
Elementar & Modern Events Calendar - Ratgeber für Anfänger
So profitieren Sie von Elementor mit Modern Events Calendar?
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Events erstellen und anpassen können Modern Events Calendar mit Elementor, dem beliebtesten WordPress Page Builder aller Zeiten.
Die Leitung und Durchführung einer Veranstaltung kann zu überwältigend sein, da in der Regel viel Arbeit vor uns liegt. Vor allem, wenn Sie in einem großen Unternehmen tätig sind, das möglicherweise auch Aktivitäten mit Teilnehmern aus anderen Nationen erfordert.
Hier ist jedoch eine schnelle Lösung für Sie, also lösen Sie dieses Problem. Den richtigen Ton treffen Sie mit einem vielseitigen Online-Veranstaltungskalender auf Ihrer Website, der Ihnen zahlreiche Vorteile bringt.
Ein besseres Teilnehmermanagement neben dem Budgetplan ist das allgemeine Ergebnis, das Sie erwarten können.
Sie können der Konkurrenz immer einen Schritt voraus sein, indem Sie ein Tool verwenden, das Ihnen Anpassungsfunktionen bietet, damit Sie Ihre Events entsprechend auszeichnen können. Maßgeschneiderte Auftritte und Details für Ihre Events können Ihre Erfolgschancen dramatisch erhöhen.
Darüber hinaus bindet modernes und stilvolles Design mit geeigneten visuellen Elementen Ihr Publikum aktiv in Ihre Pläne ein.
In diesem Artikel werden wir MEC behandeln, den besten WordPress-Eventkalender, der mehr als genug Anpassungsmöglichkeiten für das beste Erlebnis bietet.
Dieses funktionsreiche Tool ist eines der WordPress-Kalender-Plugins für Elementor, das mit spezifischen Add-Ons ausgestattet ist, die auf diesem Page Builder basieren und seine Vielseitigkeit auf ein völlig neues Niveau heben.
Lesen Sie weiter, um mehr über die beste Option unter den WordPress Elementor-Kalender-Plugins zu erfahren.
Wenn Sie sich mit anderen verfügbaren Addons vertraut machen möchten Modern Events Calendar das solltest du mal checken: 17+ Modern Events Calendar Addons-Rezension 2020
Ein vollständig anpassbares Event-Management-Plugin
Das Modern Events Calendar ist in zwei Versionen erhältlich; Lite und Pro.
Während die kostenlose Version Ihnen eine Fülle von nützlichen Funktionen bietet, kann der Kauf einer Pro-Lizenz auch vollständig erfolgen angemessener Preis. Das Entwicklerteam hat weitere angepasste Funktionen für das Plugin als verschiedene Addons veröffentlicht. Sie können diese Tools separat basierend auf Ihren Bedürfnissen und Erwartungen aus einem WordPress-Ereigniskalender kaufen.
Das Plugin ist eines der vollständig kompatiblen Elementor-Event-Plugins, das weithin als der beste WordPress-Seitenersteller auf der ganzen Welt anerkannt wird. Das Elementor-Team hat diese Kompatibilität auch auf ihrem Website seit sie MEC als eines der besten WordPress-Eventkalender-Plugins eingeführt haben.
Mit diesem Plugin können Sie Ihre Layouts der Website endlos anpassen und jeden einzelnen Teil mit einer Vielzahl von Optionen im Vergleich zu anderen Elementor-Event-Plugins in der Größe ändern oder bearbeiten. Dynamische Skalierung und benutzerdefinierte Positionierung der Spalten und Inhalte gemischt mit High-End-Designs haben dieses Plugin als das Top-Bewertungstool für den Seitenaufbau etabliert.
Durch die Integration von MEC und Elementor können Sie Ihre Events am bequemsten gestalten und veröffentlichen.
Auch wenn die Modern Events Calendar im Kern absolut kompatibel mit Elementor ist, können der Plattform ebenfalls mehrere spezifische Elementor-basierte Funktionalitäten hinzugefügt werden. Jedes dieser Addons bietet Ihnen neue Optionen zum Bearbeiten Ihrer Layouts und Themen. Egal, wie speziell Sie Ihre Event-Layouts gestalten möchten, Sie können sie alle mit nur wenigen Klicks erhalten.
Elementor-basierte Addons von MEC
Wir lieben MEC unter den WordPress Elementor-Kalender-Plugins, da es in seinem Funktionsbereich über die Anforderungen hinausgeht. Mit den exklusiven Elementor-basierten Add-Ons können Sie Ihre benutzerdefinierten Designs sowohl auf Einzel- als auch auf Archivseiten erstellen.
