
Wie kann man die Geschwindigkeit der Website verbessern, indem man Gtmetrix-Fehler behebt?
Die Geschwindigkeit der Website ist einer der wichtigsten Faktoren bei den Optimierungs- und SEO-Kriterien. Gtmetrix ist eines der besten und praktischsten Tools zum Messen der Website-Geschwindigkeit.
Tatsächlich ist die Ladegeschwindigkeit einer der wichtigsten Faktoren für das Google-Ranking und SEO. Auf der anderen Seite hilft Ihnen die Verbesserung der Ladegeschwindigkeit, den „ersten Eindruck“, den Sie den Benutzern bieten, zu verbessern. Durch die Verbesserung der Seitengeschwindigkeit optimieren Sie also Ihre Website für Suchmaschinen und UX-Faktoren.
Es gibt viele verschiedene Tools, um Ihre Ladegeschwindigkeit zu messen. GTmetrix, Google Page Speed, Pingdom, Webseitentest und so weiter. Wir können sagen, dass GTmetrix einer der besten auf der Liste ist. In diesem Artikel werden wir über GTmetrix, seine Funktion und die wichtigsten Fehler sprechen, die es Ihnen während eines Tests zeigt.
Die Geschwindigkeit der Website variiert auf verschiedenen Websites und hängt von verschiedenen Faktoren ab, wie dem von Ihnen verwendeten Thema, den von Ihnen installierten Plugins, den von Ihnen verwendeten benutzerdefinierten Codes, den von Ihnen eingehaltenen Optimierungsfaktoren und vielen anderen Faktoren, die wir erwähnen können.
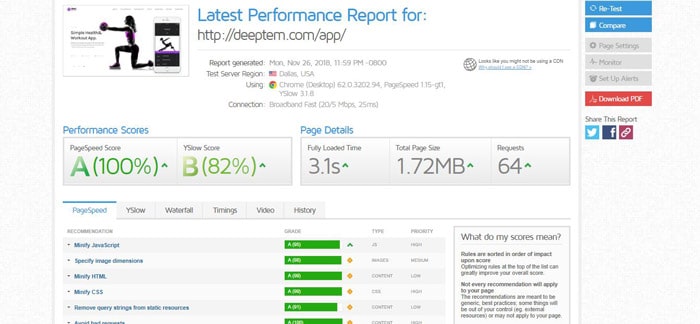
Im Bild unten sehen wir zum Beispiel das Testergebnis auf einem der Deep Themendemos, die erstaunliches zeigen Geschwindigkeit Seite. Dieses Ergebnis zeigt, dass dieses Theme vollständig vom Entwicklerteam selbst optimiert wurde und Sie sich keine Sorgen um die Optimierung der Website-Geschwindigkeit machen müssen.

Dies zeigt, wie wichtig Ihr Thema ist. Sie sollten diesen Faktor berücksichtigen für Thema kaufen, insbesondere in WordPress. Bleiben wir bei unserem ursprünglichen Ziel. Wir werden über GTmetrix-Fehler und deren Lösungen sprechen.
Was ist GTmetrix genau?
Lassen Sie uns von GTmetrix selbst zitieren:
GTmetrix ist eines der Tools, die wir immer häufiger verwenden, um detaillierte Berichte über die Leistung unserer Website zu erhalten. Es ist ein kostenloses Tool, das die Geschwindigkeitsleistung Ihrer Seite mit Google Page Speed und YSlow analysiert. GTmetrix generiert dann Bewertungen für Ihre Seiten und bietet umsetzbare Empfehlungen zur Behebung.
GTmetrix ist nicht nur ein Webservice, sondern auch ein Plugin und für diejenigen, die kein Plugin verwenden möchten, können sie ihre webbasierte Version unter „gtmetrix.com“ verwenden.
In der Zwischenzeit können Sie das interaktive GTmetrix-Lesezeichen auch in Ihrem Firefox, Chrome usw. hinzufügen. Safarioder Internet Explorer-Browser.
Bedeutung optimierter GTmetrix-Elemente (PageSpeed & YSlow):
Geschwindigkeit ist ein entscheidendes Element, um den Besuchern Ihrer Website eine angenehme UX (Benutzererfahrung) zu bieten. Es lenkt die Aufmerksamkeit und den Fokus der Besucher, um sicherzustellen, dass sie die echten und tatsächlichen Inhalte der Website sehen, und dass sie ihre Zeit mit den echten Inhalten verbringen und die Ladezeit Ihrer Bilder und Skripte der Website verringern.
Studien haben gezeigt, dass Benutzer nicht mehr als 4 Sekunden Ladezeit tolerieren.
Wenn Ihre Website keine schnelle Reaktion und keine schnelle Ladezeit hat, verlassen die Benutzer Ihre Website. In Bezug auf SEO erwähnt Google die Verwendung des PageSpeed-Scores in seinem Ranking-Algorithmus. Mit anderen Worten, Ihre Website kann aufsteigen, wenn Sie das PageSpeed-Element verwenden.
Wenn Sie als Entwickler und Vermarkter Ihre Website optimieren möchten, sollte PageSpeed zu den wichtigsten Optimierungen gehören könnte sein Beschleunigen Sie WordPress-Dienste von uns.
Check this out: Wie kann man die WordPress-Site-Performance beschleunigen Ultimate 2020 Guide?
Pagespeed
PageSpeed bewertet die Konformität der Seite mit einer Reihe verschiedener Regeln. Diese Regeln sind allgemeine Best Practices für das Front-End, die Sie in jeder Phase der Webentwicklung anwenden können.
YSlow
YSlow bewertet Webseite basierend auf einem der drei vordefinierten Regelsätze oder einem benutzerdefinierten Regelsatz.
GTmetrix-Analysefehler
Fehler bei der Netzwerkverbindung
Wenn Sie Fehler wie die folgenden erhalten:
- „Zeitüberschreitung beim Lesen“
- "Rohrbruch"
- "Verbindung von Peer zurückgesetzt"
Es kann zu Verbindungsproblemen zwischen unserem Server und dem GTmetrix-Testserver kommen.
Serverstatusfehler
GTmetrix analysiert nur Seiten, die einen erfolgreichen HTTP-Statuscode zurückgeben. Das heißt, wenn Sie diesen Fehler erhalten, hat Ihre Seite einen Fehler-HTTP-Statuscode. Die häufigsten Gründe dafür sind:
- Ihre Webanwendung, die die Seite generiert, gibt fälschlicherweise einen Fehler-HTTP-Statuscode zurück, gibt jedoch Seiteninhalt zurück, der keinen Fehler anzeigt.
- Ihre Webanwendung blockiert GTmetrix den Zugriff auf die Seite. Bei WordPress könnte es an Plugins wie Bad Behavior oder Wordfence liegen. Bei E-Commerce-Software ist es üblich, dass der Zugriff anhand der IP gesperrt wird.
- Sie verwenden einen Rückwärtsgang Stellvertreter wie CloudFlare und es blockiert GTmetrix am Zugriff auf die Seite.
SSL-Zertifikatfehler
GTmetrix analysiert nur HTTPS-Sites, die über ein gültiges, vertrauenswürdiges SSL-Zertifikat verfügen. Diese Art von Fehlern tritt häufig auf, wenn die Zwischen-/Kettenzertifikate nicht richtig installiert sind.
DNS-Fehler
Wenn GTmetrix Probleme beim Auflösen der Domain Ihrer Site hat, haben Sie möglicherweise Probleme mit der DNS-Konfiguration oder DNS-Einträge wurden zwischengespeichert, wenn Ihre Site kürzlich die Nameserver geändert hat.
Das Laden Ihrer Seite hat zu lange gedauert
Die maximale Zeit, die GTmetrix auf das Laden einer Seite wartet, beträgt 2 Minuten. Die häufigsten Gründe für diesen Fehler sind:
- Eine extrem langsam geladene Seite oder Ressourcen
- JavaScript, das verhindert, dass das Onload-Ereignis des Fensters ausgelöst wird.
Die URL schien keine HTML-Seite zu sein
Um sicherzustellen, dass Ihre Seite eine HTML-Seite ist, überprüft GTmetrix den Content-Type-Header auf Text/HTML, da GTmetrix nur HTML-Seiten analysiert.
Dieser Fehler kann auch auftreten, wenn der Content-Type-Header fehlt oder der Wert leer ist. Dieses Problem tritt normalerweise aufgrund der Webanwendung und nicht des Servers auf.
JavaScript-Umleitung oder Meta-Aktualisierung
Leider verarbeitet GTmetrix derzeit keine Seiten, die Meta-Aktualisierungen durchführen oder JavaScript verwenden, um die Seite umzuleiten, und kann diese Art von Fehler immer noch nicht beheben.
404-Fehler
404s sind einer der wichtigsten Fehler, die Sie für eine bessere Leistung beheben müssen. 404-Fehler verursachen falsche Anfragen und einige ernsthafte Probleme mit der Geschwindigkeit Ihrer Website. Entweder müssen Sie sie vollständig entfernen, indem Sie sie in Ihrer Suchkonsole in 410 umwandeln oder auf eine gültige URL umleiten.
