Elección de fuente para sitio web: guía paso a paso 2023
Una guía sencilla para seleccionar la fuente perfecta para un sitio web
El diseño de sitios web es un proceso esencial y completo que implica tantos pequeños detalles. Desde los márgenes y los rellenos y la ubicación de los logotipos hasta la conexión adecuada de los canales de las redes sociales, todo puede tener un impacto masivo en el éxito general de su presencia en línea.
Lo que distingue a un sitio web atractivo y exitoso de uno común o amateur es la capacidad de alinear todos estos elementos en un orden lógico y perfectamente equilibrado.
Uno de los diferenciadores más importantes, y también pequeños, a este respecto, es la tipografía que utiliza para su sitio.
Su fuente para sitio web le dice mucho sobre usted a su audiencia, y no puede atraerlos para que lean su contenido a menos que pegue esta pieza de elementos de diseño a otras partes de manera eficiente.
La tipografía es más que solo palabras, y podría ser interesante saber que Steve Jobs hizo un gran avance en su tiempo al crear diez diseños diferentes para las fuentes que se iban a utilizar en Mac.
Siga leyendo para obtener más información sobre la importancia de este elemento en su éxito en línea y descubra las formas en que puede elegir la fuente perfecta para el sitio web que mejor se adapte a su identidad.
¿Qué tipo de fuente debo utilizar?
Hay tantos diseños de fuentes excepcionales que pueden transmitir mensajes de manera diferente. Pero, en términos generales, los tipos de letra actuales se clasifican en seis grupos distintos de la siguiente manera.
- Fuentes Serif
- Fuentes slab-serif
- Fuentes sans-serif
- Fuentes de letras negras
- Mostrar fuentes
- Fuentes de escritura a mano
Vayamos a una descripción más detallada de cada tipo y formemos una mejor idea sobre la forma en que deben usarse.
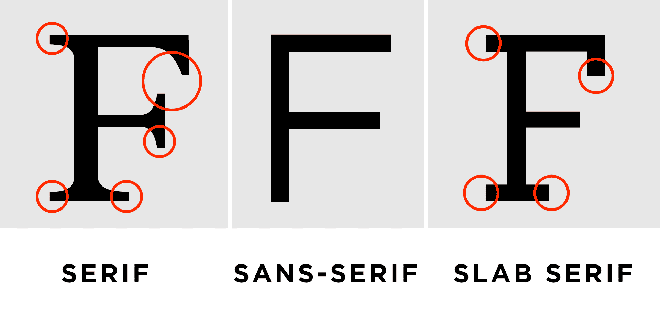
Fuentes Serif
El tipo de fuente más antiguo que se utiliza en el mundo del diseño es la familia serif, que tiene una especie de borde al final de los símbolos.
Pueden dotar a la página web de un carácter más distintivo, pero debemos olvidar que son más adecuados cuando se utilizan para diseños de alta resolución.
En general, las fuentes con tamaños medianos son adecuadas para las fuentes que tienen fuentes serif. En la actualidad, Times New Roman, con un tamaño de 14-16 puntos, es la fuente más popular utilizada para documentos impresos.
Lo que sus lectores pueden sentir al ver esta fuente en un sitio web es una sensación de contenido clásico o literario.
Fuentes Slab-Serif
Las serifas o los bordes utilizados en esta familia de fuentes son más anchos y gruesos que el tipo anterior. Por lo tanto, son menos legibles y no son buenos candidatos para largas filas de textos.
Alternativamente, podemos usarlos para títulos u oraciones cortas para que parezcan diferentes de las otras partes.
Fuentes Sans-Serif
La palabra "sans" tiene sus raíces en el idioma francés y significa "sin". Lo que los separa del grupo serif es la falta de bordes en las letras del alfabeto y, por lo tanto, se consideran más simples.
Estas fuentes aparecen en varios tipos redondeados, gruesos y ligeros que nos traen tantos estilos.
La lectura de textos con esta fuente para el sitio web requiere más tiempo ya que disminuye la legibilidad de los caracteres. Sin embargo, se utilizan mucho en la web.
Por ejemplo, una fuente geométrica en este grupo implica una excelente visibilidad para el cuerpo de un texto. La fuente sans-serif más conocida es Helvetica, en la que se puede distinguir fácilmente la altura de los caracteres.
Esta característica lo convierte en una opción adecuada tanto para títulos como para textos corporales.
