9 mejores ideas e inspiración de diseño web para 2023
De vez en cuando, es posible que te encuentres con un sitio web que te inspire.
También puede recordar varios sitios con los que ha interactuado en el pasado que no solo eran estéticamente atractivos, sino también memorables.
Con la cantidad de sitios web en la web, brindar una experiencia de usuario memorable debería ser la fuerza impulsora.
Pero, ¿qué hace que un sitio web sea inspirador? ¿Es la organización o la accesibilidad?
Al crear su propio sitio web, puede experimentar fácilmente mediante el uso de creadores de sitios web y sus herramientas fáciles de usar.
Por ejemplo, plantillas de sitios web de Zyro proporcione un excelente punto de partida para crear su propio sitio web que siga las últimas tendencias de diseño.
Las mejores ideas e inspiración para el diseño web
Sin más preámbulos, a continuación se muestran algunas de las mejores ideas e inspiración de diseño web que puede utilizar:
Espacio en blanco
¿Volvemos al minimalismo? Sí, los diseños de sitios modernos tienen un toque de espacio en blanco con un propósito muy parecido a los medios impresos tradicionales.
El espacio en blanco es atractivo. Ayuda a los visitantes de su sitio a moverse por las páginas con facilidad, de un elemento al siguiente.
Crea un atractivo visual y una jerarquía donde ningún elemento distrae al otro.
Ofrece descanso ocular a los visitantes. No querrás que un visitante se aburra antes de ver todo lo que ofreces.
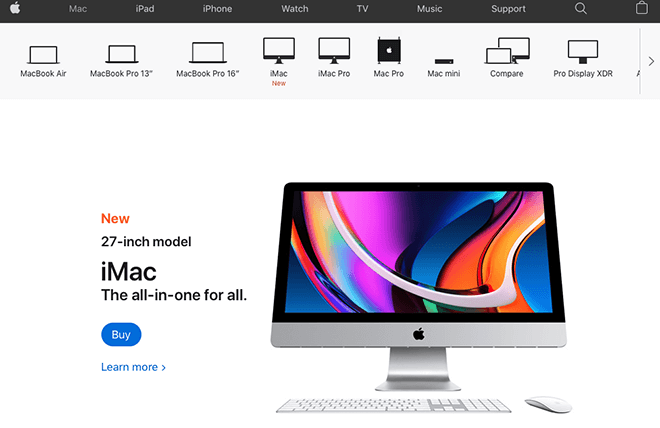
Un gran ejemplo de esto es Apple. La página de su producto para el iMac utiliza el negativo, o el espacio en blanco, a la perfección, colocando el producto al frente y al centro.
El espacio en blanco ayuda a la comprensión al definir claramente los elementos y la relación entre las páginas.
Cuando dos elementos están tan cerca, el ojo humano puede verlos como una unidad singular.
Es posible que desee tener una distinción entre elementos empleando espacios en blanco.
Saber cómo y dónde usar los espacios en blanco ayuda a mejorar la experiencia del usuario de su sitio web (UX).
El espacio en blanco redefine cuidadosamente el minimalismo moderno.
¡Intentalo!
Crea divertidos efectos de pasar el ratón por encima
Un sitio web moderno a menudo emplea divertidos efectos de pasar el mouse para que la experiencia del usuario sea excelente mientras navega por las páginas y los íconos.
Usarlos puede ser tan simple como cambiar el color o la forma del cursor o tan complejo como usar animaciones activadas por el cursor.
Los activados por el cursor requieren codificación.
Independientemente de la elección que elija, resalte un hipervínculo lúdico y haga que la participación del usuario con su sitio sea única y memorable.