Deaktivieren Sie das WooCommerce-Warenkorbfragment AJAX
Wenn Sie einen Online-Shop haben und WooCommerce verwenden, gibt es eine Ajax-Datei, deren Laden zu lange dauert. Es dauert 2 oder 3 Sekunden, um diese Ajax-Datei vollständig zu laden. Wenn Sie sie deaktivieren, würde dies die Ladegeschwindigkeit Ihrer Website verbessern. Sie können ein kostenloses Plugin verwenden, um das Problem mit dem WooCommerce-Warenkorbfragment zu lösen.
Ordnen Sie Ihre CSS- und Javascript-Dateien in der richtigen Reihenfolge neu an
Ihre CSS- und JS-Dateien sollten die Inline- Tag der ganzer Schild. Wenn sie von woanders geladen werden, müssen Sie sie neu anordnen oder von Ihrer Website entfernen.
Kontaktformular Captcha-Problem
Wenn Sie das Kontaktformular verwenden, können Sie Ihre Ladegeschwindigkeit verbessern, indem Sie das Caching-System deaktivieren. Das Kontaktformular versucht zu vermeiden, das Captcha zwischenzuspeichern, daher dauert die Durchführung des Vorgangs sehr lange. Sie können Ihre Ladegeschwindigkeit erhöhen, indem Sie sie deaktivieren.
Als nächstes werden wir einige der wichtigsten Fehler untersuchen, die Sie in Ihrem Website-Geschwindigkeitstestergebnis finden können. Wir haben praktische Lösungen bereitgestellt, von denen wir hoffen, dass sie Ihnen bei Ihrer Website-Optimierung helfen.
Parsen von Javascript aufschieben
Zuallererst sollten Sie wissen, dass wir zwei Möglichkeiten haben, die Javascript-Datei zurückzurufen und diese Art von Fehler zu beheben.
Methode 1:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "java.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load",
downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Methode 2:
CSS minimieren und kombinieren und Javascript minimieren
Es bedeutet, die Menge an CSS- und Javascript-Codes zu verringern. Um diesen Fehler zu beheben, löschen Sie einfach zusätzliche Leerzeichen und Beschreibungen.
Auf der GTmetrix-Website erhalten Sie eine komprimierte Version Ihres Stils oder Skripts mit dem Namen Optimize Version vor jedem Link, die Sie versuchen können, durch Ihren Stil und Ihr Skript auf Ihrer eigenen Website zu ersetzen aus den Stilen und Skripten Ihrer Website. Es gibt einige Online-Tools oder Plugins, die Ihnen helfen könnten.
Eigentlich sollten alle Ihre CSS- und JS-Codes nach dem schließenden Body-Tag platziert werden (nach -Tag), also müssen Sie sie in die richtige Reihenfolge bringen, um die Leistung Ihrer Website zu steigern.
Nutzen Sie Browser Caching
In diesem Fall zeigt Ihnen GTmetrix die Fälle, die besser im Explorer-Cache des Benutzers gespeichert werden können, um die Ladegeschwindigkeit der Website zu erhöhen.
GTmetrix sagte zum Beispiel, dass „http://…/font/calibri.woff“ im Cache des Benutzers gespeichert werden sollte.
Sie erkennen an der Erweiterung und Adresse, dass es sich um eine Schriftart handelt, die zur Gestaltung der Website verwendet wird. Es genügt zu sagen, dass die Schriftart mit der Erweiterung .woff im Explorer-Cache des Benutzers gespeichert werden sollte. Kopieren Sie dazu einfach den folgenden Code und fügen Sie ihn in die .htaccess-Datei ein:
ExpiresActive On ExpiresByType font/woff "Zugriff plus 1 Jahr" ExpiresDefault "Zugriff 1 Monat"
Wir haben ein Beispiel dafür gemacht, was Sie tun müssen, um einen Browser-Caching-Fehler zu beheben, aber das ist noch nicht alles. Es gibt viele verschiedene Elemente, die besser im Browser zwischengespeichert werden sollten. Nachfolgend finden Sie Codes für Ihre benötigten Daten:
#Komprimiere HTML, CSS, JavaScript, Text, XML und Schriftarten AddOutputFilterByType DEFLATE-Anwendung/javascript AddOutputFilterByType DEFLATE-Anwendung/rss+xml AddOutputFilterByType DEFLATE-Anwendung/vnd.ms-fontobject AddOutputFilterByType DEFLATE-Anwendung/x-font AddOutputFilterByType DEFLATE-Anwendung/x-font-opentype AddOutput-Anwendung/fxTypefon x-font-truetype AddOutputFilterByType DEFLATE-Anwendung/x-font-ttf AddOutputFilterByType DEFLATE-Anwendung/x-javascript AddOutputFilterByType DEFLATE-Anwendung/xhtml+xml AddOutputFilterByType DEFLATE-Anwendung/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByfType DEFLATE-Font/opentype AddOutputFilterByfType image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Browser-Bugs entfernen (nur für wirklich alte Browser erforderlich) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent ## VERLÄUFT HEADER-CACHING ## ExpiresActive On ExpiresByType image/jpg „Zugang 1 Jahr“ ExpiresByType image/jpeg „Zugang 1 Jahr“ ExpiresByType image/gif „Zugang 1 Jahr“ ExpiresByType image/png „Zugang 1 Jahr“ ExpiresByType image/svg+xml „Zugang 1 Monat“ ExpiresByType text/css „Zugang 1 Monat“ ExpiresByType application/pdf „Zugang 1 Monat“ ExpiresByType text/x-javascript „Zugang plus 1 Monat“ ExpiresByType application/javascript „Zugang plus 1 Monat“ ExpiresByType application/x-javascript „Zugang plus 1 Monat " ExpiresByType application/x-shockwave-flash "Zugriff 1 Monat" ExpiresByType image/x-icon "Zugriff 1 Jahr" ExpiresDefault "Zugriff 2 Tage"
Reduzieren Sie HTML
Es bedeutet, die Menge an HTML-Codes zu verringern. Ändern Sie dazu manuell die Codes wie folgt:
oder verwenden Sie diesen komprimierten Modus:
Kleines Inline-JavaScript
Um dies zu beheben, sollten Sie die Skripte für den Body-Bereich besser in den Head-Bereich der Website oder am Ende des Body-Bereichs übertragen. Legen Sie das schließlich in eine Datei und verweisen Sie auf diesen Link.
Keep-Alive aktivieren
Es bezieht sich darauf, die Datei zwischen Server und Explorer am Leben zu erhalten. Fügen Sie einfach diesen folgenden Code in den htaccess-Ordner Ihrer Website ein:
Header-Set Connection keep-alive
Vermeiden Sie schlechte Anfragen
Das bedeutet, dass die angeforderte Adresse nicht mehr existiert. Um diesen Fehler zu beheben, sollten Sie Adressen finden, die GTMetrix Ihnen in Ihrer Vorlage anzeigt, und diese löschen, da diese Adresse nicht verfügbar ist.
Anzahl der Anfragen
GTmetrix sagt, dass Sie weniger als 87 Anfragen auf einer Website haben sollten. Es ist eine durchschnittliche Zahl und je weniger Anfragen Sie haben, desto besser ist die Leistung.
Sie können das WP-Rocket- oder Lazy Load-Plugin verwenden, um dieses Problem zu beheben. Lazy Load lässt beispielsweise die Wertattribute des Images-Tags weg und lässt die Site vollständig laden, dann werden die Image-Wertattribute wieder in ihre vorherige Reihenfolge gebracht. Dadurch werden Anfragen beim Laden reduziert und Ihr „Time to first-byte“-Faktor verbessert.
Dies sind Plugins, die Sie kaufen können Deep Thema mit 20% Rabatt und ihr Guide wurde in der Deep Themendokumentation.
Bildabmessungen angeben
Dies bedeutet, Werte für die Breite und Höhe der Bilder auf unserer Website anzugeben. Es ist besser, nicht nur Werte für unsere Bilder über CSS anzugeben, sondern auch in HTML wie folgt:
Nachdem Sie diese Lösung durchgeführt haben, wird die SEO Ihrer Bilder gesteigert und optimiert, daher können Sie sehen, dass die Indexierungsgeschwindigkeit Ihrer Bilder steigt.
Mühelose Möglichkeiten zur Steigerung der Seitengeschwindigkeit
1 Plugins
Wenn auf Ihrer Website mehrere Plugins aktiv sind, kann dies Ihre Website verlangsamen. Deaktivieren Sie alle Plugins außer den im Theme enthaltenen und leeren Sie den Browser-Cache. Dann können Sie Ihre Plugins nacheinander aktivieren und überprüfen, welches Plugin Ihre Website verlangsamt.
