
Elementor WooCommerce Builder: Der beste Weg, um E-Commerce-Websites zu erstellen
Planen Sie, einen neuen WooCommerce-Shop zu eröffnen und mit dem Verkauf von Dienstleistungen und Produkten über das Internet zu beginnen? Da Sie im Internet viele Ratschläge finden können, kann der gesamte Vorgang, einen Laden zu erstellen, der wirklich gut zu sein scheint, normalerweise etwas überwältigend erscheinen.
In diesem Artikel zeigen wir Ihnen die konkreten Maßnahmen, die Sie ergreifen möchten, um Ihren Shop aufzuwecken und so schnell wie möglich zu betreiben.
Zusammen mit Elementor und WooCommerce Builder treffen Sie auf einen makellosen, maßgeschneiderten Shop. Dieser frische, kompakte und visuelle Prozess beseitigt einfach die meisten Störungen, mit denen Profis bei der Einrichtung eines Shops auf WordPress konfrontiert sind.
Wenn Sie einfach nur einen kleinen Internetshop aufbauen möchten, ist dieser Artikel der ideale Ratgeber für Sie.
Heute helfen wir Ihnen Schritt für Schritt, wie es geht Erstellen Sie eine E-Commerce-Website mit Elementor & WooCommerce.
Bevor wir jedoch zur Sache kommen, gestatten Sie mir, ein paar authentische Wahrheiten zu erklären.
Mit technologischen Durchbrüchen in all den Jahren ist es viel einfacher und schneller geworden, in Dienstleistungen und Produkte über eine E-Commerce-Site zu investieren und diese zu verkaufen.
Ihr physisches Geschäft sollte über eine Internetplattform verfügen, um die Geschäftsentwicklung fortzusetzen. Es ist wichtig, Ihre Webstrategie zu entwickeln, um in diesem Wettbewerbsumfeld zu bestehen. Andernfalls können Sie viele potenzielle Interessenten für Ihr Unternehmen verlieren.
Auf der anderen Seite können Sie, falls Sie keinen physischen Shop haben, Ihr Online-Geschäft starten und Ihre Dienstleistungen und Produkte an Ihre Besucher verkaufen. Alles, was Sie brauchen, ist eine professionelle Website.
Die steigende Zahl von Käufern zeigt nachweislich, dass es für Sie nie einen besseren Zeitpunkt gab, ein E-Commerce-Geschäft zu beginnen als jetzt.
Hier geht es jedoch um die Konstruktion eines E-Commerce-Website-Design mit keine Kodierung Wissen. Nun, WordPress mit seinen hilfreichen Toolkits hat dieses Dilemma vor vielen Jahrzehnten gelöst.
WooCommerce ist das Plug-in, um Ihre WordPress-Site als E-Commerce-Business-Plattform anzuzeigen. Alles im Handumdrehen. Keine Programmierung, kein HTML, nur ein paar Klicks.
Und noch interessanter ist, dass es völlig kostenlos ist. Aus diesen Gründen haben viele Benutzer ihre Shops von anderen E-Commerce-Plattformen wie z Shopify zu WooCommerce.
Heute stellen wir Elementor ins Rampenlicht. Dieser Drag-and-Drop-Seitenersteller hat das Erstellen von Websites so einfach wie das ABC gemacht. Bewegen Sie einfach Ihren Cursor und machen Sie Ihre Website startklar. Ohne vorherige Informationen oder qualifizierte Hilfe haben Sie alle idealen Möglichkeiten, um eine schönere Website wie ein Spezialist zu erstellen.
Hier sind die Voraussetzungen für die Entwicklung Ihres Internetshops:
- Ein WordPress-Blog
- WooCommerce-Plugin (kostenlos)
- Elementor-Plugin (Kostenlos)
Elementor WooCommerce-Builder
Nehmen wir an, Sie hatten zuvor Ihren richtigen Domainnamen-Hosting- und Hosting-Plan für Ihre Site. Konfigurieren Sie dann Ihre eigene WordPress-Website und installieren Sie alle wichtigen Plugins, einschließlich WooCommerce und Elementor.
Der Einrichtungs- und auch Auslösevorgang für WooCommerce ähnelt jedem WordPress-Plugin. Lassen Sie uns den besten Weg zeigen, um die grundlegenden WooCommerce-Seiten und -Einstellungen zu konfigurieren.
