
So beschleunigen Sie die WordPress-Site im Jahr 2023
Interessieren Sie sich für die besten Möglichkeiten, die Geschwindigkeit Ihrer Website zu steigern? Hier ist der ultimative Leitfaden für 2022 und Tipps zur Steigerung, Optimierung und Beschleunigung der WordPress-Leistung.
Vor allem müssen Sie wissen, dass die Optimierung der Website-Geschwindigkeit ein sehr zeitaufwändiger Prozess ist und einige der Methoden, auf die in diesem Artikel Bezug genommen wurde, viel Zeit für die Implementierung benötigen würden.
Wenn Sie nicht die Zeit haben, unser Wissen zu tun, können unsere Experten Ihnen zur Verfügung stellen Beschleunigen Sie die WordPress-Site-Dienste .
Daher sollten Sie sich jetzt wahrscheinlich fragen, ob es sich lohnt, so viel Zeit damit zu verbringen.
Erhöhen Sie die Leistungsgeschwindigkeit der WordPress-Site
Unser Expertenteam hat Jahre damit verbracht, zu analysieren, welche Metriken den am besten bewerteten Websites in Suchmaschinen zugutekommen, und hat eine eigene Checkliste erstellt, die sowohl zur Beschleunigung von WordPress als auch zum Ranking verwendet wird.
Wenn Sie ein Unternehmen führen, ist es erwähnenswert, dass Sie alle erforderlichen Schritte zur Optimierung Ihrer Website unternehmen, da dies einen direkten Einfluss auf Ihr Unternehmen hat.
Der erste realistische Schritt, den Sie unternehmen könnten beschleunige WordPress Verwenden Sie das Google Lighthouse-Tool, um sich besser mit den Problemen vertraut zu machen, die Ihre Website betreffen.
Der nächste Schritt wäre, Bilder zu komprimieren, um die Zeit zum Laden des ersten farbigen Pixels auf Ihrer Website zu verkürzen. Eine schnelle Schätzung würde ergeben, dass ein solches Projekt auf Websites, die viele bildbasierte Inhalte anbieten, etwa 3 Monate dauern würde.
Sobald Sie diese ersten Schritte unternommen, Ihre Website aktualisiert und das Laden Ihrer Website optimiert haben, werden Sie sofort eine Verbesserung Ihres Rankings in der Google-Suchmaschine feststellen. Auf der anderen Seite steigt Ihre Conversion Rate insgesamt um 3 Prozent.
Bekanntlich priorisiert die Suchmaschine von Google Websites, die schnell laden, und rankt sie auch positiver.
Die Schritte, die Sie unternehmen, wenn Sie diesen Beitrag als Zielbeitrag verwenden, haben zunächst nur geringe Auswirkungen, aber auf lange Sicht werden Sie eine erhebliche Verbesserung in Bezug auf das Ranking und die Auslastung Ihrer Website feststellen.
Unabhängig davon, welche Art von Website oder Unternehmen Sie betreiben, empfehlen wir Ihnen dringend, Probleme im Zusammenhang mit der Geschwindigkeitsoptimierung anzugehen, da kein Benutzer eine Website mag, deren Ladezeit zu lange dauert.
Die Bedeutung der Website-Geschwindigkeit
Geschwindigkeit ist ein wichtiger Faktor, der sowohl bei der Verbesserung der SEO als auch beim Aufbau Ihrer Infrastruktur berücksichtigt werden muss.
Da es sich jedoch um ein komplexes und technisches Thema handelt, müssen Sie sich in verschiedenen Aspekten gut auskennen. Einige der lebenswichtigen Faktoren, die mehr Aufmerksamkeit erfordern, werden in diesem Artikel erwähnt.
Wie werden Webseiten geladen?
Auf der Oberfläche öffnet der Benutzer den Browser seiner Wahl und gibt eine URL ein. Wenn Sie eine URL eingeben, wird von Ihrer Seite eine DNS-Anfrage gesendet.
Dieses Problem betrifft direkt Ihre Domain und Ihren Hosting-Provider.
Ein Hosting-Provider wie GoDaddy speichert beispielsweise alle Ihre Dateien und Informationen lokal. Jetzt wird es interessant; DOM beginnt mit dem Laden aller HTML-, CSS-Dateien und auch JavaScript. Aber es führt selten alle notwendigen Skripte aus oder lädt eine Webseite.
DOM fordert zusätzliche Ressourcen vom Server an, um alles korrekt auszuführen. Hier beginnt alles bergab zu gehen, was dazu führt, dass Ihre Website sehr langsam geladen wird. Diese kurze Beschreibung hat möglicherweise dazu beigetragen, einige Ideen zu entwickeln, was Sie tun können, um Ihre Website zu verbessern.
Faktoren, die Ihre Website verlangsamen
Also, wer sind unsere ersten Verdächtigen?
- Bilder sind meistens die Hauptursache für reduzierte Ladegeschwindigkeiten. Vor allem große Bilder brauchen lange zum Laden
- Hosting-Probleme
- Plugins, Anwendungen, Widgets und alle Skripte von Drittanbietern können die Ladegeschwindigkeit Ihrer Website verringern
- Schlecht optimierte Themes
- Mehrere Weiterleitungen wirken sich auch auf die Ladegeschwindigkeit Ihrer Website aus
- Die Art und Weise, wie Ihre eingebetteten JavaScript-Codes geschrieben sind, ist ebenfalls ein wichtiger Faktor
Wenn wir davon ausgehen, dass all dies auf Ihrer Website vorhanden ist, wird dieser Ketteneffekt die Geschwindigkeit Ihrer Website erheblich reduzieren. In diesem Beitrag werden daher bestimmte Ressourcen behandelt, die Sie verwenden können, und Metriken, die Sie im Auge behalten sollten, um die Geschwindigkeit Ihrer Website erheblich zu optimieren.
Tools zum Testen der Website-Geschwindigkeit und andere Ressourcen
Die erste hier aufgeführte Ressource ist das Google Tool und der Abschnitt Google Suggested Insights. Es mag für Sie interessant sein zu wissen, welche Metriken diese Tools tatsächlich analysieren, insbesondere beim Testen der Geschwindigkeit oder welche Benutzermetriken berücksichtigt werden.
Wir müssen uns ein wenig mit der Funktionsweise dieser Tools vertraut machen, sonst wird es viel schwieriger herauszufinden, warum das Ranking Ihrer Website feststeckt.
Wir wissen, dass Google Websites priorisiert, die schneller laden. Ihre vorgeschlagene Schätzung liegt irgendwo zwischen 1 und 3 Sekunden.
Setzen Sie also Ihren Blick auf diesen Zeitrahmen, aber wenn es möglich ist, eine schnellere Ladegeschwindigkeit zu erreichen, versuchen Sie es. Wir empfehlen auch, einen Blick auf die Websites Ihrer Mitbewerber zu werfen und deren Geschwindigkeit zu analysieren, um einen Maßstab zu setzen, an dem Sie Ihre eigene Website messen können.
Chrome-Erfahrungsbericht
Chrome-Erfahrungsbericht wurde entwickelt, um hilfreiche Informationen darüber bereitzustellen, wie reale Benutzer mit Websites interagieren.
Leider funktioniert es jedoch am besten auf Websites mit vielen Besuchern. Es ist zu finden in BigQuery.
Sie benötigen auch ein grundlegendes Verständnis der SQL-Sprache, um Ihnen dabei zu helfen.
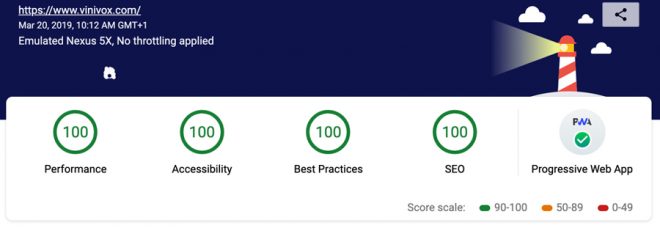
Lighthouse
Lighthouse ist das Analysetool der Wahl für Webentwickler und -administratoren und kann im Abschnitt "Entwicklertools" von Chrome gefunden werden.
Klicken Sie auf einer Webseite auf Inspect Element und gehen Sie zum oberen Audits-Menü. Führen Sie Lighthouse von dort aus aus und zeigen Sie den soeben für Sie erstellten Bericht an.
Etwas, das im Fall dieses Tools sehr nützlich ist, ist, dass es allgemeine Beispiele dafür liefert, wie Sie Ihre Probleme möglicherweise lösen können.
Es bietet auch einen Geschwindigkeitsbericht für das 3G-Internet, obwohl inzwischen fast alle Netzbetreiber auf 4G aufgerüstet haben. Das bedeutet aber, dass auch mobile Nutzer in diesem Bericht im Fokus stehen.