Im Folgenden können Sie sich eine bessere Vorstellung von den Funktionen machen, die Ihnen die verschiedenen Tools im Zusammenhang mit dem Elementor-Seitenersteller bieten:
Elementor Single Builder
Das Elementor Single Builder Add-On wurde erstellt, um Ihnen bei der Gestaltung moderner und auffälliger Vorlagen für die Darstellung Ihres Veranstaltungskalenders auf Ihrer Website zu helfen.
Sie können sich für eine Vielzahl von Optionen entscheiden, um stilvolle Veranstaltungsseiten mit vollständigen Anpassungsfunktionen auf die beste Art und Weise unter den Elementor WordPress-Kalender-Plugins zu erstellen.
Die Drag-and-Drop-Oberfläche bietet Ihnen die reibungsloseste Erfahrung unter ähnlichen WordPress-Kalender-Plugins für Elementor, um die gewünschten Änderungen in wenigen Augenblicken vorzunehmen.
Sie können neue hinzufügen widgets oder löschen Sie diejenigen, die Sie nicht im Einzelereignis der Website benötigen. Jedes Widget kann attraktiver werden, indem Sie benutzerdefinierte Animationen hinzufügen und die Stile oder Typografien ändern. Sie können auch alle Widgets des einzelnen Ereignisses separat verwenden und ihre Größe ändern, um die Abschnitte zu erstellen, die Sie am besten benötigen.
Dieses Addon kann sowohl in der Lite- als auch in der Pro-Version von MEC ohne Einschränkungen verwendet werden.
MEC-Shortcodes sind auch mit anderen bekannten WordPress-Seitenerstellern kompatibel, wie z Divi Builder, König Komponist und Virtueller Komponist. Wenn Sie diese Tools derzeit verwenden oder planen, sie auf Ihrer Website zu installieren, ist der Weg also bereits für Sie geebnet.
Elementor Single Builder-Addon
Es bietet Ihnen die Möglichkeit, einzelne Ereignisseiten mit Elementor zu bearbeiten. Verwalten Sie die Position aller Elemente auf der Einzelseite und auch auf Desktops, Handys und Tablets.
Wie verwende ich den Elementor Single Builder?
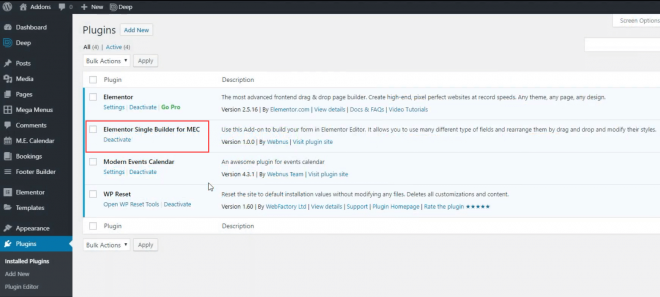
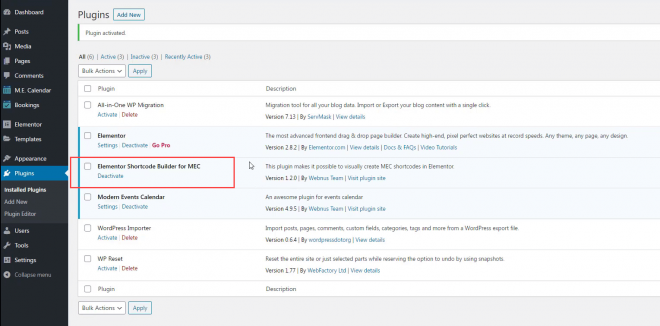
Zunächst müssen Sie das Add-On über das MEC-Admin-Panel kaufen, installieren und aktivieren. Es erscheint in Ihrer Liste, wie unten gezeigt:
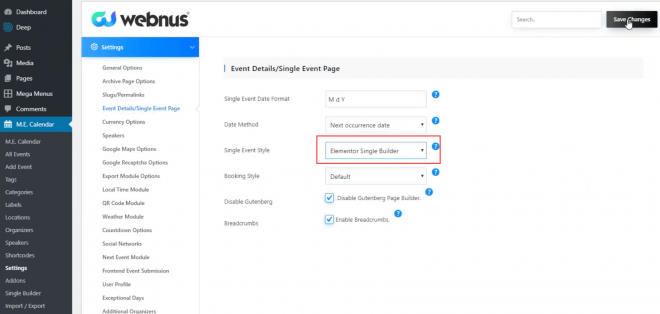
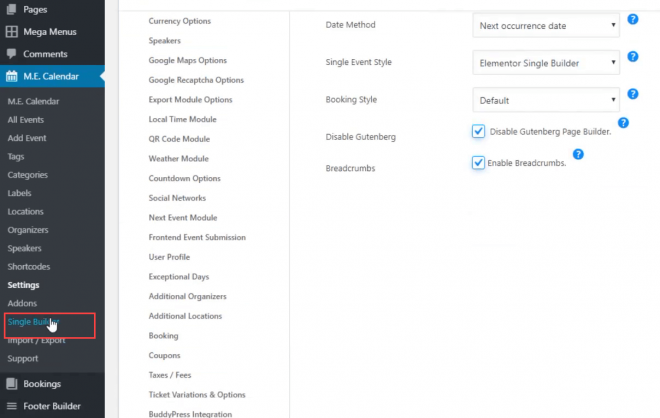
Dann sollten Sie zu den Einstellungen des Plugins gehen, diese Option als Standard-Einzelereignisstil auswählen und die Änderungen speichern:
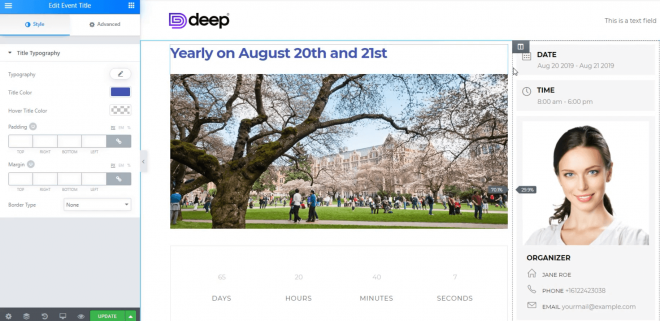