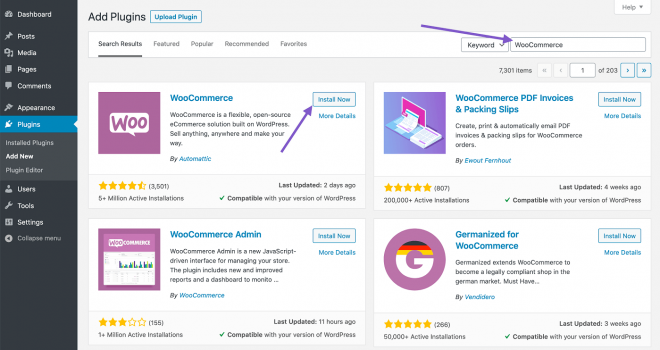
Schritt XNUMX: Beginnen Sie mit der Installation des WooCommerce-Plugins
So richten Sie das WooCommerce-Plug-in ein und lösen es aus:
- Navigieren Sie zum WordPress Admin Dashboard → Plugins → Neu einfügen
- Suche nach 'WooCommerce'
- Dann installiere und aktiviere das Plugin
- Klicken Sie auf „Jetzt aktivieren“
Dann finden Sie einen Installationsassistenten. Es ist möglich, diesen Teil zu umgehen. Es ist auch möglich, diesen Teil zu überspringen und alle Änderungen manuell zu übernehmen. Trotzdem ist es viel besser, die Vorgehensweise und die Einstellungen zur Anpassung zu spüren. Kommen wir also zum Installationsassistenten.
Bereitstellung grundlegender Informationen
Zu Beginn stellt Ihnen der Assistent einige Fragen zu den Anfangsdaten Ihres Shops, einschließlich des Geschäftsstandorts, der Warenart, der von Ihnen verwendeten Währung und auch der Arten von Waren, die Sie vermarkten möchten (ob physisch, elektronisch oder beides). .
Sie können hier auch feststellen, ob Sie WooCommerce erlauben möchten, Ihre Nutzung für den Fortschritt des Shops zu verfolgen.
Füllen Sie dieses Formular entsprechend aus und klicken Sie dann unten auf die Schaltfläche „Los geht's“, um zu den nächsten Schritten zu gelangen.
Einrichtung von WooCommerce Payment Gateways
Hier können Sie die Zahlungsoptionen für Ihren Internetshop konfigurieren. Die Optionen in diesem Abschnitt beziehen sich auf Ihren Geschäftsstandort und die gewünschten Produkttypen online verkaufen.
Sie können auch die "Offline-Zahlungen" auswählen und eine Zahlungsoption wie Scheck, Banküberweisung oder Bargeld aus dem Dropdown-Menü auswählen.
Nachdem Sie mit dem Teil fertig sind, klicken Sie auf „Weiter“, um zum nächsten Schritt zu gelangen.
Etablierung des WooCommerce-Versands
In diesem Abschnitt geht es um den Versand Ihrer Produktdetails. WooCommerce unterstützt zwei Versandzonen:
Das eine sind die USA und Kanada, das andere der Rest der Welt.
Wenn Sie sich in den USA oder Kanada befinden, haben Sie die Option zum Live-Versand. Sie haben jedoch auch die Möglichkeit, eine Versandkostenpauschale festzulegen.
Außerdem müssen Sie bei der tatsächlichen Liefergeschwindigkeit Gewicht und Abmessungen Ihres Produkts angeben.
Bevor Sie auf „Weiter“ klicken, stellen Sie sicher, dass Sie Ihre Zugangsdaten über die Option „Versandetiketten zu Hause drucken“ ausdrucken.
Konfigurieren einiger zusätzlicher Optionen
In diesem Schritt fordert WooCommerce Sie auf, eine Reihe von Plugins einzurichten, wie Jetpack für automatisierte Steuern, Facebook für WooCommerce und MailChimp für E-Mail Marketing.
Wählen Sie aus, was Sie für Ihre E-Commerce-Site als entscheidend erachten. Kreuzen Sie einfach jede oder einige oder alle dieser Optionen an und sie werden automatisch zu Ihrer Internet-Website hinzugefügt. Sie können sie auch manuell installieren, wenn Sie möchten.
Verbinden von WooCommerce und Jetpack & Abschließen des Setups
Nun fordert Sie der Installationsassistent auf, Ihre Site mit Jetpack zu verbinden. Mit diesem Plugin müssen Sie sich keine Sorgen um die Sicherheit des automatischen Besteuerungsprozesses machen. Außerdem arbeitet Jetpack unglaublich gut mit den meisten Funktionen in Bezug auf die Besteuerung zusammen. Auch hier können Sie es manuell aus dem WordPress-Verzeichnis installieren.
