
Crocoblock y JetPlugins para WordPress: revisión completa
Las críticas favorables en Facebook, Comprar Reseñas de Trustpilot, y otras plataformas llamaron mi atención al principio. Así que decidí averiguarlo yo mismo: ¿valen la pena los complementos de Crocoblock o no?
Mi primera impresión fue: “¡Oh, esto es un regalo del cielo, porque cubre literalmente todas mis necesidades!”. Bueno, si me encuentra demasiado ingenuo, solo mire la descripción de la funcionalidad. Entonces, elegí hacer una guía completa y dar mi opinión.
¿Qué es Crocoblock?
Crocoblock es una empresa que desarrolla complementos avanzados de Elementor y Gutenberg para cada aspecto del proceso de creación de sitios, capaz de poner cualquier sitio de WordPress en esteroides. Al menos, esto es lo que obtuve de la revisión rápida de las funciones que han descrito esta página. Y sí, todos ellos son visuales, con interfaz y lógica de arrastrar y soltar.
¿Qué incluye la suscripción a Crocoblock?
Consiste en:
- Complementos 20 (incluidos otros tres regalos);
- Más de 150 widgets (para Elementor y Gutenberg);
- 47 plantillas de diseño;
- 12 plantillas dinámicas prefabricadas para todo el sitio web;
- gratuita, Kava tema;
- actualizaciones periódicas y soporte técnico.
Echemos un vistazo a los complementos, y uno de ellos, el central, lo describiré con más detalle. Por ahora, les daré una breve descripción.
JetEngine. Todo para contenido dinámico.
Para empezar, este complemento brinda total libertad para crear tipos de publicaciones personalizadas, tipos de contenido personalizados con múltiples metaboxes, taxonomías, etc.
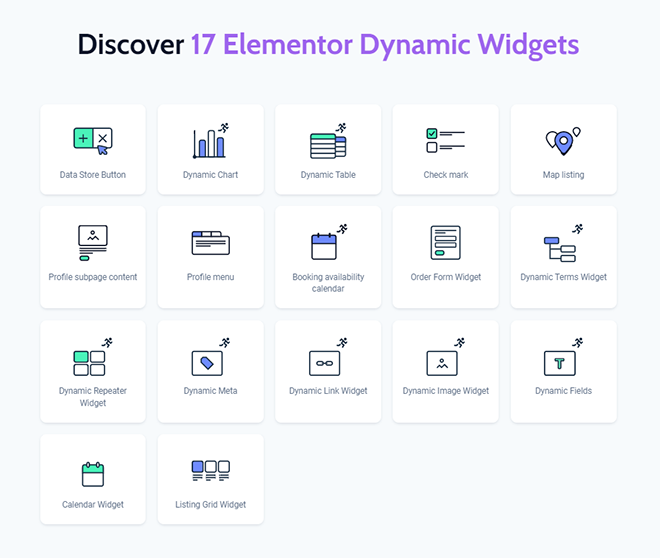
Luego, puede mezclarlos y combinarlos con las relaciones y la lógica condicional que desee, crear consultas personalizadas y mostrar de forma hermosa cualquier dato en la interfaz con la ayuda de 17 widgets.
Otros JetPlugins lo amplían aún más.
¿Mencioné que también puede funcionar con un tipo de consulta REST API?
JetThemeCore. Generador de temas visuales para Elementor y Gutenberg.
Utilizándolo, puede crear encabezados, pies de página, páginas, publicaciones, tipos de publicaciones personalizadas, 404 y páginas de búsqueda, archivos y plantillas de WooCommerce.
Luego aplique la lógica condicional: algunas partes se pueden mostrar en las páginas individuales y otras se mostrarán en el resto del sitio web.
¿Derecho básico? Pero eso no es todo.
Puede aplicar lógica condicional avanzada: muestre plantillas particulares solo en dispositivos seleccionados, para grupos de usuarios específicos o parámetros de URL.
Bueno, ahora estoy impresionado.
Jet Woo Builder. Para una personalización fácil y visual de las páginas de WooCommerce.
No hace falta decir que a todos nos encantan los constructores visuales de WooCommerce Elementor.
Nos dan el lujo de no indagar en el código y hacer malabarismos con ganchos.
Y JetWooBuilder parece tenerlo todo por un buen precio, incluidos 64 widgets para Elementor y la capacidad de hacer algo de magia en combinación con JetEngine.
JetProduct Gallery. Crea controles deslizantes y galerías de productos avanzados de WooCommerce.
Estas galerías puede mostrar productos de WooCommerce, fotos o videos cargados manualmente o tipos de publicaciones personalizadas.