2. Bilder
Bilder sind ein Schlüsselfaktor bei der Optimierung einer Website. Es ist wichtig, Ihre Bilder für Ihre Website zu optimieren. Bilder mit großen Formaten können Ihre Website verlangsamen. Laden Sie keine Bilder in großer Größe hoch. Wenn Ihr Weblog beispielsweise aus Bildern der Größe 800*600 besteht, sollten Sie ein Bild mit derselben Größe und nicht größer hochladen.
3. Gastgeber
Ihr Host oder Server kann ein Grund für die niedrige Geschwindigkeit Ihrer Site sein. Wenn Sie VPS für Ihr Hosting verwenden, kann dies an schlechten Konfigurationen und geringen Ressourcen liegen. Wenn Sie Shared Hosting nutzen, müssen Sie sich diesbezüglich an Ihren Hostprovider wenden, damit dieser dies überprüfen kann.
4. JS- und CSS-Dateien
Sie sollten ein Cache-Plugin verwenden. Diese Plugins verkleinern Ihre Dateien und kombinieren sie und speichern eine Version der Datei im Cache, um Ihre Serveranfragen zu reduzieren und als Ergebnis die Geschwindigkeit Ihrer Website zu erhöhen.
Unsere Vorschläge zur Erhöhung der Ladegeschwindigkeit Ihrer Website:
Sie können jederzeit ein kostenloses Plugin verwenden, um die Geschwindigkeit zu erhöhen, aber natürlich sind kostenpflichtige Plugins besser darin. Wir empfehlen WP Rocket.
A. Verwendung des WP-Rocket-Plugins (empfohlen)
1. Holen Sie sich Backup
Vor allem erhalten wir ein Backup von den Dateien, die sich ändern können. Dateien wie Bilder und Hauptdateien des Themas. Gehen Sie dazu in Ihr Host-Panel in wp-content/uploads/ und holen Sie sich ein Backup von den genannten Dateien. Holen Sie sich auch ein Backup aus dem Theme-Ordner und benennen Sie es before-minify.zip im Verzeichnis: wp-content/themes/deep
2. Kaufe und installiere WP Rocket
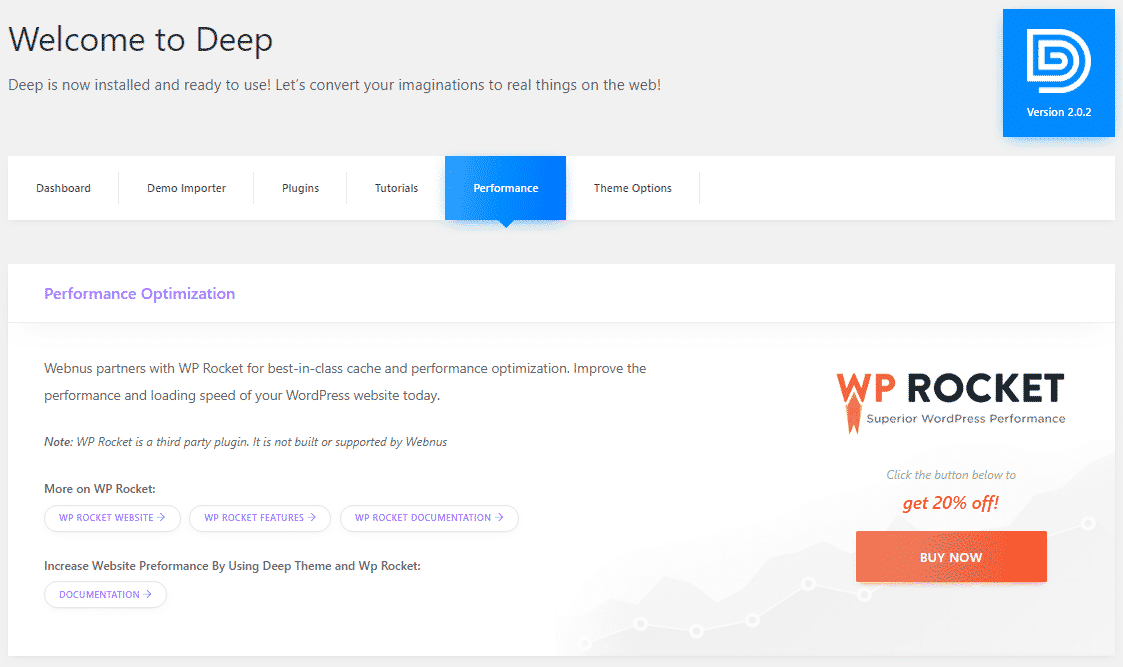
Deep ist in Zusammenarbeit mit WP Rocket und wir haben Ihnen einen 20% Rabattcode (Aktionscode) gewidmet. Sie können diesen Rabattcode für den Kauf des WP Rocket Plugins verwenden. Bitte folgen Sie dieser Adresse: WordPress Dashboard > Deep > Leistung
Hinweis: Alle Optionen des Cache-Plugins (wp-rocket) wie HTML, CSS Minify, JS Minify, CDN, Cache und Minify und alles, was mit dem Plugin zu tun hat, sollten deaktiviert werden, da das Plugin frisch ist.
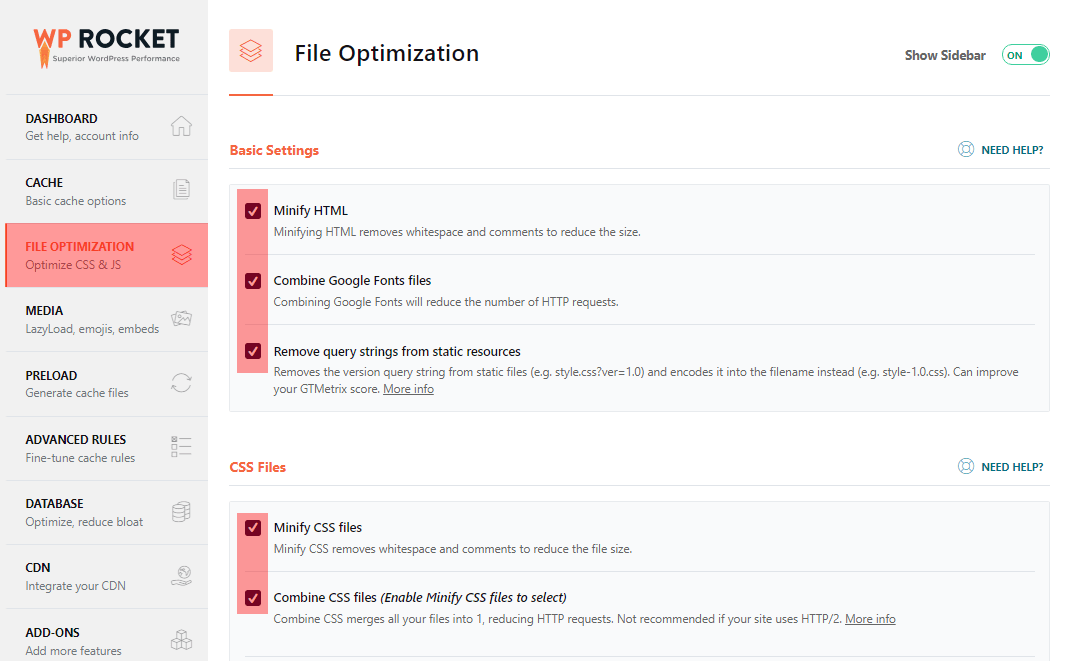
3. Dateioptimierung
Gehen Sie zu den Plugin-Einstellungen und aktivieren Sie auf der Registerkarte Dateioptimierung alle 3 Optionen für die Grundeinstellungen. Wie das Bild unten:
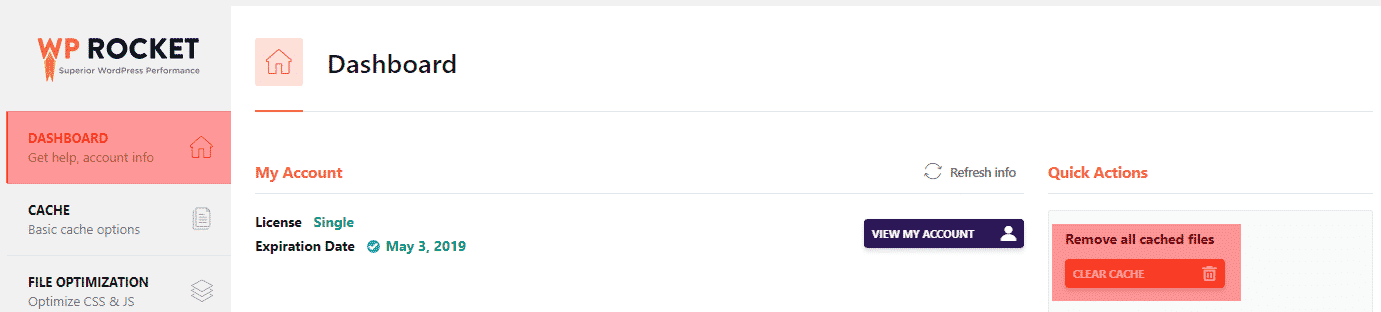
4. Cache leeren
Sie sollten den Cache vom Dashboard-Tab leeren
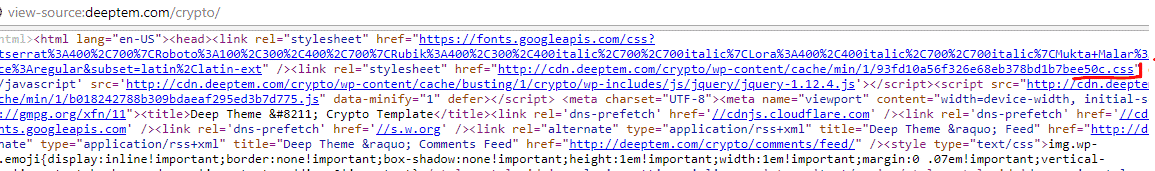
5. CSS-Inhalte abrufen
Öffnen Sie die Site im Gastmodus des Browsers und drücken Sie dann STRG + U, um die Site-Quelle anzuzeigen. Über dem HTML befindet sich eine von WP-Rocket erstellte CSS-Datei, klicken Sie auf und öffnen Sie die Datei.