Klicken Sie auf „Weiter mit Jetpack“.
Es ist fast das Ende.
Auf dieser Seite können Sie Ihr Dashboard erstellen, exportieren, überprüfen oder alle Einstellungen überprüfen. Einfach prüfen und fortfahren.
Fantastischer Job! Sie haben alle wesentlichen Einstellungen für den WooCommerce-Shop vorgenommen. Sie können nun Produkte hinzufügen.
Schritt XNUMX: Hinzufügen von Produkten zu Ihrem WooCommerce-Shop
Gut gut gut. Jetzt ist es an der Zeit, Ihren Internet-E-Commerce-Shop mit den Dienstleistungen und Produkten zu füllen, die Sie den Benutzern zum Kauf anbieten möchten.
Lassen Sie uns Schritt für Schritt durchgehen, damit Sie nichts verpassen!
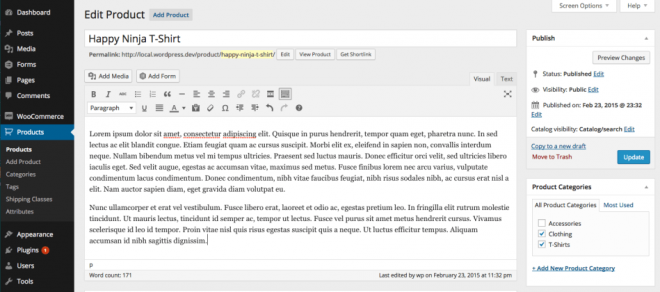
Einfügen eines Produkts
Gehen Sie in Ihrem WordPress-Dashboard zu Produkte → Neu hinzufügen.
Dort sehen Sie, dass Sie Informationen zu den Waren hinzufügen können, die Sie Ihrer Website hinzufügen möchten.
Hier können Sie Ihre Produktdetails wie Produktname, Typ, Bild, Etikett, Galerie, Beschreibung usw. einfügen. Sie müssen die gesamten Produkte, die Sie auf Ihrer Website haben möchten, nacheinander aufnehmen.
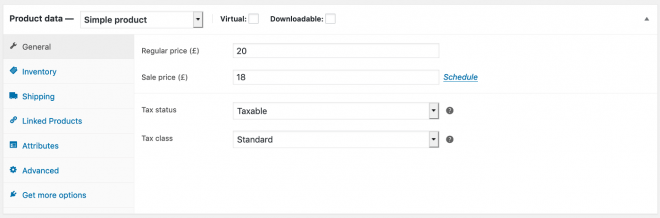
Produktdaten konfigurieren
Unterhalb des Haupteditorfensters sehen Sie ein Panel, in dem Sie Ihre Produktdaten platzieren können. Es ist zwingend erforderlich, diese Informationen sorgfältig anzupassen, da sie die reibungslose Funktion Ihrer Website beeinträchtigen.
Wählen Sie zunächst die Datentypen Ihrer verfügbaren Waren aus dem Dropdown-Menü aus. Diese Typen können sein:
- Einfache Produkte
- Gruppierte Produkte
- Externe/Affiliate-Produkte
- Variable Produkte
Diese Auswahl wirkt sich auf Ihre Konfigurationsoptionen aus. Wählen Sie diese Daten daher basierend auf Ihrer Geschäftsstärke, Geschäftsart, Produktgruppierungen usw.
Sobald Sie fertig sind, können Sie unter „Alle Produkte“ auf die Artikel zugreifen.
Überprüfen der Front-End-Ansicht Ihrer Produkte
Jetzt können Sie die Frontend-Ansicht Ihres Shops und die Darstellung Ihrer Dienstleistungen und Produkte sehen. Sie sollten sich jedoch bewusst sein, dass ein Großteil dieses Erscheinungsbildes von der Thema, das du gewählt hast.
Schritt XNUMX: Entwerfen mit Elementor
Um Ihren Online-Shop mit Elementor zu gestalten, müssen Sie zu WordPress Dashboard → Plugins → Neu hinzufügen gehen, dann nach 'Elementor' suchen und dann installieren und aktivieren.
Der Aktivierungsprozess ist der gleiche wie bei WooCommerce.
Alternativ ist es auch möglich, Elementor manuell herunterzuladen und seine Datei mit der Upload-Plugin-Option hochzuladen.
Jetzt haben Sie Elementor unter Ihrer Kontrolle. Beginnen Sie mit der Gestaltung Ihrer Seiten.