Y de nuevo, en combinación con JetEngine y su función Dynamic Tag, se puede formar una galería dinámicamente.
Como habrás adivinado, este complemento tiene zoom, paginación, estilo personalizado y una variedad de opciones de visualización.
Filtros JetSmart. Para crear filtros avanzados para varios tipos de publicaciones.
Después de construir una hermosa galería de productos, es hora de crear una barra de filtros decente, ¿verdad? Este complemento utiliza el principio de selección de jerarquía y filtrado dinámico (para eliminar opciones no relevantes).
En otras palabras, hay nueve tipos de filtros y todos se pueden superponer, lo que significa que pueden "colaborar" y volver a filtrarse entre sí para crear un resultado preciso y la mejor experiencia de usuario.
Este paquete incluye compatibilidad con AJAX, múltiples opciones de personalización y 17 widgets de Elementor.
Los filtros se pueden aplicar a cualquier tipo de publicación (por lo que no es solo un filtro de producto de WooCommerce) y funcionan bien con cualquier tema.
JetCompare y lista de deseos. Por crear una excelente experiencia de usuario de comercio electrónico.
Agrega los botones Comparar y Lista de deseos de WooCommerce a las tarjetas de productos, muestra contadores y muestra diseños bastante elegantes para ambas categorías.
Viene con seis widgets de Elementor.
JetSearch. Para una búsqueda rápida de AJAX.
Todo se puede personalizar a través del panel de edición de Elementor, incluida la longitud del contenido, la compatibilidad con miniaturas o incluso la paginación.
Los resultados se organizan por relevancia, y también se pueden establecer los tipos de publicaciones particulares donde se realiza la búsqueda.
JetFormBuilder. Para construir formas dinámicas y flexibles avanzadas.
Este producto tiene una licencia freemium, por lo que puedes probarlo gratis, instalándolo directamente desde el directorio de complementos de WordPress.
Tiene 19 tipos de campos, y se pueden aplicar acciones y visibilidad condicional avanzada a cualquiera de ellos.
Los campos repetidores y calculados se encuentran entre ellos.
Algunos campos se pueden rellenar previamente en la parte frontal, utilizando datos dinámicos asociados de la base de datos.
Admite la integración con muchos complementos de terceros, incluidos PayPal, Stripe, HubSpot y otros 16, y funciona sin problemas con terceros. webhooks.
Crea formularios de Gutenberg, que se pueden iniciar en cualquier lugar de las páginas de Elementor.
JetMenú. Para construir un Mega Menú personalizado usando Elementor.
Este complemento permite crear menús separados para diferentes dispositivos (móvil, tableta, escritorio) utilizando la interfaz de Elementor y cualquiera de sus plantillas de sección.
JetMenu tiene múltiples diseños horizontales, verticales o de hamburguesa, así como varias insignias, fuentes e íconos.
Excepto por la utilidad obvia de este complemento para sitios web de comercio electrónico, ofrecen usarlo incluso para crear páginas de contacto o menús de barra lateral, también con contenido dinámico.
JetBooking. Para webs de reservas y alquileres.
Este es un complemento de nicho, que funciona con las potentes funciones de back-end que ofrece JetEngine para administrar contenido dinámico.
Por ejemplo, puede mostrar un precio especial para sus reservas, según la temporada, el tipo de propiedad, el horario y otras condiciones.
Calendario de disponibilidad, extensos formularios de reserva, diseños de pantalla y asistente visual son algunos de los Características de JetBooking.
JetCitas. Para sitios web de reserva de citas avanzadas.
Este complemento es similar al anterior pero se enfoca en mezclar y combinar esos cuatro componentes: servicios, proveedores de servicios, fecha y hora y precio.
Todo está vinculado dinámicamente y tiene lógica condicional en este complemento de citas de WordPress.
El formulario de reserva y los complementos de pago están incluidos.
JetAppointments también funciona a plena potencia sobre la base de JetEngine.
Reseñas de Jet. Complemento de revisión de WordPress todo en uno.
Las revisiones se pueden aplicar a cualquier tipo de publicación, los criterios de evaluación y los roles de los revisores se pueden ajustar (invitado, clientes).
También hay una protección contra revisiones de incógnito con un formulario de autorización y reCAPTCHA.
También ofrece un panel de estadísticas claro para los administradores.
JetBlocks. Para crear encabezado y pie de página con Elementor.
Tan simple como suena.
Se incluyen nueve widgets, específicos para esas partes del sitio.
JetStyleManager. Para estilizar bloques de Gutenberg.