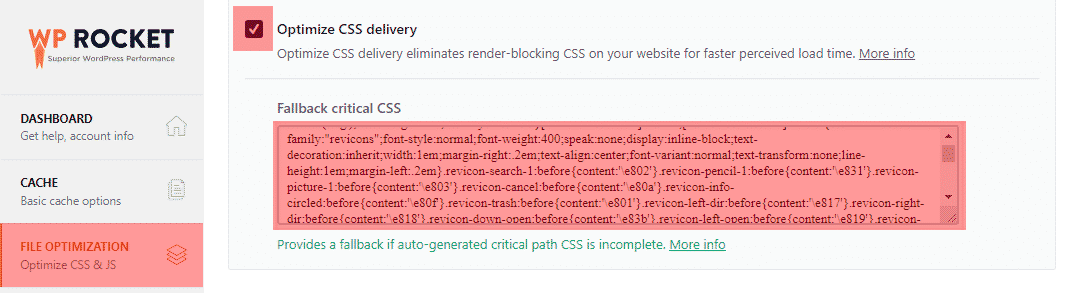
Öffnen Sie den Inhalt der obigen Datei, kopieren Sie ihn und fügen Sie ihn dann in die Registerkarte Dateioptimierung in CSS-Lieferung optimieren ein. Sie sollten diese Option aktivieren, um sie anzuzeigen.
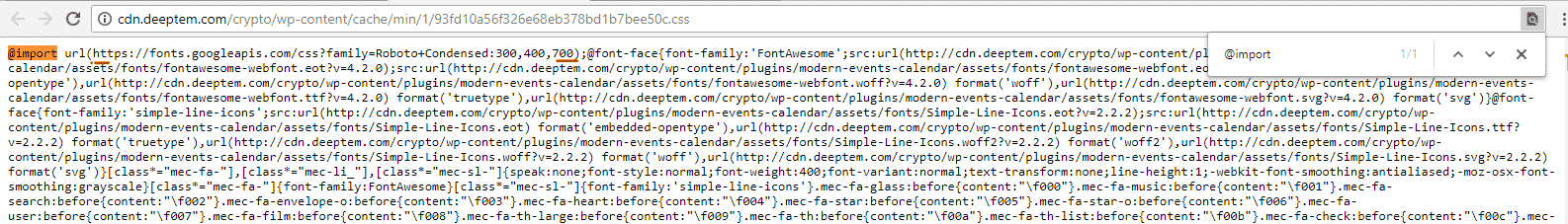
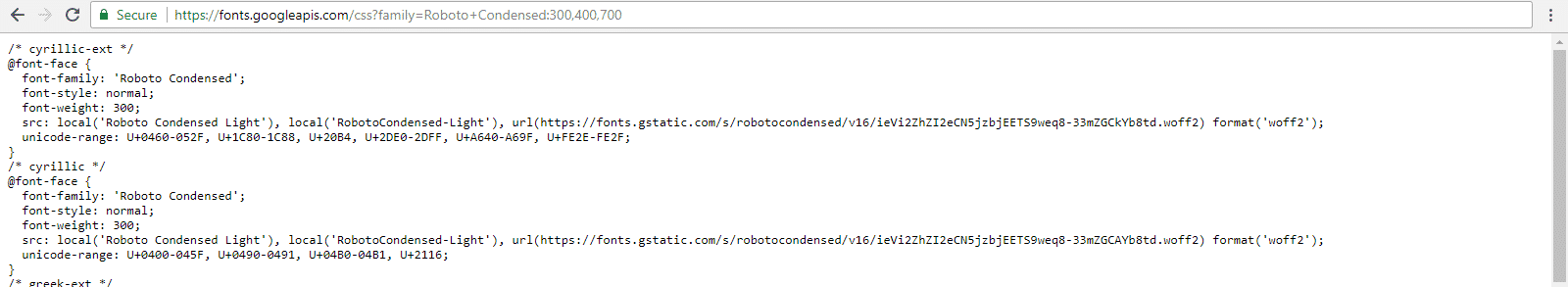
Wichtig: Sie sollten @import innerhalb des CSS nicht verwenden, da die Anfrage an eine andere Site gesendet wird und sich die Ladezeit erhöht. @import hat eine URL, die Sie öffnen und deren Inhalt kopieren und in Optimize CSS Delivery einfügen und dann @import neben der URL entfernen sollten.
Leeren Sie nun den Cache und überprüfen Sie die Site im Gastmodus des Browsers und stellen Sie sicher, dass alles in Ordnung ist. Hinweis: Das durcheinander gebrachte CSS tritt auf, wenn es einen offenen Kommentar im CSS gibt und dieser nicht geschlossen wurde. Es kann durch ein Plugin verursacht worden sein, das durch Deaktivieren der Plugins nacheinander herausfinden kann, welches Plugin das Problem verursacht.
6. Javascript-Dateien
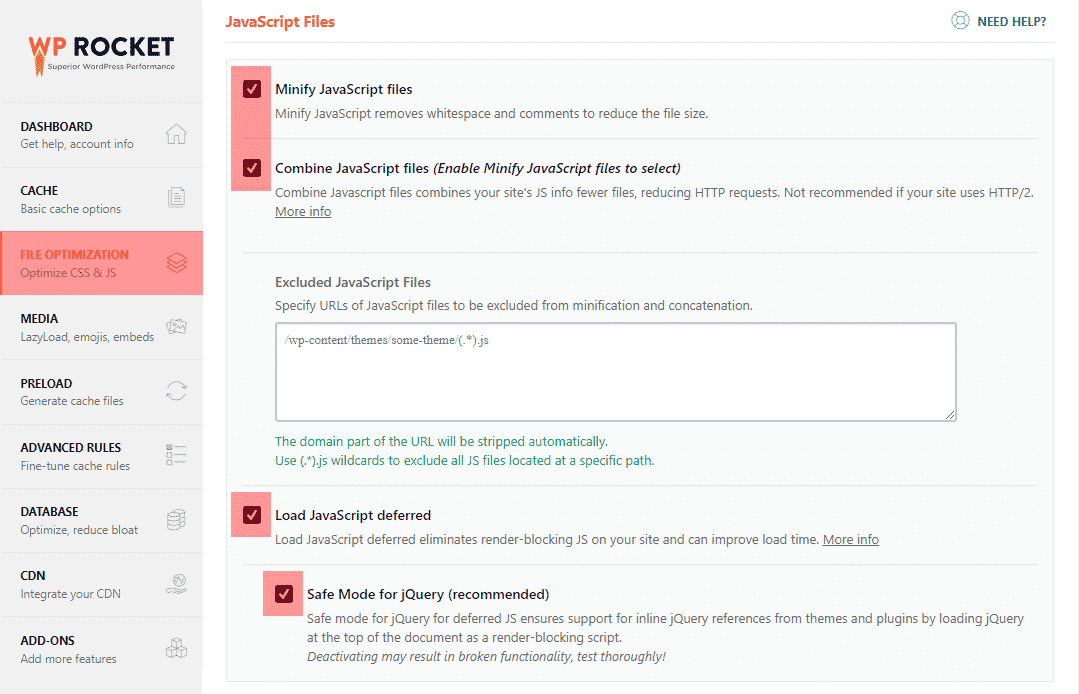