Jetzt können Sie auf das Einzelner Builder Option und erstellen Sie Ihre Events mit diesem fantastischen Addon:
Wie bereits erwähnt, können Sie mit der Drag-and-Drop-Funktion in diesem Addon Ihre Ereignisse erstellen und anpassen, was im Vergleich zu anderen Elementor WordPress-Kalender-Plugins der einfachste Weg ist.
Sie können alle benötigten Komponenten und Abschnitte auf der linken Seite auswählen und auf der rechten Seite ablegen. Nachdem Sie die Elemente hinzugefügt, die Größe der Teile geändert und sie für die endgültige Verwendung vorbereitet haben, speichern Sie Ihre Änderungen und verlassen Sie das Builder-Menü:
Alles erledigt! Jetzt können Sie die erstellte Veranstaltung aus Ihrer Liste sehen und auf der Website veröffentlichen. Sie können es in anderen WP Elementor-Kalender-Plugins nicht einfacher finden. Das obige Video kann Ihnen helfen, sich mit der Benutzeroberfläche vertraut zu machen und zu sehen, wie sie verwendet werden kann.
Elementor Shortcode-Generator
Shortcodes sind großartige Werkzeuge, um schnell maßgeschneiderte Komponenten herzustellen und an verschiedenen Stellen zu verwenden. Mit diesem Add-On können Sie in Elementor-Kalender-Plugins für WordPress beliebig viele Shortcodes erstellen und sie so anpassen, dass sie Ihre Erwartungen erfüllen.
Es steht Ihnen frei, die Änderungen, die Sie an den Shortcodes vornehmen, live zuzulassen und verschiedene Filter für die beste Ansicht festzulegen, die Sie benötigen. Außerdem können Sie die Suchleisten aktivieren und in die Shortcodes implementieren.
Diese Shortcodes können überall auf Ihrer Website hinzugefügt und eingerichtet werden, und Sie haben die Möglichkeit, den Stil zu personalisieren und die zusätzlichen Elemente zu entfernen, die Sie nicht sehen möchten.
Mit diesem Addon können Sie den Shortcodes benutzerdefinierte Stile hinzufügen und beispielsweise die Typografie oder den Abstand zwischen jedem Ihrer Elemente ändern.
Die Typografien lassen sich einfacher verwalten, und mit der Pro-Version von MEC sind Ihnen keine Grenzen gesetzt. Diese Eigenschaft ist ein weiteres einzigartiges Feature unter allen Elementor-Event-Plugins.
Elementor Shortcode Builder-Addon
Es ermöglicht Ihnen, Shortcodes im Elementor Live Editor zu erstellen. Wenn Sie dieses Widget zu Ihren Seiten hinzufügen, können Sie die Ereignisse in der Vorschau anzeigen und die Shortcodes problemlos in Seiten platzieren.