Este complemento gratuito ayuda a que los bloques de Gutenberg se vean geniales.
Formularios, creados en JetFormBuilder (el complemento solo para Gutenberg), por ejemplo, o publicaciones de blog.
JetTabs. Para pestañas, acordeones y conmutadores de palanca.
Es bueno que hayan agregado la funcionalidad de alternar (excelente para las tablas de precios) a las buenas pestañas antiguas de Elementor y widgets de acordeón.
El último widget tiene dos diseños principales, y uno de ellos es perfecto para mostrar imágenes o tarjetas de productos.
El widget admite contenedores de Elementor anidados dentro de las pestañas.
JetTricks. Para agregar efectos visuales en Elementor.
Widgets incluidos: puntos de acceso, columnas fijas, leer más expandir, satélite (para bloques en capas), desplazamiento de paralaje, columna fija, sección desplegable, información sobre herramientas y efecto de partículas.
Jet Grid Builder. Cuadrícula flexible de arrastrar y soltar para diferentes tipos y categorías de publicaciones.
Otro complemento de cuadrícula gratuito y muy útil.
El que honestamente estoy feliz de encontrar, finalmente.
Mostrar publicaciones con él es muy fácil y visualmente satisfactorio.
Lo bueno es que admite todo tipo de publicaciones (productos incluidos) y también categorías.
Ya no es necesario crear complicados contenedores separados de Elementor y consultar publicaciones individualmente para mostrar algo menos aburrido que las cuadrículas tradicionales o los diseños de mampostería.
Elementos Jet. Un paquete de widgets para sitios web atractivos.
Este paquete ofrece 45 widgets, desde los clásicos, como botones o servicios, hasta los más avanzados como el portafolio de Elementor, la sección de paralaje o varios bloques para WooCommerce.
JetPopup. Para crear ventanas emergentes con Elementor.
Hay muchas plantillas para cada tipo de ellos, así como disparadores emergentes (seis opciones).
JetBlog. Para blogs atractivos.
Le permite crear agradables diseños de archivos de publicaciones, que incluyen incluso mostrar listas de reproducción de videos legítimas.
Mosaicos, listas, vistas previas de publicaciones animadas, paginación y más: tiene seis widgets para Elementor y funciona con cualquier tipo de publicación.
Solo para aclarar la diferencia entre JetPlugins y la suscripción a Crocoblock: en términos generales, es lo mismo, pero la suscripción a Crocoblock significa versión "todo incluido", es decir, JetPlugins + sitios web de demostración estáticos y dinámicos gratuitos, ventanas emergentes y otras plantillas.
Resumen detallado de JetEngine
JetEngine es como un motor de automóvil real debajo del capó de casi todo lo que puede construir con la suscripción a Crocoblock. Permítanme mostrar un poco más de detalles al respecto.
JetEngine es compatible con Elementor y Gutenberg, un complemento de WordPress para crear, consultar y mostrar contenido dinámico.
La descripción solo me atrapó por completo (espero que funcione tan bien como suena). ¿Y sabes por qué estoy tan emocionado de encontrar este complemento? Porque finalmente te da la libertad de usar contenido dinámico a plena capacidad. Sí, probé otros complementos avanzados para crear campos personalizados. Son geniales, pero son solo una fracción de las ofertas potenciales de JetEngine. Déjame enumerar algunas de las cosas que te ofrece para crear:
- Tipos de publicaciones personalizadas (CPT);
- Tipos de contenido personalizado (CCT);
La diferencia entre ellos es que el primero es el tipo de publicación personalizada (CPT) al que todos estamos acostumbrados. Ocupa toda la tabla separada en una base de datos, mientras que el Tipo de contenido personalizado (CCT) ocupará solo una fila allí, con todas las variables posibles.
- Taxonomías que pueden incluir todo tipo de tipos de publicaciones (y combinaciones de esos tipos);
- Cajas meta para esos tipos de publicaciones.
Es solo el principio. Porque hay una gran lista de funciones que ofrece JetEngine, como:
- Glosario para ingresar información una vez y usarla en todo el sitio web en lugar de ingresarla manualmente. Se puede utilizar como lista de opciones para campos dinámicos, filtros, etc.
- Páginas de opciones – páginas con un bloque de metacampos, que luego se pueden mostrar en cualquier lugar: encabezados/pies de página, ventanas emergentes, etc. Luego, si cambia los valores en la página de opciones, cambiarán automáticamente en todas partes.
- El almacenes de datos de usuario son almacenamiento ajustable para las listas de deseos o favoritos de los usuarios finales.