Gehen Sie zur Registerkarte Dateioptimierung und deaktivieren Sie in JavaScript-Dateien alle Optionen wie in der Abbildung unten:
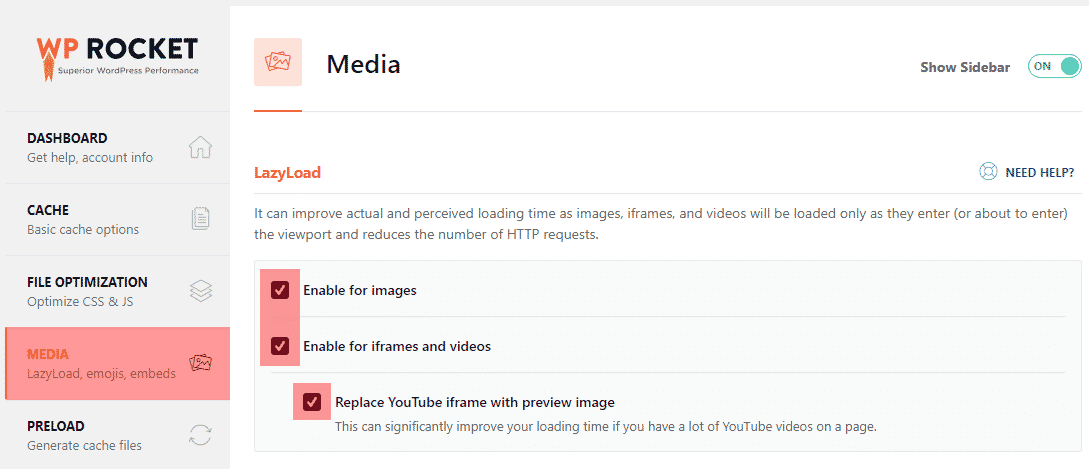
7. LazyLoad
Um LazyLoad für das Bild zu verwenden, gehen Sie zur Registerkarte Medien und passen Sie die Einstellungen wie das folgende Bild an:
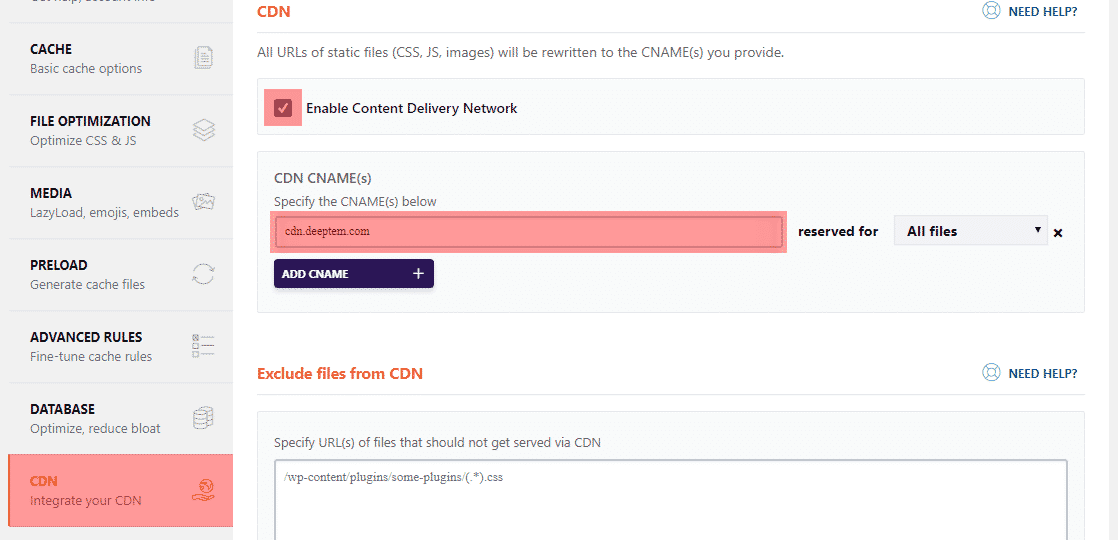
8. CDN
Durch die Verwendung dieser Content Delivery Networks können Sie die Geschwindigkeit Ihrer Website erheblich steigern. Das Content Delivery Network stellt den Benutzern Ihre statischen Elemente wie Bilder und Skripte am nächstgelegenen Punkt zum Server bereit.
B. Kostenlose Plugins verwenden
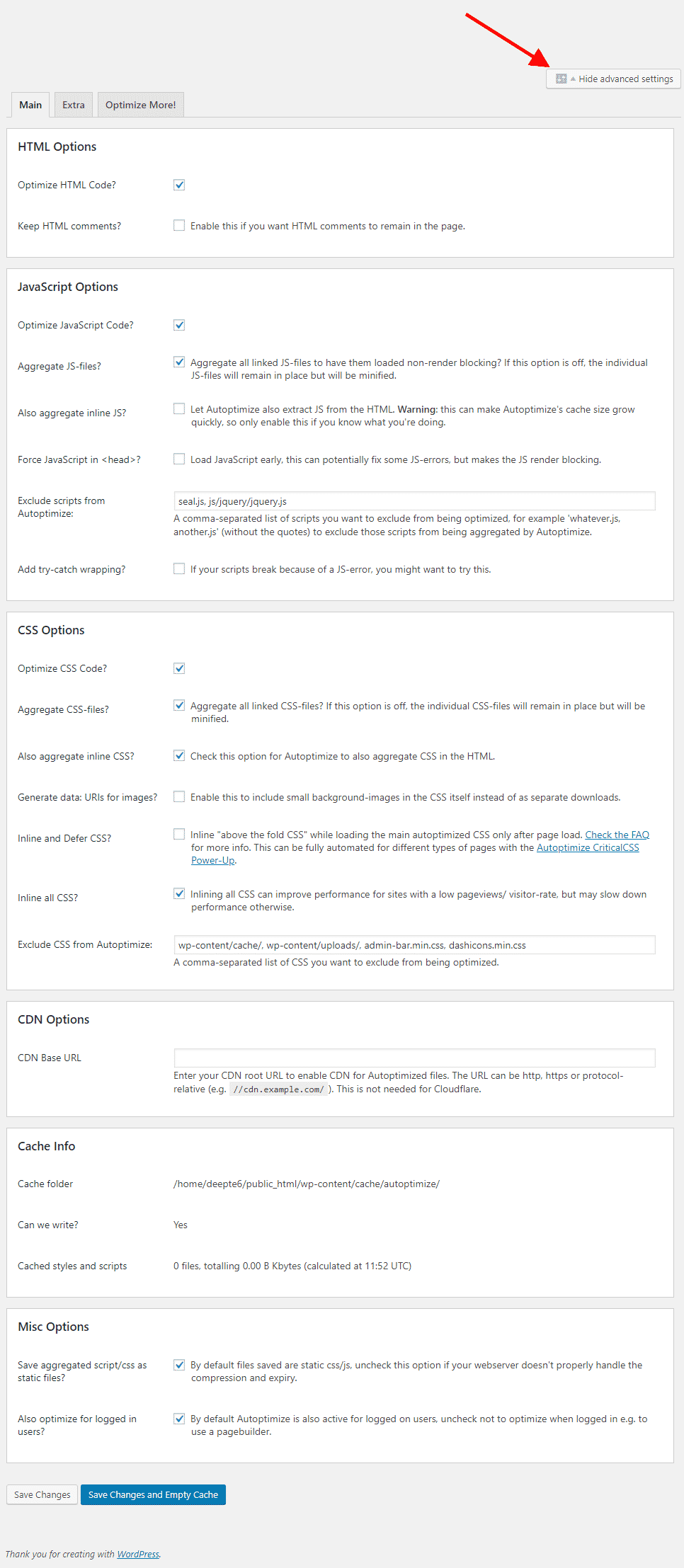
1 Herunterladen und installieren Autoptimize
Bitte gehen Sie zu Ihrem WordPress-Administrator > Menü Einstellungen > Autoptimize. Klicken Sie dann auf Erweiterte Einstellungen anzeigen und gehen Sie für die Einstellungen wie in diesem Beispiel vor:
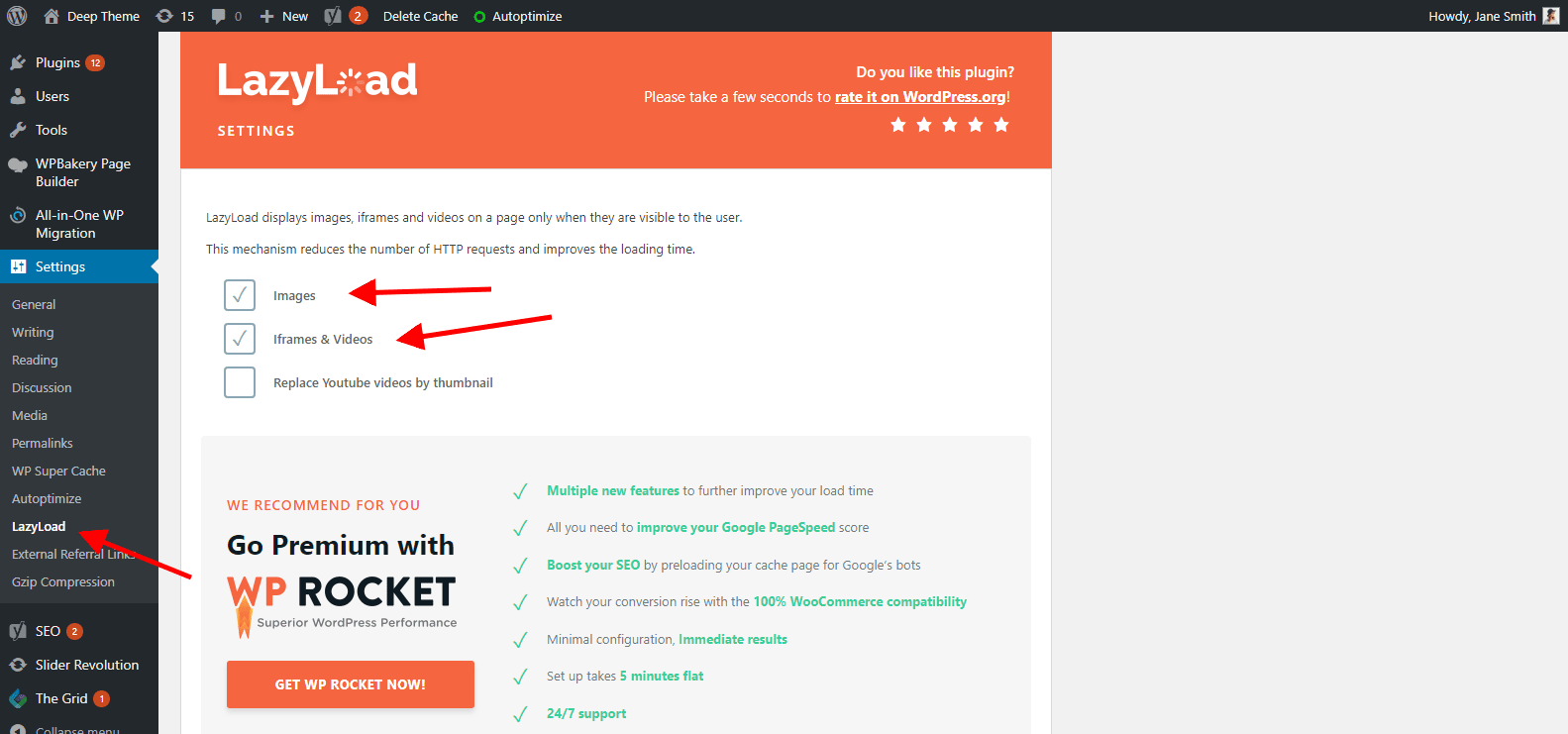
2 Herunterladen und installieren LazyLoad von WP Rocket
WordPress-Admin > Einstellungen > LazyLoad und aktivieren Sie Lazyload für Ihre Bilder und Videos.