Obwohl es etwas zeitaufwändig sein kann, liefert es fast immer fruchtbare Ergebnisse, mit denen Sie Ihre Website verbessern können.
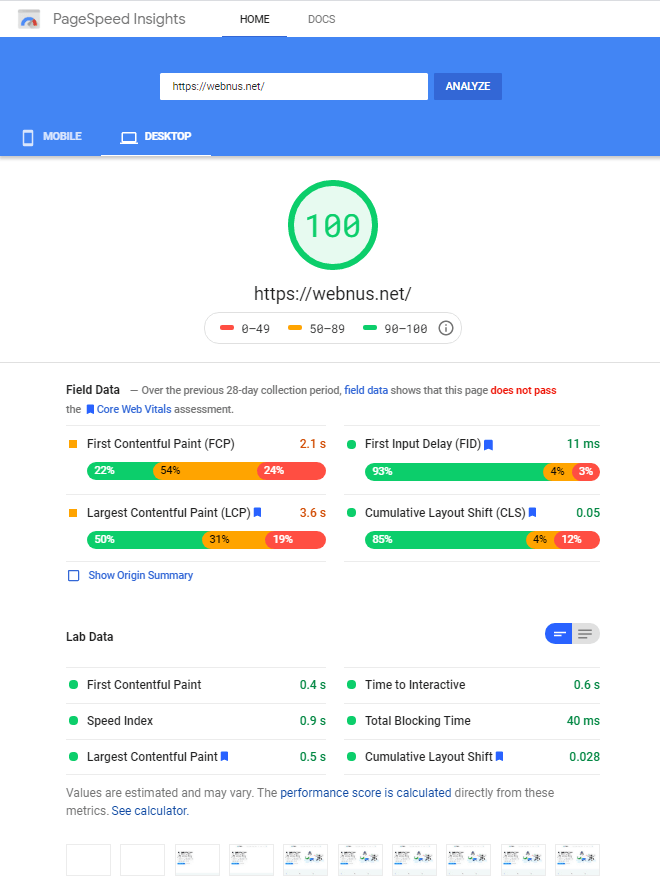
Page Speed Insight
Page Speed Insight ist ein weiteres praktisches und interessantes Tool, wenn es darum geht, WordPress zu beschleunigen. Dieses Tool enthält auch einen Chrome-Nutzererfahrungsbericht.
Aber ähnlich wie beim letzten Tool ist die Genauigkeit der Analyse weniger zuverlässig, wenn Ihre Website nicht viele Besucher hat.
Dieses Tool wirft einen Blick darauf, wie Ihre Website erstellt wurde und schlägt Verbesserungsmaßnahmen vor. Alles in allem sind die vorgeschlagenen Maßnahmen bei der Optimierung der Website-Geschwindigkeit hilfreich.
Website-Geschwindigkeitstest von Sitechecker
Website-Geschwindigkeitstest hilft Ihnen, die Ladegeschwindigkeit Ihrer Website zu bestimmen. Für Ihren größtmöglichen Komfort weist dieses Tool Ihrer Website basierend auf den Google-Empfehlungen eine Punktzahl zu.
Außerdem erhalten Sie auf der Ergebnisseite ein SEO-Audit, das Ihnen hilft, alle Fehler zu finden. Das Tool gibt Ihnen nützliche Tipps, wie Sie Ihre Seiten beschleunigen können und welche Fehler Sie beheben müssen.
Darüber hinaus können Sie ganz einfach zwischen Seitengeschwindigkeitsergebnissen für Desktop- und Mobilgeräte wechseln. Dadurch können Sie die Ladegeschwindigkeit verbessern und die Seiten Ihrer Website für alle Arten von Geräten optimieren.
Website Spider von Netpeak Software
Damit die Seite reibungslos und korrekt funktioniert, sollten Sie hochwertige und bewährte Software verwenden. Dies könnte ein sein Website-Spider, das Fehler aller Art schnell erkennen und Ihnen eine kompetente Analyse liefern kann. Dieses Produkt eignet sich für alle Unternehmen, unabhängig vom Tätigkeitsbereich.
Dank einer technisch einwandfreien und qualitativ hochwertigen Website können Sie Ihre Dienstleistungen nicht nur effizienter verkaufen, sondern auch in den Suchergebnissen höher ranken und so viele neue Kunden gewinnen und Ihren Umsatz steigern. Nur mit hohen Suchergebnissen können Sie sicher sein, dass der Kunde die Website des Unternehmens sieht und daher etwas kauft oder eine Bestellung aufgibt.
Tools zum Testen der mobilen Geschwindigkeit und der Website-Funktionalitäten
Diese Website bietet das beste Tool, um die Geschwindigkeit Ihrer Website zu vergleichen.
Es analysiert die Ladegeschwindigkeit Ihrer Website, als ob sie auf einem Handy geöffnet würde, und erstellt einen Bericht darüber.
Echtzeit-Metriken werden bereitgestellt, um Ihnen zu helfen, die Benutzererfahrung Ihrer Website zu verbessern, auch für diejenigen, die auf Mobilgeräten unterwegs sind.
Es ist ein erstaunliches Tool, da es für alle Entwickler aus der ganzen Welt einen gleichen Maßstab und Standard setzt, um die Ladegeschwindigkeit ihrer Website zu beurteilen.
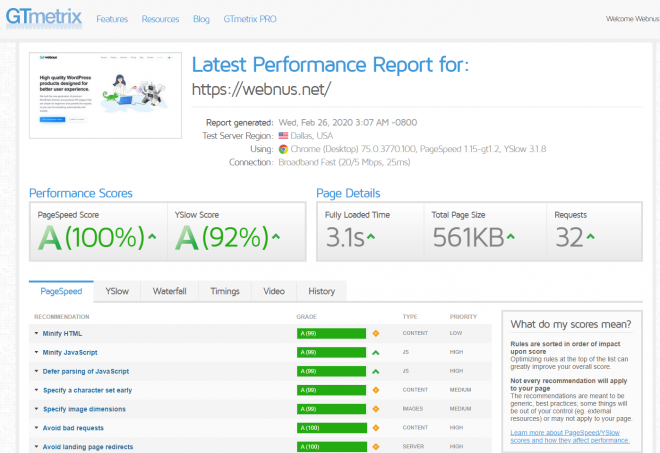
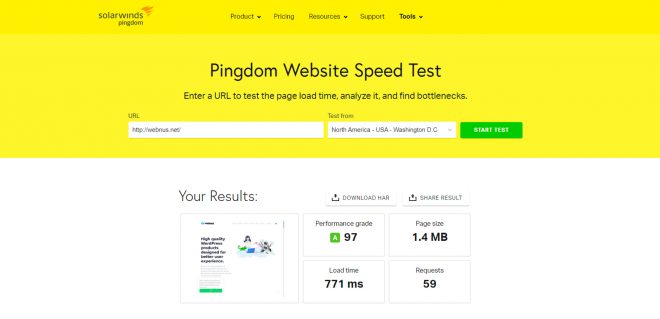
Zusätzlich zu dem oben genannten Tool empfehlen wir auch Pingdom und GTmetrix um die Geschwindigkeit und Funktionalität Ihrer Website zu testen, obwohl sie nicht mit Google verbunden ist, aber stellen Sie sicher, dass die Ergebnisse zumindest konsistent sind.
Wir haben eine praktische Lösung für die wichtigsten Fehler auf GTmetrix bereitgestellt, mit der Sie ganz einfach die Ladegeschwindigkeit Ihrer Website erhöhen können.
Möglicherweise benötigen Sie Folgendes: Wie kann man die Geschwindigkeit der Website verbessern, indem man GTmetrix-Fehler behebt?
Website-Geschwindigkeitsmetriken: Was sind einige der Faktoren zur Geschwindigkeitsmessung?
– Was ist Erstlack?
First Paint ist die erste nicht blockierte Farbe auf dem Bildschirm. Einfach ausgedrückt ist dies die erste Pixeländerung, die auf dem Bildschirm auftritt. Daher wird die erste Änderung, die auftritt, als Erstlack bezeichnet.
– Was ist First Contentful Paint?
Erster inhaltlicher Anstrich ist der erste Abschnitt, der auf der Webseite angezeigt wird. Dies kann zum Beispiel die Navigationsleiste oder jeder andere Teil der Webseite sein, der als erste inhaltliche Farbe bezeichnet wird.
– Was ist die erste sinnvolle Farbe?
Erste sinnvolle Farbe ist der erste Inhalt, der angezeigt werden kann. Genauer gesagt ist es dieser Moment, in dem Sie „Ja! Genau aus diesem Grund bin ich auf diese Website gekommen.“
– Was ist Zeit für Interaktivität?
