
So verwenden Sie Elementor: Komplettes Handbuch für 2023
Heute zeigen wir Ihnen, wie Sie Elementor zum Erstellen der Seiten und Blöcke Ihrer Website verwenden.
Page Builder sind zu einem integralen Bestandteil der Webentwicklung für diejenigen geworden, die nur sehr wenig oder keine Erfahrung mit der Gestaltung von Websites haben.
Einer der Der beliebteste Seitenersteller ist Elementor das kostenlos und mit mehr Funktionen im Premium-Modus verfügbar ist.
So verwenden Sie Elementor Vollständige Anleitung
In diesem Beitrag werden wir argumentieren, warum wir glauben, dass Elementor der perfekte Seitenersteller ist, um mit Ihrer WordPress-Website zu beginnen:
Machen Sie sich mit Elementor vertraut
Die erste Begegnung des Nutzers mit Ihrer Website hinterlässt einen bleibenden Eindruck.
Egal, ob Sie sich für einen Retro- oder minimalistischen Stil entschieden haben oder Ihre Ressourcen gebündelt haben, um eine Vision davon zu erstellen, wie Webseiten in Zukunft aussehen werden, in jedem Fall ermöglicht ein WordPress-Seitenersteller wie Elementor die Anpassung Ihrer Website ohne jegliche Codierung.
Es ist wichtig, dass Sie zuerst ein Thema installieren, das mit Elementor kompatibel ist.
Wir empfehlen einen Blick in unsere Empfohlene Themen die die höchste Kompatibilität mit Elementor aufweisen und Optionen bieten, mit denen Sie sie anpassen können, auch wenn Sie die kostenlose Version von Elementor verwenden.
Früher haben Sie Ihre Website mit den verfügbaren Builder-Optionen Ihres Themes entworfen.
Bei einigen Themes fehlten bestimmte Anpassungsfunktionen, andere waren klobig und für jede Seite extrem schwer anzupassen.
Mit dem Elementor Page Builder können Sie in Echtzeit Änderungen an Ihrer Website vornehmen, ohne zwischen Frontend und Backend wechseln zu müssen, um zu überprüfen, wie Ihre neuen Änderungen implementiert wurden.
Sie können Elementor installieren, indem Sie entweder deren besuchen eigene Website und später beim Hochladen der heruntergeladenen ZIP-Datei auf Ihr WordPress oder navigieren Sie zum WordPress-Plugin-Repository und suchen Sie nach „Elementor“ und klicken Sie auf Installieren.
Stellen Sie sicher, dass Sie das Plugin aktivieren, und Sie sind bereit, alle Optionen zu erkunden, die Elementor zu bieten hat.
Die Funktionen, die Elementor zu bieten hat
Glücklicherweise ist Elementor ein Frontend-Editor, was bedeutet, dass Sie sehen können, wie Änderungen sofort wirksam werden, und Anpassungen vornehmen.
Ein weiterer indirekter Vorteil ist, dass es aufgrund seiner Popularität keinen Mangel an Ressourcen auf YouTube oder auf WordPress-bezogenen Websites gibt, die Ihnen den Einstieg erleichtern, wie zum Beispiel dieser Leitfaden.
Anpassung auf Elementor ist um Widgets zentriert und sobald Sie sich daran gewöhnt haben, Ihre Widgets per Drag & Drop auf die Seite zu ziehen, werden Sie feststellen, warum dies viel besser ist, als mit dem Standard-Builder Ihres Themas zu arbeiten.
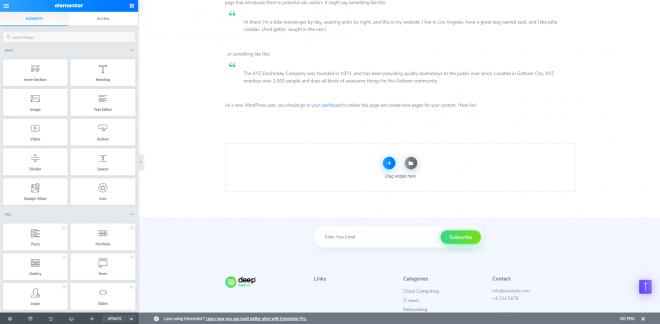
Jede Seite in WordPress besteht aus Abschnitten und das ist die Grundlage für den Seitenaufbau mit Elementor.
Auf der linken Seite Ihres Bildschirms befindet sich ein Hamburger-Menü, mit dem Sie Änderungen an der gesamten Website vornehmen können, während die Änderungen auf der rechten Seite widergespiegelt werden.
Die Drag-and-Drop-Funktion ermöglicht eine schnellere Webseitenerstellung, die an ein Design-Tool erinnert.
Der einzige Grund, warum Sie ein Thema benötigen, ist, dass Ihre Website ohne ein Thema nicht funktionieren kann und Elementor ohne ein Thema nichts zu bearbeiten hätte.
Außerdem benötigen Sie das Thema weiterhin, um Ihre Kopf- und Fußzeile zu bearbeiten, wenn Sie bei der kostenlosen Version von Elementor bleiben möchten.