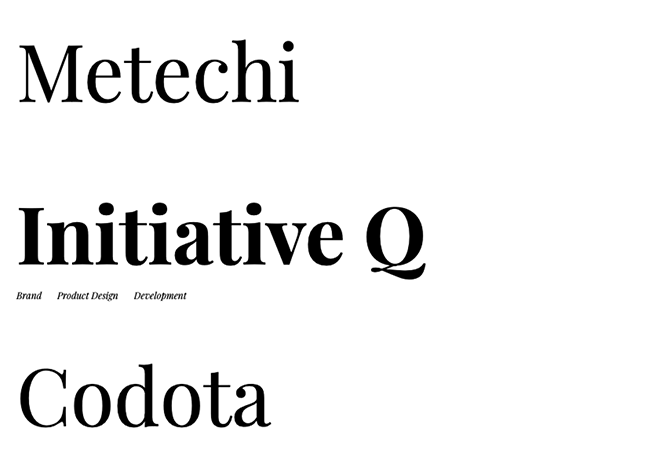
Tomer LernerEl sitio web tiene un gran ejemplo: una vez que pasa el mouse sobre un enlace a un proyecto, cambia a negrita y revela enlaces adicionales debajo.
Debido a la naturaleza lúdica del cursor, es más probable que los usuarios pasen un par de minutos flotando el cursor sobre varios elementos con los que es posible que desee que interactúen más.
Su cursor no necesita ser demasiado complejo, pero debe ser único.
¡Agrégale un poco de especia!
Encabezados de página completa
Los desarrolladores y diseñadores web pueden tener variaciones de encabezado, pero los encabezados de página completa son lo nuevo en 2020.
La configuración implica varios diseños, pero se deben agregar imágenes llamativas y botones de llamada a la acción (CTA).
Las imágenes y Botones CTA se agregan a ambos lados, en la parte superior de la página.
Esto se debe a que la mayoría de los usuarios de la web centran la mayor parte de la atención en la parte superior de la página, especialmente en el lado izquierdo.
Tenga sus botones de CTA en el lado izquierdo.
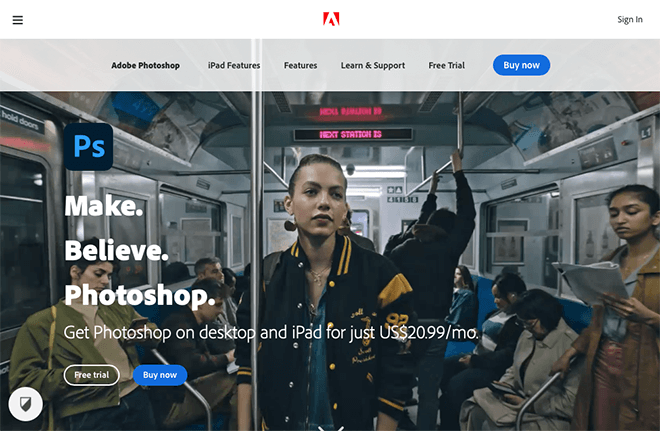
adobe tiene un gran ejemplo de un encabezado de ancho completo que destaca su producto y pone el CTA como el foco.
Hablando de encabezados, si desea crear un excelente encabezado para su sitio web sin problemas, entonces uno de los mejores temas de WordPress en el mercado que tiene un generador de encabezados es Deep tema de Webnus.
Deep theme es el único tema de WP que ofrece un generador de encabezados.
Personaliza tus ilustraciones
Nada da vida a tu marca como las ilustraciones.
Si está buscando inspiración para su propio diseño web, puede ser útil mirar el trabajo de diseñadores web locales. Los diseñadores web locales a menudo están familiarizados con las necesidades de las empresas en su área y pueden ayudarlo a crear un sitio web que sea visualmente atractivo y funcional.
Cuando se trata de diseño web moderno, las ilustraciones han ofrecido una inmensa inspiración.
El arte tradicional los usó, pero 2020 lleva el juego a un nivel completamente nuevo.
Atrás quedaron los días de usar imágenes de archivo.
Las ilustraciones personalizadas en línea con su marca son la nueva tendencia en el diseño web.