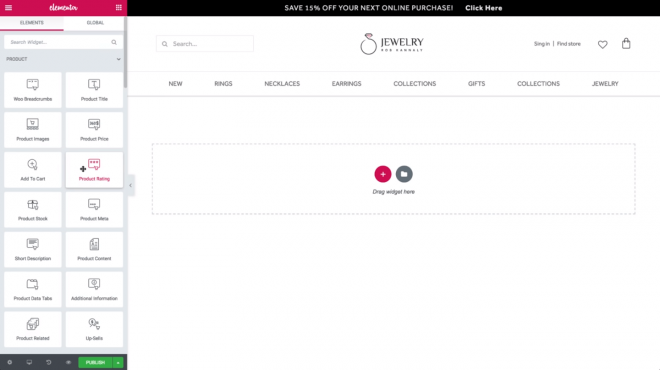
Erstellen einer Produktseite mit Elementor
Mit den dynamischen Funktionen und Widgets von Elementor können Sie jeden Zentimeter Ihres Internetshops anpassen. Wenn Sie mit Elementor nicht vertraut sind, können Sie auch diese Schritt-für-Schritt-Anleitung.
Lassen Sie uns nun gemeinsam eine Artikelseite entwickeln, damit Sie die genauen Besonderheiten eines solchen Prozesses sehen können.
Gehe zu WordPress Dashboard → Seiten → Neu hinzufügen.
Geben Sie dann einen Seitennamen ein und wählen Sie die Option Elementor Canvas aus dem Dropdown-Menü der Vorlage auf der rechten Seite.
Klicken Sie am Ende auf „Mit Elementor bearbeiten“ und machen Sie sich an die Gestaltung mit diesem WordPress-Builder.
Die Verwendung einer vorgefertigten Vorlage ist ebenfalls eine Option.
Um Ihre Vorlagenbibliothek zu erweitern, können Sie auch Add-Ons von Drittanbietern installieren.
Elementor bietet Ihnen völlig kostenlose grundlegende Tools, mit denen Sie einen professionellen Webshop erstellen können. Es hilft Ihnen, verschiedene Arten von Kategorien und eine bestimmte Klasse für jedes Ihrer Produkte zu erstellen.
Finalisieren Sie das Design
Nachdem Sie alle Anpassungen vorgenommen haben, sollten Sie die Seite veröffentlichen. Aber halte durch! Zuvor müssen Sie eine bestimmte Kategorie festlegen, unter der Ihre Seite angezeigt werden soll.
Nun, mit dem gleichen Verfahren können Sie auch andere Seiten anpassen. Hier schränkt dich nichts ein. Was auch immer Ihnen in den Sinn kommt, kann mit verschiedenen Widgets aus dem linken Editor-Panel gemacht und angezeigt werden.
Eine Reihe von unverzichtbaren Seiten und Funktionen für Ihre E-Commerce-Website
Der Schlüssel zum Online-Shop besteht darin, die Kunden so zu binden, dass sie Ihre Website lange nutzen können. Ansonsten gehen sie in ein Einkaufszentrum und kaufen, was sie brauchen.
Um einen solchen Status zu erreichen, muss Ihre Website über eine organisierte Anordnung verfügen.
Es ist entscheidend, dass Besucher ihre Bedürfnisse mühelos finden. Ihr Webshop sollte so gut erreichbar sein, dass Nutzer schnell und einfach zu ihren gewünschten Dienstleistungen und Produkten gelangen. Jetzt, da Sie ein Internet-Shop-Besitzer sind, sollten Sie wissen, welche Seiten Ihre Website benötigt. Machen wir eine Tour!
- Startseite: Dies ist eigentlich die Schaufensterfront Ihres Shops. Es ist der wichtigste Anziehungspunkt, um die Blicke Ihrer Zuschauer auf sich zu ziehen. Es gibt den Besuchern eine Gesamtdarstellung Ihres Unternehmens.
- Produktseite: Diese Seite dient zur Anzeige der Informationen zu einem bestimmten Produkt zusammen mit einer Schaltfläche „In den Warenkorb“. Außerdem haben Sie auf dieser Seite die Möglichkeit, ähnliche oder andere relevante Produkte vorzuschlagen.
- Kategorie Seite: Dies ist eigentlich die Listenansicht Ihrer Produkte.
- Kategorieübersicht: Auf dieser Seite können Sie alle Kategorien und Unterkategorien anzeigen. Es ermöglicht den Besuchern zu sehen, was Sie zu verkaufen versuchen und sofort zu überprüfen, was sie brauchen. Es ist auch möglich, diesen Teil zu überspringen, wenn Ihr Geschäft nur eine einzige Produktgruppe enthält.