Time to Interactive ist die Zeit, die benötigt wird, bis die Website visuell bereit und sichtbar ist. Das bedeutet, dass Sie damit interagieren können, aber es funktioniert nicht.
Um es klar zu sagen, es ist, wenn alles auf der Webseite geladen ist, Sie aber immer noch nicht die Funktionalitäten verwenden können.
Wann können Benutzer die Webseite nutzen? Beachten Sie, dass der Endbenutzer die primäre Metrik für die Messung der Website-Geschwindigkeit ist. Alle Website-Geschwindigkeitstools sind extrem benutzerzentriert.
– DOM-Inhalt geladen
DOM Content Loaded ist, wenn alle HTML-Codes hochgeladen und geparst wurden. Websites müssen diesem Thema besondere Aufmerksamkeit schenken und bewusster agieren.
Wenn Sie bereits festgestellt haben, dass die Antwort auf How to Speed Up WordPress etwas riesiges und zeitaufwendiges ist, möchten Sie vielleicht unsere Experten dies für Sie erledigen lassen:
🚀 Wir beschleunigen Ihre WordPress-Site
Unsere Experten werden die WordPress-Site beschleunigen und die Seitengeschwindigkeit optimieren.
Antworten zu: Wie kann man WordPress beschleunigen?
HTTP / 2
HTTP/2 kann definitiv die Geschwindigkeit von allem erhöhen. Aber in welchem Umfang hängt von verschiedenen Bedingungen ab.
Vorverbindung
Prefetch, Preconnect und Preload sind äußerst wichtig, um die Geschwindigkeit Ihrer Website zu erhöhen. Wir wissen, dass Google dies in SERP berücksichtigt.
Wenn Sie ein Element auf einer Webseite überprüfen, können Sie sehen, dass Google bestimmte URLs im Abschnitt Prefetching empfängt, um sie schneller zu laden.
So kommen Sie schneller ans Ziel. Dies wird Ihnen helfen, die Ladegeschwindigkeit Ihrer Website zu erhöhen.
Caching aktivieren und Content Delivery Network verwenden
Caching ist wichtig Funktion zu nutzen. Stellen Sie sicher, dass Sie sich darüber informieren, damit Sie es effektiv implementieren können. Gleiches gilt für CDN.
Die Ausgaben für diese beiden Punkte werden sich am Ende definitiv auszahlen.
Bildkompression
Der einfachste Weg, die Geschwindigkeit der Website zu optimieren, besteht darin, alle Ihre Bilder zu komprimieren.
Wenn Sie WordPress verwenden, ist dies mit verschiedenen kostenlosen Plugins und Online-Websites ziemlich einfach.
Optimizilla ist ein solches Werkzeug. Sie können sogar Desktop-Software verwenden und Ihre Bilder für das Web speichern oder richtig komprimieren, um Bilder zu optimieren und zu komprimieren.
Optimierung von JavaScript-Codes
Sie können Codes und andere Ressourcen einfach optimieren und komprimieren. Wenn Sie sich mit dem Prozess vertraut machen, können Sie den Code komprimieren, aber dies kann etwas technisch werden.
Stellen Sie sich vor, Sie hätten sehr SEO-freundlichen Inhalt mit mehreren Backlinks, aber trotz allem hat sich Ihr Ranking laut Google nicht verbessert.
Sie können vermuten, dass dies an der Ladegeschwindigkeit Ihrer Website liegt, aber alles ist in Ordnung, sobald Sie eine Geschwindigkeitstest-Website durchlaufen. In diesem Fall ist es am besten, einen Entwickler zu beauftragen, sich Ihren Code anzuschauen.
Die Website-Optimierung wird manchmal etwas knifflig, sodass Sie keine andere Wahl haben, als professionelle Hilfe in Anspruch zu nehmen. Ähnlich wie bei der Suche nach SEO-Hilfe benötigen Sie die Hilfe eines Entwicklers, um herauszufinden, warum Ihre Website langsam ist oder ob Ihr Code schlampig geschrieben ist.
Es kann Variablen geben, die für jemanden ohne technisches Fachwissen nicht leicht erkennbar und an der Oberfläche sind. Gleichzeitig gibt es Dinge, die Sie tun können, um die Geschwindigkeit Ihrer Website zu verbessern, ohne dass Sie sich spezialisieren müssen.
18 Möglichkeiten, Ihre WordPress-Site zu beschleunigen
Deshalb haben wir mehr als 100 Entwickler nach ihren Vorschlägen für weniger technisch versierte Leute gefragt, um WordPress zu beschleunigen, sodass Sie nur noch als letztes Mittel einen Entwickler einstellen müssen.
1. Testen Sie die Geschwindigkeit Ihrer Website
Lassen Sie uns zunächst ein Analysetool verwenden, um zu überprüfen, was mit unserer Website nicht stimmt und ob es eine einfache Möglichkeit gibt, das Problem zu beheben.
Testen Sie die Geschwindigkeit Ihrer Website mit Google PageSpeed oder einer anderen Online-Website. Sie alle werden Ihnen mitteilen, wie lange es dauert, bis Ihre Website bei einer normalen Verbindung geladen wird.
Basierend auf den Vorschlägen, die wir erhalten haben, sollten Sie Ihre Website-Geschwindigkeit zwischen 2 und 3 Sekunden anstreben. Besucher erwarten, dass Ihre Website in mindestens 2 Sekunden geladen ist.
Beachten Sie, dass wir Benutzer berücksichtigen, die nach einer bestimmten Sache suchen, und nicht Benutzer, die Ihre Website häufig besuchen und denen es egal wäre, wenn das Laden der Website 5 Sekunden dauert.
Mindestens 40% der neuen Besucher verlassen Ihre Website, wenn das Laden länger als der Durchschnitt dauert.
– Was sind die besten Tools zum Testen der Benutzergeschwindigkeit?
Folgendes war bei den von uns befragten Entwicklern am beliebtesten:
- Google-Seiten-Insight
- GTmetrix
- Pingdom
- WebPageTest
- Google Leuchtturm
Wir empfehlen, eine Mischung dieser Tools zu verwenden, um ein besseres Gefühl dafür zu bekommen, was das eigentliche Problem sein könnte, das dazu führt, dass Ihre Website langsamer lädt.
Die beste Wahl für kürzlich erstellte Websites sind GTmetrix und Lighthouse.
Diese beiden geben einen genauen Überblick über den aktuellen Status Ihrer Website und wie dieser verbessert werden kann. Die Details dieser beiden Tools sind äußerst hilfreich bei der Optimierung Ihrer Website.
Eine Bewertung von 70 plus von diesen Tools ist eine gute Punktzahl, während 80 plus noch besser ist; zeigt an, dass Ihre Website innerhalb von 3.5 Sekunden oder früher geladen wird. Das Laden innerhalb von +8 Sekunden (sogar 5) ist sehr besorgniserregend und Sie sollten auf jeden Fall versuchen, Ihre Infrastruktur zu verbessern, sei es Ihr Theme oder Ihr Host-Provider.
Zusätzlich zu diesen beiden ist Pingdom ein einfaches und kostenlos zu verwendendes Tool, mit dem Sie wissen, welche Pars verbessert werden müssen.
Stellen Sie jedoch sicher, dass Sie die kostenlosen Tools von Google verwenden, um die Geschwindigkeit der Website, potenzielle Probleme und Funktionen zu optimieren.
Wir empfehlen, die von Google bereitgestellten Tools aufgrund der von ihnen berücksichtigten Metriken zu verwenden.
Ihr Ziel ist es, das Ranking Ihrer Website zu verbessern, indem Sie die Geschwindigkeit Ihrer Website optimieren, sodass es am besten ist, deren Analysen zu verfolgen.
Darüber hinaus hat Google viel in die Verbesserung seiner Tools investiert, damit sich Entwickler und Nutzer sicher darauf verlassen können.
Wir sind uns sicher, dass Sie mit diesen Tools die zugrunde liegenden Probleme Ihrer niedrigen Ladegeschwindigkeit finden können.
Laden Sie dazu die gewünschte Website mit Chrome und klicken Sie mit der rechten Maustaste auf die Seite, gehen Sie zu Inspect und dann zu Audit.
Audit bietet eine Beschreibung der Probleme, die Sie beheben müssen, obwohl die angebotenen Lösungen eher unpraktisch und veraltet sind.
Das Coverage-Tool in der Google-Konsole ist die bessere Wahl, da es in der Google-Suchkonsole verfügbar ist.
Der Grund dafür ist, dass der Crawler von Google echte Daten verwendet, um Ihnen die Ursache für die Probleme Ihrer Website aufzuzeigen. Mit nur einem Klick finden Sie heraus, was die KI von Google für problematisch hält.