Wie verwende ich den Elementor Shortcode Builder?
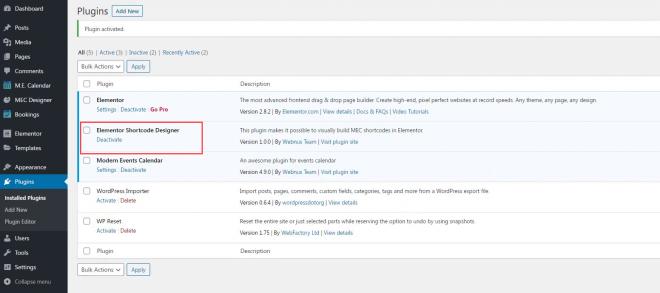
Ähnlich wie beim vorherigen Addon können Sie das aktivierte Element in Ihrer Liste der Plugins sehen:
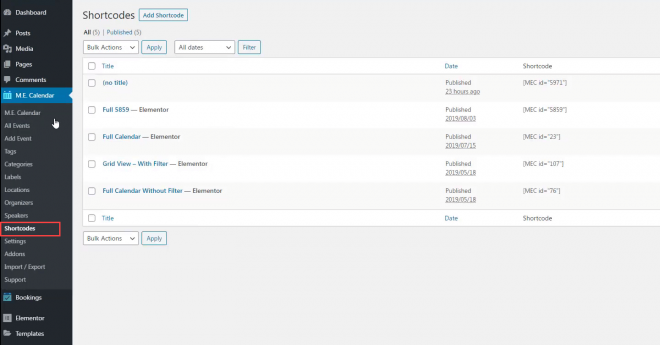
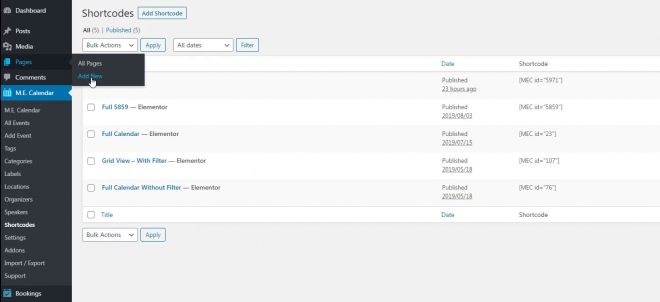
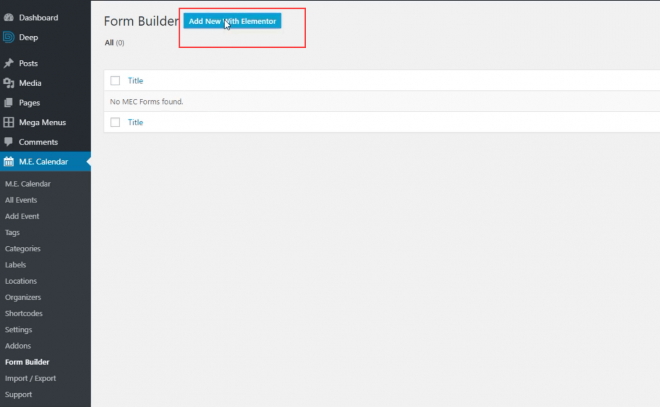
Jetzt können Sie auf klicken Shortcodes um die Liste der verfügbaren Artikel anzuzeigen:
Sie können in diesem Fenster eine neue Seite erstellen und einen neuen Shortcode entwerfen:
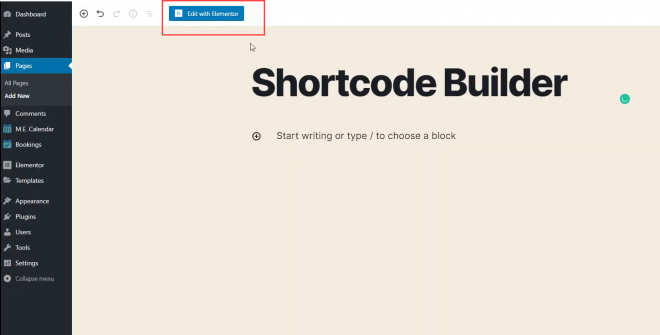
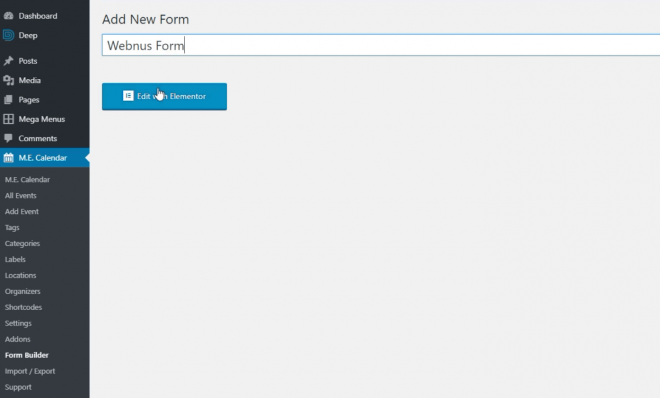
Mit einem Klick auf Bearbeiten Sie mit Elementor führt Sie zu dem Panel, in dem Sie Ihren Shortcode nach Ihren Bedürfnissen und Vorlieben entwickeln können.