- Suche: Die Bereitstellung von Suchoptionen ist ein Muss für einen Internetshop.
- Anmelden/Konto erstellen Seite: Es ist eine fantastische Gelegenheit, die Informationen Ihrer Besucher zu erhalten. Sie können es später verwenden, um Werbeaktionen und Rabatte anzubieten.
- Gast Kasse: Wenn Sie eine Seite für Gastbenutzer einrichten, die ihre Informationen nicht mit Ihnen teilen möchten, respektieren Sie sie tatsächlich.
- Mein Einkauf: Eine Einkaufshistorie hilft Ihren Kunden, ihre vorherigen Bestellungen in Ihrem Geschäft einzusehen.
- Warenkorb: Hier können digitale Käufer sehen, was sie ihrem Warenkorb hinzugefügt haben, zusammen mit dem Gesamtpreis, den Versandkosten, einem Feld für Coupons usw.
- Rückerstattung: Wenn Sie Ihren Kunden die Möglichkeit geben, das Gekaufte unter bestimmten Bedingungen zurückzugeben/umzutauschen, geben Sie ihnen ein ausgezeichnetes Vertrauen, weiterhin auf Ihrer Website einzukaufen.
- Ort: Einige Kunden überprüfen möglicherweise die Adresse Ihres Shops. Stellen Sie sicher, dass Sie ihnen diese Informationen zur Verfügung stellen.
- Live-Chat: Experimente zeigen, dass viele Kunden menschliche Interaktion bevorzugen. Fügen Sie also Ihrem Shop eine Live-Chat-Option hinzu.
- Bewertungen: Dieser ist entscheidend! Ermöglichen Sie Ihren Kunden, ihre eigenen Perspektiven, Anforderungen, Fragen und Einkaufserfahrungen auf Ihrer eigenen E-Commerce-Website zu teilen. Günstiges Feedback fungiert als hervorragender Influencer für Ihre zukünftigen Kunden.
Betrachten Sie die oben genannten Seiten nicht als starre Seiten. Sie können sie basierend auf den von Ihnen bereitgestellten Produkten auf beliebige Weise subtrahieren oder hinzufügen.
Um es zusammenzufassen, vergessen Sie nicht, dass Online-Hopping nicht mehr nur ein Luxus ist.
Eine große Anzahl von Menschen engagiert sich in Online-Geschäften, um ihre Dienstleistungen oder Produkte anzubieten. Um sich vom Publikum abzuheben, benötigen Sie einen geeigneten Plan und ein Programm für kleine Unternehmen. Es gibt Ihnen die Möglichkeit, das ideale Publikum für Ihre eigene Marke zu gewinnen.
Empfohlen Beiträge

Beste WooCommerce-Marken-Plugins im Jahr 2024
30. April 2024

7 Möglichkeiten, online Geld für Anfänger zu verdienen
29. April 2024
Ich habe mich für dein Theme entschieden Deep und es war großartig. Danke Webnus.
Wow, cooler Artikel! Wirklich nützliche Tipps. Viele Leute denken, dass die Verwendung eines Website-Builders eine der besten Optionen für einen günstigen Start ist, aber Ihre Ratschläge sind viel nützlicher. Vor allem, wenn es um Design und alles andere geht. Habe mal mit ramotion gearbeitet also weiß ich wovon ich rede.
Großartiger Artikel. Könnte nicht viel besser geschrieben werden! Woocommerce ist die weltweit beliebteste Open-Source-E-Commerce-Lösung. Als Webdesigner in Dubai untersucht er gründlich alle Elemente eines Virtual-Reality-Commerce-Shops für garantierte Leistung und Perfektion.






Nachdem ich unermüdlich für einen Profi gearbeitet habe, schreibe ich meine Papierfirma und plane, ein eigenes kleines E-Commerce-Geschäft zu gründen. Ich hatte Probleme beim Einrichten meines WooCommerce-Shops. Dieser Blog beschränkt sich wirklich darauf, wie Sie Ihren WooCoomerce-Shop in nur wenigen einfachen Schritten einrichten können. Wirklich hilfreich und aufschlussreich!
Wir sind so froh, dass dieser Blog Ihnen geholfen hat. Mein Vorschlag ist, dass Sie eine Bewertung für uns auf webnus.net schreiben und uns Ihre Gedanken mitteilen.