Dies ist äußerst wichtig, da Google nahezu unendliche Ressourcen hat und unbegrenzt viele Websites crawlen kann. Wenn beim Crawlen Ihrer Website ein Ladeproblem auftritt, unternimmt der Crawler einen weiteren Versuch, bevor er Ihre Website überspringt und sie ohne Index verlässt.
Wenn sie also nicht indiziert sind, werden sie auch nicht in Google angezeigt.
2. Optimieren Sie die Bilder Ihrer Website
Die Optimierung der Bilder Ihrer Website ist der sicherste Weg, um die Ladezeit zu verkürzen und WordPress zu beschleunigen.
Ein guter Weg, um zu verstehen, warum die Bildkomprimierung wichtig ist, ist, an einen Drucker zu denken. Es dauert länger, ein Bild zu drucken, das mehr Farben hat und sowohl in Bezug auf die Zeit als auch die Ressourcen, die zum Drucken erforderlich sind, größer ist.
Ein ähnliches Argument kann auf Website-Bilder ausgedehnt werden. Wenn Sie Bilder haben, die nicht optimiert und komprimiert wurden, dauert es länger, bis sie von jedem Browser geladen werden. Die Leute, die wir interviewt haben, haben einige Vorschläge, was Sie beim Hochladen Ihrer Bilder sonst noch tun müssen.
Wir haben zwei Vorschläge zur Optimierung Ihrer Bilder, bevor Sie sie auf Ihre Website hochladen: TinyPNG und Optimizilla.
3. Wählen Sie die richtige Bildauflösung
„Die meisten Administratoren, die mit diesen Prinzipien nicht vertraut sind, kopieren einfach ein Bild von Unsplash und laden es auf ihre Website hoch.
Diese Art von Bildern hat normalerweise eine höhere Auflösung als die, die auf Ihrer Website benötigt wird. wahrscheinlich sogar zum Drucken geeignet. Ihre Auflösung beträgt 300 DPI. Denken Sie also daran, dass Sie beim Hochladen von Bildern auf eine Website nur 72 DPI benötigen.“
Wenn Sie ein Bild verwenden, das als Ihr Website-Banner fungiert, muss es nicht mehr als 1500 Pixel und eine höhere Auflösung als 72 haben. Wenn Sie ein Bild mit 300 DPI hochladen, werden es etwa 4000 Pixel sein und dann wird Ihre Website-Geschwindigkeit sinken.
Sobald Sie alle Bilder Ihrer Website optimiert haben, haben Sie höchstwahrscheinlich viel Speicherplatz freigegeben und gleichzeitig die Geschwindigkeit Ihrer Website erhöht.
Wählen Sie für Ihre Bilder in verschiedenen Abschnitten eine bestimmte Auflösung und bleiben Sie dabei konsistent. Es gibt verschiedene Tools, die Sie verwenden können Ändern Sie Ihre Bildgröße von Photoshop bis GIMP. Das ist erwähnenswert GIMP ist kostenlos zu benutzen.
4. Quellen zum Herunterladen geeigneter Bilder
Sehr oft können Sie die Größe des Bildes auswählen, das Sie herunterladen möchten. Wir empfehlen, die Webversion herunterzuladen oder zumindest die größte herunterzuladen und dann als Web zu speichern.
5. Wählen Sie das richtige Bildformat
Das Bildformat hat einen direkten Einfluss darauf, wie lange es dauert, bis es geladen wird.
Beim Herunterladen eines Bildes von ShutterStock, können Sie die Webversion mit einer Auflösung von 72 DPI anstelle der standardmäßigen 300 DPI auswählen oder die DPIs und Bildgrößen reduzieren, wenn Ihre Bildquelle eine andere ist.
Stellen Sie sicher, dass das Bildformat PNG oder JPEG ist. Dies wird dazu beitragen, WordPress zu beschleunigen.
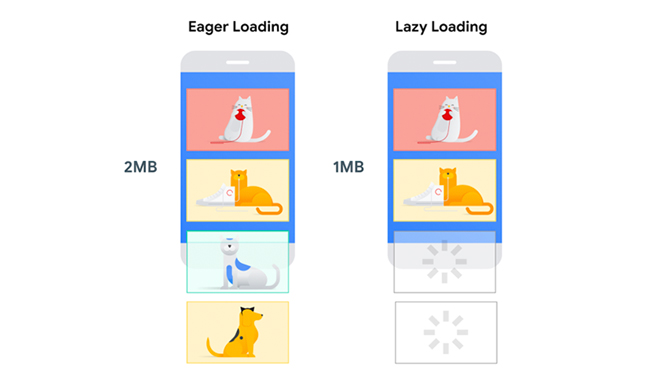
6. Installieren Sie das Lazy Loading Plugin zum Hochladen von Bildern
Dieses nützliche Plugin lädt nur Bilder, die erforderlich sind, es sei denn, der Benutzer klickt darauf, um sie anzuzeigen, sodass nicht alle Bilder vorab geladen werden müssen, wodurch die Ladegeschwindigkeit erhöht wird.
Es werden nur Bilder in der Ansicht des Benutzers geladen, sodass das Laden der gesamten Seite weniger Zeit in Anspruch nimmt. Sie finden es auf WordPress unter dem Namen Lazy Load – Bilder optimieren.
Wenn Sie WordPress verwenden, können Sie auch Autoptimize die Bilder für Sie komprimiert. Es gibt auch ähnliche kostenlose Plugins, die diese Art von Aufgabe erledigen.
Wenn Sie die Best Practices für WordPress SEO und das Ranking Ihrer Website verbessern möchten, führt Sie dies vollständig durch: Wie kann man WordPress SEO 2020 verbessern?
7. Entfernen Sie unnötige Folien, Videos und Bilder
Eine andere Möglichkeit, WordPress zu beschleunigen, besteht darin, Bilder und Videos, die Sie für unnötig halten, von wichtigen Seiten zu entfernen.
Diese Elemente verlängern die Ladezeit des ersten aussagekräftigen Farbpixels (die Zeit, die zum Laden des ersten Inhalts auf Ihrer Website benötigt wird), sodass Sie dies umgehen können, indem Sie sie einfach entfernen und die Geschwindigkeit Ihrer Website erheblich verbessern.
Eine effiziente Möglichkeit, dies zu tun, besteht darin, sich alle Ihre Bilder anzusehen und die nicht benötigten zu entfernen. Ein großartiges Tool für diesen Zweck ist SEMrush, das den Status Ihrer Website analysiert.
Diese Website bietet einen guten Überblick über mögliche Probleme mit Ihrer Website und schlägt unnötige Medien vor, die entfernt werden müssen.
WordPress ist die perfekte Plattform für diejenigen, die nicht so praktisch sind, wenn es darum geht, die Geschwindigkeit ihrer Website zu verbessern.
Jede Kleinigkeit trägt dazu bei, von der Bildkomprimierung bis hin zu einem Thema mit sauber geschriebenem Code. Dies liegt daran, dass es auch Themen gibt, die unglaublich schwer zu verwenden sind.
Diese führen zahlreiche Skripte und Schriftarten und Anforderungen aus, die beim Versuch, die Website zu laden, Probleme verursachen.
Stellen Sie sicher, dass Sie ein Design auswählen, das nicht viel Platz beansprucht. Bitten Sie Ihren Webentwickler auch, Code zu verwenden, der speziell auf Ihre Bedürfnisse zugeschnitten ist. Auch wenn dies möglicherweise mehr kostet, lohnt es sich, da Ihre Website auf lange Sicht schneller geladen wird.
Es ist erwähnenswert, dass öffentliche Themes, die häufig in WordPress zu finden sind, viele Funktionen enthalten, die Sie möglicherweise nie verwenden.
All diese unnötigen Funktionen verlangsamen die Geschwindigkeit Ihrer Website und verkürzen die Reaktionszeit des Servers. Versuchen Sie also, entweder keine kostenlosen Designs zu verwenden oder die unnötigen Widgets zu deaktivieren.
8. Verwenden Sie nur wesentliche Plugins
Versuchen Sie, Ihre Website nicht mit verschiedenen Plugins und Add-Ons zu überladen, wenn Sie versuchen, WordPress zu beschleunigen.
Einige dieser Plugins können miteinander in Konflikt stehen.
Viele Benutzer, die neu bei WordPress sind, machen den Anfängerfehler, jedes Plugin zu installieren, das wichtig erscheint oder viele aktive Benutzer hat.
Obwohl sie tatsächlich nützlich sein können, reduzieren sie auch die Geschwindigkeit Ihrer Website, wenn sie nicht unbedingt erforderlich sind.