Dieses Fenster hat auch eine Drag-and-Drop-Funktion, und Sie können aus dem Menü auf der linken Seite auswählen, was Sie möchten, und es auf der rechten Seite ablegen. Mit den Optionen können Sie fast alles auf der Seite ändern. Benutzer können Schriftarten, Farben, den Abstand zwischen Objekten, Stile, Fotos usw. ändern.
Nachdem Sie die erforderlichen Änderungen vorgenommen haben, ist Ihr neuer Shortcode einsatzbereit und Sie können ihn in den gewünschten Website-Bereich kopieren. Was kann sich noch jemand von einem Shortcode-Builder für Elementor-Kalender-Plugins für WordPress wünschen?
Sehen Sie sich das obige Video an, um genauer zu sehen, wie das Shortcode-Builder-Addon des MEC funktionieren kann.
Elementor-Formular-Generator
Das Elementor Form Builder Add-On des besten WordPress-Ereigniskalenders ermöglicht es Ihnen, exklusive Formulare für die Ereignisse mit den benutzerdefinierten Stilen in Elementor zu erstellen. Die neu erstellten Stile können auf alle Events gleichzeitig angewendet oder separat auf ein einzelnes Event eingestellt werden.
Ähnlich wie bei früheren Add-Ons können Sie alle Komponenten anpassen und das endgültige Formular nach Ihren Wünschen gestalten.
Mit den Funktionen von Elementor können Sie den Stil Ihrer Formulare mit dem allgemeinen Thema und Design Ihrer Website vereinen. Sie können beliebig viele Formulare erstellen und für jedes Formular ein bestimmtes Layout festlegen.
Elementor Form Builder-Addon
Verwenden Sie dieses Add-on, um Ihr Formular im Elementor Editor zu erstellen. Es ermöglicht Ihnen, viele verschiedene Arten von Feldern zu verwenden und sie durch Ziehen und Ablegen neu anzuordnen und ihre Stile zu ändern.
Wie verwende ich den Elementor Form Builder?
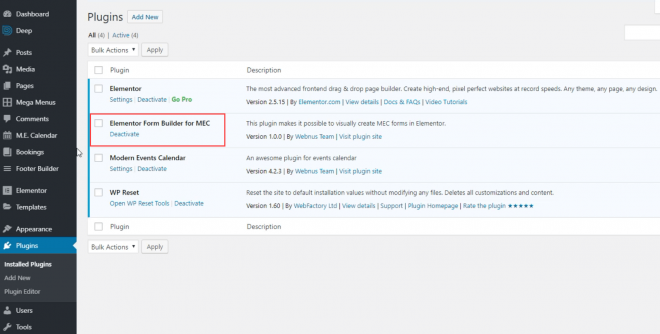
Ihr neues Addon erscheint nach der Installation in der Liste Ihrer Plugins:
Als nächstes sollten Sie zu Formular Builder und klicken auf Neu hinzufügen mit Elementor:
Klicken Sie nach Auswahl des Namens auf Bearbeiten mit dem Elementor-Button:
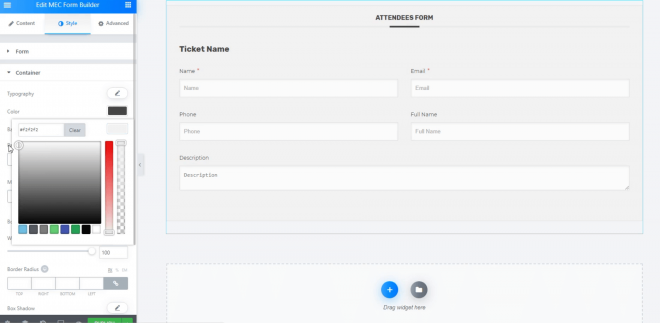
Über die Drag-and-Drop-Oberfläche können Sie alle benötigten Elemente zu Ihrem Formular hinzufügen und es bis ins letzte Detail anpassen. Sie können Ihre Inhalte basierend auf dem Kontext Ihrer Veranstaltungen auswählen, die Farben und Layouts gemäß dem Thema Ihrer Website ändern und Ihre Änderungen am Ende speichern:
Jetzt geh rüber zum Buchungsformular der Einstellungen deines Plugins und wähle das soeben erstellte Formular aus, indem du auf klickst Elementor Form Builder-Option.