Existen cientos de excelentes ejemplos de esta práctica.
Check out este artículo por los Awwwards para algunos de los aspectos más destacados.
Con los avances tecnológicos y el creciente dominio de la codificación, las ilustraciones están evolucionando más allá del 2D.
Hay ilusiones 3D incorporadas en el diseño web moderno que agregan una capa de profundidad muy necesaria a su marca y sitio web.
Algunas de estas ilustraciones incluyen;
- Sombreado degradado en el cambio de color.
- Diseños digitales que imitan estilos recortados de papel
- Un cursor 3D interactivo que brinda al usuario una mejor experiencia en su sitio.
Contenido de pantalla dividida
¿Quieres presentar tus múltiples ideas evitando ese aspecto desordenado? Considere tener una pantalla dividida para darle a cada elemento un ideal en un lugar igual en la página.
Este diseño de sitio moderno y cautivador rompe el molde en dos.
Y con un poco de codificación y una pizca de dinamismo, cada mitad de la pantalla puede comportarse de manera diferente.
Esto hace que su presentación sea única y atractiva.
Algunos diseñadores web utilizan cierta asimetría en los efectos de desplazamiento para que ambos lados tengan su ritmo de movimiento único.
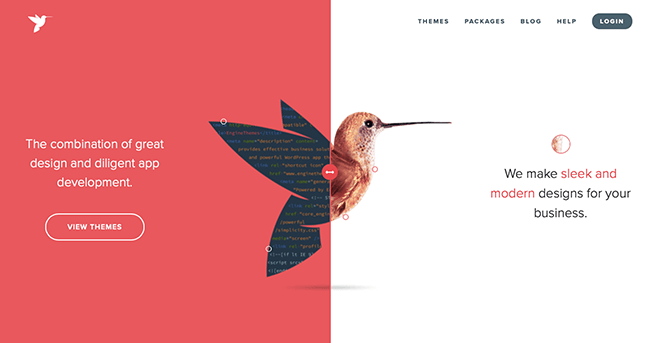
Temas del motor sirve como un gran ejemplo de diseño de pantalla dividida: el sitio muestra información en ambos lados, a medida que se desplaza hacia abajo, lo que le permite incluso dividir la pantalla como mejor le parezca para obtener algunos detalles adicionales.
Para darle a la página cierta jerarquía visual, considere colocar elementos adicionales donde las dos mitades se unen.
Estos elementos pueden ser cualquier cosa, desde un botón de llamada a la acción, el logotipo de su marca o una barra de menú.
Equilibran la pantalla mientras actúan como punto focal.
Tecnología contextual e IA
La IA ha ido avanzando en casi todos los aspectos de la vida y el diseño web no es una excepción.
En primer lugar, existe un diseño artificial que ha permitido automatizar el diseño web utilizando herramientas modernas.
El diseño web se ha hecho más fácil y rápido, lo que permite a los diseñadores web tener más tiempo para probar su creatividad y sus jugos innovadores.
Incluso a medida que el diseño web se automatiza, la tecnología contextual ha proporcionado un toque humano en el diseño web.
Al interpretar las circunstancias y el comportamiento a través de la inteligencia artificial, el diseño se ha hecho más personalizado y se ha mejorado la experiencia del usuario.
Otra forma en que la IA ha cambiado el diseño web es mediante la prestación de un servicio de soporte 24 horas al día, los 7 días de la semana, chatbots y ofreciendo cualquier tipo de asistencia a los visitantes del sitio.
Se puede sentir el impacto de la IA en el diseño web.
Si bien los bots pueden carecer de la inteligencia emocional de vanguardia de un operador humano, cada día se vuelven más sofisticados para manejar todo tipo de solicitudes.
Fuentes, en negrita.
Los diseños web de 2020 se están moviendo hacia elementos más simples que mejoran la claridad.
La tipografía de ofertas es uno de esos elementos de diseño.
