…
Deep Dokumentation zum Thema Footer Builder
Wenn Sie aktivieren Deep Thema, Sie können die Plugins installieren, die innerhalb des Themas verfügbar sind. Stellen Sie zunächst sicher, dass das Webnus Core Plugin installiert und aktiv ist. Wenn alles fertig ist, haben Sie ein neues Menü in WordPress namens Footer Builder…
Eine vielfältige Liste von Plugins
Deep ist mit 29 Premium-Plugins ausgestattet, die die Funktionalität weiter erweitern.
Slider Revolution, Zum Preis, Einfache Social Share Buttons und Die Grid sind einige der Premium-Produkte, die in diesem Thema enthalten sind.
Jet Plugins sind eine Gruppe leistungsstarker Tools, die Ihnen die Gestaltung jeder Website erleichtern.
Mit JetMenu können Sie ansprechende Menüs erstellen, JetBlog passt perfekt zu Ihren Blog- und Magazin-Layouts, JetReviews erstellt schöne Bewertungsblöcke und JetWooBuilder ist das beste Tool für WooCommerce-Seiten.
Sie können das Beste aus diesen Plugins herausholen, da alle verfügbar sind in Deep standardmäßig.
Deep Dokumentation zu Theme-Plugins
Denken Sie daran, dass Sie jederzeit von diesem Panel aus auf die Plugins zugreifen können. Hier haben Sie die Möglichkeit, Plugins zu installieren, zu aktivieren und zu deaktivieren. Sie können auch auf die Plugins zugreifen, indem Sie zu WP-Admin > Plugins… gehen.
Spitzenleistung
Die Webseiten von Deep haben im Vergleich zu normalen Seiten eine geringere Größe.
Das Deep Theme unterstützt eine großartige Funktion namens Automatic Speed Booster, die dramatische Änderungen in der Webseitencodierung vornimmt.
Dies bedeutet, dass die verwendeten CSS- und JS-Elemente in Quellcodeseiten geladen werden, ohne die zusätzlichen Codes auszuführen, was wiederum die Leistung der Site erheblich optimiert.
Deep Thema Pagespeed-Dokumentation
So beschleunigen Sie die erstellte WordPress-Website Deep Premium-WordPress-Theme.
Erweitertes Mega-Menü
Wenn Sie Mega-Menüs jeglicher Art benötigen, haben Sie keine Einschränkungen vor sich.
Egal, ob Sie spezielle Shortcodes, Layouts, Hintergründe oder andere Elemente benötigen, Ihr erweitertes Mega-Menü kann in Kürze erstellt werden.
Fügen Sie die benötigten Teile zu Ihren Menüs hinzu und testen Sie sie live in Aktion, um bei Bedarf entsprechende Änderungen vorzunehmen.
Deep Themen-Mega-Menü-Dokumentation
Wenn Sie nach der Auswahl oder Erstellung eines Kopfmenüs und des Hauptmenüs das Gefühl haben, dass Sie auch ein Megamenü brauchen, dann ist dieser Artikel für Sie…
Vollständig responsives Design
Wir alle wissen, dass heutzutage die Zahl der Internetnutzer auf mobilen und Tablet-Geräten auf Desktop-Geräten überlegen ist.
Dieses zunehmende Wachstum deutet auf die große Notwendigkeit der Reaktionsfähigkeit der Website hin und wird in diesem Produkt als oberste Priorität angesehen.
Mit einfachen Worten, Sie bieten Ihren Benutzern ein einzigartiges Webbrowser-Erlebnis auf ihren Geräten.
Eine Auswahl vorgefertigter Demos
Wenn Sie beim Starten Ihrer Website Zeit sparen möchten, Deep hat eine große Auswahl an nützlichen Demos, die mit wenigen Klicks verwendet werden können.
Das dedizierte Demo-Importer-Tool von Deep lässt Sie die ausgewählten Designs in Sekundenschnelle anwenden, ohne zusätzliche Plugins installieren zu müssen.
Deep ist ein Mehrzweck-Theme, und die bereitgestellten Demos decken die Anforderungen sowohl von Unternehmens- als auch von persönlichen Websites ab.
Ob Sie ein Hosting Website, ein Online- Shop, eine im Deck Restaurant , eine Sprachschule, oder sogar eine kleine persönliche Website für Ihre Mappe or freiberuflich Projekte, Deep ist alles, was du brauchst.
Diese Demos werden mit echtem Inhalt erstellt, mit dem Sie Ihre Website starten können, ohne das Rad neu erfinden zu müssen.
Die Restaurantthemen verfügen beispielsweise über vorgefertigte Menüs, erweiterte Online-Bestellformulare, Fahrpläne, hochwertige kostenlose Fotos und ansprechende Kontaktbereiche, genau so, wie Sie sie für Ihr Restaurant benötigen.
Bildungs-Websites könnten diesbezüglich auch von speziellen Tools wie Online-Bewertungen, Quiz-Erstellern und individuellen Fortschrittsberichten für jeden Schüler profitieren.
Alle Demos sind vollständig mit dem Elementor Page Builder kompatibel.
Die Kombination von vorgefertigten echten Inhalten mit den perfekten Optionen von Elementor für Anfänger neben dem Hinzufügen von DeepDie zusätzlichen Funktionen von WordPress bedeuten die angenehmste Erfahrung aller Zeiten mit einer WordPress-Website.
Abschließende Überlegungen
WordPress hat die Welt des Website-Managements grundlegend verändert, und Elementor für Anfänger spielt die gleiche Rolle beim Website-Design.
Themes, die im Kern vollständig mit Elementor kompatibel sind, machen die Website-Erstellung viel einfacher und Deep ist ein All-in-One-Produkt für dieses Ziel.
Wenn Sie also auf der Suche nach einer elegant gestalteten Website mit dem geringsten Aufwand für einen reibungslosen Betrieb sind, entscheiden Sie sich für die Deep Thema heute.
Sie können mit der kostenlosen Version beginnen und dann bei Bedarf auf einen Premium-Plan upgraden.
Empfohlen Beiträge

Elementor VS WPBakery: Was ist besser?
29. April 2024