Herzlichen Glückwunsch! Wenn Sie nun eines Ihrer Events öffnen, sehen Sie Ihr erstelltes Thema am unteren Rand des Fensters.
Das kurze Video oben informiert Sie über dieses Addon mit weiteren Details.
Elementor Shortcode-Designer
Wenn Sie den Elementor-Shortcode-Designer installieren, können Sie Shortcodes mit Ihrem gewählten Layout im . erstellen Modern Events Calendar plugin.
Mit dem Elementor-Plugin können die Widgets neu angeordnet und so auf Ihrer Webseite platziert werden, wie Sie es möchten. Sie können auch andere Details wie die Anzahl der angezeigten Ereignisse ändern oder andere Komponenten wie die Kartenansicht aktivieren und deaktivieren.
Der Shortcode-Designer ist mit beidem ausgestattet Hauptstadt und Single Darstellungsmethoden bzw. Sie können auf alle erweiterten Einstellungen auf einer Seite zugreifen und die nützliche Ereigniskarte platzieren, damit Benutzer Ihre Pläne einfacher finden.
Die Suchleiste und die Filteroptionen ermöglichen es Ihrem Publikum ebenfalls, die Ansicht Ihrer Ereignisse entsprechend anzupassen. Alles ist leicht zugänglich und die Ereignisse können in einer Popup-Ansicht innerhalb der Seite angezeigt werden.
Sie können all diese praktischen Funktionen in vielen anderen WordPress Elementor-Kalender-Plugins nicht finden.
Elementor Shortcode Designer-Addon
Verwenden Sie dieses Add-on, um Ihr Formular im Elementor Editor zu erstellen. Es ermöglicht Ihnen, viele verschiedene Arten von Feldern zu verwenden und sie durch Ziehen und Ablegen neu anzuordnen und ihre Stile zu ändern.
Wie verwende ich den Elementor Shortcode Designer?
Kaufen und installieren Sie das Addon von der Webnus-Website und aktivieren Sie es. Das Addon wird Ihrer Liste der Plugins unten hinzugefügt:
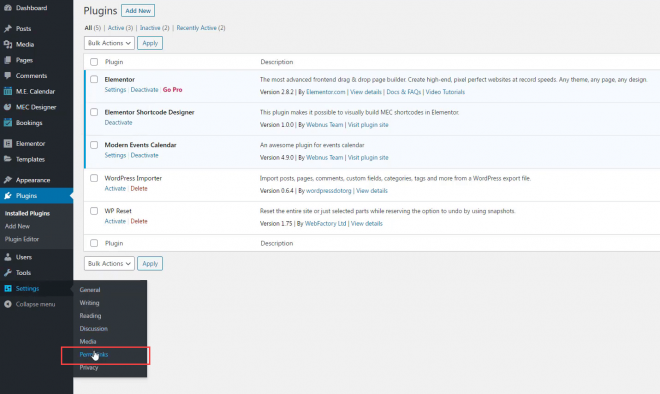
Jetzt geh rüber zu Permalinks aus Ihrem Einstellungsmenü:
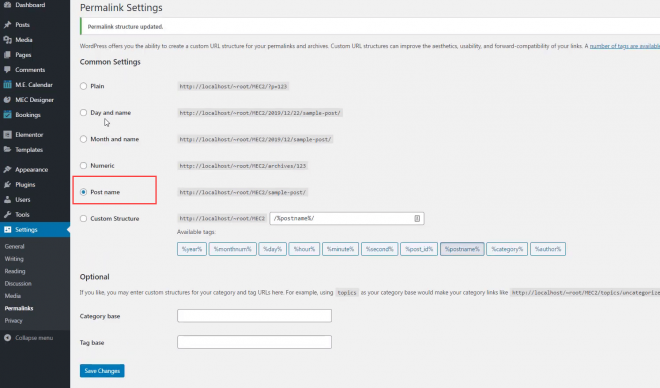
Und wähle Anschriftname von der Liste:
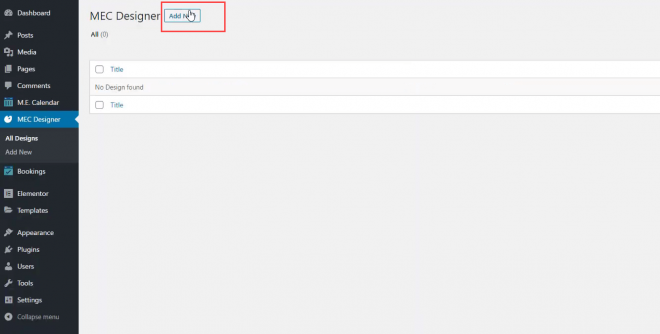
Als nächstes gehe rüber zu MEC-Designer aus dem Menü und klicke auf Neue hinzufügen:
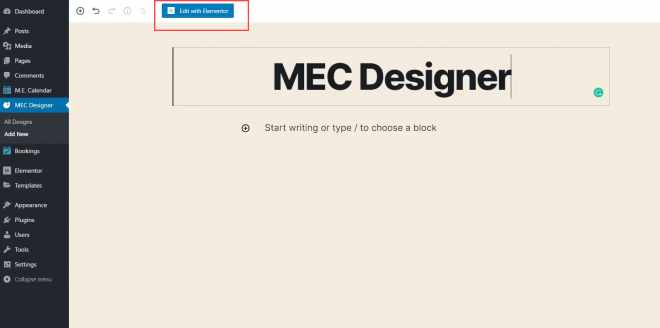
Wählen Sie einen Titel aus und klicken Sie auf Bearbeiten mit dem Elementor Button:
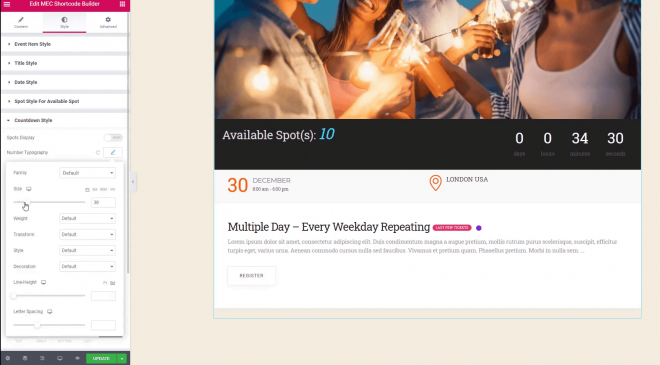
Wählen Sie wie bei den vorherigen Funktionen aus dem linken Menü aus, was Sie benötigen, und gestalten Sie Ihren Shortcode so, dass er Ihren Anforderungen entspricht. Sie können die Layouts ändern, die Größe von Fotos ändern, die Farbe von Schaltflächen und Texten ändern, Hintergrundüberlagerungen und Typografie auswählen.
Darüber hinaus können Sie den Ort Ihrer Veranstaltung angeben, damit die Benutzer Sie bequemer finden. Eine Funktion, die in anderen WordPress Elementor-Kalender-Plugins nicht zu finden ist.
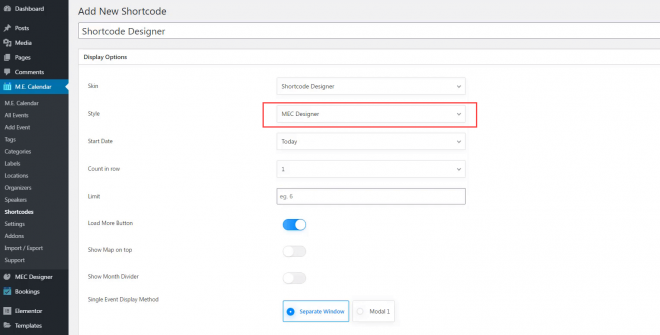
Öffnen Sie dann die Shortcodes aus den Einstellungen deines Plugins und wähle den Namen des Stils, den du gerade erstellt hast, aus der Liste, wie unten gezeigt:
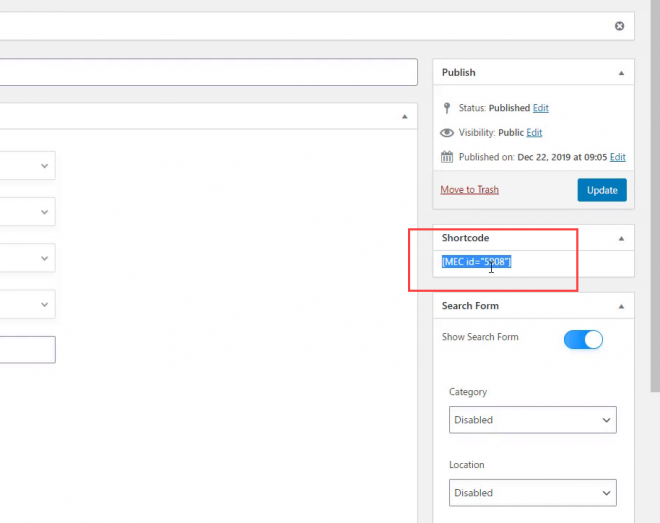
Kopieren Sie am Ende den Shortcode, der auf der rechten Seite Ihres Bildschirms angezeigt wird:
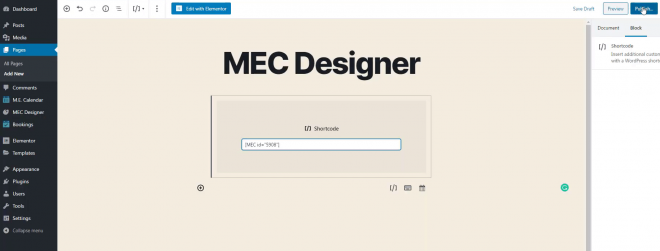
Kehren Sie nun zu der von Ihnen erstellten Seite zurück, fügen Sie den Shortcode als Inhalt Ihrer Seite ein und veröffentlichen Sie ihn:
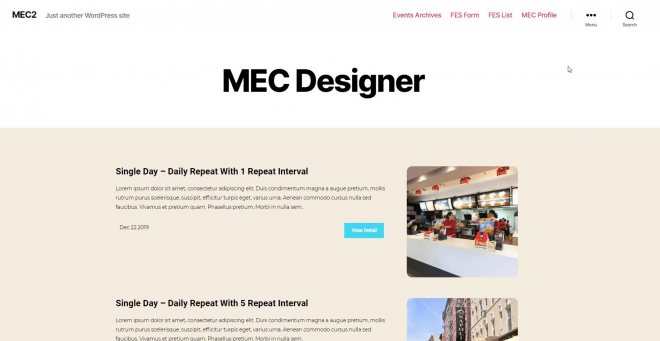
Sie sind fertig! Jetzt können Sie Ihre Events so sehen, wie Sie sie erstellt haben:
Sie können Ihr Design des Shortcodes jederzeit ändern und entsprechend bearbeiten. Andere Einstellungen, wie das Laden weiterer Schaltflächen, das Anzeigen einer Karte oben und die Geolokalisierung, können auf der Bearbeitungsseite Ihrer Shortcodes aktiviert werden.
Sie können sich das obige Video ansehen, um mehr über die Verwendung dieses Addons zu erfahren.
Letzte Worte
Die Veranstaltungsverwaltung ist ein wesentlicher Bestandteil einer Website, und die WordPress-Kalender-Plugins von Elementor bieten Ihnen eine Vielzahl von Optionen, um Ihre Veranstaltungen bis ins letzte Detail anzupassen.
Das Modern Events Calendar ist der beste WordPress-Ereigniskalender, der vollständig in Elementor integriert ist. Die Mitglieder des Webnus-Teams haben mehr als ein Eisen im Feuer, da sie sich auf alle Aspekte konzentriert haben, um die beste Erfahrung unter den WP Elementor-Kalender-Plugins zu bieten.
Abgesehen von den vollständigen Anpassungsfunktionen, die Sie erhalten können, wurden auch mehrere Add-Ons veröffentlicht, um die Anforderungen Ihrer Website noch besser zu erfüllen. Wir haben diese vier praktischen Tools im Detail vorgestellt, um Ihnen zu zeigen, was Sie mit diesen Funktionen des Plugins erreichen können.
Wenn Sie das nächste Mal über Anpassungen nachdenken, denken Sie einfach an die unbegrenzten Aufgaben, die Sie mit dem MEC-Plugin auf Ihrer Website ausführen können.
Empfohlen Beiträge

Elementor VS WPBakery: Was ist besser?
29. April 2024

2023 im Rückblick: Modern Events Calendar Wachstum
4. Februar 2024
























Modern Events CalendarEs bietet eine nahtlose Integration mit beliebten Seitenerstellern wie Elementor und bietet außerdem Kompatibilität mit Gutenberg, dem Standard-WordPress-Editor.