Elementor Free vs. Elementor Pro
Der Hauptunterschied zwischen ihnen liegt in der Anzahl der Widgets, die in der Pro-Version angeboten werden.
Überprüfen Sie also, ob Sie sie in Ihrem Design benötigen.
Und auch die Möglichkeit, Ihre Fußzeile und Kopfzeile in Elementor zu bearbeiten, ist praktisch, obwohl dies möglicherweise nicht so nützlich ist, wenn Ihr Thema bereits mit einem dedizierten Kopf- und Fußzeilen-Builder ausgestattet ist.
In Bezug auf Widgets sind dies die grundlegenden Widgets, die in der kostenlosen Version verfügbar sind:
- Überschrift
- Bild
- Texteditor
- Video
- Taste
- Trennwand
- Symbol
- Spacer
- Google Maps
Dies sind einige der Widgets, die in der Pro-Version verfügbar sind:
- Portfolio
- Form
- Flip Box
- Preisliste
- blockquote
- Aufruf zum Handeln
Nachfolgend finden Sie alle nützlichen Informationen, um eine endgültige fundierte Entscheidung darüber zu treffen, ob Sie auf Elementor Pro aktualisieren oder nicht.
Aber im Allgemeinen empfehlen wir Ihnen, mit der kostenlosen Version herumzuspielen, bis Sie sicher sind, dass Elementor der beste WordPress-Seitenersteller für Sie ist.
| Elementor frei | Elementor Pro | |
|---|---|---|
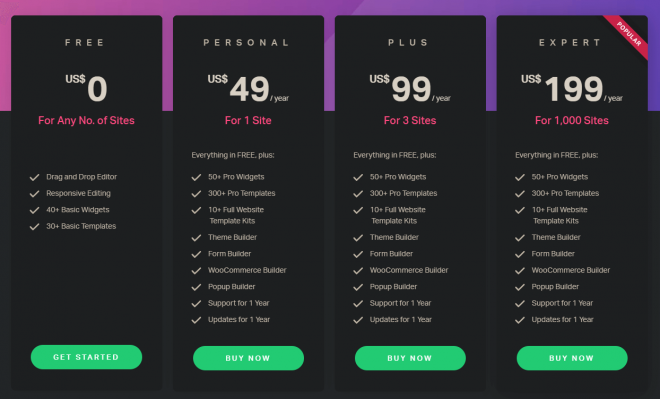
| PREISLISTE | Frei | $49,$99,$199/Jahr |
| Anzahl der Widgets | 25+ | 50+ |
| Page Builder | Verfügbar | Verfügbar |
| Theme Builder | Nicht verfügbar | Verfügbar |
| Unterstützung | Nicht verfügbar | Verfügbar |
| Dynamischer Inhalt | Nicht verfügbar | Verfügbar |
| Pro-Vorlagen und -Blöcke | Nicht verfügbar | Verfügbar |
| Integration mit E-Commerce | Nicht verfügbar | Verfügbar |
Letztendlich ist es die Gewissheit, dass das Elementor-Supportteam Ihnen in der Pro-Version Unterstützung bietet, was uns fest an die Pro-Version glauben lässt.
Es enthält einige Nischenfunktionen, die Sie mit anderen Plugins ausführen können, aber warum nicht alles in einem One-Stop-Shop tun.
Zum Beispiel der Popup-Generator, dynamische Optionen, Bedingungen für die Sichtbarkeit von Kopfzeilen oder Popups, benutzerdefiniertes CSS, Vorlagen-Shortcodes und Widgets, benutzerdefinierte Schriftarten und Rollenmanager.
Die Möglichkeit, Benutzern in Ihrem WordPress Rollen zuzuweisen und einzuschränken, ermöglicht es ihnen, mit ihrer Arbeit fortzufahren, ohne Ihr Design zu beeinträchtigen.
Der Client erhält nur Zugriff zum Bearbeiten des Inhalts der Seite und kann keine Elemente per Drag-and-Drop hinzufügen oder löschen; Auf diese Weise ist Ihr Design immer geschützt.