Einige Anwendungen wie WhatsApp GB wird Ihnen helfen, einige Aktionen außerhalb Ihrer Website durchzuführen.
9. Überprüfen Sie Ihre Plugins und stellen Sie sicher, dass sie funktionieren
Wir empfehlen Ihnen, Ihre Plugins von Zeit zu Zeit zu überprüfen, um sicherzustellen, dass sie noch so funktionieren, wie sie sollten.
WordPress ändert sich ständig, daher müssen Plugins mit diesen Änderungen Schritt halten, um eine Fehlfunktion des Formulars zu vermeiden. Stellen Sie sicher, dass Sie Ihre Plugins aktualisieren und deren Änderungsprotokolle überprüfen.
Diese Optimierungs-Plugins, die wir erwähnt haben, sind sehr praktisch und wenn Sie keinen Webentwickler bekommen, der Ihnen bei den Geschwindigkeitsproblemen Ihrer Website hilft, sind dies das Beste, um Ihre Website zumindest auf ein überschaubares Maß zu steigern.
Wir schlagen nicht vor, alle unnötigen Plugins zu deaktivieren, sondern diejenigen zu entfernen, die Sie derzeit nicht benötigen.
Sie werden überrascht sein, wie sehr sich Ihre Website verbessert, wenn Sie die nicht wesentlichen Plugins deaktivieren.
Dazu empfehlen wir Abfrage-Monitor.
Diese Plugins analysieren, welche Plugins Ihre Website verlangsamen. Verwenden Sie die Analyse, um die unnötigen Plugins zu deaktivieren.
10. Entfernen Sie unnötige Widgets
Auch Codes von Drittanbietern, die Ihre Website erheblich verlangsamen, müssen berücksichtigt werden. Einige dieser Codes sind Facebook oder Google Double Click Ads.
Andere sind Kundenfeedback, Online-Chats, Anpassungen, die Websites neue Funktionen hinzufügen. Diese wirken sich jedoch auch auf die Geschwindigkeit Ihrer Website aus.
Überprüfen Sie, welche Sie wirklich benötigen, und entfernen Sie diejenigen, die keinen entscheidenden Einfluss auf Ihre Website haben. Stellen Sie sicher, dass Sie nur diejenigen behalten und installieren, die wirklich wichtig sind.
Die meisten Tools mit Tracking-Technologie wie Facebook Pixel or Google Analytics reduzieren häufig die Geschwindigkeit der Website.
Da sie von Drittanbietern entwickelt wurden, wurden Aspekte wie das Laden auf weniger optimierte Websites nicht berücksichtigt. Selbst wenn Sie Ihr Entwicklerteam bitten, sich diese Tools anzusehen, können sie nicht viel tun.
Versuchen Sie, alle paar Monate eine Überprüfung Ihres WordPress durchzuführen, um diejenigen zu deaktivieren, die Sie in letzter Zeit nicht verwendet haben. Wenn Sie keine Plugins entfernen können, stellen Sie sicher, dass Sie die Plugins nur auf bestimmten Seiten verwenden.
Wenn Sie beispielsweise den Chatbot von Drift auf Ihrer Website verwendet haben, müssen Sie sicherstellen, dass er im Blog-Bereich Ihrer Website deaktiviert ist.
Überprüfen Sie auch, ob der Code im Blog-Bereich noch im Hintergrund läuft, da dies sehr gut möglich ist. Wenn Sie es aus dem Blog-Bereich entfernen, wird die Geschwindigkeit Ihrer Website enorm verbessert.
Wenn Sie ein Plugin auf einer bestimmten Seite verwenden möchten, empfehlen wir die Verwendung von Plugin Organizer. Dieses Plugin hilft Ihnen, auf bestimmten Seiten sehr häufig verwendete Plugins zu identifizieren und zu organisieren und sowohl diese als auch ihren Code zu deaktivieren. Sie können auch Regeln festlegen, wann diese Plugins geladen werden sollen.
Beachten Sie jedoch, dass das Deaktivieren und Ändern von Kategorien für Plugins einige unbeabsichtigte Auswirkungen haben kann. Stellen Sie daher sicher, dass Sie ein Backup Ihrer Website erstellen, bevor Sie diese Änderungen vornehmen.
11. Achten Sie darauf, wie schnell Google Ads geladen wird
Wenn Sie Anzeigen auf Ihrer Website schalten, ist es erwähnenswert, dass dies auch die Geschwindigkeit Ihrer Website bis zu einem gewissen Grad reduzieren kann, aber offensichtlich ist es wichtig, da es zu Ihren Ausgaben beiträgt.
Das Laden einer Anzeige auf einer schlecht optimierten Website kann Ihre Gesamtladezeit um höchstens 5 Abschnitte verlängern.
Um dies zu beheben, können Sie den Hosting-Provider bitten, Ihre Anzeigen zu ändern, um die Anzeige ihrer Anzeigen zu ändern oder Lazy Load zu verwenden. Auf diese Weise werden Anzeigen nur angezeigt, wenn der Benutzer in ihrer Nähe scrollt.
12. Reduzieren Sie die Anzahl der Weiterleitungen
Die Umleitung auf externe Quellen würde den Ladevorgang länger dauern. Dadurch verlängert sich die Zeit, die der Benutzer zum Laden Ihrer Website benötigt.
Eine Möglichkeit, die Anzahl der Weiterleitungen zu reduzieren, besteht darin, URLs zu kürzen und im Link kein HTTPS oder WWW zu verwenden. Diese Verschiebung verhindert, dass die Weiterleitungen miteinander verkettet werden.
13. Aktualisieren Sie Ihren Webhosting-Dienstleister
Vielleicht möchten Sie auch einen Blick darauf werfen, Ihren aktuellen Hostanbieter zu wechseln, wenn er Ihren Service nicht verbessern oder auf einen besseren Plan aktualisieren kann.
Die meisten Leute verwenden Hosting-Dienste, die bestenfalls durchschnittlich sind, wenn sie anfangen, was fair ist, wenn Sie gerade erst anfangen, den Dreh raus zu bekommen, aber es bringt einige Mängel mit sich, so dass es möglicherweise besser ist, in ein besseres zu investieren von einem zuverlässigeren Anbieter planen.
Sie können den Vergleich definitiv spüren, sobald Sie ein Upgrade auf einen Plan durchführen, der Cloud-Speicher für Hosting-Dienste verwendet. Es wird ein Unterschied von Tag und Nacht sein.
Wenn Sie einen Shared Host verwenden, wird dringend empfohlen, zu einem separaten Hosting-Dienstleister wie zu wechseln Siteground. Auch wenn es Sie vielleicht mehr kostet, ist es auf lange Sicht besser für Sie.
Stellen Sie sicher, dass Sie nach dem perfekten für Sie suchen, um WordPress zu beschleunigen, da es verschiedene Pläne gibt, aber wir empfehlen Ihnen, einen auszuwählen, der auch über ein Content-Delivery-Netzwerk verfügt.
Ein fantastisches Angebot, dem Sie nicht widerstehen werden!
GENIESSEN SIE UNSER SONDERANGEBOT!
14. Stellen Sie sicher, dass Ihr Host-Provider Support anbietet
Es ist ein großer Vorteil, sich an den Support Ihres Host-Providers wenden zu können, wenn beim Laden Ihrer Website etwas schief geht und Sie Hilfe benötigen.
Überprüfen Sie jeden Monat die Geschwindigkeit Ihrer Website mit den von uns empfohlenen Tools und fragen Sie den Support nach den wahrscheinlichen Ursachen für den Anstieg.
Sie würden wahrscheinlich zuerst Ihren Cache leeren und dann prüfen, welche anderen Ursachen es für diese plötzliche Verlangsamung geben könnte.
Hoffentlich kehrt Ihre Website-Geschwindigkeit danach auf normale 2 bis 3 Sekunden zurück. Sie empfehlen Ihnen möglicherweise, Ihren Plan auf einen schnelleren Server zu aktualisieren oder Ihren Cache und Ihr CDN-Netzwerk zu optimieren.
15. Verwenden Sie einen hochwertigen DNS-Anbieter
Viele Benutzer registrieren Domains über Anbieter wie GoDaddy oder NameCheap und sie bieten auch Ihren DNS-Dienst an.
Dies ist ein kostenloser Service, aber aufgrund der kostenlosen Natur ist die Qualität und Geschwindigkeit meistens extrem niedrig. Es könnte sich lohnen, einen Blick auf Ihren DNS-Anbieter zu werfen, wenn Ihre Website langsamer wird.