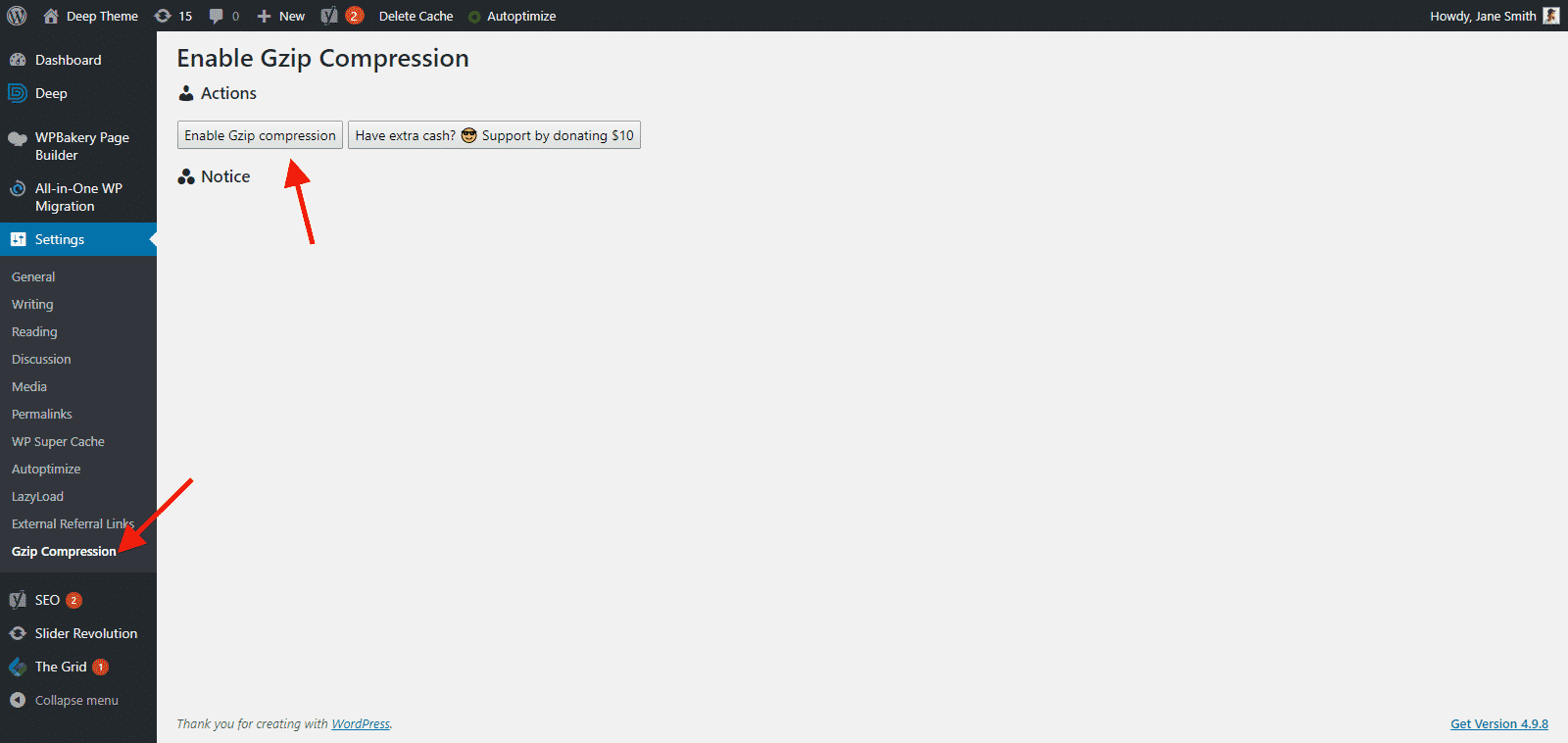
3 Herunterladen und installieren Aktivieren Sie die Gzip-Komprimierung
A. Gehen Sie zu WordPress-Admin > Einstellungen > gzip-Komprimierung und aktivieren Sie die Gzip-Komprimierung
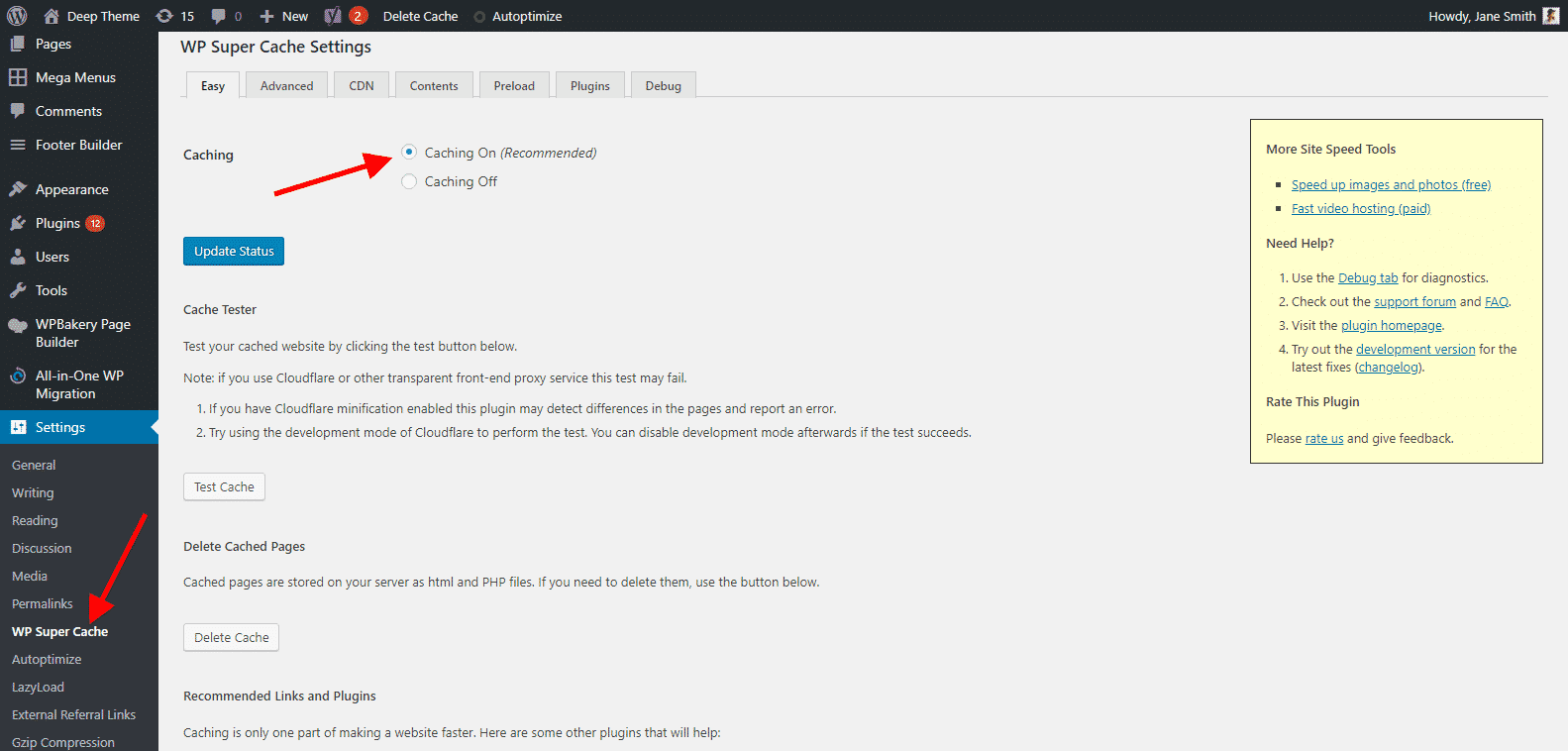
4 Herunterladen und installieren WP Super Cache
A. Gehen Sie zu WordPress-Admin > Einstellungen > WP Super Cache und aktivieren Sie die Cache-Option
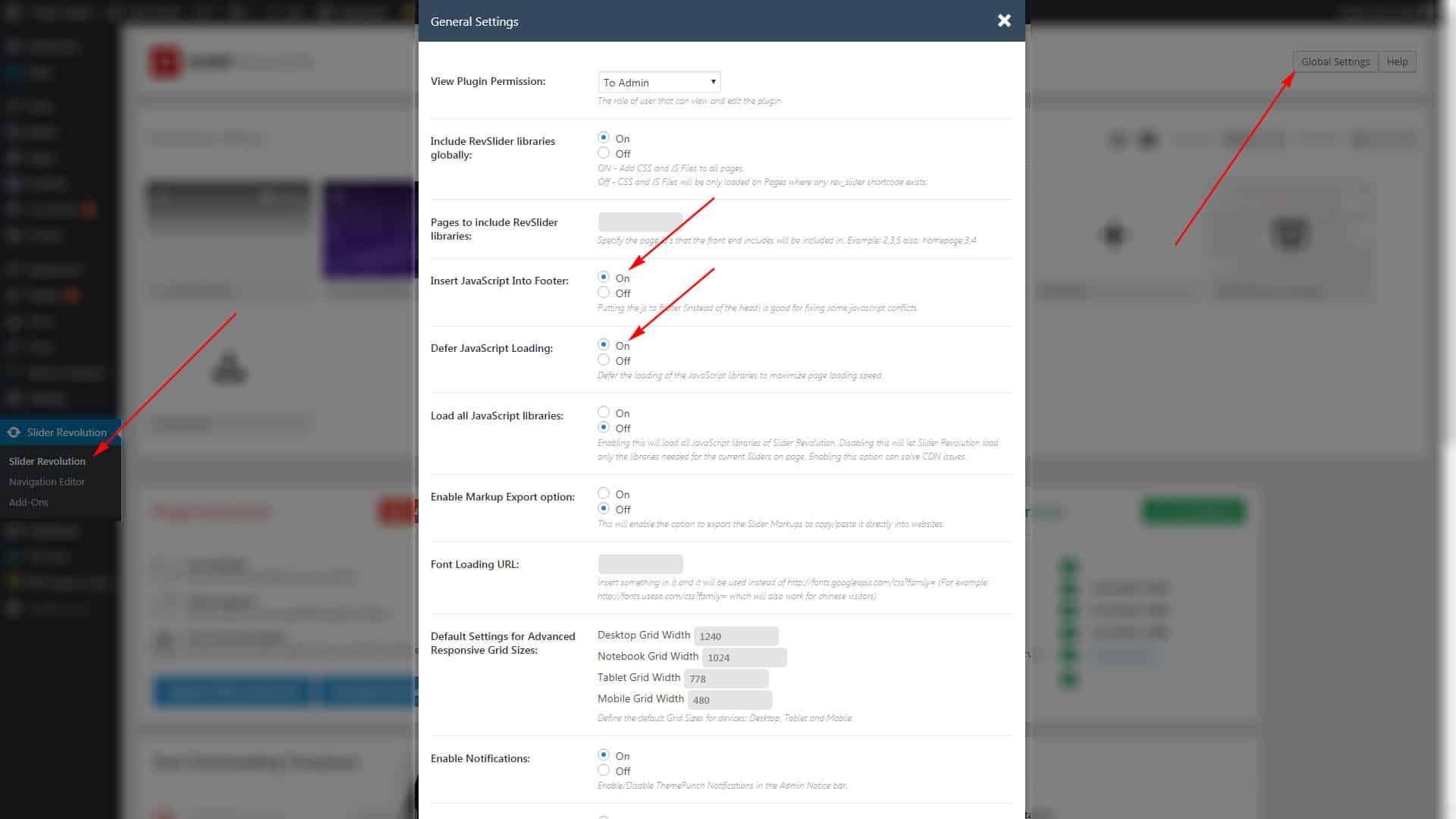
5. Schieber Revolution
Wenn Sie Slider Revolution Plugins verwenden, gehen Sie bitte zu den Globalen Einstellungen und gehen Sie wie in diesem Beispiel für die Einstellungen vor:
Öffentliche Vorschläge
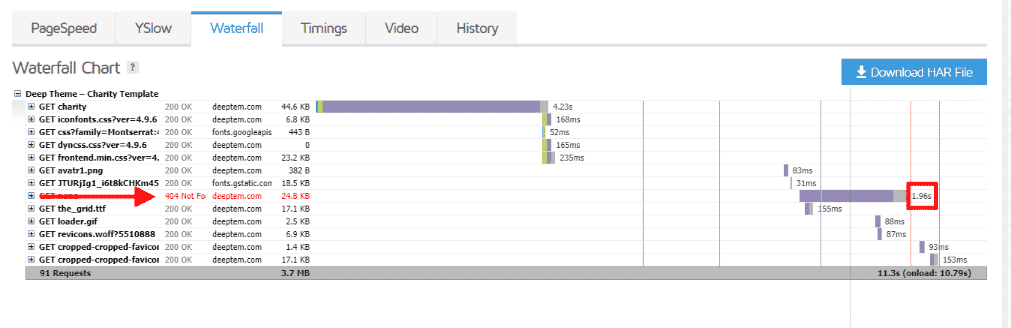
404 Fehler behoben
Bildoptimierung
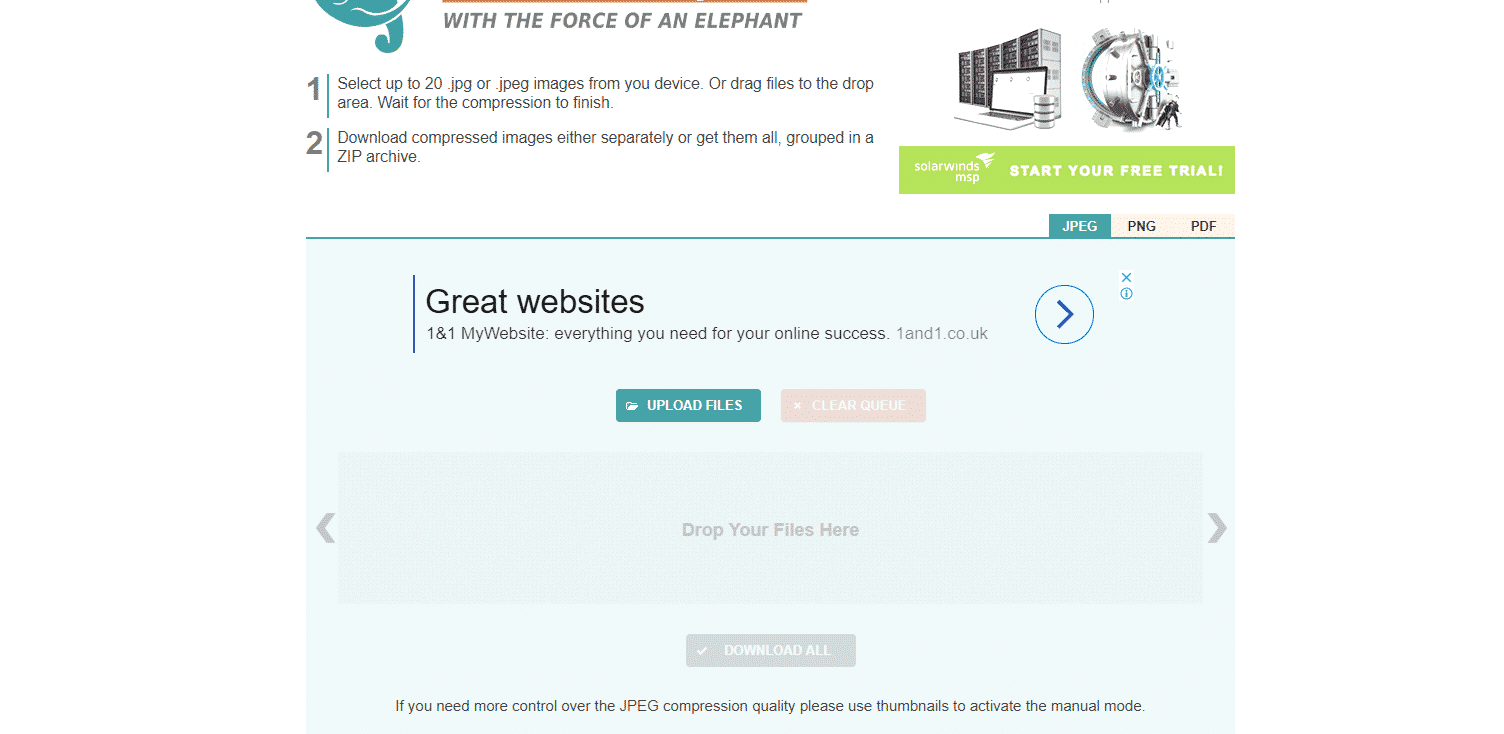
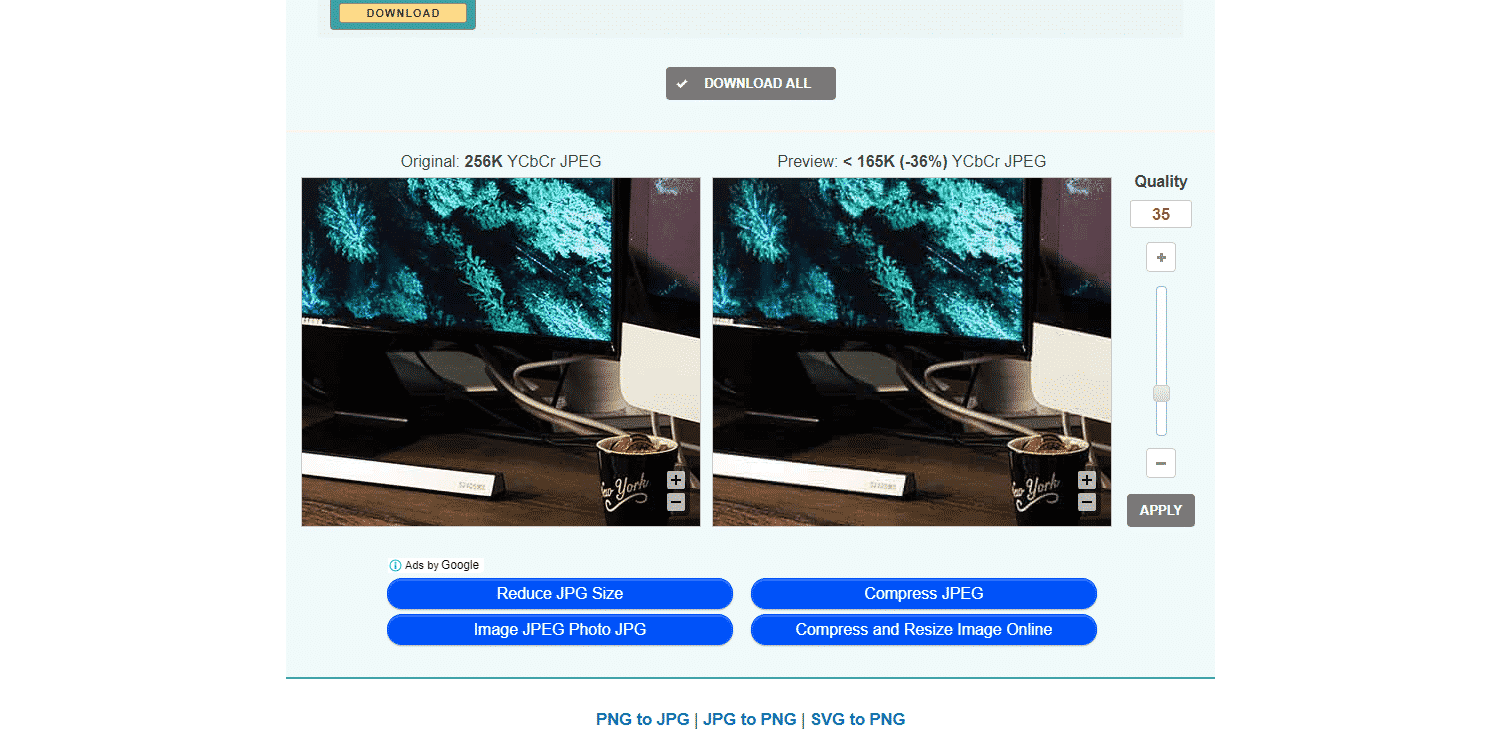
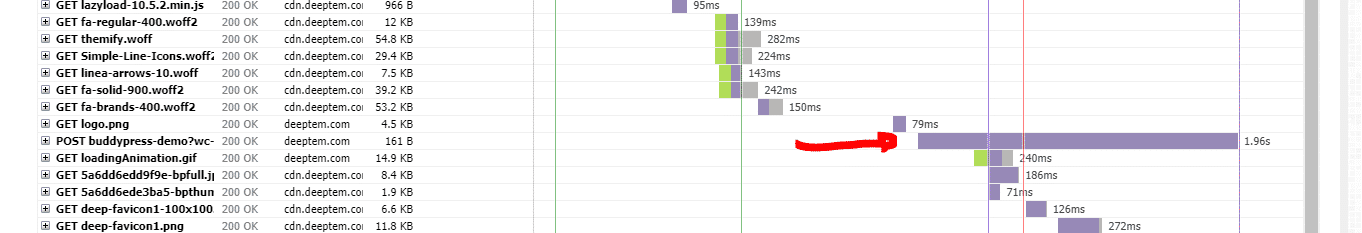
Wir verwenden WP Smush-Plugin um die Bilder zu optimieren. Wenn Sie auf der GTMetrix-Website im Wasserfall-Tab sehen, dass das Laden von Bildern lange dauert, sollten Sie die folgende Lösung verwenden: Wir verwenden die kostenlosen Tools der Website http://compressjpeg.com/, um die Bilder zu optimieren.