- Visibilidad dinámica permite configurar lógica condicional y reglas de visibilidad.
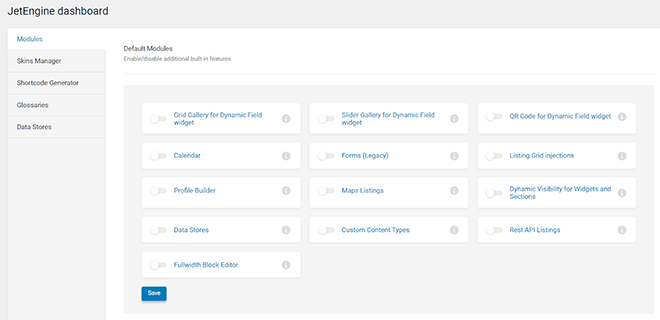
La lista de módulos predeterminados es bastante impresionante, y también se pueden agregar los externos:
Puede encontrar una explicación en video y un tutorial sobre cada uno de ellos haciendo clic en los íconos de información al frente de cada módulo.
Francamente, después de revisar todas esas características y casos de uso, me he sentido abrumado por la cantidad de cosas que se pueden hacer mezclándolas y combinándolas.
Sin embargo, la mejor manera de comprender de qué se trata JetEngine y de lo que es capaz es consultar el sitios web de demostración.
Para resumir mis primeras impresiones de JetEngine, me gustaría decir que es como un agujero de conejo para saltar y obtener cientos de combinaciones y soluciones para proyectos con datos dinámicos involucrados.
Después de jugar con mi sitio web de demostración (una tienda web, a saber), vi esta variedad, pero hay un camino por recorrer: aprender y encontrar muchas más formas de usar JetEngine.
Hay muchos ejemplos en la base de conocimientos y las ideas de los usuarios en Facebook. la página de la comunidad.
Precios y regalos de Crocoblock
regalos
Crocoblock ofrece siete complementos gratuitos, un tema Kava gratuito y un generador de consultas.
Complementos gratuitos, y un par de ellos ya los mencioné anteriormente:
- JetFormBuilder;
- JetGridBuilder;
- JetStyleManager para Gutenberg;
- JetWidgets para Elementor;
- JetSticky Widget (para secciones y columnas pegajosas, construido con Elementor);
- Widget de JetWooCommerce;
- Personalizador de ADA (para cumplir con las reglas de cumplimiento de ADA y WCAG).
Además, más de 30 recursos de desarrollo para usuarios avanzados, que incluyen:
- Generador de diseño de formulario de contacto 7;
- Generador de consultas WP;
- contexto personalizado para taxonomías;
- Ocultar herramienta de elementos vacíos y muchos más.
Por último, pero definitivamente no menos importante, está el tema Kava, que se dice que es rápido y tiene una compatibilidad perfecta con Elementor y todos los JetPlugins.
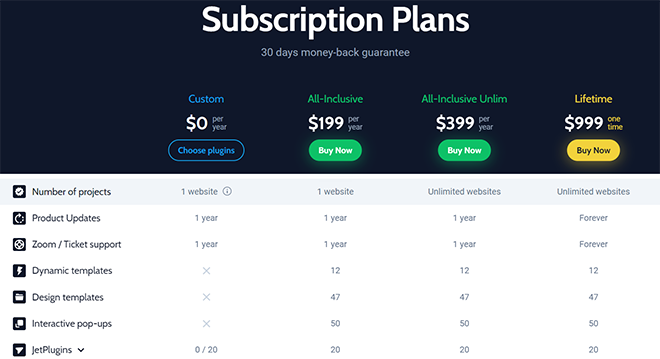
Precios
Los complementos se pueden comprar por suscripción anual, todo incluido o cada complemento individualmente. El rango de precios es de $19/$23/$43, según el complemento, y esto es para un proyecto. El plan de proyectos ilimitados duplica el precio.
Las suscripciones con todo incluido pueden ser para un proyecto ($199) o ilimitadas ($399). En All-Inclusive, también obtienes 50 plantillas de diseño y todas las ventajas.
También hay una opción de por vida con todo incluido ($ 999) para comprar la suscripción una vez para sitios web ilimitados y obtener soporte de por vida.
Y ahora, voy a probar la versión Todo Incluido, averiguando si vale la pena comprarla y qué tan fácil de usar es.
Instalación de crocobloques
Después de comprar la suscripción, la forma más fácil de instalarla es usando un complemento de asistente, que también puede descargar desde el panel de control del usuario. (Tenga en cuenta que JetFormBuilder Pro debe descargarse e instalarse por separado, utilizando el código de licencia del panel).