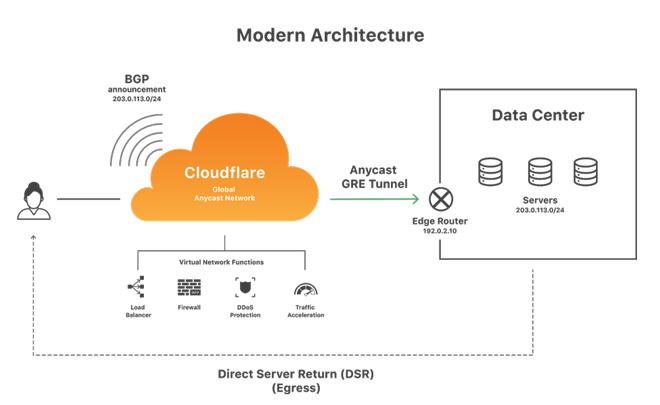
Wir empfehlen die Verwendung hochwertiger DNS-Anbieter wie Cloudflare. Dieser Anbieter bietet die beste verfügbare Infrastruktur zusammen mit einem reaktionsschnellen und zuverlässigen Support. Dieser einfache Punkt wird WordPress um mindestens 40% beschleunigen.
16. Stellen Sie sicher, dass Sie Content Delivery Networks verwenden
Eine andere Möglichkeit, die Geschwindigkeit Ihrer Website zu verbessern, besteht darin, ein Content Delivery Network oder CDN zu verwenden.
Ein CDN-Dienstleister identifiziert statische Ressourcen wie Bilder und optimiert sie für eine schnelle Verteilung auf der ganzen Welt. Die Verwendung eines CDN hat einen erheblichen Einfluss auf die Geschwindigkeit Ihrer Website.
Die Verwendung eines CDN würde bedeuten, dass Ihre Inhalte weltweit mehr als zuvor zugänglich sind.
Die Konfiguration eines CDN ist recht einfach und es fallen nicht viele Gebühren an. Wir empfehlen Ihnen daher dringend, ein CDN zu verwenden.
Die meisten CDN-Dienste enthalten einen Abschnitt zur automatischen Komprimierung. Dies bedeutet, dass der Code Ihrer Website gekürzt wird, was zu einem schnelleren Ladeerlebnis für den Endbenutzer führt.
Codes haben normalerweise viel freien Platz, um es Webentwicklern zu erleichtern, eigene Änderungen daran vorzunehmen. Es ist jedoch wichtig zu beachten, dass Browser diese Leerzeichen beim Laden nicht wirklich berücksichtigen.
Durch das Kürzen des Codes wird tatsächlich ein Code, der für den Browser verständlicher ist. Es reduziert auch die Dateigröße und reduziert ihre Größe um fast 60 %.
Aber für welches CDN sollten Sie sich entscheiden? Auch hier würden wir Cloudflare empfehlen. Dieser Dienstanbieter ist zuverlässig und bietet großartigen Support, wodurch die Geschwindigkeit und Sicherheit Ihrer Website enorm verbessert wird.
Die Verwendung hochwertiger CDN- und DNS-Dienste wird Ihrer Website einen großen Schub geben, also stellen Sie sicher, dass Sie die richtige Wahl treffen.
17. Caching aktivieren
Web-Caching funktioniert so, eine sofortige Version Ihrer Website wird ausgeführt und im nächsten Schritt werden deren Updates geladen.
Weniger wichtige Abschnitte werden zuerst geladen, damit es beim ersten Laden nicht zu Verzögerungen kommt. Sie können dies tun, indem Sie dem Hauptteil der Website einen Code hinzufügen oder ein Plugin verwenden.
Plugins, die wir empfehlen, um WordPress zu beschleunigen, sind Schnelle Leistung (die wir auf unserer eigenen Website verwenden), WP Super Cache und W3 Total Cache.
Faire Warnung, beide Plugins sind jedoch etwas komplex, wenn es darum geht, sie zu konfigurieren. Sie können es also möglicherweise nicht ganz einfach ausführen und im schlimmsten Fall können Sie am Ende mehr Schaden als Nutzen anrichten.
Das einfachste Plugin für diesen Zweck wäre WP Rocket. Alle Grundeinstellungen sind hier vorkonfiguriert und als Standard eingestellt, sodass Sie es installieren und sofort verwenden können.
Es bietet eine kostenlose Version, aber die Premium-Version kommt mit Online-Support.
Wir versichern Ihnen, dass dieses Plugin dazu beiträgt, die Geschwindigkeit Ihrer Website zu optimieren und sie in den Bereich von 1 bis 2 Sekunden zu bringen.
Es ist erwähnenswert, dass alle Funktionen Ihrer Website verfolgt werden müssen. Von Klickraten bis hin zur Verweildauer auf einer Seite und wie oft Seiten abgestürzt oder ein Link unterbrochen wurde. All dies können Sie mit MOZ verfolgen, das all diese Kriterien misst.
Mit diesen Faktoren können Sie Ihre SEO effektiv verbessern und auch Daten aus Google Analytics und SEMrush mischen und abgleichen, um ein genaues Verständnis der Funktionalität Ihrer Website zu erhalten.
18. Verbesserung der Website-Geschwindigkeit in der mobilen Ansicht
Sie sollten die mobile Ansicht berücksichtigen, wenn Sie Verkäufe über verschiedene Geräte tätigen möchten.
Accelerated Mobile Pages oder AMP ist eine von Google entwickelte Technologie, die eine einfache Ansicht Ihrer Website bietet und nur die notwendigen Informationen anzeigt.
Seiten, die von AMP betrieben werden, werden auf Suchmaschinenservern gespeichert und werden fast ohne Verzögerung geladen.
Dies geschieht, wenn jemand mit seinem Telefon auf unserer Website surft. Während der Benutzer die Seite durchsucht, wird die Vollversion im Hintergrund geladen, ohne dass er es merkt. Diese einfache Aufgabe hilft erheblich, WordPress zu beschleunigen.
Die Implementierung von AMP erfordert ein gutes Verständnis der technischen Aspekte von WordPress. Das Plugin der Wahl für diesen Zweck ist AMP für WP.
Wir haben einen ausführlichen und umfassenden Artikel über WordPress AMP-Plugins geschrieben. Schauen Sie ihn sich gerne an: Die 5 besten WordPress AMP-Plugins
Top 6 Caching-Plugins auf WordPress
Wie bereits erwähnt, ist die Verwendung von Caching-Plugins äußerst hilfreich, um WordPress zu beschleunigen. Im Folgenden stellen wir Ihnen die Top 5 Caching Plugins vor, die Ihnen dabei helfen.
Was ist Cache?
Cache ist ein temporärer Speicherplatz, von dem aus schnell auf Daten zugegriffen werden kann, falls eine Anfrage danach besteht. Sobald eine Anfrage gesendet wurde, führt ein Computer mehrere Prozesse durch, bevor die relevanten Informationen angezeigt werden.
Cache löst das Problem des ständigen Sendens und Empfangens von Daten, indem ein Teil davon in einem temporären Bereich gespeichert wird. Dadurch kann Ihr Browser schneller auf Dinge zugreifen.
Die Form des Cachings kann auch in WordPress-Websites verwendet werden. Dies beschleunigt WordPress und verbessert die Funktionalität.
Wie Sie wissen, ist WordPress ein dynamisches Content-Management-System, das heißt, wann immer ein Benutzer Ihre Website besucht, fordert WordPress Informationen von der Datenbank an und sendet dann eine Webseite an den Browser des Benutzers.
Dies allein führt dazu, dass Ihre Website für Besucher langsamer geladen wird. Insbesondere, wenn mehrere Benutzer gleichzeitig versuchen, auf Ihre Website zuzugreifen.
Caching ermöglicht Ihrer WordPress-Website, viele dieser Schritte zu umgehen und die Datenverarbeitungsphase zu überspringen.
Anstatt beispielsweise jedes Mal eine Seite von Grund auf neu zu laden, erstellt Ihr Cache-Plugin eine anfängliche Ladekopie und diese Kopie wird den Benutzern angezeigt, wenn sie Ihre Webseite erneut laden möchten, was zu einer erheblichen Beschleunigung in Ihrem WordPress führt.
Warum ist Caching so wichtig?
Caching führt zu einer schnelleren Ladezeit Ihrer Website.
Sie benötigen ein geeignetes Caching, um schnellere Ladezeiten zu ermöglichen. Stellen Sie also sicher, dass Sie ein hochfunktionales Caching-System einrichten.
Eine Website, die schnell lädt, bietet eine optimalere Benutzererfahrung und trägt auch dazu bei, Ihre Engagement-Rate erheblich zu erhöhen, da Ihre Website reibungsloser geladen wird.