Las fuentes en negrita y de gran tamaño llaman la atención sobre la marca y los servicios, lo que hace que las interacciones en el sitio sean más memorables.
Hacen que destaque el contenido importante.
Esta es una idea de diseño simple pero importante que debe incorporar a su diseño web.
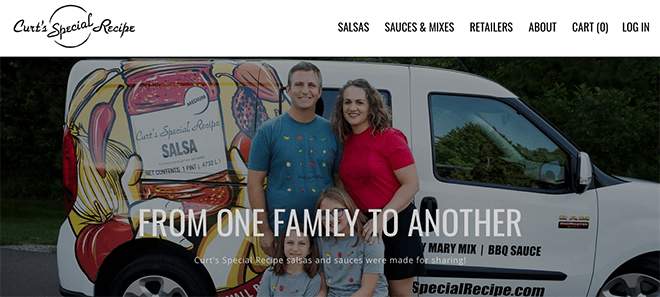
Receta especial de Curt actúa como un sitio web ejemplar que utiliza fuentes grandes y audaces.
Mire su encabezado, menú superior y subtítulo
¿Diseñando su sitio? Intente jugar con los diferentes tamaños de fuente y observe cuán impactante se ve la entrega de cada mensaje.
Simple es la nueva tendencia, ¡pruébalo!
Obra de arte 3D fluorescente
Las imágenes en 3D en tonos de neón o luminosas le dan a su sitio un atractivo tentador que atrae la atención del usuario.
Son un atractivo visual que le da al diseño un diseño mínimo pero limpio.
El uso de obras de arte en 3D no es nuevo, pero se están convirtiendo cada vez más en la nueva norma en el diseño web.
Esto podría atribuirse al hecho de que los diseños 3D ahora son más fácilmente accesibles que antes.
Combinados con colores neón, le dan a su sitio web un aspecto enérgico y futurista con personalidad.
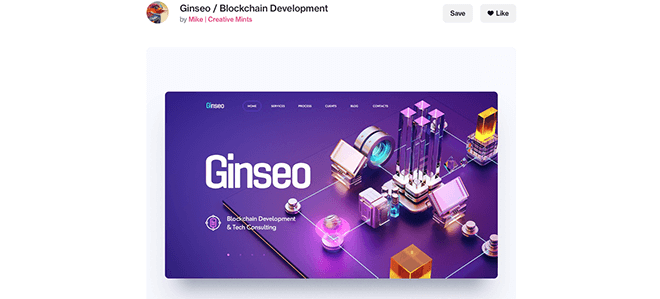
Este simulacro de Blockchain sitio web del diseñador Mike de Creative Mints utiliza hermosas ilustraciones en 3D llamativas.
Sin embargo, se recomienda moderación.
Dispersa los colores fluorescentes de manera complementaria para evitar un aspecto desordenado.
Use tonos neutros como negros y grises para equilibrar.
Capas superpuestas
Los elementos en capas añaden un aura tentadora a la diseñadores web.
Dan la ilusión de más de cuatro esquinas en la pantalla.
Los elementos superpuestos brindan un flujo visual al usuario a medida que se desplazan por las páginas y es probablemente una de las tendencias de UX más importantes de 2020.
El efecto de capas se logra colocando un elemento encima del otro oscureciéndolos parcialmente y solo apareciendo una vez que se hace clic.
Esto no solo es rico en imágenes, sino que también ofrece un diseño ordenado y fácilmente legible.
El espacio en blanco se utiliza alrededor de los elementos para equilibrar las imágenes.
Resumen
De hecho, 2020 ha ofrecido grandes inspiraciones e ideas para el diseño web.
Con las plantillas prefabricadas disponibles, no es necesario que conozca la codificación para obtener el mejor diseño de sitio web.
Pero seguro que necesita estas ideas geniales e inspiradoras para que su sitio web se destaque.
¡A por ello!