Im ersten Schritt wird die Bildgröße automatisch verkleinert, aber um die Bildgröße zu verbessern, klicken Sie auf das Bild, dann öffnen sich die Einstellungen und Sie können Ihre Bildgröße so weit reduzieren, wie Sie möchten
Am Ende können Sie das komprimierte Bild herunterladen, indem Sie auf die Schaltfläche Download klicken. Eine der Funktionen dieser Website ist, dass Sie mehrere Bilder gleichzeitig hochladen und als Gruppe von Bildern komprimieren können.
Deaktivieren Sie WooCommerce-Warenkorbfragmente AJAX
Die AJAX-Datei von WooCommerce benötigt viel Zeit beim Laden der Website und um dieses AJAX zu deaktivieren, sollten Sie das Disable Cart Fragments Plugin verwenden. Sie können das Plugin herunterladen hier
Wenn Sie das Polylang-Plugin neben WP Rocket verwenden, installieren Sie wp-rocket-cache-donotchangepage-Plugin ebenfalls.
Wenn Sie Refill sehen, das mit dem Contact Form 7 Plugin in GTMetrix in der Registerkarte Waterfall zusammenhängt, gehen Sie zu der folgenden Adresse:
/wp-content/plugins/contact-form-7/includes/controller.php :: Zeile :: 69 – 71