Lo que los diseñadores nos aconsejan hacer es seguir una combinación de títulos, imágenes y bloques de texto para que nuestros ojos puedan llevarse bien con las transiciones con mucha más facilidad.
Fuente de letras negras para sitio web
Si está pensando en un estilo antiguo o gótico, elija la familia de fuentes de letras negras. Este estilo de fuente resistente y difícil de leer se usa principalmente en ediciones de libros antiguos.
No hace falta decir que no es apropiado para cuerpos de texto, y podemos usarlos para encabezados u oraciones cortas para marcar la diferencia.
Mostrar fuentes
Las fuentes de visualización, también conocidas como fuentes decorativas, generalmente no tienen pautas de diseño para describirlas. ¡Se supone que deben involucrar al público y parecen ser geniales a sus ojos!
El enfoque principal de este grupo es transmitir la emoción y el sentimiento detrás del contenido que ha publicado en su sitio web.
Hacer un uso adecuado de ellos es importante para involucrar adecuadamente a sus lectores para que no huyan de lo que ha compartido con ellos.
El uso principal de este grupo son los titulares y no deben aplicarse a sus párrafos.
Fuentes de escritura a mano
Las fuentes escritas a mano o de escritura, como su nombre lo indica, se basan en la escritura física humana que transmite un sentido de informalidad y personalización.
Si bien se utilizan principalmente para diseños decorativos, pueden agregar elegancia a los títulos y logotipos.
La mejor manera de utilizar esta fuente para el sitio web es aplicarla a las comillas, lo que las hace destacar del resto de los párrafos.
La naturaleza decorativa de este grupo disminuye su legibilidad y, por lo tanto, son más adecuados para líneas cortas de textos.
Saque el máximo provecho de ellos con la mentalidad de crear contraste en la página.
De acuerdo con las leyes no escritas del diseño, debe evitar el uso de más de tres tipos de fuentes para un solo proyecto.
En el mejor de los casos para elegir la mejor fuente para el sitio web, necesita una fuente para los títulos, una para los textos principales y una tercera fuente para la descripción o las citas. El punto es que cada grupo debe escribirse con no más de una fuente.
¿Cómo elegir la fuente perfecta para el sitio web?
Antes de sumergirse en las diferentes consideraciones, tenga cuidado con las licencias que limitan el uso de algunas fuentes.
Aunque la mayoría de las fuentes disponibles se pueden usar de forma gratuita, verifique las restricciones antes de usar cualquier familia específica de fuentes.
Puede encontrar fuentes gratuitas en la biblioteca de Fuentes de Google, o pagar una cuota de membresía para utilizar la colección de fuentes de Adobe o Fuentes de Envato Elements colección.
De esta forma, se asegurará de que cualquier tipo de letra que utilice sea aprobado por los tipógrafos de todo el mundo.
Defina claramente su tono
La fuente que usa en la web habla de su marca y negocio. Decidirse sobre la fuente a utilizar puede ser extremadamente abrumador en primer lugar. Por lo tanto, será mejor que empieces desde lo básico.
Los tonos de marca disponibles generalmente se pueden considerar seguros y estables, suaves y conservadores y creativos. Elegir la ruta correcta puede ayudarlo a seleccionar la fuente adecuada de manera inconmensurable.
El tipo de fuente depende en gran medida de su público objetivo y de la sensación que desea que obtengan de su presencia en línea.
Los tipos de letra sans dan una apariencia más moderna a su sitio web en comparación con las fuentes serif y son opciones adecuadas para simbolizar la simplicidad y el minimalismo. Las fuentes serif, por otro lado, transmiten un tono formal.
Empiece por hacerse preguntas sencillas. ¿Cuál sería la naturaleza de tu marca? Cual es el tipo de proyecto? ¿Es una actividad a largo plazo o a corto plazo? ¿Prioriza la funcionalidad sobre la diferenciación de los demás? ¿Los elementos visuales superan en número a los textos en sus páginas o viceversa?
Por otro lado, también puede tener en cuenta la información de sus prospectos. ¿Cuál es la edad ideal para interesarse más por sus servicios y productos?
¿Qué hay de su género, su contenido debería favorecer principalmente a hombres o mujeres? ¿Cuáles son su trabajo y su industria?
Otros pequeños detalles también pueden ayudarte con el tono correcto. Por ejemplo, los bloques de oraciones alineados a la izquierda son los textos más fáciles de leer, y puede parecer más formal si los justifica completamente.