Eine Website mit schnellerem Laden ermöglicht es, dass mehr Traffic auf ihn gelenkt wird, und dies alles geschieht organisch über Suchmaschinen. Google stuft Websites, die schneller laden, in Bezug auf SEO höher ein und sie werden in der Ergebnisliste höher angezeigt.
Werfen wir also einen Blick auf die besten Caching-Plugins, die Ihnen helfen, WordPress zu beschleunigen. Lesen Sie dies unbedingt, wenn Sie möchten Beschleunigen Sie WordPress mit kostenlosen Plugins.
Schnelle Leistung
Das Hauptmerkmal von Schnelle Leistung Aus diesem Grund verwenden wir es für die von uns entwickelten Websites aufgrund seiner automatischen Einstellungen, die die Ladegeschwindigkeit der Website mit nur einem Klick erheblich verbessern können.
Testergebnisse zeigen, dass dieses Add-on WordPress-Websites um bis zu 440 % beschleunigen kann. Darüber hinaus benötigen Sie keine Programmierkenntnisse, um Swift Performance zu verwenden.
Zu den wichtigsten Funktionen von Swift Performance gehören die Optimierung von Bildern (Verkleinerung der Größe und Bestimmung der richtigen Abmessungen), Caching, Optimierung von CSS- und JS-Codes, Optimierung der von der Website verwendeten Datenbank und Bestellung der von der Website verwendeten Plugins.
Autoptimize
Autoptimize ist ein großartiges Add-on zum Löschen unnötiger Zeichen im Theme- und WordPress-Code. Diese Zeichen können Leerzeichen und Zeichen für neue Zeilen sein. Dies ist eine Möglichkeit, die Geschwindigkeit der Website zu verbessern. Autoptimize hilft Ihnen, CSS-, HTML- und JavaScript-Codes bestmöglich zu komprimieren und zu optimieren, um WordPress zu beschleunigen.
Installieren Sie dazu einfach das Add-on und wählen Sie im Einstellungsmenü die Codes aus, die Sie optimieren möchten. Sie können ihm auch Skripte hinzufügen, um einen bestimmten Code NICHT zu komprimieren und zu optimieren. Die HTML-Codes in Kopf- und Fußzeile werden auf Wunsch ebenfalls komprimiert.
WP Rocket
WP Rocket ist eines der besten Caching-Plugins auf dem Markt. Es ist sehr einfach zu bedienen und erfordert keine umfangreichen WordPress-Kenntnisse, um es verwenden zu können.
Es ermöglicht Ihnen, Caching auf Ihrer Website mit nur einem einfachen Klick zu implementieren. Sein Crawler ruft automatisch die Seiten Ihrer Website auf, um Caches auf Ihrer Website zu aktivieren.
Danach aktiviert das Plugin die empfohlenen Caching-Einstellungen für WordPress, die Gzip-Komprimierung, Seiten-Cache und Cache-Vorladen umfassen.
WP Rocket bietet auch zwei Modi, die Sie auswählen können, um die Funktionalität Ihrer Website zu verbessern. Dazu gehört die Unterstützung von Lazy Loading Images für CDN und DNS sowie das Komprimieren von Dateien und vielen anderen Dateitypen, die Ihnen helfen, WordPress zu beschleunigen.
Schau dir das an, wenn du es wissen willst Wie konfiguriere ich WP Rocket, um WordPress zu beschleunigen?
W3 Total Cache
W3 Total Cache ist eines der beliebtesten Caching-Plugins für WordPress. Dies ist ein umfassendes Plugin, das verschiedene Schnickschnack enthält. Auf den ersten Blick mag es für Benutzer wie ein verwirrendes Plugin erscheinen.
Es enthält Funktionen, die Sie möglicherweise von einem großartigen Cache-Plugin benötigen, um WordPress zu beschleunigen.
Webseiten-Cache, Objekt-Cache, Gzip-Komprimierung, Komprimierungsunterstützung, CDN-Unterstützung und mehr. Daher mag die Arbeit mit diesem Plugin zunächst etwas schwierig sein, aber wenn Sie sich ein wenig darüber informiert haben, beginnen Sie, die Dinge selbst herauszufinden.
WP Super Cache
WP Super Cache ist ein beliebtes kostenloses Plugin mit vielen Funktionen und wird von vielen Hosting-Providern empfohlen.
Dieses Plugin verfügt über alle praktischen Funktionen und hilft auch, die Geschwindigkeit Ihrer Website zu erhöhen, was durch Gzip-Komprimierung, Seiten-Caching und Verwendung des Cache vor dem Laden, CDN-Unterstützung und das sind nur Teile seiner Funktionalitäten. Es hat zwei Registerkarten, eine mit umfassenden Einstellungen und eine mit grundlegenden Einstellungen.
Sucuri Sicherheit
Sucuri Sicherheit ist eines der besten WordPress Firewall- und Sicherheits-Plugins. Sucuri fungiert als Firewall Ihrer Website und verfügt bereits über voreingestellte Optionen, um Web-Caching und gzip-Komprimierung mit einem einfachen Klick zu ermöglichen.
Dies ist die erste Wahl für jede Website. Dies liegt daran, dass Sucuri eine DNS-Firewall ist. Dies bedeutet auch, dass Ihre Inhalte zwischengespeichert werden, sodass Benutzer Zugriff anfordern können, noch bevor sie das Ziel erreichen. Dies erhöht die Praktikabilität Ihrer Website und hält sie in Topform.
Top 5 AMP-Plugins für WordPress
AMP ist eines der Projekte von Google mit dem Ziel, die Ladegeschwindigkeit in mobilen Browsern zu erhöhen.
Wenn Sie Ihrer WordPress-Website AMP-Funktionen hinzufügen möchten, benötigen Sie das AMP-Plugin. Wir werden dies weiter unten noch viel detaillierter behandeln.
Was ist AMP und ist es notwendig, es zu verwenden?
AMP steht für Beschleunigte mobile Seite Das bedeutet, dass mobile Browser Seiten schnell laden. Dieses Projekt wurde von Google mit dem Ziel geleitet, die Ladegeschwindigkeit auf mobilen Geräten deutlich zu verbessern.
Um dies zu realisieren, verwenden Seiten den AMP-Framework-Code. Darüber hinaus wird Google AMP-Seiten zwischenspeichern, damit Benutzer bei ihren Google-Suchen schneller geladen werden. Abgesehen davon sind auch die Cache-Plugins von Hosting-Providern darauf spezialisiert.
Warum ist es notwendig, ein AMP-Plugin zu installieren?
Es ist fair zu sagen, dass es von mehreren Faktoren abhängt.
Es gibt auch klare Beweise dafür, wie effektiv das AMP-Plugin bei der Erhöhung der Ladegeschwindigkeit und der Absprungrate von Websites war. Ticket-Center für Veranstaltungen hat dazu eine Studie durchgeführt und die Zahlen sprechen für sich.
- 10 Prozent weniger Absprungrate
- 6 Prozent Steigerung der Anzahl der aufgerufenen Seiten
- 13 Prozent mehr Verweildauer auf einer Website
- 100-prozentige Steigerung der Kauf-Conversion-Rate
Aber AMP war nicht für alle so effektiv. Einige Websites wie Kinsta haben bemerkt, dass AMP dazu geführt hat, dass ihre Website in 59 % der Fälle ausgefallen ist.
Wir empfehlen Ihnen daher dringend, es selbst auszuprobieren und zu sehen, ob es Ihnen hilft oder Ihre Website blockiert. Alle AMP-Plugins sind einfach auf WordPress zu installieren und konfigurierbar. Probieren Sie es also selbst aus und achten Sie auf die Daten von Google Analytics. Beachten Sie Abwärts- oder Aufwärtstrends, um diese Entscheidung zu treffen.
AMP für WP
AMP für WP Das Plugin hat mehr Funktionalitäten als die anderen WordPress AMP-Plugins, weshalb es unsere beste Wahl für den Betrieb von AMP auf Ihrer WP-Website ist.
Mit diesem Plugin können Sie:
- AMP Plugins Manager – Damit können Sie eine bestimmte Plugin-Funktionalität nur in der AMP-Version deaktivieren
- Benutzerdefinierter AMP-Editor – Damit können Sie Ihre Inhalte, die Sie in einem Beitrag oder einer Seite geschrieben haben, überschreiben, sodass Sie die anderen Inhalte nur für AMP hinzufügen können.
- Unterstützung von Google Adsense (AMP-AD) mit 4 verschiedenen Anzeigenplätzen im gesamten Layout! Das erste Plugin mit dieser Funktion.
- Korrekte rel-kanonische Tags, was bedeutet, dass Google die Originalseite kennt.