Und kommentieren (deaktivieren) Sie seinen Code:
/* if ( define( 'WP_CACHE' ) && WP_CACHE ) { $wpcf7['cached'] = 1; } */
wir setzen /**/ dazwischen, um es zu deaktivieren.
– Denken Sie daran, dass Sie den Plugin-Cache nach jeder ausgeführten Aufgabe löschen müssen.
Denken Sie am Ende immer daran, dass Sie nach dem Aktualisieren der Website, das das Hinzufügen neuer Bilder umfasst, die oben für sie beschriebenen Schritte berücksichtigen.
Nach dem Plugin-Update werden Ihre Änderungen verworfen und Sie müssen die Schritte nach jedem Update erneut ausführen. Beispiel: Kontaktformular 7 Plugin.
Empfohlen Beiträge

9 grundlegende Tipps zur Steigerung Ihres E-Commerce-SEO
29. April 2024






















Wir sind froh, dass 97 eine Menge Arbeit ist. Wir haben drei Vorschläge, die das Ranking Ihrer Website verbessern können:
1. Verwenden Sie Google Tag Manager für Google Ads-Skripte
2. Ändern Sie die Größe Ihrer Miniaturansichten von 150 × 150 auf 130 × 130 und komprimieren Sie sie. Sie können diesen Link zum Komprimieren verwenden
3. Verwenden Sie CDN, um Ihre Dateien zu speichern