Los textos irregulares son más amigables y la longitud más deseable de una línea es de entre 45 y 80 caracteres (espacios incluidos).
Elija los tipos de letra adecuados
Ahora que sabe lo que quiere de su tipografía, es hora de elegir las familias de fuentes. Como se mencionó anteriormente, debe limitar su fuente para las opciones de sitios web a un máximo de tres grupos.
Clasifique las fuentes según su importancia y colóquelas en tres grupos, como se menciona a continuación.
La fuente principal
Esta es la fuente que sus usuarios verán más y, por lo tanto, desempeñará el papel más importante a la hora de transmitir una imagen adecuada de su marca.
Las fuentes primarias se aplican a textos más grandes que llaman la atención de los visitantes del sitio web en primer lugar. A menudo se recomienda mantener algunas similitudes en el estilo de la fuente principal con su logotipo.
La fuente secundaria
Utiliza esta fuente para los bloques principales de oraciones que escribe en sus páginas. La legibilidad es lo más importante para este grupo de fuentes, ya que no desea que los ojos de sus clientes potenciales ardan después de esforzarse al leer sus líneas.
La fuente de acento
El tercer tipo de letra es opcional. Si te gusta hacer uso de otra tipografía, úsala para otros elementos como CTA o navegación.
Debería atraer fácilmente la atención de su audiencia y alentarlos a hacer clic en esa sección.
Tenga en cuenta que cuantas más fuentes utilice, más difícil será armonizar el estilo que desea aplicar a su sitio. El uso de una combinación de fuentes puede dar como resultado varios estados de ánimo en diferentes partes de un sitio.
Además, las fuentes más famosas son versátiles ya que están equipadas con diferentes pesos, a menudo llamados "negrita", "clara" y "normal". Esta variedad es lo suficientemente buena ya que ayuda a crear una apariencia perfecta en las páginas.
Emparejar diferentes fuentes es una tarea abrumadora que, en muchos casos, supera con creces la capacidad de muchas personas.
Intente establecer un contraste sensato jugando con la forma en que aparecen sus fuentes, como cambiar el estilo, el tamaño y el espaciado.
Como consejo general, diga un NO determinado al uso de tantas familias de fuentes, ya que confunde a los visitantes de su sitio web y disminuye su participación.
Sin embargo, si necesita ayuda para emparejar fuentes, consulte Guía de MailChimp y los sitios web de Fontjoy.
Compruebe la compatibilidad y el rendimiento
Hablando de compatibilidad para elegir la fuente perfecta para el sitio web, debe asegurarse de que sus páginas se lean fácilmente tanto en dispositivos de escritorio como móviles.
Es posible que las pantallas de dispositivos móviles no muestren algunas fuentes con un peso "normal" lo suficientemente legible y, por lo tanto, muchos diseñadores utilizan pesos más pesados en estos dispositivos.
La velocidad de carga de sus páginas tiene un impacto considerable en la participación del usuario y su éxito general.
Después de cargar las fuentes elegidas en el sitio web, verifique su rendimiento para que no tarden mucho en cargarse.
Si ese es el caso con la fuente seleccionada, busque una alternativa. Además, no desea que las personas vean las fuentes del sistema en lugar de las fuentes que ha aplicado a su sitio.
Esto sucede cuando los navegadores no pueden admitir la visualización de algunas fuentes específicas. Así que asegúrese de verificar este problema de antemano.
Como precaución, elija una fuente similar a las que elija usar en caso de que el sistema no cargue las principales.
Lo más importante es...
Aparte de los elementos visuales, como imágenes y gráficos en movimiento, que lo convierten en un sitio web llamativo, lo que más verán los usuarios es la forma de texto de la información.
Para ser más precisos, más del 90% de un sitio web típico consiste en tipografía. Esta importancia y la complejidad de elegir combinaciones de fuentes para un sitio web no deberían decepcionarte fácilmente.
Simplemente siga las reglas fáciles de entender que se mencionan en esta revisión y elija las que puedan satisfacer la mayoría de sus expectativas.
Tenga en cuenta la legibilidad y vuelva a verificar todo antes de poner la versión final de su sitio web a disposición de los usuarios. Elegir la fuente perfecta para su sitio web puede cambiar drásticamente la experiencia del usuario en su trabajo.