Después de la activación, elegí Crocobloque completo instalación.
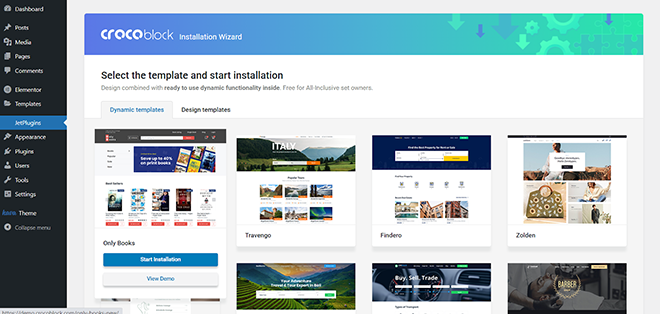
El siguiente paso me da la opción de instalar los temas más compatibles. Elijo Kava, pero puedes continuar con tu tema de WordPress.
El siguiente paso es elegir entre plantillas dinámicas o estáticas. Veamos el primero dinámico, llamado "Solo libros". Primero puede consultar su demostración (así como todos los sitios web dinámicos prefabricados disponibles en el sitio web de Crocoblock). Por lo tanto, es fácil elegir el más similar para su proyecto futuro y seguir adelante.
El Asistente me ofrece instalar todos los complementos necesarios (es posible instalarlos todos a la vez o hacerlo más tarde, estarán disponibles en el tablero de Crocoblock). Y mi sitio web está listo; todo lo que necesito hacer es agregar mis productos reales y hacer algunas personalizaciones. Lo cual es útil, debo admitir.
Pros y contras de la suscripción a Crocoblock
Pros:
- Conjunto súper funcional de complementos con una enorme cantidad de características
- Permite crear una muy buena experiencia de usuario.
- Da mucha libertad para hacer grandes diseños de sitios web sin codificación.
- Tiene compatibilidad total con Elementor
- Excelente relación calidad-precio en planes Todo Incluido, con muchas ventajas adicionales
- La suscripción a Crocoblock se actualiza constantemente con nuevas funciones y widgets
Contras:
- No siempre es muy fácil encontrar todas las respuestas en el sitio web de Crocoblock porque es muy ramificado. (Pero es completamente posible después de pasar un tiempo).
- Aprender a usar todas las funciones y módulos del complemento JetEngine lleva algún tiempo. Es mejor ver los tutoriales de YouTube y leer la base de conocimientos.
- Los complementos, si se compran individualmente, pueden ser bastante caros;
Conclusión
Pasé un tiempo investigando las características de la suscripción a Crocoblock, y debo admitir que me impresionó mucho la cantidad de posibilidades que ofrece.
Otra cosa que me impresionó es que todo el paquete y las “relaciones” entre los complementos están muy bien pensados.
Me explico.
Por lo tanto, a veces compra un tema premium o complementos, pero hay algunos puntos ciegos obvios en su funcionalidad si desea crear un proyecto completo usándolos.
Por lo tanto, debe comprar otros complementos para llenar esos vacíos o usar algunas soluciones alternativas.
En el caso de JetPlugins, se complementan muy bien, sin puntos ciegos.
JetEngine funciona aquí como un motor de automóvil real, almacenando y generando datos dinámicos de todas las formas posibles.
JetFormBuilder permite crear formularios dinámicos para cualquier gusto y propósito.
JetWooBuilder, JetSmartFilters, JetProductGallery, JetMenu, etc., le permiten hacer que todo esté disponible para el cliente y que se pueda interactuar sin problemas.
Y, por supuesto, como guinda del pastel, JetTricks, JetElements, JetGridBuilder y JetThemeCore hacen que todo se vea atractivo.
¿Necesitas comprar la membresía All-Inclusive Crocoblock? Definitivamente diría "sí". La suscripción con todo incluido será la mejor opción si es un desarrollador avanzado o un estudio, y Lifetime parece ser la oferta más barata.
En otros casos, cuando simplemente desea crear un proyecto web genial, atractivo pero menos complicado, es posible que solo necesite sus complementos individuales o regalos.
Por cierto, si desea construir una especie de nave espacial pequeña a partir de su sitio web o simplemente un sitio web de compras/reservas genial, considere tener un alojamiento decente con un límite de memoria suficiente (mínimo 256 MB) en particular.
Porque las soluciones poderosas, como Crocoblock, necesitan algunos recursos de back-end.
Mensajes recomendados

Los mejores complementos de marcas de WooCommerce en 2024
Abril 30, 2024