- AMP WooCommerce-Support
- Ein-/Ausschalten der Unterstützung für Seiten und Beiträge auf AMP
Sobald Sie AMP für WP installiert haben, wird ein Installationsassistent angezeigt. Nachdem Sie einige grundlegende Anpassungen an den Einstellungen vorgenommen haben, werden Sie zu dem Abschnitt weitergeleitet, in dem Sie die Funktionen des Plugins steuern können. Um das Aussehen Ihres AMP zu ändern, können Sie aus den zahlreichen AMP-Themen wählen, die in der Premium-Version verfügbar sind, und dieses Thema später anpassen.
Die kostenlose Version hat nur ein Thema und bietet minimale Anpassungsoptionen. Wenn Sie das Gefühl haben, dass das offizielle AMP-Plugin in seinem Umfang eng ist und Ihnen nicht gefällt, wie es funktioniert, dann ist AMP für WP das richtige Plugin für Sie, da es viel mehr Anpassungsmöglichkeiten und flüssigere Funktionen bietet.
Das Plugin bietet verschiedene Pläne und die einfachste, die viele andere Erweiterungen enthält, kostet 149 US-Dollar pro Jahr.
AMP Plugin
Dies ist die Offizielles AMP-Plugin für WordPress angekündigt und eingeführt von Google für WordPress.
Es ist völlig kostenlos und sehr einfach zu bedienen. Alles, was Sie tun müssen, ist zu aktivieren und an die Arbeit zu gehen. Der Nachteil ist jedoch, dass es Ihnen nicht viel Raum dafür bietet, wie sich AMP visuell auf Ihre Inhalte auswirkt und welche Funktionen es für Sie ausführen wird.
Wenn Sie beispielsweise zum Anpassungsbereich von WordPress gehen, haben Sie nur folgende Optionen:
- Textfarbe und Hintergrundfarbe
- Wählen Sie zwischen einem hellen oder dunklen Thema
Darüber hinaus haben Sie Zugriff auf einige einfache Einstellungen, z. B. eine spezifische und separate URL für AMP-Seiten und welche Art von Beiträgen AMP verwenden sollte. Sie haben auch einen separaten Analysebereich, in dem Sie Analyseskripte (für das Tracking erstellt) zu AMP-Seiten hinzufügen können.
Kurz gesagt, dies ist eine extrem einfache und flexible Möglichkeit, AMP auf Ihrer WordPress-Website zu aktivieren. Bitte beachte, dass du, wenn du dieses Plugin und Yoast gleichzeitig verwenden möchtest, Glue for Yoast SEO & AMP Plugin installieren musst, um SEO-Metadaten zu AMP-Inhalten hinzuzufügen.
WeeblAMP
WeeblAMP ist ein weiteres WordPress-Plugin, das eine umfangreiche Liste von Funktionen bietet, die das offizielle AMP-Plugin nicht bietet. Es hat auch eine kostenlose und eine Premium-Version ähnlich dem Rest:
- Die Möglichkeit, Backups Ihrer WordPress-Inhalte wie Beiträge, Seiten, Kategorien zu erstellen und zu archivieren
- Analyse
- Integration von Plugins wie Yoast SEO, Jetpack, Beaver Builder und Elementor
- Premium-Support
- Integration für Mailchimp, Kontaktformular 7 und Gravity-Formulare
- E-Commerce-Integration mit WooCommerce für einfache digitale Downloads
- Facebook-Pixel-Integration
- Polylang-Unterstützung, um mehrsprachige AMP-Seiten zu ermöglichen
Sie haben Zugriff auf ein sehr umfassendes Dashboard, um alle verschiedenen Einstellungen zu steuern, die WeeblrAMP zu bieten hat. Es bietet verschiedene Optionen, um es nach Ihren Wünschen anzupassen. Es bietet auch eine Benutzeroberfläche zur Verwaltung von Details wie:
- Farbe und Stil
- Welche Informationen können enthalten sein
- CSS, um es nach Ihren Wünschen anzupassen
Die kostenlose Version von WeeblrAMP kann von WordPress.org heruntergeladen werden und die Premium-Version kostet 39 US-Dollar pro Jahr.
Better AMP
Better AMP ist eine günstige Wahl und bietet mehr Funktionen als das von Google empfohlene offizielle AMP-Plugin.
Es fehlen jedoch bestimmte Funktionen, die in Plugins verfügbar sind, wie z AMP für WP or weeblrAMP. Wenn Sie nach einem moderaten AMP-Plugin mit vernünftigen Funktionen und Erwartungen suchen, ist dies die richtige Wahl für Sie.
Installieren Sie das Plugin, aktivieren Sie es und beginnen Sie mit der Einrichtung der Grundeinstellungen. Sie können auch die im AMP-Inhalt verwendete Textzeichenfolge bearbeiten.
Danach können Sie zum Anpassungsbereich von WordPress gehen und die gewünschten Änderungen vornehmen. Dies ist ein großer Pluspunkt für dieses Plugin. Der Abschnitt zur Anpassung bietet Ihnen Zugriff auf:
- Veränderbarer Stil für die verschiedenen Abschnitte von AMP
- Veränderbare Farben
- Option zum Aktivieren von Google Analytics Tracker
- CSS- oder HTML-Code hinzufügen
- Navigieren Sie mobile Nutzer automatisch zu AMP-Inhalten
- Wählen Sie den Beitragstyp und die Taxonomien für AMP
WP AMP
WP AMP ist im Vergleich zu den anderen weniger beliebt, bietet aber viele Funktionen. Wie Better AMP können Sie das AMP-Erscheinungsbild anpassen, und dies ist für die meisten Menschen ein großer Gewinn.
Sie können beispielsweise die Kopfzeile des Themas beliebig ändern. Abgesehen davon umfassen die Anpassungsoptionen von WP AMP viele Funktionen, mit denen Sie:
- Wählen Sie Ihren Beitragstyp
- Ändern Sie jedes Thema in geringfügiger Weise, einschließlich der Kopfzeile
- Fügen Sie Social-Media-Links ein
- Fügen Sie analytische Skripte hinzu, die Google Analytics und Facebook Pixel usw. umfassen.
- Cookie-Hinweisleiste aktivieren
WP AMP bietet den Benutzern derzeit nur ein Thema, aber die Entwickler planen, die Palette der angebotenen Themenoptionen zu erweitern und verschiedene Add-Ons hinzuzufügen, um die Funktionalität zu erhöhen.
WP AMP hat auch eine kostenlose Version namens WPAMP Lite Wenn Sie jedoch auf weitere Funktionen zugreifen möchten, empfehlen wir Ihnen, das gesamte Plugin für 49 US-Dollar zu kaufen.
Welches AMP-Plugin soll ich wählen?
Wenn Sie nach der einfachsten Möglichkeit suchen, AMP auf Ihrer Website zu verwenden, dann ist die offizielles AMP-Plugin ist die logischste Wahl für Sie. Es bietet zwar nicht den umfangreichen Funktionsumfang seiner Konkurrenten, ist aber recht einfach zu bedienen und bietet eine akzeptable Funktionalität.
Wenn Sie ein Höchstmaß an Funktionalität suchen, dann sind Sie die beste Wahl AMP für WP or weeblrAMP. Sie haben offensichtlich mehr Funktionen.
WP AMP ist ein weiteres beeindruckendes Plugin, für das Sie sich entscheiden könnten. Obwohl es relativ neu ist und nicht so viele umfassende Funktionen bietet. Better AMP ist die moderate Option, da es zwar einige Funktionen fehlt, aber ein hohes Maß an Anpassung bietet und gleichzeitig alles einfach und benutzerfreundlich bleibt.
Quellen
- Moz: Optimierung der Seitengeschwindigkeit: Metriken, Tools und Verbesserungsmöglichkeiten
- Google: Ressourcen minimieren (HTML, CSS und JavaScript)
- Datenbox: 15 Tipps zur Optimierung der Website-Geschwindigkeit, die jeder umsetzen kann
Empfohlen Beiträge

Beste WooCommerce-Marken-Plugins im Jahr 2024
30. April 2024
vielen Dank, dass Sie diesen hilfreichen Inhalt geteilt haben. Ich habe danach gesucht und ihn auf Ihrer Website gefunden.
Zum ersten Mal habe ich deinen Blog gelesen und bin begeistert. Ihre Art, Inhalte zu liefern, ist erstaunlich und bemerkenswert. Ich hoffe, Sie werden dies fortsetzen und neue, einzigartige und starke Inhalte von Ihrer Seite bereitstellen. Für mich ein Fünf-Sterne-Artikel.


























Das war sehr nützlich für mich, die Core Web Vitals meiner WP-Site sind von 40 auf 99 gestiegen.😁
Das sind gute Nachrichten. Vielen Dank, dass Sie Webnus folgen.