Die Bearbeitungsumgebung
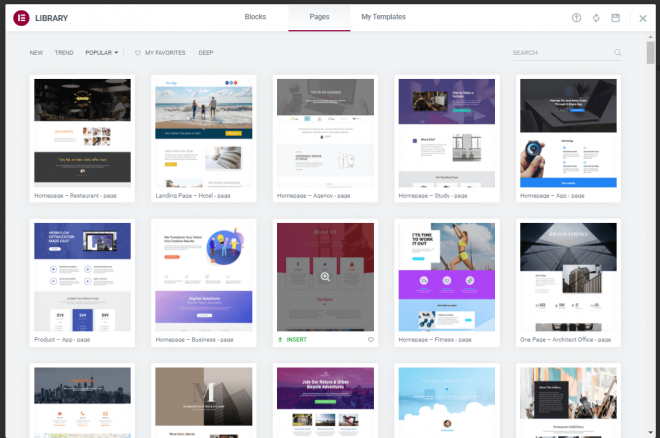
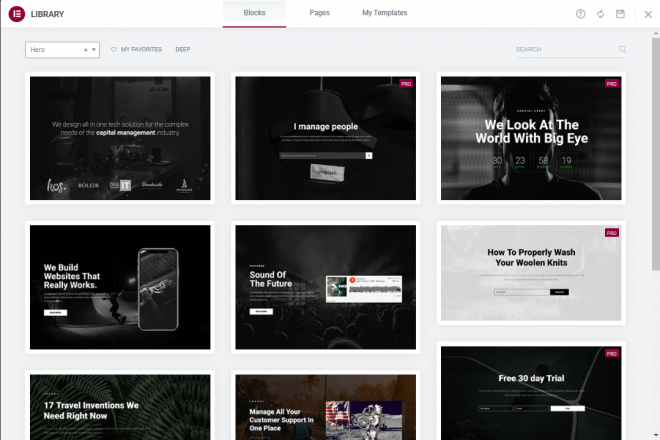
Wann Entwerfen Sie Ihre erste Seite mit Elementor, sind Sie möglicherweise anfangs von der Anzahl der Widgets überwältigt und haben kein Design skizziert, das Sie auf der leeren Leinwand platzieren möchten. Hier kommen die Elementor-Seitenvorlagen ins Spiel für diejenigen, die sich in diesem Moment weniger inspiriert fühlen.
Wählen Sie einfach eine vorgefertigte Vorlage aus der riesigen Liste aus, fügen Sie sie auf Ihrer Seite ein und passen Sie sie an Ihre Bedürfnisse an.
Die rechte Seite ist Ihr Design-Spielplatz, auf dem Sie Elemente hinzufügen können, die das Layout Ihrer Seite bilden.
Auf der linken Seite befindet sich ein Creative-Panel mit Widgets zum Ziehen und Ablegen auf der Seite.
Sie können entweder Abschnitte hinzufügen und Widgets ziehen, um sie an Ihr Design anzupassen, oder sich für vorgefertigte Vorlagen entscheiden.
Im unteren Bereich mit dem kreisförmigen Pfeilsymbol gelangen Sie zurück zu Ihrem Verlauf und der Verlauf ist in Aktionen und Revisionen unterteilt; In Aktionen können Sie Ihre Schritte zurückverfolgen und zu einer früheren Bearbeitung zurückkehren und unter Überarbeitung finden Sie alle Ihre gespeicherten Versionen.
Ein weiterer Vorteil der Verwendung von Elementor ist der schnelle Zugriff auf verschiedene Anzeigemodi, sodass Sie sofort überprüfen können, wie Ihr aktuelles Design auf verschiedenen Displays wie Tablet und Handy aussieht.
Wenn Sie Lust haben, eine Homepage zu gestalten, helfen Ihnen die Blöcke in Elementor dabei, Ihre eigene Seite von Grund auf neu zu erstellen.
Mit den Optionen der Registerkarte „Styling“ (Farbe, Schriftart, Größe) können Sie den Inhalt in Blöcken an Ihre Bedürfnisse anpassen.
Es gibt auch die äußerst nützliche Option, den Stil eines bestehenden Abschnitts zu kopieren und ihn einzufügen, um alle Blöcke auf die gleiche Weise zu ändern.
Einfache Websites mit statischen Seiten wie zum Beispiel für Portfolios sind meist statisch, jedoch haben die meisten Websites mehrere Seiten (Blog, Webshop, Suchergebnisse).
Diese dynamischen Seiten können entweder mit Elementor Pro oder den Optionen des Themas bearbeitet werden, um beispielsweise Ihre eigene Kopf- und Fußzeile zu entwerfen.
Die Pro-Version kommt auch mit mehr Blöcken, Vorlagen und Widgets.
Im Backend können Sie auch auf das Tools-Menü zugreifen, das Optionen wie URL ersetzen, Wartungsmodus und Versionskontrolle bietet, um zu einer früheren Version zurückzukehren, wenn auf Ihrer Website ein Problem mit dem neuesten Elementor aufgetreten ist.
Kurz gesagt, mit beiden Versionen können Sie eine Seite erstellen, Bearbeitungswerkzeuge verwenden und vorgefertigte Vorlagen einfügen.
Elementor Pro-Preise
Gemessen an der obigen Tabelle, wenn Sie überzeugt sind, dass Elementor Pro die richtige Wahl für Sie ist, dann hat das Elementor-Team 3 verschiedene Pläne, mit denen Sie beginnen können, basierend auf der Anzahl der benötigten Lizenzen.
Zusammenfassung
Im Allgemeinen ist die Kombination von Elementor (kostenlos oder Pro) mit einem leistungsstarken Thema, das seine blinden Flecken abdeckt, in den meisten Fällen der richtige Weg.
Schauen Sie sich also unbedingt unsere Liste an Themenvorschläge zusammen mit Ihrem neuen Page Builder zu verwenden.
Empfohlen Beiträge

Beste WooCommerce-Marken-Plugins im Jahr 2024
30. April 2024








Hallo zusammen, aus dem Grund, dass ich wirklich daran interessiert bin, den Beitrag dieser Website regelmäßig zu aktualisieren. Es trägt angenehme Sachen.